Libérer le plein potentiel des symboles dans Sketch
Publié: 2022-03-10Mais d'abord, un peu d'histoire. J'ai commencé à utiliser Sketch il y a quelques années, en remplacement de mon logiciel de conception préféré à l'époque, Fireworks, qui avait été abandonné par Adobe, laissant toute une génération de concepteurs au cœur brisé. Depuis mes premiers jours d'utilisation de Sketch, j'ai été très surpris par la facilité et la simplicité d'utilisation de Sketch. J'avais, une fois de plus, trouvé une application axée sur la conception d'interface utilisateur (et d'icônes) - et rien d'autre.
Le manque apparent de fonctionnalités dans Sketch, par rapport aux alternatives pleines de menus et de panneaux empilés auxquels j'étais habitué, était en fait l'un de ses principaux avantages et m'a aidé à concevoir plus rapidement. Parmi ces quelques fonctionnalités, les symboles étaient la chose que j'utilisais très fréquemment, et que j'utilise encore, pratiquement tous les jours (oui, même le dimanche… vous savez, la vie d'un pigiste).
Que sont les symboles ? En un mot, les symboles vous permettent d'utiliser et de réutiliser un élément dans un projet, en conservant un symbole principal qui met automatiquement à jour les autres instances du symbole lorsque des modifications y sont apportées.

Ce concept n'est pas exactement nouveau (il n'est pas non plus exclusif à Sketch, pour être honnête). Cependant, si vous concevez des interfaces, vous le trouverez extrêmement utile, en particulier lorsque vous utilisez des composants dans le cadre d'un système de conception.
Dans cet article, j'expliquerai comment utiliser les symboles dans Sketch afin de libérer tout leur potentiel, allant des situations les plus élémentaires à des cas d'utilisation plus avancés. J'inclurai également quelques trucs et astuces que j'ai appris en cours de route.
Lectures complémentaires sur SmashingMag :
- Utilisation de Sketch pour une conception Web réactive
- Le tour d'horizon ultime des didacticiels de conception d'impression
- Directives et didacticiels de conception de sites Web réactifs
- Esquisse, Illustrateur ou Feu d'artifice ? Explorer une nouvelle application gratuite de conception d'interface utilisateur : Gravit
Une brève introduction aux symboles
Avant de creuser plus profondément, et au cas où vous êtes nouveau dans Sketch, permettez-moi de vous donner une brève introduction sur le fonctionnement des symboles.
Les symboles peuvent être créés à partir de presque tous les éléments de Sketch : objets texte, formes, images bitmap et même d'autres symboles (nous en reparlerons plus tard). À l'intérieur de chaque symbole (double-cliquez sur un symbole pour passer en mode édition), vous trouverez un plan de travail principal contenant les calques du symbole. Ce plan de travail définit également les limites du symbole.
Habituellement, des symboles sont créés pour les éléments d'une interface que vous prévoyez de réutiliser plus tard (tels que des boutons, des éléments de liste, des onglets, etc.) et qui seront répartis sur différents écrans, pages et plans de travail dans vos conceptions.
Remarque : pour référence future, gardez à l'esprit que les « copies » d'un symbole sont appelées instances .
La meilleure chose à propos de l'utilisation de symboles (au lieu d'objets groupés, indépendants et déconnectés) est que si, à un moment donné, vous décidez de modifier une propriété dans un symbole particulier (par exemple, la couleur, la forme, la taille du texte, les dimensions ou tout ce que vous voulez ), vous n'aurez qu'à modifier le maître du symbole une fois, et cette modification sera automatiquement répliquée sur toutes les instances du maître, où qu'elles se trouvent. Je ne sais pas vous, mais moi je trouve ça super pratique !
Astuce 1 : Soyez organisé
Tout comme dans la vie elle-même, il est fondamental de tout garder en ordre. Concevez toujours comme si quelqu'un d'autre devait plus tard ouvrir et travailler avec votre fichier de conception et le comprendre sans votre aide ! Cela s'applique également à la façon dont vous nommez les symboles - la dénomination doit répondre à certains critères.
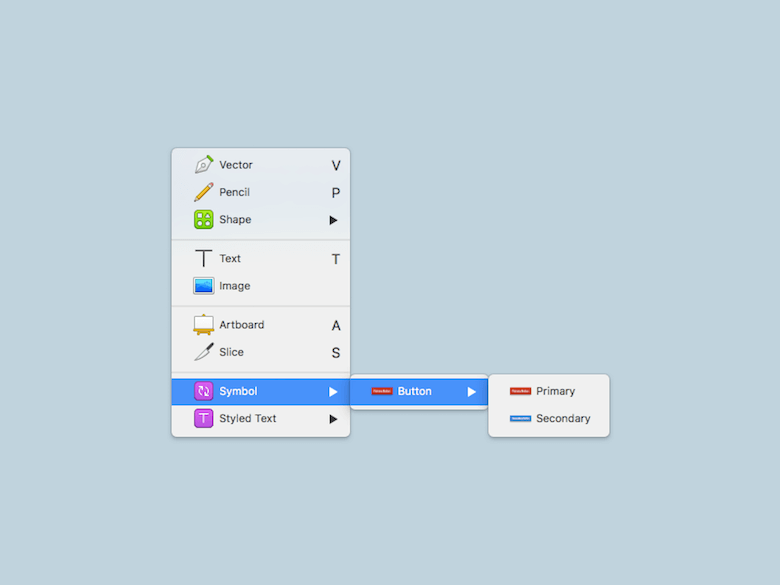
Une recommandation consiste à utiliser une barre oblique ( / ) dans le nom du symbole. Sketch créera automatiquement une catégorie avec la partie avant la barre oblique, et nommera et placera le symbole à l'intérieur, en utilisant la partie du nom suivant la barre oblique. Par exemple, si vous avez deux symboles nommés « Bouton/Primaire » et « Bouton/Secondaire », voici à quoi ils ressembleront lorsque vous essaierez de les insérer à partir de la barre d'outils :

Vous pouvez répéter cette opération plusieurs fois pour avoir plusieurs symboles sous la même racine, regroupés selon une logique similaire, ce qui les rend plus faciles à trouver. Et si votre « arbre » devient trop grand, prenez un moment pour reconsidérer votre système de nommage et voyez s'il existe un moyen possible de l'optimiser et de le rendre plus gérable.
Astuce 2 : Conventions de nommage
Il existe de nombreuses conventions différentes sur la façon dont les symboles doivent être nommés, peut-être une convention pour chaque concepteur. Personnellement, je préfère ne pas utiliser de noms faisant référence aux propriétés visuelles des éléments — par exemple, "Bouton rouge" serait un mauvais choix à mon avis car si la couleur du bouton change plus tard pour une raison quelconque, le nom de le symbole deviendra incorrect. Au lieu de cela, j'essaie de différencier la fonction et l'état du symbole (comme "Primaire/Désactivé").
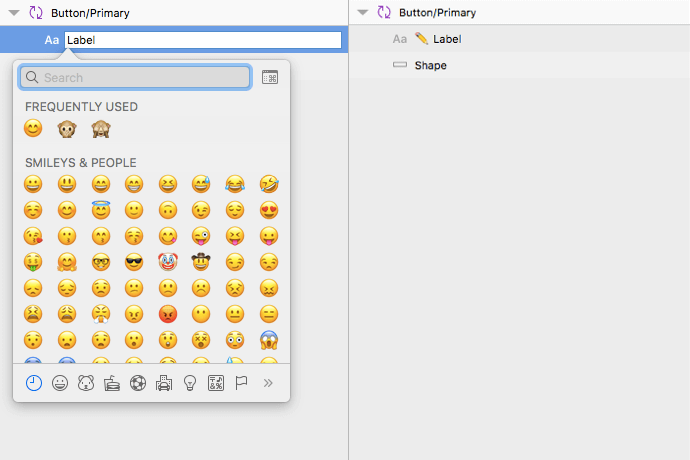
Dans tous les cas, soyez cohérent et trouvez quelque chose qui fonctionne pour vous et votre équipe, puis respectez-le ; n'intervertissez pas le système de nommage selon les cas ! Cela s'applique également aux calques à l'intérieur des symboles : certains concepteurs utilisent même des émojis pour marquer lesquels d'entre eux sont censés être modifiables (par exemple, en ajoutant un émoji crayon au nom). Pour ce faire, appuyez sur Control + Command + Space pour ouvrir une boîte de dialogue pour sélectionner les emojis.

Remarque : concernant les noms des symboles, gardez à l'esprit que les instances prendront leurs noms du symbole maître, mais vous pouvez les changer par la suite en ce que vous voulez. De cette façon, les instances du même symbole peuvent avoir des noms différents les unes des autres.
Astuce 3 : une alternative à la page des symboles
Lorsque vous créez un symbole, Sketch vous demande si vous souhaitez l'envoyer à la page des symboles. Mon conseil est de cocher cette case, même si au bout d'un moment (et quelques symboles plus tard) cette page dédiée tourne au bordel. (Sketch place un symbole à côté de l'autre au fur et à mesure de leur création, et lorsque vous supprimez un symbole, vous remarquerez l'espace vide laissé à sa place.)
Au lieu de cela, ce que je fais pour résoudre ce problème est de créer ma propre page de symboles (qui est juste une page normale, que j'appellerais généralement "Symboles") où je peux organiser les instances de symboles dans l'ordre que je veux et, par conséquent, ignorer le page des symboles officiels.

