Comment accélérer les polices Google dans WordPress
Publié: 2020-04-10Aujourd'hui, je vais couvrir quelques méthodes pour optimiser et accélérer Google Fonts dans WordPress. Les images, bien sûr, sont et seront toujours la partie la plus lourde d'une page Web, mais selon HTTP Archive, en octobre 2016, les polices Web représentaient un peu plus de 3 % du poids total d'une page moyenne.
Même si le poids des polices Web ne représente qu'une petite partie de la page Web globale, chaque optimisation que vous effectuez contribue à accélérer les temps de chargement. Découvrez ci-dessous quelques façons d'accélérer ces polices!
Que sont les polices Google ?
Tout d'abord, pour ceux d'entre vous qui ne le savent peut-être pas, Google Fonts est un répertoire open source (gratuit) de plus de 800 familles de polices Web que vous pouvez utiliser sur votre site Web. Ils sont également disponibles en téléchargement local pour impression et autres utilisations. Des millions de sites Web WordPress utilisent Google Fonts, car il s'agit d'un excellent moyen gratuit d'améliorer l'apparence et la convivialité de votre site.
Si vous recherchez des performances pures, les polices système gagneront toujours, mais rien ne vaut le professionnalisme et l'esthétique d'une bonne police Web. Et en fait, il a été démontré que la typographie affecte les conversions de manière positive. Mais tout a son prix. Il est donc important de comprendre comment l'ajout de Google Fonts à votre site WordPress affecte la vitesse et les performances.
Comment utiliser les polices Google dans WordPress
Il existe plusieurs façons d'ajouter des polices Google à votre site WordPress. La première méthode par défaut consiste à les récupérer directement auprès de Google. Cette méthode utilise leur CDN mondial pour fournir rapidement les polices à partir de différents serveurs du monde entier.
Lorsque vous les ajoutez à votre site, une demande externe est envoyée à fonts.googleapis.com .

Il existe également des demandes externes à fonts.gstatic.com pour les versions WOFF ou WOFF2 en fonction de la prise en charge du navigateur.

Plug-in WordPress
Si vous êtes un débutant WordPress, le moyen le plus simple d'ajouter des polices Google à votre site Web consiste probablement à utiliser un plugin gratuit. Le plugin Easy Google Fonts est un bon exemple populaire. Au moment de la rédaction, il compte actuellement plus de 300 000 installations actives avec une note de 4,9 étoiles sur 5.

Ajouter du code d'intégration à partir des polices Google
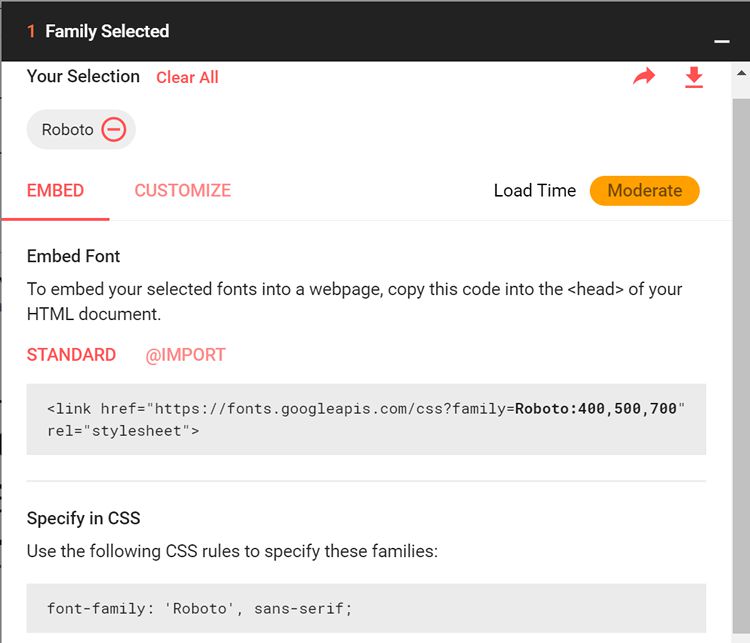
Il est important de noter que la plupart des plugins WordPress ajoutent une légère surcharge, et je préfère donc ajouter Google Fonts avec leur code d'intégration beaucoup plus simple à utiliser. Alors, rendez-vous sur Google Fonts et choisissez la police que vous voulez. Pour cet exemple, j'utilise Roboto.
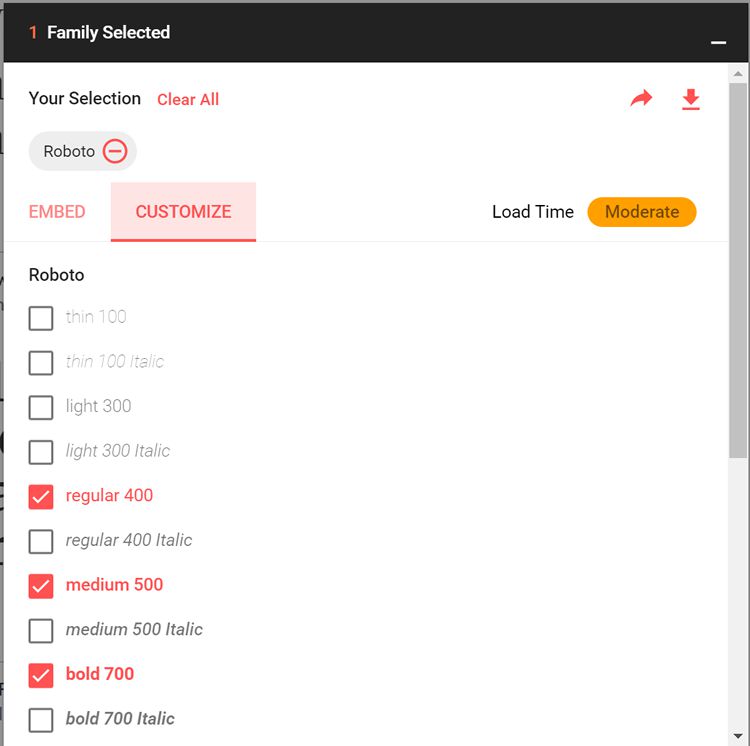
Cliquez sur l'option " Personnaliser ". Il s'agit d'une étape importante car chaque famille de polices a des poids de police différents. En règle générale, vous voudrez régulier, moyen et audacieux.
Remarque : chaque épaisseur de police que vous incluez ajoute au temps de chargement global de vos polices, alors ne vous contentez pas de toutes les sélectionner. Moins, mieux c'est.

