8 excellents exemples d'utilisation de blocs de texte empilés dans la conception Web
Publié: 2021-04-03Il est tellement excitant d'examiner les conceptions de sites Web modernes et de tomber sur de minuscules choses que les développeurs trouvent adorables. "Les petits détails font la différence" - nous entendons beaucoup cela ces jours-ci.
En effet, c'est vrai. Ces petites solutions et astuces uniques permettent aux projets de se démarquer de la foule. Ils rendent les expériences originales et rendent les interfaces utilisateur passionnantes et inoubliables. De nos jours, les petites tendances l'emportent sur les grandes.
Les développeurs ne s'attardent pas sur une grande chose ; ils expérimentent de nombreuses petites idées. Par conséquent, nous pouvons assister à des solutions microscopiques étonnantes qui rendent le Web diversifié. L'une de ces petites tendances est l'empilement de blocs de texte sur une page d'accueil.
Plus que de simples mots
Les blocs de texte empilés peuvent être vus partout. Mais, le problème avec eux est que parfois les concepteurs peuvent se laisser emporter et inclure une mine d'informations, ce qui entraîne un contenu de type TL; DR. Personne ne veut lire ça. Cependant, avec deux lignes, c'est une autre histoire. La concision est l'âme de l'esprit. Cela fonctionne toujours. Choisissez simplement les mots-clés, composez un slogan accrocheur et le tour est joué, vous êtes prêt à gagner des clients. C'est tellement élégant, simple et efficace. Il n'est pas étonnant que de nombreux designers succombent à cette astuce.
Cependant, les artistes ne s'appuient pas uniquement sur des phrases intelligentes. Ils jouent avec son apparence, l'épicent avec des fonctionnalités intéressantes et le mettent discrètement en valeur avec des ajustements intelligents. Diverses techniques sont mises en jeu, par exemple :
- Différentes polices de caractères;
- Différentes couleurs pour chaque ligne;
- Couleur qui contraste avec l'arrière-plan ou un autre contenu ;
- Grandes tailles de police presque écrasantes ;
- polices de caractères en gras ;
- Différents styles de police ;
- Oeuvres d'art basées sur la police de caractères ;
- Texte entièrement mis en surbrillance ;
- Et même le soulignement qui a fait ses preuves et qui, de manière inattendue, n'est pas aussi ennuyeux qu'on le pense.
Nous allons examiner toutes ces options, afin que vous puissiez voir le potentiel de chacune et choisir celle qui correspond le mieux à votre cas particulier.

Conception Denton
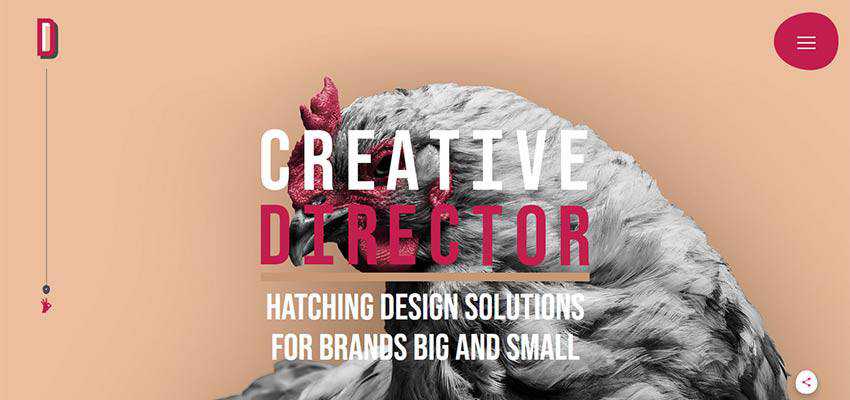
Commençons par l'un des représentants les plus brillants de cela dans le courant dominant - Denton Design de Nathan Denton. Créé par Rene Hernandez et Ryan Haskell-Glatz, c'est un véritable chef-d'œuvre qui fascine par son originalité et sa bizarrerie.
"Directeur créatif" sont les deux mots qui rencontrent le public, marquant le début du dialogue. Toutes les lettres sont en majuscules et une taille de police relativement grande. Ils sont peints en deux couleurs primaires : blanc et rouge rubis. Ici, le bloc empilé de deux lignes n'est pas seulement une salutation. Il fait partie intégrante du design qui complète l'ensemble et crie l'occupation de Nathan.

