Plus de 20 effets et tutoriels SVG impressionnants
Publié: 2016-03-09Les graphiques SVG ou vectoriels évolutifs peuvent être utilisés dans un éventail d'animations et de conceptions interactives. La grande caractéristique des filtres SVG est qu'ils vous permettent de manipuler du texte en appliquant plusieurs bordures, différentes couleurs, en ajoutant des motifs, des textures et des effets 3D, et bien plus encore. De plus, ils vous permettent de manipuler des images et de leur donner vie. Fondamentalement, les SVG sont utilisés pour ajouter des tonnes d'effets sympas à n'importe quel élément HTML.
Il existe d'innombrables conceptions impressionnantes que vous pouvez créer et intégrer à un site Web ou à tout autre projet de conception en utilisant des SVG, comme des horloges rotatives, des minuteries, des puzzles, des paroles animées, des icônes et des vecteurs animés, des boutons de hamburger animés, des cases à cocher et des boutons de chargement, interactif des cartes et des diagrammes, et bien plus encore.
Vous n'êtes pas familier avec les effets SVG ou vous aimeriez apprendre à les créer, il existe d'innombrables tutoriels et téléchargements en ligne qui peuvent vous aider, comme Animate Plus, une bibliothèque JavaScript pour animer les propriétés CSS et les attributs SVG, ou SVG Draggy. js, une bibliothèque JavaScript pour faire glisser des éléments SVG. Dans cet article, nous présentons plus de 20 effets SVG impressionnants et des didacticiels qui illustreront parfaitement les choses étonnantes que vous pouvez créer et qui vous guideront dans la création de votre propre design.
En outre, voulez-vous voir comment vous pouvez utiliser SVG pour créer des conceptions de sites Web étonnantes et magnifiquement animées ? Faites défiler vers le bas et découvrez notre collection triée sur le volet de sites Web alimentés par SVG.
Animation et audio synchronisés
Avec l'aide de SVG, vous pouvez littéralement créer n'importe quoi, que ce soit à des fins amusantes, esthétiques ou éducatives. Voici un tutoriel qui vous montre comment créer une animation et un son synchronisés à l'aide de SVG.
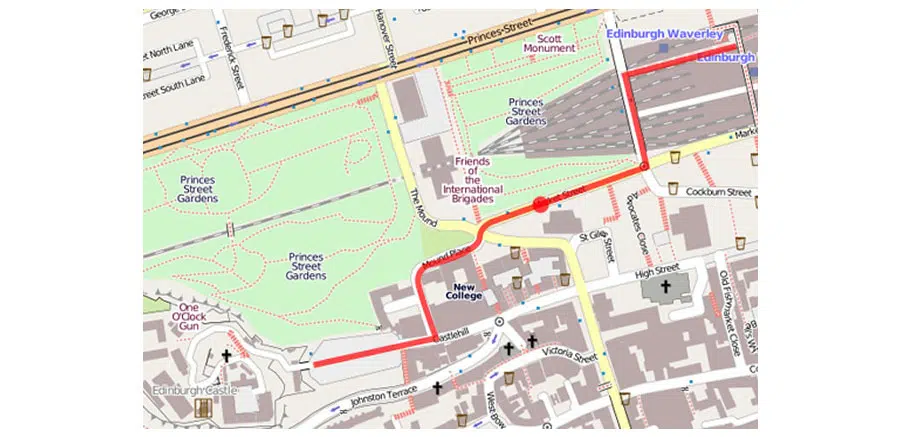
Itinéraires cartographiques de traçage de chemin avec SVG et Raphael
Le format SVG est supérieur aux images raster, telles que les GIF, en raison de ses puissantes capacités d'animation, cependant, il doit être utilisé avec les images appropriées, car des fichiers plus volumineux, comme des photographies ou des illustrations vectorielles complexes, seront trop volumineux pour SVG, et fonctionnent donc mieux dans un format d'image raster. Ce projet est un exemple parfait des capacités de SVG. Voici comment vous pouvez créer des itinéraires de carte de traçage de chemin avec SVG.
