Les règles d'or de la conception de la navigation inférieure
Publié: 2022-03-10Le design est bien plus qu'une simple beauté, quelque chose que tous les designers devraient savoir. La conception couvre également la manière dont les utilisateurs interagissent avec un produit. Qu'il s'agisse d'un site ou d'une application, cela ressemble plus à une conversation. La navigation est une conversation. Peu importe la qualité de votre site ou de votre application si les utilisateurs ne peuvent pas s'y retrouver.
Dans cet article, nous vous aiderons à mieux comprendre les principes d'une bonne navigation pour les applications mobiles, puis vous montrerons comment cela se fait en utilisant deux modèles populaires. Si vous souhaitez vous lancer dans le prototypage de votre propre navigation, vous pouvez télécharger et tester gratuitement Adobe Experience Design CC et commencer immédiatement.
Lectures complémentaires sur SmashingMag :
- La zone du pouce : concevoir pour les utilisateurs mobiles
- Comment utiliser les effets d'ombre et de flou dans la conception d'interface utilisateur moderne
- Plus que simplement joli : comment l'imagerie stimule l'expérience utilisateur
Commençons
Les modèles d'interface utilisateur de navigation sont un raccourci pour une bonne convivialité. Lorsque vous examinez les conceptions de navigation interactive les plus réussies de ces dernières années, les gagnants incontestés sont ceux qui exécutent parfaitement les fondamentaux . Bien que sortir des sentiers battus soit généralement une bonne idée, il existe certaines règles que vous ne pouvez tout simplement pas enfreindre. Voici quatre règles importantes pour créer une excellente navigation mobile :
Simple
Tout d'abord, et surtout, un système de navigation doit être simple . Une bonne navigation doit ressembler à une main invisible qui guide l'utilisateur. Une approche consiste à hiérarchiser le contenu et la navigation pour les applications mobiles en fonction des tâches qu'un utilisateur mobile est le plus susceptible d'effectuer.
Visible
Comme le dit Jakob Nielsen, reconnaître quelque chose est plus facile que de s'en souvenir. Cela signifie que vous devez minimiser la charge mémoire de l'utilisateur en rendant les actions et les options visibles . La navigation doit être disponible à tout moment, pas seulement lorsque nous prévoyons qu'un utilisateur en a besoin.
Dégager
La fonction de navigation doit être évidente . Vous devez vous concentrer sur la diffusion des messages de manière claire et concise. Les utilisateurs doivent savoir comment aller d'un point A à un point B au premier coup d'œil, sans aucune aide extérieure. Pensez à l'icône du panier ; il sert d'identifiant pour vérifier ou afficher des éléments. Les utilisateurs n'ont pas à réfléchir à la façon de naviguer pour effectuer un achat ; cet élément les oriente vers l'action appropriée.
Cohérent
Le système de navigation pour toutes les vues doit être le même. Ne déplacez pas les commandes de navigation vers un nouvel emplacement sur des pages différentes. Ne confondez pas votre utilisateur - gardez les mots et les actions cohérents. Votre navigation doit utiliser "Le principe de la moindre surprise". La navigation doit inspirer les utilisateurs à s'engager et à interagir avec le contenu que vous diffusez.
Concevoir avec les pouces à l'esprit
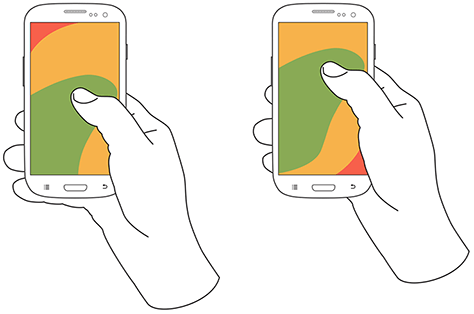
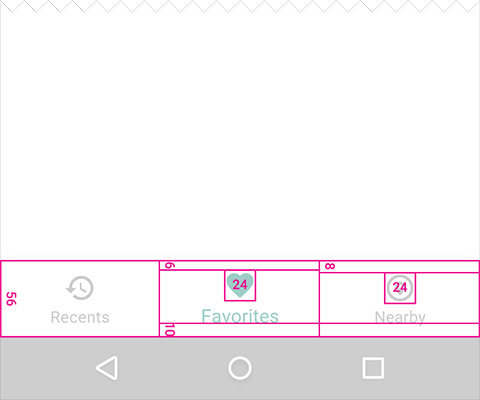
Dans ses recherches sur l'utilisation des appareils mobiles, Steven Hoober a constaté que 49 % des personnes comptent sur un pouce pour accomplir des choses sur leur téléphone. Dans la figure ci-dessous, les diagrammes sur les écrans des téléphones portables sont des graphiques de portée approximatifs , dans lesquels les couleurs indiquent les zones d'un écran qu'un utilisateur peut atteindre et interagir avec son pouce. Le vert indique la zone qu'un utilisateur peut atteindre facilement ; jaune, une zone qui nécessite un étirement ; et rouge, une zone qui oblige les utilisateurs à changer la façon dont ils tiennent un appareil.

