À quoi s'attendre d'un atelier époustouflant : Masterclass sur la conception de formulaires
Publié: 2022-03-10Il m'a fallu environ six mois pour écrire le contenu de l'atelier. Après de nombreuses délibérations, j'ai décidé de le structurer comme je le fais dans mon livre, Form Design Patterns.
Il s'agissait d'un atelier de 4 jours divisé en deux segments de 45 minutes, avec des pauses de 15 minutes suivies d'une période de questions-réponses de 30 minutes avec des devoirs facultatifs entre les jours. Chaque jour, nous nous efforcions de résoudre un gros problème. Cela a permis d'aborder le problème comme nous le faisons dans la vraie vie : en analysant et en discutant des options avant d'arriver à une bonne solution.
Dans l'ensemble, ce fut une expérience amusante. J'ai beaucoup appris et passé un bon moment à enseigner et à discuter avec tout le monde. J'attends déjà avec impatience le prochain qui est provisoirement prévu pour fin 2021.
Certains des faits saillants de chaque jour
Voici un bref aperçu de chaque journée, y compris certains des faits saillants.
Jour 1 : Maîtriser les bases de la conception de formulaires
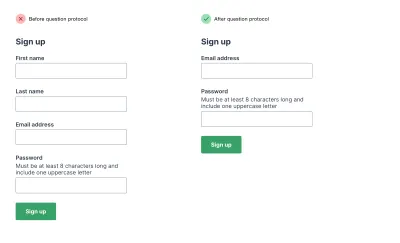
Le premier jour, nous avons conçu un formulaire d'inscription simple à partir de zéro. Cela a fourni un moyen idéal pour maîtriser les bases de la conception de formulaires. Il couvrait des éléments tels que le positionnement des étiquettes , le style des formulaires et les types d'entrée. À la fin du jour 1, nous avions nous-mêmes un formulaire d'inscription qui couvrait les bases et rendait le formulaire aussi simple que possible pour les utilisateurs.
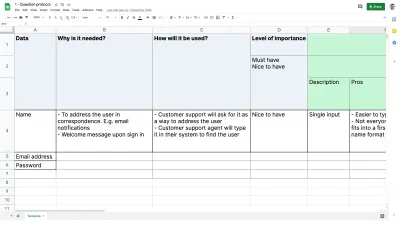
Le point culminant de cette session a été l'exercice de protocole de questions . Au lieu de nous concentrer sur la façon d'économiser artificiellement de l'espace sur les formulaires (en utilisant des éléments tels que des étiquettes flottantes, des info-bulles, des étiquettes alignées à gauche et du texte d'espace réservé), nous avons utilisé une feuille de calcul pour savoir pourquoi chaque question est posée et la meilleure façon d'obtenir le répondre.

Pour notre formulaire d'inscription, cela signifiait une analyse approfondie de la demande du nom, de l'adresse e-mail et du mot de passe de quelqu'un. Et à la fin de l'exercice, nous avions réduit de moitié le nombre de champs de formulaire et avions une justification claire pour ceux qui restaient.

Jour 2 : Validation du formulaire et rédaction de bons messages d'erreur
Le deuxième jour, nous avons pris notre formulaire d'inscription bien conçu et avons examiné comment aider les utilisateurs à se remettre des erreurs de deux manières :
- Nous avons décidé quand valider les formulaires et comment afficher les messages d'erreur ;
- Nous avons appris à rédiger des messages d'erreur clairs, concis, cohérents et spécifiques qui aident les utilisateurs à se remettre rapidement sur les rails.
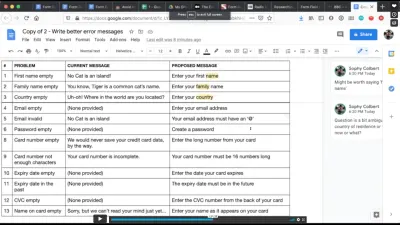
Le point culminant de cette session a été l'exercice de refonte des messages d'erreur sur le formulaire d'inscription de Smashing Magazine.
Sophy Colbert, une conceptrice de contenu qui a participé à l'atelier, s'est portée volontaire pour partager ses nouveaux messages d'erreur expliquant sa justification pour chacun.

