Styleguide Toolbox - Modèles, kits d'interface utilisateur, outils et générateurs
Publié: 2020-06-02Les guides de style sont un outil essentiel pour s'assurer que tout le monde dans une organisation est sur la même longueur d'onde. Après tout, le maintien d'un style cohérent est essentiel à la reconnaissance et à la lisibilité de la marque, et il a simplement l'air plus professionnel.
La grande chose à propos de ces ressources Styleguide est qu'il y en a sans aucun doute une qui vous permettra de travailler comme vous le souhaitez. Qu'il s'agisse de vous permettre de modéliser manuellement des styles avec votre éditeur d'images préféré ou de les générer automatiquement via un navigateur, il y en a pour tous les goûts ici.
Voici quelques ressources pour vous aider dans votre quête de cohérence !
Accès rapide : modèles d'interface utilisateur de guide de style, modèles Web de guide de style, outils de génération de guide de style, outils de guide de style vivant et générateurs de guide de style.
Modèles d'interface utilisateur de guide de style
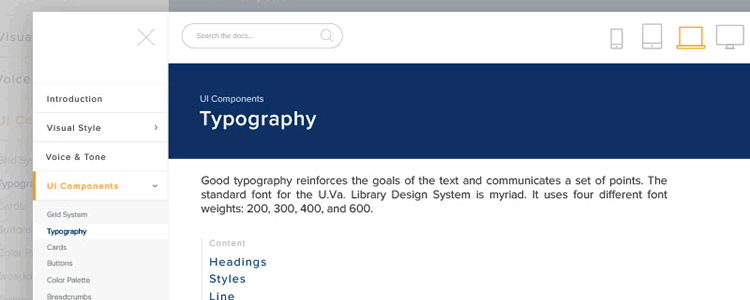
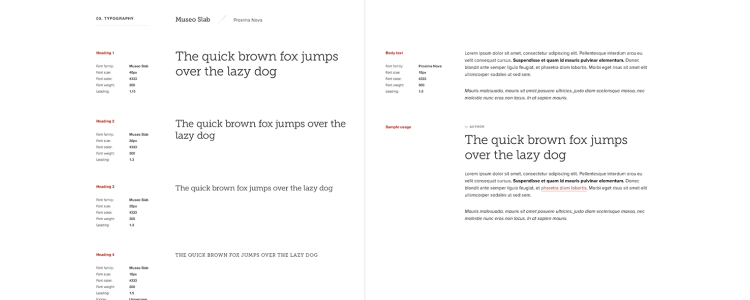
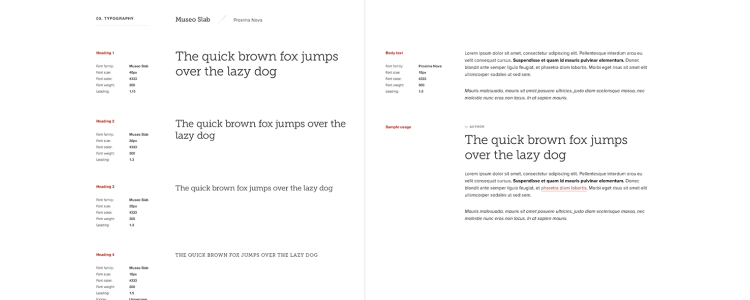
Modèle d'aperçu du guide de style (esquisse) par Tony Jones
Si vous utilisez Sketch App, ce modèle de prévisualisation de guide de style gratuit vous aidera à développer un guide de style agréable et propre.

