10 extraits de code pour créer de superbes effets de masquage de texte
Publié: 2021-01-25Le masquage de texte est une tendance de conception assez populaire. Les développeurs ont expérimenté différentes couches (la plus populaire était, bien sûr, l'arrière-plan vidéo) et différentes polices de caractères.
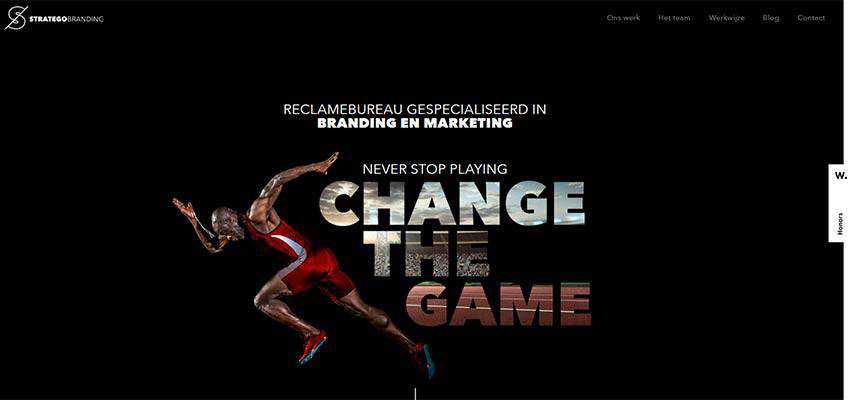
Aujourd'hui, nous assistons à une légère baisse de l'utilisation car il existe de nombreuses autres options. Cependant, il est toujours impressionnant et vous permet de créer quelque chose d'incroyable sans effort. Par exemple, jetez un œil à Stratego Branding :

Ici, l'équipe de conception utilise le masquage pour rendre le slogan plus lourd, plus fort et plus attrayant.
- Ils ont réussi à faire de trois mots simples le centre d'attention, les séparant facilement de l'arrière-plan et du contenu. "Changer le jeu" est la première chose que vous remarquez.
- Ils ont recréé l'atmosphère athlétique en utilisant un fond d'image approprié sans submerger les visiteurs.
- Ils ont amélioré visuellement la métaphore du sport, en faisant une déclaration appropriée. Ce n'est pas tout. Le masquage est également utilisé pour enrichir l'affichage des œuvres du portefeuille, rendant la conception complète.
Stratego Branding est un exemple représentatif d'un site Web qui transforme la simplicité de la solution en un avantage. Leur site Web est élégant, solide et professionnel. Et avec tout ça, il a du charisme et de la personnalité. Bien fait.
Par conséquent, si vous cherchez à établir la sérénité dans une zone d'habitation mais que vous ne voulez pas que tout soit statique, trop simplifié et ennuyeux, le masquage de texte est une solution viable. Et pour bien commencer dans ce domaine, explorez ces fantastiques extraits de code. Les développeurs partagent différentes expériences avec le public, les fascinant avec des idées passionnantes et des solutions pratiques.
Masque de texte SVG avec remplissage vidéo par Dudley Storey
Le premier de notre collection est un classique absolu de cette direction. Nous avons vu cet effet des millions de fois, et Dudley Storey nous montre comment le recréer à l'aide de HTML, SCSS et un peu de JavaScript. Ce stylo est modifiable pour que vous puissiez jouer avec. En arrière-plan, vous trouverez une vidéo HTML5.

Voir le masque de texte Pen SVG avec remplissage vidéo par Dudley Storey
Masquer une image avec du texte SVG par Jesgrapa
Un autre classique absolu est présenté sur ce stylo construit par Jesus Gracia. C'est ici que l'image de masquage et le texte SVG vont de pair. En conséquence, nous pouvons profiter d'une police de caractères personnalisée fantastique. Le lettrage semble exceptionnel. L'artiste utilise le trio éprouvé de HTML, CSS et JS. La solution est un excellent point de départ pour ceux qui veulent recréer l'effet vu dans l'écran d'accueil de Stratego Branding ci-dessus.
Voir l'image Pen Masking avec texte svg par Jesgrapa
Effet de masque par Alex Tkachev
Mask Effect d'Alex est basé sur un effet de survol. C'est une pure réalisation CSS, ce qui signifie qu'elle est à la fois légère et rapide. La solution permet aux visiteurs de zoomer et dézoomer sur le lettrage. Il utilise le même arrière-plan tout au long du projet pour produire un résultat intéressant. Notez qu'au moment d'écrire ces lignes, l'effet fonctionne mieux dans Chrome.
