Boostez les tests de réaction des applications avec Wallaby.js
Publié: 2022-03-10Remarque : Afin de pouvoir suivre, vous devrez être familiarisé avec les tests JavaScript et avoir une connaissance pratique de la création d'applications React.
Cet article a été aimablement soutenu par nos chers amis de Wallaby qui créent des outils de développement impressionnants qui repoussent les limites de ce qui est techniquement possible et, ce faisant, rendent les développeurs de logiciels plus efficaces, plus efficaces et plus heureux. Merci!
Une chose que vous découvrirez très rapidement lorsque vous commencerez à écrire des tests pour une application, c'est que vous souhaitez exécuter vos tests en permanence lorsque vous codez. Le fait de devoir basculer entre votre éditeur de code et la fenêtre du terminal (ou dans le cas de VS Code, le terminal intégré) ajoute une surcharge et réduit votre productivité lorsque vous créez votre application. Dans un monde idéal, vous auriez un retour instantané sur vos tests directement dans votre éditeur pendant que vous écrivez votre code. Entrez Wallaby.js.
Qu'est-ce que Wallaby.js ?
Wallaby.js est un exécuteur de test intelligent pour JavaScript qui exécute vos tests en continu. Il signale la couverture du code et d'autres résultats directement à votre éditeur de code dès que vous modifiez votre code (même sans enregistrer le fichier). L'outil est disponible en tant qu'extension d'éditeur pour VS Code, les éditeurs IntelliJ (tels que WebStorm et IntelliJ IDEA), Atom, Sublime Text et Visual Studio.

Pourquoi Wallaby.js ?
Comme indiqué précédemment, Wallaby.js vise à améliorer votre productivité dans votre développement JavaScript quotidien. En fonction de votre flux de travail de développement, Wallaby peut vous faire gagner des heures chaque semaine en réduisant le changement de contexte. Wallaby fournit également des rapports de couverture de code, des rapports d'erreurs et d'autres fonctionnalités permettant de gagner du temps, telles que le débogage du voyage dans le temps et les histoires de test.
Premiers pas avec Wallaby.js dans VS Code
Voyons comment nous pouvons tirer parti de Wallaby.js en utilisant VS Code.
Remarque : Si vous n'utilisez pas VS Code, vous pouvez consulter ici des instructions sur la configuration pour d'autres éditeurs.
Installer l'extension Wallaby.js VS Code
Pour commencer, nous allons installer l'extension Wallaby.js VS Code.
Une fois l'extension installée, le runtime principal de Wallaby.js sera automatiquement téléchargé et installé.
Licence Wallaby
Wallaby fournit une licence Open Source pour les projets open source cherchant à utiliser Wallaby.js. Visitez ici pour obtenir une licence open-source. Vous pouvez utiliser la licence open source avec le référentiel de démonstration de cet article.
Vous pouvez également obtenir une licence d'essai entièrement fonctionnelle de 15 jours en visitant ici.
Si vous souhaitez utiliser Wallaby.js sur un projet non open source au-delà de la période de licence d'essai de 15 jours, vous pouvez obtenir une clé de licence sur le site Web de wallaby.
Ajouter une clé de licence au code VS
Après avoir obtenu une clé de licence, rendez-vous sur VS Code et dans la palette de commandes, recherchez "Wallaby.js : Gérer la clé de licence", cliquez sur la commande et une zone de saisie vous sera présentée pour entrer votre clé de licence, puis appuyez sur Entrée. et vous recevrez une notification indiquant que Wallaby.js a été activé avec succès.
Wallaby.js et réagir
Maintenant que Wallaby.js est configuré dans notre éditeur de code VS, testons une application React avec Wallaby.js.
Pour notre application React, nous ajouterons une simple fonctionnalité de vote positif/négatif et nous rédigerons quelques tests pour notre nouvelle fonctionnalité afin de voir comment Wallaby.js joue dans le mélange.
Création de l'application React
Remarque : Vous pouvez cloner le référentiel de démonstration si vous le souhaitez, ou vous pouvez suivre ci-dessous.
Nous allons créer notre application React à l'aide de l'outil CLI create-react-app.
npx create-react-app wallaby-js-demoOuvrez ensuite le projet React nouvellement échafaudé dans VS Code.
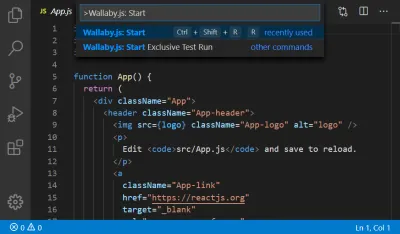
Ouvrez src/App.js et démarrez Wallaby.js en exécutant : "Wallaby.js : Démarrer" dans la palette de commandes VS Code (vous pouvez également utiliser la combinaison de raccourcis - Ctrl + Maj + R R si vous êtes sur une machine Windows ou Linux , ou Cmd + Maj + R R si vous êtes sur Mac).