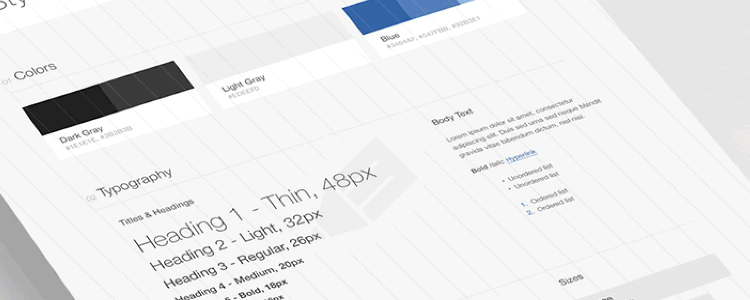
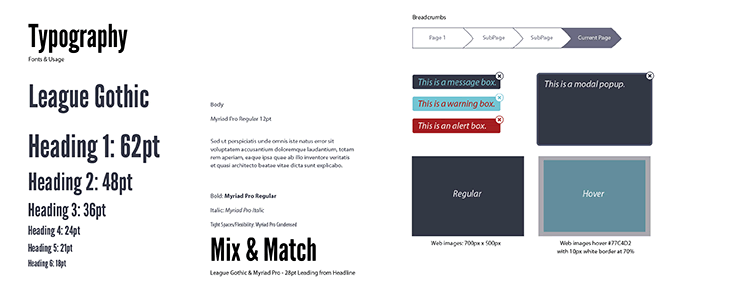
Modèle de guide de style d'interface utilisateur (PSD) par Tony Thomas
Le modèle de guide de style d'interface utilisateur est un modèle Photoshop (PSD) comprenant des nuances de couleurs, une typographie, une iconographie, un formulaire et des éléments d'interface utilisateur.

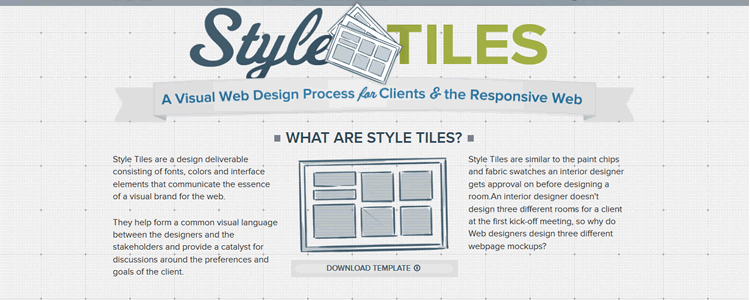
Carreaux de style (PSD) par Samantha Warren
Les tuiles de style sont intéressantes en ce sens qu'elles sont destinées à être utilisées comme un catalyseur de discussion au début du processus de conception, avant qu'un aspect final n'ait été établi. Un excellent moyen de montrer à vos clients les possibilités avant qu'ils ne s'engagent dans un design.

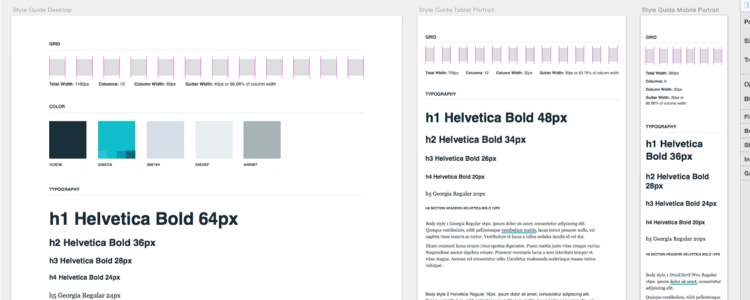
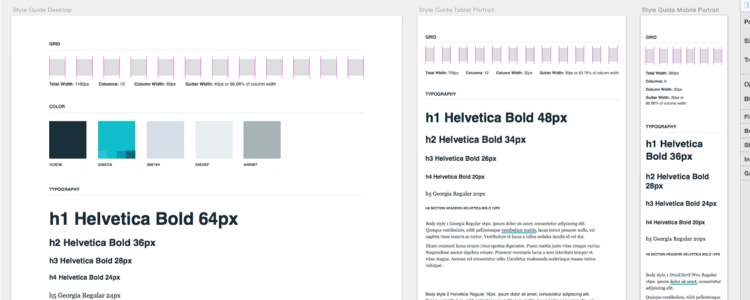
Guide de style numérique réactif (esquisse) par Mark Ludemann
Parfois, nous avons tendance à considérer les guides de style uniquement comme une palette générale unique. Responsive Digital Style Guide va encore plus loin et définit les styles pour les appareils mobiles.

