Bibliothèques SVG vraiment utiles que les concepteurs Web peuvent utiliser
Publié: 2020-10-22L'animation est devenue plus avancée ces dernières années. Des logos aux nombreuses icônes et au texte SVG, l'animation a une variété d'utilisations.
L'animation est un outil qui donne à chaque contenu visuel le même aspect, quel que soit l'appareil utilisé par une personne. C'est un instrument qui se trouve utile dans la conception de sites Web. Son utilité va des graphiques Web aux icônes Web. Non seulement cela, mais il est également utile pour créer des animations sur des sites Web.
Et ce ne sont pas seulement les bibliothèques d'animation CSS et JS. Aujourd'hui, de nombreux navigateurs prennent en charge SVG. C'est pourquoi il est simple d'animer des illustrations vectorielles. Les SVG, en bref, sont des formats de fichiers vectoriels. Ils sont incorporés dans toutes sortes de conception de sites Web.
De nombreuses icônes Web peuvent être conçues au format SVG. De plus, vous pouvez les redimensionner à votre taille préférée tout en conservant une haute qualité.
Cette fonctionnalité est, sinon, ce qui fait des SVG les meilleurs. De nombreux téléphones, tablettes et ordinateurs portables ont des résolutions différentes pour leurs écrans. Mais SVG a le même aspect dans chacun d'eux.
Voici quelques-unes des meilleures bibliothèques SVG pouvant être utilisées dans vos projets de conception Web.
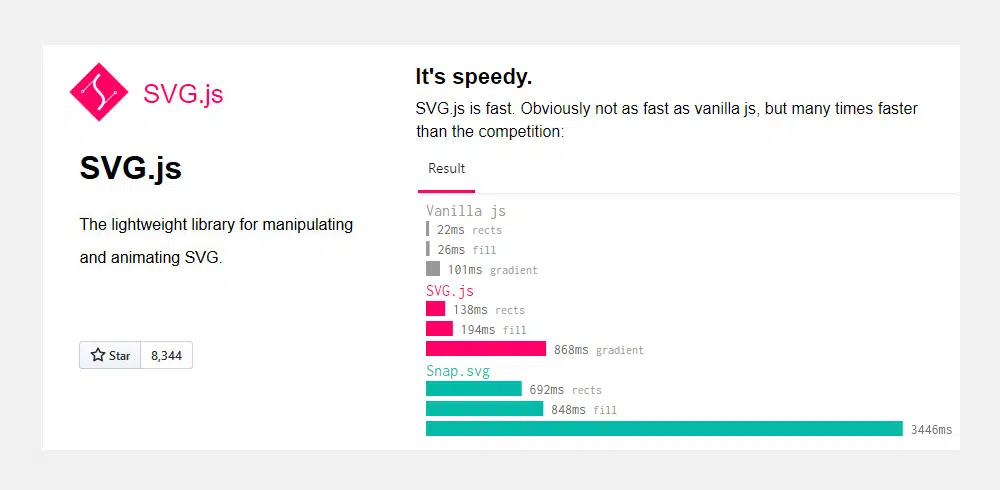
SVG.js
Il s'agit d'une bibliothèque SVG.js. Il propose des filtres visuels en direct. Vous pouvez utiliser ces filtres pour ajouter à vos fichiers SVG. Il s'agit d'un pack de filtres contenant les effets et filtres d'animation les plus courants.
Vivus.js
Vivus.js est une bibliothèque d'effets d'animation. Vous pouvez utiliser ces filtres pour ajouter à vos graphiques et visuels. C'est une bibliothèque de types Javascript. Il est destiné à être utilisé pour recréer une animation. C'est une bibliothèque simple, mais sa mise en place peut prendre un certain temps. Le processus de configuration est généralement le seul problème rencontré par les utilisateurs.
Il s'agit d'une bibliothèque qui vous permet de créer un type spécifique d'animation. Et c'est l'effet de contour dessiné. Vous pouvez le configurer assez rapidement. Et le résultat est un graphique qui semble avoir été peint traditionnellement à la main. Il y a un inconvénient à cela. Et c'est que cela n'améliore pas l'UX, ni la convivialité. Pourtant, c'est une bibliothèque originale, et vous apprécierez de travailler avec elle.