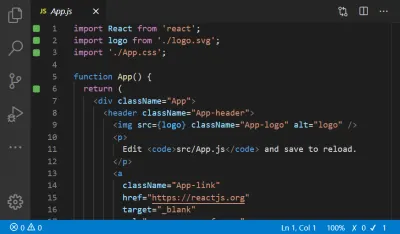
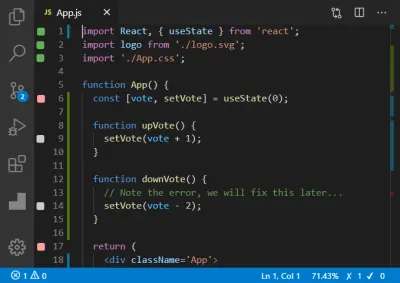
Lorsque Wallaby.js démarre, vous devriez voir ses indicateurs de couverture de test à gauche de votre éditeur similaires à la capture d'écran ci-dessous :

Wallaby.js fournit 5 indicateurs de couleurs différentes dans la marge gauche de votre éditeur de code :
- Gris : signifie que la ligne de code n'est exécutée par aucun de vos tests.
- Jaune : signifie qu'une partie du code d'une ligne donnée a été exécutée mais que d'autres parties ne l'ont pas été.
- Vert : signifie que tout le code d'une ligne a été exécuté par vos tests.
- Rose : signifie que la ligne de code se trouve sur le chemin d'exécution d'un test défaillant.
- Rouge : signifie que la ligne de code est la source d'une erreur ou d'une attente ratée, ou dans la pile d'une erreur.
Si vous regardez la barre d'état, vous verrez les métriques Wallaby.js pour ce fichier et cela montre que nous avons une couverture de test de 100 % pour src/App.js et un seul test de réussite sans échec. Comment Wallaby.js le sait-il ? Lorsque nous avons démarré Wallaby.js, il a détecté que src/App.js a un fichier de test src/App.test.js , il exécute ensuite ces tests en arrière-plan pour nous et nous donne facilement les retours en utilisant ses indicateurs de couleur et en nous donnant également une métrique récapitulative sur nos tests dans la barre d'état.
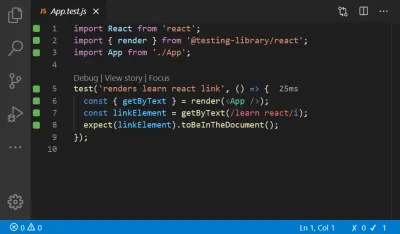
Lorsque vous ouvrez également src/App.test.js , vous verrez des commentaires similaires de Wallaby.js