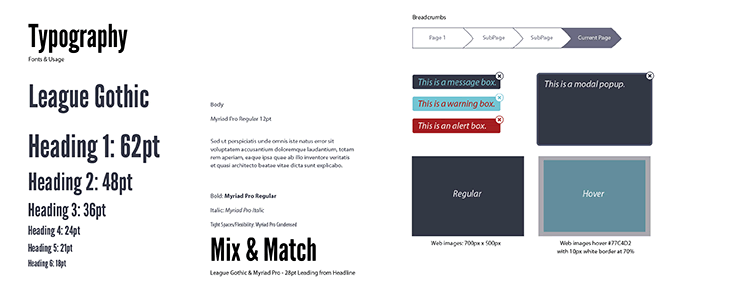
Guide de style Web (PSD) par Rafal Tomal
Web Style Guide vise à fournir une simple "aide-mémoire" aux concepteurs occupés pour maintenir la cohérence dans leurs projets.

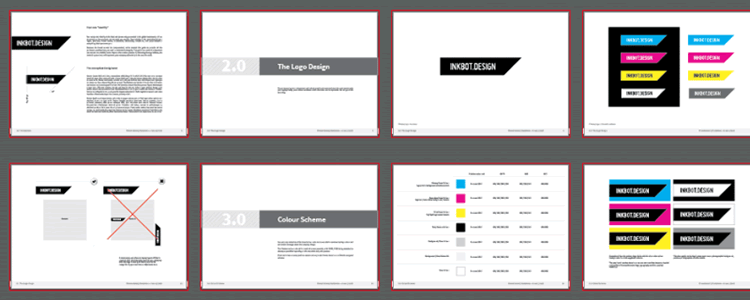
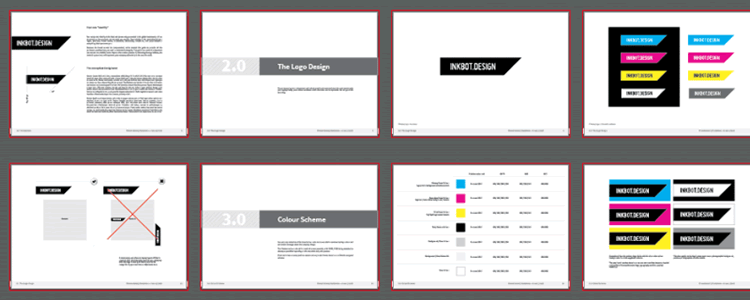
Modèle de guide de style de base de cinq pages (AI) par James George
Le modèle de guide de style de base à cinq pages est un beau groupe de modèles que vous pouvez utiliser dans Adobe Illustrator.

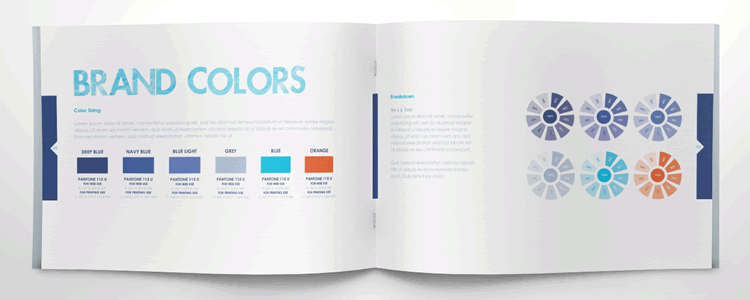
Modèle de directives de marque (IA)
Le modèle de directives de marque est une ressource que vous pouvez remettre aux clients avec des instructions claires pour les couleurs, les polices et des exemples de ce qu'il ne faut pas faire.


Brandbooks Modèle gratuit de directives de marque (IA et InDesign) par ZippyPixels
Brandbooks Free Brand Guidelines Template est une impressionnante collection de fichiers que vous pouvez utiliser pour imprimer un livret de huit pages de styles et de documentation de marque.

Modèles Web de guide de style
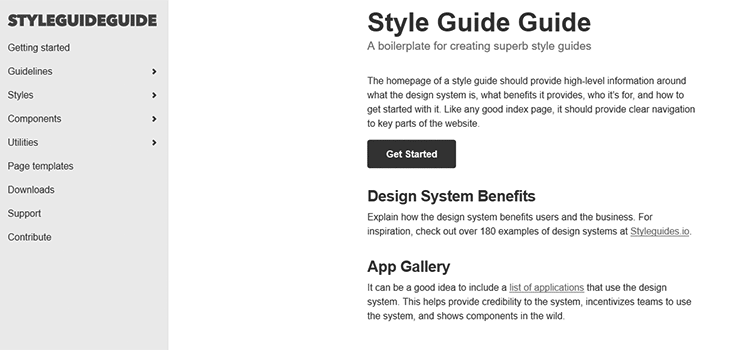
Guide de style Guide par Brad Frost
Style Guide Guide est un passe-partout pour créer de superbes guides de style.

