Configuration de Tailwind CSS dans un projet React
Publié: 2022-03-10Dans la distribution des bibliothèques et des frameworks CSS, une tonne de bibliothèques impressionnantes ont été construites pour simplifier le travail d'un développeur dans sa quête pour créer des interfaces intuitives. Cependant, bon nombre d'entre eux (Bootstrap, Foundation) imposent des décisions de conception difficiles à annuler ; ils sont livrés avec des composants prédéfinis, éliminant ainsi le besoin de personnalisation dynamique. C'est la raison pour laquelle Tailwind CSS est considéré comme un bon choix pour créer des interfaces Web du 21e siècle.
Avec Tailwind CSS, vous pouvez créer les composants qui correspondent à ce que vous voulez ou à ce sur quoi vous travaillez. Ces composants peuvent être créés en exploitant la puissance des prouesses utilitaires de Tailwind CSS. Si vous en avez assez d'utiliser Bootstrap et ses semblables, vous trouverez que Tailwind CSS convient parfaitement pour travailler sur de belles interfaces lorsque vous implémentez les conceptions dont vous avez besoin à l'aide des classes utilitaires qu'il fournit.
Dans ce didacticiel, vous apprendrez ce qu'est Tailwind CSS et comment l'utiliser. Au final, vous aurez créé une carte de profil qui utilise les classes utilitaires CSS Tailwind. Après cela, vous pouvez continuer à créer un site Web de portefeuille qui présente vos compétences et d'autres éléments sur lesquels vous avez travaillé.
Remarque : Bien que nous n'écrivions pas de CSS dans ce didacticiel, une bonne connaissance de CSS vous sera utile lorsque vous travaillerez sur ce que nous allons couvrir.
Style dans les applications Web modernes
Il existe différentes façons d'organiser le style dans les applications modernes qui ont souvent des interfaces et des modèles de conception complexes. Passons en revue BEM, les préprocesseurs, CSS-in-JS et même les systèmes de conception pour découvrir ce qui vous convient le mieux. Lire un article connexe →
Qu'est-ce que Tailwind CSS ?
Tailwind CSS est un framework CSS de bas niveau basé sur un utilitaire destiné à faciliter la création d'applications Web avec rapidité et moins d'attention à l'écriture de CSS personnalisés, sans quitter la zone de confort de votre code HTML, tout en réalisant des interfaces impressionnantes.
Par exemple, vous pouvez styliser un bouton avec seulement quelques classes (au lieu de toujours devoir déclarer une seule grande classe séparément de votre HTML et écrire un tas de propriétés pour créer quelque chose) :
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ml-4 mt-4"> Button </button>D'autres frameworks CSS (tels que Bootstrap, Foundation, Bulma, etc.) vous présentent divers composants prédéfinis (tels que des modaux, des boutons, des alertes, des cartes). Mais avec Tailwind CSS, vous pouvez créer le vôtre, ou vous êtes obligé de créer le vôtre en fonction de votre modèle de projet. Autrement dit, vous possédez réellement les composants et vous pouvez exploiter votre pouvoir de personnalisation sur n'importe quel composant de votre choix. Cela signifie qu'il n'est plus nécessaire de lutter contre le framework et d'essayer de déterminer quelles classes doivent être remplacées afin d'obtenir les résultats que vous visiez initialement.
Pourquoi utiliser Tailwind CSS ?
Peut-être que vous n'êtes pas encore tout à fait prêt à trahir d'autres frameworks, ou que vous n'avez pas été convaincu d'adopter les avantages fournis avec Tailwind CSS. Permettez-moi de vous donner quelques raisons pour lesquelles vous voudrez peut-être envisager Tailwind CSS.
Aucune convention de nommage
L'une des parties les plus stressantes de l'écriture de CSS personnalisés est de devoir nommer les classes. À chaque instant, vous vous demandez quelle classe doit être générique ou spécifique. Comment les organisez-vous et assurez-vous qu'ils sont en cascade ? Tailwind CSS résout ces problèmes de manière transparente en fournissant des classes basées sur des utilitaires qui peuvent être utilisées à tout moment .
