10 exigences pour que les carrousels de page d'accueil fonctionnent pour les utilisateurs finaux (si nécessaire)
Publié: 2022-03-10Au Baymard Institute, nous avons mené des tests d'utilisabilité à grande échelle au cours des sept dernières années sur des sites Web de commerce électronique de bureau et mobiles. Les tests montrent que les carrousels de page d'accueil peuvent fonctionner correctement avec les utilisateurs finaux s'ils respectent 10 exigences de mise en œuvre. Tout aussi important, la mise en œuvre doit différer d'un ordinateur de bureau à un appareil mobile.
Notez que ces résultats s'écartent légèrement de la réponse plus en noir et blanc de "n'utilisez jamais de carrousel" que vous obtiendrez souvent sur des sites Web tels que Dois-je utiliser un carrousel ? .

Maintenant, permettez-moi de souligner que les tests utilisateurs n'ont pas montré que même un carrousel parfaitement implémenté est un "sauveur de page d'accueil" qui perturbera positivement les performances comme aucune autre conception. Il existe des alternatives à un carrousel de page d'accueil qui fonctionnent bien et sont beaucoup plus faciles à mettre en œuvre (nous présenterons la meilleure à la fin de l'article).
Considérant que la plupart des implémentations de carrousel (y compris celles créées par plusieurs plugins) manquent de bon nombre de ces 10 détails d'utilisabilité (ce qui les rend carrément nuisibles à l'UX), on peut comprendre pourquoi une formulation forte est souvent utilisée dans les discussions sur les carrousels. Mais dire que les carrousels de page d'accueil ne doivent jamais être utilisés ne correspond pas entièrement à nos sept années de tests d'utilisabilité à grande échelle - du moins dans un contexte de commerce électronique.
Lectures complémentaires sur SmashingMag :
- Une exploration de l'utilisation du carrousel sur les sites Web de commerce électronique mobile
- La conception du carrousel de Dropbox déconstruite
- Un guide définitif du modèle de conception de carrousel Android
- Comment empoisonner l'utilisateur mobile
Dans cet article, nous passerons en revue les 10 détails de mise en œuvre que nous avons trouvés et qui sont nécessaires pour que les carrousels de page d'accueil fonctionnent de manière acceptable avec les utilisateurs finaux. Nous expliquerons comment et pourquoi les implémentations mobiles et de bureau devraient différer et, enfin, suggérerons une alternative plus simple et sans problème aux carrousels de page d'accueil.
(Si vous ne disposez pas des ressources nécessaires pour mettre en œuvre les 10 exigences, notre recommandation s'alignerait sur celle de la plupart des autres : n'utilisez pas de carrousel de page d'accueil, mais utilisez plutôt la conception alternative suggérée à la fin.)
Page d'accueil Carrousels en pratique
Les carrousels sont extrêmement populaires sur les sites Web de commerce électronique, en particulier sur la page d'accueil. En fait, le benchmark "Page d'accueil et catégorie" que nous avons réalisé sur les 50 sites Web de commerce électronique américains les plus rentables révèle que 52% des sites Web de commerce électronique ont un carrousel sur leur page d'accueil de bureau. Notre benchmark d'utilisabilité « Mobile E-Commerce » révèle que les carrousels sont également populaires sur les sites mobiles : 56 % des sites e-commerce mobiles en ont un sur la page d'accueil.

Je dois souligner que cet article ne se concentre pas sur le contenu du carrousel lui-même, mais plutôt sur la façon de rendre un carrousel de page d'accueil plus convivial grâce à la conception et aux fonctionnalités interactives. Si le contenu d'un carrousel n'est pas pertinent, bien organisé et de haute qualité, l'expérience utilisateur sera mauvaise, quelle que soit l'optimisation de l'interface et de la logique. Et si le contenu ressemble à de la publicité, nos tests et nos études de suivi oculaire révèlent que la plupart des utilisateurs ignoreront simplement le contenu en raison de la cécité des bannières, quelle que soit sa pertinence pour eux.
