L'importance des images vectorielles et des formats de fichiers dans l'image de marque en ligne
Publié: 2018-07-09Tout le monde comprend l'importance d'une excellente conception Web et de la navigation des utilisateurs, mais l'accent n'est pas suffisamment mis sur la qualité et les formats de fichiers utilisés. C'est quelque chose que les concepteurs de sites Web comprendront mieux que le propriétaire de site ou le blogueur moyen, mais il existe aujourd'hui plus qu'assez de ressources sur Internet pour nous aider à mieux comprendre pourquoi et comment ces éléments sont importants.
Aujourd'hui, nous examinerons certaines de ces ressources, tout en documentant comment améliorer l'apparence de votre site et de votre marque, tout en offrant à votre public la meilleure expérience de visionnage possible.
Que sont les images vectorielles et pourquoi sont-elles importantes ?
Avant de commencer avec certaines des meilleures pratiques et astuces à suivre, nous devons d'abord couvrir les bases de ce que sont les images vectorielles. Avec autant de formats graphiques et de fichiers différents utilisés sur Internet aujourd'hui, il est important de s'assurer que les bons sont utilisés non seulement pour afficher la qualité, mais aussi pour les problèmes de chargement et de performances.
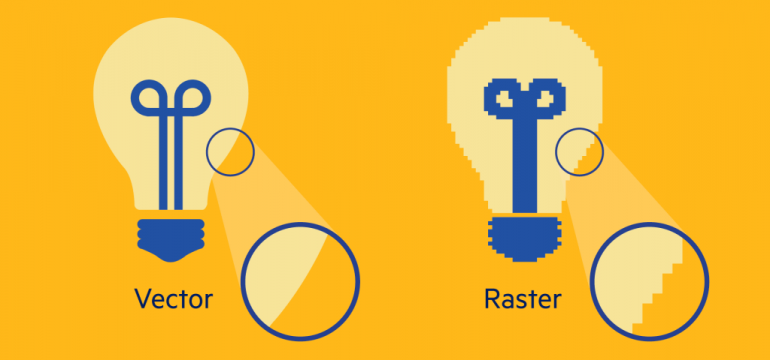
Dans ce guide de référence des logos vectoriels, nous pouvons voir un visuel sur la différence entre diverses images vectorielles, fichiers raster, et également mieux comprendre pourquoi ces différences de type de fichier sont importantes à suivre.

La principale différence entre les fichiers GIF et JPG ordinaires et les images vectorielles est qu'ils sont couramment utilisés dans l'impression et la conception Web. Cela permet d'obtenir une image de bien meilleure qualité, quelle que soit la taille dont elles pourraient avoir besoin - ou la façon dont elles évoluent grâce à l'utilisation d'une conception de site réactive et d'une visualisation mobile/de bureau. Il est également important de noter que contrairement à une image raster, une image vectorielle n'est pas composée de pixels, ce qui lui confère plusieurs avantages (que l'on peut voir dans l'exemple ci-dessus).
Il ne suffit pas de simplement connaître les différences entre les fichiers vectoriels et les autres formats, il est également important de savoir quand, où et pourquoi ils peuvent également être utilisés par rapport à d'autres options. C'est quelque chose que Logaster met également en évidence dans l'article.
La popularité du format vectoriel s'explique par le nombre d'avantages qu'il offre :
- L'image vectorielle (ou n'importe quelle partie de celle-ci) peut facilement être modifiée. Pour ce faire, l'image est divisée en formes géométriques les plus simples qui peuvent être modifiées sans perte de qualité.
- Les logos vectoriels et autres images graphiques sont parfaitement scalables, c'est-à-dire qu'ils conservent leur qualité lors de l'édition (dessin, rotation, compression, etc.).
- Les images vectorielles occupent très peu d'espace disque.
- Les éditeurs graphiques modernes sont habiles à combiner des éléments graphiques et du texte, ce qui est particulièrement important lors de la conception de logos vectoriels ou de documents imprimés.
L'essentiel ici est que les images vectorielles peuvent parfaitement s'adapter à la résolution de votre écran ou de votre périphérique d'impression pour garantir la meilleure qualité du produit final. Ceci est extrêmement important pour toute entreprise ou marque dont la conception de site est entièrement réactive et s'adapte en conséquence à l'affichage sur mobile, tablette et ordinateur de bureau, tout en utilisant également ces fichiers image pour l'impression.
Vecteur vs raster — Images vectorielles
Comme indiqué dans la référence ci-dessus, les images vectorielles et raster sont deux des types d'images les plus courants à créer et à utiliser lorsque vous travaillez avec la conception d'un site ou d'un logo. Dans le même temps, il existe également de nombreux types de fichiers image différents qui peuvent également être sélectionnés lors de l'utilisation d'images vectorielles.

