Utilisation d'arrière-plans « inégaux » dans la conception Web pour attirer l'attention
Publié: 2020-04-15Un bon site Web est tout au sujet des petites choses. Chaque détail compte, même s'il peut sembler que le seul rôle qu'il doit jouer est de rester dans l'ombre. Aujourd'hui, nos projecteurs brillent en arrière-plan.
Cela faisait un moment qu'on ne parlait plus de backgrounds en termes de tendances. Les créatifs sont obsédés par les choses qui occupent le premier plan, car elles aident à faire la première impression. Cependant, les éléments de base de l'interface sont toujours importants. Ils nous rappellent à chaque fois que nous construisons quelque chose de nouveau. Et ce n'est qu'une question de temps avant qu'ils redeviennent un centre d'attention.
Donc, le moment est enfin venu de faire quelque chose d'intéressant avec le seul et unique arrière-plan. Le principal point d'achoppement est qu'il fournit une base solide pour l'ensemble du projet, il est donc difficile de prendre des mesures drastiques. Vous devez trouver un équilibre entre les parties pragmatiques et divertissantes pour créer quelque chose d'extravagant et, en même temps, ne pas tout gâcher.
Et il semble que les concepteurs ci-dessous aient trouvé une solution parfaite : des arrière-plans tachetés. Ils répondent aux deux exigences et ressemblent à une bouffée d'air frais en se déclarant comme une petite tendance. Regardons de plus près.
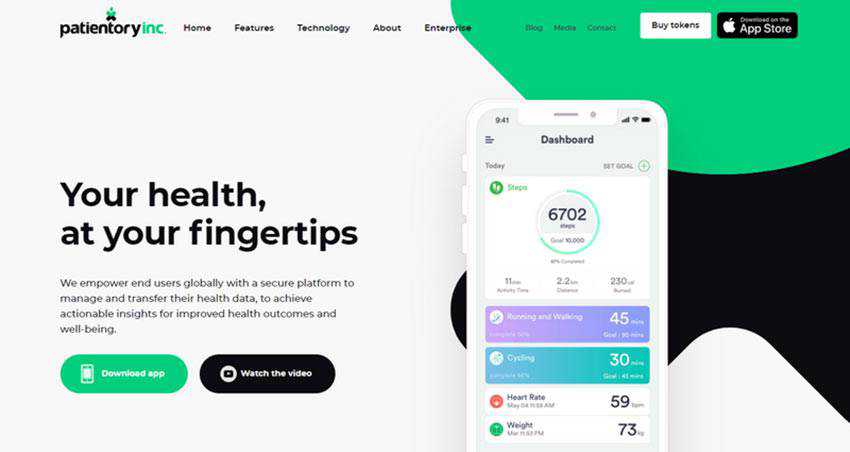
Patientoire
Il s'agit d'un site Web promotionnel standard pour une application mobile. Au fond, il n'y a là rien d'extraordinaire. Vous trouverez un pack standard d'astuces pour présenter le produit, comme une maquette iPhone qui montre l'application dans son environnement naturel. De plus, plusieurs boutons d'appel à l'action vifs et une structure de base.

Cependant, ce qui attire instantanément l'attention, c'est l'arrière-plan. Cela ressemble à un gros point qui pousse naturellement l'œil vers l'application. Et, en même temps, cela donne à l'esthétique générale un joli zeste. Grâce aux courbes douces et aux couleurs douces, il est élégant et raffiné, évitant ainsi au site Web standard de paraître trivial.
Remarque, ce n'est qu'un petit détail, mais cela fait certainement la différence ici. Il est statique et n'occupe qu'un tiers de l'écran, pourtant c'est suffisant pour sortir du lot.

