Divers cadres d'automatisation des tests pour les applications natives React
Publié: 2022-03-10La barre est placée haut pour les applications mobiles d'aujourd'hui. Premièrement, les applications doivent répondre aux normes de qualité attendues par les marchés des applications. Deuxièmement, les utilisateurs d'applications mobiles sont très exigeants. De nombreuses alternatives sont disponibles au téléchargement, de sorte que les utilisateurs ne toléreront pas une application boguée. Parce que les applications mobiles sont devenues une partie si cruciale de la vie des gens, les utilisateurs n'hésiteront pas à partager leur amour ou leur haine pour une application - et ces commentaires parviennent à des millions d'utilisateurs en quelques secondes.
Lectures complémentaires sur le Smashing :
- Créer votre première application iOS avec JavaScript
- Pourquoi devriez-vous envisager React Native pour votre application mobile
- Automatisation des tests pour les applications, les jeux et le Web mobile
- Rendu côté serveur avec React, Node et Express
- Remarques sur l'accessibilité rendue par le client
Le mobile est plus important que jamais. Mais obtenir une application parfaite, la faire fonctionner sur tous les appareils possibles, avec différentes versions de système d'exploitation, résolutions d'affichage, chipsets et autres caractéristiques matérielles, et rendre l'expérience utilisateur fluide dans toutes les configurations possibles, est une tâche difficile.

Une tonne de technologies, d'outils, de frameworks et de composants open source de qualité sont disponibles pour créer des applications mobiles natives. Quelle valeur React Native apporte-t-il à la scène, et comment pouvons-nous nous assurer que les applications construites avec lui sont bien reçues par leurs publics cibles ?
Dans cet article, nous examinerons ce qui est disponible pour tester les applications React Native. Tout d'abord, je vais vous expliquer quelques fonctionnalités clés de React Native, avant de voir comment implémenter ces tests. Deuxièmement, je classerai les méthodes et les frameworks de test en trois niveaux (unitaire, d'intégration, fonctionnel), en fournissant des exemples pour chacun. Enfin, je fournirai des exemples simples sur la façon d'implémenter des tests à l'aide des frameworks d'automatisation des tests open source les plus populaires pour les tests d'applications fonctionnelles.
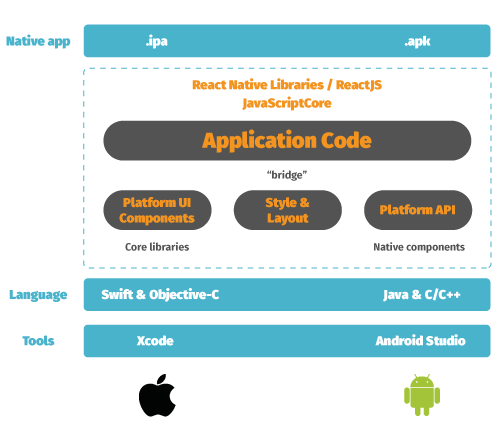
L'architecture de base des applications natives React
Tout a commencé avec React il y a plus de trois ans, lorsque Facebook a présenté son framework aux développeurs Web. Il devait être populaire, non seulement parce qu'il a été créé et développé par Facebook, mais en raison des capacités qu'il offrait aux développeurs Web - et surtout de la façon dont il a changé la façon dont nous créons des applications.
Le concept de ce type de cadre « apprendre une fois, écrire n'importe où » n'était cependant pas nouveau ; nous avions déjà vu des bibliothèques JavaScript faire des choses similaires (Sencha, PhoneGap et Appcelerator, entre autres), mais quelque chose était mieux à propos de React qui avait un impact sur les habitudes des développeurs et sur la façon dont ils décomposent l'interface utilisateur d'une application en composants discrets.
React Native n'utilise pas le DOM pour le rendu. Au lieu de cela, il s'affiche avec des vues d'interface utilisateur natives, ce qui signifie que vous utilisez les composants natifs fournis par le système d'exploitation. Ce type de flux de création de produit, où vous remplacez l'API DOM par une API plus déclarative, offre aux développeurs un niveau d'abstraction plus cohérent et simplifié.

