Générateurs SVG
Publié: 2022-03-10Table des matières
Vous trouverez ci-dessous une liste alphabétique de tous les générateurs SVG répertoriés ci-dessous. Ignorez la table des matières ou faites simplement défiler vers le bas pour les explorer un par un. Aussi, abonnez-vous à notre newsletter pour ne pas manquer les prochaines.
- animation
- avatars
- arrière-plans
- extraits de code
- compression
- outils de recadrage
- visualisation de données
- motifs de griffonnage
- éditeurs
- favicon
- filtres mélangeur de matrice de couleurs
- formes géométriques
- transitions d'icônes
- JPG/PNG → SVG
- visualiseurs de chemin
- polygones
- motifs répétitifs
- écureuils
- diviseurs de section
- Gestionnaire d'actifs SVG
- SVG → JSX
- SVG → Sprites SVG
- déformation du texte
- vagues
- modèles de travail du bois
Générateurs d'arrière-plan SVG
Un graphique d'arrière-plan sympa peut attirer l'attention sur un article de blog, améliorer votre profil sur les réseaux sociaux ou simplement rafraîchir l'écran d'accueil de votre téléphone. Pour faciliter la création d'arrière-plans abstraits et colorés, le projet Cool Backgrounds de Moe Amaya réunit désormais d'excellents générateurs d'arrière-plans en un seul endroit.

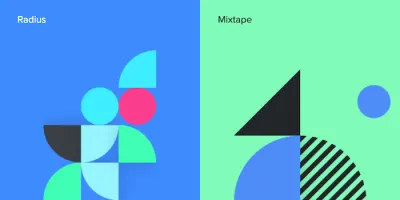
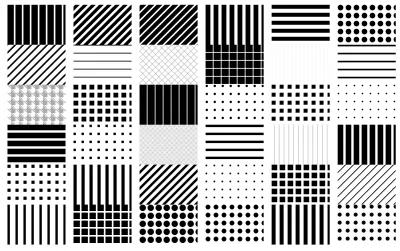
Générateur de modèles de griffonnage génératif
Que pouvez-vous créer à partir de formes géométriques de base ? Selon Sy Hong et Ye Joo Park, des mondes entiers ! Les concepteurs se sont réunis pour créer Tabbied, un petit outil qui génère des griffonnages géométriques colorés à partir de préréglages déjà prédéfinis.

Tout d'abord, vous sélectionnez un préréglage ; vous pouvez ensuite personnaliser les couleurs et choisir des paramètres tels que la fréquence d'un motif, la grille et les couleurs réelles, et enfin télécharger le dessin sous forme de fichier PNG. Besoin d'être plus avancé ? Patternpad, Paaatterns, Repper et MagicPattern vous soutiennent également.
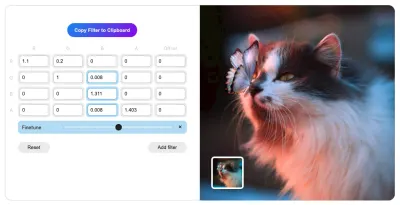
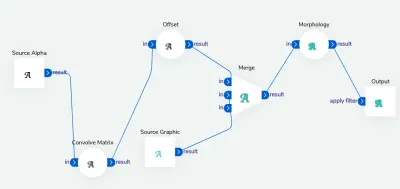
Filtres SVG Mélangeur de matrice de couleurs
Les filtres SVG (et les filtres CSS) sont souvent utilisés pour affiner les images bitmap via le flou ou la manipulation des couleurs. Cependant, ils peuvent faire bien plus que cela. Un filtre SVG est défini dans un élément <filter> et nous pouvons y utiliser une ou plusieurs primitives de filtre. Mais tout comme les filtres SVG sont très puissants, il peut être difficile de trouver la bonne combinaison de ces filtres pour obtenir l'effet visuel souhaité.