De cette façon, je peux créer des plans de travail qui suivent des catégories (telles que des listes, des boutons, des entrées, etc.) et placer des symboles d'une manière que je trouve pratique et qui a du sens pour moi. Vous aurez encore besoin d'investir du temps pour mettre à jour cette page de temps en temps, mais une fois créée, cela rendra tout beaucoup plus facile et vous pourrez créer un nouvel écran en un rien de temps.
Remarque : Si vous préférez utiliser la page des symboles à la place, il existe le plug-in Symbol Organizer, qui pourrait vous aider à tout organiser.
Astuce 4 : Remplacer les symboles
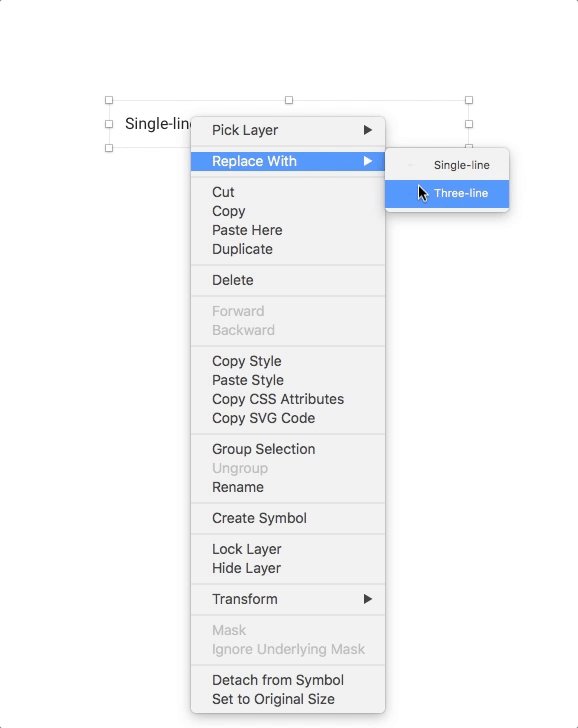
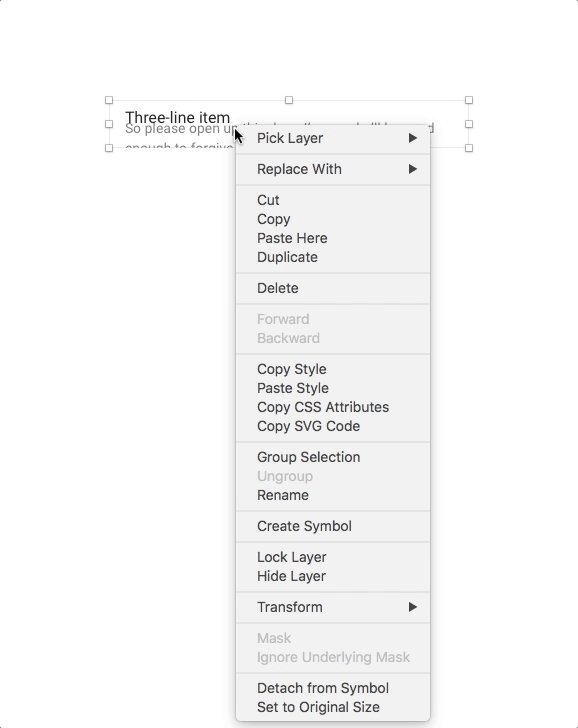
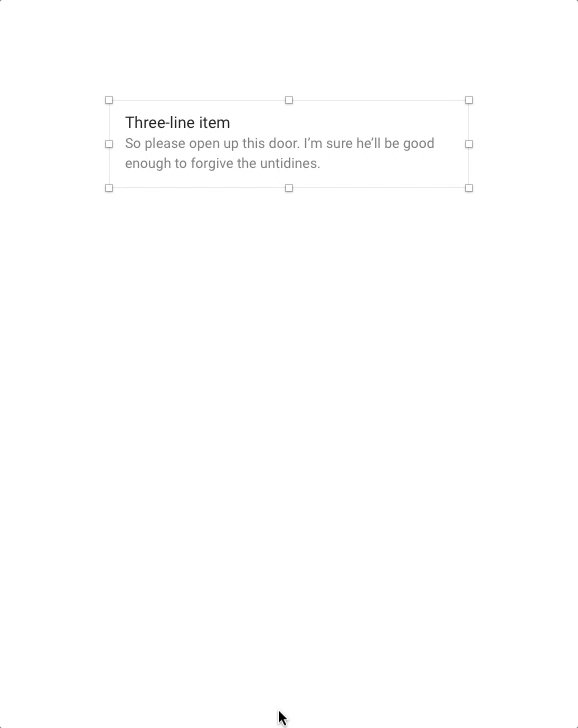
Remplacer un symbole existant par un autre est facile. Sélectionnez simplement le symbole et choisissez "Remplacer par" dans le menu contextuel qui apparaît lorsque vous cliquez avec le bouton droit sur l'instance du symbole. Ensuite, sélectionnez le nouveau symbole que vous souhaitez utiliser. Gardez à l'esprit que le nouveau symbole conservera la même taille et la même position que son prédécesseur ; vous pouvez résoudre ce problème en sélectionnant "Régler à la taille d'origine" dans le même menu contextuel.

Astuce 5 : Détacher
Une fois que vous avez fait un symbole, vous pouvez le détacher pour récupérer les éléments qui le forment ensemble. Pour ce faire, sélectionnez simplement "Détacher du symbole" dans le même menu contextuel que celui que j'ai mentionné plus tôt.
Astuce 6 : Exporter des symboles en tant qu'actifs
Les symboles, comme les autres éléments, peuvent également être exportés sous forme d'images bitmap. Pour ce faire, vous devrez marquer les éléments comme exportables. (Sélectionnez l'instance du symbole, puis choisissez "Rendre exportable" en bas de l'inspecteur.)
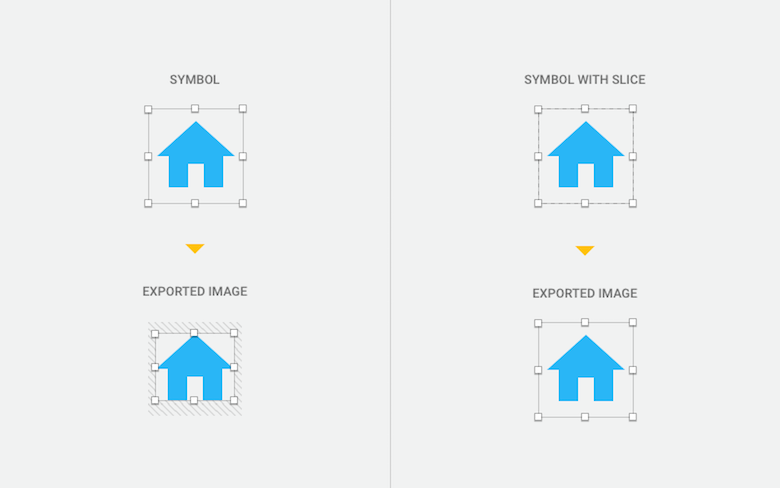
Le problème que j'ai trouvé au cours de ce processus est que si le symbole a un certain rembourrage (par exemple, si les formes à l'intérieur sont plus petites que la taille totale du symbole), lors de l'exportation, Sketch omettra l'espace vide et créera simplement une image avec le contenu visible uniquement.

Une façon de contourner ce problème consiste à utiliser une tranche. Lors de la création de la tranche, placez-la sur l'instance et assurez-vous qu'elle correspond à la taille des limites de l'instance (largeur et hauteur) ; puis, sélectionnez la tranche et utilisez les options d'exportation selon vos besoins.
Note latérale : Cette même astuce s'applique également à d'autres outils, tels que Zeplin.
Lectures complémentaires
- "Meilleures pratiques pour les symboles d'esquisse (maintenant que les remplacements imbriqués sont une chose)", Lloyd Humphreys
Décrit plusieurs autres techniques et pratiques pour faire bon usage des symboles.
Manipulation de différentes tailles
Dans ce monde plein d'écrans avec de multiples tailles et rapports d'aspect, il est important de s'assurer que votre conception s'adapte à de nombreux scénarios différents. C'est plus facile à réaliser si vous n'avez pas à tout concevoir à partir de zéro à chaque fois, en réutilisant des éléments (ou des symboles, comme je suis sûr que vous l'avez déjà deviné).