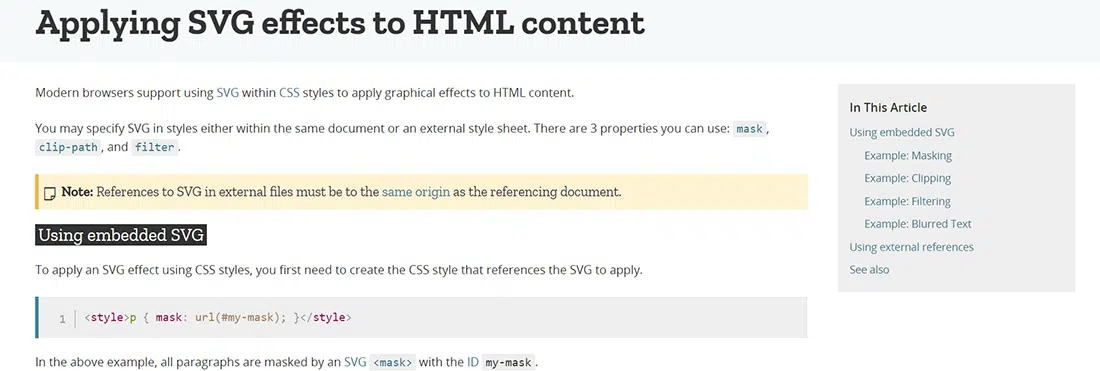
Application d'effets SVG à Contenu HTML
Les effets SVG peuvent être utilisés à diverses fins et amélioreront sûrement l'apparence et la convivialité d'un site Web, car ils sont très interactifs et amusants. Voici comment vous pouvez appliquer des effets SVG au contenu HTML.
Blobulaire
Voici une autre application de SVG dans la conception Web. Vous pouvez les utiliser pour créer des sites Web interactifs et même des jeux !
Horloge SVG animée
Découvrez cette horloge SVG animée en mouvement qui vous montre les capacités des SVG !
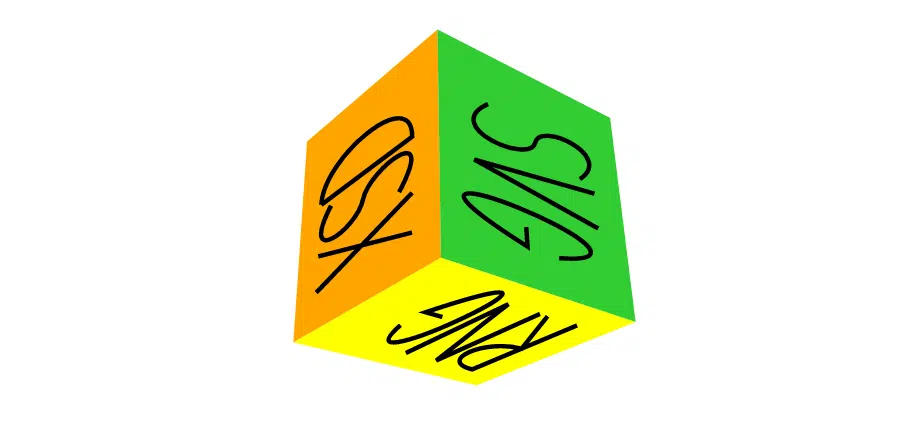
Ajouter une troisième dimension aux graphiques SVG
Les images SVG peuvent être modifiées par programme et chargées avec la page Web. Ce tutoriel vous apprendra à déclarer des chemins SVG plats puis à leur ajouter une troisième dimension avec javascript.
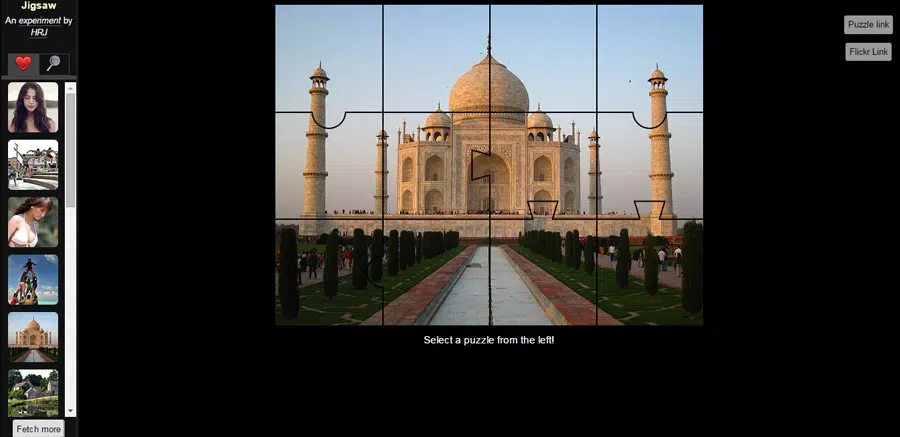
Un puzzle SVG interactif
Les images les plus compatibles avec le format SVG sont des illustrations vectorielles non complexes, des commandes d'interface utilisateur, des logos et des icônes, ainsi que des infographies. Vous pouvez les manipuler comme bon vous semble. Voici par exemple comment vous pouvez créer un puzzle SVG.