Lors de la conception, tenez compte du fait que votre application sera utilisée dans plusieurs contextes ; même les personnes qui préfèrent utiliser une poignée à deux mains ne seront pas toujours dans une situation où elles peuvent utiliser plus d'un doigt, sans parler des deux mains pour interagir avec votre interface utilisateur. Il est très important de placer les actions de niveau supérieur et fréquemment utilisées en bas de l'écran . De cette façon, ils sont facilement atteints avec des interactions à une main et à un pouce.
Autre point important : la navigation par le bas doit être utilisée pour les destinations de premier niveau d'importance similaire . Ce sont des destinations qui nécessitent un accès direct depuis n'importe où dans l'application.
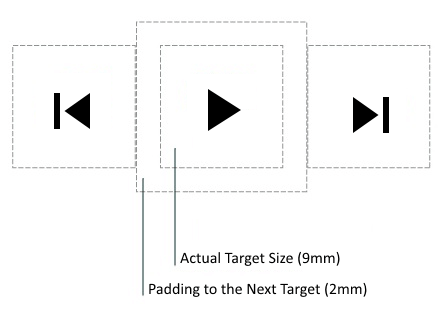
Enfin, faites attention à la taille des cibles. Microsoft vous suggère de définir la taille de votre cible tactile sur 9 mm carré ou plus (48 × 48 pixels sur un écran 135 PPI à une échelle de 1,0x). Évitez d'utiliser des cibles tactiles de moins de 7 mm de côté.

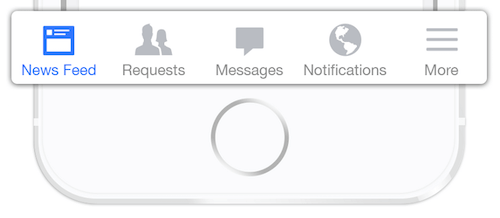
Barre d'onglets
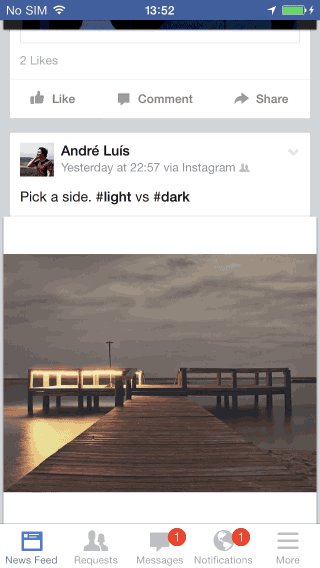
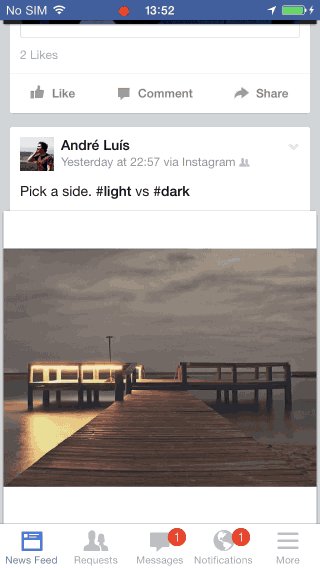
De nombreuses applications utilisent la barre d'onglets pour les fonctionnalités les plus importantes d'une application. Facebook rend les principales fonctionnalités de base disponibles en un seul clic, permettant une commutation rapide entre les fonctionnalités.

Trois moments cruciaux pour la conception de la navigation inférieure
La navigation est généralement le véhicule qui emmène les utilisateurs là où ils veulent aller. La navigation par le bas doit être utilisée pour les destinations de niveau supérieur désignées d'importance similaire. Ce sont des destinations nécessitant un accès direct depuis n'importe où dans l'application. Une bonne conception de navigation inférieure suit ces trois règles.
