5 excellents sites pour voler des idées de navigation sur le site
Publié: 2018-02-19Il est facile pour les concepteurs d'ignorer les menus de navigation.
Il y a quelques mises en page standard que nous atteindrons à chaque fois, en nous disant "c'est ce que les utilisateurs attendent". Et il est vrai que s'en tenir à ce qui fonctionne a plus de sens que de rechercher la nouveauté pour elle-même, et que nous devons concevoir en gardant à l'esprit les attentes des utilisateurs.
Mais lorsque les menus de navigation d'en-tête sont la principale façon dont les utilisateurs naviguent sur un site Web, ne devrions-nous pas regarder à nouveau et voir si nous pouvons améliorer les nôtres ? Les utilisateurs ne verront aucun de nos autres articles de conception s'ils ne peuvent même pas quitter la page d'accueil, après tout.
Je ne préconise pas simplement de voler l'un d'entre eux. Mais je suggère de tirer une leçon d'eux et de s'appuyer sur leurs idées pour créer des menus d'en-tête qui sont en fait meilleurs que la norme.
Dans cet esprit, voici sept des meilleurs menus d'en-tête innovants que vous verrez sur le Web aujourd'hui.
1 : Reiss

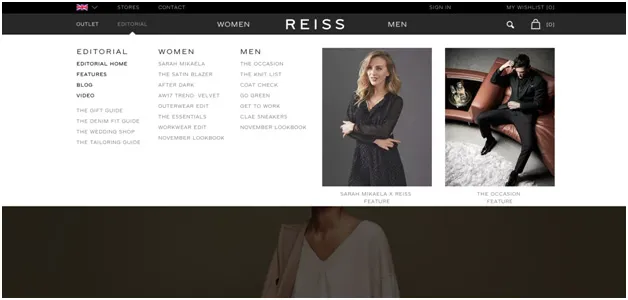
Reiss est une entreprise de vêtements basée au Royaume-Uni. Leur menu déroulant multi-options est familier si vous avez déjà acheté des vêtements en ligne.
Mais contrairement à la grande majorité des entreprises de commerce électronique, Reiss utilise des images directement dans le menu déroulant.
Au lieu d'avoir à lire une description textuelle, à cliquer sur cette seule base, et seulement ensuite à être confronté à une image du produit que vous envisagez, un visiteur de Reiss peut simplement voir les articles immédiatement.
Nous savons que les utilisateurs sont fortement influencés par les images de commerce électronique. Ils sont un facteur de vente majeur. N'est-il donc pas judicieux de les introduire le plus tôt possible dans le parcours client ?
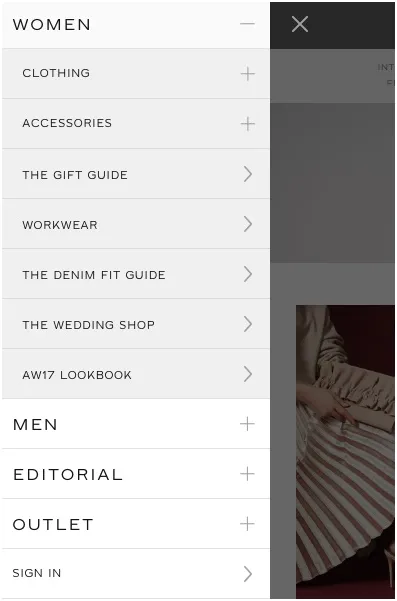
Malheureusement, ils n'appliquent pas cette approche innovante à leur site mobile, où le menu est un menu texte standard d'un hamburger dans le coin supérieur gauche.

C'est peut-être parce que Reiss ne vend pas beaucoup sur mobile - mais nous savons que les parcours des acheteurs de commerce électronique commencent souvent sur mobile, donc si vous envisagez d'emprunter cette idée de menu, essayez de trouver un moyen de l'implémenter aussi bien sur le petit écran.
2 : Rouya