Modèle de guide de style en CSS par CodyHouse
Le modèle de guide de style en CSS a été créé dans un souci de flexibilité et de mises à jour faciles.

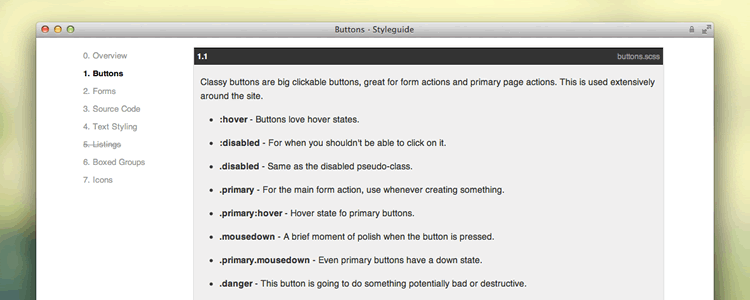
Guide de style Boilerplate par Brett Jankord
Style Guide Boilerplate fournit un moyen interactif d'afficher des polices, des couleurs, des styles de base et des motifs standard pour votre projet Web.

Guide de style Bootstrap Boilerplate par Kemie Guaida
Guide de style Bootstrap Boilerplate utilise le cadre populaire pour permettre un moyen efficace de créer un guide de style.

Outils de génération de guide de style
StyleDocco
En utilisant Node.js, StyleDocco lira votre CSS et générera un guide de style visuel pour vous.
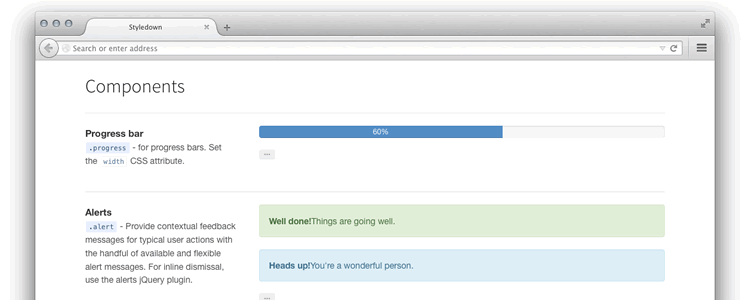
Styledown
Styledown vous permet de créer un guide de style en utilisant le démarquage dans vos fichiers CSS.

Fabricant
Fabricator est un outil Node.js qui vous permet de rédiger facilement une documentation de projet et de créer un guide de style interactif.

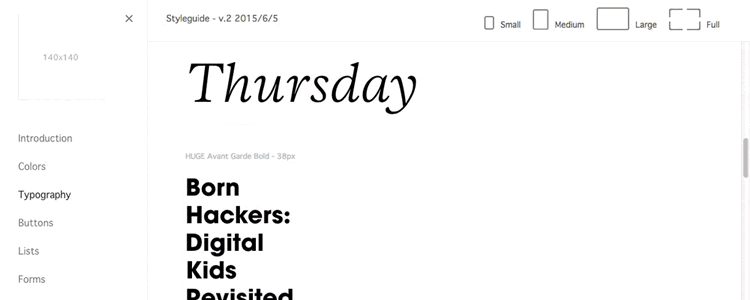
Guide de style par Huge
Styleguide peut être utilisé parallèlement à votre projet pour créer un référentiel de styles en direct et automatiquement mis à jour.