Multitimbre
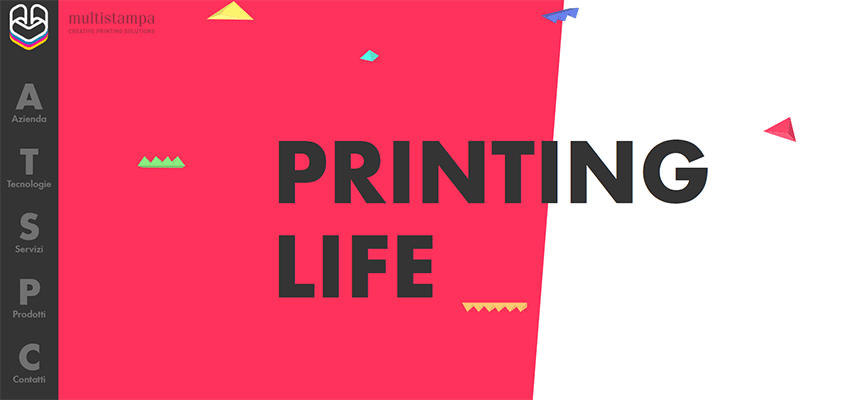
L'équipe derrière Multistampa opte pour les lettres majuscules, les grandes tailles et les couleurs neutres qui contrastent avec le fond. En conséquence, l'expression "Printing Life" est un centre d'attention naturel ici qui se fond parfaitement dans l'esthétique inspirée de la géométrie.

Spotify enveloppé
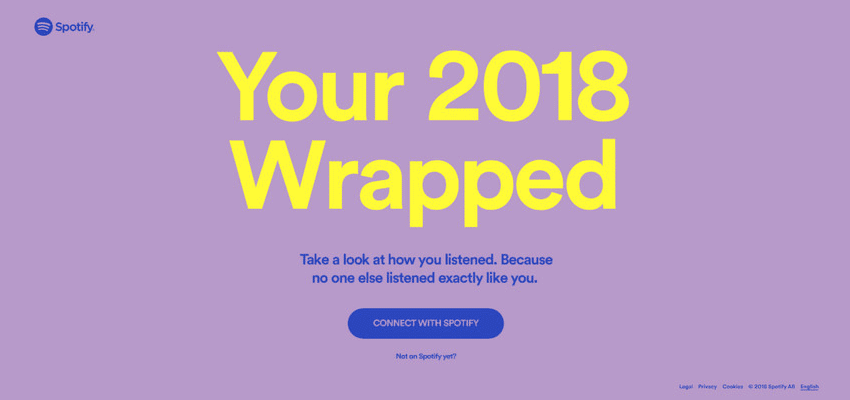
C'est le grand nom de notre collection. Spotify est célèbre pour ses solutions pionnières, preuve qu'il est avant-gardiste dans le domaine du web. Ce dernier exemple montre que le bichromie et les couleurs vives excitent toujours l'esprit de leur département créatif.
Une fois de plus, nous pouvons voir un bloc de texte empilé de deux lignes sur leur site Web. Il y a deux blocs placés l'un au-dessus de l'autre. Le premier est grand et proéminent, tandis que le second est petit. pourtant accrocheur. Le beau jaune va bien avec l'orchidée Pantone utilisée comme couleur de fond. Le slogan est doux et, en même temps, audacieux.

iFly KLM 360 degrés
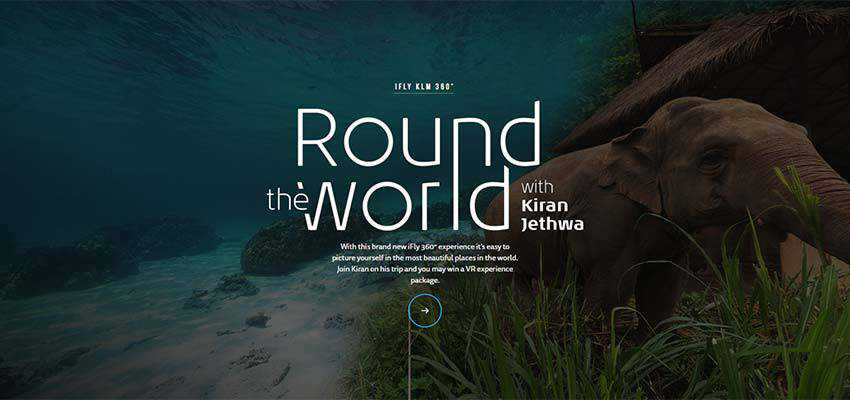
L'équipe derrière la conception d'iFly KLM 360 degrés utilise la beauté des centres de table typographiques qui sont malheureusement rares de nos jours. "Le tour du monde avec Kiran Jethwa" attire instantanément notre attention. Cette approche artistique du texte empilé sur deux lignes est tout simplement incroyable. Des lignes fines et élégantes de formes de lettres, une grande taille et un jeu de mots complexe font de la phrase un gagnant absolu à nos yeux.

Claudia Noronha
Si vous n'avez pas d'artistes typographes à votre disposition, Claudia Noronha propose une alternative valable : utilisez une belle police de caractères. Sa police de caractères élégante, lisse et un peu grasse interagit bien avec le reste du contenu. Dans le même temps, il reste fidèle à l'aura féminine de l'interface utilisateur, contribuant ainsi à l'atmosphère féminine générale. Simple, beau et efficace.

