Extensions de texte sublimes indispensables pour les développeurs Web
Publié: 2021-04-28Le monde des logiciels IDE est immense avec des programmes pour chaque système d'exploitation. Mon préféré est Sublime Text, et je l'utilise pour tous mes projets de codage.
Outre les nombreux thèmes optionnels, les raccourcis clavier et le flux de travail ultra-rapide de Sublime, il dispose également d'une vaste communauté de développeurs qui créent des extensions qui rendent le logiciel encore meilleur et plus facile à utiliser.
Si vous cherchez, vous trouverez des centaines d'extensions parmi lesquelles choisir. Et pour cet article, j'ai sélectionné certaines des meilleures extensions Sublime qui permettront d'économiser du temps et des efforts dans n'importe quel workflow de développement Web.
Si vous recherchez des extensions Sublime Text pour WordPress, essayez cette collection.
1. Extension Emmet

Sublime Text et Emmet sont pratiquement identiques. L'extension Emmet ne sert pas qu'une seule fonction ou un seul objectif.
C'est une boîte à outils massive pour les développeurs Web avec un tas de fonctionnalités de codage pratiques, des raccourcis clavier supplémentaires et des fonctionnalités pour automatiser votre flux de travail. Cela peut vous aider à gérer vos extraits de code ou à ajouter des fonctionnalités supplémentaires telles que les attributs d'image automatique.
Si vous parcourez la documentation massive d'Emmet, vous êtes sûr de trouver un tas de choses pratiques que vous pouvez adopter. Il faudra quelques ajustements pour en faire une partie normale de votre flux de travail, mais en fin de compte, cela vaut la peine d'apprendre.

Il n'y a pas de meilleure extension pour Sublime Text qu'Emmet. Surtout pour tous ceux qui codent fréquemment des sites Web à partir de zéro.
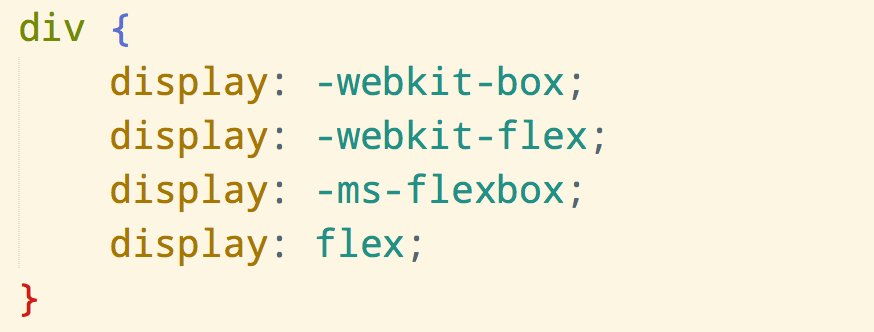
2. Préfixe automatique

La plupart des nouvelles propriétés CSS3 ont des préfixes pour gérer différents moteurs de rendu. Ceux-ci sont principalement utilisés pour les moteurs WebKit, Gecko et Microsoft qui sont regroupés sous forme de préfixes de fournisseur.
Toutes les propriétés ne nécessitent plus ces préfixes. Les navigateurs ont parcouru un long chemin en quelques années et la plupart des propriétés CSS3 peuvent fonctionner sans code préfixé.
Mais si vous souhaitez prendre en charge le plus large public possible, vous aurez besoin d'Autoprefixer. Cela peut être installé via le gestionnaire de packages Sublime en quelques clics, et il est encore plus facile de l'ajouter à votre base de code.
3. Eux