Cependant, des cas peuvent survenir où vous devez nommer certaines classes. Parfois, cela a tendance à se produire lorsque vous devez extraire certains composants et les utiliser plus tard dans votre conception (à l'aide des directives @apply ).
Avantages du cache
Lors de l'écriture de CSS personnalisés (ou de l'utilisation de tout autre framework CSS traditionnel), vous devez toujours apporter des modifications à vos fichiers CSS lorsque vous modifiez vos conceptions. Avec Tailwind CSS, vous n'avez pas à vous en soucier puisque vous utilisez les mêmes classes encore et encore dans le balisage. Cela signifie que vous n'avez pas à casser votre cache CSS à chaque fois pour apporter de petites modifications à votre conception.
Quand ne pas utiliser Tailwind CSS
Êtes-vous en train de dire que je devrais toujours utiliser Tailwind CSS pour chaque projet ? Bien sûr que non! Il existe quelques cas d'utilisation où vous ne voudrez peut-être pas utiliser Tailwind CSS.
Si vous travaillez sur un petit projet
Lorsque vous avez besoin de démarrer avec un mini-projet qui a un délai très court (en particulier quelque chose que quelques utilisateurs utiliseraient ou seulement vous-même), alors Tailwind CSS n'est pas la meilleure option. Dans ces cas, je recommanderais d'utiliser Bootstrap, Foundation ou tout autre framework à la place. C'est parce qu'ils sont livrés avec des composants prédéfinis prêts à l'emploi (thèmes pour commencer). Avec Tailwind CSS, vous devez créer le vôtre de manière créative.
Si vous êtes un débutant en CSS
Avant de plonger dans Tailwind CSS pour tout projet, il est conseillé de connaître CSS. Les débutants qui souhaitent utiliser Tailwind CSS pour des projets Web doivent d'abord maîtriser CSS dans une certaine mesure. Il fournit des classes utilitaires liées au CSS sous-jacent, par conséquent, seuls ceux qui ont une solide connaissance du CSS peuvent facilement créer avec.
Si vous n'aimez pas ajouter beaucoup de classes à vos éléments
Lorsque vous écrivez Tailwind CSS, vous devez toujours écrire de nombreuses classes, ce qui donne à votre base de code (HTML) un aspect chargé et parfois difficile à lire. Si vous préférez garder votre code propre, vous pouvez envisager d'écrire du CSS personnalisé ou d'utiliser tout autre framework CSS (tel que Bootstrap).
Avec ces raisons, il est temps de passer à l'affaire du jour : mettons en place Tailwind CSS dans un projet React ensemble !
Commencer
Pour configurer notre projet, nous allons échafauder une nouvelle application React en utilisant create-react-app . Si vous l'avez déjà fait, ignorez ce processus, sinon exécutez la commande ci-dessous :
npx create-react-app react-tailwindcss && cd react-tailwindcssEnsuite, nous installons quelques dépendances de développement. Vous pouvez utiliser toutes les options qui vous conviennent.
Utiliser npm
npm install tailwindcss postcss-cli [email protected] -DUtiliser du fil
yarn add tailwindcss postcss-cli autoprefixer -DNous devons initialiser Tailwind CSS en créant les configurations par défaut. Tapez la commande ci-dessous dans votre terminal :
npx tailwind init tailwind.js --fullCette commande crée un tailwind.js dans le répertoire de base de votre projet ; le fichier contient la configuration, telle que nos couleurs, thèmes, requêtes multimédias, etc. C'est un fichier utile qui aide avec des ensembles prédéfinis de propriétés qui aideront à renommer certaines conventions ou propriétés si le besoin s'en fait sentir.
Comment configurer PostCSS ?
La documentation PostCSS indique que :
« PostCSS est un outil de transformation de styles avec des plugins JS. Ces plugins peuvent pelucher votre CSS, prendre en charge les variables et les mixins, transpiler la future syntaxe CSS, les images en ligne, etc.
Pourquoi Autoprefixer ?
