Tests A/B pour les expériences Mobile-First
Publié: 2022-03-10Le site Web de votre client est terminé. Ils en sont ravis. Vous et votre équipe êtes satisfaits des résultats. Et l'accueil des visiteurs semble bon jusqu'à présent.
Bien que je reconnaisse que beaucoup de recherches, d'expérimentations, d'analyses et d'examens ont été consacrés à la création du site Web, est-ce tout ce qu'il y a à faire pour créer un site Web gagnant de nos jours ? Je dirais que le Web mobile d'abord a ajouté une couche de complexité à laquelle peu sont pleinement préparés.
C'est pourquoi votre travail ne doit pas s'arrêter lorsque vous appuyez sur le bouton "Publier".
Si vous n'effectuez pas encore de tests A/B après le lancement pour les clients de votre site Web, c'est une grave erreur. Bien que nous ayons à notre disposition une quantité massive d'études de cas et d'autres recherches qui confirment comment concevoir pour la conversion sur ordinateur, l'expérience mobile est encore relativement nouvelle. Au moins l'expérience mobile d'abord telle que nous la connaissons aujourd'hui.
Le guide suivant comprend des conseils pour les tests A / B pour les sites Web mobiles et vous fera réfléchir à l'optimisation du taux de conversion autrement que simplement "Acheter ceci maintenant".
Une brève introduction aux tests A/B pour mobile
Une fois qu'un site Web est en ligne, Google Analytics et tous les outils d'optimisation du taux de conversion (CRO) que vous connectez au site commenceront à vous fournir des données sur vos utilisateurs. Si vous choisissez de faire quelque chose avec ces précieuses informations, vous avez deux options :
- Identifiez les obstacles dans l'expérience et mettez en œuvre des modifications sur le site pour les résoudre.
- Identifiez un seul obstacle dans l'expérience, supposez pourquoi il s'est produit et créez une version alternative du site pour tester la résolution.
La première option semble tranchée. Les données vous indiquent qu'il y a un problème ; vous créez une solution pour cela. Mais comme je l'ai déjà mentionné, les chances de réussir lors d'une prise de vue à partir de la hanche ne fonctionnent qu'avec des techniques de conception de bureau éprouvées. Même dans ce cas, cela peut toujours être risqué si votre public ne s'aligne pas sur le comportement de l'utilisateur en ligne moyen.
La deuxième option, en revanche, permet aux concepteurs d'implémenter de manière plus sûre des modifications sur un site Web mobile. Jusqu'à ce que vous ayez une image claire du parcours de l'utilisateur mobile sur votre site Web (ce qui, de manière réaliste, pourrait impliquer qu'il passe d'un appareil mobile à un ordinateur à un moment donné), les tests A/B mobiles doivent être une partie essentielle de votre travail en tant que web. designer.
Voici comment fonctionnent les tests A/B :
- Identifiez une partie du site Web qui, selon vous, doit être modifiée. (Cela doit être basé sur les résultats de vos données ou sur des rapports directs d'utilisateurs concernant des expériences problématiques.)
- Imaginez pourquoi il y a des frictions et comment vous pensez qu'elles peuvent être résolues.
- Choisissez un seul élément à modifier.
- À l'aide d'un logiciel de test A/B, configurez vos variables de test. Vous devez opposer le contrôle (c'est-à-dire la version originale du site) à une variation de l'élément.
- Exécutez le test sur des parties égales de visiteurs mobiles.
- Laissez le test fonctionner pendant deux à quatre semaines.
- Surveillez les résultats pour vous assurer que vous générez suffisamment de données et notez toute anomalie en cours de route.
- Terminez le test et examinez les résultats.
- S'il existe une marge importante entre les résultats de contrôle et de variation, utilisez votre outil de test A/B mobile (comme VWO) pour implémenter le gagnant.
Ce n'est pas grave si vous trouvez que le contrôle est le gagnant. Prenez ce que vous avez appris et appliquez-le à vos efforts de test A/B à l'avenir.
Lecture recommandée : Comment mener des études d'utilisabilité avec des participants handicapés
Conseils pour les tests A/B pour les expériences Mobile-First
Vous êtes ici parce que vous voulez savoir comment augmenter les conversions sur les sites Web que vous créez pour vos clients. Les conseils ci-dessous vous obligeront à sortir de la planification typique d'optimisation du taux de conversion et à sortir des sentiers battus lorsque vous testerez vos théories.
Conseil n° 1 : Arrêtez de penser aux tests A/B sur mobile ou sur ordinateur
Avec les tests A/B traditionnels, vous disposez généralement de preuves vérifiables de ce qui fonctionne et de ce qui ne fonctionne pas. Vous modifiez le libellé d'un appel à l'action et davantage d'utilisateurs cliquent pour acheter le produit. Vous changez la couleur de la chemise sur une photo et les ventes augmentent de 25 %. Vous déplacez le placement du CTA au bas de la publication et plus de lecteurs s'abonnent.
En d'autres termes, vous savez qu'un changement que vous avez apporté aura un impact direct sur le résultat net de l'entreprise.
Cependant, en ce qui concerne le mobile, ce n'est pas si simple.
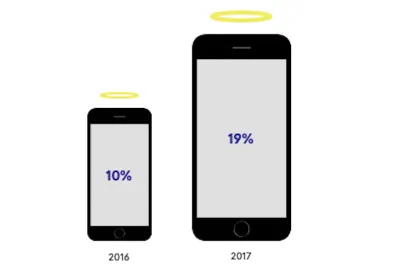
Qubit a publié un rapport intitulé The Influence of Mobile Discovery en 2018 .