Snap.svg
C'est encore une autre bibliothèque SVG substantielle. Comme Vivus.js, c'est aussi une bibliothèque JavaScript. Cette bibliothèque a une énorme communauté de soutien. La bibliothèque regorge d'animations et d'effets divers. Vous pouvez les utiliser pour configurer un SVG selon le design souhaité.
Chartiste.js
Il s'agit d'une bibliothèque d'animations courte, compacte mais riche. Ses filtres sont destinés aux tableaux et graphiques sur les sites Web. Chartist.js fonctionne de manière unique. La bibliothèque s'appuie sur un ensemble d'algorithmes et de normes. Cette même norme utilise et résout le problème.
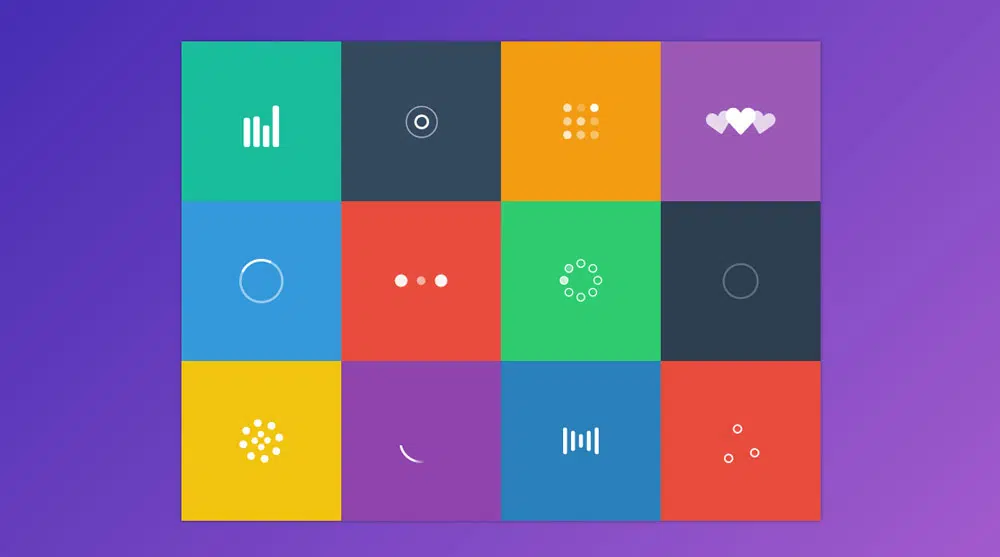
Chargeurs SVG
Ceci est une autre archive remarquable d'animations de chargeur SVG. Il a un pack de douze chargeurs. Tous sont personnalisables.
La page de démonstration est construite en utilisant le seul SVG. Il n'y a pas une seule trace de JavaScript ni de CSS. Cela prouve simplement que pour créer un site Web moderne, vous n'avez besoin que de SVG. C'est un excellent choix pour le développement. Il est facile à utiliser et vous pouvez le configurer en un rien de temps. Vous pouvez jouer avec. Personnalisez les besoins en fonction de vos besoins et de vos préférences et profitez de votre site Web fraîchement animé.
Hover.css
Hover.css est une autre bibliothèque contenant une collection d'effets utilisés pour l'animation de sites Web. Il est construit sur CSS. Vous pouvez appliquer ces animations aux boutons et autres éléments du site Web contenant l'interface utilisateur.
Mais ce n'est pas tout. Vous pouvez utiliser cette bibliothèque d'effets visuels sur les logos et les petites images. Vous pouvez également l'intégrer dans d'autres composants SVG. Hover a aussi des transitions 2D. Vous pouvez reconnaître Hover par ses bulles et ses boucles.