Il est nécessaire d'installer Autoprefixer avec Tailwind CSS car Autoprefixer suit généralement caniuse.com pour voir quelles propriétés CSS doivent être préfixées. Par conséquent, Tailwind CSS ne fournit aucun préfixe de fournisseur. Si vous êtes curieux en tant que chat en ce qui concerne PostCSS, accédez à leur documentation.
Créez manuellement un fichier de configuration PostCSS dans votre répertoire de base ou à l'aide de la commande :
touch postcss.config.jsAjoutez les lignes de code suivantes à votre fichier PostCSS :
const tailwindcss = require('tailwindcss'); module.exports = { plugins: [ tailwindcss('./tailwind.js'), require('autoprefixer') ], };Parce que PostCSS est nécessaire pour pelucher notre CSS, d'où cette configuration.
Étapes de code
- Nous avons récupéré le package CSS Tailwind et l'avons placé dans une variable.
- Nous avons enveloppé tailwind.js (notre configuration de base par défaut) dans notre variable
tailwindcss. - Nous avons récupéré le package
autoprefixer.
Comment injecter les composants, les utilitaires et les styles de base de Tailwind dans votre application
Dans votre dossier src , créez un dossier, nommez-le assets , c'est là que tous vos styles seraient stockés. Dans ce dossier, créez respectivement un fichier tailwind.css et un fichier main.css . Le fichier tailwind.css sera utilisé par nous pour importer les styles CSS Tailwind, ainsi que pour les configurations et règles personnalisées. Le main.css contiendra les styles générés à la suite de ce que nous avons dans le fichier tailwind.css .
Ensuite, nous devons importer les styles et configurations de base. Nous le ferons dans l'un des fichiers CSS que nous avons créés ci-dessus. Ajoutez ce qui suit à votre fichier tailwind.css .
@tailwind base; @tailwind components; @tailwind utilities; Notez que nous avons utilisé la directive @tailwind pour injecter les styles base , components et utilities de Tailwind dans notre CSS :
-
@tailwind base
Cela injecte les styles de base de Tailwind, qui est une combinaison deNormalize.csset de quelques styles de base supplémentaires.
Note : Si vous souhaitez obtenir les références complètes de tous les styles appliqués par Preflight, consultez cette feuille de style. -
@tailwind components
Cela injecte toutes les classes de composants (styles réutilisables comme les cartes et les éléments de formulaire, etc.) enregistrées par les plugins basés dans notre fichier de configuration. -
@tailwind utilities
Cela injecte toutes les classes d'utilitaires de Tailwind (y compris la valeur par défaut et vos propres utilitaires), elles sont générées sur la base de notre fichier de configuration.
Tailwind CSS échangera ces directives au moment de la construction avec tous ses CSS générés. Si vous utilisez postcss-import , utilisez ceci à la place :
@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";Comment configurer votre application pour créer votre CSS
Ensuite, nous devons configurer notre projet pour créer nos styles CSS chaque fois que nous exécutons la commande npm start ou yarn start .
Ouvrez votre fichier package.json et utilisez l'extrait ci-dessous à la place de la partie script de votre fichier package.json :
"scripts": { "start": "npm run watch:css && react-scripts start", "build": "npm run watch:css && react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "watch:css": "postcss src/assets/tailwind.css -o src/assets/main.css" }Importation de notre CSS
Nous devons importer notre fichier CSS de manière appropriée pour nous assurer qu'il est correctement surveillé et construit lorsque nous exécutons yarn start ou npm start .
Ouvrez votre fichier index.js et apportez les modifications suivantes :
- Importez notre fichier main.css et supprimez
import './index.css';.
Votre *index.js* devrait ressembler à ceci après les modifications :import './assets/main.css'import React from "react"; import ReactDOM from "react-dom"; import './assets/main.css'; import App from "./App"; ReactDOM.render(<App />, document.getElementById("root")); - Rendez-vous sur App.js et supprimez
import logo from './logo.svg';ne laissant queimport React from 'react';. Supprimez également tout ce qui se trouve dans le composantApp. (Ne vous inquiétez pas si notre App.js semble stérile maintenant - nous ajouterons du code au fur et à mesure que nous avancerons dans ce post.)