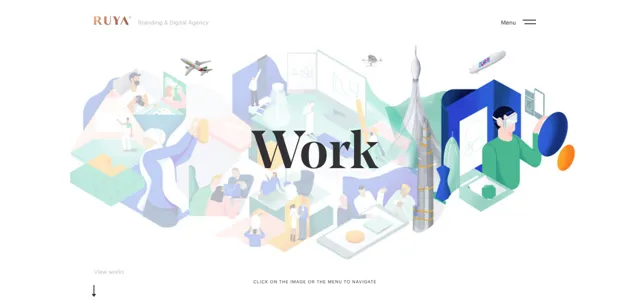
La navigation de Ruya convient à une agence qui se targue de design. L'image d'en-tête de la page d'accueil est une carte du parcours sur le site Web sous la forme d'un grand graphique ; plutôt que de lire du texte, les utilisateurs peuvent sélectionner un lieu sur la carte à visiter.
C'est une bonne idée car cela reproduit le jeu - de nombreux utilisateurs seront familiarisés avec les jeux vidéo qui proposent des cartes interactives comme celle-ci.
Pour les utilisateurs prudents qui ne veulent pas essayer le nouveau menu animé interactif, il y a un menu hamburger traditionnel en haut.
Cette disposition de menu présente de très bons avantages. C'est intuitif, non pas parce que c'est générique mais parce que l'idée est familière et logique. C'est impressionnant : après l'avoir vue, vous n'oublierez plus le nom de l'agence. Leur menu interactif est-il une forme de marketing de contenu ? Je dirais que oui.
Mais cela vient aussi avec quelques problèmes. Cela ralentit la page. L'effet est moindre que prévu, mais si votre ordinateur ou votre connexion Internet n'est pas au moins assez rapide, vous n'en tirerez pas grand-chose à part la frustration. Et sa mise en œuvre signifie qu'un code personnalisé important doit être écrit pour la page d'accueil - c'est beaucoup de travail à mettre dans une idée de conception dont vous ne savez pas qu'elle sera payante.
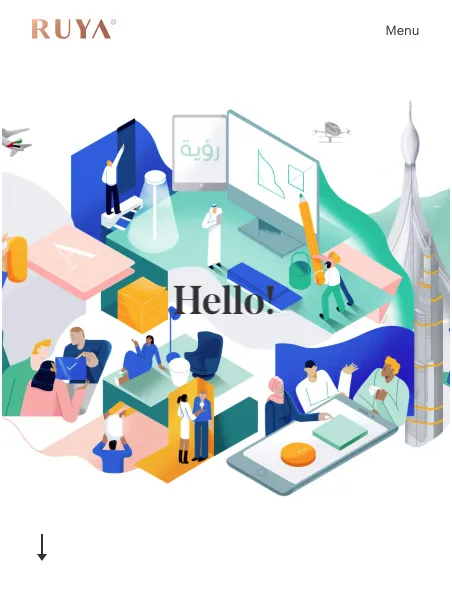
Sur mobile, malheureusement, le menu élégant et original de Ruya est réduit à une image d'arrière-plan statique.

C'est encore visible, et ça a toujours l'air bien. Mais cela ne fonctionne pas comme un menu. Évalué comme une image d'en-tête, il a l'air un peu occupé, désordonné et – enfin, inférieur à bien des égards aux autres choix.
Si vos clients viennent généralement avec un haut débit ultrarapide et que vous pouvez épargner les heures de développement ainsi que l'effort de conception pour créer quelque chose comme ça, cela pourrait être la chose à faire pour vous donner une longueur d'avance sur la concurrence. Mais encore une fois, étant donné que le mobile est en fait le premier écran désormais, ne devriez-vous pas vous assurer que votre créativité est réellement vue par la majorité de vos visiteurs ?
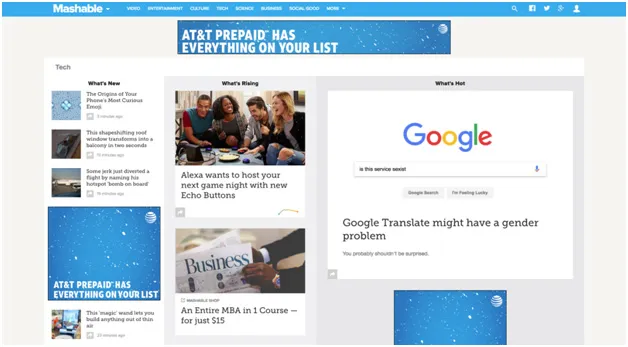
3 : Mashable