Cliquez ensuite sur l'option " Intégrer ". C'est là que vous voudrez copier le code d'intégration qu'il fournit.

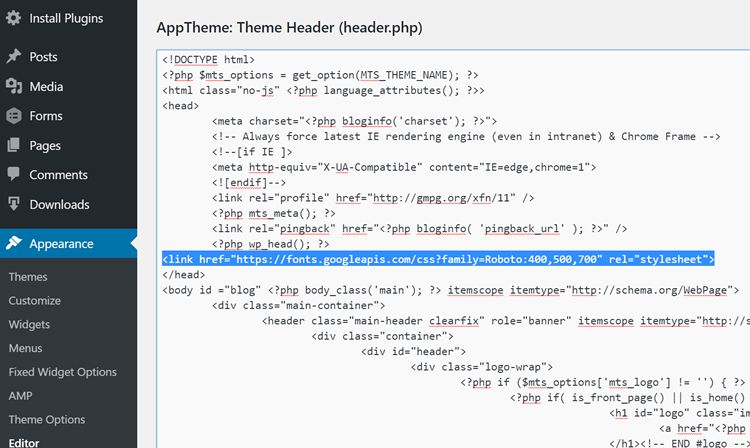
Prenez ce code et placez-le dans la section <head> de votre site WordPress. Il existe différentes façons de procéder, certains préféreront peut-être mettre les polices en file d'attente, mais pour cet exemple, j'ai simplement ajouté le code au fichier header.php . Remarque : Cela peut varier légèrement en fonction du thème que vous utilisez.

Ensuite, pour que votre thème WordPress utilise réellement les polices Google, vous devez ajouter des styles CSS. Ci-dessous un exemple de ce que j'utilise. Si votre panneau d'administration de thème n'a pas d'éditeur CSS personnalisé, vous pouvez toujours utiliser un plugin gratuit comme Custom CSS et JS.
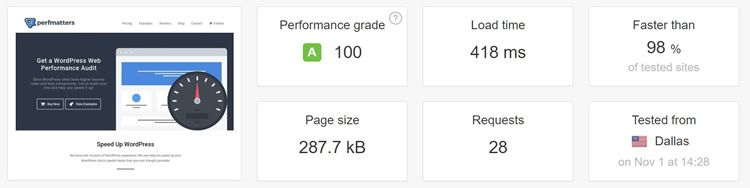
body {font-family:roboto; font-size:18px;} h1,h2,h3,h4,h5,h6 {font-family:roboto; font-weight:700; text-transform:none !important;} h1 {font-size:28px;} h2 {font-size:26px;} h3 {font-size:24px;} h4 {font-size:20px;} h5 {font-size:18px;} h6 {font-size:16px;}Maintenant que vous connaissez quelques méthodes rapides pour ajouter des polices Google à votre site WordPress, je vais maintenant faire quelques tests rapides pour voir d'autres moyens de les accélérer. J'ai d'abord effectué quelques tests avec la configuration ci-dessus et la vitesse moyenne est ressortie à 418 ms. Remarque : Chaque test a été exécuté cinq fois et le résultat moyen a été pris.

