La prochaine étape dans l'évolution de la conception Web réactive : l'analyse de la réactivité
Publié: 2016-01-17Au-delà de toute question, la conception Web réactive (RWD) est devenue la norme pour tous ceux qui souhaitent s'imposer sur Internet. Au fil du temps, les règles, les meilleures pratiques, les normes de mise en page et les directives ont été couramment créées, mises en œuvre et acceptées par la plupart des concepteurs et développeurs Web.
Cependant, n'oublions pas que même si RWD est largement utilisé, c'est encore un jeune et malgré sa génialité, il doit encore s'améliorer à bien des égards, par exemple en tenant compte du fait que de nouveaux appareils sont introduits chaque jour qui passe. .
L'un de ces scénarios où RWD échoue de manière critique est le traitement correct des informations en faveur de la réactivité. Par exemple : parfois, après avoir appliqué l'une de ces normes largement acceptées de RWD, nous pouvons avoir une conception de bureau affichant trois colonnes ou plus, mais la conception pour des résolutions plus petites minimise une grande partie de ces informations en les empilant de sorte qu'elles ne soient pas visibles. à première vue, ou dans certains cas, il disparaîtra complètement de la mise en page.
Bien sûr, cette gestion inexacte des informations ne sera pas un problème pour tous les sites, mais la vérité est que chaque mise en page de site et schéma réactif doit être conçu sur la base du contenu et de l'impact souhaité sur les visiteurs.

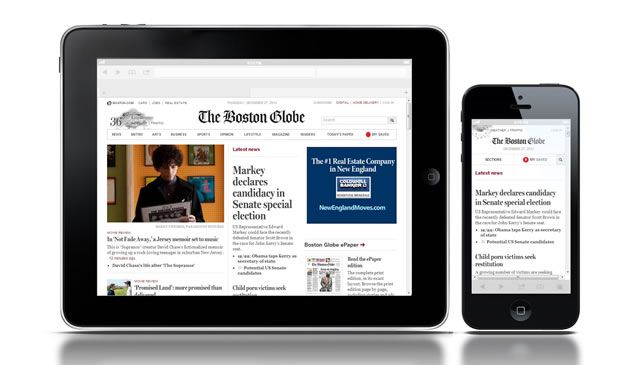
L'annonce de premier plan de la version de bureau de la page d'accueil du Boston Globe disparaît lorsqu'elle est affichée sur un mobile.
Un nouveau poste : Analyste responsive design
Chaque projet est différent de tous les autres et, dans la plupart des cas, les principales caractéristiques sont uniques. Ainsi, la conception et l'architecture doivent également être uniques. C'est la principale raison pour laquelle les règles standard de conception réactive ne fonctionnent pas pour tout le monde, et une analyse approfondie de chaque projet est nécessaire afin de tirer pleinement parti de la conception Web réactive. À ce stade, un nouveau poste peut jouer un rôle clé : chaque projet a besoin d'une personne capable d'analyser le contenu et la structure et d'aider à trouver un équilibre entre la gestion des informations importantes et la réactivité. L'importance de cette tâche a commencé à émerger; par exemple, nous avons trouvé cette citation intéressante en surfant sur Linkedin :
“ Bien qu'il existe des centaines, voire des milliers d'exemples de sites Web basés sur le responsive web design, il n'y a qu'un nombre limité de grandes entreprises qui l'ont adopté et généralement plus comme une expérience ou seulement partiellement (…) Je crois que la raison est en fait que bien qu'il soit possible de le faire, cela complique beaucoup la mise en page des pages et l'architecture de l'information. Vous devez prévoir le dénominateur le plus commun entre différents appareils, ce qui conduira généralement à un compromis. ” Magnus Jern, PDG Golden Gekko
Un challenge intéressant : un pas de plus vers une expérience utilisateur précise
L'un des principaux défis pour tout analyste de conception réactive est la création de structures précises pour éviter de minimiser l'importance des informations qui pourraient réellement faire la différence. En raison du désir de garder votre dernier message en haut, il y a une tendance à supprimer les autres conteneurs de la première rangée de la disposition du bureau lors de la réduction pour s'adapter aux écrans plus petits. Généralement, ces « autres conteneurs » incluent des informations sur vos principaux annonceurs : aucun sponsor de premier plan ne souhaite voir son annonce diffusée dès le premier cliché du site ; ce n'est pas ce qu'il paie, n'est-ce pas ? Ainsi, le placement stratégique du contenu est essentiel dans ce processus de conception réactive.
Il ne faut pas oublier que le responsive design a évolué en raison du développement continu des appareils ayant accès au web et de la nécessité d'afficher la mise en page précise du site sur ces différents appareils. Sans perdre de vue, il est temps de commencer à accorder plus d'importance au placement de contenu et à son impact sur les téléspectateurs, et comme cité ci-dessus, ce travail ne peut pas vraiment être fait par un seul concepteur/développeur — il demande une personne ou une équipe spécifique, en effet, définie d'analyser et de considérer un grand nombre de variables résumées dans la cible, le type de contenu ainsi que la structure et la pertinence des informations à afficher.

