Smashing Book 6 est arrivé : les nouvelles frontières de la conception Web
Publié: 2022-03-10Imaginez que vous viviez dans un monde parfait . Un monde où tout le monde dispose de connexions rapides, stables et illimitées, d'appareils fiables et puissants, d'écrans exquis et de navigateurs performants et résilients. Les écrans sont de tailles et de densités de pixels variées, mais nos interfaces s'adaptent aux conditions variables rapidement et de manière transparente. Quelle période glorieuse pour nous tous - concepteurs, développeurs, configurateurs Webpack seniors et tout le monde entre les deux - d'être en vie, n'êtes-vous pas d'accord ?
Eh bien, nous savons tous que la réalité est légèrement plus nuancée et compliquée que cela. C'est pourquoi nous avons créé Smashing Book 6 , notre nouveau livre brillant qui explore des territoires inexplorés et cherche à découvrir de nouvelles techniques front-end et UX fiables . Et voilà, après 10 mois de travail, le livre est prêt, et il est expédié. Aller à la table des matières et obtenir le livre tout de suite.

Relié
39 $ Obtenez l'impression (incl. eBook)Couverture rigide imprimée de qualité. Expédition gratuite par avion dans le monde entier.
À propos du livre
De nos jours, trouver son chemin à travers le front-end et l'UX est difficile et prend du temps. Mais franchement, nous n'avons tout simplement pas le temps de nous permettre de parier sur une mauvaise stratégie. Smashing Book 6 met en lumière de nouveaux défis et opportunités , mais découvre également de nouveaux pièges et pièges dans ce nouveau monde frontal courageux qui est le nôtre.
Nos livres ne s'intéressent pas aux tendances éphémères et notre nouveau livre ne fait pas exception. Smashing Book 6 se concentre sur de vrais défis et de vraies solutions frontales dans le monde réel : des applications accessibles aux performances en passant par la mise en page de la grille CSS, les techniciens de service avancés et la direction artistique réactive. Pas de bavardage ni de théorie. Des choses qui ont fonctionné, dans des projets réels. Aller à la table des matières.

Dans le livre, Laura et Marcy explorent des stratégies pour des systèmes de conception maintenables et des applications d'une seule page accessibles avec React, Angular, etc. Mike, Rachel et Lyza partagent leurs idées sur l'utilisation des propriétés personnalisées CSS et de la grille CSS en production aujourd'hui. Yoav et Lyza plongent profondément dans les modèles de performance et les travailleurs de service à l'époque des applications Web progressives et de HTTP/2.

Ada, Adrian et Greg explorent comment concevoir pour les montres et les nouveaux facteurs de forme, ainsi que AR/VR/XR, les chatbots et les interfaces utilisateur conversationnelles. Le dernier chapitre vous guidera à travers quelques stratégies pratiques pour sortir des interfaces génériques, prévisibles et sans âme — avec des dizaines d'exemples de direction artistique réactive . Mais le plus important : c'est le livre dédié aux maux de tête et aux solutions dans le Web fragile, incohérent, fragmenté et merveilleusement diversifié dans lequel nous nous trouvons aujourd'hui.
Table des matières
Vous voulez jeter un coup d'œil à l'intérieur ? Téléchargez un échantillon PDF gratuit (PDF, environ 21 Mo) avec un chapitre sur le retour de la personnalité sur le Web par votre serviteur. Au total, le livre contient 10 chapitres :
- Faire fonctionner les systèmes de conception dans la vie réelle
par Laura Elisabeth - Accessibilité à l'époque des applications d'une seule page
par Marcy Sutton - Dispositions de grille CSS prêtes pour la production
par Rachel Andrew - Guide stratégique des propriétés personnalisées CSS
par Mike Riethmueller - Construire un agent de service avancé
par Lyza Gardner - Chargement de ressources sur le Web
par Yoav Weiss - Modèles de conception d'interface de conversation
par Adrian Zumbrunnen - Construire des chatbots et concevoir pour les montres
par Greg Nudelman - Réalité croisée et Web (AR/VR)
par Ada Rose Cannon - Ramener la personnalité sur le Web (exemple PDF gratuit, 21 Mo)
par Vitaly Friedman










- 536 pages. Couverture rigide + eBook de qualité (PDF, ePUB, Kindle).
Publié fin septembre 2018 . - Écrit par et pour les concepteurs et les développeurs front-end.
Conçu avec amour d'Italie par Chiara Aliotta. - Livraison gratuite par avion dans le monde entier depuis l'Allemagne.
Vérifiez les délais de livraison pour votre pays. - Si vous êtes un membre Smashing, n'oubliez pas d'appliquer votre réduction d'adhésion.
- Assez bien? Obtenez le livre tout de suite.