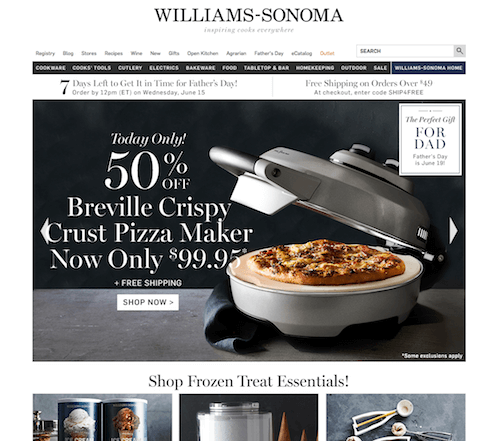
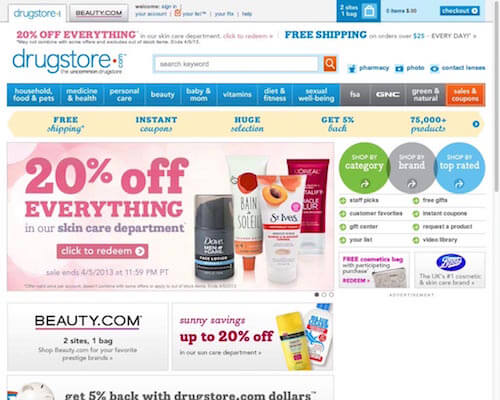
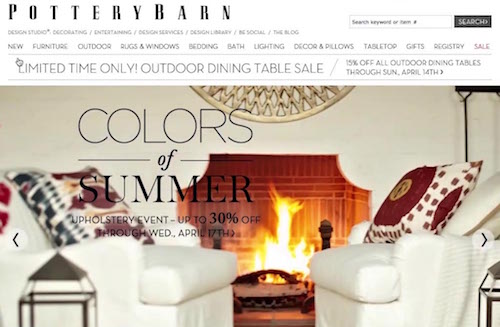
L'un des principaux avantages observés avec les carrousels de page d'accueil est qu'ils constituent un moyen facile d'inclure des images volumineuses et sur mesure. Lors des tests, nous avons constaté que les images volumineuses et personnalisées sur la page d'accueil donnent aux utilisateurs une bonne première impression du site Web, ce qui augmente le temps passé après avoir atterri sur un nouveau site Web, avant qu'ils ne décident de rester ou de partir. En d'autres termes, nous constatons que de grandes images sur mesure réduisent souvent les taux de rebond de la page d'accueil tout en reflétant positivement le site Web et la marque.
Cela étant dit, nous avons également observé comment les détails de mise en œuvre peuvent rapidement transformer un carrousel en une expérience utilisateur frustrante et potentiellement nuisible. Dans cet article, nous avons divisé les 10 exigences de mise en œuvre en 4 groupes :
- Séquence de diapositives et destinations
- Logique de rotation automatique sur le bureau
- Deux fonctions de commandes de carrousel
- Les différences sur les appareils tactiles
1. Séquence de diapositives et destinations
La plupart des utilisateurs ne verront pas toutes les diapositives d'un carrousel de page d'accueil, même celles qui tournent automatiquement. Ils ne restent tout simplement pas assez longtemps sur la page d'accueil, et certainement pas en haut de la page.
Pendant les tests, nos sujets passaient généralement à une autre page ou défilaient devant le carrousel bien avant que le carrousel n'ait parcouru toutes les diapositives. Et c'était dans le cas des carrousels à rotation automatique - évidemment, les carrousels entièrement manuels ne révélaient que la première diapositive, jusqu'à ce que les sujets de test changent activement de diapositives.