SVG Color Matrix Mixer est un petit outil de Rik Schennink qui vous permet de générer visuellement des filtres de matrice de couleurs complexes pour n'importe quel composant de la page, puis d'utiliser le filtre SVG feColorMatrix comme valeur pour la propriété de filter CSS pour changer la couleur de vos éléments HTML . L'outil fournit également un extrait de code pour que le filtre s'applique immédiatement.

Besoin de quelque chose de plus sophistiqué ? Eh bien, vous pouvez également utiliser les filtres SVG JustCode pour les effets de base et complexes et SVG Filters Builder, un outil visuel pour à peu près tous les besoins de filtrage SVG ringards.
Générateurs de motifs répétitifs SVG
Désormais, il existe de nombreuses autres options pour les motifs SVG, par exemple pour répéter des images d'arrière-plan. HeroPatterns fournit des dizaines de motifs répétitifs qui fonctionneraient bien comme images d'arrière-plan, tuiles ou textures. Vous pouvez également ajuster les couleurs de premier plan et d'arrière-plan.

- Wowpatterns propose littéralement des milliers de motifs vectoriels gratuits, basés sur des formes, des formes organiques ainsi que des thèmes, tels que les animaux, la plage, la ville et les gens, les festivals, les fleurs, etc.
- PatternMonster comprend 180 motifs, et vous pouvez les filtrer par mode et couleur, et même rechercher des motifs spécifiques.
- PatternFills comprend de nombreux motifs en noir et blanc, également disponibles à partir de la ligne de commande,
- Plain Pattern vous permet de télécharger une forme SVG (ou d'utiliser l'une des formes existantes) et crée un motif répétitif qui peut être exporté au format SVG.
- Patternify est un générateur de modèles CSS qui vous permet de définir un modèle dans une grille 10 × 10 , de prévisualiser le résultat et de télécharger PNG ou CSS. Si vous avez besoin d'un peu d'inspiration.
- MagicPattern fournit une bibliothèque de motifs d'arrière-plan CSS purs tels que ZigZag ou en diagonale.
- Generative SVG Noise Pattern Maker vous permet de créer des motifs de grille bruyants en quelques clics seulement. Vous pouvez choisir entre des lignes et des points et personnaliser la taille, la variance et la couleur des cellules.

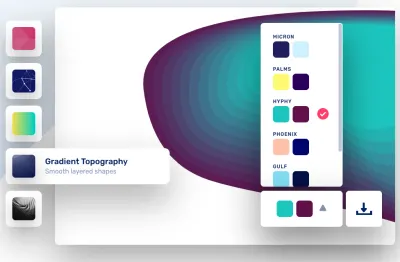
Créateur d'écureuils SVG
Il y a des carrés, il y a des ronds, et apparemment, il y a aussi des écureuils ! Squircley de George Francis est un générateur de formes organiques pour tout type de visuels ou d'images d'arrière-plan. Vous choisissez la rotation, l'échelle, la "courbure" et la couleur de remplissage, et l'outil s'occupe du reste.

Le générateur exporte des SVG qu'ils peuvent être déposés directement dans votre code HTML/CSS, ou utilisés dans votre application de conception. Juste une petite application amusante à utiliser. Si cela ne suffit pas, vous pouvez également utiliser GetWaves pour générer des ondes SVG ou Blobmaker pour générer des blobs fantaisistes.

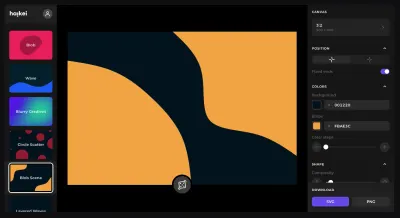
Si vous avez besoin d'un éditeur plus avancé pour générer des ressources SVG, des vagues superposées aux vagues empilées et aux scènes de blob, Haikei est un outil à part entière avec toutes sortes de générateurs, avec des ressources disponibles au format SVG et PNG.
Générateur de formes géométriques SVG
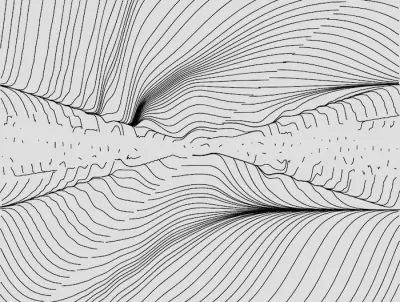
Pour se démarquer de la foule d'une myriade de sites Web, nous pouvons définir une chose unique, la signature , qui apporte un peu de personnalité à nos produits numériques. C'est peut-être un petit effet de pépin, ou un gribouillage au crayon, un jeu ou des formes inhabituelles. Ou, il pourrait s'agir d'un ensemble de lignes de flux géométriques apparemment aléatoires.