Construisons un projet de carte de profil
Maintenant que notre configuration fonctionne bien et que tout semble bon, créons une carte de profil. Cependant, j'aimerais vous montrer l'état de notre application avant de commencer.

Pour démarrer votre application, tapez cette commande npm start ou yarn start .


Vous remarquerez que notre CSS Tailwind construit les fichiers nécessaires dans main.css .
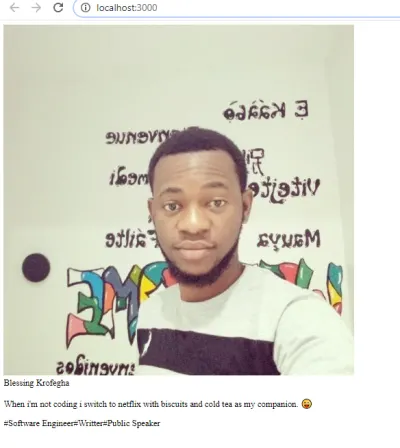
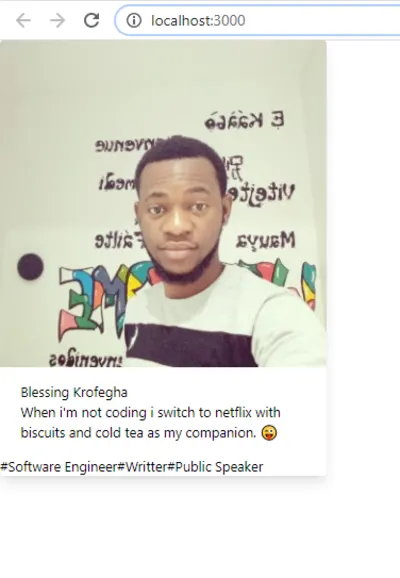
Commençons notre projet. Voici à quoi ressemble notre code ( App.js ) sans implémenter les classes CSS Tailwind.
import React from 'react'; function App() { return ( <div className=""> <img className="" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Le résultat de l'extrait de code ci-dessus est donc le suivant :

Comme vous pouvez le voir, tout le texte a été aligné à gauche par défaut. L'image est assez grande car il n'y a pas de style. Le composant App a quatre divs principaux auxquels nous ajouterons des classes. Cela changera alors, bien sûr, le style des éléments.
Première div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When I'm not coding, I switch to Netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Étapes de code
Nous avons donné la div max-width avec max-w-sm pour les petits écrans et avons ajouté border-radius en utilisant la classe rounded . Pour empêcher l'affichage des barres de défilement, nous avons utilisé overflow-hidden .
Sur la première div , nous avons garni notre arrière-plan d'un effet d'ombre en utilisant box-shadow avec la classe shadow-lg . L'utilisation de cela signifie que nous aurions une boîte-ombre (effet d'ombre) de 0px du haut, 10px de la droite, 15px du bas et -3px de la gauche (avec un léger noir sur l' left axis ).
Sur l' right axis , nous avons 0px du haut, 4px de la droite, 6px du bas et -2px du bas (avec une teinte plus claire de noir rgba(0,0,0, 0.05) ).
Voulez-vous dire qu'un simple nom de classe tel que max-w-sm rounded overflow-hidden shadow-lg est responsable de toute cette génialité ? Oui! C'est la génialité de Tailwind CSS !
Ensuite, nous avons donné à img une largeur de 100% avec w-full et un attribut src et, bien sûr, un attribut alt .