L'élément clé de React Native est qu'il apporte le modèle de programmation React aux applications mobiles, au développement et aux tests. Il ne fonctionne pas directement comme un outil ou un framework multiplateforme, mais il accélère la tendance à créer des applications mobiles sur cette nouvelle plate-forme. Et c'est l'une des pierres angulaires de ce qui rend React Native si puissant, facile à apprendre et facile à écrire sur cette nouvelle plate-forme.
La principale différence, ainsi que l'avantage, du mobile natif par rapport au Web est qu'au lieu d'exécuter une implémentation basée sur JavaScript dans un navigateur et d'exposer des éléments HTML, nous nous appuyons désormais sur le JavaScriptCore intégré dans les applications, qui sont spécifiques à la plate-forme. Éléments d'interface utilisateur.
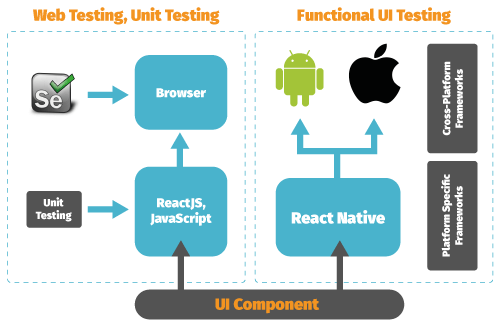
Automatisation des tests à différents niveaux : unité, intégration, composant et fonctionnel
Tous les logiciels mobiles sont créés à l'aide de la composition. Sur Android et iOS, cela signifie que de petits composants logiciels sont agencés ensemble pour former des composants plus grands et de niveau supérieur avec une plus grande fonctionnalité, jusqu'à ce que les objectifs et les exigences de l'application soient atteints. Une bonne pratique de test consiste à exécuter des tests qui couvrent les fonctionnalités à tous les niveaux de la composition.
Dans cet article, je couvrirai les méthodes de test et les frameworks d'automatisation à trois niveaux. L'accent est mis principalement sur les tests fonctionnels de plus haut niveau, mais les applications React Native peuvent être testées - et les tests peuvent être automatisés - au moins aux niveaux suivants :
- Tests unitaires
Cela pourrait même être aussi simple que de tester des objets et des méthodes JavaScript au niveau du composant. - Test de composants
Chaque composant peut être testé visuellement ou fonctionnellement. ReactTestUtils fournit un cadre simple pour tester les composants React. - Tests d'intégration
Les tests d'intégration viennent ensuite et constituent une phase au cours de laquelle un groupe d'unités différentes est généralement testé en tant qu'entité. - Test fonctionel
Les tests fonctionnels sont un type de test de boîte noire qui se concentre sur les exigences et les interactions des utilisateurs, et il couvre tous les logiciels sous-jacents, toutes les interactions de l'utilisateur et l'application en tant qu'entité.
En plus de ReactTestUtils, React Native fournit des méthodes de test unitaire utiles, mais aucune d'entre elles ne couvre complètement la logique réelle de l'application. Par conséquent, les applications mobiles construites sur React Native bénéficient davantage des tests fonctionnels de l'interface utilisateur. Une variété de cadres fonctionnels d'automatisation des tests sont disponibles, et nous examinerons quelques-uns des plus populaires dans cet article.
Alors que les tests unitaires peuvent être effectués au niveau des composants, l'automatisation des tests fonctionnels offre de meilleures capacités pour tester les entités plus grandes dans une application React Native. Avec React Native, les tests d'unités logiques de composants peuvent être effectués de manière isolée, en utilisant des bibliothèques JavaScript traditionnelles et en forçant React Native à renvoyer des composants normaux au lieu de composants natifs. Avec des cadres fonctionnels d'automatisation des tests, les composants de l'interface utilisateur font partie de l'application et sont faciles à tester dans leur ensemble.
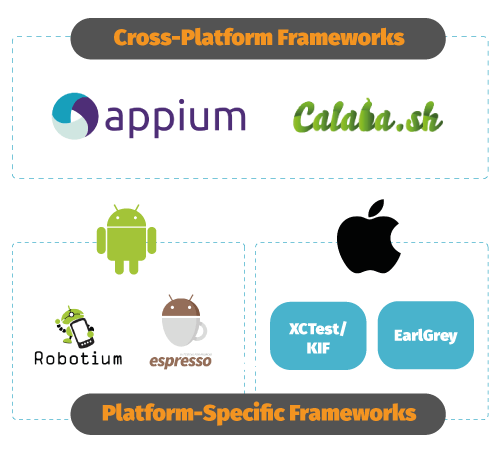
Je séparerai ces frameworks en frameworks multiplateformes et en frameworks spécifiques à la plateforme, comme illustré dans l'image ci-dessous.