Les messages et la justification étaient superbes, et je pense que le groupe en a beaucoup retiré car ils ont pu avoir un aperçu de l'état d'esprit de concepteur de contenu de Sophy.
Jour 3 : Reconcevoir un formulaire de paiement dans le monde réel
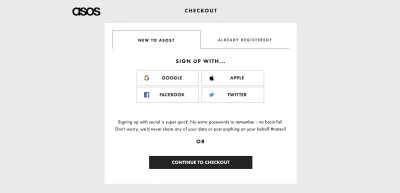
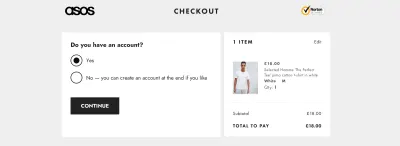
Le troisième jour, nous avons entièrement repensé le flux de paiement ASOS. Cela comprenait le paiement en tant qu'invité (première expérience) et le paiement en tant que personne possédant un compte (expérience d'utilisation répétée). Nous avons couvert beaucoup de terrain, comme l'utilisation d'onglets, d'accordéons ou de boutons radio. Et nous avons également examiné les paiements sur une seule page par rapport aux paiements sur plusieurs pages.
Le point culminant de cette session a été que le processus de refonte de plusieurs interactions a exposé de nouveaux défis en matière de conception de contenu et de conception de services. Par exemple, nous avons converti les onglets qui demandent à l'utilisateur de préciser s'il a un compte ou non :

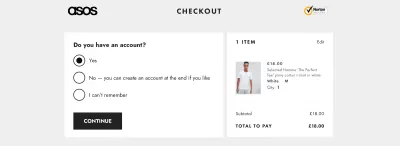
Et nous les avons repensés dans un formulaire avec des boutons radio :

Et cela a exposé le problème que dans la vraie vie, les choix sont rarement binaires. J'ai donc demandé au groupe quelle était l'option manquante et ils ont répondu à juste titre : "Et si l'utilisateur ne s'en souvient pas ?"

Donc, même si nous avons d'abord considéré cela comme un problème de conception d'interaction, c'est devenu un problème de conception de contenu et de service.
Tous ces problèmes résumaient parfaitement l'une des règles UX du formulaire : "Liez-vous d'amitié avec d'autres départements". En tant que concepteurs, nous devons travailler efficacement avec les parties prenantes de l'ensemble de l'organisation pour nous assurer d'éviter autant de complexité que possible. Et c'est là encore que le protocole de question brille vraiment.
Jour 4 : Utilisation de la syntaxe abrégée et conception de formulaires longs et complexes
Le jour 4 a été divisé en deux parties dont je parlerai dans l'ordre inverse.
Dans la deuxième partie, nous avons examiné divers modèles qui aident les utilisateurs à remplir des formulaires longs et complexes - le genre de formulaires qui prennent des jours, des semaines ou même des mois à remplir. J'avais vraiment hâte de lancer cela parce que les défis de conception autour de cela sont intéressants et pas bien piétinés.
Dans la première partie, nous avons repensé le formulaire d'inscription de Smashing Magazine en utilisant une syntaxe abrégée.
Le point culminant de cette session a été que Vitaly, M. Smashing Magazine lui-même, est devenu notre partenaire commercial. Le groupe lui a posé des questions pour comprendre pourquoi le formulaire avait été conçu ainsi et pourquoi certaines questions avaient été posées.