De plus, ces équipes ou individus doivent être capables de créer un ensemble précis de structures pour chaque résolution et avoir des compétences de communication claires et puissantes pour exprimer leurs idées et leurs structures aux équipes de développement et de conception. Cela aidera à fournir au projet une conception esthétique réactive et un puissant placement de contenu adaptatif.
Chorégraphie de contenu : un premier aperçu de l'analyse de la réactivité
Une approche intéressante qui aide à accorder de plus en plus d'importance au contenu lors de la conception de mises en page réactives, introduite par Trent Walton au milieu de 2011, s'appelle Content Choreography.
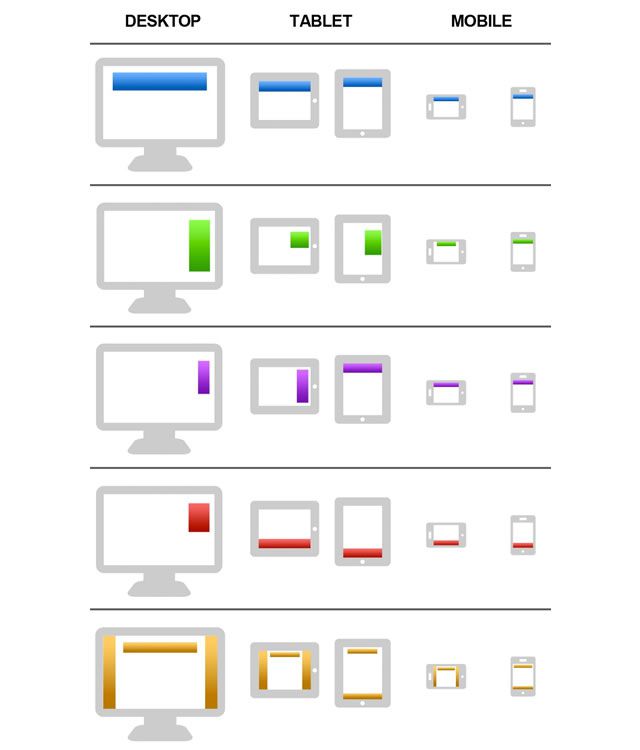
L'une des premières étapes de ce concept consiste à établir des priorités de contenu, et une fois cela fait, le contenu peut commencer à danser sur la mise en page. Vous pouvez jeter un coup d'œil à cette approche simple qui illustre avec précision comment la structure et la hiérarchie sont brisées et le contenu est réorganisé sur la base de la priorité.

La chorégraphie de contenu, une approche intéressante pour donner plus d'importance au contenu.
En utilisant cette méthode, le contenu placé horizontalement ne devrait pas avoir à se placer dans le même ordre lors de la transposition. Au lieu de cela, un tel contenu suivrait un ensemble de règles prédéfinies à placer en fonction de l'importance de chaque boîte de contenu.
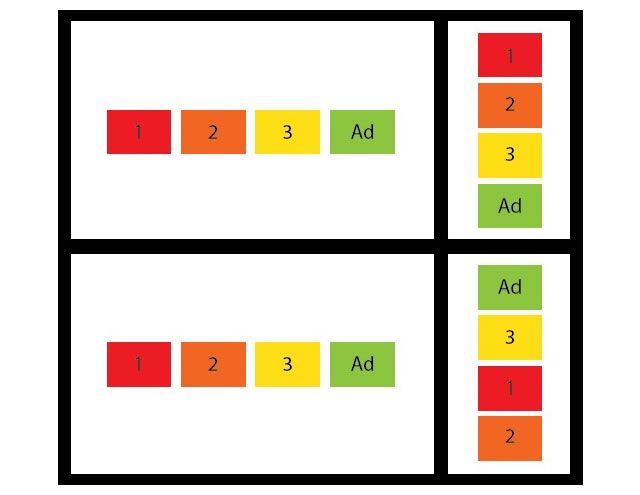
L'un des principaux problèmes des mises en page réactives est le comportement prévisible des boîtes lors du redimensionnement aux résolutions mobiles (la situation que nous avons décrite ci-dessus à propos du mauvais placement des publicités). La chorégraphie du contenu pourrait être une bonne solution pour faire face à ce problème. Dans l'image ci-dessous, nous pouvons voir deux étapes : celle du haut montre la disposition typique des boîtes horizontales transposées en une pile verticale gardant le même ordre et ainsi, l'annonce de premier plan perd sa place privilégiée et peut être masquée sur de petits écrans mobiles.
Celui du bas montre une mise en œuvre qui pourrait être le résultat de l'application d'une chorégraphie de contenu : l'arrangement horizontal typique est empilé en fonction de sa pertinence, puis la publicité restera en haut de l'arrangement en V, en gardant une position de premier plan indépendamment de la résolution de l'appareil qui affiche le site Web.

Comparaison entre une mise en œuvre régulière et réactive et une mise en œuvre réactive chorégraphique.
Une implémentation avancée de la chorégraphie de contenu pour la publicité a été présentée par Responsive Ads, et elle s'appelle Stretch. Il ne s'agit pas seulement de changer de position en fonction de la pertinence, mais aussi de changer l'apparence des publicités pour qu'elles s'affichent beaucoup mieux dans des résolutions plus petites et qu'elles restent affichées dans l'impression principale, de sorte que l'investissement de tout sponsor de premier plan vaudra chaque centime (car le contenu continuera à apparaître et l'annonce ne sera pas perdue par une mauvaise implémentation du responsive design).

Il reste encore un long chemin à parcourir, et c'est pourquoi ce poste spécialisé devrait être mis en œuvre dans le processus de conception Web, car en ce qui concerne le contenu, il ne peut y avoir de modèle prédéfini spécifique - chaque catégorie de contenu est différente et nécessite donc différentes manières d'être présentées au public.