La meilleure partie des applications React Native est qu'elles sont entièrement natives pour les deux principales plates-formes mobiles (Android et iOS). Cela signifie que nous obtenons plus de frameworks, d'outils et de méthodes natives à des fins de test. Nous examinerons les cadres d'automatisation des tests fonctionnels dans la section ci-dessous intitulée "Utilisation des cadres d'automatisation des tests fonctionnels avec les applications natives React".
Commençons par les capacités de test unitaire, en utilisant un test JavaScript pour illustrer.
Tests unitaires avec Jest et Jasmine
Par défaut, React Native fournit des tests Jest pour les tests unitaires, et cela fonctionne à la fois pour Android et iOS. Actuellement, la couverture des tests n'est pas parfaite, mais selon Facebook, davantage de capacités de test unitaire seront introduites dans React Native, et les utilisateurs peuvent déjà créer les leurs.
Jest utilise le framework basé sur le comportement Jasmine comme base pour tester le code JavaScript. Chaque cas de test commence par un appel de fonction describe() , similaire à la façon dont JUnit utilise la classe TestCase . La fonction describe() prend deux paramètres : la description et le titre du cas de test, et la fonction à exécuter. La fonction it() inclut toutes les étapes de test et (similaire à JUnit) fournit une série de fonctions expect() .
Voici un exemple de script de test Jasmine pour une application de lecteur.
describe("Player", function() { var player; var song; beforeEach(function() { player = new Player(); song = new Song(); }); it("should be able to play a song", function() { player.play(song); expect(player.currentlyPlayingSong).toEqual(song); //demonstrates use of custom matcher expect(player).toBePlaying(song); }); describe("when song has been paused", function() { beforeEach(function() { player.play(song); player.pause(); }); it("should indicate the song is paused", function() { expect(player.isPlaying).toBeFalsy(); // demonstrates use of 'not' with a custom matcher expect(player).not.toBePlaying(song); }); it("should be possible to resume", function() { player.resume(); expect(player.isPlaying).toBeTruthy(); expect(player.currentlyPlayingSong).toEqual(song); }); }); // demonstrates use of spies to intercept and test method calls it("tells the current song whether the user has made it a favorite", function() { spyOn(song, 'persistFavoriteStatus'); player.play(song); player.makeFavorite(); expect(song.persistFavoriteStatus).toHaveBeenCalledWith(true); }); //demonstrates use of expected exceptions describe("#resume", function() { it("should throw an exception if song is already playing", function() { player.play(song); expect(function() { player.resume(); }).toThrow("song is already playing"); }); }); });Cet exemple de base montre comment Jasmine peut être utilisé pour tester la fonctionnalité d'une application, mais il met l'accent sur les tests au niveau de la méthode. De plus, React Native fournit certaines fonctionnalités de base pour tester les composants intégrés. Cela fonctionne à la fois pour les composants natifs et JavaScript et permet la communication entre eux via un pont.
Tests d'intégration
Pour le moment, les tests d'intégration mis en évidence dans la communauté React Native ne sont disponibles que pour iOS et sont très limités dans leur capacité à tester les composants. La communication passe par le pont et nécessite à la fois des composants natifs et JavaScript. Pour cette fonctionnalité, deux composants sont disponibles pour implémenter des tests d'intégration personnalisés, RCTestRunner et RCTestModule.
Un exemple de base en Objective-C pour construire un squelette de test d'une application iOS commencerait comme ceci :
@implementation ExampleTests { RCTTestRunner *_runner; } - (void)setUp { [super setUp]; _runner = RCTInitRunnerForApp(@"IntegrationTestHarnessTest", nil); } - void()testExampleTests { [_runner runTest:_cmd module:@"ExampleTests"] } @endCependant, il existe d'autres moyens d'exécuter des tests d'intégration et de les étendre à Android et iOS. Une bonne alternative pour exécuter à la fois des tests unitaires et d'intégration est Mocha, qui fournit un framework de test JavaScript riche en fonctionnalités qui s'exécute sur Node.js. Mocha fournit également des interfaces de développement piloté par le comportement (BDD), de développement piloté par les tests (TDD) et QUnit pour les tests.
