12 beaux sites Web avec des schémas de couleurs inspirés de Sunrise
Publié: 2020-07-25Qu'est-ce qui vous guide lorsqu'il s'agit de choisir une palette de couleurs pour votre projet ? Je parie que vous avez des arguments et des principes. Par exemple, nous sommes tous conscients du fait que chaque couleur a sa personnalité et sa nuance psychologique, ce qui la rend responsable de l'évocation d'émotions spécifiques.
Par exemple, le bleu inspire la confiance et est largement associé à une entreprise. C'est pourquoi de nombreuses entreprises et agences le choisissent comme principal. Le rouge enflamme l'appétit - c'est pourquoi la majorité des géants de l'industrie alimentaire et des boissons l'utilisent dans leurs logotypes. Le vert est utilisé pour tout ce qui est naturel et respectueux de l'environnement, etc. Qu'on le veuille ou non, la couleur influence notre subconscient. C'est un point essentiel à considérer.
N'oublions pas non plus des éléments aussi importants que l'expérience utilisateur, l'identité de la marque et Pantone. En ce qui concerne l'UX, la coloration joue un rôle crucial pour atteindre un niveau de lisibilité optimal. Du point de vue de l'identité de marque, l'image générale de votre entreprise dans le monde réel impacte certainement sa présence en ligne. Et quant à Pantone et sa « Couleur de l'année », pour être honnête, cette nomination n'influence guère le monde des interfaces web et mobiles. Néanmoins, il peut parfois être vraiment bénéfique de suivre le courant dominant et de créer quelque chose qui est considéré comme tendance (au moins cette année).
Allez droit au but : Il y a de nombreux points à considérer avant de finalement choisir une palette de couleurs. En règle générale, la majorité des équipes sont guidées par le bon sens et n'osent pas expérimenter la coloration. Au lieu de cela, ils optent pour certains anciens mais des goodies comme les palettes neutres, le noir et blanc, les boutons bleus comme CTA, etc.

Aujourd'hui, nous allons examiner une douzaine de sites Web enrichis de coloriages inspirés du lever du soleil. Pourquoi le lever du soleil ? Elle est avant tout unique et peu commune. Deuxièmement, le lever du soleil est le début d'une nouvelle journée. Pour certains, cela peut être un nouveau départ ; pour d'autres, cela peut être une continuation. Et enfin, il comprend toute la gamme de tons et de teintes allant du rose pâle léger au bleu foncé troublé.
Affaire de marque
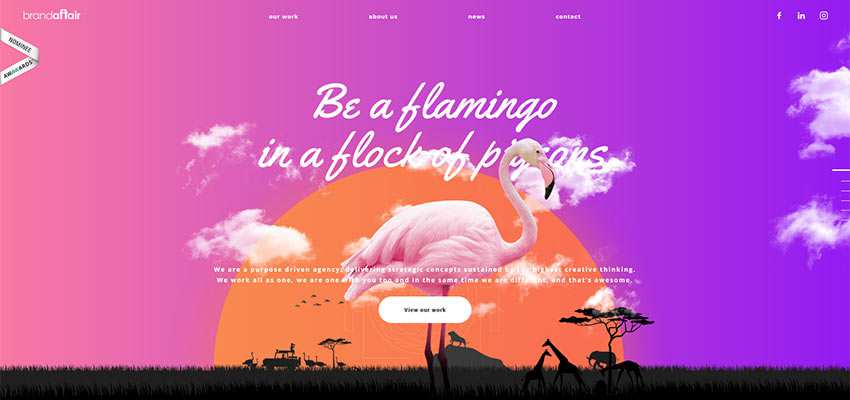
On va commencer par Brandaffair, qui grâce à son splendide dégradé horizontal, attire le regard dès le départ. L'aura ici est tout à fait fascinante. Non seulement le dégradé inspiré du lever du soleil va bien avec le design, mais il améliore également le slogan et renforce toute l'impression.

Saut magique
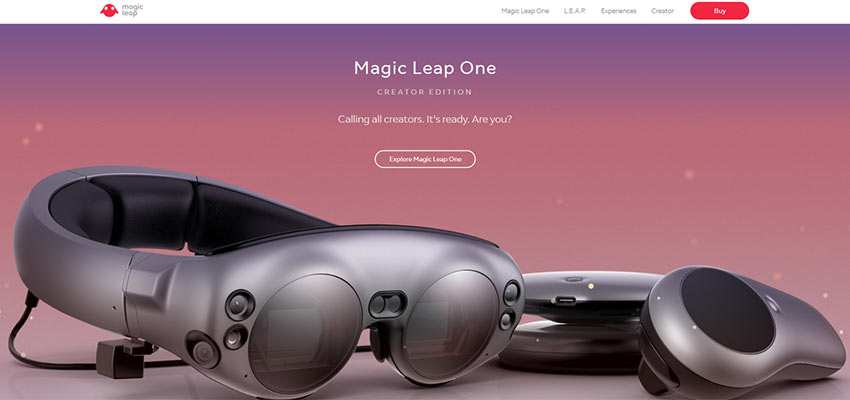
Le dégradé vertical de la première page de Magic Leap n'est pas aussi radieux et joyeux que dans l'exemple précédent. Pourtant, cela semble plus naturel et réaliste. Il respire la créativité et un peu de magie - précisément ce qui est nécessaire pour soutenir le titre qui dit "Magic Leap One".