L'image ci-dessus illustre les différences d'effet de halo mobile de 2016 à 2017.
L'effet de halo mobile est un terme utilisé par Qubit pour décrire comment l'activité qui se déroule sur mobile influence directement ce qui se passe sur le bureau. Les recherches de Qubit sur plus de 1,2 milliard d'interactions de clients avec le Web ont révélé :
L'analyse de la cohorte d'utilisateurs de notre ensemble de données qui se sont connectés à leurs comptes sur plus d'un type d'appareil montre que l'activité mobile influence directement en moyenne 19 % des revenus informatiques. Dans certains sous-secteurs, cette influence est beaucoup plus élevée, la mode affichant une moyenne de 24 %, tandis que certains détaillants reçoivent jusqu'à 1 sur 3 de leurs transactions informatiques grâce à la navigation mobile.
De plus, ces informations ne tiennent compte que des utilisateurs mobiles qui se sont connectés à un site Web à partir de plusieurs appareils. Qubit soupçonne que les personnes qui découvrent simplement un site Web via un mobile entraînent également cet effet de halo. Ceci, à son tour, augmente la valeur des conversions sur ordinateur en raison de l'utilité du mobile pendant la phase de découverte du parcours client.
C'est pourquoi vous ne pouvez pas simplement regarder les résultats uniquement sur mobile lors d'un test A/B axé sur le mobile.
Effectuez plutôt vos tests de la manière suivante :
- Exécutez votre test avec des visiteurs mobiles.
- Examinez les résultats de votre outil de test A/B pour voir si vous avez pu supprimer l'obstacle de l'expérience mobile.
- Ensuite, regardez vos résultats Google Analytics pour la même période. Même si le trafic mobile a continué à baisser au même point, vous constaterez peut-être que le trafic et l'engagement sur ordinateur ont augmenté en conséquence.
En résumé, ne vous lancez pas dans des tests A/B mobiles en pensant que tout ce que vous faites doit générer un plus grand nombre de ventes, d'abonnés ou de membres sur mobile . Au lieu de cela, concentrez-vous sur la façon d'améliorer l'expérience dans son ensemble afin qu'elle améliore votre taux de conversion global.
Conseil n° 2 : Commencez par l'en-tête
N'oubliez pas qu'il existe quatre micro-moments (ou motivations) qui poussent les mobinautes vers un site Web :
- Je veux savoir.
- Je veux aller.
- Je veux faire.
- Je veux acheter.
Avec un objectif aussi clair qui guide leur voyage vers et, espérons-le, via votre site mobile, ne les forcez pas à attendre ce qu'ils demandent. En termes de conception, cela se traduit par un raccourcissement de leur parcours - soit vers la conversion, soit vers l'achèvement de l'expérience mobile avant de passer au bureau.
Lorsque vous commencez les tests A/B axés sur le mobile, examinez les éléments qui fournissent une réponse aux micro-moments les plus pertinents pour votre site Web.
Existe-t-il un moyen de les placer dans l'en-tête du site Web ou dans le premier défilement ou les deux de la page d'accueil ? Ou pouvez-vous au moins concevoir un raccourci en un clic dans la navigation pour les y amener ?
Voici quelques idées :
1. Je veux savoir.
Les sites Web avec beaucoup de contenu feraient bien de tester si le fait de réorganiser la navigation et de mettre l'accent sur les catégories pertinentes et opportunes aide ou non à la conversion.
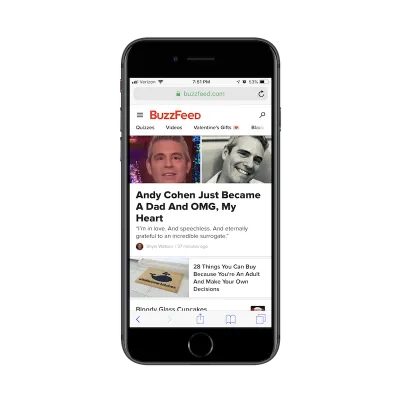
BuzzFeed pousse cette théorie un peu plus loin :