Cela signifie que la séquence des diapositives est importante car la diapositive initiale sera beaucoup plus exposée que les suivantes. Dans un carrousel à rotation automatique, il n'est pas rare que la première diapositive obtienne plus de 50 % de clics (voir la section "Site 2" des "Statistiques d'interaction du carrousel" d'Erik Runyon). Une autre implication cruciale est qu'on ne peut pas supposer que les utilisateurs verront une diapositive particulière.

Rien de tout cela n'est un problème en soi - un utilisateur qui ne voit pas toutes les diapositives du carrousel n'est pas un problème tant que le carrousel n'est pas le seul moyen d'accéder aux fonctionnalités du site Web et qu'il n'est pas utilisé pour indiquer le la diversité des produits du site Web. Cependant, bon nombre des sites Web de test de nos études d'utilisabilité "Page d'accueil et catégorie" et "Commerce électronique mobile" ne faisaient la promotion que de certaines offres et fonctionnalités du site Web dans leurs diapositives de carrousel (assistants de produits, recherche de cadeaux, etc.), ce qui s'est avéré très problématique car la plupart des sujets n'ont jamais vu ces diapositives (ayant déjà quitté la page d'accueil); par conséquent, les sujets n'ont jamais entendu parler de ces outils par ailleurs utiles, bien que plusieurs d'entre eux les aient activement recherchés. Ainsi, bien que la promotion de telles fonctionnalités dans les diapositives du carrousel puisse être une excellente idée, cela ne devrait pas être le seul moyen d'y accéder.
Plats à emporter
- Choisissez soigneusement la séquence des diapositives, en plaçant le contenu le plus important sur la première diapositive.
- Utilisez le carrousel comme une mise en évidence supplémentaire des fonctionnalités et des informations importantes du site Web, jamais comme le seul chemin vers un contenu important.
2. Logique de rotation automatique sur le bureau
La rotation automatique d'un carrousel répartit l'exposition du contenu sur les diapositives et souligne qu'il s'agit bien d'un carrousel. En fait, alors que les carrousels manuels ont des taux de clics minimes de 1 à 2 % (la seule statistique citée sur Dois-je utiliser un carrousel ?), Erik Runyon a constaté que les carrousels à rotation automatique peuvent être décents, avec des taux de clics de 8 à 10 % (voir sa rubrique « Site 2 »). Un mot d'avertissement, cependant : comme tout graphique animé, la rotation automatique détourne l'attention du contenu statique, plaçant ainsi la barre encore plus haut pour la qualité et la conservation du contenu du carrousel.
Si, sur la base de ces considérations, vous décidez que la rotation automatique est appropriée, trois détails se sont avérés cruciaux pour les performances, à tel point que si vous ne pouvez pas les respecter, n'implémentez pas du tout la rotation automatique ou un carrousel :
- Les diapositives ne doivent pas tourner trop rapidement.
- La rotation automatique doit s'arrêter en vol stationnaire.
- La rotation automatique doit s'arrêter définitivement après toute interaction active de l'utilisateur.
Les diapositives ne doivent pas tourner trop rapidement
Si un carrousel tourne trop rapidement, les utilisateurs n'auront pas assez de temps pour examiner les diapositives qui les intéressent. Cela peut rendre les utilisateurs mal à l'aise, car ils essaient de se précipiter dans le texte d'une diapositive avant qu'elle ne tourne. Bien sûr, une rotation automatique trop lente aura l'effet inverse, ennuyant les utilisateurs avec des diapositives qui ne les intéressent guère.

La quantité de texte dans une diapositive devrait largement déterminer la durée de visibilité d'une diapositive. S'il ne s'agit que d'un titre court, 5 à 7 secondes se sont avérées appropriées dans nos tests, alors que des durées plus longues étaient nécessaires pour les diapositives plus chargées en texte. (Nielsen Norman Group recommande 1 seconde pour 3 mots pour les diapositives à rotation automatique.) Une conséquence de cela est que vous devrez peut-être attribuer des durées uniques à des diapositives individuelles, montrant certaines diapositives plus longtemps que d'autres.