Relié
39 $ Obtenez l'impression (incl. eBook)Couverture rigide imprimée de qualité. Expédition gratuite par avion dans le monde entier.
À propos du concepteur
 La couverture a été conçue avec amour depuis l'Italie par la seule et unique Chiara Aliotta. Elle a fondé le studio de design Until Sunday et a dirigé l'aspect artistique général de différentes entreprises technologiques et organisations à but non lucratif à travers le monde. Nous sommes très heureux qu'elle ait donné à Smashing Book 6 cette touche spéciale et magique.
La couverture a été conçue avec amour depuis l'Italie par la seule et unique Chiara Aliotta. Elle a fondé le studio de design Until Sunday et a dirigé l'aspect artistique général de différentes entreprises technologiques et organisations à but non lucratif à travers le monde. Nous sommes très heureux qu'elle ait donné à Smashing Book 6 cette touche spéciale et magique.
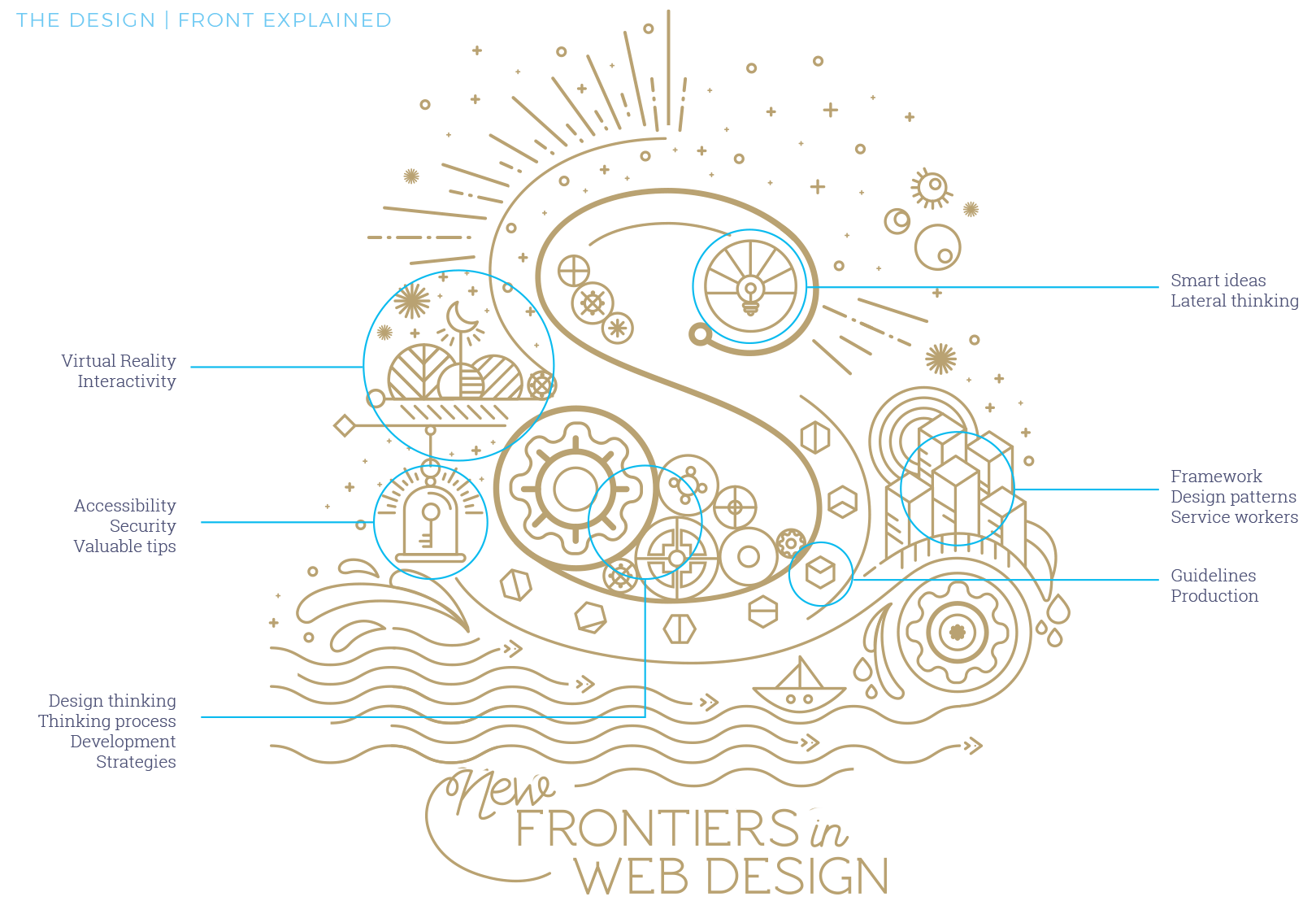
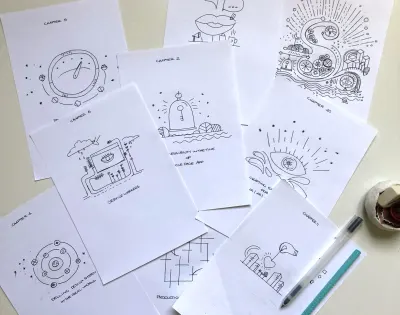
Dans les coulisses du processus de conception
Nous avons demandé à Chiara de partager quelques idées sur le processus de conception de la couverture et du design intérieur et elle a été très gentille de partager quelques réflexions avec nous :
"Tout a commencé par quelques échanges de mails et une réunion Skype où Vitaly a partagé son idée du livre et du contenu général. J'avais beaucoup de liberté, ce qui est toujours excitant et effrayant à la fois. Le seul lien (si nous voulons l'appeler ainsi) était que le "S" de Smashing Magazine devait être le principal protagoniste de la couverture , réinventé et présenté de manière créative comme pour tous les autres Smashing Books précédents.