Flow Lines Generator produit des lignes géométriques aléatoires, et nous pouvons ajuster les formules et les distances entre les formes dessinées, puis exporter le résultat au format SVG. Peut-être que chaque page de votre site pourrait avoir une variation de ces lignes d'une manière ou d'une autre ? Cela pourrait suffire à se démarquer de la foule, principalement parce que personne d'autre n'a ce traitement visuel exact. Ça vaut peut-être le coup d'y jeter un œil !
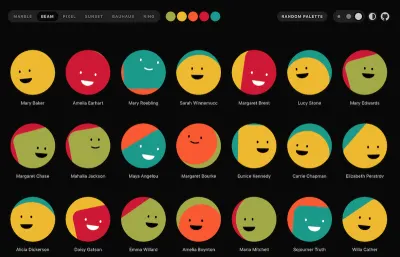
Avatars SVG
Avez-vous besoin d'avatars basés sur SVG pour votre projet ? Boring Avatars vous couvre. Mais ne vous laissez pas tromper par le nom : les avatars sont tout sauf ennuyeux.

La minuscule bibliothèque React génère des avatars ronds personnalisés, basés sur SVG, à partir de n'importe quel nom d'utilisateur et palette de couleurs. Six styles différents sont disponibles, des motifs abstraits comme des smileys amicaux. Vous pouvez choisir une palette de couleurs aléatoire ou créer la vôtre à partir de zéro pour adapter les avatars à votre conception. Un petit détail sympathique.
Générateur de diviseurs de section SVG
Chaque fois que vous avez quelques sections sur une page, il n'est pas rare de les séparer avec un léger changement de couleur d'arrière-plan. Cependant, nous pouvons utiliser n'importe quel type de forme comme séparateur plus funky entre ces sections. ShapeDivider vous permet de générer des séparateurs de forme personnalisés et de les exporter vers des SVG. Vous pouvez choisir l'un des 10 cadeaux, définir la couleur, ajuster la largeur et la hauteur et quelques autres paramètres et prévisualiser les résultats en temps réel sur des écrans étroits et grands.

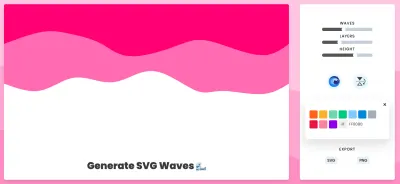
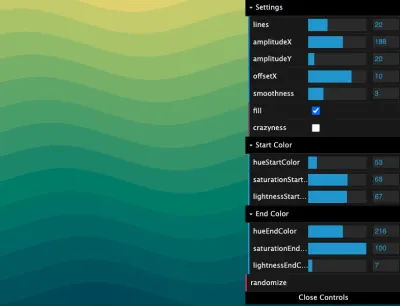
Générateurs d'ondes SVG
Apparemment, les séparateurs de section nécessitent beaucoup d'attention ces jours-ci - au point qu'une énorme quantité de générateurs de vagues a été publiée au cours des deux dernières années, méritant une section distincte à elle seule. SVGwave en fait partie. Vous pouvez ajuster les couleurs, les calques et quelques paramètres, choisir également une option générée de manière aléatoire et l'exporter au format SVG ou PNG. Getwaves est similaire, mais offre un peu plus de granularité avec les formes.