La rotation automatique doit toujours s'arrêter en survol (42 % ne le font pas)
Il existe souvent une corrélation entre la position de la souris d'un utilisateur et son focus sur la page (voir page 29 de « Recherche et interaction d'informations sur le Web », PDF). Par conséquent, une diapositive survolée est certainement un indicateur que l'utilisateur pourrait être intéressé à la lire, et le carrousel doit s'arrêter.
Une raison encore plus importante de suspendre la rotation automatique lorsque la souris de l'utilisateur survole une diapositive est d'empêcher le carrousel de tourner vers la diapositive suivante au moment où l'utilisateur clique pour ouvrir celle qu'il souhaite. Lors des tests d'utilisabilité, nous avons fréquemment observé que les sujets essayaient de cliquer sur une diapositive, seulement pour que le carrousel tourne automatiquement quelques millisecondes avant le clic, les faisant se retrouver sur une page entièrement différente.

Si l'utilisateur remarque qu'il a atterri sur la mauvaise page, il trouvera généralement cela "un peu ennuyeux", l'obligeant à revenir à la page d'accueil et à trouver la diapositive qu'il voulait ouvrir et à cliquer à nouveau. Cependant, nous avons également vu des cas où un sujet n'a pas réalisé ce qui s'était passé et a commencé à parcourir la page de destination involontaire, la trouvant évidemment d'une pertinence extrêmement faible.
La mise en pause de la rotation automatique en survol est donc cruciale pour éviter d'envoyer les utilisateurs sur des détours ou même de les induire en erreur. Malheureusement, dans notre analyse comparative de la page d'accueil, nous avons constaté que, parmi les sites Web de commerce électronique de bureau dotés d'un carrousel de page d'accueil, 42 % ne mettent actuellement pas en pause la rotation automatique lorsque l'utilisateur survole avec sa souris.
La rotation automatique peut reprendre une fois que la souris de l'utilisateur quitte la diapositive (c'est-à-dire qu'elle ne survole plus le carrousel), en supposant que l'utilisateur n'a pas autrement interagi avec le carrousel.
La rotation automatique doit s'arrêter définitivement après toute interaction active de l'utilisateur
Si l'utilisateur a interagi avec le carrousel au-delà du survol (par exemple, en modifiant activement une diapositive à l'aide des commandes du carrousel), la rotation automatique doit s'arrêter définitivement, même lorsque l'utilisateur ne survole pas.
Lorsqu'un utilisateur modifie activement une diapositive en cliquant sur le bouton ou l'indicateur de diapositive suivant ou précédent du carrousel, la sélection est probablement intentionnelle et ne doit pas être modifiée si l'utilisateur décide de consulter d'autres parties de la page d'accueil, avant (potentiellement) de revenir à leur diapositive sélectionnée.

Un clic est fondamentalement différent d'un survol, qui peut au mieux être utilisé pour évaluer l'attention de l'utilisateur. Un clic est une demande active de l'utilisateur et est un indicateur fort d'intérêt et d'intention. Par conséquent, arrêtez définitivement la rotation automatique une fois que l'utilisateur interagit activement avec le carrousel, car il pourrait avoir intentionnellement défini le carrousel sur une diapositive particulière.
3. Les commandes du carrousel doivent remplir deux fonctions
Des contrôles clairs aident les utilisateurs à contextualiser le contenu d'un carrousel et à garder le contrôle. Lors des tests, nous avons vu que les contrôles de curseur doivent remplir deux fonctions : indiquer la diapositive actuelle parmi l'ensemble et permettre aux utilisateurs de naviguer d'avant en arrière. Un nombre étonnamment élevé de conceptions de curseurs ne font qu'un seul de ces éléments.

Il a été observé que l'indication de la diapositive actuelle parmi l'ensemble avait plusieurs objectifs :
- Cela indique qu'il existe des diapositives supplémentaires au-delà de la diapositive actuelle, ce qui aide à communiquer qu'il s'agit d'un carrousel avec plus de contenu. Cela prend en charge l'exploration par l'utilisateur des diapositives suivantes.
