Comment commencer à tester votre site Web avec un lecteur d'écran
Publié: 2022-04-19L'importance de créer des sites Web accessibles ne fait aucun doute. C'est un sujet de discussion constant dans la communauté des concepteurs de sites Web. Et, à mon avis, la plupart des designers veulent bien faire les choses.
L'accessibilité nous touche tous d'une manière ou d'une autre. Qu'il s'agisse des mots particuliers utilisés dans un article de blog ou de la possibilité de naviguer d'une page à l'autre, cela compte.
Mais si vous n'êtes pas quelqu'un qui s'appuie sur une technologie d'assistance comme un lecteur d'écran, il peut y avoir une déconnexion. Il est trop facile de négliger la façon dont une fonctionnalité donnée affecte les utilisateurs. C'est probablement parce que nous ne l'avons pas testé dans ce contexte.
J'avoue que j'ai eu du mal dans ce domaine. Et je parie qu'il y a plein d'autres créateurs qui en ont aussi. Mon privilège d'utilisateur voyant qui navigue à l'aide d'une souris ne m'a pas toujours amené à considérer certains aspects importants de l'accessibilité.
Certes, je teste avec des outils automatisés. Je m'assure que les polices sont lisibles, que le contraste des couleurs respecte les normes WCAG et que les images utilisent l'attribut ALT. Ce sont toutes de bonnes choses. Pourtant, ils ne représentent pas l'expérience complète de l'utilisation d'un site Web.
Alors, comment faire passer les choses au niveau supérieur ? Tester votre site Web avec un lecteur d'écran est un excellent moyen de commencer. Jetons un regard de débutant sur ce qui est impliqué. À partir de là, je partagerai ce que j'ai trouvé au cours de mon expérimentation.
Trouver une application de lecteur d'écran
La première étape du processus consiste à trouver une application de lecture d'écran appropriée. Vous n'aurez peut-être pas à aller très loin, car certains systèmes d'exploitation en incluent un par défaut.

Les utilisateurs de Mac ont accès à VoiceOver, tandis que les utilisateurs de Windows peuvent accéder à Narrator. De plus, plusieurs autres options sont disponibles pour pratiquement tous les systèmes d'exploitation. Pour ma part, je pars avec l'application open-source NVDA. Son utilisation est gratuite (soutenue par des dons) et fait partie des choix les plus populaires.
Quelle que soit l'application que vous choisissez, il est important d'avoir une compréhension de base de son fonctionnement. De plus, il peut être nécessaire de faire quelques ajustements au préalable. Par exemple, vous voudrez vous assurer que vous pouvez comprendre ce qui est lu. Vous pouvez également souhaiter que le logiciel mette en évidence le contenu au fur et à mesure de sa lecture, ce qui facilite le suivi.
WebAIM a rassemblé des guides pratiques pour configurer divers lecteurs d'écran à des fins de test. Ils vous mettront en bonne position pour voir à quel point votre site Web est accessible.

Se déplacer
Maintenant que vous disposez d'un lecteur d'écran fiable, il est temps de le tester ! Pour avoir un avant-goût de l'expérience utilisateur, essayez de parcourir les différentes parties de votre site Web via un clavier avec le lecteur d'écran activé.
Certaines commandes clavier sont plus universelles que d'autres. Par exemple, la touche TAB vous amènera à divers liens et contrôles de formulaire, tandis que ENTER vous amènera à la destination d'un lien. La plupart semblent utiliser les touches fléchées pour passer d'une ligne à l'autre.
Cependant, certaines commandes spéciales peuvent être spécifiques à une application de lecture d'écran. Ils permettent de naviguer entre les en-têtes, les points de repère tels que les en-têtes et les pieds de page, etc. Pour cela, vous voudrez consulter sa documentation.
Il convient également de noter qu'il faut de la pratique pour naviguer efficacement sur un site Web de cette façon. Les premiers essais peuvent être un peu gênants. Mais une fois que vous maîtrisez les différentes commandes, les choses devraient devenir plus intuitives.