Besoin de quelque chose d'un peu plus sophistiqué ? Wavelry vous permet de choisir entre des ondes nettes, linéaires et lisses, et SVG Gradient Wave Generator va encore plus loin en permettant d'ajuster les amplitudes, la douceur, la saturation et les teintes. Enfin, Loading.io fournit non seulement une option pour générer des vagues, mais aussi pour les animer. Donc, si vous avez besoin de vagues dans vos conceptions, vous devriez être à peu près couvert.

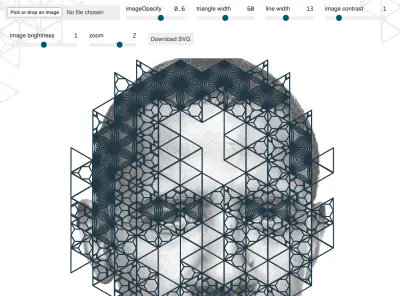
Modèles de menuiserie SVG
Amelie Wattenberger a sorti un petit outil Kumiko Generator qui permet de générer des motifs dits kumiko, des motifs utilisés dans une ancienne technique japonaise de travail du bois, qui consiste à emboîter de nombreux petits morceaux dans un treillis. Une fois que vous avez téléchargé votre image, vous pouvez jouer avec un certain nombre de motifs prédéfinis et exporter un résultat SVG.

Maks Surguy a également collecté des générateurs SVG comme celui-ci, donc si vous recherchez des générateurs similaires, ou peut-être quelque chose autour d'une grille isomorphe, d'une mosaïque, de graphiques linéaires de crête ou de routes urbaines, vous trouverez un certain nombre d'outils de ce type dans Maks ' collection.
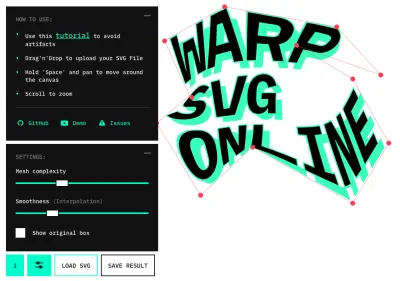
Générateur de déformation SVG
Si vous souhaitez jouer avec du texte SVG en le déformant, en le pliant ou en le déformant, le faire manuellement peut prendre beaucoup de temps. Warp SVG vous permet d'ajuster le nombre de points d'ancrage pour les faire glisser pour la déformation, mais vous pouvez également ajuster le niveau de lissage pour vous assurer que le résultat n'apparaît pas cassé. En maintenant Space , vous pouvez ajuster le texte autour de la toile. L'intégralité du code est également disponible sur GitHub.

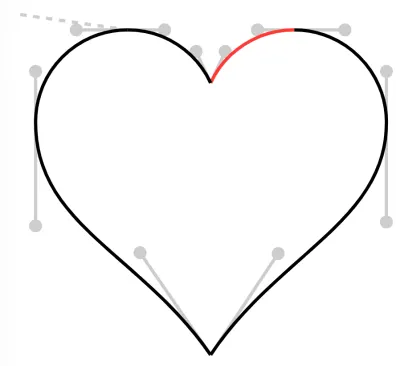
Visualiseurs de chemin SVG
Pouvez-vous lire et visualiser SVG ? Probablement pas. Mais si vous avez besoin de corriger quelque chose rapidement sans avoir à utiliser un éditeur SVG, ou à ajuster la couleur d'une forme, ou à supprimer complètement une forme, il peut être judicieux de comprendre comment une illustration SVG est réellement dessinée à l'écran. C'est là que SVG Path Visualizer peut vous aider. Vous pouvez entrer des données de chemin SVG (c'est la chaîne à l'intérieur de l'attribut d ) et l'outil explique la magie qui se passe dans les coulisses dans un langage compréhensible par l'homme.

Une fois que vous avez compris comment les chemins SVG sont dessinés, vous pouvez utiliser un éditeur de chemin SVG pour ajuster légèrement les chemins. Alternativement, si vous avez besoin d'ajuster par programme les chemins SVG, vous pouvez utiliser svgpathtools, une collection d'outils pour manipuler et analyser les objets SVG Path et les courbes de Bézier.