- Il indique le nombre de curseurs que contient le carrousel. Nous avons vu que les utilisateurs sont plus susceptibles de parcourir un carrousel entier lorsqu'ils sont informés à l'avance de la quantité de contenu qu'il contient.
- Cela indique que le carrousel a atteint la dernière diapositive et revient au début.
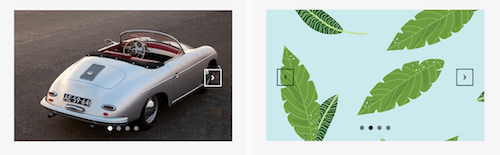
La manière conventionnelle d'indiquer les diapositives consiste à utiliser une série de points. Un mot d'avertissement sur la conception et le placement des points : la pose de petits points sur une grande image colorée causera généralement des problèmes de découvrabilité. Placer les points en dehors des diapositives d'images est le moyen le plus simple d'éviter les problèmes de contraste.
Le deuxième composant des contrôles de curseur permet aux utilisateurs d'aller et venir entre les diapositives. La conception conventionnelle est constituée de simples flèches. Cependant, nous avons observé que les commandes fléchées sont négligées par les utilisateurs, car elles sont trop petites et ne contrastent pas assez bien lorsqu'elles sont posées sur une image colorée. Par conséquent, assurez-vous que les contrôles suivants et précédents sont d'une taille décente et que le contraste est suffisamment net.

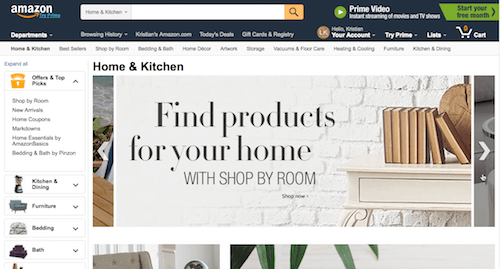
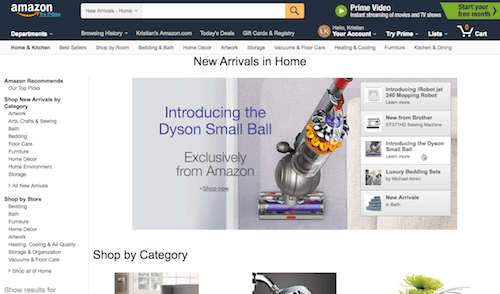
Si vous souhaitez expérimenter avec des flèches, envisagez une conception qui clarifie leur fonction en affichant une tranche de la diapositive suivante, comme on le voit sur Amazon ci-dessous.

Un excellent moyen d'assurer le contraste consiste à détecter la luminosité de la zone de l'image où les commandes doivent apparaître, puis à modifier les couleurs des commandes en conséquence. Kenneth Cachia de Google a même créé un script gratuit à cette fin, appelé BackgroundCheck. (Mais ne copiez pas le reste de son carrousel car il enfreint plusieurs de nos 10 autres exigences.)

Alors que le modèle de conception conventionnel pour les commandes de carrousel est une série de points pour indiquer la diapositive actuelle parmi l'ensemble et des flèches pour se déplacer d'avant en arrière, d'autres conceptions atteindront les mêmes objectifs. Une conception qui mérite d'être soulignée est la "table des matières" vue dans le carrousel d'Amazon ci-dessous.

La table des matières est un modèle particulièrement intéressant car il corrige deux des plus grandes faiblesses des points et des flèches conventionnels. Tout d'abord, il combine l'indication de la diapositive actuelle et le contrôleur de diapositives manuel en un seul composant d'interface utilisateur. Deuxièmement, il fournit un parfum d'information, montrant aux utilisateurs un extrait de ce qui va suivre, permettant ainsi aux utilisateurs de passer d'une diapositive à l'autre de manière significative. Luke Wroblewski partage qu'Amazon a trouvé que ce modèle fonctionne bien.