Vexels
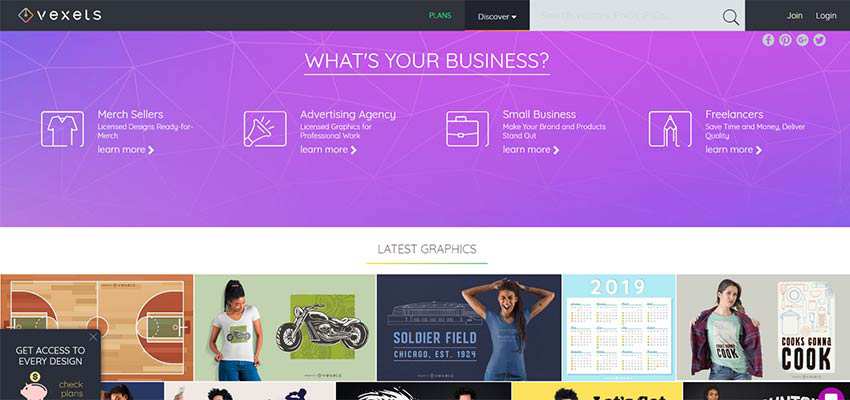
Vexels maîtrise la réalisation traditionnelle d'un dégradé horizontal qui commence par le bleu et se termine par le fuschia. Nous avons vu beaucoup de cela il y a plusieurs années. Étonnamment, ces jours-ci, il n'a pas l'air démodé ni insipide. En effet, c'est comme une bouffée d'air frais qui complète idéalement l'esthétique lumineuse globale. Cela ajoute du charme et du piquant à l'expérience.

PrintempsCM
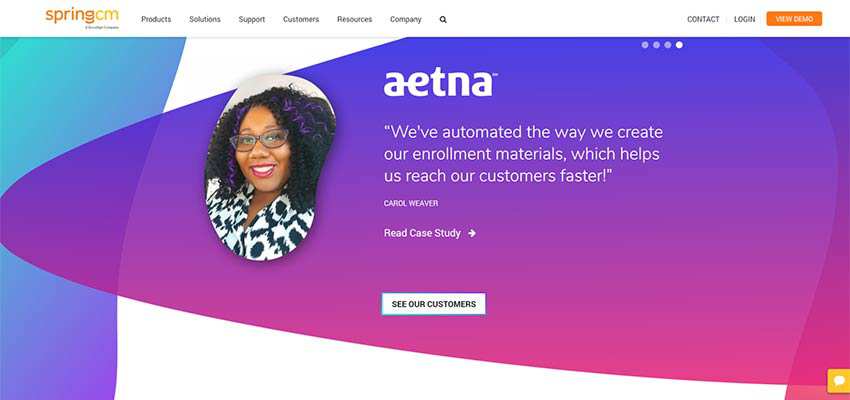
Tout comme l'exemple précédent, SpringCM utilise également le dégradé inspiré du lever du soleil comme arrière-plan pour une section. Pourtant avec quelques petites astuces qui impliquent des zones de superposition semi-transparentes. Ils évitent à la solution de se sentir banale.

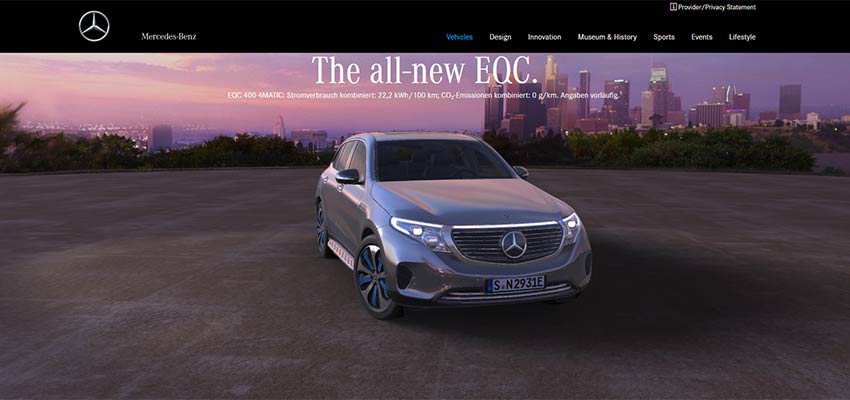
CEQ Mercedes-Benz
Le site officiel de Mercedes-Benz EQC est marqué par un beau dégradé naturel. La page d'accueil présente une splendide toile de fond d'image prise à l'aube. Les couleurs sont tout simplement magnifiques.