C'est là que les options de redimensionnement des symboles sont utiles, vous aidant à utiliser le même élément avec différentes largeurs et hauteurs sans problème : si vous redimensionnez une seule instance en la sélectionnant, cela n'affectera pas les autres instances . (Mais rappelez-vous que les options de redimensionnement sont appliquées aux calques individuels à l'intérieur du symbole principal, et non à l'instance elle-même. Ainsi, même si vous pouvez ajuster les tailles individuellement d'une instance à l'autre, les éléments à l'intérieur conserveront toujours le même comportement.)
Remarque : Les options décrites ci-dessous s'appliquent non seulement aux symboles, mais également aux groupes. Les comportements ne sont pas toujours prévisibles, il est donc probable que vous deviez jouer et explorer un peu avant de trouver ce dont vous avez besoin, en combinant un ou deux paramètres différents dans la plupart des cas.
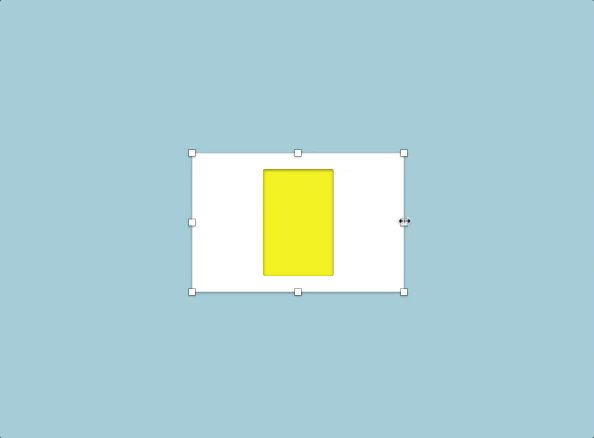
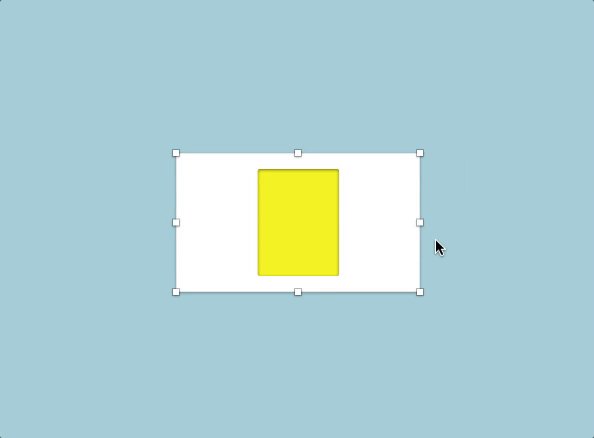
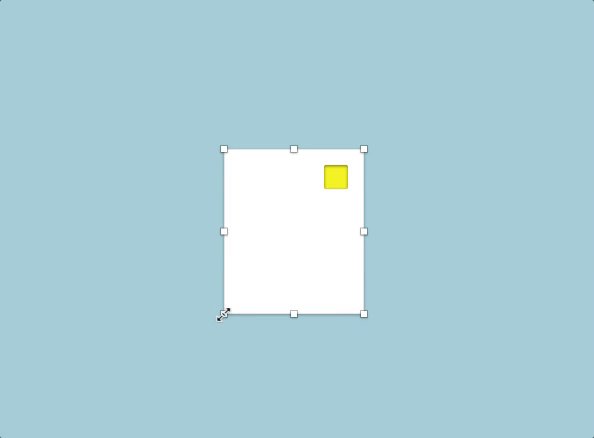
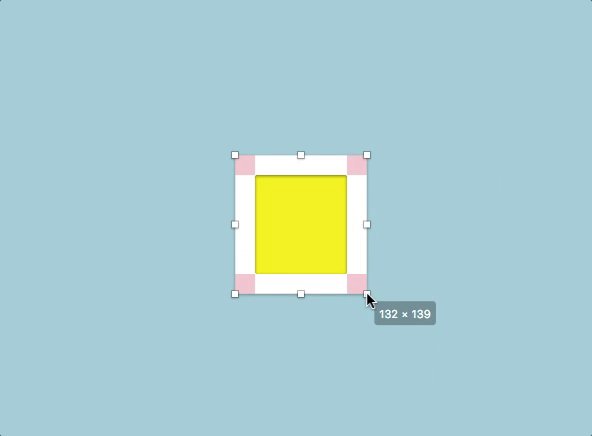
S'étirer

Lorsque l'option Étirer est utilisée, une forme qui a spécifié, disons, 50 % de la largeur totale du symbole conservera cette même relation lorsque l'instance est étendue verticalement ou horizontalement. Ceci est le comportement par défaut.
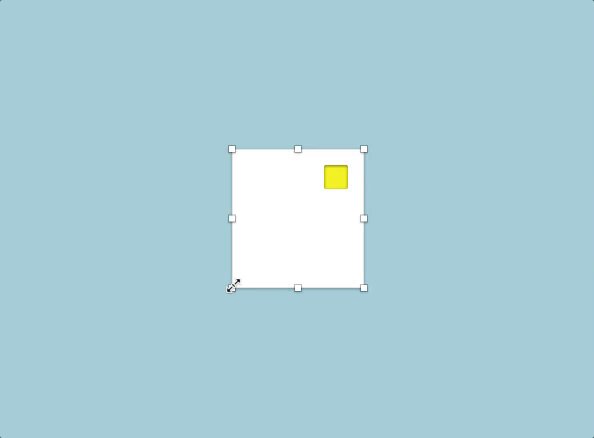
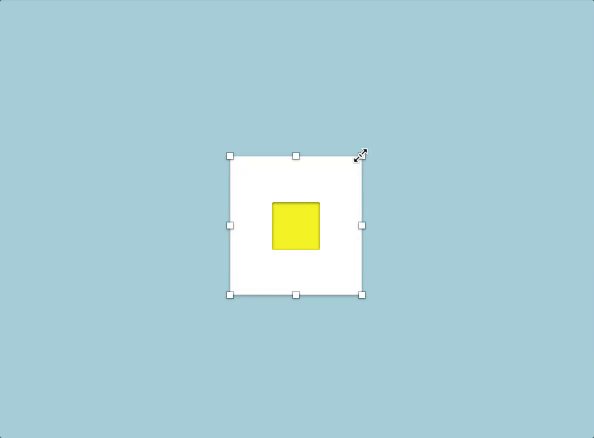
Épingler au coin

"Pin to Corner" épinglera (comme son nom l'indique) un élément au coin le plus proche, et l'élément ne sera pas redimensionné, en gardant la même distance par rapport à ce coin. Gardez à l'esprit que si l'objet est centré (avec un espacement égal des deux côtés), il ne saura pas lequel est le coin le plus proche, il restera donc au milieu.
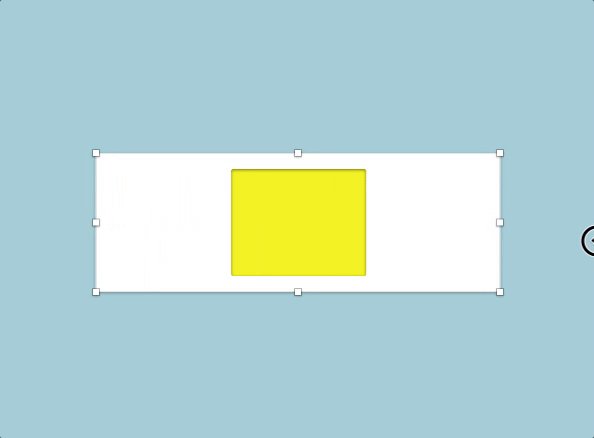
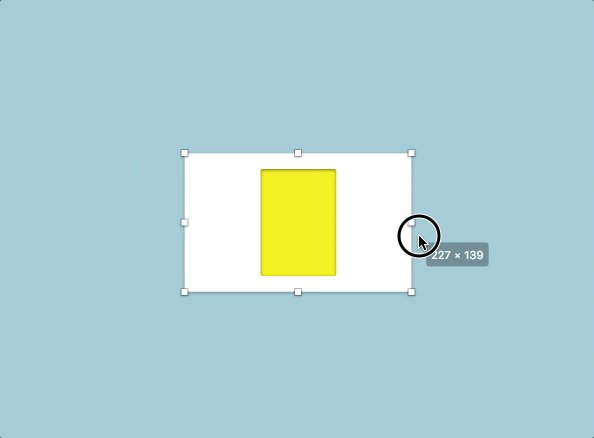
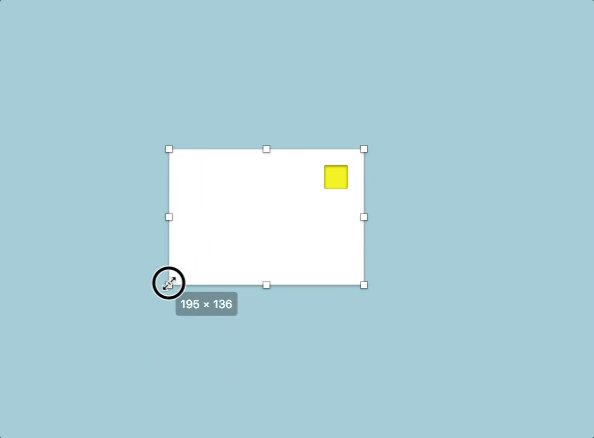
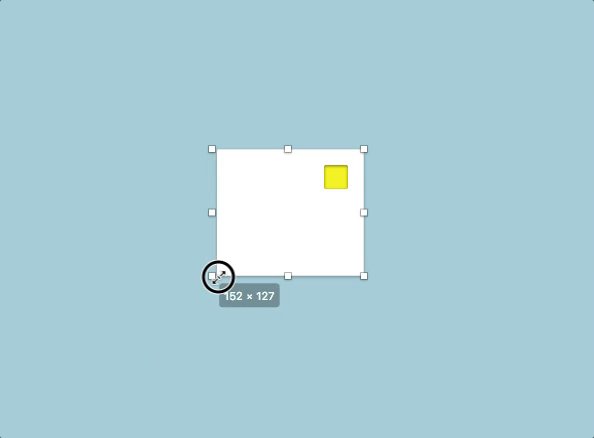
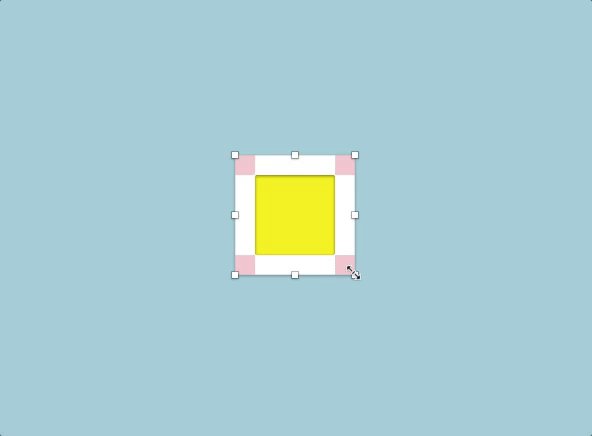
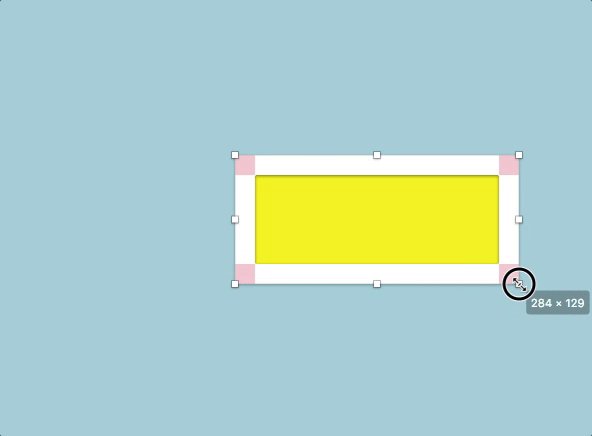
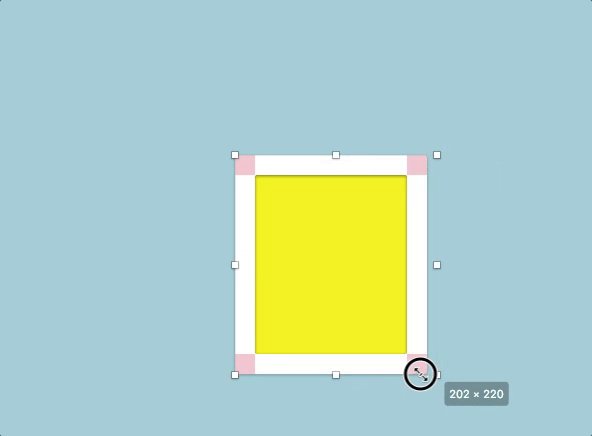
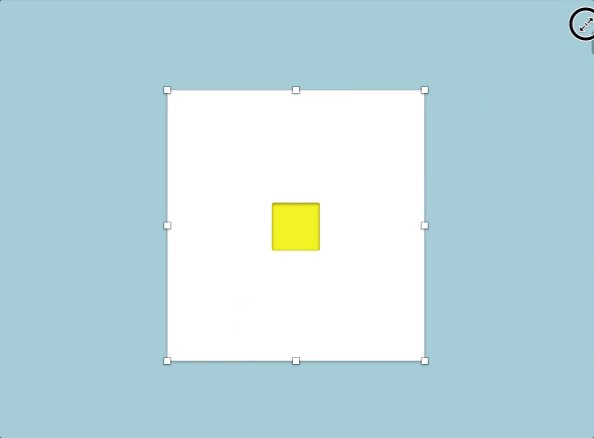
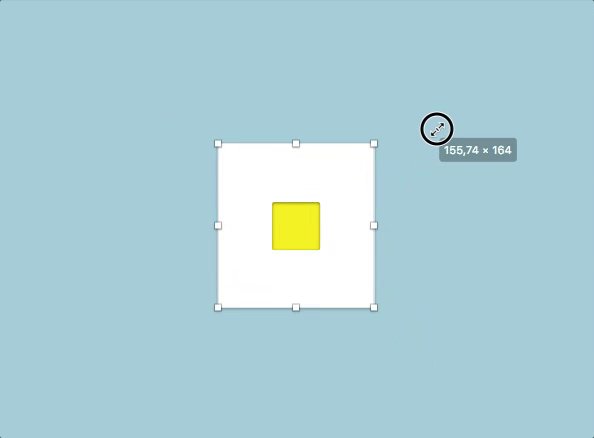
Redimensionner l'objet

