Accélérez votre site Web avec WebP
Publié: 2022-03-10(Ceci est un article sponsorisé.) Passez suffisamment de temps à gérer des sites Web via PageSpeed Insights et vous remarquerez que Google a un gros problème avec les formats d'image traditionnels tels que JPG, PNG et même GIF. Aussi bien il devrait.
Même si vous redimensionnez vos images selon les spécifications exactes de votre site Web et que vous les exécutez via un compresseur, elles peuvent toujours exercer une pression sur les performances et augmenter l'utilisation de la bande passante. Pire encore, toute cette manipulation d'image peut compromettre la qualité résultante.
Compte tenu de l'importance des images dans la conception Web, ce n'est pas un élément dont nous pouvons nous débarrasser si facilement et nous ne pouvons pas non plus nous permettre de prendre des raccourcis lorsqu'il s'agit de les optimiser. Alors, quelle est la solution ?
Voici ce que Google suggère :

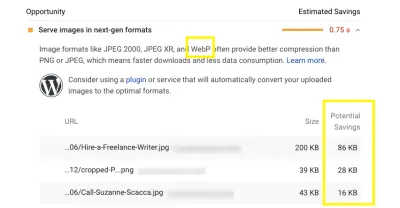
Il y a des années, Google visait à mettre un terme à ce problème en créant un format d'image de nouvelle génération appelé WebP. Vous pouvez voir dans cette capture d'écran de PageSpeed Insights que Google recommande d'utiliser WebP et d'autres formats de nouvelle génération pour réduire considérablement la taille de vos images tout en préservant leur qualité.
Et si 0,75 seconde ne vous semble pas beaucoup (du moins dans cet exemple), cela pourrait faire une grande différence dans la vie de vos visiteurs, les gens qui sont assis là se demandent combien de temps est trop long à attendre. Une seconde de chargement en moins peut faire toute la différence pour votre taux de conversion.
Mais WebP est-il la meilleure solution à ce problème ? Aujourd'hui, nous allons examiner :
- Qu'est-ce que WebP,
- Quels sont les avantages de l'utiliser,
- Comment cela fonctionne avec les navigateurs et les appareils,
- Quels sont les défis de la conversion et de la livraison de WebP, et
- Comment simplifier la conversion et la livraison avec KeyCDN.
Qu'est-ce que WebP ?
Google a développé WebP en 2010 après avoir acquis une société appelée On2 Technologies. On2 avait travaillé sur un certain nombre de technologies de compression vidéo, qui ont fini par servir de base au nouveau format audiovisuel WebM de Google et au format d'image de nouvelle génération WebP.
À l'origine, WebP utilisait une compression avec perte pour tenter de créer des images plus petites mais toujours de haute qualité pour le Web.
Si 0,75 seconde ne vous semble pas beaucoup, cela pourrait faire une grande différence dans la vie de vos visiteurs, les gens qui sont assis là à se demander combien de temps est trop long à attendre.
"
Compression avec perte pour WebP
La compression avec perte est une forme de compression utilisée pour réduire considérablement la taille des fichiers JPG et GIF. Pour que cela se produise, cependant, certaines des données (pixels) du fichier doivent être supprimées ou « perdues ». Ceci, à son tour, conduit à une certaine dégradation de la qualité de l'image, même si ce n'est pas toujours perceptible.
WebP est entré dans l'image avec une utilisation beaucoup plus efficace de la compression avec perte (que j'expliquerai ci-dessous) et est devenu le successeur indispensable de JPG.
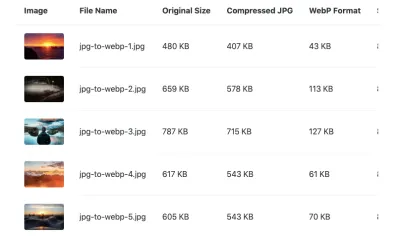
Vous pouvez voir une excellente démonstration de cette différence lorsque KeyCDN compare la différence de taille de fichier d'un JPG compressé par rapport à WebP :

Remarquez à quel point la différence est importante en termes de taille de fichier, même après que le JPG a été compressé à une qualité comparable. Comme Adrian James l'explique ici, cependant, vous devez être prudent avec la compression WebP.