En plus de personnaliser régulièrement la navigation, BuzzFeed a choisi de laisser la navigation principale ouverte sur mobile, avec une sélection amusante d'emojis pour attirer l'attention sur les catégories les plus actuelles.
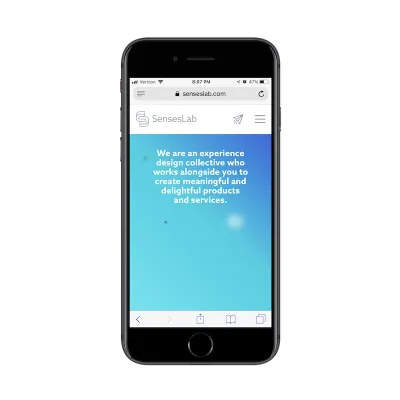
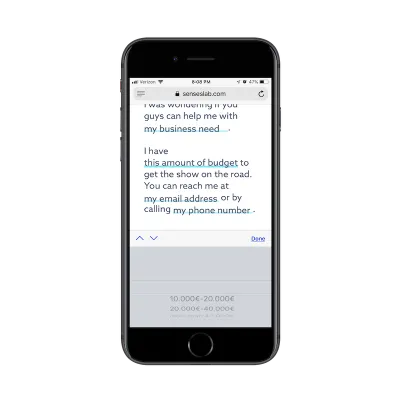
Une autre façon de répondre à la recherche "Je veux savoir" consiste à fournir un point de contact de la manière la plus simple possible, comme l'a fait SensesLab :

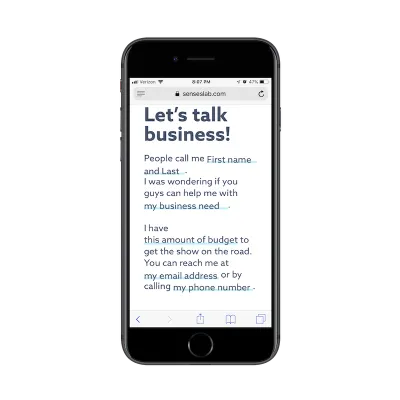
L'icône "Mail" dans le coin supérieur droit amène les visiteurs mobiles à la page Contact. Cependant, il ne s'agit pas d'une page de contact ordinaire. Bien qu'une introduction à leur point de contact et à leur adresse e-mail soit donnée, c'est le formulaire de contact ci-dessous qui brille vraiment :