Lorsque "Redimensionner l'objet" est utilisé, les éléments grandiront tout en gardant un espacement égal (ou fixe) des côtés.
Flotte en place

"Flotter sur place" fera en sorte qu'un objet reste de la même taille et conservera sa position relative par rapport aux limites du symbole.
Astuce 1 : Retour à la taille d'origine
Si vous avez redimensionné votre symbole mais que vous n'êtes pas satisfait du résultat, vous pouvez toujours revenir au début en choisissant "Remettre à la taille d'origine" dans le menu contextuel.

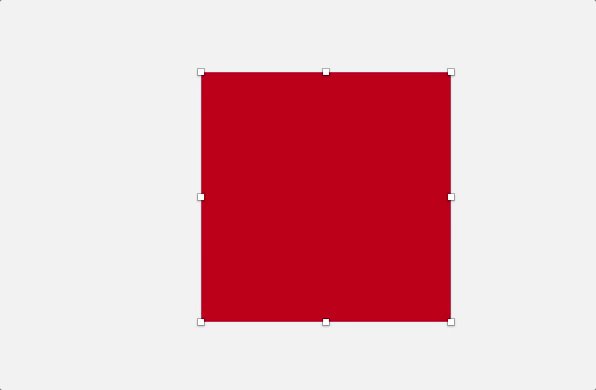
Astuce 2 : Limites
Gardez à l'esprit que les symboles ont des plans de travail dédiés, et ceux-ci définiront les limites des symboles (même lorsque les formes à l'intérieur débordent sur eux). Vous pouvez faire en sorte que le plan de travail du symbole ait la même taille que son contenu en le sélectionnant et en choisissant "Redimensionner pour s'adapter" dans l'inspecteur.
Astuce 3 : Utiliser des caractères et des opérateurs
Dans les champs de saisie largeur et hauteur de l'inspecteur, vous pouvez utiliser des opérateurs pour modifier les valeurs. Par exemple, vous pouvez utiliser 100*2 pour définir les dimensions d'un élément sur 200 pixels. Les autres opérateurs sont + (additionner), - (soustraire) et / (diviser).
Outre les opérateurs mathématiques, dans les mêmes champs de saisie, vous pouvez également utiliser L pour mettre à l'échelle un objet depuis la gauche (c'est la valeur par défaut), R pour le mettre à l'échelle depuis la droite, T pour le mettre à l'échelle depuis le haut (c'est la valeur par défaut), B pour le redimensionner à partir du bas, et C et M pour le redimensionner à partir du centre ou du milieu.

Par exemple, si vous avez une forme qui a une largeur de 200 pixels et que vous souhaitez la redimensionner pour qu'elle s'adapte de droite à gauche, vous pouvez utiliser quelque chose comme 300r dans le champ de saisie de la largeur.
Lectures complémentaires
- "Sketch 39 Redimensionnement : aide-mémoire" Peter Nowell
Cet article est une bonne référence pour comprendre les différences de redimensionnement. Il comprend également d'autres trucs et astuces, alors essayez-le!
Symboles imbriqués
Quoi de mieux qu'un symbole ? Peut-être un symbole avec un autre à l'intérieur !
Cette fonctionnalité est un peu nouvelle dans Sketch et vous offre de nombreuses possibilités lorsque vous combinez des symboles. Vous pouvez placer un symbole au-dessus d'un autre, sélectionner les deux, puis créer un nouveau symbole contenant les deux instances. Vous pouvez répéter cela autant que vous le souhaitez. Soyez modéré, cependant, sinon vous vous retrouverez à creuser dans des niveaux et des niveaux de symboles imbriqués, les uns dans les autres. Cela pourrait rendre la maintenance beaucoup plus difficile et pourrait également être le symptôme de problèmes organisationnels plus importants.
L'imbrication de symboles peut être particulièrement utile lorsque vous devez créer des variantes d'un symbole. Par exemple, vous pouvez suivre un processus comme celui-ci :
- Prenez un symbole qui servira de base. (ce symbole restera le même dans tous les cas.)
- Superposez-le avec d'autres symboles (tels que des icônes ou des badges), qui peuvent être présents ou non, selon le cas.
- Enfin, créez un autre symbole avec le dessin résultant.
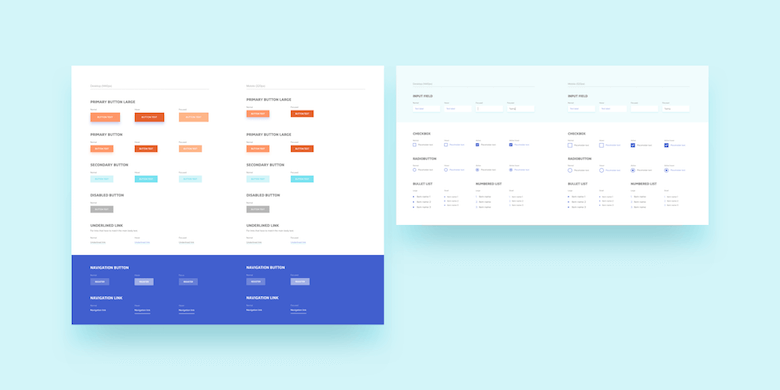
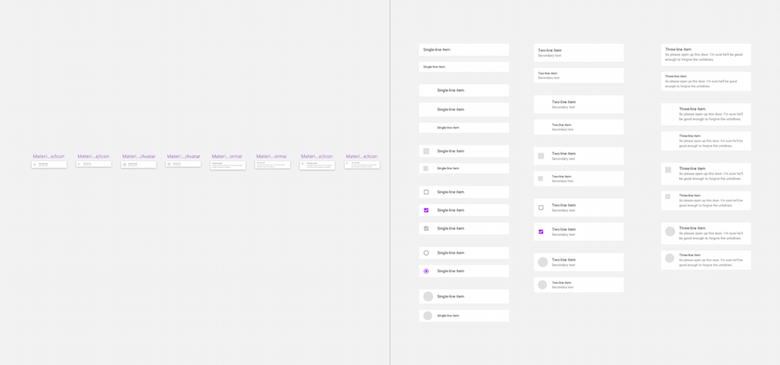
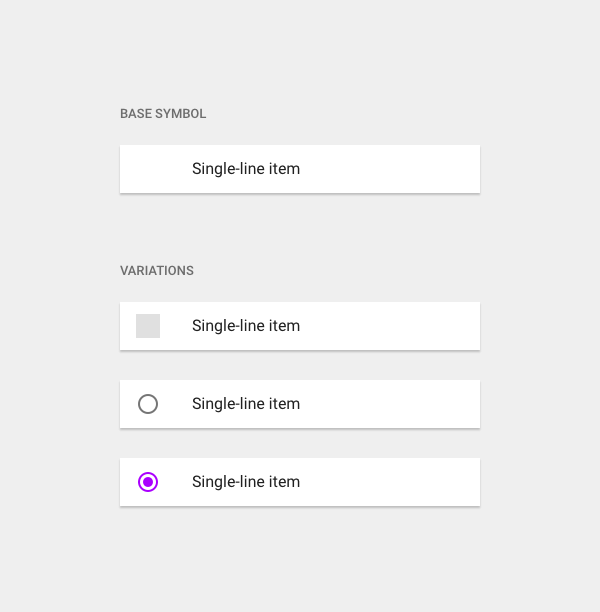
Dans l'image ci-dessous, vous pouvez voir que toutes les lignes partagent les mêmes caractéristiques (elles ont la même taille, les mêmes propriétés de texte et la même quantité de remplissage à gauche), j'ai donc créé un symbole de base qui ne contient que ces éléments (c'est-à-dire les éléments qui seront partagé avec les autres symboles). En utilisant ce symbole comme point de départ, j'ai ensuite créé des éléments superposés différents, en enregistrant le résultat dans chaque cas sous un symbole différent. ainsi, tous les symboles sous "Variations" sont en fait des symboles différents.