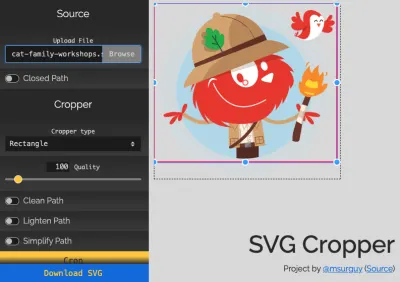
Outils de recadrage SVG
Que se passe-t-il si vous avez reçu quelques fichiers SVG d'un illustrateur ou d'un tiers, mais réalisez ensuite qu'il contient un peu d' espace vide autour de l'illustration, ce qui crée un espace vide inutile autour de l'illustration une fois placée sur une page ? Ou peut-être que les images sont toutes de tailles légèrement différentes et que vous devez les normaliser ? Bien sûr, il y a un outil juste pour ça.
Le recadrage SVG de Steve Dennett vous permet de supprimer automatiquement les espaces vides . Vous téléchargez un fichier SVG et l'outil trouve les dimensions du contenu SVG et manipule la viewBox du SVG en conséquence. Vous pouvez télécharger plusieurs SVG à la fois, puis copier le SVG dans un presse-papiers ou télécharger des SVG recadrés sous forme de fichier .zip. Parfois, nous avons vu d'étranges artefacts autour des couleurs lorsque plusieurs images ont été téléchargées, mais même dans ce cas, vous saurez exactement comment ajuster la zone de viewbox pour supprimer l'espace vide autour de l'image.

Si vous avez besoin d'un contrôle plus raffiné du recadrage avec des options supplémentaires pour le style de recadrage - cercle, polygone, forme personnalisée, pour n'en nommer que quelques-uns - SVG Cropper de Maks Surguy est une excellente alternative. Vous pouvez faire glisser les poignées du canevas pour définir uniquement la bonne viewbox mais également opter pour les chemins fermés uniquement, ainsi que pour nettoyer les chemins, les éclaircir et les simplifier.
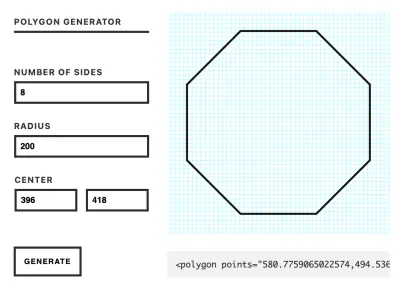
Générateurs de polygones SVG
Par rapport aux vagues, les polygones sont légèrement plus faciles à construire, mais vous n'avez pas non plus à les construire vous-même. SVG Polygon Generator vous permet de définir le nombre de côtés, le rayon, l'espacement et il génère un élément SVG <polygon> pour vous.

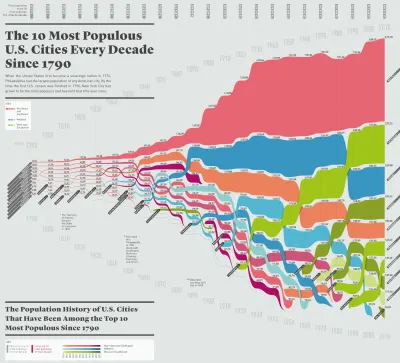
Générateur de visualisation de données SVG
Vous avez donc collecté beaucoup de données, maintenant confortablement installées dans des pages et des pages de feuilles de calcul. Pour donner un sens aux données et les explorer plus confortablement, c'est probablement une bonne idée de les transformer en une sorte de visualisation . C'est exactement là que RAWgraphs peut nous aider. Vous insérez les données, choisissez l'un des modèles visuels disponibles - sunburst, dendrogramme circulaire ou coque convexe multiple, par exemple, ou créez le vôtre - réglez votre graphique et le tour est joué, le SVG sera généré pour vous.