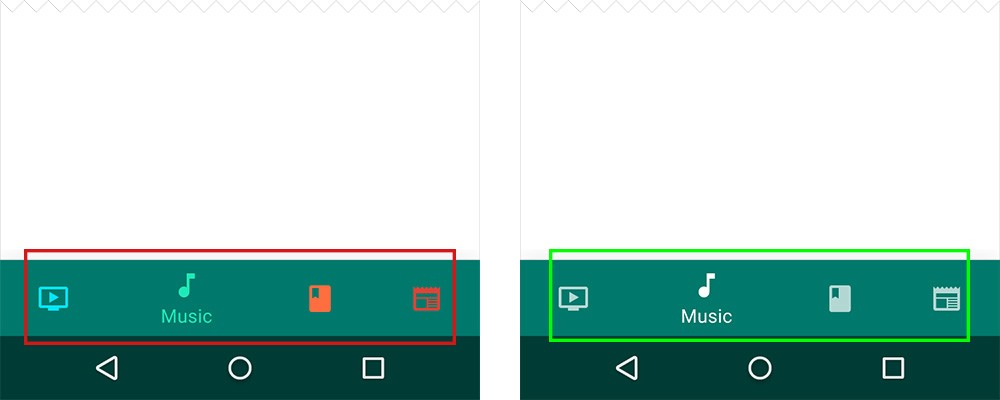
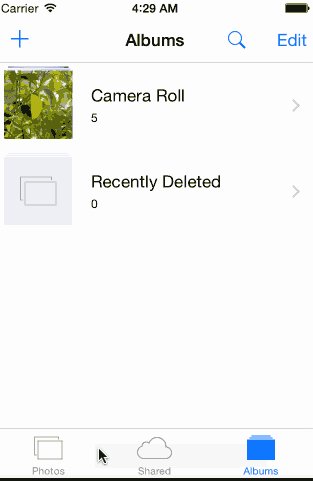
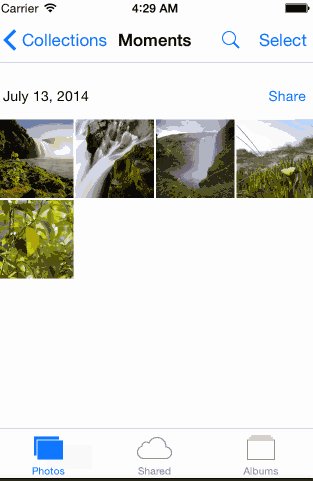
1. Afficher uniquement les destinations les plus importantes
Évitez d'utiliser plus de cinq destinations dans la navigation inférieure, car les cibles tactiles seront situées trop près les unes des autres. Mettre trop d'onglets dans une barre d'onglets peut rendre physiquement difficile pour les gens d'appuyer sur celui qu'ils veulent. Et, avec chaque onglet supplémentaire que vous affichez, vous augmentez la complexité de votre application. Si votre navigation de niveau supérieur comporte plus de cinq destinations, fournissez l'accès aux destinations supplémentaires via d'autres emplacements.

Évitez le contenu déroulant
La navigation partiellement masquée semble être une solution évidente pour les petits écrans - vous n'avez pas à vous soucier du nombre limité d'écrans, placez simplement vos options de navigation dans un onglet déroulant. Cependant, le contenu défilable est moins efficace, car les utilisateurs peuvent avoir à faire défiler avant de pouvoir voir l'option qu'ils souhaitent, il est donc préférable de l'éviter si possible.