J'ai travaillé autour de quelques mots-clés que Vitaly utilisait pour décrire le livre lors de nos rencontres, puis j'ai développé une idée autour des romans d'aventure classiques où le héros principal quitte la maison, rencontre de grands dangers, risques, puis revient finalement plus sage et/ou plus riche que lui / elle était avant.
J'ai donc pensé à Smashing Book 6 comme un moyen de proposer cette structure basique et mythique sous un nouveau jour : à travers les articles de ce livre, le web designer moderne va vivre de vraies et profondes aventures.
J'ai imaginé le "S" comme un moteur , le point de départ de cette expérience, d'où différents mondes se créaient et se développaient. La couverture était donc la carte de ces territoires inexplorés que le livre explore.

Je suis une personne qui juge les livres par leur couverture et ayant lu certains des chapitres et connaissant certains des écrivains bien établis, je voulais honorer son contenu et leur travail en créant une magnifique couverture et des illustrations de chapitre.
Pour cette édition de Smashing Book, j'ai imaginé une couverture textile en bleu profond , où le graphisme est imprimé selon une technique très ancienne, le dorure à chaud.
En collaboration avec Markus, membre de l'équipe de Smashing Magazine et responsable de la publication de tous les Smashing Books, nous avons travaillé en étroite collaboration pour choisir les derniers détails de la reliure et garantir un résultat élégant et sophistiqué, ajoutant une touche de glamour au livre.

En guise de touche finale, j'ai ajouté un papier d'emballage autour du livre qui invite les lecteurs à "débloquer leur aventure", suggérant une action physique : le lecteur doit déchirer le papier avant de commencer à lire le livre. Et pour cette seule version, nous avons introduit un marque-page Smashing Magazine personnalisé, également imprimé sur du papier doré. Encore quelques raisons de préférer la version papier aux versions numériques !"
Une énorme salve d'applaudissements à Chiara pour son merveilleux travail et le partage de ses réflexions avec nous. Nous étions remarquablement satisfaits de tout, de la conception au contenu. Mais qu'en ont pensé les lecteurs ? Eh bien, je suis content que vous ayez demandé!

Commentaires et témoignages
Nous avons envoyé le nouveau livre brillant à plus de 200 personnes pour qu'elles le consultent et le lisent, et nous avons pu recueillir quelques premières informations. Nous aimerions aussi entendre vos pensées!
"La conception Web devient sacrément compliquée. Le nouveau livre de SmashingMag vise à ramener la courbe d'apprentissage à un niveau accessible.
—Aaron Walter, InVision
"Je viens de recevoir le nouveau Smashing Book 6 de SmashingMag. Quelle explosion ! De la mise en page de grille CSS, des propriétés personnalisées CSS et des travailleurs de service jusqu'aux interfaces HTTP/2 et conversationnelles et bien d'autres. Je le recommande à toutes les personnes qui construisent des interfaces.
— Mihael Tomic, Osijek, Croatie
"Les livres publiés par SmashingMag et son équipe s'améliorent à chaque fois. J'étais ravi de pouvoir le prévisualiser... CHAQUE CHAPITRE EST BON ! Après m'être concentré sur a11y pendant une grande partie de ma carrière, le chapitre de Marcy Sutton est un favori personnel.
— Stephen Hay, Amsterdam, Pays-Bas

Merci pour votre soutien!
Nous sommes très honorés et fiers d'avoir travaillé avec des gens formidables de l'industrie qui ont partagé ce qu'ils ont appris dans leur travail. Nous remercions chaleureusement toutes les personnes qui ont travaillé dur pour faire de ce livre une réalité. Nous vous remercions chaleureusement pour votre soutien continu au livre et à notre petit magazine également. Ce serait merveilleux si vous pouviez également mentionner le livre par hasard dans vos cercles sociaux et peut-être créer un lien vers ce message.
Nous avons également préparé un petit kit média .zip avec quelques photos et illustrations que vous pouvez utiliser si vous le souhaitez — dites-le !
Nous avons hâte de connaître votre avis sur le livre ! Bonne lecture , et nous espérons que vous trouverez le livre aussi utile que nous. Préparez juste une tasse de café (ou de thé) avant de commencer à lire, bien sûr, restez fracassant et... miaou !

Relié
39 $ Obtenez l'impression (incl. eBook)Couverture rigide imprimée de qualité. Expédition gratuite par avion dans le monde entier.