Les menus Giganto sont populaires parmi les sites axés sur le contenu. La raison est évidente : des sites comme celui-ci ont simplement plus de pages. (Mashable.com a 256 000 pages. Vraiment !) Et les utilisateurs veulent naturellement les nouveautés, classées. À une époque où le journal et le magazine ont tous deux vu leurs fonctions usurpées par des flux d'actualités riches en images, publicités et vidéos, un site de magazine a vraiment besoin de plus qu'une simple table des matières.
Cette décision est plus tournée vers l'avenir qu'il n'y paraît. Lorsque des magazines techniques comme Wired ont été mis en ligne pour la première fois, ils ont conservé un calendrier de publication de magazines, refaisant le site chaque semaine comme un nouveau numéro. Lorsqu'ils ont réalisé que les utilisateurs ne visitaient que lorsqu'ils avaient du nouveau contenu, ils sont passés à la publication continue.

Le problème était alors un calendrier de publication construit pour le magazine papier. Sur le Web, vous pouvez publier par incréments, et tout le monde le fait maintenant. Mais pour les sites de magazines, les menus d'en-tête n'ont pas à imiter les pages de contenu des magazines réels. Sans contraintes d'encre et de papier, les menus d'en-tête peuvent être dynamiques, colorés, intrigants et informatifs - un atout en soi, et vous aider à trouver ce que vous voulez.
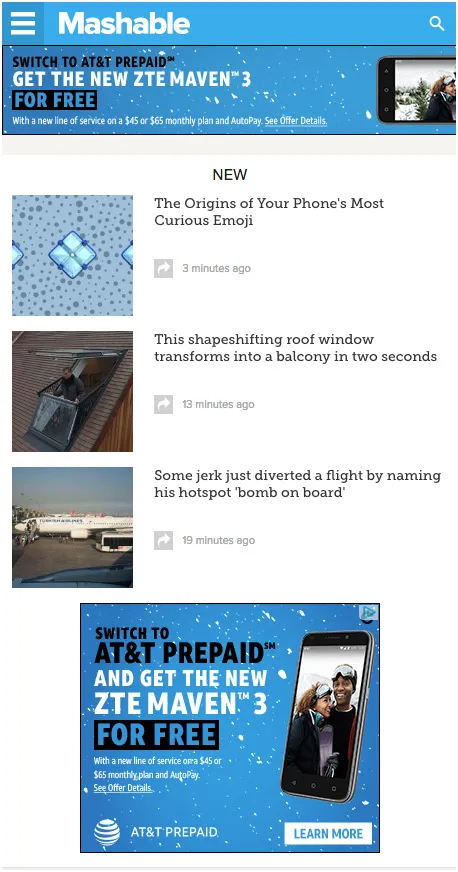
Malheureusement, comme tant d'autres sur cette liste, le menu mobile de Mashable est beaucoup moins intéressant. Le menu meba qui remplit l'écran du site de bureau devient une pile de tuiles sur mobile :

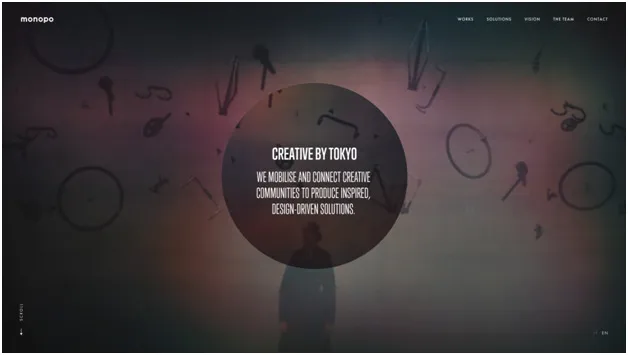
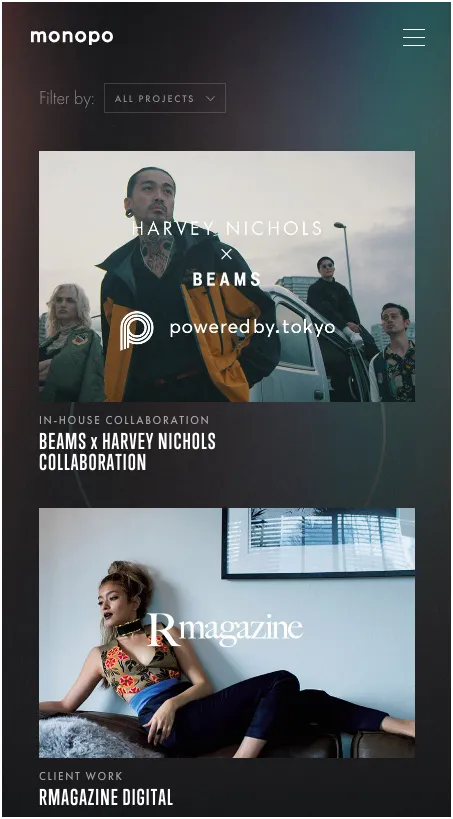
4 : Monopo