Ce guide de référence documente bien les différentes options disponibles, tout en expliquant pourquoi vous pourriez vouloir choisir un format ou un type de fichier plutôt qu'un autre. Comme vous pouvez le voir, certaines des options les plus populaires sont JPG, GIF, PNG, AI, PDF et EPS. Si vous deviez demander à une agence de conception de logo ou d'image de créer une identité pour votre entreprise ou votre marque, elle fournirait probablement le travail terminé dans une variante de fichiers comme ceux présentés ci-dessous.

C'est à vous ou à la conception du site de décider quels fichiers vous souhaitez utiliser et où. Les emplacements les plus courants pour l'utilisation d'Internet sont JPG, GIF et PNG, tandis que d'autres formats de fichiers comme AI et EPS sont plus couramment utilisés pour l'édition d'images graphiques.
Une astuce recommandée dans cet article est de "Toujours enregistrer votre fichier de logo d'origine dans une taille relativement grande, comme 1000 pixels ou plus, afin que vous puissiez facilement l'implémenter dans d'autres supports promotionnels par la suite.".
Utiliser des images vectorielles dans WordPress
WordPress étant le CMS le plus populaire sur Internet aujourd'hui, il y aura probablement beaucoup de discussions et de recherches sur la façon d'utiliser les images vectorielles dans les sites WP également. C'est quelque chose que ThemeIsle a également créé un guide complet - plus spécifiquement les images SVG.
Il est probable que vous ayez déjà entendu parler et vu des fichiers SVG, mais que vous ne sachiez peut-être pas pourquoi ni quand ils sont recommandés pour une utilisation par rapport à d'autres fichiers tels que JPG ou PNG. L'article poursuit en soulignant les raisons suivantes :
- Ils prennent moins de place. Au lieu de pixels, les SVG sont composés de vecteurs. Ainsi, vos images pèseront moins, ce qui devrait aider votre site à se charger plus rapidement.
- Vous pouvez les mettre à l'échelle facilement. Comme vous le savez peut-être, il y a des limites à la mesure dans laquelle vous pouvez agrandir des images régulières avant qu'elles ne commencent à paraître terribles. Ce n'est pas le cas avec les SVG, car les vecteurs peuvent être mis à l'échelle vers le haut ou vers le bas sans aucune perte de qualité (ou modification de la taille du fichier).
- Vous pouvez animer des SVG avec CSS. Les vecteurs peuvent être animés à l'aide de CSS, ce qui peut créer des effets uniques (nous en reparlerons plus tard).
Bien qu'il existe de nombreuses ressources pour le formatage des images et quels types sont les meilleurs à utiliser, il est souvent recommandé de laisser la création et la mise en œuvre des fichiers à des experts en conception. Cela est particulièrement vrai si vous êtes un spécialiste du marketing, un blogueur ou un propriétaire de site et que vous souhaitez offrir à votre public la meilleure expérience de navigation et de visualisation possible. Certains constructeurs de sites comme Wix autorisent également l'utilisation de fichiers SVG et peuvent même les configurer automatiquement via leurs constructeurs de sites par glisser-déposer.
Peu importe si vous utilisez WordPress ou l'un des meilleurs constructeurs de sites, il est important de vous assurer que vous profitez des meilleurs types de fichiers et qu'ils s'affichent dans la meilleure qualité possible. Assurez-vous de lire chacune des ressources ci-dessus, même si vous n'êtes pas un designer ou un graphiste. C'est toujours un grand avantage de comprendre les nombreux composants différents des images en ligne et la composition réelle de vos sites.