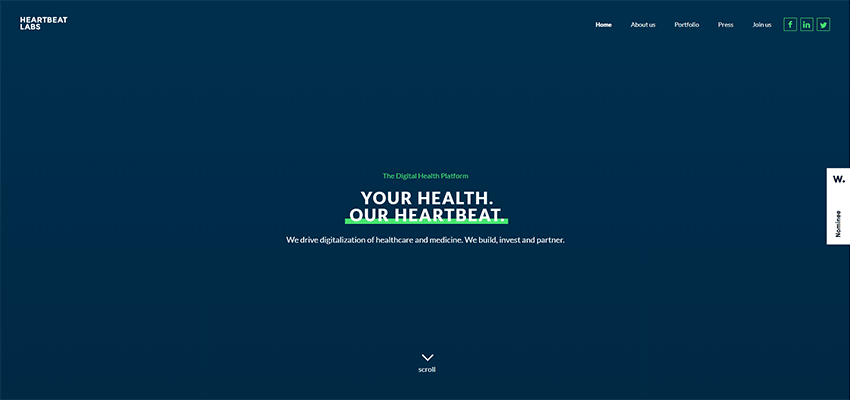
Laboratoires de rythme cardiaque
L'équipe de Heartbeat Labs opte pour une solution à l'ancienne qui implique le soulignement des mots. Cela fonctionne très bien ici. Bien que la taille de la police soit petite, la ligne épaisse et lumineuse qui brille sur un fond bleu foncé net et monochrome met la phrase à l'honneur.

Monsieur Mary
SiR MaRy présente un autre classique absolu de notre collection. Ici, les slogans sont mis en évidence avec des lignes noires en gras. Bien que cela puisse sembler un peu brutal et grossier par rapport aux exemples présentés ci-dessus, l'astuce donne néanmoins au slogan une base solide, en le délimitant efficacement.

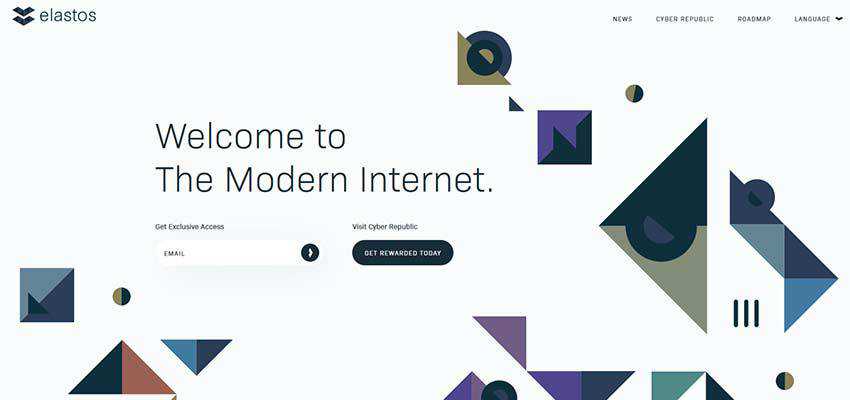
Elastos
L'équipe derrière Elastos nous montre comment utiliser un bloc de texte empilé de deux lignes lorsque vous avez un arrière-plan fantaisiste. Même si la phrase est définie dans une police de caractères ultra-étroite, elle attire toujours l'attention. Il y a plusieurs raisons à cela.
Tout d'abord, la taille de la police ajoute à sa proéminence. Deuxièmement, le fond propre et l'espace blanc cèdent la place à tout ce qui est au premier plan. Troisièmement, la phrase est placée à gauche - juste là où nous commençons naturellement à lire. Enfin, les graphiques eux-mêmes pointent littéralement vers le texte.

Andrés Soler
Andres Soler, artiste multidisciplinaire, divise son nom en deux lignes. Le concept à deux lignes reste également sur les plus petits écrans d'appareils, de sorte que la première chose que vous lisez sur votre téléphone portable est "Andres Soler". Ici, la phrase ressemble à une déclaration audacieuse qui ne nécessite aucun «support» visuel ou entourage supplémentaire.

Quand deux valent mieux qu'un
Si vous pensez que les tendances n'affectent que les éléments essentiels du design, détrompez-vous. Toutes les composantes de la conception de sites Web (qu'elles soient petites ou grandes) sont soumises aux tendances. Vous devez regarder attentivement, en prêtant attention aux détails les plus mineurs.
Même une chose ennuyeuse, comme un bloc de texte, subira des changements et des améliorations concernant la conception et l'expérience utilisateur. Aujourd'hui, nous avons été témoins d'une tendance à utiliser des slogans empilés à deux lignes qui sont magnifiquement mis en valeur.
Ils vont droit au but et ajoutent à l'esthétique générale. Plus important encore, ils correspondent à la préférence d'un utilisateur de numériser du texte sur un site Web plutôt que de le lire. C'est une tendance qui allie à la fois pragmatisme et créativité.