Rapidité
Velocity est une bibliothèque qui prend en charge les animations SVG. Il conserve également ses propriétés et fonctionnalités uniques telles que la largeur de trait, x, rx, etc. Il existe également une animation couleur utile pour les sites Web colorés. Vous pouvez remplir la couleur, le trait et l'arrêter. Cette bibliothèque prend en charge tout cela.
Bonsai.js
Il s'agit d'une bibliothèque élégante qui vous permet de créer des œuvres d'art uniques à l'aide de SVG. Vous pouvez également utiliser l'élément canvas pour améliorer votre travail. Par exemple, vous pouvez créer des éléments simples comme des icônes et des barres d'icônes. Ou, vous pouvez l'utiliser pour concevoir des éléments plus compliqués comme des graphiques ou même des camemberts.
Ce qui est également formidable, c'est que vous avez un contrôle total sur tout pendant que vous travaillez. Vous avez également une collection d'animations gratuites à votre service.
Paper.js
Paper.js est une autre bibliothèque impressionnante d'animations SVG. Les designers du monde entier l'utilisent. Un modèle DOM le construit. Et il est conçu pour fonctionner avec des éléments HTML5 pour canvas. Cela signifie que vous pouvez modifier son apparence.
C'est facile a utiliser. Vous pouvez l'utiliser pour une animation de base ou l'utiliser pour créer des graphiques beaucoup plus complexes. Si vous êtes débutant et que vous vous demandez quelle bibliothèque utiliser pour l'animation, Paper.js est le point de départ. C'est un excellent moyen d'implémenter SVG dans votre site Web.
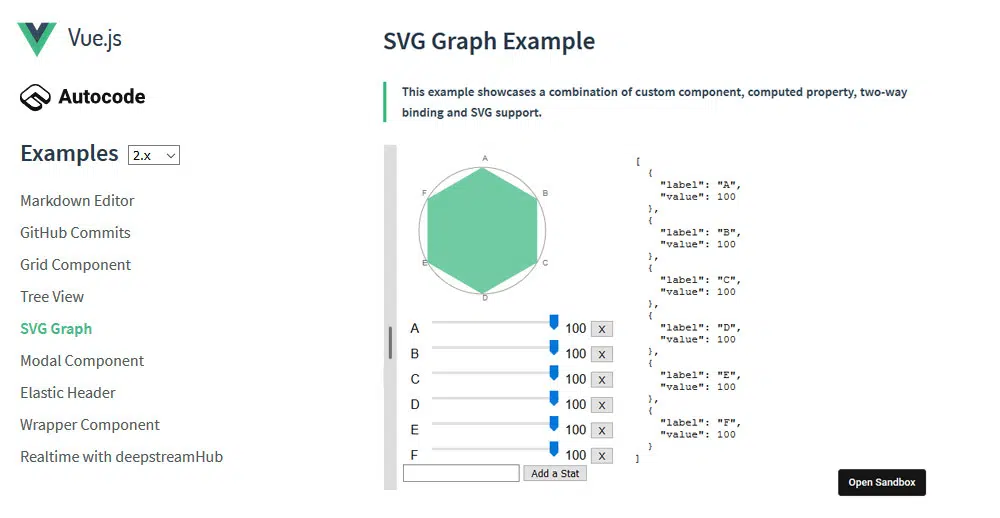
Vue.js

Si vous souhaitez ajouter des animations ou des graphiques visuels à vos données, Vue.js est la solution. C'est une bibliothèque open-source. C'est génial et facile à utiliser. Cette bibliothèque fonctionne en générant des graphiques avec un code JSON et JavaScript.
Raphaël.Js
Il s'agit d'une bibliothèque qui utilise VML. VML est une méthode de rendu dans laquelle vous créez des graphiques SVG. Internet Explorer le prend en charge.
Ce n'est pas la meilleure bibliothèque à utiliser. Ni l'un ni l'autre n'est le plus populaire. Mais il est rapide et fait très bien le travail.
Deux.js
Two.js peut être utilisé pour les éléments canvas. Mais ce n'est pas tout. Cela fonctionne mieux pour ce type de projet. Two.js peut également être utilisé pour manipuler et modifier divers formats de sites Web. De Canvas à SVG et même WebGL, il l'utilise énormément.