Sublime est livré avec quelques thèmes par défaut avec certains styles de coloration syntaxique. Mais vous voudrez peut-être ajouter plus à votre arsenal et c'est là que Themr peut vous aider.
Ce petit module complémentaire vous permet de trier les thèmes d'interface utilisateur disponibles et de les organiser en fonction de vos favoris, même en attribuant des raccourcis clavier si nécessaire.
De plus, vous pouvez ajouter de nouveaux thèmes au fur et à mesure que vous les trouvez et les organiser tous ensemble. Vos thèmes "favoris" peuvent même être enregistrés en tant que préréglages en fonction des types de fichiers que vous utilisez (ex : fichiers HTML, JS et PHP).
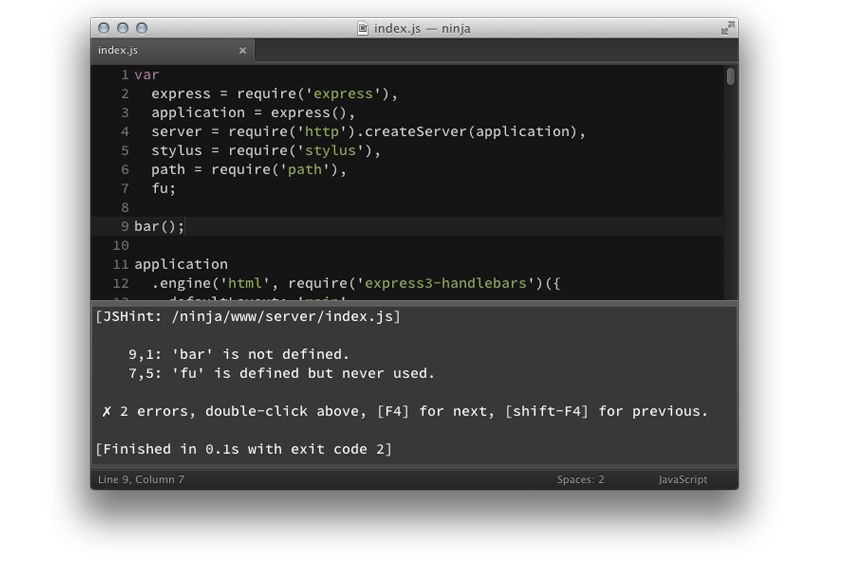
4. Extension JSHint

Le débogage de JavaScript est une douleur. Si vous pratiquez le débogage, vous vous améliorerez naturellement dans le processus, mais ce n'est toujours pas facile à faire.
Avec l'extension JSHint de Sublime, vous pouvez apporter le débogage JavaScript directement à votre IDE. Ce module complémentaire simple vous permet de tester votre code JavaScript à partir de n'importe quel fichier JS.
Une nouvelle fenêtre de console apparaît sur l'IDE où vous pouvez passer au crible les erreurs, trouver leur signification et les corriger rapidement.
Vous pouvez même l'exécuter à partir de la fenêtre du terminal si vous souhaitez vérifier un fichier en dehors de Sublime. Un excellent outil pour les développeurs qui se retrouvent continuellement à travailler en JavaScript.
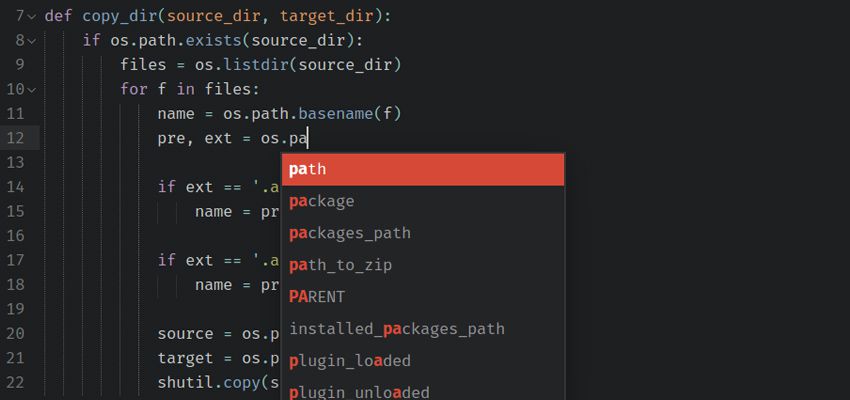
5. Nom de fichier automatique
Presque toutes les pages Web font référence à d'autres fichiers quelque part dans le code. Ces fichiers peuvent être des images, des scripts JS, des feuilles de style ou même d'autres pages dynamiques comme les fichiers .php.
Avec Auto Filename, vous gagnerez beaucoup de temps en saisissant manuellement ces fichiers. Commencez simplement à taper le nom, et cette extension gère le reste avec un champ de saisie semi-automatique. Cela fonctionne pour tous les éléments de votre HTML afin que vous puissiez rapidement ajouter des chemins de répertoire pour les images, les fichiers CSS, les plugins JavaScript, etc.
6. Améliorations de la barre latérale
Sublime Text est livré avec une vue de barre latérale facultative qui fonctionne comme un répertoire. Ceci est pratique lorsque vous travaillez sur un projet plus important avec plusieurs fichiers et inclusions.
Les améliorations de la barre latérale prennent la barre latérale Sublime par défaut et, eh bien... l'améliorent ! Cela vous donne plusieurs vues de dossier, plus d'options dans le menu contextuel du clic droit, une copie facile des URI de chemin et d'autres options pratiques comme "ouvrir avec" pour les graphiques.
Tous les développeurs n'utilisent pas la fonctionnalité de la barre latérale. Je le désactive même lorsque je ne fais que modifier des fichiers uniques. Mais si vous utilisez continuellement la barre latérale de Sublime, cette extension s'avérera inestimable pour votre flux de travail.
7. Sélecteur de couleurs