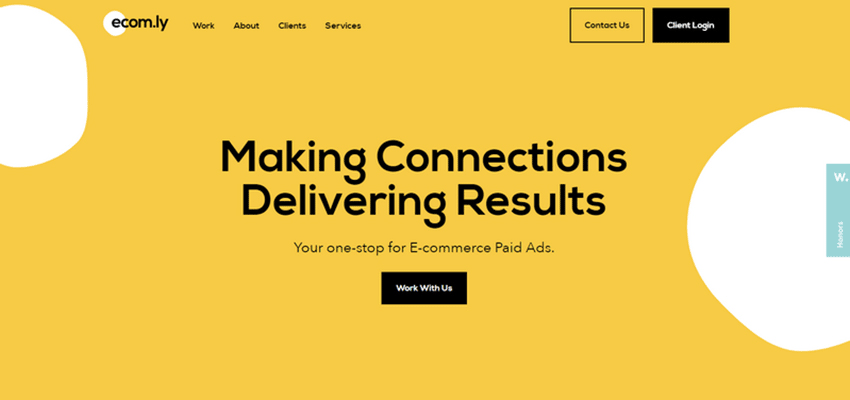
Écomly
Tout comme l'exemple précédent, il s'agit d'un site Web simple. Pourtant, cette fois, il s'agit d'une agence numérique. La structure du site Web est conventionnelle et il en va de même pour le design. Il n'y a pas de détails fantaisistes ni d'illustrations dramatiques.
La seule extravagance ici est l'arrière-plan. Il comporte deux gouttes blanches de taille moyenne qui se déplacent en douceur de haut en bas. Ils sont situés sur les côtés, de sorte qu'ils ne détournent pas l'attention du slogan principal et du CTA. Mais ils ajoutent encore du piquant à l'interface.
De plus, vous pouvez voir la même approche appliquée dans la section juste avant le pied de page et sur certaines pages intérieures. De cette manière, tout est lié, créant un design harmonieux.
L'arrière-plan tacheté dynamique se fond parfaitement dans l'atmosphère professionnelle du site Web. Il correspond au ton du projet et fait écho au logotype, soutenant ainsi l'identité de la marque.

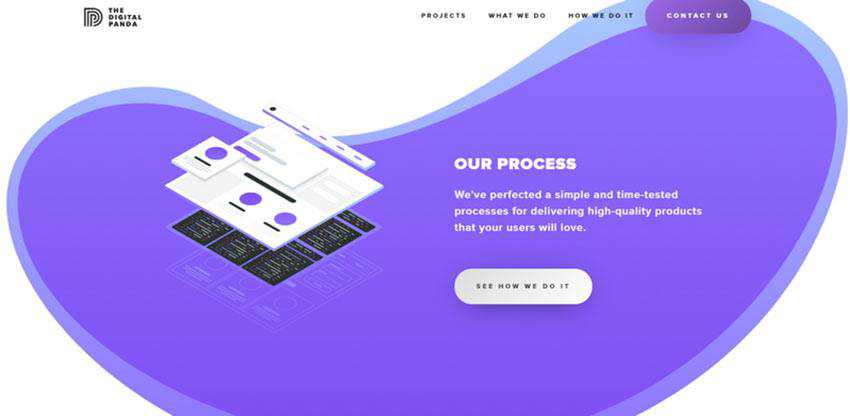
Le panda numérique
Alors que les deux exemples cités précédemment utilisent plusieurs spots, l'équipe créative de The Digital Panda préfère n'en utiliser qu'un seul (mais assez gros). La belle tache violette prend en charge les éléments de premier plan et, en même temps, évite à l'interface blanche propre d'avoir l'air trop simplifiée. Cela va parfaitement bien avec les illustrations, les CTA et la typographie.
Vous remarquerez peut-être que cette astuce est tracée sur l'ensemble du site Web. Diverses sections bénéficient de l'arrière-plan inégal, apportant une expérience utilisateur cohérente.

Art4Web
L'équipe derrière Art4Web s'appuie fortement sur une approche parallaxe pour impressionner les visiteurs en ligne. Ici, il se trouve au cœur de la zone des héros, collant les maquettes ensemble. Le fond tacheté comporte plusieurs gouttes qui se déplacent lentement afin d'imiter la surface liquide. Il est également en phase avec le logotype, apportant l'identité de la marque dans la conception globale.
La solution va comme un gant. Il met en valeur la composition au premier plan et ajoute une touche de dynamique au projet, donnant une belle tournure à l'approche parallaxe surutilisée.

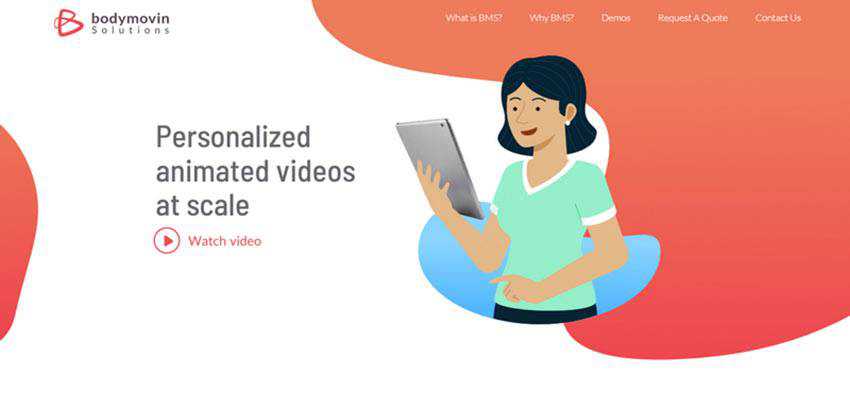
Solutions Bodymovin
Bodymovin Solutions parie sur une approche illustrée qui force l'espace héros à être à la hauteur de son nom. Tout comme dans l'exemple précédent, l'arrière-plan tacheté est partiellement animé. Et comme ces taches ont la forme d'une goutte, leur comportement rappelle de manière prévisible le doux mouvement du liquide. Il sert de base solide pour de petites illustrations humaines - les complétant parfaitement.
Notez que, ici, l'arrière-plan tacheté est utilisé dans le cadre d'un écran de démarrage qui ouvre le site Web de manière séduisante. Cela crée une expérience cohérente dès le départ.