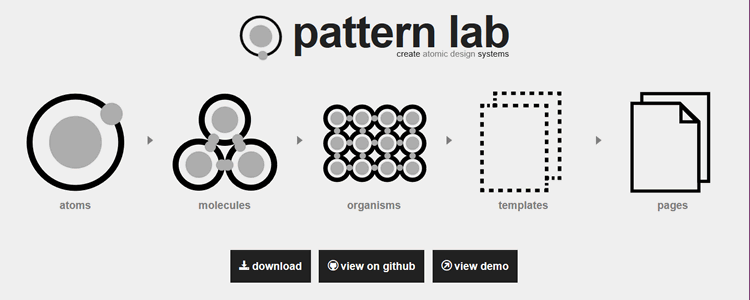
Laboratoire de modèles
Atomic Design est le terme utilisé par Pattern Lab pour décrire son système de guide de style basé sur les composants. Cela signifie que c'est un peu plus approfondi, couvrant les moindres détails de votre conception.

Outils de style de vie
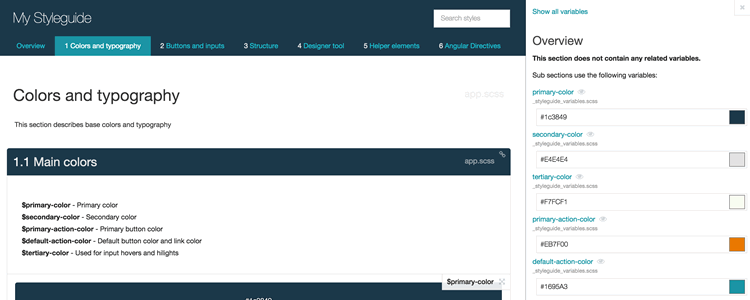
Générateur de guides de style SC5
SC5 Style Guide Generator vous permet de créer et de modifier votre guide de style directement dans un navigateur Web.

KSS - Feuilles de style Knyle
KSS génère un Living Styleguide en utilisant Ruby ou d'autres frameworks qui utilisent des gems.

DocumentCSS
DocumentCSS vous aide à créer des guides de style en direct qui changent avec votre site.

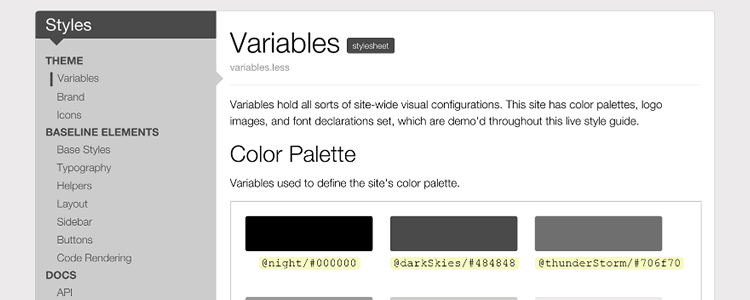
LivingStyleGuide Gem
LivingStyleGuide Gem créera un guide de style avec Sass et Markdown en utilisant Ruby, Middleman ou Padrino, entre autres.

Générateurs de guide de style
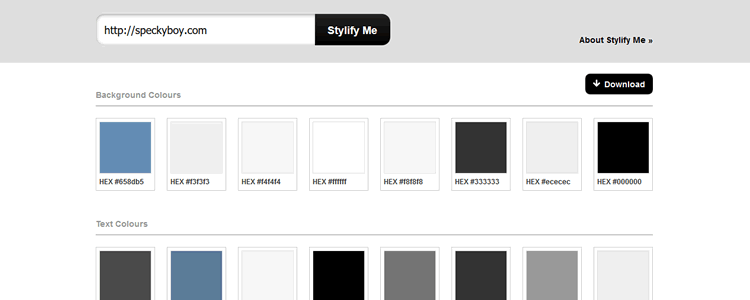
Stylisez-moi
Vous cherchez un moyen très rapide de créer un guide de style ? Entrez simplement votre URL dans Stylify Me et en quelques secondes vous en aurez une !

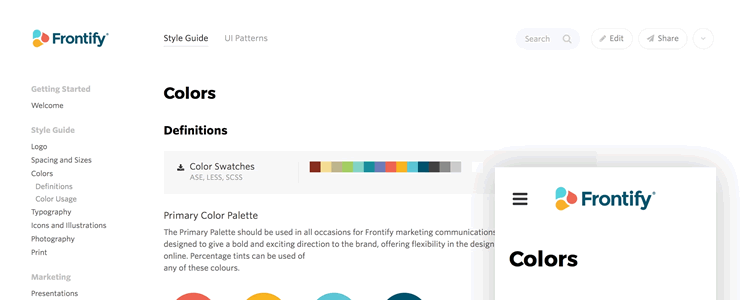
Guide de style Frontify
Le guide de style Frontify va au-delà des bases en vous permettant de créer et de modifier votre guide de style à l'aide de leur service en ligne.