Mon expérience avec un lecteur d'écran
Juste pour clarifier les choses, je ne suis pas un utilisateur expert des lecteurs d'écran. Mes connaissances sont au mieux rudimentaires. Mais mon expérience avec NVDA a été instructive.
J'ai utilisé quelques pages du site Web de mon entreprise comme terrain d'essai. Et ce que j'ai trouvé n'était pas nécessairement des défauts majeurs. Le texte pouvait être lu et le site pouvait être navigué.
Au lieu de cela, j'ai découvert quelques ennuis - des choses qui frustreraient naturellement les utilisateurs. Passons en revue quelques exemples :
Un curseur qui interrompt
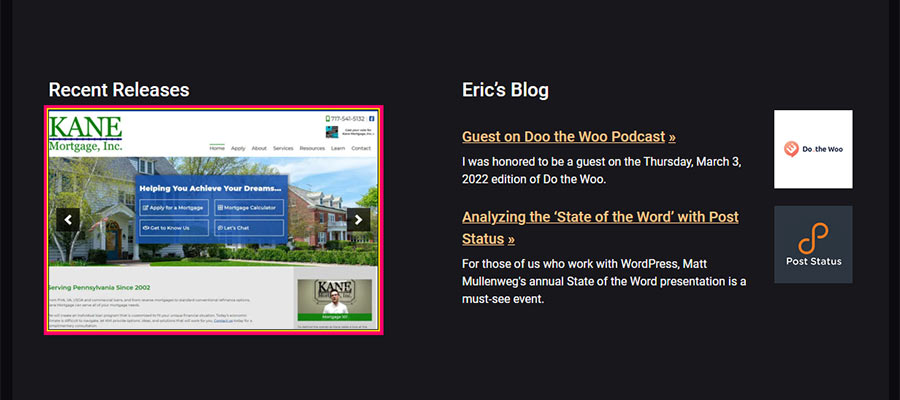
Dans une interview avec l'expert en accessibilité Taylor Arndt, elle a mentionné les carrousels/diaporamas comme des fonctionnalités pouvant nuire à l'accessibilité. Les tests avec un lecteur d'écran mettent cela au premier plan.
Le carrousel automatisé que j'utilisais était navigable mais avait la mauvaise habitude de s'annoncer chaque fois que la diapositive suivante apparaissait. Cela rendait très difficile pour le lecteur d'écran d'aller très loin dans d'autres sections de la page avant d'être interrompu.
J'ai trouvé une solution assez simple. Le plugin de curseur WordPress que j'utilise (Soliloquy) a une option pour changer la région en direct ARIA en un paramètre moins agressif. Ceci, associé à l'utilisation de la navigation manuelle pour le carrousel, a éliminé la nuisance.
Texte répétitif
L'utilisation de l'attribut ALT avec des images est un conseil d'accessibilité courant. Mais pour les images purement décoratives, fournir un texte descriptif peut être redondant. J'ai rencontré cela à plusieurs reprises.
Les listes d'articles de blog étaient le principal coupable. Le titre du message et les attributs ALT de l'image en vedette étaient identiques, ce qui signifie que le lecteur d'écran les a lus deux fois. Le résultat est que même une liste de publications relativement courte rend l'UX pénible.
Le point de friction est que le bloc de listes de publications WordPress que j'ai utilisé n'a pas d'option pour laisser des attributs ALT vides. Ainsi, une solution de contournement peut être nécessaire.

Découvrez comment fonctionne l'accessibilité des sites Web dans la pratique
Construire des sites Web qui respectent les normes WCAG est satisfaisant - et c'est ce que nous sommes censés faire en tant que concepteurs de sites Web. Mais cocher des cases sur une liste de choses à faire ne raconte pas toute l'histoire.
Mieux comprendre comment les autres vivront votre travail nécessite un petit effort supplémentaire. Tester avec un lecteur d'écran permet d'obtenir plus d'informations. Et bien que ce ne soit en aucun cas un guide complet, j'espère qu'il contribuera à piquer votre intérêt et à expérimenter.
Comme je l'ai trouvé, même si un élément est considéré comme accessible à la lettre d'une norme, cela ne signifie pas qu'il est facile à utiliser. C'est pourquoi il vaut la peine de creuser un peu plus profondément. C'est peut-être la différence entre un site simplement utilisable ou un site qui offre la meilleure expérience possible.
Remarque : Comme mentionné ci-dessus, je suis novice en ce qui concerne cette technologie. Si vous avez des astuces pour les lecteurs d'écran à partager, n'hésitez pas à me contacter via Twitter.