Voir l'effet de masque de stylo par Alex Tkachev
Animation de masque de police CSS par Wifeo
Si vous êtes partant pour d'autres réalisations purement CSS3, alors l'animation de masque de police CSS3 par Wifeo est un projet dont vous pouvez vous inspirer. L'artiste utilise uniquement HTML et CSS pour obtenir cet effet fantastique. Encore une fois, vous voudrez voir celui-ci dans Chrome pour un effet optimal.
Voir l'animation du masque de police Pen CSS3 par Wifeo
Masque de flou par Matt DesLauriers
Pour rendre les choses plus intéressantes, vous pouvez facilement mélanger la solution précédente avec certains modes de fusion. Par exemple, vous pouvez utiliser un effet de flou comme l'a fait Matt DesLauriers. Son Blur Mask est tout simplement incroyable. L'artiste utilise une toile très floue et un masque de texte propre comme un sifflet. A l'air élégant et astucieux.
Découvrez le Pen Blur Mask de Matt DesLauriers
Animation de masque avec GSAP et SVG par Marti Fenosa
Marti Fenosa va un peu plus loin dans le concept en le chargeant de magie GSAP. En utilisant SVG et les transitions de masque, Marti a réussi à donner au texte un joli comportement qui montre et masque les mots de manière ludique. Encore une fois, cet exemple est mieux visualisé dans Chrome.
Voir l'animation Pen Mask avec GSAP et SVG par Marti Fenosa
Les images et les vidéos sont deux choix populaires pour le masquage ; cependant, cela ne signifie pas que vous êtes limité uniquement à ces deux. En effet, vous avez d'autres options viables comme, par exemple, les dégradés.
Masquage de texte Granim.js inclus par Miles Manners
Tout comme dans l'exemple précédent, ici un dégradé est utilisé pour enrichir les formes de lettres. Miles Manners utilise Granim.js pour générer le masque. Vous pouvez jouer avec les paramètres, modifier la police, la taille et bien sûr le texte. La solution peut être facilement utilisée dans votre projet - il vous suffit de visiter la page officielle pour tous les détails.
Voir le Pen Includable Granim.js Text Masking par Miles Manners (@milesmanners)
Masque SVG animé par DroidPinkman
L'artiste montre ce qui peut être fait si vous modifiez un peu les choses et utilisez un dégradé pour afficher/masquer le texte au lieu de remplir les symboles.
Voir le masque SVG animé par stylo par DroidPinkman (@dennisgaebel)
Masquage de texte avec snap.svg par Rachel Smith
Une autre alternative aux vidéos et aux images peut être l'animation. Jetez un œil à Masquage de texte avec snap.svg par Rachel Smith. Le travail de Rachel est merveilleux. Il est si amusant et ludique que vous voulez l'emporter avec vous et l'utiliser immédiatement dans votre projet. Ici, presque tout se fait à l'aide de Snap.svg.
Voir le masquage du texte du stylo avec snap.svg par Rachel Smith (@rachsmith)
Animation de masque vidéo SVG par Susan Lee
Cela vous semble familier ? Je parie que la première chose qui me vient à l'esprit est une promo Apple iPhone emblématique. Et vous avez raison. Susan Lee a créé une réplique en utilisant SVG, GSAP et ScrollMagic. Soigné, astucieux et raffiné.
Voir l'animation de masque vidéo Pen SVG - ScrollMagic & Greensock par Susan Lee (@ susan8098)
Qu'y a-t-il derrière le masque ?
Le masquage de texte n'est pas aussi simple que cela puisse paraître à première vue. Ils sont tous différents. Oui, de nombreux développeurs préfèrent utiliser des arrière-plans vidéo, mais ils diffèrent néanmoins les uns des autres. De nombreuses astuces rendent cette solution unique : effets de défilement de parallaxe, dégradés, animations, etc.
Mélanger et assortir diverses techniques permet aux développeurs de créer des réalisations fantastiques qui ne submergent pas les visiteurs ni n'alourdissent le site Web. Le masquage de texte est un moyen élégant, simple et éprouvé de transformer des slogans ou des slogans en vedette de l'émission.