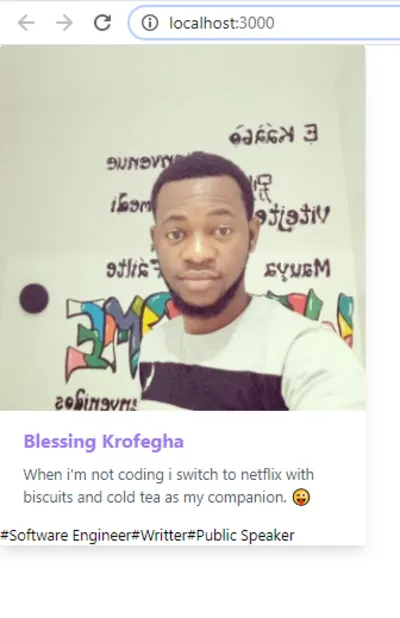
Voici à quoi devrait ressembler notre nouvelle fiche de profil :

Deuxième div
Ajoutez cette classe px-6 py-4 à notre deuxième div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Étapes de code
Dans notre deuxième div , nous lui avons donné un padding-right/left de 1rem représentant px-6 sur l' x-axis et padding-top/bottom de 1.5rem qui est py-4 sur l' y-axis .

Troisième div
Ajoutez la classe font-bold text-purple-500 text-xl mb-2 à notre deuxième div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Étapes de code
Nous définissons le font-weight à une valeur de 700 avec la classe font-bold . Ensuite, nous avons donné à notre div une couleur violet clair en utilisant text-purple-500 et avons rendu notre font-size très petite en utilisant text-xl . Nous avons donné à notre div une margin-bottom de 0.5rem en utilisant mb-2 . Nous avons également ajouté un paragraph et fait de sa couleur une nuance de gris plus foncée en utilisant text-gray-700 .
Nous avons ajouté une couleur de texte claire à notre paragraphe avec text-gray-700 et une taille de police de 1em en utilisant text-base . Par conséquent, text-base a la même font-size: 1rem et text-gray-700 a la même color: #4a5568;
Voyons quels changements ont été apportés avec notre 3ème div :

Quatrième div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className="px-6 py-4"> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Software Engineer</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Writter</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mt-2 ml-20">#Public Speaker</span> </div> </div> ); } export default App;Étapes de code
Comme la div précédente mentionnée ci-dessus, nous avons ajouté un padding-right/left de 1rem représentant px-6 sur l' x-axis et padding-top/bottom de 1.5rem représentant respectivement py-4 sur l' y-axis .
Enfin, nous avons ajouté quelques classes à nos spans qui incluent inline-block . Cela définit l'affichage de l' span ce qui signifie que l'élément est traité comme les autres éléments inline , mais permet l'utilisation des propriétés de block .
Nous avons ajouté une background-color grise à l'aide bg-gray-200 et créé un border-radius de bordure de 9999px à l'aide de la classe round rounded-full ; px3 ajoute un rembourrage à l' x-axis tandis que py-1 ajoute un rembourrage à l' y-axis . text-sm est ajouté pour réduire la font-size du texte et text-gray-700 a été utilisé pour ajouter une nuance sombre de couleur grise au texte. Nous avons ensuite ajouté margin-right à l'élément span.
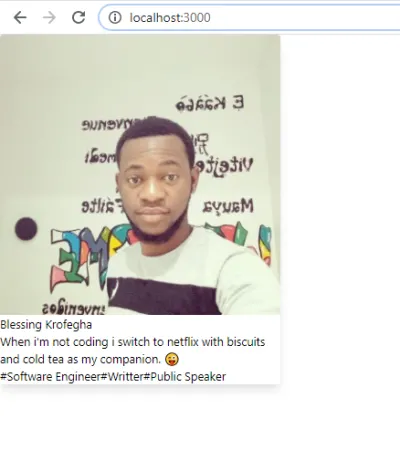
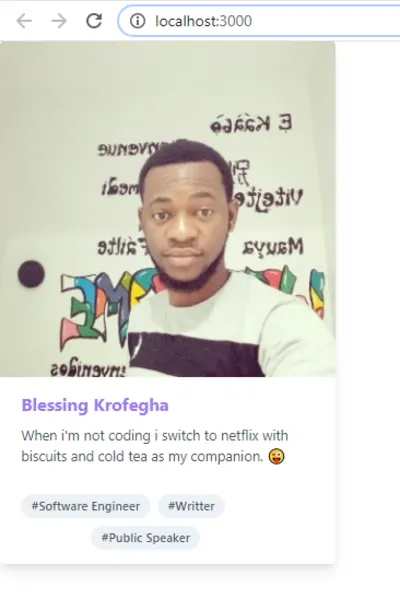
Si vous avez suivi attentivement, vous devriez avoir quelque chose de similaire :

Note : Vous pouvez remplacer l'image par une image de votre choix (la vôtre de préférence) et également personnaliser le contenu comme bon vous semble.