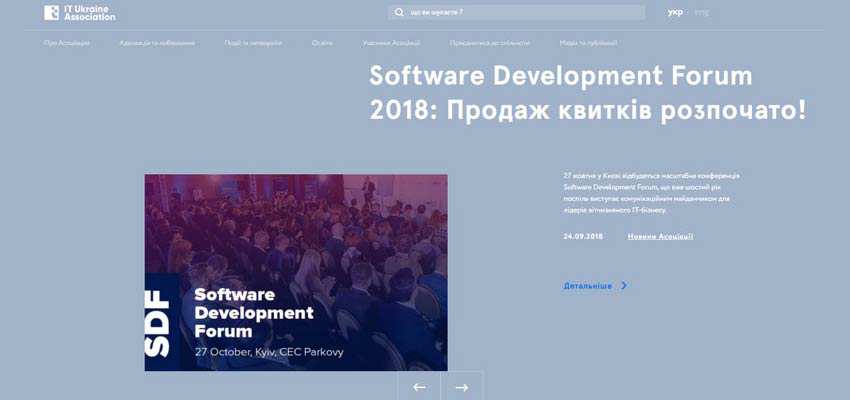
Association informatique ukrainienne
Le site Web de l'association IT Ukraine adopte une manière classique d'utiliser un dégradé ensoleillé. Il est appliqué comme un écran superposé semi-transparent au-dessus de l'image. D'une part, cela donne au titre une toile de fond solide, ce qui rend le lettrage plus visible. D'autre part, il sépare habilement l'image du contexte.

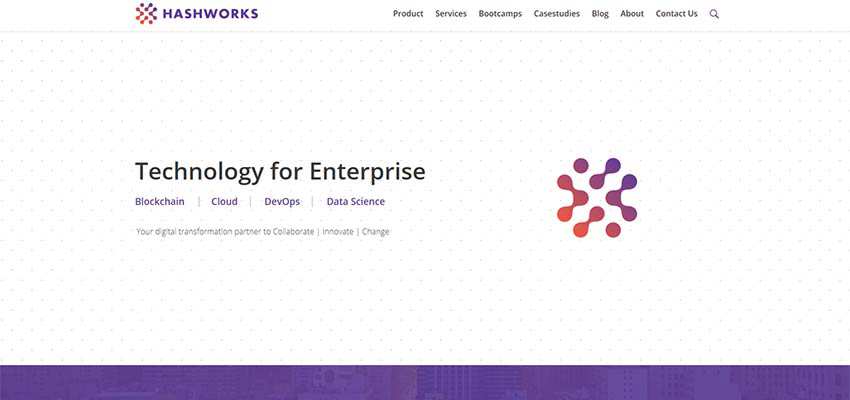
Hashworks
Hashworks est conservateur avec sa coloration. Alors que le blanc est utilisé comme ton principal, le bleu et le magenta n'étaient même pas secondaires ici. Ils sont principalement utilisés comme accents qui aident à définir des points focaux - attirant discrètement l'attention des visiteurs vers des éléments essentiels comme le logo.

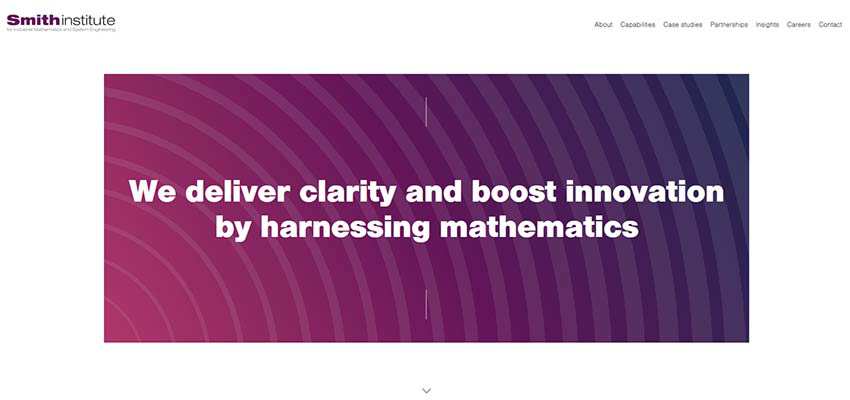
Smith Institute / Rouge sur bleu / Evoulve
La zone des héros du Smith Institute s'appuie sur un gradient inspiré du lever du soleil pour renforcer l'ambiance high-tech du projet. Les équipes derrière Rouge on Blue et Evoulve suivent le même parcours. Ils combinent également des solutions 3D dégradées et de pointe, produisant un effet intéressant.