Mais vous n'avez pas nécessairement besoin de créer un nouveau symbole pour chaque état de la ligne. Il existe peut-être un moyen plus simple : utiliser des remplacements.
Remplacements imbriqués
Si vous deviez créer beaucoup de symboles différents simplement parce qu'une partie de leur contenu change, vous deviendriez probablement fou. L'un des principaux objectifs des symboles est précisément d'avoir à concevoir le moins possible et d'avoir moins d'éléments - et, par conséquent, plus de contrôle sur eux. Entrez les remplacements imbriqués !

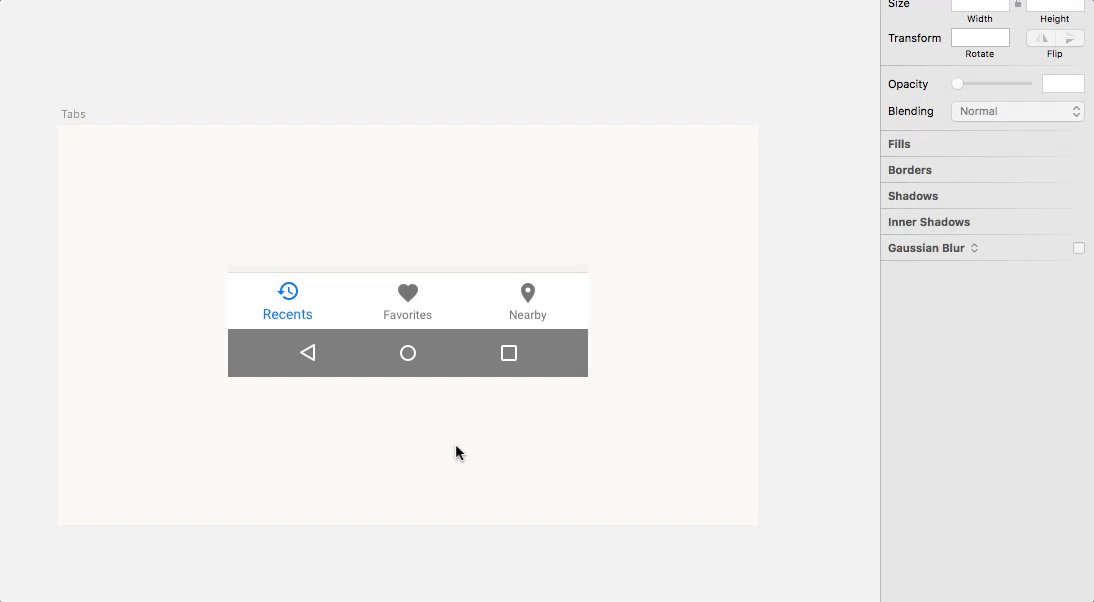
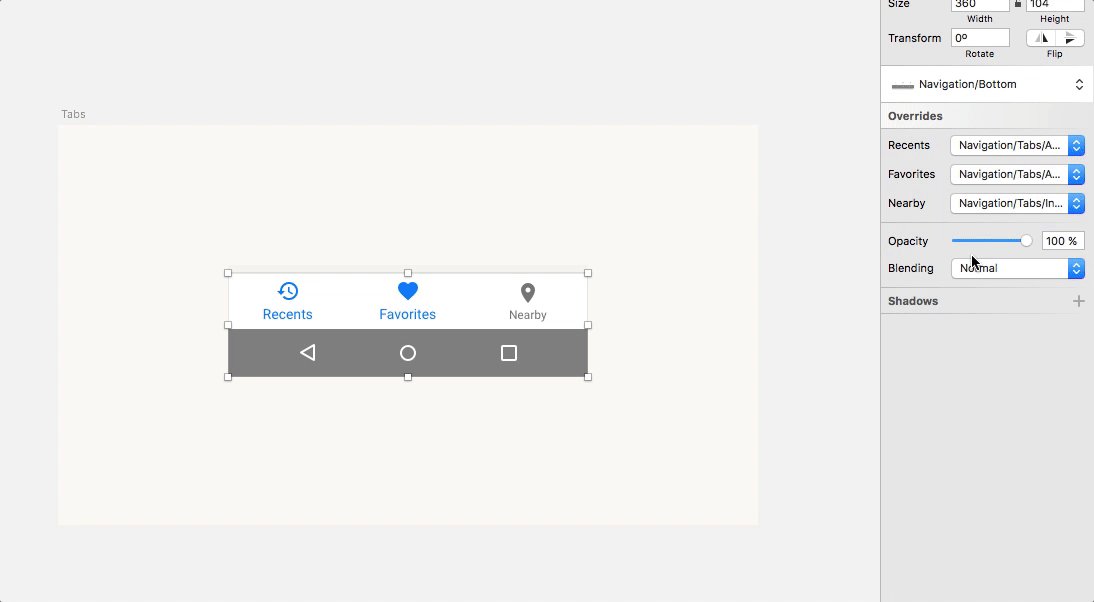
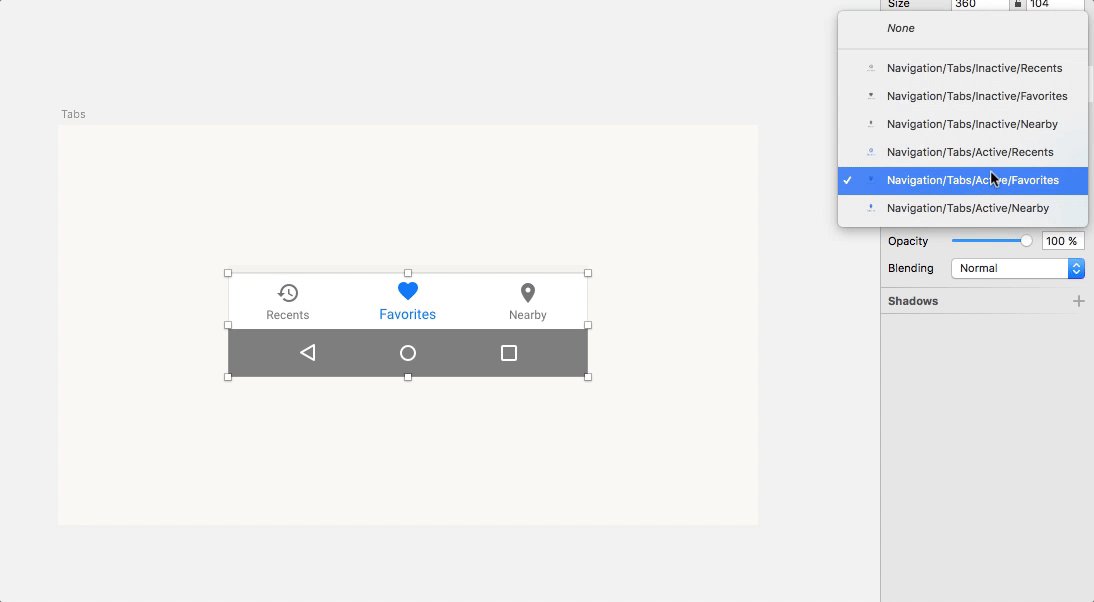
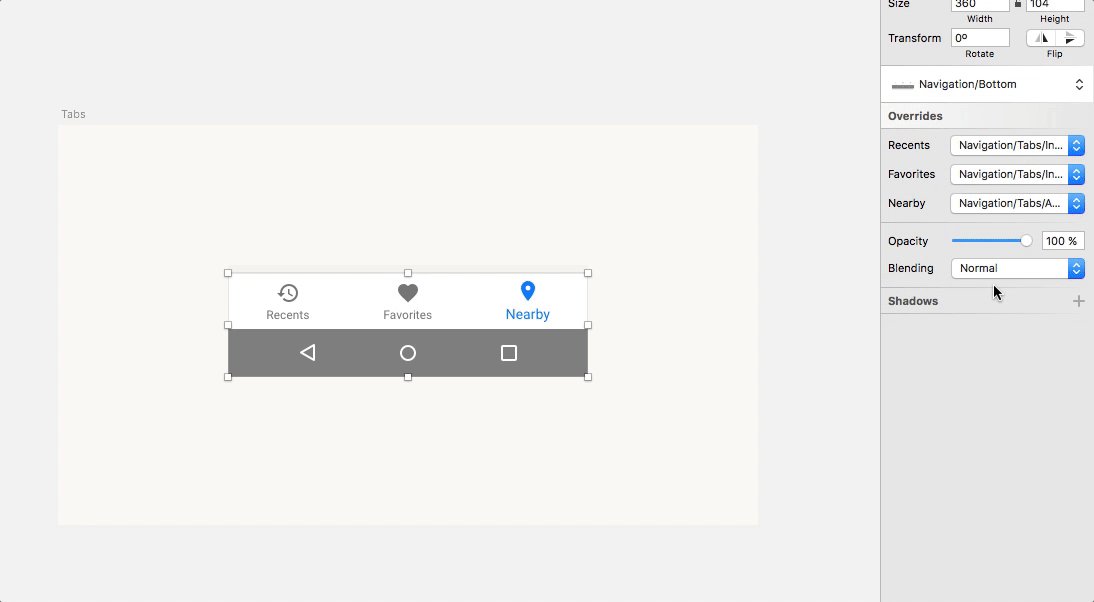
Un exemple pratique de ce flux de travail pourrait être la conception d'une barre d'onglets avec différents états. Dans ce cas, le symbole principal avec les onglets inactifs servirait de base, puis il y aurait un symbole différent pour chacun des onglets en surbrillance. Choisissez simplement celui que vous voulez parmi les options "Remplacer" dans l'inspecteur.
Remarque : Pour que cette technique fonctionne, gardez à l'esprit que les onglets inactifs à l'intérieur du symbole principal (la barre de navigation) doivent également être des symboles. Assurez-vous également que tous les symboles (inactifs et actifs) ont exactement les mêmes dimensions (largeur, hauteur). Sinon, ils n'apparaîtront pas en tant qu'options disponibles dans le menu déroulant "Remplacements".
Regardons un autre cas d'utilisation. Si vous avez plusieurs boutons dans une conception mais avec des étiquettes de texte différentes dessus, l'option Remplacer vous permettra de modifier la valeur du texte (et non la famille de police ou la taille de police — vous devez modifier ceux à l'intérieur du symbole lui-même, lors de la modification du maître des symboles), sans avoir à créer un nouveau symbole à chaque fois. C'est aussi simple que de sélectionner l'instance et de modifier le contenu du texte dans l'inspecteur.
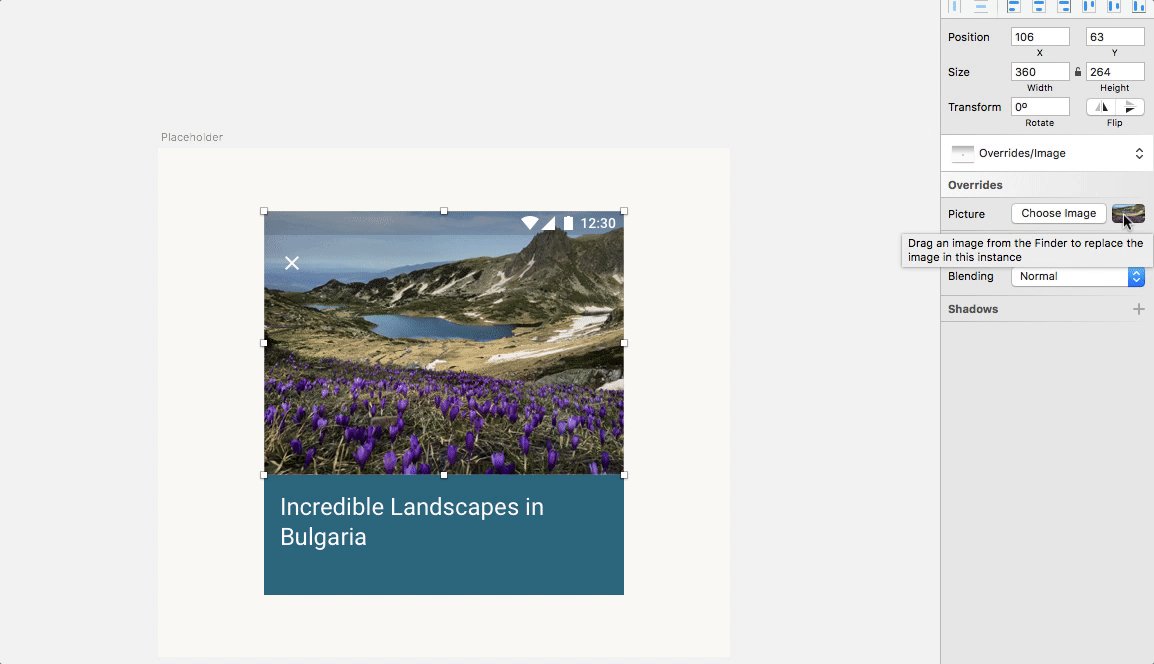
Les remplacements s'appliquent non seulement au texte ; vous pouvez également les utiliser pour les images bitmap et même pour d'autres symboles, comme mentionné précédemment. De cette façon, vous pouvez avoir plusieurs instances d'un symbole, avec une image différente dans chacune d'elles — et tout cela sans avoir à modifier le maître du symbole.