La plupart d'entre nous connaissent les outils de sélection de couleurs dans des programmes comme Photoshop. Ils fonctionnent très bien et sont souvent tout ce dont nous avons besoin pour un processus d'interface utilisateur solide.
L'extension ColorPicker de Sublime vous permet d'intégrer le processus de sélection des couleurs directement dans votre IDE. Bien sûr, il existe de nombreuses applications Web couleur gratuites sur lesquelles vous pouvez compter. Mais ce plugin est superbe car il fonctionne directement dans la fenêtre de code.
8. Gite

Si vous n'avez jamais utilisé le contrôle de version Git, l'apprentissage peut être long. Les bonnes ressources vous aideront et une fois que vous aurez parfaitement compris Git, vous ne voudrez plus jamais revenir en arrière.
L'une des meilleures ressources que vous pouvez utiliser est l'extension Git pour Sublime. Cela automatise le flux de travail de contrôle de version Git et vous permet de gérer très facilement les packages à partir de votre IDE.
C'est un plugin super simple à utiliser, et il est compatible avec tous les systèmes d'exploitation. De nombreux développeurs préfèrent utiliser la ligne de commande pour la gestion de Git, mais Sublime est un autre choix viable.
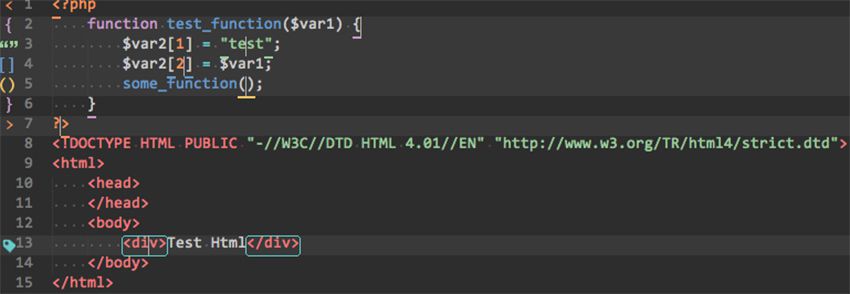
9. Surligneur de support

Voici une fonctionnalité recherchée qui est certainement utile lors du codage de grandes pages. L'extension Bracket Highlighter met automatiquement en surbrillance les parenthèses ouvrantes et fermantes à l'intérieur de votre code. Tout ce que vous avez à faire est de placer votre curseur à l'intérieur de la parenthèse de début (ou de fin), puis de parcourir le fichier pour trouver la balise correspondante.
Cela vous aidera à visualiser les conteneurs HTML dans votre page et à voir quels éléments sont contenus dans d'autres éléments. Sublime a une petite fonctionnalité de surbrillance entre parenthèses avec Emmet, mais je préfère cette extension car la surbrillance est beaucoup plus claire.