Pour les tests d'interface utilisateur fonctionnels, je couvrirai les cadres d'automatisation des tests les plus importants et les plus utilisés, notamment Appium, Calabash, XCTest et quelques autres.
Utilisation de cadres d'automatisation de tests fonctionnels avec des applications natives React
Pour rationaliser le processus de développement d'applications et optimiser la couverture des tests, nous proposons de nombreux frameworks d'automatisation des tests open source.
Le meilleur choix - si votre application s'exécute sur plusieurs plates-formes de système d'exploitation - est un framework qui prend en charge plusieurs plates-formes et fournit une base solide pour l'automatisation des tests. Dans le domaine mobile, le terme « multiplateforme » fait référence à un cadre qui fournit la même API, les mêmes outils et capacités pour Android et iOS.
De plus, une gamme d'excellents frameworks spécifiques à la plate-forme est disponible. Naturellement, chaque framework a été conçu pour une plate-forme particulière et, dans la plupart des cas, il est plus facile à adopter pour cette plate-forme. En plus d'Appium et de Calabash, je couvrirai quatre frameworks spécifiques à la plate-forme dans cet article : Robotium et Espresso pour Android, et XCTest et EarlGrey pour iOS.

En ce qui concerne l'automatisation des tests, gardez à l'esprit que les applications créées avec React Native sont entièrement natives sur iOS et Android ; par conséquent, les cadres fonctionnels d'automatisation des tests fonctionneront bien avec eux.
L'exemple que je vais utiliser avec chaque framework est une implémentation d'une interface utilisateur de bouton radio très basique.
<Radio onSelect={this.onSelect.bind(this)} defaultSelect={this.state.optionSelected - 1}> <Option color="black" selectedColor="#000000"> <Item title="First option" description="First radio button"/> </Option> <Option color="black" selectedColor="#000000"> <Item title="Second option" description="Second radio button"/> </Option> <Option color="black" selectedColor="#000000"> <Item title="Third option" description="Third radio button"/> </Option> </Radio>L'extrait de code inclus dans chaque section de framework ci-dessous montre comment le script de test traite chaque élément de l'interface utilisateur et comment les clics et autres entrées utilisateur sont gérés. Le but des exemples n'est pas de fournir des instructions étape par étape, mais plutôt de comparer des exemples et de montrer ce qui est disponible pour l'automatisation des tests aujourd'hui et quels langages de programmation peuvent être utilisés pour les tests.
Frameworks multiplateformes
Comme indiqué, React Native n'est pas réellement un framework multiplateforme, mais son adoption sur d'autres plateformes est facile. Dans les deux prochaines sections, nous allons passer en revue deux cadres d'automatisation de test multiplateformes populaires pour les tests mobiles et l'automatisation des tests mobiles.
Appium
Appium est un framework open source d'automatisation des tests, avec un outil d'inspection qui fonctionne bien pour les applications Web natives, hybrides et mobiles. Il utilise JSONWireProtocol en interne pour interagir avec les applications iOS et Android, à l'aide de Selenium WebDriver. Pour cette raison, Appium fonctionne également très bien pour le Web mobile, et les cas d'utilisation sont très similaires si Selenium est utilisé pour les tests Web.

En fait, Appium a été une étoile montante dans l'automatisation des tests mobiles au cours de la dernière année. À l'origine, il a été conçu pour fournir un support multiplateforme pour les deux principales plates-formes, Android et iOS.
Être multiplateforme signifie que le framework et ses scripts fonctionnent exactement de la même manière sur les deux plateformes. De plus, Appium fournit une prise en charge fantastique des langages de programmation - les développeurs peuvent écrire des tests en utilisant leur langage préféré (par exemple, Java, Ruby, Python, C#), leurs outils et leur environnement. Il est également facile de démarrer, de créer et de maintenir des tests réutilisables et d'exécuter ces tests sur de vrais appareils physiques.