Le formulaire entier tient dans une capture d'écran entière sur mon iPhone ci-dessus. Il n'y a pas de perte de temps en fournissant des instructions sur la façon de remplir le formulaire ou quelque chose comme ça. Les utilisateurs n'ont qu'à cliquer sur les champs en surbrillance pour personnaliser leurs réponses.
Encore mieux:

SensesLab a anticipé leurs réponses et fourni des réponses pré-remplies ainsi que des claviers personnalisés pour raccourcir le temps que quiconque doit passer à le remplir.
2. Je veux y aller.
Je pense que la solution à tester avec celui-ci est évidente. Autrement dit:
Où placez-vous les boutons de réservation dans l'en-tête ou au-dessus du pli ?
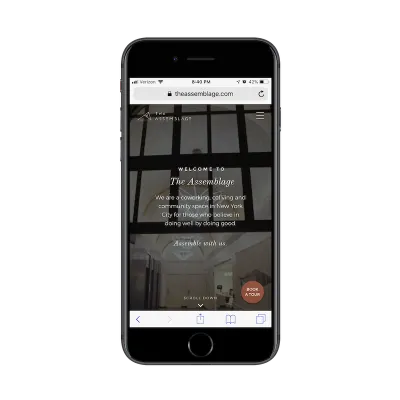
N'ayez pas peur de sortir des sentiers battus avec cela. Voici par exemple le site The Assemblage :

The Assemblage est un espace de coworking situé à New York. Alors que le site mobile aurait pu facilement hiérarchiser les conversions en haut (c'est-à-dire "Obtenez votre abonnement maintenant !"), il fournit à la place un raccourci qui a plus de sens.
En mettant l'accent sur la réservation d'une visite, les visiteurs mobiles peuvent facilement réclamer une date et une heure. Ensuite, souciez-vous de tout savoir et de voir l'espace de travail en personne plus tard.

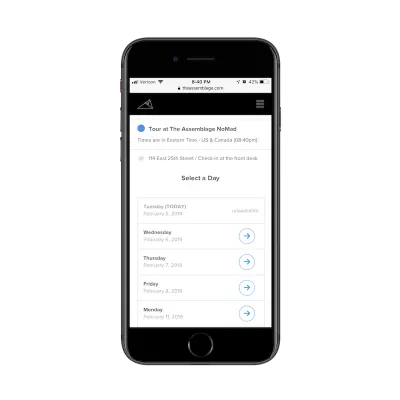
Terminer le processus de réservation est également incroyablement facile sur mobile.
Il existe d'autres façons de sortir des sentiers battus lorsqu'il s'agit de concevoir et de tester "Je veux y aller". Cet exemple suivant combine deux micro-moments et le fait d'une manière vraiment unique, à mon avis.

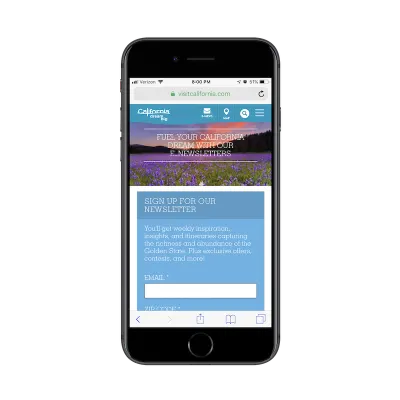
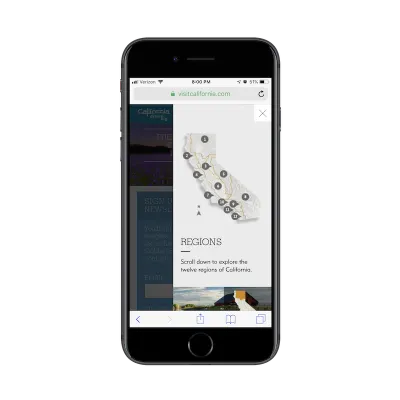
C'est Visiter la Californie :