Ainsi, l'équipe derrière Rouge on Blue est en mesure de créer une atmosphère innovante. L'écran d'accueil de leur site Web accueille les visiteurs avec une fantastique sphère à base de particules qui est toujours en mouvement. Il n'y a pas de gradient évident. Cependant, grâce à la dispersion des particules, on a l'impression que la ligne entre deux tons s'estompe.

Au cœur d'Evoulve se trouve un globe interactif. Pendant qu'il tourne autour de son axe, la coloration passe du bleu pâle au fuschia doux. La sensation est plutôt innovante et technique.

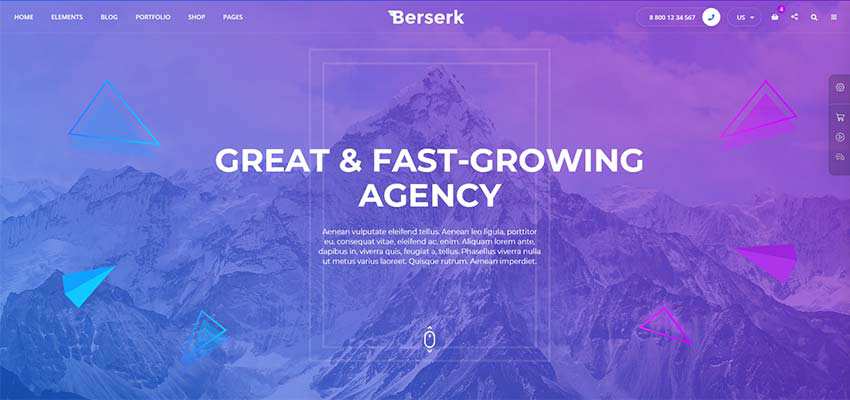
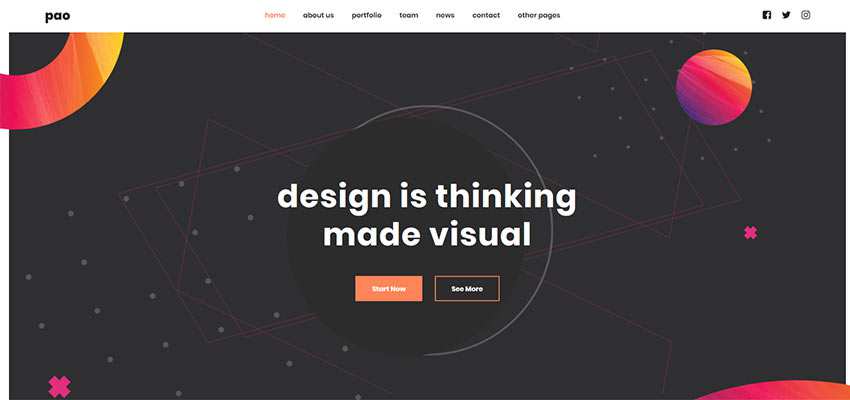
Fou furieux / PAO
La tendance s'est également étendue aux créateurs de thèmes WordPress. Jetons un coup d'œil à PAO et à l'agence créative Berserk. Les deux produits tirent leur beauté de la palette de couleurs ensoleillées, bien qu'ils optent pour des tons différents.
Le thème Berserk de NikaDevs utilise un peu un schéma inspiré du lever du soleil froid qui peut être vu principalement en hiver. Néanmoins, le choix joue entre leurs mains puisque le produit a l'air professionnel avec une touche de créativité.

Le thème du PAO Studio, au contraire, opte pour des tons vifs et vifs, ce qui donne une sensation innovante et énergique. Il attire tout de suite l'attention.

Bien qu'il ne s'agisse que de démos thématiques, la coloration bien pensée choisie pour la présentation est l'un des facteurs qui peuvent aider à séduire les clients. Dans les deux cas, la palette aide à séparer les thèmes de la concurrence et à susciter la bonne gamme d'émotions.
Un concept de couleur avec une grande flexibilité
La coloration inspirée de Sunrise est un outil polyvalent. Il peut évoquer diverses émotions. Que vous ayez besoin d'établir une atmosphère joyeuse et gaie comme dans le cas de Brandaffair, une ambiance high-tech comme dans le cas d'Evoulve ou un air professionnel comme dans le cas de Berserk. Chacun permet au design de se démarquer de la foule et d'attirer l'attention des utilisateurs.