L'équipe RAWGraphs propose également une série de didacticiels vidéo sur l'utilisation de l'outil, un utilitaire de ligne de commande et une galerie des visualisations créées avec RAWGraphs. Sous le capot, l'outil utilise D3.js, qui est à lui seul une bibliothèque JavaScript remarquable pour manipuler des documents basés sur des données.
JPG/PNG → Transformation SVG
Que faire si vous avez une image bitmap et que vous souhaitez la transformer en image vectorielle , peut-être pour l'animer légèrement ? Il est impossible de "convertir" l'un en un autre, mais on peut les tracer pour produire une alternative vectorielle. Heureusement, il n'y a pas de pénurie d'outils qui vous permettent de faire exactement cela - et chaque éditeur de vecteur aura une sorte de fonctionnalité comme celle-là. Par défaut, bon nombre de ces outils utiliseront Potrace ou une bibliothèque similaire.

PicSVG est l'un des nombreux outils en ligne disponibles. Vous pouvez télécharger une image d'une taille maximale de 4 Mo, et l'outil essaiera de tracer l'image pour vous. SVGurt fournit en outre de nombreux boutons et commandes pour ajuster le SVG en supprimant du bruit, en comblant les lacunes et en affinant les traits. Il est également disponible en tant qu'outil CLI.
Vous pouvez même aller plus loin avec les espaces réservés SVG dynamiques, en générant de petits espaces réservés SVG , en les animant et en passant d'eux à une image réelle avec une transition CSS en fondu. Également disponible en tant que composant d'image gatsby. Un peu trop de surcharge ? Eh bien, Blurhash est aussi une excellente alternative.
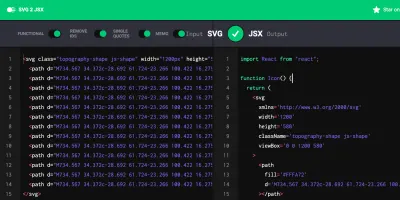
Transformation SVG → JSX
Pour utiliser les SVG dans React, nous devons remplacer les attributs SVG par leurs équivalents valides pour JSX. Évidemment, il existe quelques outils qui s'occupent de cette transformation pour vous. SVG vers JSX est l'un des outils en ligne simples disponibles hors ligne et peut être installé en tant que PWA à partir de la barre d'URL. De plus, SVG2JSX vous permet de choisir entre la saveur fonctionnelle/de classe de votre composant, les guillemets simples ou doubles et quelques autres paramètres.

SVGR fournit des saveurs supplémentaires pour React Native et TypeScript , permet de remplacer les valeurs d'attributs et d'ajouter des accessoires SVG, de fournir une configuration plus jolie et d'optimiser SVG en cours de route. Bien sûr, il est également disponible à partir de la ligne de commande, pour Node, Webpack et en tant qu'extension de code VS. Et juste au cas où vous auriez besoin d'un tutoriel approfondi, Comment utiliser les SVG dans React fournit tous les détails dans un seul article.
Générateur de favicon SVG
La création d'un favicon simple basé sur des lettres prend généralement plus de temps qu'il ne le devrait. Hossein Sham le sait par expérience, alors pour lui faciliter la vie - et la vôtre aussi - il a créé un Favicon Maker gratuit qui permet de créer un favicon en quelques secondes.

Le Favicon Maker vous aide à créer des favicons basés sur des lettres et des emoji, au format SVG ou PNG, selon vos préférences. Vous pouvez sélectionner une lettre ou un emoji, une police (les polices Google sont prises en charge), la taille de la police, une variante en gras ou en italique, ainsi que la couleur et la forme de l'arrière-plan. Une fois que vous êtes satisfait du résultat, vous pouvez soit copier le code directement dans votre projet, soit télécharger le fichier SVG ou PNG. Besoin d'un peu plus de conseils? How To Favicon en 2021 vous couvrira.
Générateur de sprites SVG
À l'époque de HTTP/2 et de HTTP/3 imminent, les conversations sur les sprites CSS peuvent sembler un peu dépassées, c'est le moins qu'on puisse dire. Cependant, si vous avez littéralement des dizaines d'icônes dans votre interface, les charger rapidement et les charger en même temps peut être critique - et c'est là que les bons vieux CSS Sprites peuvent encore être utiles. Probablement pas pour les PNG, mais pour les SVG — puis utilisez <use> pour éviter que de nombreux SVG n'encombrent votre balisage.