Voici quelques exemples:
- Sophy O a demandé pourquoi le champ du pays était demandé. Vitaly a déclaré que cela dépend de ce que fait l'utilisateur. Si l'utilisateur achète un livre, nous devons savoir où il va. Et les taxes sur le livre sont basées sur le pays de destination. Cela a entraîné soit la suppression du champ et la demande de cette information lorsque quelqu'un achète le livre, soit simplement une explication plus claire dans le texte d'indication de la raison pour laquelle nous demandons cette information.
- Milos Lazarevic s'est interrogé sur la nécessité de la campagne « Aimez-vous les chats ? case à cocher. Et Dana Cottreau et Jaclyn Ziegler ont apprécié le caractère ludique de la case à cocher . Mais je mettrais en balance la joie que cela procure à certaines personnes et le risque de s'aliéner des personnes par exemple moins douées en numérique ou simplement pressées d'accéder au contenu.
- Emma Stotz a remis en question l'utilisation de la validation en direct étant donné tous les problèmes d'utilisabilité qui surgissent autour de cela. Et Vitaly souhaitait plutôt explorer la validation instantanée des champs lors de la soumission.
Mon impression générale
Pour moi, l'atelier s'est très bien déroulé dans l'ensemble et j'ai été ravi de la façon dont les choses se sont déroulées et des commentaires que j'ai reçus des participants. Tout le monde était si sympathique et tolérant quelques difficultés techniques que j'ai rencontrées le premier jour ( merci encore à tous ! ). Exécuter l'atelier à distance sur Zoom a ses problèmes (nous ne parlerons pas de la façon dont j'ai accidentellement quitté la réunion en panique par accident le jour 1), mais en fait j'ai trouvé l' aspect à distance utile dans l'ensemble.

Par exemple, tous étant connectés à Zoom, les participants pouvaient facilement poser des questions tout en partageant leur écran pour donner vie aux problèmes.
J'ai aussi beaucoup aimé rencontrer des gens du monde entier, ce qui aurait été difficile avec des ateliers en personne, je pense. De plus, pendant la pause, j'ai dû me précipiter pour mettre mes enfants au lit, alors j'imagine que cela a également bien fonctionné pour les participants.
Mais il y a une chose que j'aurais aimé savoir plus tôt. Je craignais qu'avec un si grand groupe de personnes (81 pour être exact), laisser les gens parler librement ne finisse dans le chaos. En conséquence, le premier jour, j'ai lu et répondu aux questions du groupe à partir du document Google partagé pendant la période de questions-réponses. Cela signifiait que les voix des autres n'étaient pas entendues et qu'il y avait plus d'une barrière entre moi et le groupe.
C'est quelque chose que j'ai rectifié pour le jour 2 et cela a vraiment fait une différence. C'était agréable d' entendre les voix et les pensées des gens dans leurs propres mots et cela a créé un dialogue plus ouvert où d'autres personnes ont commencé à répondre aux questions des autres, ce que j'ai adoré.
Je me souviens qu'Alex Price est intervenu une fois pour parler de son expérience dans le traitement d'un formulaire compliqué qui devait être rempli par différentes personnes.
Ce que je changerai pour la prochaine fois
Bien que mon impression générale de l'atelier ait été très positive, il y avait certaines choses que je chercherais à améliorer pour la prochaine fois.
1. Montrez les bases, pas apprenez les bases
Le jour 1 a couvert une grande partie des bases avant d'entrer dans les détails les jours suivants, mais cela m'a un peu dérangé d'enseigner certaines de ces choses car je pensais que de nombreux participants en savaient déjà beaucoup. Donc, la prochaine fois, j'aimerais reconnaître que certaines personnes sont venues avec beaucoup de connaissances et ont mis en scène "c'est comme ça que j'enseigne les bases" par opposition à "c'est comme ça que j'apprends les bases" - merci à Caroline Jarrett pour cette astuce.
De plus, je demanderai probablement au groupe s'il existe une approche de conception de formulaires sur laquelle ils ont eu du mal à convaincre leurs coéquipiers, car c'est certainement quelque chose avec lequel j'ai eu du mal auparavant.
2. Divisez les gens en groupes plus importants
L'un des exercices impliquait que les personnes se divisent en groupes de 2 en utilisant les salles de sous-commission Zoom, mais parce que les gens sont venus à cet atelier du monde entier, certaines des personnes qui écoutaient n'ont pas pu participer aux exercices.
Par exemple, certaines personnes avaient vraiment besoin de faire une pause déjeuner car leur fuseau horaire était en avance sur le mien. Cela signifiait qu'une ou deux personnes qui voulaient participer se sont retrouvées seules dans un groupe. La prochaine fois, je mettrais les gens en groupes de disons 4 et je m'assurerais que les exercices fonctionnent toujours.
3. Ajouter plus d'exercices de groupe
Malgré le problème que je viens de mentionner, les exercices de groupe ont bien fonctionné. Les gens les ont appréciés et cela a suscité des idées vraiment intéressantes de la part des participants. Certaines personnes m'ont envoyé un message après avoir dit qu'elles souhaitaient qu'il y ait plus d'exercices de groupe, alors je vais essayer de faire exactement cela.
Une affiche de toutes les règles
Au fur et à mesure que nous avancions dans l'atelier, nous avons coché plus de 40 règles et principes de conception de formulaires, ce qui a apporté une belle structure supplémentaire aux sessions.
Quelques-uns des participants m'ont demandé si j'avais une affiche de toutes les règles et je n'en avais pas - alors maintenant j'en ai fait une.