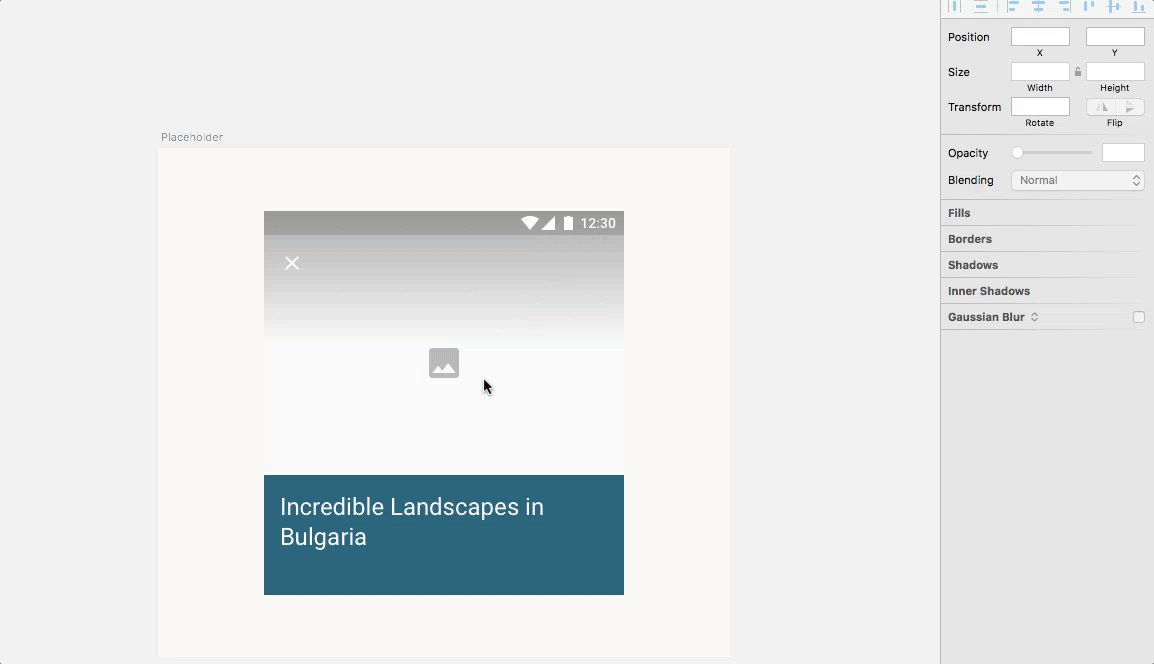
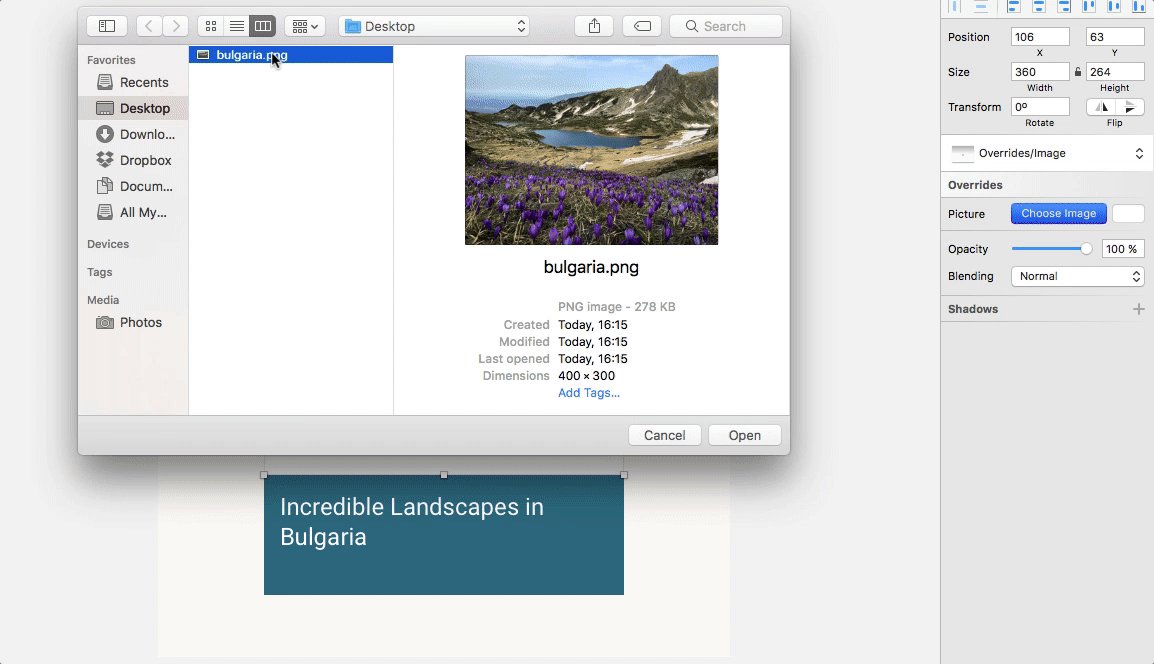
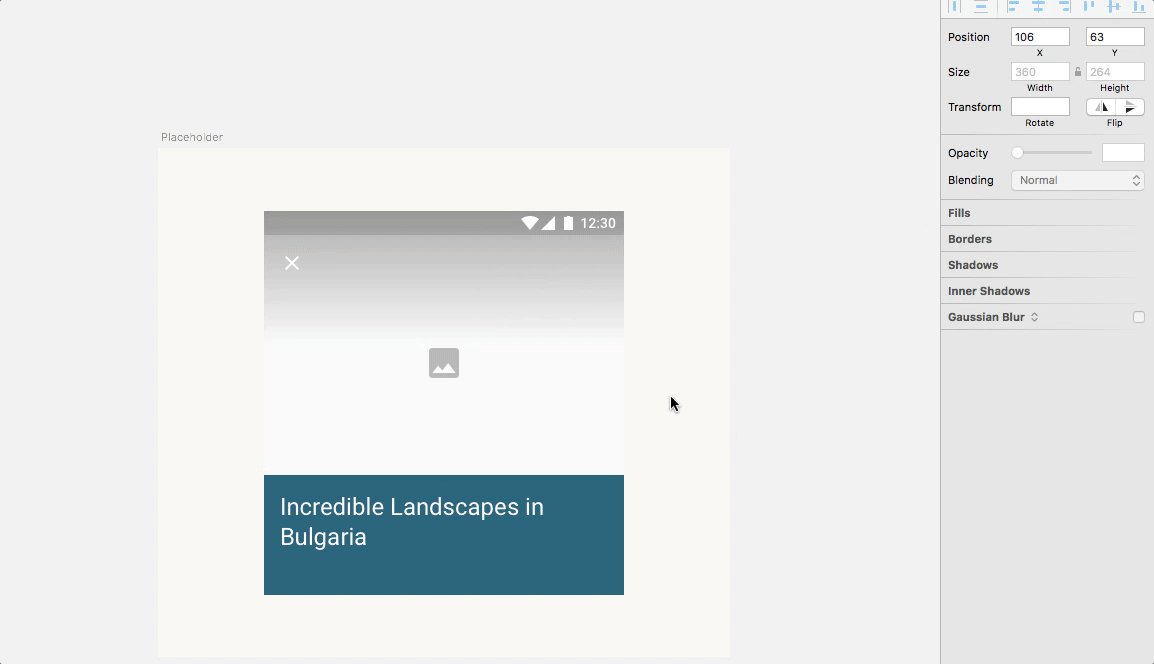
Il y a des cas où je ne veux pas avoir d'image particulière dans le cadre du maître d'un symbole. Donc, ce que je fais habituellement est de créer un fichier PNG vide sans contenu visible , de créer une forme et d'utiliser cette image comme motif de remplissage (vous pouvez trouver cette option dans les "Options de remplissage" lors de la sélection d'une forme). Ensuite, lorsque je remplace le symbole, je remplace simplement cette image transparente par celle que je veux dans chaque cas !
Pour tirer le meilleur parti de cette pratique, j'utilise également un système de superposition avec une icône ou un élément qui agit comme un espace réservé sous l'image et qui ne sera visible que si je conserve le bitmap transparent d'origine. L'un des avantages de cette opération est que je peux simuler cet état vide qui apparaîtra lors du chargement des images dans le produit fini, ce que je considère nécessaire de concevoir de toute façon.
Astuce 1 : Noms et ordre des calques
L'une des raisons pour lesquelles être organisé est une bonne idée est que la façon dont vous nommez et ordonnez les calques affectera la façon dont ils sont affichés dans le panneau "Remplacements". Les étiquettes à gauche des champs de saisie dans l'inspecteur respecteront le nom et l'ordre que vous avez précédemment définis à l'intérieur du symbole lui-même, vous feriez donc mieux de faire attention à cet ordre si vous voulez avoir un flux de travail plus efficace.
Astuce 2 : Attention à la taille
Vous pouvez remplacer un symbole imbriqué par un autre symbole uniquement si le nouveau symbole a exactement la même largeur et la même hauteur que l'élément actuel.
Astuce 3 : Déplacer des éléments en fonction de la longueur du texte
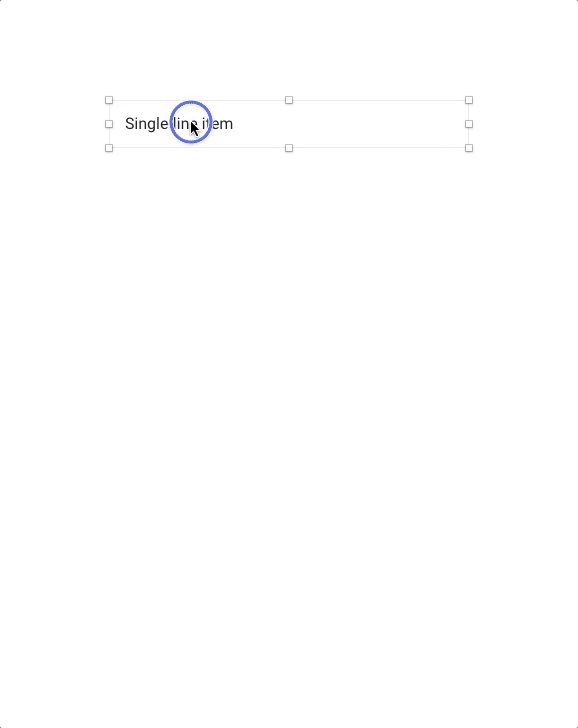
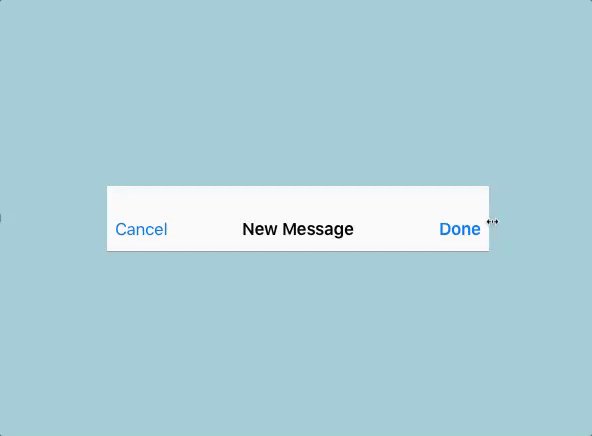
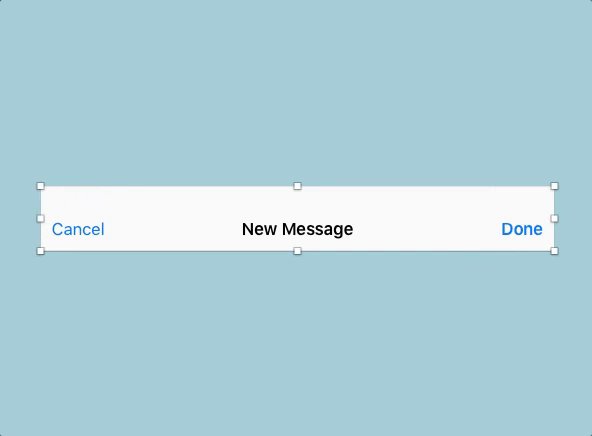
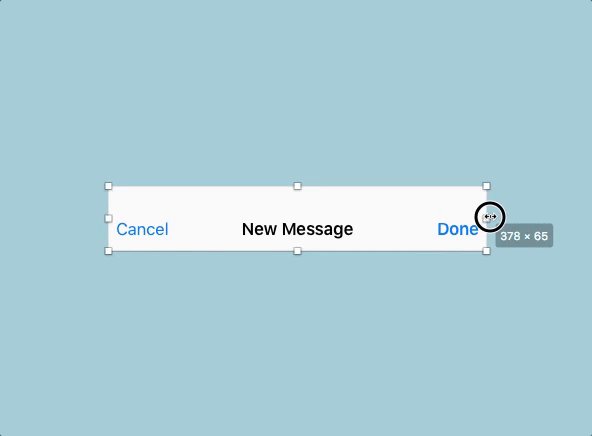
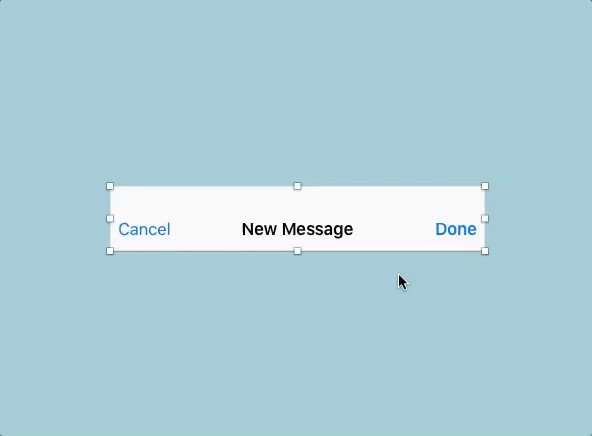
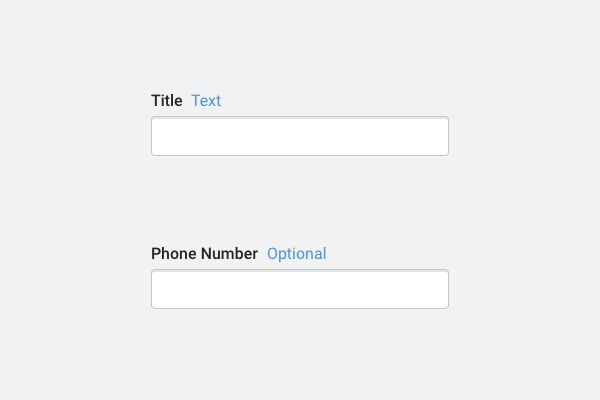
Lorsque vous modifiez la valeur du texte dans les options Remplacer, vous pouvez faire bouger un élément au besoin lorsque celui à sa gauche est plus long (voir l'illustration suivante).

