Les éléments de base des applications Web progressives
Publié: 2022-03-10Les applications Web peuvent remplacer toutes les fonctions des applications et des sites Web natifs à la fois. Ils sont de plus en plus mis en avant ces jours-ci, mais encore trop peu de gens les connaissent ou les adoptent.
Dans cet article, vous pourrez trouver des choses à faire et à ne pas faire sur la façon de créer une application Web progressive, ainsi que des ressources pour des recherches plus approfondies. J'aborderai également les différents composants et les problèmes de support liés aux applications Web. Bien que tous les navigateurs ne leur soient pas conviviaux, il existe encore des raisons impérieuses d'en savoir plus sur cette technologie.
Qu'est-ce qui rend une application Web progressive ?
Une application Web progressive est un terme générique pour certaines technologies qui s'associent pour produire une expérience de type application sur le Web. Par souci de simplicité, je les appellerai désormais simplement des applications Web.
Une application Web idéale est une page Web qui présente les meilleurs aspects du Web et des applications natives. Il doit être rapide et rapide pour interagir avec, s'adapter à la fenêtre d'affichage de l'appareil, rester utilisable hors ligne et pouvoir avoir une icône sur l'écran d'accueil.
Dans le même temps, il ne doit pas sacrifier les éléments qui font la beauté du Web, tels que la possibilité de créer des liens profonds dans l'application et d'utiliser des URL pour permettre le partage de contenu. Comme le Web, il devrait bien fonctionner sur toutes les plateformes et ne pas se concentrer uniquement sur le mobile. Il devrait se comporter aussi bien sur un ordinateur de bureau que dans d'autres facteurs de forme, de peur que nous ne risquions d'avoir une autre ère de sites Web m.example.com qui ne répondent pas.
Les applications Web progressives ne sont pas nouvelles. Les navigateurs mobiles ont la possibilité de marquer un site Web sur l'écran d'accueil de votre téléphone depuis 2011 (2013 sur Chrome Android), avec des balises méta dans la head déterminant l'apparence de la page Web installée. Le Financial Times utilise une application Web pour la diffusion de contenu numérique sur les appareils mobiles depuis 2012.
Le passage à une application Web a permis au Financial Times d'utiliser la même application pour expédier sur plusieurs plates-formes dans un seul canal de distribution. À l'époque où je travaillais pour le Financial Times, avec une seule version, nous pouvions prendre en charge les éléments suivants :
- iOS,
- Android (4.4+) Chrome,
- Android plus ancien (via un wrapper),
- Windows 8,
- Mûre,
- Système d'exploitation Firefox.
Cela permet vraiment de "construire une fois, déployer n'importe où".
"Mais ce n'est pas dans un App Store"
Il existe de bonnes raisons pour lesquelles compléter une application native avec un site Web est toujours une pratique courante pour la plupart des grandes entreprises. Parmi eux, il y a des préoccupations concernant la prise en charge du navigateur et le fait que la plupart des utilisateurs sont habitués à utiliser des applications natives. J'aborderai ces questions plus en détail plus tard. La moindre de ces préoccupations est de savoir comment l'application sera exposée si elle n'est pas dans une boutique d'applications.

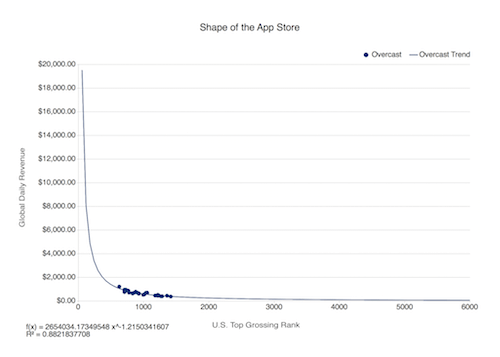
Je dirais qu'être dans une boutique d'applications n'a pas d'avantage majeur car il a été démontré que si vous n'êtes pas dans le top 0,1% des applications de la boutique d'applications, vous n'en tirez aucun avantage significatif.