Application de masques SVG sur une vidéo HTML5
SVG (ou Scalable Vector Graphics) est un format de fichier basé sur XML qui contient des vecteurs à deux dimensions et permet aux développeurs de créer des graphiques étonnants et des applications graphiques dynamiques et animées. Dans ce didacticiel, vous apprendrez à appliquer des masques SVG sur des vidéos HTML5.
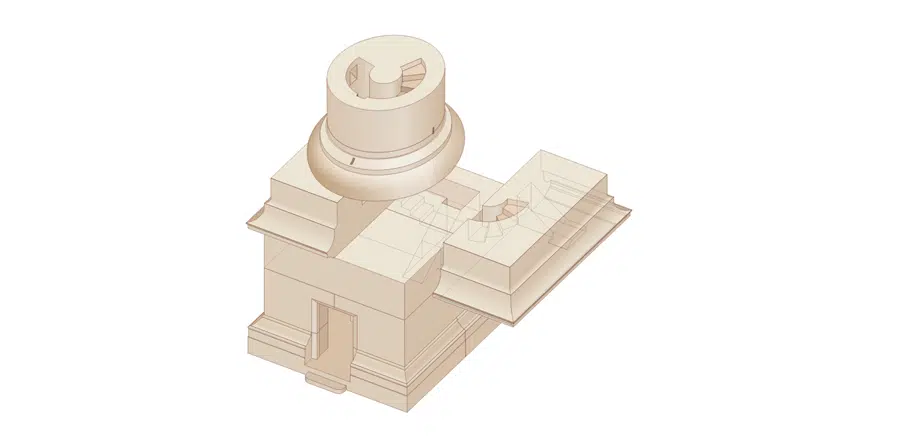
Déconstruire les colonnes de Trajan avec SVG
SVG est un format d'image puissant qui peut être manipulé avec du code, soit dans un éditeur de texte, soit avec CSS/JS et il est de plus en plus utilisé dans la conception Web. Voici une façon unique de l'utiliser. Je parie que vous n'y avez pas pensé !
Paroles animées en SVG
Oui, vous pouvez même créer des paroles animées en SVG. Imaginez les possibilités de personnalisation !
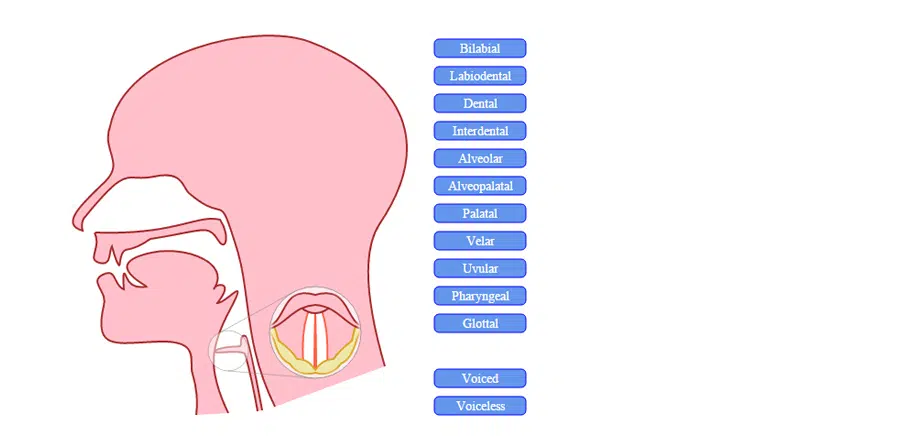
La bouche effrayante en SVG
L'un des principaux avantages de SVG est qu'il peut être net sur toutes les résolutions d'écran. Il peut contenir des fichiers de très petite taille et peut être facilement édité et modifié. Voici comment vous pouvez utiliser les SVG pour créer de superbes animations sur des sites Web !