Le texte ou la forme secondaire doit nécessairement se trouver à droite du texte pour que cela fonctionne. De plus, les deux éléments ne doivent pas avoir plus de 20 pixels de distance entre eux (voir la « Lecture complémentaire » ci-dessous).
Astuce 4 : Éviter les remplacements
Un symbole peut sembler un peu désordonné à cause des options de la section Remplacements. Si vous ne voulez pas qu'un élément à l'intérieur puisse être remplacé, verrouillez ou masquez simplement ce calque et il n'apparaîtra pas dans la liste.
Astuce 5 : Masquer les symboles imbriqués
Sélectionnez simplement "Aucun" dans la section Remplacements pour masquer un symbole imbriqué. Bien sûr, il ne sera invisible que dans ce cas particulier.
Astuce 6 : Masquer le texte
Il existe un moyen de faire disparaître rapidement un élément de texte dans une instance, en utilisant des remplacements. Pour ce faire, définissez simplement la valeur du texte sur un espace vide, en appuyant sur la barre d'espace et la touche de retour dans les options de remplacement.
Astuce 7 : Récupération de l'image d'origine
Si vous avez des images bitmap à l'intérieur d'un symbole, elles peuvent être modifiées par d'autres à l'aide des options de la section Remplacements. Il est également possible de récupérer l'image d'origine (celle qui fait partie du symbole modifiable) en choisissant "Supprimer le remplacement d'image" - faites simplement un clic droit sur la zone d'image à côté de "Choisir une image" dans l'inspecteur.
Lectures complémentaires (et une vidéo)
- "Pirater le bouton dans Sketch", Aleksandr Pasevin
Présente un hack simple pour garder une icône à gauche du texte (au lieu de la droite, ce qui est le comportement normal), en quelques étapes simples. - "Éléments de texte adaptatifs", Yaron Tamuz
Explique comment utiliser des éléments masqués comme séparateurs de texte pour éviter qu'ils ne se chevauchent lorsque les valeurs changent. - "Esquisse : colorer les icônes à l'aide de symboles imbriqués", Francesco Bertocci
Une technique simple pour changer les couleurs d'une icône à l'intérieur d'un symbole à l'aide de masques. - "C'est, sans aucun doute, la technique de croquis la plus cool que vous verrez toute la journée", Jon Moore
Explique comment gagner du temps en utilisant des symboles imbriqués, en les personnalisant selon vos besoins. L'article comprend également des techniques intéressantes d'autres concepteurs. - "Création d'un système de boutons avec des symboles imbriqués dans l'application Sketch" (vidéo), Pablo Stanley
Vous guide à travers les étapes que vous devez effectuer pour créer un système de boutons, en utilisant de nombreuses choses que nous avons apprises jusqu'à présent.
Plugins qui jouent bien avec les symboles
Une bonne chose à propos de Sketch est que lorsqu'il manque une fonctionnalité, il existe généralement un plugin pour le compenser. Et certains d'entre eux fonctionnent particulièrement bien avec les symboles, ce qui les rend encore plus puissants ! Certains de ces plugins ont été mentionnés, mais au cas où vous en auriez manqué, voici une liste avec quelques ajouts.