Les utilisateurs ont tendance à trouver vos applications en trouvant d'abord votre site Web. Si votre site Web est une application Web, ils sont déjà arrivés à destination.
L'un des points forts d'une application Web est qu'elle vous permet d'améliorer l'engagement en réduisant le nombre de clics nécessaires pour réengager l'utilisateur entre l'atterrissage sur votre site Web et l'engagement avec votre application.
En demandant à l'utilisateur "d'installer" votre application Web en l'ajoutant à son écran d'accueil, il peut continuer à interagir avec votre site Web. Lorsqu'ils ferment le navigateur Web, le téléphone leur montre où l'application Web est installée, vous ramenant à leur conscience.
Contexte et climat actuel
Les applications Web modernes sont basées sur une nouvelle technologie appelée service workers. Les service workers sont des proxys programmables qui se situent entre l'onglet de l'utilisateur et l'Internet au sens large. Ils interceptent et réécrivent ou fabriquent des requêtes réseau pour permettre une mise en cache très granulaire et une prise en charge hors ligne.
Depuis les origines de l'application Web en 2011, qui permettait aux sites Web d'être mis en signet sur l'écran d'accueil, un certain nombre de développements ont eu lieu pour jeter les bases de la création d'applications Web progressives.
Chrome 38 a introduit le manifeste de l'application Web, qui est un fichier JSON qui décrit la configuration de votre application Web. Cela nous a permis de supprimer la configuration de la head .
Dans Chrome 40 (décembre 2014), les service workers ont commencé à se déployer sur Firefox et Chrome. Apple a jusqu'à présent choisi de ne pas implémenter cette fonctionnalité dans Safari au moment de la rédaction, mais l'a "à l'étude". La fonction du technicien de service est de simplifier le processus de mise hors ligne d'une application ; il jette également les bases de futures fonctionnalités de type application, telles que les notifications push et la synchronisation en arrière-plan.
Les applications créées sur la base des nouveaux service workers et du manifeste d'application Web sont devenues des applications Web progressives.
Une application Web progressive n'est pas la même que la spécification. En fait, cela a commencé comme une définition de ce que devrait être une application Web à l'ère des travailleurs de service, compte tenu de la nouvelle technologie intégrée aux navigateurs. Plus précisément, Chrome utilise cette définition pour déclencher une invite d'installation dans le navigateur lorsqu'un certain nombre de conditions sont remplies. Les conditions sont que l'application Web :
- a un service worker (nécessite HTTPS);
- a un fichier manifeste d'application Web (avec au moins une configuration minimale et avec
display: "standalone"); - a eu deux visites distinctes.
Dans ce cas, "progressif" signifie que plus le navigateur prend en charge de fonctionnalités, plus l'expérience peut ressembler à une application.
L'invite d'installation de l'application Web s'affiche actuellement dans différentes conditions sur Opera, Chrome et le navigateur Samsung.
Apple a manifesté son intérêt pour les applications Web progressives pour iOS, mais au moment de la rédaction de cet article, il s'appuie toujours sur les balises META pour la configuration des applications Web et le cache de l'application (AppCache) pour une utilisation hors ligne.
À quel moment un site Web devient-il une application Web ?
Nous savons à quoi ressemble un site Web et à quoi ressemble une application, mais à quel moment un site Web devient-il une application Web ? Il n'y a pas de mesure définitive quant à ce qui fait de quelque chose une application Web plutôt qu'un site Web.
Ici, nous allons entrer dans plus de détails sur les caractéristiques d'une application Web.