Lorsqu'il s'agit d'applications alimentées par React Native, JavaScript n'est pas nécessairement requis ; les tests peuvent être écrits dans n'importe quelle langue. Par exemple, les scripts Appium peuvent ressembler à ceci :
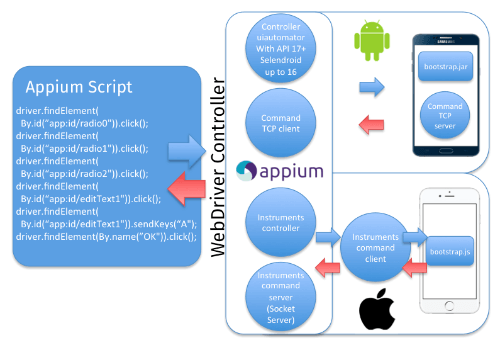
driver.findElement(By.id("com.example.app:id/radio0")).click(); driver.findElement(By.id("com.example.app:id/radio1")).click(); driver.findElement(By.id("com.example.app:id/radio2")).click(); driver.findElement(By.id("com.example.app:id/editText1")).click(); driver.findElement(By.id("com.example.app:id/editText1")).sendKeys("Simple Test"); driver.findElement(By.name("Answer")).click(); // or alternatively like this: driver.findElement(By.id("com.example.app:id/button1")).click();Alors, comment ces fonctions WebDriver accèdent-elles aux applications exécutées sur les appareils ? Fondamentalement, Appium démarre un script de test sur l'appareil ou l'émulateur, qui crée ensuite un serveur et écoute les commandes du serveur principal Appium. C'est la même chose que le serveur Selenium, qui reçoit les requêtes HTTP des bibliothèques clientes Selenium. La différence entre Android et iOS est illustrée dans l'image ci-dessous :

Avec iOS, Selenium WebDriver obtient une commande du script Appium (par exemple, click() ) et l'envoie sous forme de JSON via une requête HTTP au serveur Appium. Appium connaît le contexte d'automatisation et envoie cette commande au serveur de commande Instruments, qui attend que le client de commande Instruments la récupère et l'exécute avec bootstrap.js dans l'environnement iOS Instruments. Une fois la commande exécutée, le client de commande Instruments renvoie le message au serveur Appium, qui enregistre tout ce qui concerne la commande dans sa console. Ce cycle continue jusqu'à ce que le script de test soit terminé.
Sur Android, les choses fonctionnent presque de la même manière, sauf que les frameworks utilisés sont Selendroid et UiAutomator. En bref, Appium traduit les commandes WebDriver en commandes UiAutomator (niveau API 17 ou supérieur) ou Selendroid (niveau API 16 ou inférieur). Sur un périphérique physique, bootstrap.jar lance un serveur TCP qui reçoit des commandes d'un client TCP. Le processus est similaire sur iOS.
Si vous souhaitez démarrer avec Appium, de nombreux supports sont disponibles, notamment des instructions détaillées et des didacticiels Appium.
Calebasse
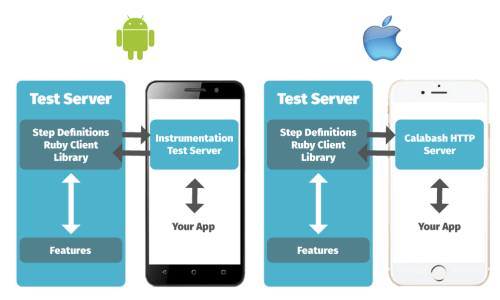
Un autre excellent framework de test multiplateforme est Calabash, qui permet à quiconque d'écrire des tests pour les applications mobiles. La principale différence est que les tests Calabash sont écrits en concombre. L'idée derrière l'utilisation de ce type de langage pour les tests est géniale : le test lui-même est comme une spécification, et tous les tests sont simples et faciles à lire mais exécutables par le système d'automatisation.
Comparé à Appium, Calabash offre un moyen plus simple de créer des tests multiplateformes pour Android et iOS. Cela est dû au vocabulaire simple et au langage orienté spécifications, qui rend les tests Calabash identiques sur les deux plates-formes. Les tests réels sont écrits en Gherkin et exécutés en Cucumber.
En raison de ces capacités, les différences entre Calabash fonctionnant sur Android et sur les applications iOS sont mineures. Encore une fois, il n'y a aucune implication pour les applications React Native car tous les composants et interfaces utilisateur sont entièrement natifs de ces plates-formes.