Parmi les icônes bien choisies placées dans l'en-tête du site, Visit California comprend également une icône "Carte". Après tout, quelle est l'une des principales raisons pour lesquelles quelqu'un visiterait ce site ?
"Je veux aller en Californie et j'ai besoin de suggestions !"
Désormais, derrière cette icône de carte, il n'y a pas de système de réservation permettant aux utilisateurs de réserver leur voyage en Californie. Avec un site faisant la promotion de voyages vers un endroit aussi vaste, les utilisateurs sont plus susceptibles d'utiliser ce site pour recueillir des informations afin de décider où aller. L'icône Carte est donc leur clé pour approfondir ces réponses :

Il s'agit d'un moyen unique et visuellement stimulant de mettre les sujets de recherche et les réponses entre les mains des personnes qui le souhaitent.
3. Je veux faire.
Cette question est intéressante à concevoir et à tester A/B.
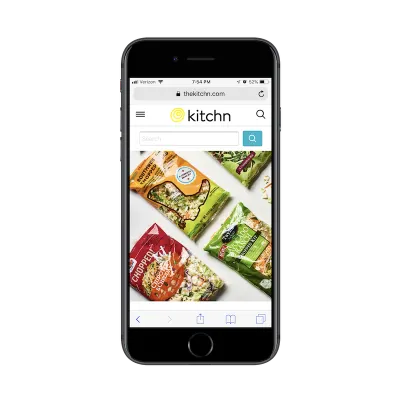
D'une part, vous supposeriez que "je veux faire" serait répondu par des articles qui fournissent un guide pratique pour la tâche souhaitée. Lorsque c'est le cas, la barre de recherche de taille abondante de Kitchn est une bonne idée à tester :

Il est clair que les utilisateurs de Kitchn veulent faire lorsqu'ils arrivent ici : rechercher des recettes. Et avec un magazine de la taille de Kitchn, cela pourrait être une tâche difficile à accomplir en utilisant la navigation traditionnelle. Au lieu de cela, cette barre de recherche dont la taille est presque comparable à l'ensemble de la barre d'en-tête offre une solution plus rapide.
Mais alors vous avez l'autre type de situation "Je veux faire" à concevoir - celle où le visiteur de votre site mobile veut sortir dans le monde réel et faire quelque chose. Ceci est similaire à la solution "Je veux y aller" de The Assemblage.
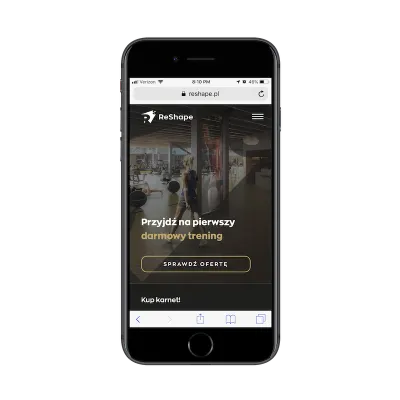
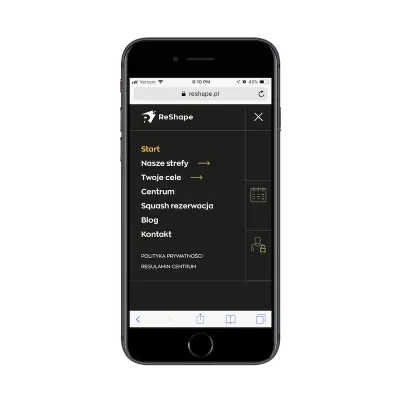
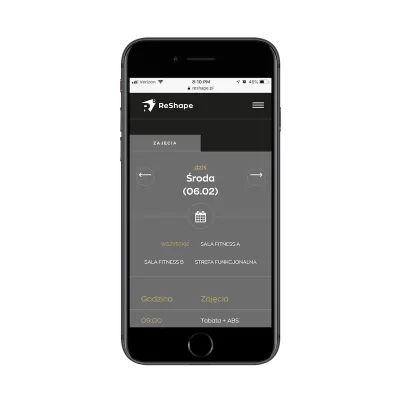
ReShape est un centre de fitness en Pologne :

Une fois que vous ouvrez la navigation sur ce site Web, les utilisateurs rencontrent un certain nombre d'options pour en savoir plus sur le centre de fitness et ses services.