« Les paramètres de compression ne correspondent pas exactement à JPEG. Ne vous attendez pas à ce qu'un JPEG de qualité 50 % corresponde à un WebP de qualité 50 %. La qualité chute assez fortement sur l'échelle WebP, alors commencez par une qualité élevée et descendez progressivement.
Cependant, compte tenu de la réduction de la taille des fichiers avec WebP par rapport à JPG, cela ne devrait pas être trop problématique. C'est juste quelque chose à penser si vous envisagez de repousser encore plus loin les limites de ce que WebP peut faire.
Maintenant, au fil du temps, Google a continué à développer la technologie WebP, l'amenant finalement à un point où elle prendrait en charge non seulement les graphiques Web aux couleurs vraies, mais également les métadonnées XMP, les profils de couleur, le carrelage, l'animation et la transparence.
Finalement, Google a apporté une compression sans perte à WebP, le transformant également en un concurrent viable pour PNG .
Compression sans perte pour WebP
La compression sans perte ne dégrade pas la qualité de l'image comme le fait la perte. Au lieu de cela, il réduit la taille des fichiers en supprimant les métadonnées en excès du backend du fichier. De cette façon, la qualité de l'image reste intacte tout en réduisant sa taille. Cela dit, la compression sans perte ne peut pas atteindre les types de tailles de fichiers que la compression avec perte peut atteindre.
C'était jusqu'à l'arrivée de la compression sans perte de WebP.
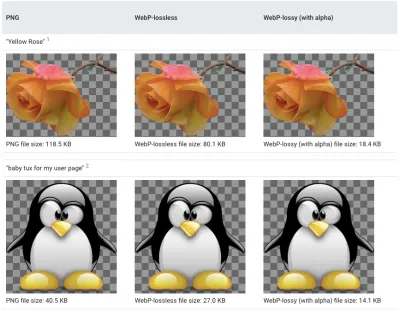
Vous pouvez voir de beaux exemples de la façon dont la compression avec et sans perte de WebP résiste au PNG dans les galeries WebP de Google :

S'il y a une dégradation de la qualité des images WebP, cela sera à peine perceptible par vos visiteurs. La seule chose qu'ils vont vraiment remarquer, c'est la rapidité avec laquelle votre site se charge.
Quels sont les avantages d'utiliser WebP ?
Il ne suffit pas de dire que WebP est "meilleur" que JPG et PNG. Il est important de comprendre les mécanismes de fonctionnement de WebP et pourquoi il est donc si avantageux de l'utiliser par rapport à d'autres formats de fichiers.
Avec les formats d'image traditionnels, la compression entraîne toujours un compromis.
La compression JPG avec perte entraîne une dégradation de la clarté et de la finesse d'une image. Une fois appliqué, il ne peut pas être inversé.
La compression avec perte WebP, quant à elle, utilise ce que l'on appelle le codage de prédiction pour ajuster plus précisément les pixels d'une image. Comme l'explique Google, d'autres facteurs entrent également en jeu :
« La quantification adaptative par blocs fait également une grande différence. Le filtrage aide à des débits moyens/faibles. L'encodage arithmétique booléen offre des gains de compression de 5 à 10 % par rapport à l'encodage Huffman.
En moyenne, Google estime que la compression avec perte WebP donne des fichiers entre 25 % et 34 % plus petits que les JPG de même qualité.
Quant à la compression sans perte PNG, elle fonctionne bien pour maintenir la qualité d'une image, mais elle n'a pas un impact aussi important sur la taille de l'image que son homologue JPG. Et certainement pas par rapport à WebP.
WebP gère ce type de compression de manière plus efficace et efficiente. Cela est dû à la variété des techniques de compression utilisées ainsi qu'au codage entropique appliqué aux images. Encore une fois, Google explique comment cela fonctionne :
"Les transformations appliquées à l'image incluent la prédiction spatiale des pixels, la transformation de l'espace colorimétrique, l'utilisation de palettes émergentes localement, le regroupement de plusieurs pixels en un pixel et le remplacement alpha."
En moyenne, Google estime que la compression sans perte WebP donne des fichiers environ 26 % plus petits que les fichiers PNG de même qualité.