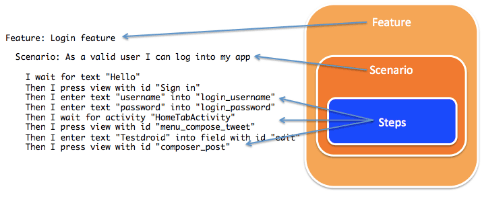
Le flux de test de base et de création de test reste cependant le même. Les tests Calabash (et Gherkin) comprennent des fonctionnalités, des scénarios et des étapes. L'approche recommandée consiste à compléter d'abord les descriptions de niveau le plus élevé : les fonctionnalités, suivies des scénarios, puis des étapes réelles. Une bonne règle de base consiste à créer d'abord des fonctionnalités Calabash.

L'exemple ci-dessous montre comment notre application et ses composants d'interface utilisateur (boutons radio, champ de texte et bouton) seraient implémentés dans Calabash :
Feature: Answer the question feature Scenario: As a valid user, I want to answer app question, I wait for text "What is the best way to test application on a hundred devices?" Then I press radio button 0 Then I press radio button 1 Then I press radio button 2 Then I enter text "Simple Test" into field with id "editText1" Then I press view with id "Button1" Les étapes commencent généralement par l'un des mots-clés given , then , when , and or but . Cependant, ils n'ont pas à le faire; ils peuvent utiliser * à la place.
Calabash est également largement utilisé par les non-développeurs et peut être utilisé pour les spécifications et la documentation des produits en raison de son langage et de sa logique faciles à comprendre. Finalement, les fonctionnalités et les scénarios sont enveloppés dans du code Ruby.
Configurer Calabash et commencer à travailler avec est facile. Si vous avez Bundler et Ruby (ou rbenv) installés, il vous suffit d'appuyer sur ces quelques lignes dans votre console, et un environnement Calabash sera bientôt mis en place :
$ gem install calabash-android $ gem install calabash-cucumberCela se chargera d'installer Calabash-Android et Calabash-iOS, et votre voyage avec l'automatisation des tests peut commencer.
Frameworks spécifiques à la plateforme
Lorsqu'il s'agit d'automatiser les tests sur les applications Android et iOS, l'utilisation de frameworks spécifiques à la plate-forme par rapport aux frameworks multiplateformes présente certains avantages. Par exemple, certains frameworks sont construits étroitement avec les SDK et les IDE, qui sont facilement disponibles lorsqu'une application est en cours de développement. Examinons quelques exemples de ces types de frameworks pour Android et iOS.
Robotium et ExtSolo (Android)
Robotium a été l'un des premiers frameworks de test à fonctionner pour les applications Android natives et hybrides. Les tests d'interface utilisateur créés avec Robotium permettent des tests fonctionnels, système et d'acceptation par les utilisateurs pour les applications Android, couvrant et gérant plusieurs activités Android. En fait, Robotium prend en charge les toutes premières versions d'Android, à partir du niveau 8 de l'API.
Récemment, Robotium a été étendu avec la bibliothèque ExtSolo, qui fournit diverses fonctionnalités utiles pour les tests d'applications :
- mise à l'échelle automatique des clics x et y pour toute résolution d'affichage ;
- traînées multi-chemins ;
- capture d'écran automatique au moment de l'échec du test ;
- emplacements fictifs (coordonnées GPS);
- changement de langue de l'appareil Android ;
- contrôle de la connexion Wi-Fi ;
Avec le code Java, les tests sont faciles à créer à l'aide de n'importe quel SDK et IDE Java. La fonction principale utilisée dans cet exemple est findViewById , qui recherche une vue identifiée par l'attribut id . L'élément d'interface utilisateur peut également être identifié par un nom, une classe ou un autre attribut. Notre exemple de code avec un attribut id ressemblerait à ceci :
solo.clickOnView(solo.findViewById("com.example.app:id/radio0")); solo.clickOnView(solo.findViewById("com.example.app:id/radio1")); solo.clickOnView(solo.findViewById("com.example.app:id/radio2")); solo.enterText((EditText) solo.findViewById("com.example.app:id/editText1"), "Simple Test"); solo.clickOnView(solo.findViewById("com.example.app:id/button1")); Robotium essaie ici de localiser les éléments de l'interface utilisateur en fonction de l' id , de la description et d'autres caractéristiques. Malheureusement, ce n'est pas toujours la meilleure approche et ne fonctionne pas nécessairement bien avec les composants WebView. Cependant, avec l'aide de la bibliothèque ExtSolo, les utilisateurs peuvent définir des clics et d'autres interactions sur les éléments de l'interface utilisateur qui évoluent avec la résolution. En outre, les coordonnées de codage en dur sont possibles et celles-ci sont mises à l'échelle lorsque la résolution d'affichage change.