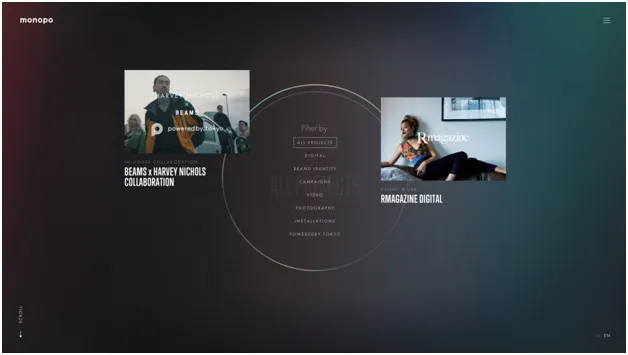
Monopo va plus loin que la plupart des marques n'oseraient mettre leur menu au centre de l'attention. Initialement, leur page d'accueil a un menu d'en-tête standard. Cliquez sur un élément, cependant, et vous serez redirigé vers un menu qui remplit l'écran. Il y a des images pour les éléments de menu, avec des animations qui retiennent l'attention et attirent le spectateur. Sélectionnez une sous-catégorie et le menu illustré devient déroulant, vous permettant de vous déplacer vers le bas de la page et d'en voir plus sans avoir à cliquer. C'est un menu en tant qu'expérience, en tant que fonctionnalité, pas une réflexion après coup.

Sur mobile, le menu semble beaucoup plus ordinaire. Il y a un hamburger classique en haut à droite, une boîte de dépôt devant et au centre, puis l'utilisateur fait défiler l'écran au-delà des images cliquables.

C'est une mise en page qui est en fait plus familière des blogs que la partie principale d'un site Web, mais toujours pas aussi nouvelle et intrigante que le menu du bureau. Ce qu'il a de bien, c'est qu'il est très visuel, intuitif à utiliser, et même dans sa version mobile, les images soigneusement sélectionnées donnent une idée de l'approche de l'agence.
Ce qu'il n'offre pas, cependant, c'est une expérience de menu mobile innovante. Les images sont superbes, mais elles ne sont toujours qu'une pile de tuiles.
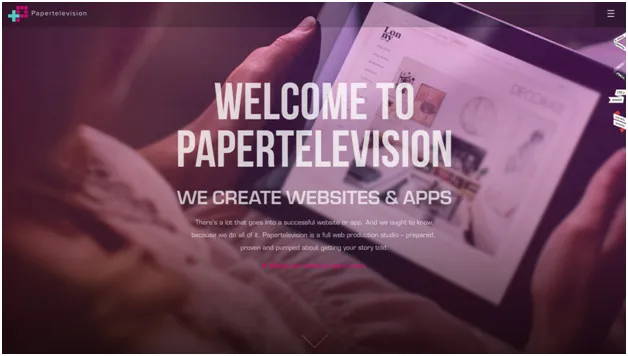
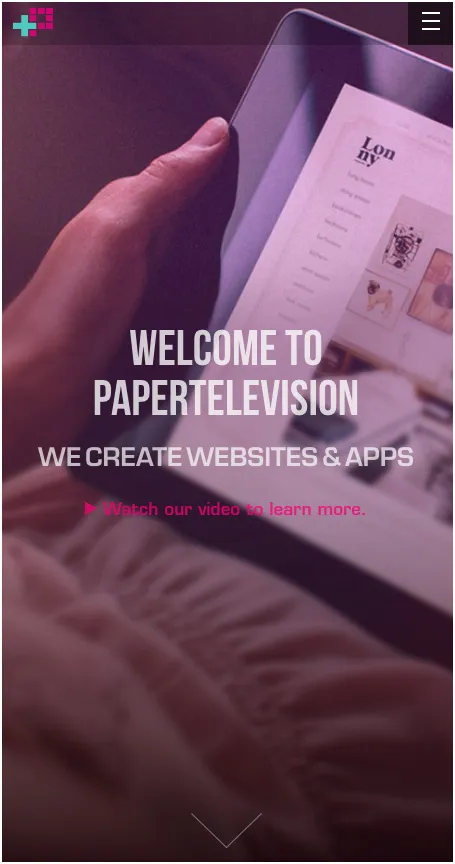
5 : Télévision papier