Ce qui est bien à ce sujet, cependant, c'est que le site Web permet aux clients actuels de couper la ligne et de planifier un cours immédiatement via l'icône du calendrier. Il n'est pas nécessaire de télécharger et d'utiliser une application mobile distincte. Tout va bien sur le site Web mobile et c'est facile à faire aussi :

Lorsque le succès du site Web et de l'entreprise dépend du fait que les clients font réellement quelque chose, ne l'enterrez pas dans l'expérience mobile.
4. Je veux acheter.
Enfin, il y a le scénario "Je veux acheter" que vous devez tester.
Bien que l'hypothèse de ce type de test soit assez facile à comprendre - "Je veux que plus de clients mobiles fassent un achat" - c'est la façon dont vous utilisez votre conception pour les obliger à le faire qui va être difficile. Car, encore une fois, il ne faut pas oublier que la conversion mobile n'est pas simple.
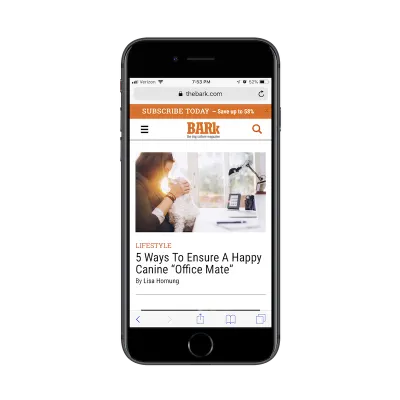
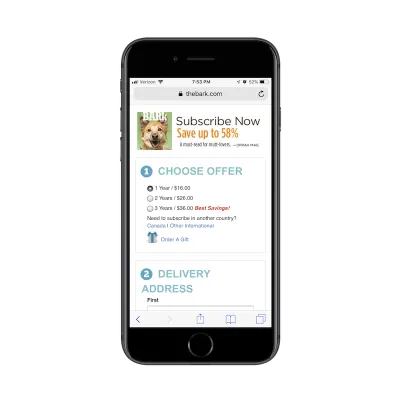
Un exemple que j'aime beaucoup vient de The Bark, un magazine pour les propriétaires de chiens.

Ce qui est bien avec cette conception, c'est qu'il y a deux actions qui se font concurrence :
- Le contenu du site Web qui permet aux visiteurs de consulter gratuitement les articles.
- La barre collante discrète mais audacieuse avec une offre attrayante à convertir.