Une application Web progressive devrait présenter certaines propriétés similaires à celles d'une application…
- Sensible
Remplissant parfaitement l'écran, ces sites s'adressent avant tout aux téléphones et tablettes et doivent répondre à la pléthore de tailles d'écran. Ils devraient également fonctionner comme des sites Web de bureau. La conception réactive est une partie importante de la création de sites Web depuis de nombreuses années maintenant. Smashing Magazine a d'excellents articles à ce sujet. - Hors ligne d'abord
L'application doit être capable de démarrer hors ligne et d'afficher des informations utiles. - Tactile
L'interface doit être conçue pour le toucher, avec une interaction gestuelle. L'interaction de l'utilisateur doit être réactive et rapide, sans délai entre une touche et une réponse. - Métadonnées de l'application
L'application doit fournir des métadonnées pour indiquer au navigateur à quoi il doit ressembler une fois installé, afin que vous obteniez une belle icône haute résolution sur l'écran d'accueil et un écran de démarrage sur certaines plates-formes. - Notifications push
L'application peut recevoir des notifications lorsque l'application n'est pas en cours d'exécution (le cas échéant).
… Mais devrait conserver certaines propriétés de type Web
- Progressive
La capacité de l'application à être installée est une amélioration progressive. Il est essentiel que l'application fonctionne toujours comme un site Web normal, en particulier sur les plates-formes qui ne prennent pas encore en charge les travailleurs d'installation ou de service. - HTTPS sur le Web ouvert
L'application ne doit pas être verrouillée sur un navigateur ou un magasin d'applications. Il doit pouvoir être lié en profondeur et fournir des méthodes de partage de l'URL actuelle.
Mettre votre site Web hors ligne
Mettre votre site Web hors ligne présente des avantages majeurs.
Tout d'abord, cela fonctionnera toujours lorsque l'utilisateur est sur une connexion réseau irrégulière.
De plus, le temps entre l'ouverture de l'application et l'utilisation de l'application est considérablement réduit si l'application ne dépend pas du réseau. Cela donne à l'utilisateur une grande expérience. Une application Web soigneusement optimisée peut démarrer plus rapidement qu'une application native si le navigateur a été utilisé récemment.
Il existe deux méthodes pour faire fonctionner un site Web hors ligne :
- Méthode ancienne et cassée
La prise en charge du démarrage de votre site Web hors ligne existe depuis des années sous la forme d'AppCache. AppCache présente cependant de sérieux défauts et a même été déprécié par rapport à la spécification. Il est difficile de travailler avec et, s'il est mal configuré, il pourrait définitivement casser votre site Web. Pourtant, c'est le seul moyen de le faire hors ligne sur iOS, du moins jusqu'à ce qu'Apple décide de prendre en charge les travailleurs des services. - Nouvelle chaleur
Les service workers sont également efficaces, qui sont actuellement pris en charge dans Chrome, Firefox et Opera et qui arriveront très bientôt sur Edge. L'équipe WebKit d'Apple l'a marqué "à l'étude".
Les service workers sont comme les autres web workers en ce sens qu'ils s'exécutent dans un thread séparé, mais ils ne sont liés à aucun onglet spécifique. Une étendue d'URL leur est attribuée lors de leur création, et ils peuvent intercepter et réécrire toutes les requêtes dans cette étendue. Si votre agent de service se trouve sur https://example.com/my-site/sw.js , il pourra intercepter toutes les requêtes adressées à /my-site/ ou à une version inférieure, mais ne pourra pas intercepter les requêtes adressées à la racine https://example.com/ .
Parce qu'ils ne sont liés à aucun onglet, ils peuvent être animés en arrière-plan pour gérer les notifications push ou la synchronisation en arrière-plan. Enfin et surtout, il est impossible de casser définitivement votre site Web avec eux, car ils se mettront automatiquement à jour lorsqu'un nouveau script de service worker est détecté.
Une bonne ligne directrice est que, si vous créez un nouveau site Web à partir de zéro, commencez avec un travailleur de service. Cependant, si votre site Web fonctionne déjà hors ligne avec AppCache, vous pouvez utiliser l'outil sw-appcache-behavior pour générer un agent de service à partir de cela, car nous pourrions bientôt atteindre le point où certains navigateurs n'accepteront que les agents de service et certains n'accepteront que AppCache.
Étant donné qu'AppCache est obsolète, je n'en parlerai pas davantage dans cet article.
Configuration d'un agent de service
(Voir également "Configuration d'un technicien de service" pour des instructions plus détaillées.)