4. Tout est différent sur les appareils tactiles
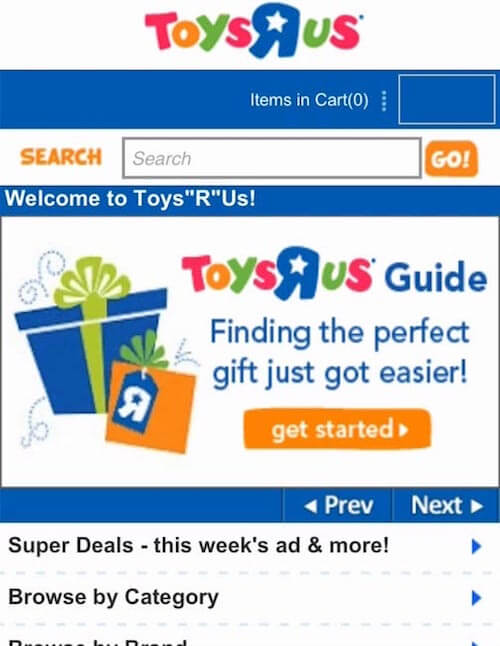
Au cours de notre étude de plusieurs années sur la convivialité des sites Web de commerce électronique mobile, nous avons constaté que les carrousels de page d'accueil ont des exigences très différentes sur les appareils tactiles que sur les appareils de bureau - si différentes que toute la logique d'interaction décrite pour le bureau (dans la section 2 ci-dessus ) est invalidé sur mobile. De plus, de nouvelles exigences s'appliquent. Nous avons particulièrement observé que les trois détails de mise en œuvre suivants sont importants sur les appareils tactiles :
- L'absence de vol stationnaire invalide l'utilisation de l'auto-rotation.
- Prend toujours en charge les gestes de balayage.
- Optimisez l'illustration du carrousel pour les écrans mobiles.
L'absence de survol invalide l'utilisation de la rotation automatique (31 % se trompent)
Premièrement, les diapositives à rotation automatique ne sont une bonne idée que si l'appareil de l'utilisateur prend en charge l'état de survol. Ceci est crucial car l'état de survol nous permet de déduire l'intérêt potentiel d'un utilisateur pour une diapositive donnée.
Nous pouvons utiliser l'état de survol pour indiquer que l'utilisateur est intéressé par le contenu d'une diapositive et peut vouloir ouvrir la diapositive après avoir lu son texte. Ainsi, la rotation automatique doit être temporairement interrompue pour permettre à l'utilisateur de terminer la lecture du texte et d'éviter de cliquer accidentellement sur la mauvaise diapositive.

En pratique, cela signifie que la rotation automatique n'est pas appropriée pour les sites Web mobiles ou les appareils tactiles simplement parce qu'il manque un état de survol pour invoquer la pause critique dans la rotation. Sans moyen de déduire le focus de l'utilisateur sur la page, il est impossible de savoir si l'utilisateur lit une diapositive particulière ou s'il est sur le point de cliquer sur la diapositive actuelle. La rotation automatique peut invoquer un changement de diapositive quelques millisecondes seulement avant que l'utilisateur ne clique sur le carrousel, ce qui l'amène à ouvrir la mauvaise page, comme cela a été observé à plusieurs reprises dans notre étude sur l'utilisabilité mobile.
Le benchmark d'utilisabilité du commerce électronique mobile que nous avons réalisé a révélé que, alors que 56 % des sites Web de commerce électronique mobile ont un carrousel de page d'accueil, 31 % des sites Web mobiles en ont un qui tourne automatiquement et 25 % ont un carrousel de page d'accueil manuel. En d'autres termes, près de la moitié des sites Web mobiles avec un carrousel ont un début d'implémentation acceptable car leurs carrousels mobiles ne tournent pas automatiquement.