Alors que nous nous éloignons de plus en plus des pop-ups et que la barre latérale n'a que peu ou pas de place sur les mobiles, nous manquons d'options pour nous lancer dans l'expérience et dire :
Hé! Achetez-le maintenant !
Vous pouvez placer des bannières en ligne avec le contenu, mais cela peut être trop perturbateur pour vos utilisateurs. Bien que je suppose qu'une barre collante qui peut facilement être rejetée est le meilleur moyen d'obliger les visiteurs mobiles à convertir, c'est pourquoi nous avons des tests A/B. Pour nous faire savoir exactement ce que notre public spécifique fera lorsqu'il sera confronté à un CTA Acheter (S'abonner) sur mobile.
Et s'ils ne veulent pas se convertir là-bas, c'est très bien. Au moins, vous avez fait preuve de diligence raisonnable en testant des scénarios alternatifs pour voir si vous pouvez améliorer votre taux de réussite.
Conseil n° 3 : encouragez les utilisateurs à enregistrer à la place
Ce dernier point est une bonne transition vers ce dont je vais parler ensuite :
Il n'y a que quelques sites Web qui ne se convertissent pas bien sur mobile.
Bien que la recherche sur la génération Z en tant que consommateurs soit encore relativement récente, beaucoup suggèrent qu'ils seront de véritables acheteurs multicanaux. La plupart de leurs recherches seront effectuées sur des appareils mobiles, mais l'expérience d'achat préférée se fera à partir d'un ordinateur ou en personne.
Que cela soit vrai ou non pour la génération Z, la génération Y ou toute autre génération de consommateurs, je pense que c'est une bonne idée de tester cette hypothèse. Jusqu'à ce que vos taux de conversion sur mobile soient systématiquement et significativement plus élevés que la conversion sur ordinateur et en personne, encourager les utilisateurs mobiles à "enregistrer" leur progression sur votre site pourrait être le meilleur choix de conception.
Alors que vous travaillez sur la conception et la refonte de sites Web cette année, vous voudrez peut-être vous épargner la peine de vous engager uniquement dans un entonnoir de conversion. Au lieu de cela, créez des raccourcis pour "Enregistrer" sur l'expérience mobile comme :
- Ouvrez un compte.
- Enregistrez les produits dans votre panier ou votre liste de souhaits.
- Enregistrez un article ou un flux pour une lecture future.
- Partagez votre adresse e-mail pour les futures mises à jour.
- Inscrivez-vous pour une démo gratuite et nous nous occupons du reste.
Ensuite, lorsque le site est en ligne, testez comment les taux de conversion sont affectés avec ou sans eux.
Voici quelques exemples intéressants de sites Web qui utilisent bien les fonctionnalités "Enregistrer" sur mobile.
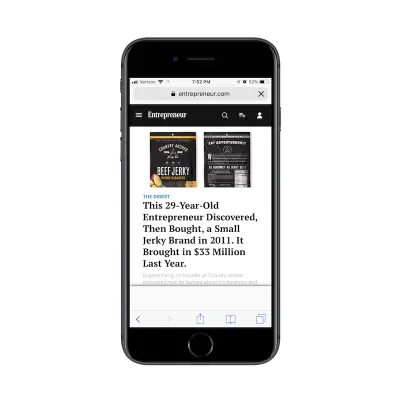
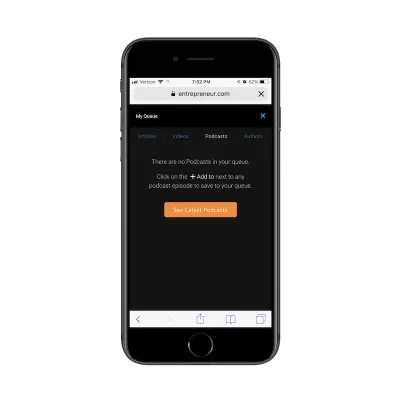
Voici le magazine Entrepreneur :

Vous voyez cette icône dans l'en-tête entre la loupe de recherche et les paramètres du compte ? C'est là qu'Entrepreneur permet aux lecteurs réguliers de sauvegarder du contenu pour une consommation future :

Comme vous pouvez le voir, les lecteurs peuvent enregistrer toutes sortes de contenus sous cette fonction Enregistrer, ce qui facilite le retour aux articles Entrepreneur à tout moment, n'importe où et depuis n'importe quel appareil.
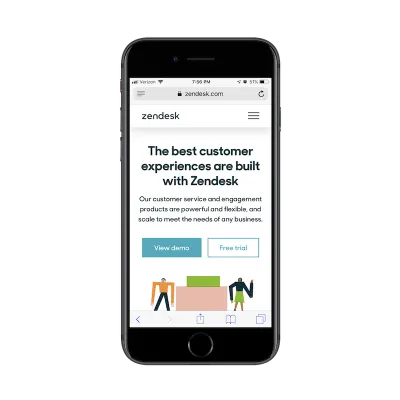
Ensuite, il y a l'exemple de Zendesk :