Optimisation pour la production
Lors de la construction pour la production, il est conseillé de couper vos fichiers de construction, en particulier les fichiers css et js . Les deux fichiers ont actuellement des tailles scandaleuses.

Vous conviendrez avec moi que la taille du fichier CSS est effrayante pour la production, mais la bonne nouvelle est qu'il existe une issue. Pour réduire notre taille CSS, exécutez npm i @fullhuman/postcss-purgecss dans votre terminal, puis ajoutez le code suivant dans postcss.config.js :
const tailwindcss = require("tailwindcss"); module.exports = { plugins: [ tailwindcss("./tailwind.js"), require("autoprefixer"), require("@fullhuman/postcss-purgecss")({ content: ["./src/**/*.js", "./public/index.html"], defaultExtractor: content => content.match(/[A-Za-z0-9-_:/]+/g)|| [], }), ], };Étapes de code
- La première étape que nous avons franchie consistait à exiger le
@fullhuman/postcss-purgecss, ensuite nous l'avons invoqué en tant que fonction et passé dans une configuration. - La propriété
contentspécifie les chemins vers nos fichiers de modèles, et dans ce cas, les fichiers de modèles sont nos fichiersjsethtml, et en tant que tels, nous avons spécifié les chemins. - Ensuite, nous devons dire à
purgecsscomment trouver les classes CSS inutilisées et les supprimer, nous le faisons en utilisant la clédefaultExtractor, et nous passons une fonction qui récupère le contenu du fichier et renvoie les noms de classe qu'il trouve dans ce fichier en utilisant unregEx. - En utilisant l'expression régulière, nous vérifions que le contenu trouvé correspond à un modèle (classes avec majuscules, minuscules, chiffres, trait de soulignement, deux-points et barres obliques) et s'il n'y a pas de correspondance, nous renvoyons un tableau vide.
- Maintenant, lorsque nous
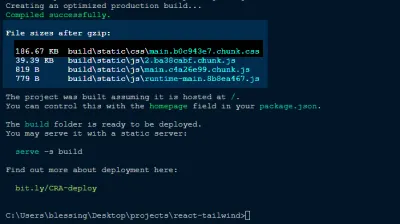
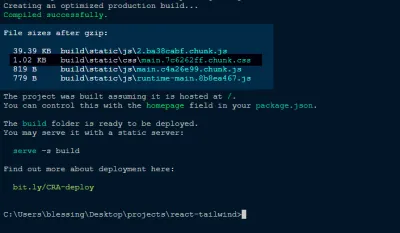
npm run builddans notre terminal, vous devriez voir ce qui suit.

Vous pouvez maintenant voir que notre taille CSS a été réduite de 186.67 KB à 1.02KB Ko . C'est beaucoup si vous me demandez! Maintenant, vous pouvez expédier votre application en production.
Conclusion
J'espère que vous avez apprécié ce tutoriel. Bien sûr, vous pouvez toujours aller un peu plus loin en faisant de cette petite application de profil qui en dit beaucoup plus sur vous au-delà du peu d'informations que nous avons ci-dessus. Par exemple, vous pouvez continuer à partager une list des compétences que vous possédez ou ajouter un table aux projets sur lesquels vous avez travaillé et éventuellement un formulaire de contact. Laissez libre cours à votre créativité et partagez vos projets dans la section des commentaires ci-dessous. J'aimerais voir ce que vous proposez !
Le référentiel de support pour cet article est disponible sur GitHub.
Documentation CSS Tailwind (site Web officiel de Tailwind CSS)
« Tailwind CSS en JavaScript », Christoph Benjamin Weber