Étant donné qu'un agent de service est un type spécial d'agent Web partagé, il s'exécute dans un thread distinct de votre page principale. Cela signifie qu'il est partagé par toutes les pages Web sur le même chemin que le service worker. Par exemple, un service worker situé sur /my-page/sw.js pourrait affecter /my-page/index.html et my-page/images/header.jpg , mais pas /index.html .
Les techniciens de service sont capables d'intercepter et de réécrire ou d'usurper toutes les requêtes réseau effectuées sur la page, y compris celles adressées aux URL data:// !
Cette puissance lui permet de fournir des réponses en cache pour faire fonctionner les pages lorsqu'il n'y a pas de connexion de données. Néanmoins, il est suffisamment flexible pour permettre de nombreux cas d'utilisation possibles.
Il n'est autorisé que dans des contextes sécurisés (c'est-à-dire HTTPS) car il est très puissant. Cela empêche les tiers de contourner de manière permanente votre site Web en utilisant un agent de service injecté à partir d'un point d'accès Wi-Fi infecté ou malveillant.
De nos jours, la mise en place de HTTPS peut sembler décourageante et coûteuse, mais en réalité, cela n'a jamais été aussi facile ou moins cher. Let's Encrypt fournit des certificats et des scripts SSL gratuits pour vous permettre de configurer automatiquement votre serveur. Si vous hébergez sur GitHub, les pages GitHub sont automatiquement servies via HTTPS. Les pages Tumblr peuvent également être configurées pour s'exécuter sur HTTPS. CloudFlare peut envoyer des requêtes proxy pour passer à HTTPS.
La déconnexion implique généralement de choisir certaines méthodes de mise en cache pour différentes parties de votre site Web afin de leur permettre d'être servies plus rapidement ou lorsqu'il n'y a pas de connexion Internet. Je vais discuter des différentes méthodes de mise en cache ci-dessous.
J'utilise Service Worker Toolbox pour faire abstraction de la logique de mise en cache complexe. Cette bibliothèque peut être configurée pour gérer le routage en fournissant quatre routes préconfigurées, qui peuvent être configurées de manière propre. Il peut être importé dans votre service worker.

Cas d'utilisation 1 : mise en cache préalable
La mise en cache préalable supprime les demandes avant que votre site Web ne détermine qu'elles sont nécessaires. Cela peut réduire considérablement le temps de la première peinture, car votre site Web n'a pas besoin d'analyser /site.css avant de commencer à télécharger le logo de votre site Web, /images/logo.png .
toolbox.precache(['/index.html', '/site.css', '/images/logo.png']);Cas d'utilisation 2 : hors ligne
Permettre aux utilisateurs de revisiter votre site Web lorsqu'ils sont hors ligne dans le cas le plus simple signifie revenir au cache si l'appareil est hors ligne. Il est important de définir un délai d'expiration ici, car un réseau défaillant, un routeur mal configuré ou un portail captif pourrait laisser l'utilisateur attendre indéfiniment.
toolbox.router.default = toolbox.networkFirst; toolbox.options.networkTimeoutSeconds = 5;En réalité, nous pouvons effectivement être un peu plus intelligents car la majorité de vos actifs ne changera pas avec le temps. Nous souhaitons probablement simplement obtenir le contenu le plus rapidement possible, que ce soit à partir du cache ou du réseau. La ligne suivante indique à Service Worker Toolbox que toutes les requêtes aux chemins des images doivent provenir du cache si elles y sont disponibles.
toolbox.router.all('/images/*', toolbox.fastest); Dans ce cas, lorsque l'utilisateur s'authentifie, il est important que nous ne renvoyions pas simplement une réponse en cache ; nous devrions indiquer que les requêtes faites à /auth/ doivent être uniquement réseau.
toolbox.router.post('/auth/*', toolbox.networkOnly);Voici quelques bonnes pratiques pour la déconnexion :
- Les actifs statiques initiaux doivent être mis en pré-cache. Cela les télécharge et les met en cache lorsque le service worker est installé. Cela signifie qu'ils n'ont pas besoin d'être chargés à partir du serveur lorsqu'ils sont éventuellement requis.