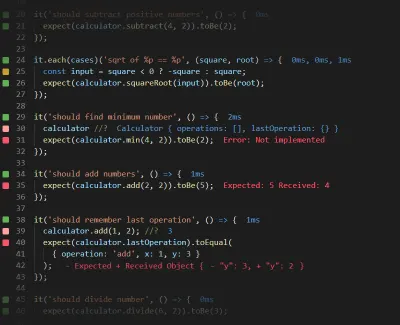
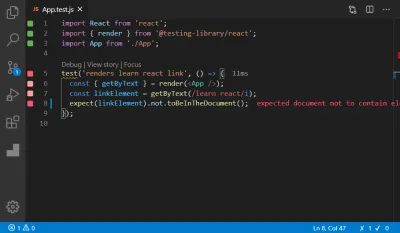
Actuellement, tous les tests passent pour le moment, nous obtenons donc tous les indicateurs verts. Voyons comment Wallaby.js gère les tests qui échouent. Dans src/App.test.js , faisons échouer le test en modifiant l'attente du test comme suit :
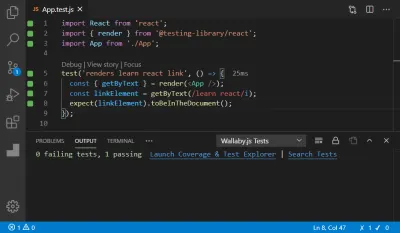
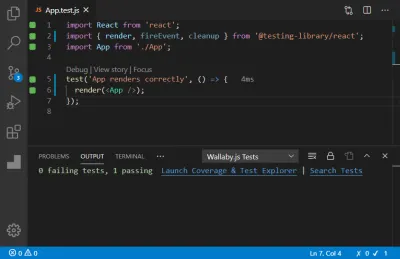
// src/App.test.js expect(linkElement).not.toBeInTheDocument(); La capture d'écran ci-dessous montre à quoi ressemblerait votre éditeur avec src/App.test.js ouvert :

Vous verrez les indicateurs passer au rouge et au rose pour les tests défaillants. Notez également que nous n'avons pas eu à enregistrer le fichier pour que Wallaby.js détecte que nous avons apporté une modification.
Vous remarquerez également la ligne dans votre éditeur dans src/App.test.js qui affiche l'erreur du test. Cela se fait grâce à la journalisation avancée de Wallaby.js. À l'aide de la journalisation avancée de Wallaby.js, vous pouvez également signaler et explorer les valeurs d'exécution à côté de votre code à l'aide console.log , un format de commentaire spécial //? et la commande VS Code, Wallaby.js: Show Value .
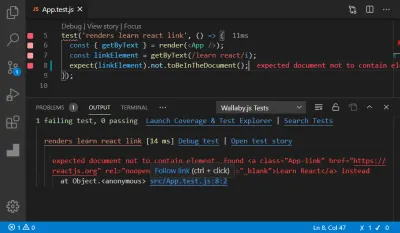
Voyons maintenant le workflow Wallaby.js pour corriger les tests défaillants. Cliquez sur l'indicateur de test Wallaby.js dans la barre d'état pour ouvrir la fenêtre de sortie Wallaby.js. (“✗ 1 ✓ 0”)

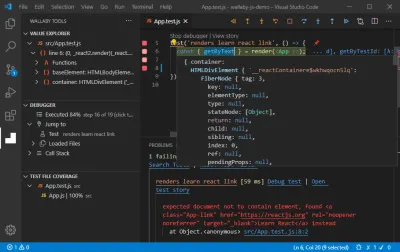
Dans la fenêtre de sortie de Wallaby.js, juste à côté du test défaillant, vous devriez voir un lien « Test de débogage ». Appuyez sur Ctrl et cliquez sur ce lien pour lancer le débogueur de voyage dans le temps Wallaby.js. Lorsque nous faisons cela, la fenêtre Outils Wallaby.js s'ouvrira sur le côté de votre éditeur, et vous devriez voir la section du débogueur Wallaby.js ainsi que les sections Explorateur de valeurs et Couverture du fichier de test.
Si vous voulez voir la valeur d'exécution d'une variable ou d'une expression, sélectionnez la valeur dans votre éditeur et Wallaby.js l'affichera pour vous.