Toujours prendre en charge les gestes de balayage (12 % ne le font pas)
Deuxièmement, prenez en charge les gestes tactiles clés - en particulier le balayage, car les utilisateurs s'attendent à ce que c'est ainsi que les «galeries» sont naviguées sur les appareils tactiles. Cela ne signifie pas que vous ne devriez pas implémenter les commandes d'interface de carrousel traditionnelles, telles que les boutons suivant et précédent et les indicateurs de diapositives ; cependant, nous avons constaté que des commandes de carrousel devraient être fournies en plus de la prise en charge des gestes de balayage. Notre benchmark de commerce électronique mobile a révélé que 12 % des sites Web mobiles ne prennent pas en charge les gestes de balayage pour leurs galeries d'images en général (bien que la conformité soit plus élevée que pour les gestes de zoom d'image sur les pages de produits, que 40 % ne prennent pas entièrement en charge).
Note latérale : Ne comptez pas non plus exclusivement sur les gestes de balayage sur le bureau, car ils ne sont pas évidents. Les sites Web de bureau ont également besoin de commandes de carrousel cliquables.
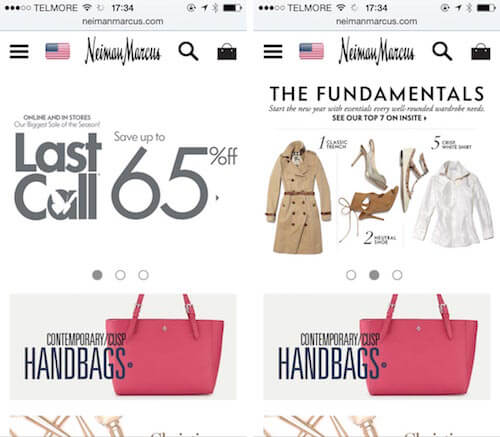
Optimiser les illustrations pour le mobile
Une chose que nous avons fréquemment observée lors de l'examen de sites Web mobiles avec un carrousel de page d'accueil est que les illustrations du site Web de bureau sont réutilisées. Ce n'est pas un problème tant que l'on s'assure que tout texte dans les diapositives reste lisible lorsqu'il est réduit à un petit écran mobile tenu en mode portrait. Parfois, lors de l'analyse comparative et de l'audit de sites Web mobiles (en particulier de sites Web réactifs), même les sites Web mobiles d'entreprises dépassant la barre des 100 millions de dollars de ventes en ligne, nous constatons que les illustrations créées pour le bureau sont simplement réduites et réutilisées sur mobile.

Enfin, les utilisateurs mobiles semblent avoir moins de patience pour les carrousels à chargement lent. Cela est probablement dû au fait qu'ils ne voient généralement rien d'autre que le carrousel sur leur écran, contrairement au bureau, où l'utilisateur peut généralement parcourir les menus de navigation et d'autres contenus pendant qu'il attend 1 à 5 secondes que le contenu du carrousel se charge. Ainsi, en plus d'assurer la lisibilité, assurez-vous que le poids des images de diapositives est optimisé pour la bande passante d'un appareil mobile.
Les 10 exigences du carrousel
Au-delà de la qualité et de la pertinence du contenu, la conception et la logique d'un carrousel de page d'accueil devraient répondre aux 10 exigences suivantes pour éviter de graves problèmes d'utilisation :
- Toutes les plateformes : ordonnez soigneusement les diapositives, car la première diapositive sera plusieurs fois plus exposée que les diapositives suivantes.
- Toutes les plateformes : Le carrousel ne doit jamais être le seul moyen d'accéder aux fonctionnalités et au contenu d'un site Web.
- Bureau : n'utilisez la rotation automatique que lorsque le détournement de l'attention des autres éléments de la page d'accueil causé par les graphiques animés est acceptable.
- Bureau : Faites pivoter les diapositives à un rythme modéré : 5 à 7 secondes suffisent généralement pour une diapositive avec juste un en-tête. Si la quantité d'informations textuelles diffère entre les diapositives, un temps de rotation unique pour chaque diapositive est généralement requis (un détail presque jamais respecté).