Dessin au trait animé en SVG
Les images SVG offrent tellement plus de liberté en ce qui concerne la taille des images utilisées, ainsi que la façon dont elles interagissent avec votre conception finale. Voici un excellent exemple !
L'art des filtres SVG et pourquoi c'est génial
Apprenez tout ce qu'il y a à savoir sur l'art des filtres SVG et pourquoi ils sont si géniaux, dans cet article complet de Smashing Magazine.
SVG animés : accélération et synchronisation personnalisées
Vous pouvez également utiliser des SVG pour créer des tableaux et des graphiques interactifs et animés. Voici un excellent exemple !
SVG Dessin Animation
Imaginez présenter vos concepts de design d'application à vos clients comme ça !
Icônes SVG animées avec Snap.svg
Cet article explore ce que vous pouvez faire avec SVG et vous apprend à animer certaines icônes SVG à titre d'exemple pratique.
Tutoriel SVG
Ce site est également livré avec un éditeur "Try it Yourself", vous pouvez donc éditer le SVG, et cliquer sur un bouton pour voir le résultat !

Le guide ultime du SVG
Ce guide vous apprend tant de choses utiles sur la puissance de SVG. Apprenez à utiliser les SVG pour intégrer une image dans une page Web, redimensionnez cette page à n'importe quelle taille et ne perdez jamais la qualité de l'image !
Svgtutoriel
Ceci est une introduction SVG pour tout le monde, créée par Mijingo. Vous pouvez en apprendre beaucoup !
Comment travailler avec des icônes SVG
Il existe de nombreuses façons d'utiliser les icônes SVG en HTML et CSS et ce didacticiel vous apprendra à travailler avec les icônes SVG.
Optimiser SVG pour une utilisation Web — Partie 1
Cet article en 2 parties couvre les concepts de base de l'optimisation des chemins SVG, importants à connaître par tout concepteur et développeur Web.
SVG en ligne vs polices d'icônes
Lisez ce tutoriel avant de créer un système d'icônes pour un site. Il vous sera très utile !
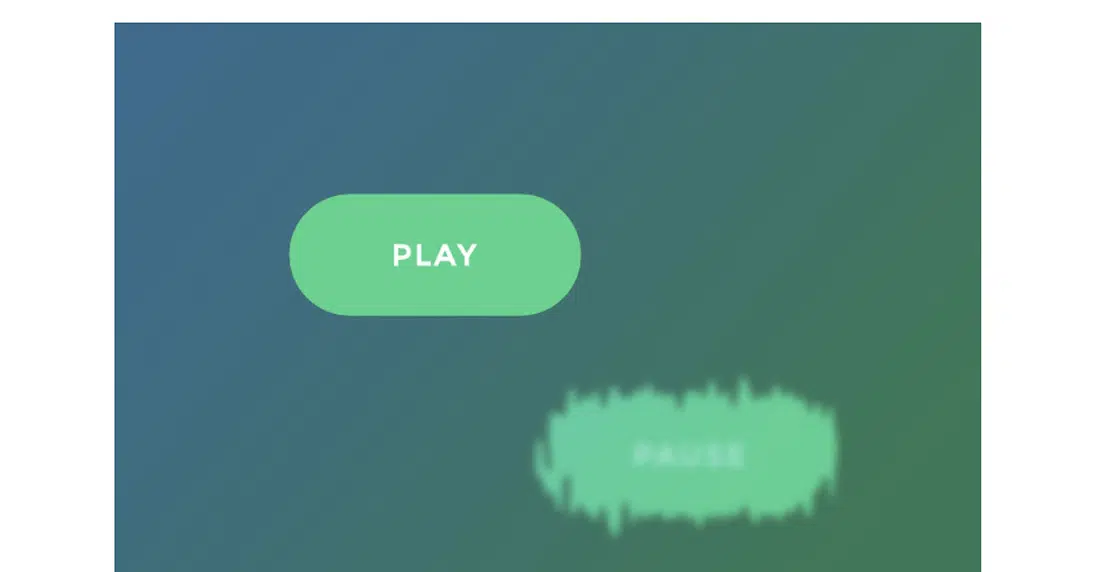
Effets de bouton déformés avec des filtres SVG
Voici un ensemble d'effets de distorsion hautement expérimentaux pour les boutons utilisant des filtres SVG. Comment allez-vous les utiliser dans vos projets ?