Autres outils et bibliothèques pour les icônes SVG
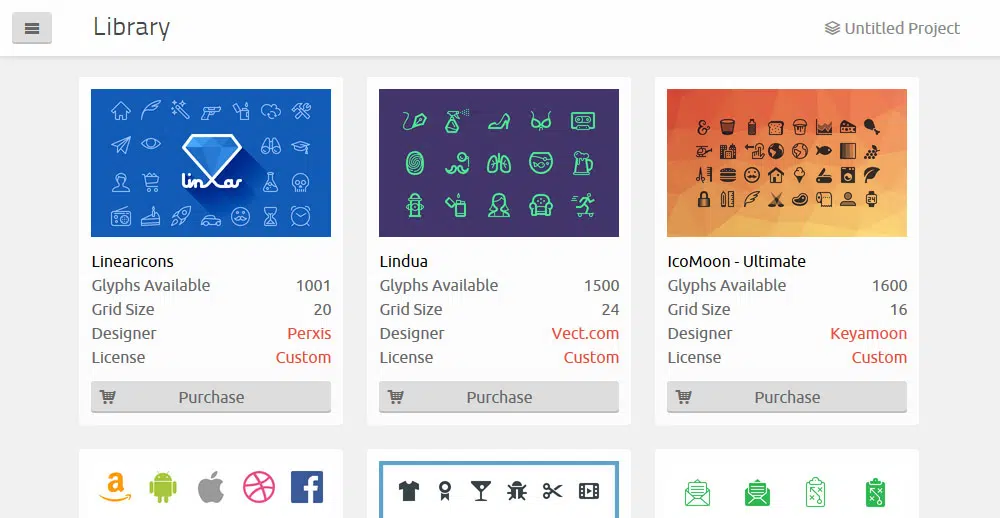
Icomoon – Bibliothèques d'icônes gratuites
Il s'agit d'un ensemble de 500 icônes. Mais ce n'est que dans la version gratuite. Toutes ces icônes sont faites à la main. Ils sont réalisés sur une grille 16×16. Ils sont uniques car ils sont disponibles dans toutes sortes de formats. Ils peuvent être utilisés dans ESP, PDF, SVG, PSD et bien plus encore. Les icônes sont facilement personnalisables. Ce qui est également formidable avec ce pack, c'est qu'il est continuellement mis à jour et amélioré.
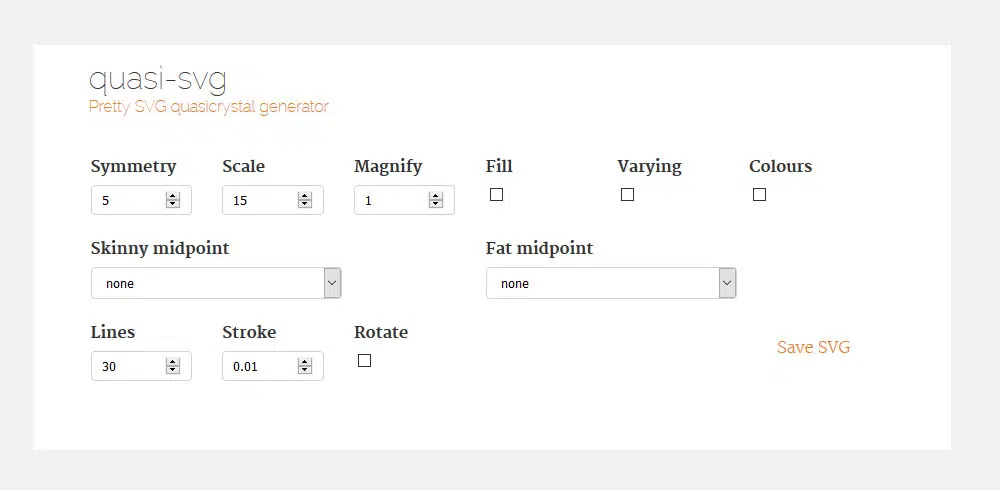
quasi SVG
Avec ce pack, vous pouvez créer des motifs quasi-cristallins uniques. Vous pouvez utiliser ces modèles dans votre arrière-plan, votre conception Web et même vos applications. Il existe également une option qui vous permet de personnaliser votre palette. C'est pourquoi vous devriez utiliser cette bibliothèque pour exprimer votre créativité.
