Simplification des styles de formulaire avec accent-color
Publié: 2022-03-10accent-color permet de déployer rapidement et facilement les couleurs de notre marque sur certaines entrées de formulaire en tirant parti des styles d'agent utilisateur. Dans cet article, nous allons examiner ce qu'il fait et comment l'utiliser avec le jeu color-scheme pour des cases à cocher et des boutons radio simples et accessibles - et imaginer comment nous pourrions l'utiliser à l'avenir. Je ne sais pas pour vous, mais j'adore l'arrivée de nouvelles propriétés CSS qui simplifient notre quotidien de développeurs et nous permettent de supprimer tout un tas de code redondant. aspect-ratio est l'une de ces propriétés (éliminant récemment le besoin du piratage de rembourrage). accent-color pourrait bien être le prochain.

accent-color . ( Grand aperçu )Styler les entrées de formulaire
Prenons les cases à cocher. Dans chaque navigateur, ceux-ci sont stylisés différemment par la feuille de style de l'agent utilisateur (responsable des styles par défaut du navigateur).

Historiquement, il n'y a pas eu de véritable moyen de styliser ces entrées. Au lieu de cela, de nombreux développeurs Web ont recours à un hack bien connu, qui consiste à masquer visuellement (mais de manière accessible) l'entrée elle-même, puis à styliser un pseudo-élément sur l'étiquette. (Tout cela s'applique également aux boutons radio.)
Voir le stylo [style de case à cocher personnalisé Old skool] (https://codepen.io/smashingmag/pen/QWgrrKp) de Michelle Barker.
C'est en fait moins verbeux que les solutions précédentes. ModernCSS propose un didacticiel détaillé sur la façon d'implémenter des cases à cocher et des boutons radio personnalisés à l'aide de cette technique.
Cette technique fonctionne sur plusieurs navigateurs et sera toujours nécessaire si les cases à cocher doivent être entièrement personnalisées (avec des animations, etc.). Mais dans de nombreux cas, nous n'avons pas besoin d'un style sophistiqué - nous devons simplement pouvoir appliquer une couleur de marque et passer à autre chose. Ne serait-il pas formidable de se débarrasser de tout ce CSS maladroit ? Entrez accent-color !
Utilisation simple
Pour le cas d'utilisation le plus simple, nous pouvons définir la propriété accent-color sur l'élément :root et l'appliquer partout sur notre page Web :
:root { accent-color: rgba(250, 15, 117); }Cela applique la couleur choisie (au moment de la rédaction) aux cases à cocher, aux boutons radio, aux éléments de plage et de progression.

Accessibilité
Une fonctionnalité plutôt intéressante est que le navigateur déterminera automatiquement la meilleure couleur pour la coche afin d'assurer un contraste de couleur suffisant, en utilisant ses propres algorithmes internes. Cela signifie qu'aucun style de code supplémentaire n'est requis pour garantir que nos cases à cocher sont aussi accessibles que possible.
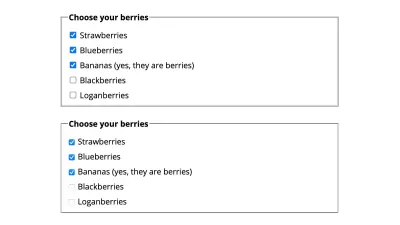
Dans la démo suivante, nous appliquons deux couleurs d'accent différentes. Si vous visualisez ceci dans Chrome, vous devriez voir que la coche de celle de gauche est blanche, tandis que celle de droite est noire. Les navigateurs utilisent des algorithmes différents pour cela, vous pouvez donc rencontrer des résultats différents dans Chrome par rapport à Firefox.
Voir le stylo [accent-color - montrant deux couleurs différentes] (https://codepen.io/smashingmag/pen/jOwxxVm) de Michelle Barker.
Propriétés personnalisées
Si nous voulons appliquer la même couleur à d'autres éléments de l'interface utilisateur, nous pouvons utiliser une propriété personnalisée. Nous pouvons définir notre couleur en tant que propriété personnalisée sur l'élément racine, puis l'appliquer (par exemple) aux en-têtes ou à d'autres éléments de formulaire :
:root { --brand: rgba(250, 15, 117); accent-color: var(--brand); } Voir le stylo [accent-color with custom property](https://codepen.io/smashingmag/pen/YzQLLpm) de Michelle Barker.
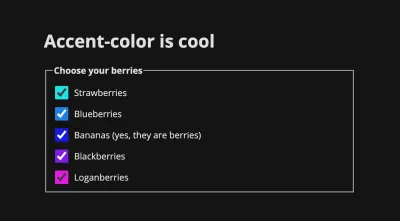
Nous pouvons même créer des effets amusants. Dans la démonstration suivante, nous attribuons à chaque groupe de cases à cocher une propriété personnalisée qui correspond à l'index de l'élément ( --i ) à l'aide de l'attribut style dans le code HTML. Ensuite, nous l'utilisons dans notre CSS pour calculer la valeur de teinte dans une fonction de couleur HSL afin de déterminer la couleur d'accentuation. Cases à cocher arc-en-ciel !
Voir le stylo [accent-color w/custom properties](https://codepen.io/smashingmag/pen/mdqQyzv) de Michelle Barker.
Autres éléments de formulaire
Malheureusement accent-color n'est pas appliquée aux autres éléments auxquels nous pourrions nous attendre, comme les listes déroulantes sélectionnées. Nous voudrons peut-être appliquer la couleur que nous avons choisie à des éléments de formulaire déjà personnalisables, tels que des boutons et des entrées de texte. La propriété personnalisée est utile ici, car nous pouvons l'appliquer à la bordure de nos entrées de texte et à l'arrière-plan des boutons, par exemple :
Voir le stylo [accent-color with custom property](https://codepen.io/smashingmag/pen/VwWxxPJ) de Michelle Barker.
La documentation Web.dev sur accent-color inclut cet extrait pratique d'Adam Argyle pour styliser d'autres éléments non exclusifs aux formulaires, notamment les marqueurs de liste, les surlignages de sélection de texte et l'anneau de mise au point :