Conseils professionnels pour l'utilisation de graphiques vectoriels évolutifs
Ce tutoriel vous donnera quelques conseils de pro pour l'utilisation des SVG. Vous apprendrez comment les graphiques vectoriels évolutifs peuvent être utilisés pour bien plus que simplement créer et animer des formes.
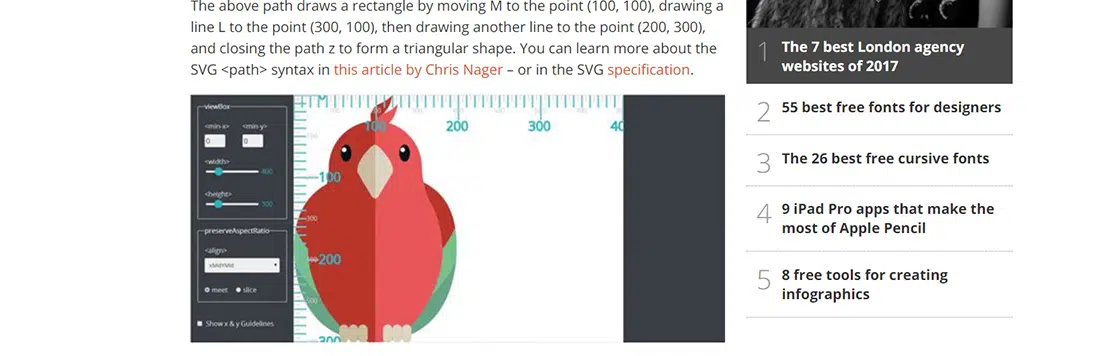
Le guide pratique du débutant en SVG
Pourquoi les SVG sont-ils si populaires ? Apprenez tout ce qu'il y a à savoir sur eux dans ce guide SVG sympa.
Conceptions de sites Web alimentés par SVG
Prenons un moment pour nous concentrer sur certains des sites Web les plus inspirants et passionnants qui utilisent la puissance de SVG . Prendre plaisir!
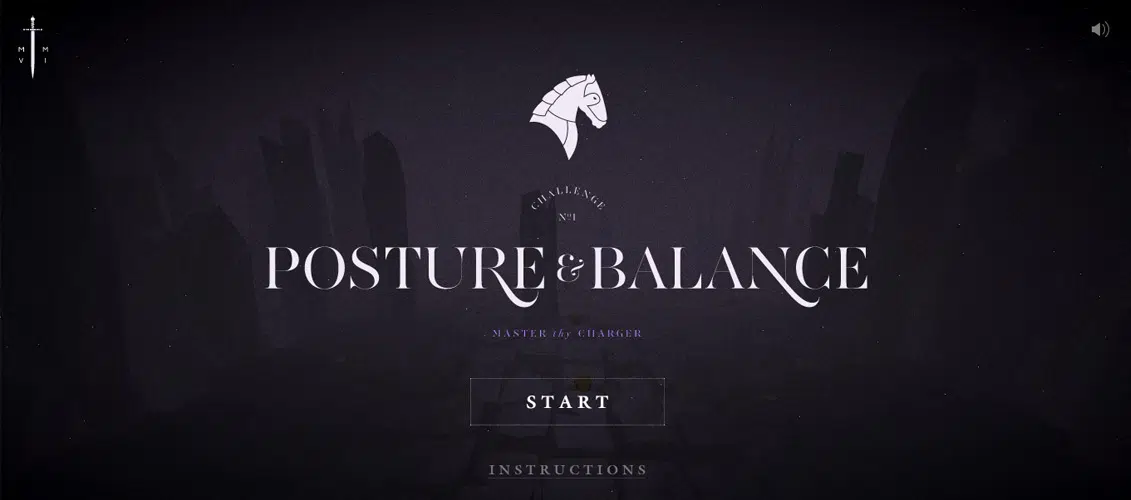
Cavalier : Conquérant de l'Excellence
Ces séries de jeux ont été créées à l'aide de SVG pour l'animation et les graphiques. Posture & Balance est le premier jeu créé pour une plateforme appelée Cavalier qui a été conçue avec des technologies innovantes.