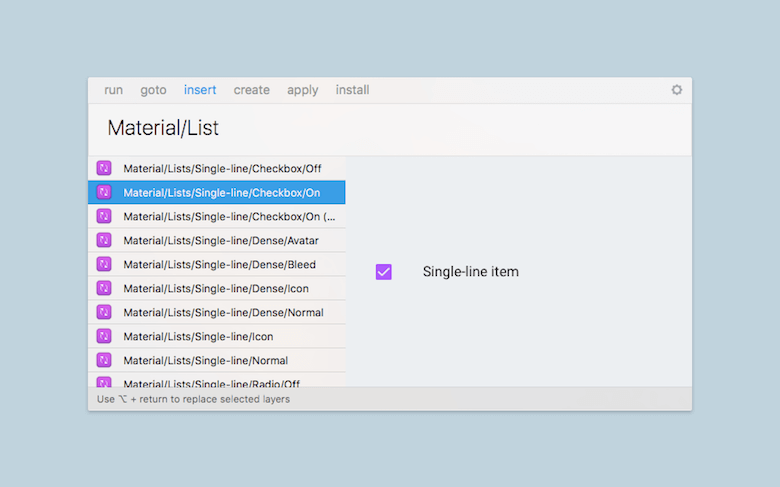
Coureur de croquis
Parmi ses nombreuses autres fonctionnalités, le plugin Sketch Runner vous aidera à insérer facilement des symboles dans un document en utilisant simplement une combinaison de touches. L'option « aller à » est très utile pour accéder directement à un symbole particulier — très utile si votre projet en contient beaucoup et s'il est difficile de trouver des symboles par d'autres moyens.
Bibliothèque d'artisanat InVision
Si vous travaillez avec une équipe, InVision Craft Library facilitera la création d'une bibliothèque partagée avec des actifs que tout le monde peut utiliser, vous permettant de synchroniser les modifications lorsque vous devez mettre à jour un symbole, afin que vous soyez toujours sûr d'utiliser la dernière version des symboles.
Automatiser
Automate est très puissant et rendra probablement votre travail plus efficace. Les options de gestion des symboles incluent celles permettant de supprimer les symboles inutilisés, de sélectionner toutes les instances d'un symbole, et bien plus encore.
Renommeur d'instance de symbole
Symbol Instance Renamer renomme toutes les instances pour qu'elles correspondent au nom de leurs symboles principaux.
Organisateur de symboles
Avec Symbol Organizer, organisez votre page de symboles par ordre alphabétique (y compris la liste des couches) et en groupes distincts déterminés par vos noms de symboles.
Disposition automatique
La mise en page automatique s'intègre parfaitement dans Sketch et permet de définir et d'afficher différentes tailles d'iPhone et d'iPad, y compris portrait et paysage. Il prend également en charge des fonctionnalités plus avancées, telles que les piles (un type spécial de groupe qui définit les dispositions de ses couches enfants) et les préréglages pour Android et iOS. Consultez leur page "Exemples" pour plus d'informations.
Remarque : Ce ne sont que quelques-uns des plugins qui, à mon avis, pourraient vous être les plus utiles, mais il en existe de nombreux autres. Pour en savoir plus, il vous suffit de visiter régulièrement la page officielle du plug-in de Sketch ou le site Web Sketch App Sources.
Dernières pensées
Les symboles d'esquisse évoluent constamment, nous pouvons donc nous attendre à d'autres améliorations qui les rendront encore plus précieux et pertinents. Cependant, si je devais nommer une seule chose que j'aimerais qu'ils aient, ce serait la possibilité d'avoir des bibliothèques de symboles partagés, quelque chose comme Figma le fait. Cela peut être extrêmement utile, en particulier pour le travail d'équipe, lorsque plusieurs concepteurs travaillant sur le même projet doivent sélectionner des éléments dans un document principal, toujours à jour, stocké dans le cloud.
( Remarque : concernant cette fonctionnalité, je suis conscient que l'équipe de Sketch y travaille, alors j'espère que nous la verrons bientôt. Le format plus ouvert de la version 43 jette probablement les bases de cette fonctionnalité. En tout cas, je ' J'ai hâte d'y être, car cela pourrait changer la donne dans de nombreux workflows de concepteurs.)
À vrai dire, il existe actuellement des plugins qui vous aident à accomplir plus ou moins le même comportement mentionné ci-dessus, mais je le trouve toujours plus fiable lorsqu'ils sont intégrés à la fonctionnalité principale de Sketch - ce qui garantit que la fonctionnalité continuera à fonctionner lorsque le le logiciel est mis à jour vers la version suivante.
Je suis conscient qu'il existe de nombreuses autres techniques et astuces. La façon dont on travaille a parfois tendance à être un peu personnelle, et il n'y a pas une seule bonne façon de faire quelque chose. Ici, j'ai partagé les techniques que je pense être fiables, intéressantes et ne nécessitant pas beaucoup de piratage. C'est pourquoi certaines techniques ont été omises de cet article.
J'espère que cette lecture a été utile ! Si c'était le cas, les symboles deviendraient probablement l'épine dorsale de vos conceptions et vous les utiliserez assez souvent. N'hésitez pas à partager vos réflexions et autres trucs et astuces dans les commentaires ci-dessous. Vous pouvez également toujours me joindre sur Twitter si vous avez besoin d'aide !