Ionicons
Ionicons est une autre bibliothèque open source. Il est alimenté par SVG et compte plus de 400 icônes. Les icônes n'existent que dans trois styles. Cependant, cela ne signifie pas que leur utilisation est limitée. Il s'agit d'une bibliothèque d'icônes qui peuvent être utilisées pour tant de choses. Utilisez ceci si vous voulez ignorer les SVG habituels.
Icônes de plumes
Ce pack d'icônes contient environ trois cents icônes différentes. Le format principal de ces icônes est SVG. Cependant, c'est le bon choix si vous souhaitez ajouter une touche moderne à votre conception Web. Il est facile à utiliser et dispose d'un processus de configuration très complet.
GreenSock (GSAP)
GSAP est un autre pack fantastique. Il est fluide et crée des animations sophistiquées. Avec GSAP, vous disposez de capacités illimitées en matière d'animation. Vous pouvez ajouter des éléments DOM à votre conception et même des SVG.
GreenSock est également livré avec un grand nombre de plugins. Vous pouvez faire des choses incroyables avec eux. Vous pouvez dessiner et transformer des SVG. Vous pouvez configurer une excellente fonctionnalité de défilement et même concevoir un texte brouillé. Choisissez GSAP si vous voulez quelque chose de rapide et fonctionnel.
Passerelle
Utilisez Walkway si vous voulez une bibliothèque simple mais pratique. Il convient au dessin de chemins, de lignes et d'autres éléments polylignes. Il est minimal mais offre des fonctionnalités de haute qualité.
filgoutte
Fildrop est un ensemble de 26 filtres que vous pouvez utiliser pour ajouter de la vie à vos images. Les filtres vont du flou à la matrice et au gamma. Cela fonctionne sur une méthode simple. Tout d'abord, vous choisissez le filtre souhaité. Ensuite, la bibliothèque vous donne le code HTML5 du filtre. Vous copiez ce code et le placez dans votre projet. Il nécessite un minimum d'effort à utiliser, mais il est impressionnant à tout prix.
Glyphe
Ceci est encore une autre bibliothèque de polices et d'icônes SVG. Ils viennent dans 16 sources différentes. Ceux-ci sont utilisés pour mapper le sprite des polices SVG. La seule chose dont vous avez besoin est de charger les glyphes. Ensuite, vous devez attendre un moment pour que la police se développe.
SVG Morphée
Il s'agit d'une bibliothèque d'effets SVG. Ces effets sont utilisés pour rendre les images et autres éléments visuels interactifs. Avec cela, vous pouvez mélanger plusieurs images SVG. Le résultat final est un effet de fantaisie. Toute cette bibliothèque est prise en charge par GMD (Google Material Design)
Peintre au trait paresseux
Ceci est un plugin pour les animations. Avec ce plugin, vous pouvez créer des animations de chemin. Tout ce que vous avez à faire est d'exporter le dessin au trait depuis l'illustrateur. L'exportation est au format .svg. Ensuite, utilisez le "SVG to Lazy Converter". Il s'agit de définir les durées de chemin dans le code.
Il est facile à utiliser car il ne comporte que trois étapes pour le configurer dans votre travail.
Les SVG se présentent sous de nombreuses formes et tailles. Ils peuvent avoir une large gamme d'utilisations. Vous pouvez les utiliser pour créer des icônes simples pour votre site Web. Vous pouvez également les utiliser pour des choses plus complexes telles que des vecteurs et d'autres graphiques.
Ce type de graphique devient de plus en plus populaire, car beaucoup souhaitent que leur contenu soit visible sur n'importe quel appareil. Ces SVG se présentent sous la forme de fichiers de très petite taille. Ils sont parfaits pour des performances optimales sur la page.