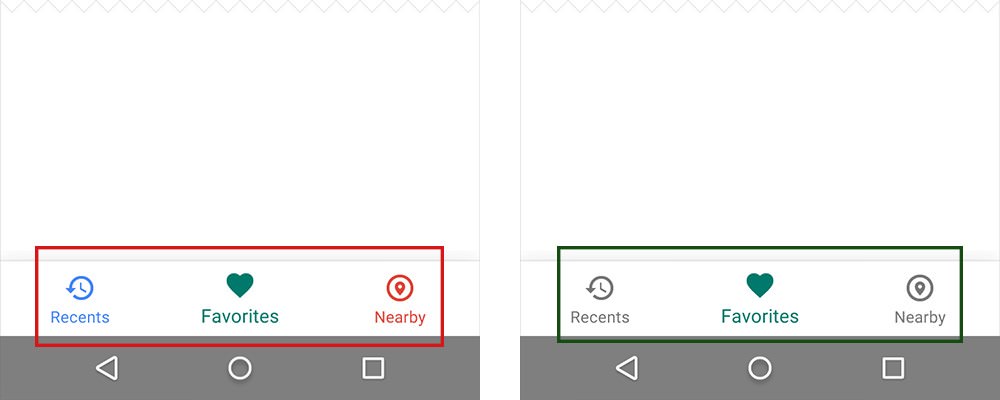
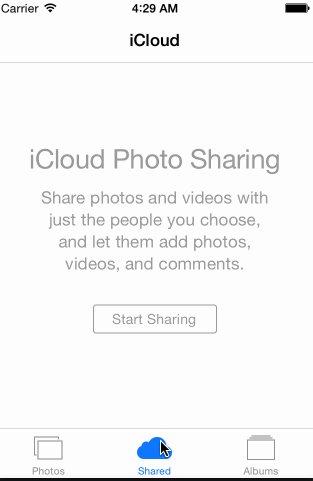
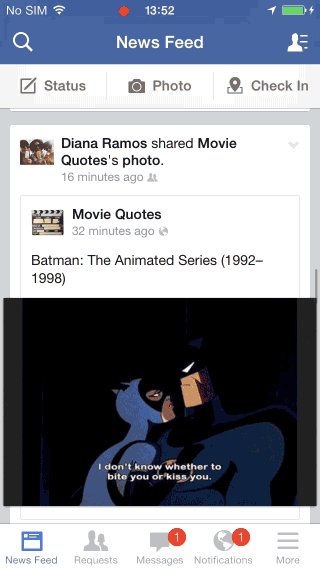
2. Communiquer l'emplacement actuel
L'erreur la plus courante observée dans les menus de l'application est de ne pas indiquer l'emplacement actuel de l'utilisateur. "Où suis-je?" est l'une des questions fondamentales auxquelles les utilisateurs doivent répondre pour naviguer avec succès. Les utilisateurs doivent savoir comment aller d'un point A à un point B en se basant sur leur premier coup d'œil et sans aucune aide de l'extérieur. Vous devez utiliser les repères visuels appropriés (icônes, étiquettes et couleurs), de sorte que la navigation ne nécessite aucune explication.
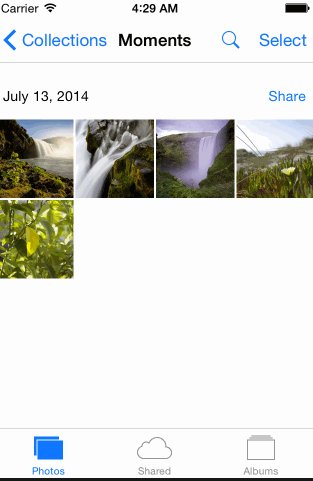
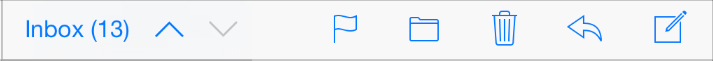
Icônes
Les actions de navigation inférieure doivent être utilisées pour le contenu qui peut être correctement communiqué avec des icônes. Bien qu'il existe des icônes universelles que les utilisateurs connaissent bien, elles représentent principalement des fonctionnalités telles que la recherche, le courrier électronique, l'impression, etc. Malheureusement, les icônes « universelles » sont rares. Malheureusement, les concepteurs d'applications cachent souvent des fonctionnalités derrière des icônes qui sont en fait assez difficiles à reconnaître.