Héberger des polices Google localement
Une autre façon de fournir des polices Google sur votre site WordPress consiste à les héberger localement sur votre serveur Web. Si votre public se trouve dans une certaine zone géographique et à proximité de votre serveur, il peut en fait être plus rapide de l'héberger localement que d'utiliser Google Fonts. Google Fonts CDN est génial, mais l'ajout de ces requêtes externes supplémentaires et des recherches DNS peut entraîner des retards.

Cette méthode ne fonctionnera généralement que si vous utilisez un hébergement rapide. Dans l'exemple, j'utilise l'hébergement WordPress géré de Kinsta, qui est ironiquement alimenté par Google Cloud Platform.
Pour héberger localement, j'ai en fait utilisé un outil gratuit appelé google-webfonts-helper. Cela vous permet de télécharger les polices Google localement plus facilement et vous donne tout le CSS. Vous trouverez ci-dessous un exemple de ce à quoi nous aboutirons. Vous devrez télécharger les polices que vous avez téléchargées sur votre serveur Web. Dans ce cas, je les mets dans un dossier appelé "polices".
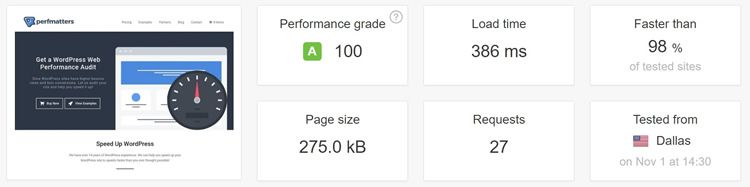
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https:/perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https:/perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }Nous devons ensuite nous assurer de supprimer le code d'intégration de Google Fonts dans l'en-tête afin que vous n'ayez plus ces appels externes. J'ai ensuite à nouveau effectué quelques tests avec la configuration ci-dessus et la vitesse moyenne est ressortie à 386 ms.

Remarque : Le serveur Web est situé dans l'Iowa et le test de vitesse de Pingdom a été exécuté depuis Dallas, TX. Ainsi, comme vous pouvez le voir, même si le serveur est situé ailleurs aux États-Unis, il est toujours légèrement plus rapide de charger Google Fonts localement sur le serveur. Bien sûr, vous voudrez tester vous-même divers endroits en fonction de votre propre public.
Hébergez les polices Google sur votre propre CDN
Passons maintenant à un troisième scénario. Sur le site ci-dessus, j'utilise déjà un fournisseur de CDN tiers (KeyCDN) pour héberger tous les autres actifs (images, CSS, Javascript, etc.). Que se passe-t-il si nous jetons maintenant nos polices sur le même CDN, au lieu du CDN de Google ?
J'utilise le plugin WordPress CDN Enabler gratuit. Cela copie en fait les polices du dossier "polices" sur le serveur Web vers KeyCDN automatiquement. Nous devons ensuite modifier légèrement le code afin que le chemin vers les polices pointe maintenant vers le CDN (tel que cdn.domain.com).
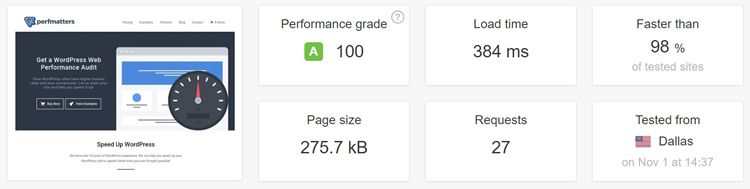
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }J'ai ensuite à nouveau effectué des tests avec la configuration ci-dessus et la vitesse moyenne est ressortie à 384 ms.

Comme vous pouvez le constater, l'utilisation d'un CDN est encore une fois légèrement plus rapide. Pas beaucoup, mais si vous le comparez au CDN de Google, testez-le, il est définitivement plus rapide. Cela s'explique en partie par le fait qu'il peut utiliser la même connexion HTTP/2, tout en réduisant l'appel externe et la recherche DNS, tout comme le fait l'hébergement local. Et bien sûr, un avantage de cette méthode est qu'elle sera globalement plus rapide.
Sommaire
Comme vous pouvez le voir dans les tests ci-dessus, le CDN Google Fonts est excellent, mais il n'est peut-être pas toujours le plus rapide. Bien sûr, cela dépendra toujours de votre propre environnement et de l'endroit où vous générez du trafic, que ce soit pour un public local ou mondial.
Je vous recommande de tester chaque méthode ci-dessus par vous-même et de voir laquelle est la plus rapide et qui fonctionne le mieux pour votre site WordPress. Et rappelez-vous, ne chargez que les poids de police dont vous avez réellement besoin !