Ce n'est pas tout. WebP a la capacité de faire quelque chose qu'aucun autre format de fichier ne peut faire. Les concepteurs peuvent utiliser le codage avec perte WebP sur les couleurs RVB et le codage sans perte sur les images avec des arrière-plans transparents (canal alpha).
Les images animées, autrement servies au format GIF, bénéficient également des systèmes de compression WebP. Il ya un certain nombre de raisons à cela:
| GIF | WebP | |
|---|---|---|
| Compression | Sans perte | Sans perte + avec perte |
| Prise en charge des couleurs RBG | 8 bits | 24 bits |
| Prise en charge du canal Alpha | 1 bit | 8 bits |
Grâce à cette puissante combinaison de compression sans perte et avec perte, les vidéos animées peuvent atteindre des tailles beaucoup plus petites que leurs homologues GIF.
Google estime que la réduction moyenne est d'environ 64 % de la taille d'origine d'un GIF lors de l'utilisation de la compression avec perte et de 19 % lors de l'utilisation sans perte.
Inutile de dire que rien ne peut battre WebP en termes de vitesse tout en maintenant l'intégrité de l'image.
"
Acceptation de WebP parmi les navigateurs, les appareils et les CMS
Comme vous pouvez l'imaginer, lorsque WebP a été lancé pour la première fois, il n'était pris en charge que par les navigateurs et les appareils de Google. Au fil du temps, cependant, d'autres plates-formes ont commencé à prendre en charge les images WebP.
Cela dit, WebP n'a toujours pas de support universel, ce qui peut poser des problèmes aux concepteurs Web qui utilisent ce format d'image par défaut.
Voyons où vous pouvez vous attendre à une acceptation totale de vos images WebP, où vous ne le ferez pas, puis nous discuterons de ce que vous pouvez faire pour contourner ce problème.
Au moment d'écrire ceci en 2019, Puis-je utiliser… a représenté les plates-formes suivantes qui prennent en charge WebP :

Les dernières versions des plates-formes suivantes sont prises en charge :

- Bord
- Firefox
- Chrome
- Opéra
- Opéra Mini
- Navigateur Android
- Opéra Mobile
- Chrome pour Androïd
- Firefox pour Androïd
- Navigateur UC pour Android
- Internet Samsung
- Navigateur QQ
- Navigateur Baidu
Les plates-formes qui continuent de retenir le support sont :
- Internet Explorer
- Safari
- iOSSafari
- Navigateur KaiOS
Ce ne sont pas seulement les navigateurs qui sont sur la clôture à propos de WebP. Les logiciels d'édition d'images et les systèmes de gestion de contenu le sont également.
ImageMagick, Pixelmator et GIMP prennent tous en charge WebP, par exemple. Sketch permet aux utilisateurs d'exporter des fichiers en tant que WebP. Et pour les logiciels qui ne prennent pas nativement en charge WebP, comme Photoshop, les utilisateurs peuvent généralement installer un plugin qui leur permettra d'ouvrir et d'enregistrer des fichiers en tant que WebP.
Les systèmes de gestion de contenu sont dans un endroit similaire. Certains ont pris l'initiative de déplacer leurs utilisateurs vers WebP, qu'ils aient téléchargé leurs fichiers dans ce format ou non. Shopify et Wix sont deux constructeurs de sites qui convertissent et diffusent automatiquement des images au format WebP.
Bien qu'il existe d'autres plates-formes qui ne prennent pas nativement en charge WebP, il existe généralement des extensions ou des plugins que vous pouvez utiliser pour télécharger des images WebP ou convertir celles téléchargées dans ce format de nouvelle génération.
WordPress est l'une de ces plateformes. Drupal est un autre CMS populaire qui fournit aux utilisateurs des modules WebP qui ajoutent la prise en charge de WebP. Magento en est un autre.
Il est assez rare de ne pas trouver une sorte de support complémentaire pour WebP. Le seul exemple que je connaisse qui ne l'accepte pas est Squarespace.
Défis de la conversion et de la livraison de WebP
D'accord, donc WebP n'a pas de support à 100% sur le Web. Pas encore en tout cas. C'est bon. Pour la plupart, nous avons une sorte de solution de contournement en termes d'ajout de support aux outils que nous utilisons pour concevoir et créer des sites Web.