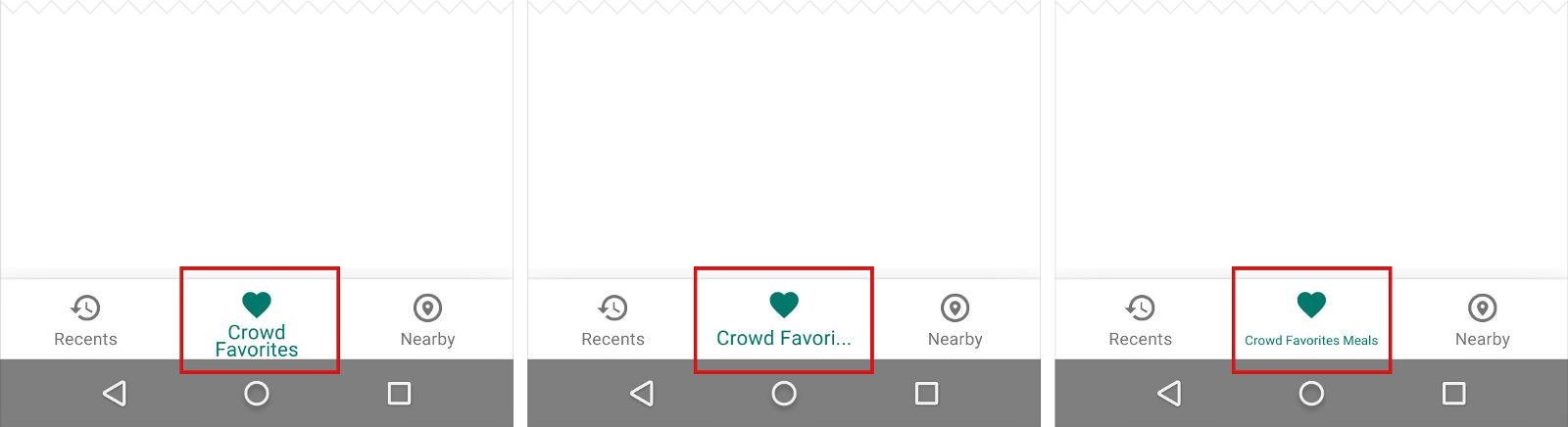
Étiquettes de texte
Les étiquettes de texte doivent fournir des définitions courtes et significatives aux icônes de navigation. Évitez les longues étiquettes de texte car elles ne sont ni tronquées ni renvoyées à la ligne.


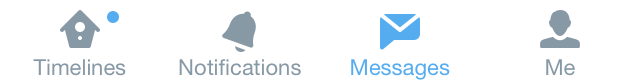
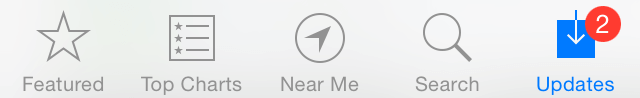
### Badge sur un onglet Vous pouvez afficher un badge sur une icône de la barre d'onglets pour indiquer qu'il existe de nouvelles informations associées à cette vue ou à ce mode.

3. Rendre la navigation évidente
Une bonne navigation doit ressembler à une main invisible qui guide l'utilisateur tout au long de son parcours. Après tout, même la fonctionnalité la plus cool ou le contenu le plus convaincant est inutile si les gens ne peuvent pas le trouver.
Comportement
Chaque icône de navigation inférieure doit mener à une destination cible et ne doit pas ouvrir de menus ou d'autres fenêtres contextuelles. Appuyer sur une icône de navigation inférieure doit guider un utilisateur directement vers la vue associée ou actualiser la vue actuellement active. N'utilisez pas de barre d'onglets pour donner aux utilisateurs des commandes qui agissent sur les éléments de l'écran ou du mode d'application actuel. Si vous devez fournir des contrôles, utilisez plutôt une barre d'outils.


Rechercher la cohérence
Autant que possible, affichez les mêmes onglets dans toutes les orientations. C'est mieux quand vous pouvez donner aux utilisateurs un sentiment de stabilité visuelle.
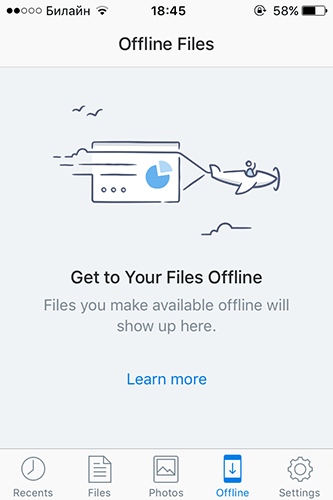
Ne supprimez pas un onglet lorsque sa fonction n'est pas disponible . Si vous supprimez un onglet dans certains cas mais pas dans d'autres, vous rendez l'interface utilisateur de votre application instable et imprévisible. La meilleure solution consiste à s'assurer que tous les onglets sont activés, mais expliquez pourquoi le contenu d'un onglet n'est pas disponible. Par exemple, si l'utilisateur n'a pas de fichiers hors ligne, l'onglet Hors ligne de l'application Dropbox affiche un écran qui explique comment les obtenir. Cette fonctionnalité appelée état vide.