Nous avons examiné les sites qui placent leurs menus là où les utilisateurs ne peuvent pas les manquer, en nous concentrant sur la création d'une expérience utilisateur qui permet aux visiteurs de contrôler la façon dont ils naviguent sur le site dès le départ.
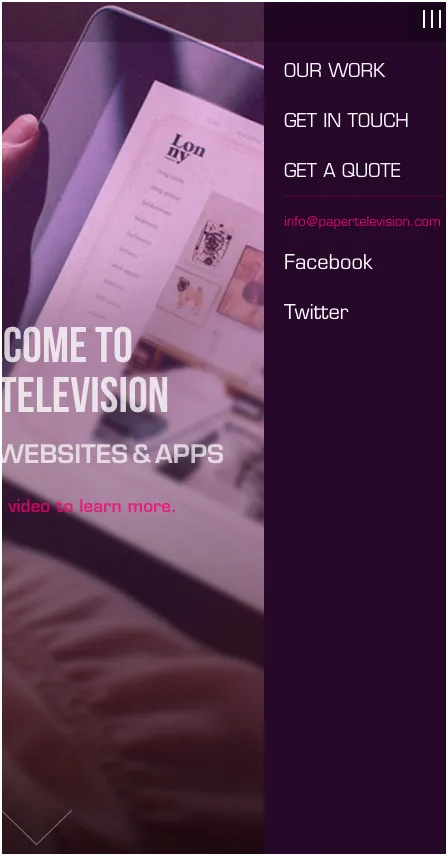
Mais Paper Television fait partie d'un nombre croissant de sites qui adoptent l'approche opposée et optent pour un menu globalement caché. Le menu Paper Television est un hamburger du coin supérieur. Cela n'empêche-t-il pas les utilisateurs de s'y retrouver ?
En théorie, c'est une bonne conception d'avoir un menu incontournable et dans un endroit standard et reconnaissable. Mais pour de nombreux utilisateurs mobiles, un hamburger est standard et reconnaissable. Ajoutez à cela que le trafic de Paper Television va principalement vers sa page d'accueil :

Et considérez le fait que les pages de destination se convertissent beaucoup mieux lorsque les éléments de menu sont supprimés – parfois jusqu'à 100 % mieux. Si leur page d'accueil est essentiellement une page de destination, Paper Television ne devrait-elle pas supprimer autant que possible la navigation visible tout en gardant la possibilité de naviguer sur le site pour ceux qui le souhaitent réellement ?
De plus, leur page d'accueil est presque identique sur mobile - juste des dimensions légèrement différentes.

Une expérience véritablement mobile doit aller au-delà de la simple conception pour l'affichage mobile et envisager une conception adaptée aux attentes et aux habitudes des utilisateurs mobiles.

Un menu toujours caché, conséquence de la réduction de l'espace sur un écran mobile, est parfaitement logique dans ce contexte, donc nous pourrions en voir plus sur toute la ligne !
Conclusion
Il y a une gamme de styles de menus différents affichés ici, des menus qui prennent en charge le site et remplissent l'écran aux menus qui se cachent. La chose la plus importante à propos de tous ces menus est qu'ils commencent par essayer de donner à l'utilisateur quelque chose de nouveau et de différent - ils essaient de prendre certains des biens immobiliers les plus précieux sur un site Web et de les transformer en quelque chose de plus qu'une simple rangée de cinq à sept options cliquables.
Là où beaucoup d'entre eux tombent, c'est sur mobile, où les créations intéressantes et élégantes que leurs concepteurs mettent sur leurs sites de bureau ont tendance à céder la place à des cartes de défilement identiques et identiques. Que pouvons-nous faire à ce sujet? Faites-le nous savoir dans les commentaires ci-dessous – et rendez vos menus géniaux !