Poignée de main virile
Ce nouveau site Web animé et photographique a été conçu pour le studio français de graphisme et de création numérique Poignee de main virile. Le résultat est incroyable !
iFly50
Lorsque FLY KLM Magazine a fêté sa cinquantième édition, il a conçu un site très animé pour la collection de voyage ultime. De cette façon, les 50 endroits les plus beaux et les plus fascinants de la Terre ont été présentés.
L'ARK : Carte des étoiles de Star Citizen
Utilisant une incroyable interface ARK, ce site présente Robert's Space Industries, un fabricant d'engins spatiaux, au sein du jeu « Star Citizen ». Il s'agit d'un portail d'informations, de mises à jour et d'achats de votre propre vaisseau spatial avec lequel vous pouvez protéger les citoyens de Star Citizen.
Gardez les tremblements de terre bizarres
Keep Earthquakes Weird est une plate-forme créée avec de superbes effets graphiques SVG qui ont été construits dans le but de préparer la population de Portland en cas de tremblement de terre. Le contenu est très pédagogique.
30u
30u est une boutique en ligne qui vend des chaussures sur un site créé par des développeurs soucieux du style et utilisant des fonctionnalités SVG intéressantes.
Groupe QED
Le site de QED GROUP contient de superbes illustrations suggestives qui vous offriront une excellente expérience de navigation. La mise en page du site est élégante et intelligente.
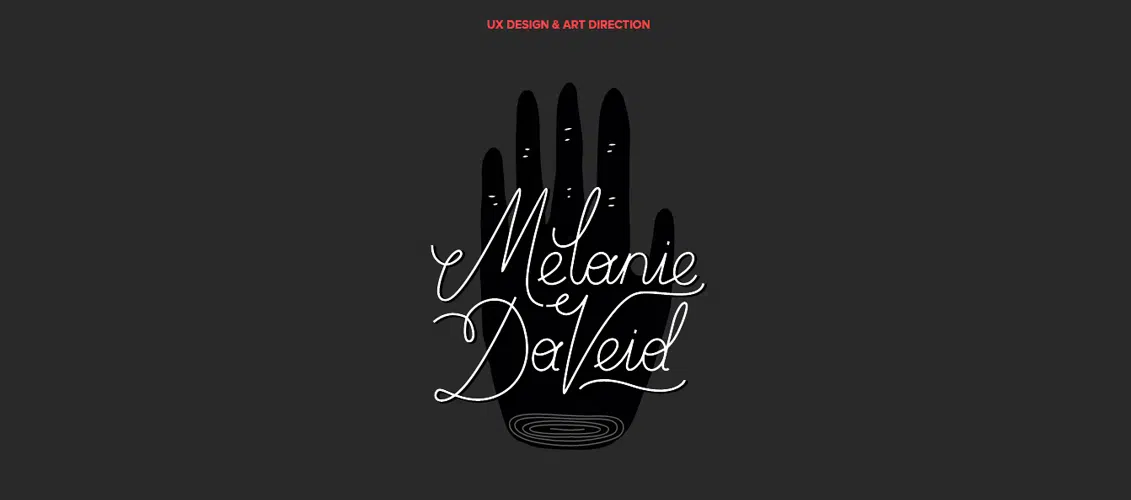
Mélanie Daveid
Le site Web de Melanie Daveid est l'un des plus beaux sites de portfolio que l'on puisse trouver sur le Web. Le site comprend des transitions fluides et de magnifiques illustrations à la main
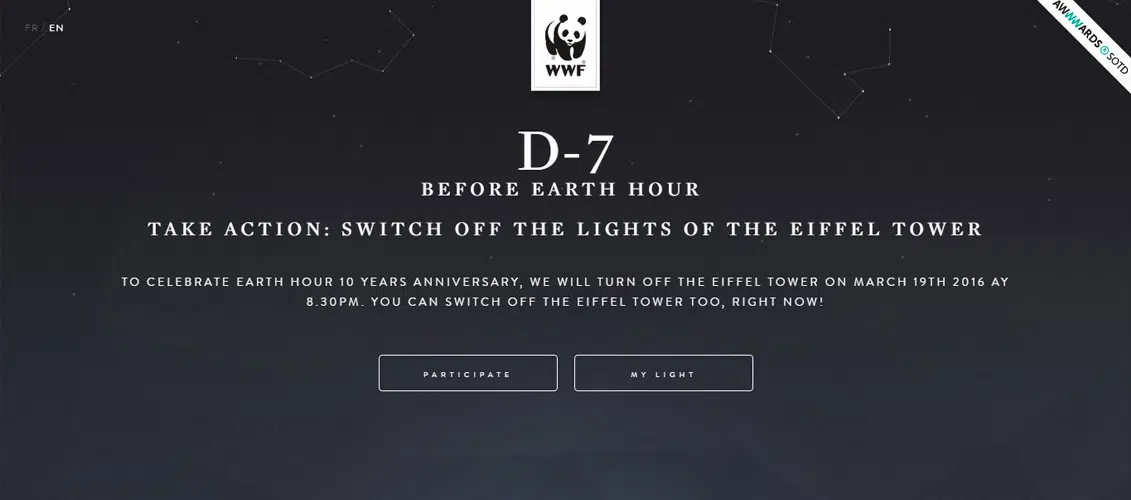
WWF France – Earth Hour Paris
Ce site animé a été créé pour le WWF France et a été utilisé pour annoncer que le 19 mars, les lumières de la Tour Eiffel seront éteintes pour Earth Hour.