Avec svg spreact, vous pouvez déposer des fichiers SVG pour créer un sprite, et l'outil rangera le SVG, l'optimisera, produira un sprite avec le balisage et une démo sur CodePen. Alternativement, vous pouvez également utiliser un chargeur de sprites SVG avec le module Webpack ou svg-sprite npm.
Générateur de transitions d'icônes SVG
Vous avez donc deux icônes SVG et souhaitez créer une transition entre elles ? Alors le générateur de transition d'icônes est fait pour vous. Vous téléchargez vos icônes SVG et l'outil basé sur un navigateur exporte un seul fichier SVG qui inclut le code JavaScript de l'animation. Pour ajuster la transition aux besoins de votre projet, vous pouvez sélectionner le type d'interaction (survol ou clic) et le type d'animation (échelle ou rotation).
Outils d'animation SVG
La beauté de SVG réside dans sa nature : avec du texte brut devant vous, vous pouvez animer, faire la transition et transformer des chemins ainsi que des animations composites en travaillant directement avec le code. Cependant, nous n'avons pas à écrire chaque animation à partir de zéro. Vivus Instant est un outil simple qui vous permet d'animer des traits SVG (merci pour le conseil, Chris Mickens).
SVGArtista est un outil gratuit de Sergej Skrjanec et Ana Travas qui comprend déjà des animations de base de remplissage et de trait. Vous pouvez définir une accélération de l'animation et une direction, une durée et des retards d'animation. Le code généré peut être minifié et utilise également Autoprefixer par défaut.

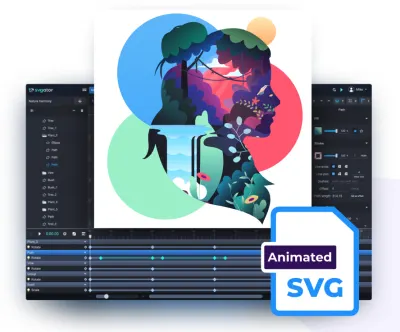
SVGator est un éditeur dédié aux animations SVG avec de nombreux panneaux dédiés pour tout, de l'inclinaison au chemin de trait et aux filtres, mais dans une version gratuite, la chronologie est limitée à 10 secondes et seules les fonctions d'accélération sont disponibles.
Si vous souhaitez jouer directement avec le code, GSAP est un outil fantastique pour animer avec JavaScript, qu'il s'agisse de SVG, de propriétés CSS, de React, de Canvas ou de toute autre chose. De plus, vous pouvez également consulter SVG.js qui est léger et dédié spécifiquement à la manipulation et à l'animation de SVG . Et si vous recherchez la qualité des animations d'After Effect, Lottie vaut vraiment la peine d'être examinée, à la fois pour le Web et pour iOS, Android et React Native.
Éditeurs SVG en ligne simples
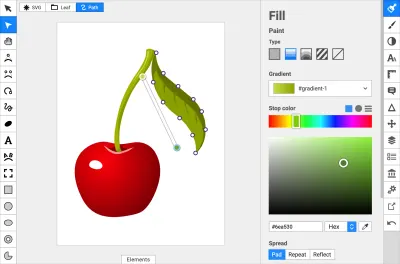
Si vous avez juste besoin de corriger quelque chose dans un fichier SVG, mais que vous ne voulez pas utiliser de grosses applications, Boxy SVG ou Editor Method pourrait être exactement ce que vous recherchez. Il s'agit d'applications Web avec des fonctionnalités d'édition SVG de base et un éditeur visuel.