html { --brand: hotpink; scrollbar-color: hotpink Canvas; } :root { accent-color: var(--brand); } :focus-visible { outline-color: var(--brand); } ::selection { background-color: var(--brand); } ::marker { color: var(--brand); } :is( ::-webkit-calendar-picker-indicator, ::-webkit-clear-button, ::-webkit-inner-spin-button, ::-webkit-outer-spin-button ) { color: var(--brand); }Schémas de couleurs
Pour personnaliser davantage nos éléments de formulaire, la propriété color-scheme peut nous aider à les styliser en fonction de la préférence de l'utilisateur pour le mode clair ou sombre. Pour le moment, nous pouvons fournir des styles de mode sombre en fonction des préférences système de l'utilisateur avec la requête multimédia prefers-color-scheme :
/* If the user's preference is set to 'dark', this renders white text on a black background */ @media (prefers-color-scheme: dark) { body { background-color: #000000; color: #ffffff; } }Si nous en restons là, nos cases à cocher auront toujours un fond clair dans leur état non coché.

Nous pouvons utiliser un jeu color-scheme pour nous assurer que nos cases à cocher adoptent un style clair ou foncé selon les préférences. Le définir sur l'élément racine de notre CSS garantit qu'il s'applique à toute la page :
:root { color-scheme: light dark; }Cela exprime les schémas de couleurs par ordre de préférence. Alternativement, nous pourrions l'implémenter en utilisant une balise meta dans notre HTML :
<meta name="color-scheme" content="light dark">Ceci est en fait préférable, car il sera lu par le navigateur immédiatement avant que le fichier CSS ne soit analysé et exécuté - cela pourrait donc nous aider à éviter un flash de contenu non stylé (FOUC).
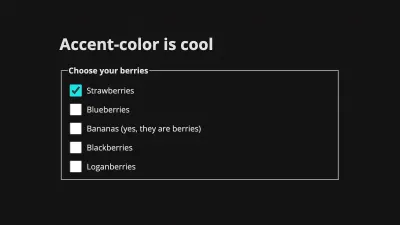
Dans notre démonstration de cases à cocher arc-en-ciel, vous remarquerez peut-être que le navigateur ajuste également la couleur de certaines des coches lorsque nous changeons de palette de couleurs, tout en conservant un contraste suffisant. Plutôt cool!
color-scheme affecte les styles de l'agent utilisateur. Si nous l'utilisons sans fournir d'autres styles de couleur d'arrière-plan ou de couleur de texte pour la page, les couleurs par défaut de la page seront inversées si l'utilisateur sélectionne un schéma de couleurs sombres - la couleur d'arrière-plan par défaut sera donc noire et la couleur du texte sera blanche. En pratique, il est fort probable que nous voudrions les remplacer par CSS. Nous pouvons utiliser color-scheme parallèlement à la requête multimédia prefers-color-scheme . Dans cette démo, j'utilise prefers-color-scheme pour définir la couleur du texte uniquement lorsqu'un schéma sombre est préféré.
Voir le stylo [accent-color with color-scheme](https://codepen.io/smashingmag/pen/podQvQb) de Michelle Barker.
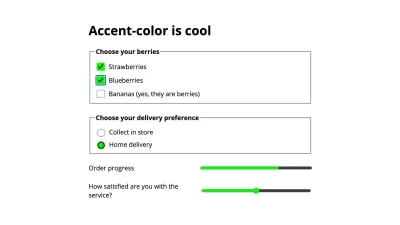
color-scheme peut également être défini sur des éléments individuels, ce qui est utile s'il y a des zones dans notre conception pour lesquelles nous voulons conserver un schéma de couleurs spécifié, que le mode clair ou sombre soit activé. Dans cette démo, nous avons un formulaire avec un arrière-plan sombre même lorsque le jeu de couleurs global est clair. Nous pouvons spécifier un jeu de couleurs sombres, pour nous assurer que nos cases à cocher sont stylisées avec une couleur sombre à tout moment :
.dark-form { color-scheme: dark; } Voir le stylo [accent-color - montrant deux couleurs différentes](https://codepen.io/smashingmag/pen/JjJvvWw) de Michelle Barker.
Limites