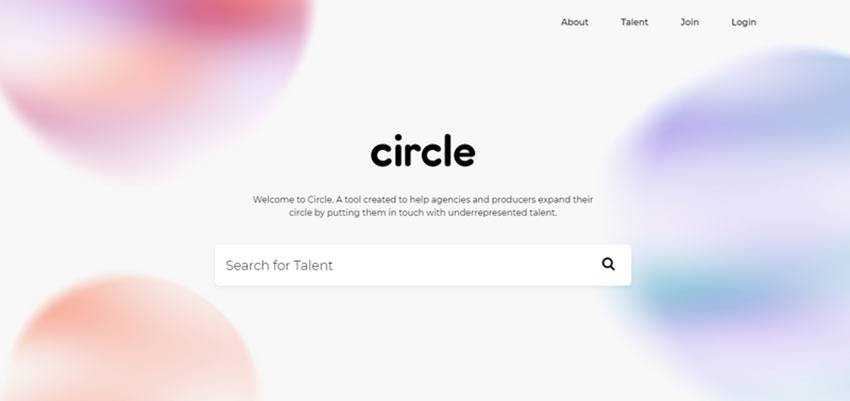
Développez votre cercle
Comme vous l'avez peut-être deviné sur la plaque signalétique, ici un cercle est le cœur et l'âme du projet. Il n'est donc pas surprenant que cette forme soit visible sur la page d'accueil. Le fond ne fait pas exception.
Plusieurs grands cercles très flous avec de belles couleurs forment la toile au dos. Tout comme dans les exemples précédents, ils sont également mis en mouvement. Ils contribuent à l'identité visuelle et renforcent l'identité de la marque, sans parler de la mise en valeur de la page.

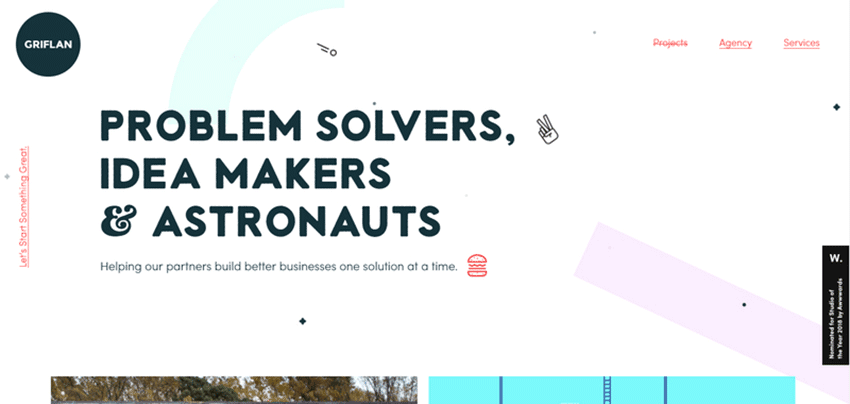
Conception Griflane
Bien que nous ayons généralement considéré les arrière-plans inégaux où les blobs dirigent le spectacle, en fait, personne ne vous empêche d'adopter d'autres formes comme l'a fait l'équipe derrière Griflan Design.
Un fond tacheté original marque la zone héros de leur site officiel. Deux formes géométriques (un rectangle et la moitié d'un anneau), ainsi que de minuscules icônes soulignées, créent la base du contenu. Comme il se doit, tout bouge. Alors que les grandes formes bougent lentement, les petites bougent très vite, donnant à la toile un aspect assez excitant.

Spot sur
En ce qui concerne les arrière-plans tachetés, la forme préférée semble être une goutte. Il y a plusieurs raisons à cela.
Premièrement, les courbes lisses sont moins distrayantes, ce qui en fait un arrière-plan parfait. D'une part, une telle toile de fond enrichit le design. D'autre part, il ne concurrence pas le contenu au premier plan. Deuxièmement, les blobs sont parfaits pour appliquer un comportement liquide très populaire de nos jours.
Ensuite, ils sont également parfaits pour les expériences. Vous pouvez les forcer à se déplacer dans différentes directions ou, au contraire, les fusionner et rester visuellement intrigants.
Enfin, ils ont fière allure même en mode statique, donnant à la surface blanche et propre une saveur particulière.