- Par défaut, les requêtes devraient idéalement provenir du réseau mais revenir au cache afin qu'elles soient disponibles hors ligne.
- Un délai d'attente réseau relativement court signifie que les requêtes pourront renvoyer des données mises en cache sur une connexion réseau indiquant qu'elle dispose d'une connexion de données mais qu'aucune réponse n'est renvoyée.
- Les ressources rarement mises à jour, telles que les images, doivent d'abord être envoyées à partir du cache, puis le navigateur essaiera également de les mettre à jour. Si
toolbox.cacheOnlyest utilisé, il peut également enregistrer les données de l'utilisateur.
Remarque : Le cache du navigateur et l'API Cache sont des animaux différents. L'API Cache a été contournée dans le cas du réseau d'abord ou du réseau uniquement. La demande peut toujours atteindre le cache du navigateur car les en-têtes de mise en cache de la demande indiquent qu'elle est toujours valide. Cela pourrait entraîner le problème de l'utilisateur recevant un mélange de données mises en cache et fraîches. Jake Archibald a quelques bonnes suggestions pour éviter ce problème.
Débogage de votre service worker
Si vous êtes dans Chrome ou Opera, accédez à chrome://serviceworker-internals . Cela vous permettra d'inspecter, de mettre en pause et de désinstaller votre script de service worker.
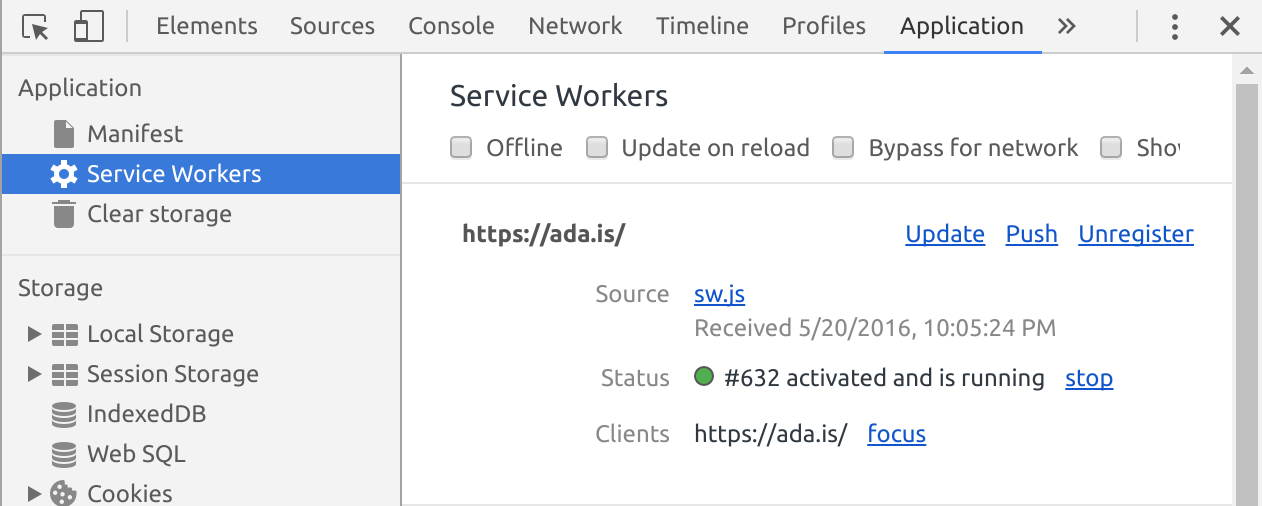
Dans les versions récentes de Chrome et Opera, vous pouvez obtenir des vues détaillées et des outils de débogage via l'onglet "Application" de l'inspecteur.