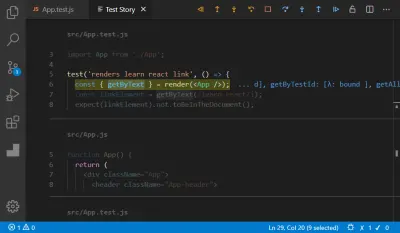
Notez également le lien "Ouvrir l'histoire de test" dans la fenêtre de sortie. L'histoire de test Wallby.js vous permet de voir tous vos tests et le code qu'ils testent dans une seule vue de votre éditeur.
Voyons cela en action. Appuyez sur Ctrl et cliquez sur le lien - vous devriez pouvoir voir l'histoire de test Wallaby.js s'ouvrir dans votre éditeur. Test Story Viewer de Wallaby fournit un moyen unique et efficace d'inspecter le code que votre test exécute dans une seule vue logique.

Une autre chose que nous allons explorer avant de corriger notre test défaillant est l'application Wallaby.js. Remarquez le lien dans la fenêtre de sortie de Wallaby.js : « Launch Coverage & Test Explorer ». Cliquer sur le lien lancera l'application Wallaby.js qui vous donnera une vue d'ensemble compacte de tous les tests de votre projet.

Ensuite, cliquez sur le lien et démarrez l'application Wallaby.js dans votre navigateur par défaut via https://localhost:51245/ . Wallaby.js détectera rapidement que notre projet de démonstration est ouvert dans notre éditeur, qui le chargera ensuite automatiquement dans l'application.
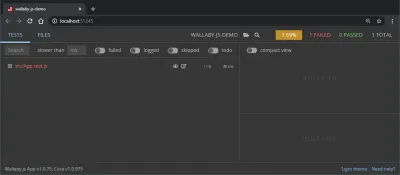
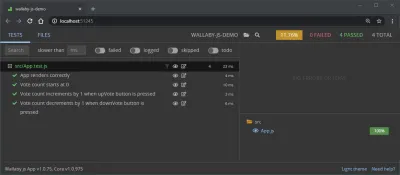
Voici à quoi l'application devrait maintenant ressembler :

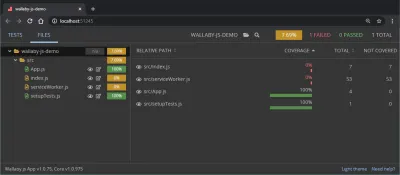
Vous devriez pouvoir voir les métriques du test dans la partie supérieure de l'application Wallaby.js. Par défaut, l'onglet Tests de l'application est ouvert. En cliquant sur l'onglet Fichiers , vous devriez pouvoir voir les fichiers de votre projet ainsi que leurs rapports de couverture de test.

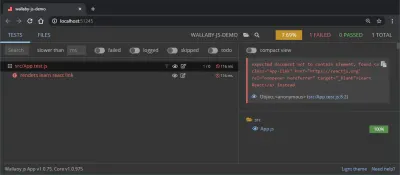
De retour sur l'onglet Tests , cliquez sur le test et vous devriez voir la fonctionnalité de rapport d'erreur Wallaby.js à droite :

Maintenant que nous avons couvert tout cela, revenez à l'éditeur et corrigez le test défaillant pour rendre Wallaby.js heureux en inversant la ligne que nous avons changée plus tôt en ceci :
expect(linkElement).toBeInTheDocument();La fenêtre de sortie Wallaby.js devrait maintenant ressembler à la capture d'écran ci-dessous et vos indicateurs de couverture de test devraient tous passer maintenant.