Mais que faisons-nous de la partie navigateur ? Si nos visiteurs s'affichent sur un appareil iOS, comment nous assurer qu'ils reçoivent toujours une image si notre image par défaut est WebP ?
Tout d'abord, vous devez savoir comment convertir des images en WebP.
L'année dernière, le développeur front-end Jeremy Wagner a rédigé un guide pour Smashing Magazine sur ce sujet. Dans ce document, il explique comment convertir en WebP en utilisant :
- Esquisser,
- Photoshop,
- La ligne de commande,
- Frapper,
- Node.js,
- gorgée,
- Grognement,
- webpack.
Chacune de ces options vous aidera à convertir vos PNG et JPG en WebP. Cependant, votre logiciel de retouche d'image ne vous mènera qu'à mi-chemin de votre destination.
Il gérera la conversion, mais il ne vous aidera pas à modifier votre serveur d'origine afin qu'il sache quand fournir des WebP et quand fournir un format d'image traditionnel aux visiteurs.
Certaines de ces méthodes vous permettent de dicter la façon dont votre serveur fournit des images en fonction des contraintes des navigateurs de vos visiteurs. Néanmoins, il faut un peu de travail pour modifier les serveurs d'origine pour que cela se produise. Si vous n'êtes pas à l'aise de le faire ou si vous ne voulez pas vous en occuper, KeyCDN a une solution.
La solution : simplifiez la livraison WebP avec KeyCDN
KeyCDN comprend à quel point il est important d'avoir un site Web qui se charge à une vitesse fulgurante. C'est ce que KeyCDN est en train de faire. C'est pourquoi il n'est pas surprenant qu'il ait développé une solution intégrée de mise en cache et de traitement d'image WebP qui aide les développeurs à fournir plus facilement les bons formats de fichiers aux visiteurs.
Qu'est-ce que la mise en cache WebP ?
La mise en cache fait partie intégrante du fonctionnement rapide de tout site Web. Et la mise en cache WebP ne fera que l'améliorer. Il s'agit essentiellement d'une forme de négociation de contenu qui a lieu dans l'en-tête HTTP.
Cela fonctionne comme ceci :
Quelqu'un visite un site Web sur lequel la mise en cache WebP de KeyCDN est activée. Le navigateur du visiteur envoie un en-tête HTTP accept dans le cadre de la demande au serveur avec une liste des types d'actifs qu'il préfère. Mais plutôt que d'aller au serveur d'origine (chez l'hébergeur Web), la demande est traitée par le serveur périphérique (chez KeyCDN). Le serveur périphérique examine la liste des types de fichiers acceptables et envoie un content-type en réponse.
Voici un exemple de ce à quoi cela pourrait ressembler :
curl -I 'https://ip.keycdn.com/example.jpg' -H 'accept: image/webp' HTTP/2 200 server: keycdn-engine date: Thu, 06 Jun 2019 08:29:50 GMT content-type: image/webp content-length: 56734 last-modified: Tue, 14 May 2019 23:36:28 GMT etag: "5cdb50fc-1040a" expires: Thu, 13 Jun 2019 08:29:50 GMT cache-control: max-age=604800 x-ip: 1 x-ip-info: osz=56734 odim=700x467 ofmt=webp x-cache: HIT x-shield: active x-edge-location: chzh access-control-allow-origin: * accept-ranges: bytesUn exemple de demande de type de contenu que KeyCDN envoie aux navigateurs qui acceptent WebP. (Source : KeyCDN)
Ainsi, pour les visiteurs de Google Chrome, le content-type: image/webp serait automatiquement accepté et les actifs WebP mis en cache seraient livrés au navigateur.
Pour les utilisateurs de Safari, en revanche, la demande serait refusée. Mais ça va. Votre CDN saura quel format de fichier envoyer à la place. Dans la première ligne de l'exemple ci-dessus, vous pouvez voir que le format d'image d'origine est JPG, c'est donc la version du fichier qui serait livrée.
Comme vous pouvez le voir, il n'est pas nécessaire de modifier le serveur d'origine ou de préparer plusieurs versions de vos fichiers afin de tenir compte de la compatibilité WebP. La mise en cache KeyCDN WebP gère tout cela.