- Bureau : suspendez la rotation automatique au survol pour éviter de modifier une diapositive que l'utilisateur est probablement en train de lire ou sur le point de cliquer.
- Bureau : arrête définitivement la rotation automatique après que l'utilisateur a cliqué sur les commandes de l'interface du carrousel.
- Toutes les plates-formes : Indiquez toujours la diapositive en cours dans l'ensemble et autorisez les utilisateurs à naviguer d'avant en arrière. Classiquement, cela signifie utiliser des points et des flèches suffisamment grands et qui contrastent avec l'image sous-jacente. Sur le bureau au moins, cela peut être réalisé par d'autres moyens, par exemple en utilisant la conception de la «table des matières».
- Appareils tactiles : en raison de l'absence d'état de survol (et, par conséquent, d'un moyen de suspendre la rotation automatique), n'effectuez jamais de rotation automatique sur les sites Web mobiles ou pour les appareils tactiles.
- Appareils tactiles : prend en charge les gestes de balayage, en plus de tout autre contrôle de l'interface utilisateur.
- Appareils mobiles : assurez-vous que le texte des diapositives est toujours lisible si vous réduisez l'illustration à partir du bureau.
Nous pouvons voir maintenant, avec cette longue liste de pièges, que la plupart des carrousels de page d'accueil fonctionnent mal simplement parce qu'ils sont mal implémentés. Par exemple, 42 % des carrousels de bureau à rotation automatique ne s'arrêtent pas au survol. De plus, si l'on considère l'exemple le plus convaincant de Dois-je utiliser un carrousel ?, emprunté au groupe Nielsen Norman, le carrousel testé viole (au moins) deux des règles les plus importantes : c'est le seul moyen d'accéder à ce contenu (violation de la règle 2), et il n'interrompt pas la rotation automatique au survol (règle 5) - de plus, le carrousel est placé au-dessus de la navigation principale et de l'en-tête. (Dans un article ultérieur, le groupe Nielsen Norman offre une perspective plus nuancée sur les carrousels.)
Si les 10 exigences représentent trop de travail pour vous ou ne valent tout simplement pas l'investissement, nous vous recommandons ce que la plupart des autres conseillent : n'utilisez pas du tout de carrousel. Au lieu de cela, fiez-vous à l'alternative présentée ci-dessous.
Une alternative aux carrousels
Au cours de nos tests d'utilisabilité, nous avons constaté qu'une alternative généralement performante aux carrousels de page d'accueil consiste simplement à afficher des "diapositives" statiques sous forme de sections distinctes sur la page d'accueil.

La réaffectation des diapositives en tant que sections de contenu statique dispersées sur la page d'accueil (selon leur importance) présente un certain nombre d'avantages :
- Il supprime la rotation automatique et les commandes de carrousel pour changer de diapositives, ce qui le rend particulièrement bien adapté aux sites Web mobiles.
- Il s'aligne extrêmement bien avec la façon dont les utilisateurs interagissent avec les pages d'accueil. Lors des tests, nous avons observé que 70 % des mobinautes effectuaient un défilement initial et une analyse de la page d'accueil pour déterminer le type de site Web sur lequel ils avaient atterri. La promotion d'une poignée de chemins clés, chacun avec des images sur mesure, permet d'obtenir une page d'accueil beaucoup plus scannable qu'un curseur de carrousel (manuel ou à rotation automatique).
- Il est nettement moins cher à mettre en œuvre qu'un carrousel qui respecte les 10 exigences. Certes, selon l'organisation, la mise à jour du contenu de la page d'accueil peut s'avérer plus coûteuse que le remplacement d'une diapositive de carrousel.
- L'organisation reconnaîtra beaucoup plus facilement la nécessité d'une curation stricte du contenu (au lieu de jeter beaucoup de contenu dans un carrousel simplement parce qu'il peut l'accueillir).