Affiche de cours de conception de formulaires (version texte brut)
Pour votre commodité, voici une version texte simple de l'affiche — n'hésitez pas à l'ajuster et à la personnaliser selon vos besoins.
Jour 1 : Maîtriser les bases de la conception de formulaires
- Faire en sorte que les formulaires fonctionnent bien pour tout le monde
- Chaque contrôle de formulaire a besoin d'une étiquette
- N'ajoutez du texte d'astuce que s'il ajoute de la valeur
- Ne pas utiliser de texte d'espace réservé
- Placez le texte d'astuce entre l'étiquette et l'entrée
- Mettre des étiquettes au-dessus de l'entrée
- Ne pas utiliser les info-bulles pour le texte d'astuce
- Sachez pourquoi vous posez chaque question *
- Donner aux zones de texte une bordure distincte
- Étiquettes de position à associer à l'entrée
- Donnez aux entrées un état de mise au point clair
- Utiliser le bon type d'entrée pour le travail
- Alignez le bouton sur le bord gauche des entrées
- Étiquetez le bouton avec exactement ce qu'il fait
- Assurez-vous que votre formulaire est réellement nécessaire
- Évitez de mettre deux formulaires sur une seule page
- Utilisez plusieurs entrées en dernier recours
- Ne pas utiliser de masques de saisie
Jour 2 : Validation des formulaires et rédaction de bons messages d'erreur
- Ne désactivez pas le bouton d'envoi
- Ne déclenchez pas d'erreurs lorsque l'utilisateur répond
- Valider uniquement lorsque l'utilisateur soumet
- Mettre les erreurs au-dessus de l'entrée
- Pardonnez les petites erreurs
- Suivez vos erreurs
- Donner aux utilisateurs des erreurs claires, concises et spécifiques
Jour 3 : Reconcevoir un véritable flux de paiement
- Reportez les questions que vous pourriez poser plus tard **
- Utiliser les contrôles de formulaire à l'intérieur des formulaires
- Démarrer sans barre de progression *
- Commencez le prototypage avec une chose par page **
- Posez les questions dans un ordre sensé
- Utilisez les cases de sélection en dernier recours
- Utiliser des valeurs par défaut raisonnables
- Fournir de l'aide dans le contexte de la question
- Évitez les champs optionnels dans la mesure du possible
- Ne cachez pas le bouton d'envoi
- Faire en sorte que la largeur du champ corresponde à la valeur attendue
- Laissez les utilisateurs vérifier leurs réponses
- Mettre le lien retour en haut à gauche du formulaire
- Se lier d'amitié avec d'autres départements
Jour 4 : Utiliser la sténographie et concevoir des formulaires longs et complexes
- Décomposer les formulaires volumineux en petites tâches
- Dites aux utilisateurs ce dont ils ont besoin avant de commencer
- Aider les utilisateurs à vérifier leur éligibilité
* Ce principe est tiré du manuel de service GOV.UK
** Ce principe est tiré du NHS Service Manual.
Merci encore à tous ceux qui sont venus pour toutes leurs contributions. J'attends avec impatience le prochain.
Merci à Caroline Jarrett non seulement d'avoir revu chaque détail de mon atelier, mais aussi d'avoir édité cet article.
Note de l'éditeur : Vous pouvez également consulter un aperçu détaillé des ateliers en ligne How We Run Smashing, et si vous souhaitez en assister un, nous avons de nombreux ateliers en ligne sur le front-end et l'UX à venir. Nous serions ravis de vous y voir!