Comme mentionné, il existe plusieurs éléments qui ne sont pas actuellement affectés par accent-color , pour lesquels cette fonctionnalité serait utile. Une autre considération est que nous sommes actuellement limités à styliser uniquement l'état coché de la case à cocher ou du bouton radio - en plus d'utiliser color-scheme , qui a un certain effet sur la bordure de la case à cocher, mais ne permet pas une personnalisation complète. Ce serait formidable de pouvoir styliser la couleur et l'épaisseur de la bordure pour l'entrée dans son état non coché ou d'implémenter un style encore plus personnalisé, comme changer la forme générale, mais nous n'en sommes pas encore là. À tout le moins, il serait préférable de laisser la bordure de la case à cocher hériter de la couleur du corps du texte.
Il serait également utile de pouvoir étendre l'utilisation de accent-color à d'autres éléments au-delà des formulaires, tels que les commandes vidéo. Actuellement, pour un développeur, créer des contrôles personnalisés implique une quantité de travail importante afin de recréer l'accessibilité des contrôles natifs. Cet excellent article de Stephanie Stimac détaille le travail effectué par Open UI pour standardiser les éléments de l'interface utilisateur afin de faciliter leur style pour les développeurs.
Alternatives
Une autre façon de styliser une case à cocher ou un bouton radio consiste à masquer le style par défaut avec -webkit-appearance: none et à le remplacer par une image d'arrière-plan. (Voir cette démo.) Les navigateurs modernes le supportent assez bien, mais cela a ses limites par rapport à la première méthode d'utilisation d'un pseudo-élément (décrite au début de cet article), car nous ne pouvons pas manipuler directement l'image d'arrière-plan avec CSS (par exemple en changeant sa couleur ou son opacité), ou faire la transition de l'image.
L'API CSS Paint - qui fait partie de l'ensemble Houdini d'API CSS - ouvre plus d'options de personnalisation, nous permettant de transmettre des propriétés personnalisées pour manipuler une image d'arrière-plan. Découvrez cette belle démo (et le worklet qui l'accompagne) de Matteo. La prise en charge est actuellement limitée aux navigateurs Chromium.
Accessibilité
Nous devons veiller à fournir des styles de focus accessibles lors de l'utilisation du masquage de l'apparence par défaut des contrôles de formulaire. Un avantage d' accent-color est qu'il ne masque pas les valeurs par défaut du navigateur, ce qui préserve l'accessibilité.
Prise en charge du navigateur
accent-color est actuellement pris en charge dans les dernières versions de Chrome et Edge. Il peut être activé dans Firefox avec l' layout.css.accent-color.enabled et devrait être pris en charge dans la prochaine version. Malheureusement, il n'y a pas de support Safari pour le moment. Cela ne veut pas dire que vous ne pouvez pas commencer à l'utiliser tout de suite - les navigateurs qui ne prennent pas en charge accent-color obtiendront simplement les valeurs par défaut du navigateur, donc cela fonctionne très bien comme amélioration progressive.
Conclusion
Nous avons surtout parlé des cases à cocher et des boutons radio ici, car ils font partie des éléments de formulaire les plus courants nécessitant une personnalisation. Mais accent-color a le potentiel de fournir un style rapide et facile pour bon nombre de nos éléments de formulaire, en particulier lorsqu'une personnalisation poussée n'est pas nécessaire, tout en permettant au navigateur de choisir les meilleures options d'accessibilité.
Lectures complémentaires
Quelques ressources sur les entrées de formulaire accent-color , color-scheme et style :
- Documentation MDN
- Guide des astuces CSS pour la couleur d'accent
- Web.dev : couleur d'accent CSS
- Web.dev : mode sombre amélioré avec jeu de couleurs
- CSS moderne : styles CSS personnalisés pour les entrées de formulaire et les zones de texte
- CSS moderne : boutons radio de style personnalisé en CSS pur