Implémentation de notre fonctionnalité
Nous avons exploré Wallaby.js dans l'application par défaut créée pour nous par create-react-app . Implémentons notre fonctionnalité upvote/downvote et écrivons des tests pour cela.
L'interface utilisateur de notre application doit contenir deux boutons, l'un pour le vote positif et l'autre pour le vote négatif, et un seul compteur qui sera incrémenté ou décrémenté en fonction du bouton sur lequel l'utilisateur clique. src/App.js pour ressembler à ceci.
// src/App.js import React, { useState } from 'react'; import logo from './logo.svg'; import './App.css'; function App() { const [vote, setVote] = useState(0); function upVote() { setVote(vote + 1); } function downVote() { // Note the error, we will fix this later... setVote(vote - 2); } return ( <div className='App'> <header className='App-header'> <img src={logo} className='App-logo' alt='logo' /> <p className='vote' title='vote count'> {vote} </p> <section className='votes'> <button title='upVote' onClick={upVote}> <span role='img' aria-label='Up vote'> </span> </button> <button title='downVote' onClick={downVote}> <span role='img' aria-label='Down vote'> </span> </button> </section> </header> </div> ); } export default App; Nous allons également styliser un peu l'interface utilisateur. Ajoutez les règles suivantes à src/index.css
.votes { display: flex; justify-content: space-between; } p.vote { font-size: 4rem; } button { padding: 2rem 2rem; font-size: 2rem; border: 1px solid #fff; margin-left: 1rem; border-radius: 100%; transition: all 300ms; cursor: pointer; } button:focus, button:hover { outline: none; filter: brightness(40%); } Si vous regardez src/App.js , vous remarquerez des indicateurs gris de Wallaby.js nous indiquant qu'une partie de notre code n'a pas encore été testée. De plus, vous remarquerez que notre test initial dans src/App.test.js échoue et que l'indicateur de la barre d'état Wallaby.js indique que notre couverture de test a chuté.

Ces indices visuels de Wallaby.js sont pratiques pour le développement piloté par les tests (TDD) puisque nous obtenons un retour instantané sur l'état de notre application concernant les tests.
Test de notre code d'application
src/App.test.js pour vérifier que l'application s'affiche correctement.
Remarque : Nous utiliserons React Testing Library pour notre test qui sort de la boîte lorsque vous exécutez create-react-app . Voir la documentation pour le guide d'utilisation.
Nous allons avoir besoin de quelques fonctions supplémentaires de @testing-library/react , mettez à jour votre importation @testing-library/react vers :
import { render, fireEvent, cleanup } from '@testing-library/react'; Remplaçons ensuite le test unique dans src/App.js par :
test('App renders correctly', () => { render(<App />); }); Immédiatement, vous verrez l'indicateur passer au vert à la fois dans la ligne src/App.test.js où nous testons le rendu de l'application et où nous appelons render dans notre src/App.js .

Ensuite, nous testerons que la valeur initiale de l'état de vote est zéro (0).
it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); });Ensuite, nous testerons si le fait de cliquer sur le bouton de vote positif incrémente le vote :
it('Vote increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); });Nous allons également tester l'interaction downvote comme suit :
it('Vote decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); Oups, ce test échoue. Voyons pourquoi. Au-dessus du test, cliquez sur le lien View story code lens ou sur le lien Debug Test dans la fenêtre de sortie Wallaby.js et utilisez le débogueur pour accéder à la fonction downVote . Nous avons un bug… nous aurions dû décrémenter le nombre de votes de 1 mais à la place, nous décrémentons de 2. Corrigeons notre bug et décrémentons de 1.
src/App.js function downVote() { setVote(vote - 1); }Regardez maintenant comment les indicateurs de Wallaby passent au vert et nous savons que tous nos tests réussissent :
Notre src/App.test.js devrait ressembler à ceci :
import React from 'react'; import { render, fireEvent, cleanup } from '@testing-library/react'; import App from './App'; test('App renders correctly', () => { render(<App />); }); it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); }); it('Vote count increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); }); it('Vote count decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); afterEach(cleanup);Après avoir écrit ces tests, Wallaby.js nous montre que les chemins de code manquants que nous avions initialement identifiés avant d'écrire les tests ont maintenant été exécutés. Nous pouvons également constater que notre couverture a augmenté. Encore une fois, vous remarquerez comment écrire vos tests avec des commentaires instantanés de Wallaby.js vous permet de voir ce qui se passe avec vos tests directement dans votre navigateur, ce qui améliore votre productivité.

Conclusion
Dans cet article, vous avez vu comment Wallaby.js améliore votre expérience de développeur lors du test d'applications JavaScript. Nous avons étudié certaines fonctionnalités clés de Wallaby.js, l'avons configuré dans VS Code, puis testé une application React avec Wallaby.js.
Autres ressources
- Tutoriel VS Code, Wallaby.js
- L'application de démonstration de ce projet est disponible sur GitHub.