- Vecta est légèrement plus avancé, avec des outils de collaboration pour les équipes, et prend également en charge les diagrammes, les dessins Autocad, les gabarits Vision et les dessins.
- MacSVG est une application macOS open-source légère pour l'édition et les animations SVG
- SVG-Edit est un éditeur SVG à part entière pour l'édition SVG sophistiquée.
Compression SVG
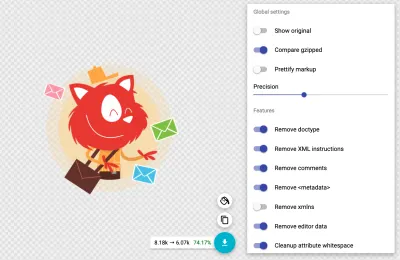
Par défaut, les SVG exportés peuvent contenir de nombreuses méta-informations et des détails inutiles, qu'il s'agisse d'éléments vides, de commentaires, de chemins masqués ou de doublons. Le SVGOMG de Jake Archibald nettoie définitivement les fichiers SVG . Vous pouvez spécifier le niveau de précision et choisir la fonctionnalité que vous souhaitez supprimer des SVG (il y en a beaucoup) et celle que vous souhaitez conserver.

Si vous avez besoin d'utiliser l'outil à partir de la ligne de commande, SVGO est un outil Node.js qui peut être configuré et utilisé dans le cadre de votre processus de construction, avec chaque fonctionnalité disponible en tant que plugin par défaut. Il existe également d'autres façons d'utiliser SVGO, par exemple en tant qu'action GitHub, webpack-loader, plugin VS Code, plugin Sketch ou plugin Figma.
Gestionnaire d'actifs SVG
Vous avez donc beaucoup de SVG dispersés sur votre machine. Comment gardez-vous une trace d'eux? Comment savez-vous ce qui se trouve où et comment en trouvez-vous un facilement ? SVGX est un gestionnaire d'actifs SVG de bureau gratuit qui vous permet de conserver tous les SVG au même endroit. Vous pouvez mettre en signet, rechercher et prévisualiser les icônes SVG, modifier en direct le balisage SVG, prévisualiser les icônes en mode sombre et copier/coller le balisage et le CSS en un seul clic. Par défaut, il utilise également SVGO pour les optimisations SVG. Disponible pour Mac et Windows.
Si vous avez besoin d'une alternative, Iconset est similaire, mais sans la partie code. Vous pouvez faire glisser des icônes d'Iconset directement dans Sketch, Figma, Adobe XD et à peu près n'importe quoi d'autre, sans installation de plug-in ou d'extension. De plus, vous pouvez également synchroniser les icônes sur tous les appareils via Dropbox ou des services similaires, et publier et partager vos jeux d'icônes. Disponible pour Mac et Windows.
Et bien sûr, si vous avez besoin des bonnes icônes, vous les trouverez probablement sur SVGRepo, Iconfinder et Vecteezy. Tous ces sites fournissent littéralement des milliers et des milliers d'icônes, gratuites et commerciales, pour à peu près tous les besoins que vous pourriez avoir.
Générateur d'extraits de code
Ce n'est pas vraiment un outil pour quoi que ce soit lié à SVG, mais très pratique lorsque vous souhaitez partager un extrait de code - et assurez-vous qu'il a l'air… beau. Ray.so s'occupe de la plupart des tâches. Vous pouvez choisir entre quelques préréglages, le mode sombre ou le mode clair, le rembourrage et la langue (qui peut également être détectée automatiquement). La sortie est un PNG haute résolution que vous pouvez mettre directement dans le canal Slack immédiatement.

Emballer
Il existe littéralement des centaines de ressources, et nous espérons que certaines de celles répertoriées ici s'avéreront utiles dans votre travail quotidien et, surtout, vous aideront à éviter certaines tâches routinières et chronophages. Bonne génération !
En savoir plus sur SVG :
- SVG accessibles : l'inclusivité au-delà des modèles
- Un guide pratique des outils SVG et de conception
- Décomposition du cercle SVG en chemins
- Aussi, abonnez-vous à notre newsletter pour ne pas manquer les prochaines.