Pour ceux d'entre vous qui conçoivent des sites Web pour des fournisseurs de services et des sociétés SaaS, c'est un excellent moyen d'aider vos utilisateurs à « enregistrer » leur progression. Je sais que cela ne semble pas être le cas à première vue, mais laissez-moi vous expliquer :
Zendesk ne fait perdre son temps à personne avec une description trop longue de ce qu'il fait et pourquoi les gens ont besoin d'acheter son logiciel d'assistance. Au lieu de cela, il résume clairement ce à quoi les utilisateurs peuvent s'attendre et fournit ensuite deux appels à l'action attrayants. Quelle que soit l'option choisie par l'utilisateur mobile, Zendesk lui demande de fournir des informations de contact.
Supposons qu'un utilisateur mobile remplisse le formulaire pour accéder à la démo. Ils y pénètrent, mais réalisent ensuite qu'ils manquent de temps ou qu'ils ne veulent tout simplement pas interagir avec sur mobile. Amende. Zendesk a maintenant leurs informations et vous contactera bientôt pour faire le suivi de l'expérience. L'utilisateur mobile peut alors réintégrer l'expérience depuis son appareil préféré lorsque l'inévitable e-mail de suivi lui rappelle de le faire.
Conseil n°4 : Testez A/B votre page et la longueur de vos publications
Une autre suggestion que je vais faire pour les tests A/B axés sur les mobiles est la longueur du contenu.
J'ai en fait abordé le sujet de la brièveté dans mon article précédent, Comment les concepteurs Web peuvent contribuer au marketing mobile d'abord. Cependant, je n'ai pas expliqué comment vous pouvez utiliser les tests A/B pour confirmer si oui ou non c'est le bon chemin pour votre site Web.
Il existe une multitude d'études de cas et de rapports de recherche qui traitent du sujet de la longueur idéale du contenu pour les ordinateurs de bureau et les mobiles. Certains insistent sur le fait que plus court est toujours meilleur, c'est pourquoi je pense que nous avons vu une telle poussée pour la vidéo sur le contenu écrit ces dernières années.
Mais alors il y en a qui suggèrent que la longueur devrait être déterminée au cas par cas.
Prenez le blog de Neil Patel, par exemple. Si je devais deviner, je dirais que ses articles font entre 2 000 et 5 000 mots en moyenne, même sur mobile. Étant donné que Patel est un multimillionnaire, je ne soupçonne pas que ses longs messages aient le moins du monde nui au succès de sa marque.
Donc, encore une fois, c'est pourquoi nous avons besoin de tests A/B - juste pour confirmer nos soupçons et dissiper toute crainte que nous pourrions avoir quant à l'efficacité de la conception ou du contenu d'un site.
À moins que votre client ne se présente à vous en tant que marque bien connue et qu'il ait déjà prouvé qu'il peut produire des publications réussies de 2 000 mots comme Patel, vous devez le tester.
Parlez à vos rédacteurs et spécialistes du marketing et demandez-leur de créer deux versions différentes de votre contenu pour le premier mois ou les deux premiers. Cela inclut la page d'accueil, les articles de blog, les pages de produits et toutes les autres pages clés du parcours de l'utilisateur. Effectuez un test pour voir si la longueur de la page sur mobile affecte la lisibilité ainsi que les conversions.
Vous pouvez ensuite utiliser ces résultats pour affiner le reste du contenu de votre site, en vous assurant que vous offrez aux utilisateurs mobiles une expérience de lecture idéale où qu'ils aillent.
Emballer
L'objectif des tests A/B axés sur les mobiles est d'inciter les visiteurs mobiles à continuer à avancer dans l'expérience. Même si l'élément que vous avez choisi de tester ne mène pas directement à la conversion, les améliorations que vous apportez devraient finalement se répercuter sur cette dernière étape, quel que soit l'appareil sur lequel elles se déroulent.
N'oubliez pas d'étudier vos analyses de bureau lors de l'exécution de tests A/B axés sur les mobiles. Alors que les résultats des tests peuvent ne pas vous montrer ce que vous espériez voir, regarder l'image globale pourrait le faire.