Comment utilisez-vous la mise en cache KeyCDN WebP ?
Les utilisateurs de KeyCDN peuvent profiter de la fonctionnalité de mise en cache WebP de deux manières.
Traitement d'image via KeyCDN
Le premier ne nécessite rien de plus que d'appuyer sur un interrupteur et d'activer le traitement d'image de KeyCDN. Une fois activé, l'en-tête de demande d' accept se chargera automatiquement.
Vous pouvez, bien sûr, utiliser le service de traitement d'image pour plus que la simple mise en cache WebP. Vous pouvez l'utiliser pour ajuster la taille, le recadrage, la rotation, le flou et d'autres attributs physiques de vos images livrées. Mais si vous essayez de simplifier votre système de livraison d'images et que vous voulez simplement accélérer les choses avec WebP, activez simplement la fonctionnalité et laissez KeyCDN faire le travail.
Mise en cache WebP via votre serveur d'origine
Supposons que vous ayez généré vos propres éléments d'image WebP. Vous pouvez toujours profiter des avantages de la solution de mise en cache WebP de KeyCDN.
Pour ce faire, vous devrez générer correctement vos WebP. Encore une fois, voici un lien vers le guide qui vous montre comment faire cela.
C'est ensuite à vous de configurer votre serveur d'origine pour qu'il ne délivre des WebPs que lorsque accept: image/webp est présent. KeyCDN fournit quelques exemples de la façon dont vous allez procéder avec Nginx :
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^(/path/to/your/images/.+)\.(png|jpg)$ { set $img_path $1; add_header Vary Accept; try_files $img_path$webp_ext $uri =404; }KeyCDN montre comment vous pouvez modifier le serveur d'origine avec Nginx pour fournir vos propres actifs WebP mis en cache. (Source : KeyCDN)
Et avec Apache :
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webpKeyCDN montre comment vous pouvez modifier le serveur d'origine avec Apache pour fournir vos propres actifs WebP mis en cache. (Source : KeyCDN)
Évidemment, cette option vous donne plus de contrôle sur la gestion de vos formats d'image et sur la façon dont ils sont servis aux visiteurs. Cela dit, si vous êtes nouveau dans l'utilisation de WebP, la mise en cache WebP et le traitement d'image automatisés de KeyCDN sont probablement votre meilleur pari.
Une alternative pour les concepteurs WordPress et Magento
Si vous concevez des sites Web dans WordPress ou Magento, KeyCDN dispose de plugins que vous pouvez utiliser pour ajouter le support WebP et la mise en cache.
Pour WordPress, vous utiliserez le cache Enabler personnalisé de KeyCDN avec Optimus.

Cache Enabler vérifie si vos images ont une version WebP. S'il existe et que le navigateur du visiteur le prend en charge, c'est ce qu'il fournira dans le fichier en cache. S'il n'existe pas, il se tournera simplement vers le JPG, PNG ou GIF qui s'y trouve.
Les développeurs de Magento disposent également d'une solution de contournement simplifiée pour convertir et diffuser WebP. Tout d'abord, vous devrez installer l'extension Webp. Ensuite, vous devrez configurer les binaires WebP sur votre serveur.
Emballer
Il y a une raison pour laquelle Google s'est donné la peine de développer un nouveau format d'image et pourquoi de plus en plus de navigateurs, de systèmes de conception et de systèmes de gestion de contenu le prennent en charge.
Les images peuvent causer beaucoup de problèmes pour les sites Web qui ont autrement été conçus pour être légers et méchants. Si elles ne sont pas téléchargées à la bonne taille, si elles ne sont pas compressées et si la mise en cache n'est pas activée, vos images pourraient être la raison pour laquelle la vitesse de votre site Web éloigne les visiteurs.
Mais avec WebP, votre site Web est sûr de se charger plus rapidement. De plus, il n'est pas nécessaire de faire un compromis entre la qualité (ou la quantité !) d'image pour gagner cette vitesse. WebP compresse efficacement les fichiers tout en préservant l'intégrité du contenu de l'image.
Si vous avez vraiment du mal à augmenter la vitesse de votre site Web, WebP devrait être le prochain outil vers lequel vous vous tournerez pour obtenir de l'aide.