Si vous utilisez Robotium, démarrer avec Robotium ExtSolo est facile et sans effort. Clonez simplement le référentiel pour vous-même et créez la bibliothèque :
$ git clone https://github.com/bitbar/robotium-extensions $ ant clean instrument Après cela, placez le fichier .jar récemment créé dans le dossier libs de votre projet Android Studio et assurez-vous que votre projet y est lié. Toutes ces fonctionnalités et services supplémentaires sont désormais dans votre espace de travail.
Espresso (Android)
Le framework de test Espresso fournit des API pour écrire des tests d'interface utilisateur afin de simuler les interactions utilisateur pour une application Android. L'API Espresso est légère et fournit trois composants principaux : viewMatchers , viewActions et viewAssertions .
La beauté d'Espresso est qu'il fournit une synchronisation automatique des méthodes de test et des éléments d'interface utilisateur qui sont testés. Par exemple, si le script de test veut appuyer sur un bouton mais que le bouton n'est pas encore visible à l'écran, il attendra que ce bouton puisse être appuyé (c'est-à-dire qu'il est visible et qu'un clic peut se produire). Cela rend l'exécution des tests très rapide car aucun script de test n'a besoin d'inclure de commandes de mise en veille ou d'attente. De plus, les développeurs n'ont pas besoin de logique supplémentaire pour gérer les problèmes de synchronisation.
// R class ID identifier for radio buttons onView(withId(R.id.radio0)).perform(click()); onView(withId(R.id.radio1)).perform(click()); onView(withId(R.id.radio2)).perform(click()); onView(withId(R.id.EditText1)).perform(click()); // Instead of R, we use getIdentifier onView(withId(getInstrumentation().getTargetContext().getResources() .getIdentifier("com.example.app:id/EditText1", null, null))).perform((typeText("Simple Test"))); onView(withId(getInstrumentation().getTargetContext().getResources() .getIdentifier("com.example.app:id/Button1", null, null))).perform(click());Espresso a ses propres avantages et inconvénients, et en raison de l'API légère, peu de services ou d'appels de fonctions supplémentaires sont disponibles pour les développeurs. Par exemple, vous devez utiliser des méthodes alternatives pour prendre des captures d'écran, gérer les tests, afficher les résultats des tests, etc.
Lors de Google IO 2016, Google a présenté Espresso Test Recorder en tant que partie intégrante d'Android Studio. Bien que la fonctionnalité ne soit pas encore disponible, cela vaudra certainement la peine d'attendre.
XCTest et KIF (iOS)
XCTest est étroitement couplé à Xcode mais reste utilisable avec de vrais appareils iOS et des simulateurs. XCTest permet aux développeurs d'écrire des tests pour les composants à n'importe quel niveau et fournit également un cadre pour les capacités de test de l'interface utilisateur. Les tests XCTest sont regroupés en sous-classes de XCTestCase. L'écriture de tests avec XCTest devrait être triviale pour les développeurs iOS, car XCTest est entièrement compatible avec Objective-C et Swift.
KIF (abréviation de « Keep it Functional ») est un framework de test d'intégration iOS qui est étroitement lié à et qui utilise les cibles de test XCTest. Les tests KIF peuvent être exécutés directement dans XCTestCase ou dans n'importe quelle sous-classe. KIF permet une automatisation facile des applications iOS en tirant parti des attributs d'accessibilité que le système d'exploitation met à la disposition des personnes ayant une déficience visuelle.