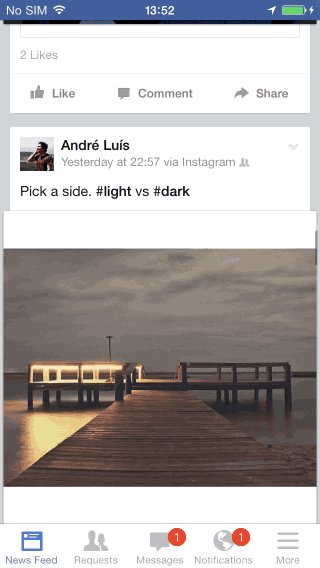
Masquer la barre d'onglets lors du défilement
Si l'écran est un flux défilant, la barre d'onglets peut être masquée lorsque les utilisateurs recherchent un nouveau contenu et révélée lorsqu'ils commencent à revenir en haut.

Plaisir visuel
Évitez d'utiliser un mouvement latéral pour passer d'une vue à l'autre. La transition entre les vues actives et inactives doit utiliser une animation de fondu enchaîné.
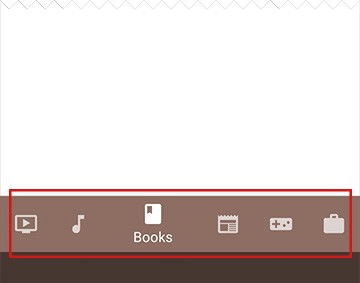
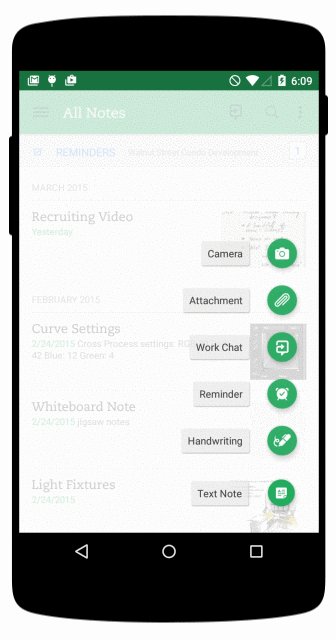
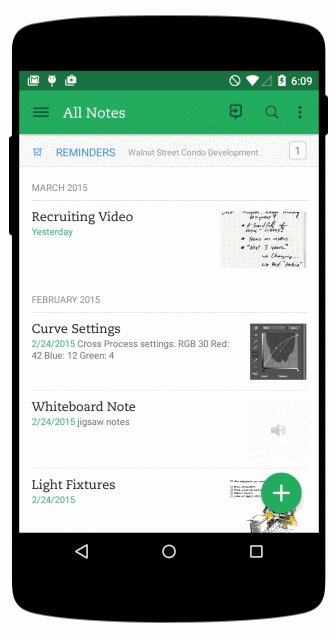
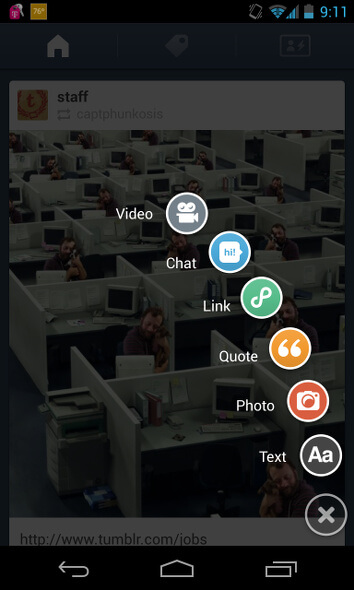
Icônes illustrées : navigation créative
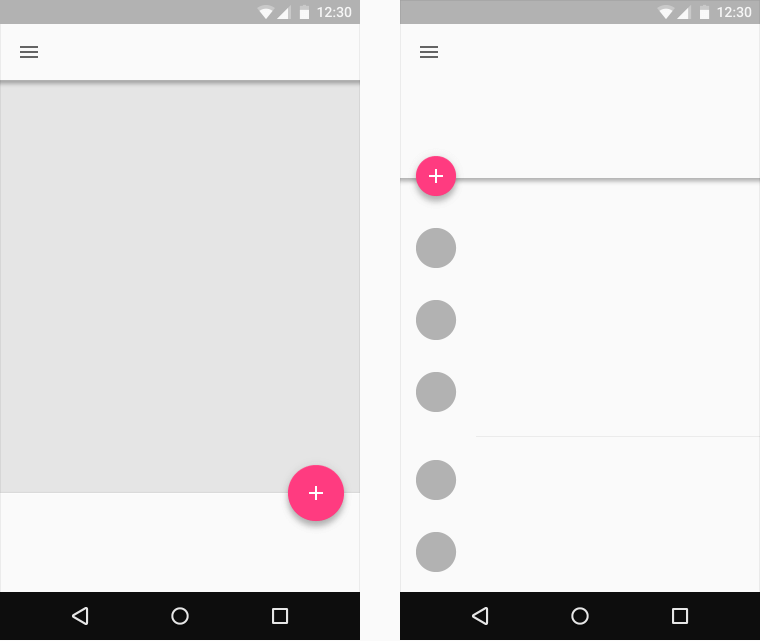
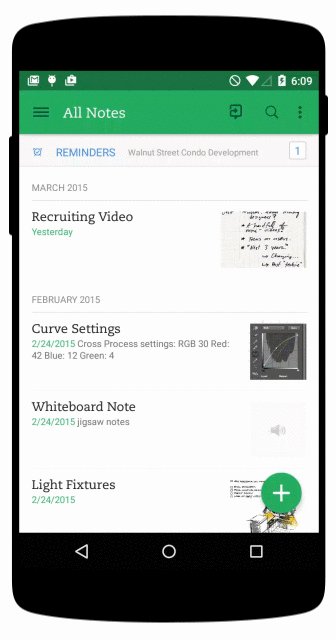
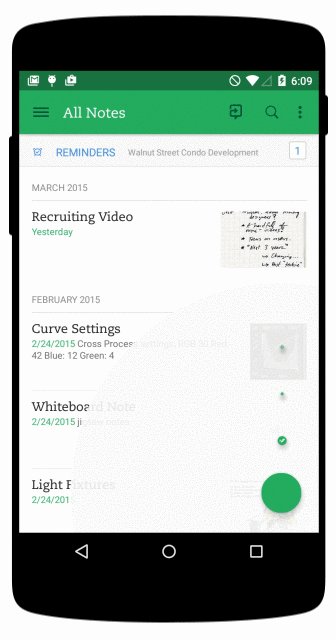
La taille de l'affichage est un défi majeur dans la communication de votre point de vue à l'utilisateur. L'utilisation d'icônes picturales comme éléments de menu est l'une des solutions les plus intéressantes au problème de l'économie d'espace sur l'écran mobile. La forme de l'icône explique où cela vous mènera, ce qui les rend plus économes en espace. Ils peuvent rendre la navigation simple et facile à utiliser, mais toujours avec suffisamment de liberté pour vous séparer des autres.



Cependant, ce modèle présente un inconvénient majeur : le bouton d'action flottant masque le contenu . D'un point de vue UX, les utilisateurs ne devraient pas avoir à entreprendre une action pour découvrir quelles autres actions ils peuvent entreprendre.