Modèle d'aperçu du guide de style (esquisse) par Tony Jones
Si vous utilisez Sketch App, ce modèle de prévisualisation de guide de style gratuit vous aidera à développer un guide de style agréable et propre.

Modèle de guide de style d'interface utilisateur (PSD) par Tony Thomas
Le modèle de guide de style d'interface utilisateur est un modèle Photoshop (PSD) comprenant des nuances de couleurs, une typographie, une iconographie, un formulaire et des éléments d'interface utilisateur.

Carreaux de style (PSD) par Samantha Warren
Les tuiles de style sont intéressantes en ce sens qu'elles sont destinées à être utilisées comme un catalyseur de discussion au début du processus de conception, avant qu'un aspect final n'ait été établi. Un excellent moyen de montrer à vos clients les possibilités avant qu'ils ne s'engagent dans un design.

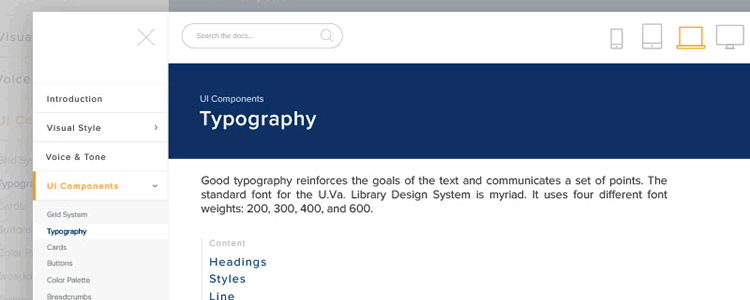
Guide de style numérique réactif (esquisse) par Mark Ludemann
Parfois, nous avons tendance à considérer les guides de style uniquement comme une palette générale unique. Responsive Digital Style Guide va encore plus loin et définit les styles pour les appareils mobiles.

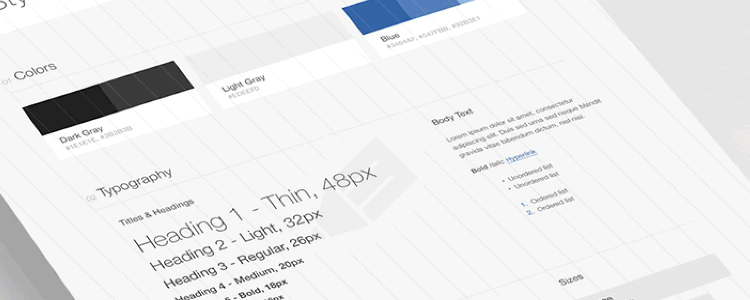
Guide de style Web (PSD) par Rafal Tomal
Web Style Guide vise à fournir une simple "aide-mémoire" aux concepteurs occupés pour maintenir la cohérence dans leurs projets.

Modèle de guide de style de base de cinq pages (AI) par James George
Le modèle de guide de style de base à cinq pages est un beau groupe de modèles que vous pouvez utiliser dans Adobe Illustrator.

Modèle de directives de marque (IA)
Le modèle de directives de marque est une ressource que vous pouvez remettre aux clients avec des instructions claires pour les couleurs, les polices et des exemples de ce qu'il ne faut pas faire.

Brandbooks Modèle gratuit de directives de marque (IA et InDesign) par ZippyPixels
Brandbooks Free Brand Guidelines Template est une impressionnante collection de fichiers que vous pouvez utiliser pour imprimer un livret de huit pages de styles et de documentation de marque.

Final
Faites un pas de plus pour vos clients et vous-même en créant des guides de style pour vos projets. Faites-nous savoir comment vous les utilisez dans les commentaires !
Si vous cherchez de l'inspiration pour un guide de style, vous devriez consulter cet article : Exemples inspirants de guides de style d'interface utilisateur.