Voyons à quoi ressembleraient nos composants d'interface utilisateur avec Objective-C :
- (void)testClicksOnRadioButtons { [tester tapViewWithAccessibilityLabel:@”Radio1”]; [tester tapViewWithAccessibilityLabel:@”Radio2”]; [tester tapViewWithAccessibilityLabel:@”Radio3”]; [tester enterText:@”Simple Test” intoViewWithAccessibilityLabel:@”editText1”]; [tester tapViewWithAccessibilityLabel:@”Answer”]; }Alternativement, avec Swift, le test serait aussi simple que ceci :
testClicksOnRadioButtons() { let app = XCUIApplication() app.radiobutton[0].tap() app.radiobutton[1].tap() app.radiobutton[2].tap() app.staticTexts[“Simple Test”] app.button[0].tap() }Notez que ce pseudo-code de haut niveau nécessite du code supplémentaire pour fonctionner pleinement. Si vous recherchez plus d'informations sur XCTest et généralement sur l'utilisation des capacités de test Xcode, Apple vous a couvert.
Earl Grey (iOS)
C'était juste au début de cette année lorsque Google a ouvert son framework fonctionnel de test d'applications iOS, nommé EarlGrey. Utilisé en interne par Google, il a relativement bien fonctionné avec les applications iOS natives - YouTube, Google Calendar, Google Photos, Google Play Music, pour n'en nommer que quelques-uns - et a suscité un vif intérêt. Pour démarrer avec EarlGrey, vous aurez besoin de l'environnement Xcode installé et de connaissances de base du développement iOS.
Il existe de nombreuses similitudes entre EarlGrey et Espresso (oui, les deux sont développés par Google), et leurs caractéristiques font que les deux frameworks fonctionnent et exécutent les tests rapidement. Semblable à Espresso, les tests EarlGrey attendent automatiquement les événements (animations, requêtes réseau, etc.) avant d'essayer d'interagir avec l'interface utilisateur. Cela facilite l'écriture des tests car les développeurs n'ont pas à se soucier des commandes de mise en veille ou d'attente. De plus, le code lui-même est plus facile à maintenir car il fournit des descriptions procédurales des étapes de test.
EarlGrey contient également des matchers disponibles dans la classe GREYMatchers. La documentation recommande d'utiliser des éléments d'interface utilisateur avec les paramètres d'accessibilité. Pour identifier les éléments de l'interface utilisateur, les développeurs peuvent utiliser grey_accessibilityID() ou grey_accessibilityLabel() .
- (void)testBasicSelectionAndAction { [[EarlGrey selectElementWithMatcher::grey_accessibilityID(@"ClickHere")] performAction:grey_tap()]; // Example of long press with EarlGrey matchers - (void)testLongPress { [[EarlGrey selectElementWithMatcher::grey_accessibilityLabel(@"Box")] performAction:grey_longPressWithDuration(0.5f)]; [[EarlGrey selectElementWithMatcher::grey_accessibilityLabel(@"One Long Press")] assertWithMatcher:grey_sufficientlyVisible()]; // Example of multi-select, visible click on items - (void)testCollectionMatchers { id visibleSendButtonMatcher = grey_allOf(grey_accessibilityID(@"Box"), grey_sufficientlyVisible(), nil); [[EarlGrey selectElementWithMatcher:visibleSendButtonMatcher] performAction:grey_tap()]; }Semblable à XCTest, notre implémentation de bouton radio n'est pas aussi simple, et les boutons pour XCTest doivent être définis comme des UIElements pris en charge par iOS pour permettre les clics et les interactions de l'utilisateur.
Conclusion
Nous avons couvert les bases des applications React Native et comment elles peuvent être testées à l'aide de diverses méthodes et cadres. Cela revient assez souvent, mais les normes de l'industrie pour l'automatisation des tests mobiles au niveau de l'interface utilisateur fonctionnelle fonctionneront sur les applications React Native comme elles le font avec toutes les autres applications natives. Les frameworks d'automatisation des tests que nous avons couverts ici sont largement utilisés pour les applications mobiles natives, les applications hybrides, le Web mobile ainsi que les applications React Native.
En résumé, déterminer le langage de programmation sur lequel une application mobile est construite n'est pas critique car il n'aura aucune influence sur les frameworks d'automatisation des tests avec lesquels elle peut être testée. Comme indiqué, de nombreux frameworks d'automatisation de test puissants sont disponibles aujourd'hui, avec lesquels les applications React Native fonctionneront lorsqu'elles seront enveloppées en tant qu'APK ou IPA.
Qu'est-ce que vous utilisez pour tester l'application React Native ? Pesez avec un commentaire ci-dessous!