Performances d'interaction et d'animation
Les gens en sont venus à s'attendre à ce que le Web n'ait pas les interfaces animées en douceur des applications natives. Cependant, la même norme n'est pas acceptable pour les applications Web. Les applications Web doivent s'animer en douceur, de peur que nos utilisateurs n'aient l'impression que nous offrons une expérience dégradée et de seconde classe. Nous avons trois objectifs pour que ça se sente vite :
- Lorsque l'utilisateur fait quelque chose, l'application doit également faire quelque chose dans les 100 millisecondes ; sinon, l'utilisateur remarquera un décalage. Cela compte pour les tapotements, les clics, les glissements et les défilements.
- Chaque image doit être rendue à une fréquence constante de 60 images par seconde (16 millisecondes par image). Même quelques images lentes seront évidentes.
- Il doit être rapide sur un téléphone à petit budget de trois ans fonctionnant sur un réseau médiocre, pas seulement sur votre brillante machine de développement.
- Il doit démarrer rapidement. Depuis longtemps, nous nous concentrons sur le maintien de l'engagement des utilisateurs en rendant nos sites Web visibles et utilisables en moins de 1 à 2 secondes. En ce qui concerne les applications Web, le temps de démarrage est plus important que jamais. Si tout le contenu d'une application est mis en cache et que le navigateur est toujours dans la mémoire de l'appareil, une application Web peut démarrer plus rapidement qu'une application native. Une erreur commise par les développeurs d'applications natives et de sites Web est d'exiger un contenu en réseau pour que le produit fonctionne.
- L'application Web doit être petite pour être téléchargée et mise à jour : 10 Mo d'un magasin d'applications, ce n'est pas grand-chose, mais 10 Mo non mis en cache téléchargés à chaque fois sont tout à fait impossibles à gérer pour de nombreux utilisateurs mobiles.
Au départ, l'élément le plus essentiel est celui-ci, dans l'en- head du document :
<meta name="viewport" content="width=device-width">Cette ligne garantit qu'il n'y a pas de délai d'attente de 300 millisecondes sur les navigateurs de téléphone basés sur Chromium ou Firefox, mais elle permet toujours à l'utilisateur de zoomer en pinçant (idéal pour l'accessibilité).
Depuis la sortie d'iOS 8, les clics sont rapides par défaut mais peuvent sembler lents si le robinet est rapide, selon certaines heuristiques. Si cela vous pose problème, je vous recommande d'utiliser FastClick pour supprimer le délai.
Il y a aussi la question des performances d'animation. Vous voudrez probablement beaucoup de jolis éléments animés à l'intérieur et à l'extérieur, des éléments pouvant être déplacés par l'utilisateur et d'autres interactions agréables.
La performance Web peut être discutée en détail et est un sujet qui me tient à cœur, mais je n'entrerai pas dans les détails ici. Je vais aborder ce que je fais pour m'assurer que mes interactions et mes animations sont nettes et fluides.
Creusez ou demandez à vos amis ou à votre famille un vieux smartphone. J'emprunte généralement le Nexus 4 de mon partenaire.
Branchez le téléphone sur votre ordinateur et accédez à chrome://inspect/#devices . Cela ouvrira une fenêtre d'inspection que vous pourrez utiliser pour inspecter les pages Web exécutées sur le téléphone. Vous pouvez utiliser le profilage et afficher la chronologie pour trouver les sources de performances médiocres, puis les optimiser en fonction d'un appareil de référence réel.
L'animation de certaines propriétés CSS est l'une des principales causes d'animation saccadée, connue sous le nom de jank. CSS Triggers est une excellente ressource pour déterminer quelles propriétés peuvent être animées en toute sécurité sans obliger le navigateur à repeindre ou à réorganiser la page entière.
Si l'écriture d'animations performantes est une tâche intimidante pour vous, de nombreuses bibliothèques s'en chargeront. Un de mes préférés est GreenSock, qui peut très bien gérer les interactions tactiles, telles que le déplacement d'éléments, et qui peut faire des animations et des interpolations très fantaisistes.
Notifications push
Les notifications push sont un excellent moyen de renouer avec les utilisateurs. En invitant l'utilisateur, vous amenez votre application au premier plan de son esprit. Ils pourraient terminer une transaction inachevée ou recevoir des alertes sur un nouveau contenu pertinent.