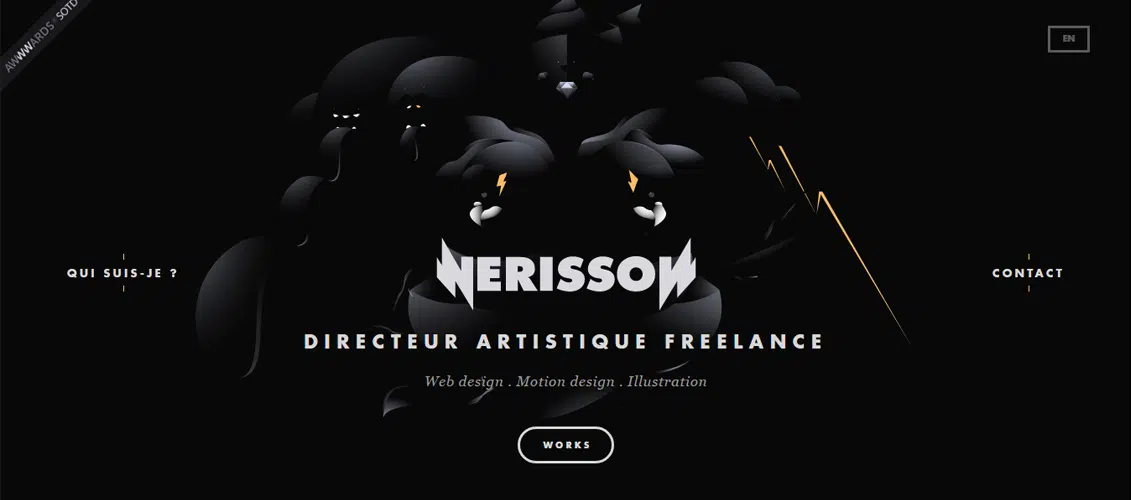
Nérisson
Nerisson aka Jimmy Raheriarisoa est un directeur artistique français spécialisé dans le design web/mobile, l'illustration et le motion design. C'est un excellent site de portfolio, avec de belles illustrations et des caractéristiques graphiques.
Une entreprise de conception
One Design Company est une équipe expérimentée et passionnée de designers, développeurs, chefs de projet, écrivains et artistes. Leur site est vivant et interactif, basé sur des images SVG nettes.
LIX – Le plus petit stylo d'impression 3D au monde
LIX est le stylo d'impression 3D le plus petit et le plus intelligent du marché. À l'aide d'une animation suggestive placée sur la page d'accueil du site, vous pourrez découvrir à quel point l'impression 3D est intéressante.
MIDORI AOYAMA
Midori Aoyama est un DJ et producteur basé à Tokyo. Il a lancé son propre parti « EUREKA ! c'est toujours l'une des meilleures soirées de musique house au Japon. Son site est également innovant, un exemple intéressant de SVG et comment vous pouvez en bénéficier en tant qu'utilisateur.






















![SVG en ligne vs polices d'icônes [CAGEMATCH] _ CSS-Tricks](/uploads/article/6605/ejtPQ9V6stpx9GzJ.jpg)