De plus, de nombreux chercheurs ont montré que les icônes sont difficiles à mémoriser et sont souvent très inefficaces. Seules les icônes universellement comprises fonctionnent bien (par exemple imprimer, fermer, lecture/pause, répondre, tweeter). C'est pourquoi il est important de rendre vos icônes claires et intuitives et d' introduire des étiquettes de texte à côté de vos icônes.
Conclusion
La navigation est généralement le véhicule qui emmène les utilisateurs là où ils veulent aller. Pensez toujours à votre personnalité d'utilisateur et aux objectifs qu'il se fixe lorsqu'il utilise votre application. Ensuite, adaptez votre navigation pour les aider à atteindre ces objectifs. Vous concevez pour vos utilisateurs . Plus votre produit est facile à utiliser pour eux, plus ils sont susceptibles de l'utiliser.
Cet article fait partie de la série de conception UX sponsorisée par Adobe. La nouvelle application Experience Design est conçue pour un processus de conception UX rapide et fluide, créant des prototypes de navigation interactive, ainsi que les testant et les partageant - le tout en un seul endroit.Vous pouvez consulter d'autres projets inspirants créés avec Adobe XD sur Behance, et également visiter le blog Adobe XD pour rester à jour et informé. Adobe XD est fréquemment mis à jour avec de nouvelles fonctionnalités, et comme il est en version bêta publique, vous pouvez le télécharger et le tester gratuitement.