Assurez-vous que vos notifications push sont pertinentes pour l'utilisateur pour les événements qui se produisent à ce moment-là. Ne perdez pas leur temps sur des choses qui peuvent être faites plus tard. Ce dont vous les informez devrait nécessiter leur action (répondre à quelqu'un ou assister à un événement). De même, n'envoyez pas de notification si votre application Web est visible ou mise au point.
Lorsqu'il interagit avec, une notification doit diriger l'utilisateur vers une page qui fonctionne hors ligne. Les notifications peuvent traîner sans être lues ; ils peuvent être utilisés lorsque l'utilisateur n'a pas de connexion réseau. L'utilisateur sera frustré si votre notification push refuse de fonctionner après avoir essayé d'interagir avec elle.
La meilleure expérience pour les notifications push évite à l'utilisateur d'avoir à ouvrir votre application Web ! "Vous avez un nouveau message" est inutile et aussi ennuyeux qu'un titre de clickbait. Affichez le message et l'expéditeur.
Les boutons d'action dans la notification peuvent fournir des invites d'interaction qui n'ouvrent pas nécessairement le navigateur ("J'aime ce message", "Répondre par oui", "Répondre par non", "Rappelle-moi plus tard"). Ceux-ci servent l'utilisateur à ses conditions, le maintiennent engagé et minimisent son investissement en temps.
Si vous spammez l'utilisateur avec des notifications régulières ou non pertinentes, il peut désactiver les notifications pour votre application dans le navigateur. Après cela, il sera presque impossible de les réengager, et vous ne pourrez plus facilement leur demander la permission !
Pour éviter cela, faites en sorte que l'itinéraire vers le bouton "désactiver la notification" de votre application soit clair et facile. Une fois que vous avez résolu les problèmes frustrants des utilisateurs, vous pouvez essayer de vous réengager.
L'API de notification push nécessite un service worker. Étant donné qu'il est possible de recevoir des notifications push lorsqu'aucun onglet du navigateur n'est ouvert, le technicien de service traitera la demande de notification dans un fil d'arrière-plan. Il peut effectuer des opérations asynchrones, telles que faire une demande de récupération à votre API avant d'afficher la notification à l'utilisateur.
Pour créer une notification push, faites une demande à un point de terminaison fourni par le fabricant du navigateur. Pour les navigateurs basés sur Chromium (Opera, Samsung et Chrome), il s'agirait de Firebase Cloud Messaging. Ces navigateurs se comportent également un peu hors spécifications.
On peut trouver les détails de cela en demandant l'autorisation de notification push :
serviceWorkerRegistration .pushManager .subscribe({ // Required parameter as receiving updates // but not displaying a message is not supported everywhere. userVisibleOnly: true }) .then(function(subscription) { return sendSubscriptionToServer(subscription); })L'abonnement est un objet qui ressemble à ceci :
{ "endpoint": "https://example.com/some/uuid" } Dans l'exemple ci-dessus, l' uuid identifie de manière unique le navigateur actuellement utilisé.
Remarque : les navigateurs basés sur Chromium se comportent un peu différemment. Vous aurez besoin d'un ID d'application Firebase, qui doit être saisi dans le fichier manifeste de votre application Web (par exemple, "gcm_sender_id": "90157766285" ).
De plus, le point de terminaison ne fonctionnera pas dans le format qui lui est donné. Votre serveur doit le modifier légèrement pour le faire fonctionner. Il doit s'agir d'une requête POST , avec votre clé API dans la head et l' uuid dans le body .
Lors de l'envoi d'une notification push, il est possible d'envoyer des données dans le corps de la notification push elle-même. Ceci est complexe et implique de chiffrer le contenu de la requête API. Le package web-push pour Node.js peut gérer cela, mais je ne le préfère pas.
Il est possible d'effectuer des requêtes asynchrones une fois la notification reçue. Je préfère donc envoyer une notification minimale, appelée « chatouillement », au client, puis le service worker fera une requête de récupération à mon API pour extraire tout mises à jour récentes.
Remarque : Le service worker peut être fermé par le navigateur à tout moment. La fonction event.waitUntil dans l'événement push indique au service worker de ne pas fermer tant que l'événement n'est pas terminé.
self.addEventListener('push', function(event) { event.waitUntil( // Makes API request, returns Promise getMessageDetails() .then(function (details) { self.registration.showNotification( details.title, { body: details.message, icon: '/my-app-logo-192x192.png' }) }) ); });Vous pouvez également écouter un clic ou appuyer sur l'interaction sur les événements de notification. Utilisez-les pour décider comment répondre. Vous pouvez ouvrir un nouvel onglet de navigateur, sélectionner un onglet existant ou faire une demande d'API. Vous pouvez également choisir de fermer la notification ou de la garder ouverte. Utilisez cette fonctionnalité avec des actions sur la notification pour intégrer de grandes fonctionnalités dans la notification elle-même. Cela constituera une excellente expérience, car l'utilisateur ne sera pas obligé d'ouvrir votre application à chaque fois.
N'ignorez pas les points forts du Web
Le point final et le plus important est que, dans notre ruée vers une expérience de type application, nous ne devons pas oublier de rester comme sur le Web dans un aspect très important : les URL.
Les applications Web installées masquent souvent le shell du navigateur. Il n'y a pas de barre d'adresse permettant à l'utilisateur de partager l'URL actuelle et l'utilisateur ne peut pas enregistrer la page actuelle pour plus tard.
Les URL ont un avantage Web unique : vous pouvez amener les gens à utiliser votre application en cliquant, plutôt qu'en décrivant comment y naviguer. Tout de même, il est très facile d'oublier d'exposer cela aux utilisateurs. Vous pourriez écrire la meilleure application au monde, mais si personne ne peut la partager, vous vous serez rendu un très mauvais service.
Cela se résume à ceci : fournissez des moyens de partager votre application via des boutons de partage ou un bouton pour exposer l'URL.
Qu'en est-il des navigateurs qui ne prennent pas en charge les applications Web progressives ?
Consultez Est-ce que ServiceWorker est prêt ? pour connaître l'état actuel de la prise en charge des service workers sur tous les navigateurs.
Vous avez peut-être remarqué tout au long de tout cela que j'ai mentionné Chrome, Firefox et Edge, mais que j'ai omis Safari. Apple a introduit les applications Web dans le monde et a manifesté son intérêt pour les applications Web progressives, mais il ne prend toujours pas en charge les techniciens de service ou le manifeste de l'application Web. Que pouvez-vous faire?
Il est possible de créer un site Web hors ligne pour Safari avec AppCache, mais cela est à la fois difficile et semé d'embûches étranges qui peuvent casser la page ou la maintenir définitivement obsolète après le premier chargement.
Au lieu de cela, créez une excellente expérience d'application Web. Votre travail n'aura pas été vain car l'expérience sera toujours excellente dans Safari, qui est un très bon navigateur. Lorsque les travailleurs du service viendront à Safari, vous serez prêt à en profiter.
Enfin, nous pouvons nous attendre à de nombreux développements passionnants dans le monde des applications Web, avec une prise en charge croissante des technologies sous-jacentes et de nouvelles fonctionnalités à venir sur la plate-forme Web, telles que l'API Web Bluetooth pour interagir avec le matériel, WebVR pour les applications virtuelles. réalité et WebGL 2 pour les jeux à grande vitesse. C'est le moment idéal pour explorer les possibilités des applications Web et participer à façonner l'avenir du Web.
Liens
Autres écrits sur les applications Web progressives
- "Encore un autre blog sur l'état et l'avenir des applications Web progressives", Ada Rose Edwards
Liens mentionnés dans l'article
- "La forme de l'App Store", Charles Perry
- Service Worker Helpers, Google, GitHub
- Boîte à outils Service Worker, Google, GitHub
- "Le délai de clic de 300 millisecondes et iOS 8", TJ VanToll
- "Meilleures pratiques de mise en cache et pièges d'âge maximum", Jake Archibald
