Votre site de portefeuille devrait-il être un PWA ?
Publié: 2022-03-10Cela va sembler une chose étrange à suggérer, compte tenu de la quantité de travail nécessaire pour créer une application Web progressive au lieu d'un site Web réactif. Mais, pour beaucoup d'entre vous, votre site de portfolio doit être conçu comme une PWA.
Il y a un certain nombre d'avantages à faire cela, que je vais décrire ci-dessous, mais l'essentiel est le suivant :
Si vous souhaitez passer moins de temps à chercher des clients, à postuler à des projets de conception et à convaincre des prospects de vous embaucher, une PWA serait un investissement judicieux pour votre entreprise.
Pourquoi les concepteurs Web doivent-ils créer eux-mêmes des PWA ?
Si vous avez parlé à des clients de la création de PWA pour leurs entreprises, vous connaissez les arguments de vente habituels :
Une application Web progressive est intrinsèquement rapide, fiable et attrayante.
Mais pour un concepteur ou un développeur Web, il existe d'autres raisons de créer une PWA pour votre entreprise.
Raison #1 : Montrer et Dire
Lorsqu'il s'agit de vendre des clients sur une PWA, vous devez vous rappeler que le concept est encore relativement nouveau, du moins en termes de sensibilisation du public.
Vous souvenez-vous quand nous sommes passés de sites Web « conviviaux » mobiles à des sites Web réactifs ? Vous ne pouvez pas simplement résumer ce qu'est un site Web réactif et vous attendre ensuite à ce que les clients acceptent de payer plus qu'ils ne le feraient pour un site non réactif. Vous deviez leur montrer la différence en termes de conception et, plus important encore, démontrer les avantages.
Plus ou moins, je pense que les consommateurs connaissent aujourd'hui le responsive design, même s'ils ne le connaissent pas par son nom. Il suffit de regarder les statistiques sur le nombre de personnes supplémentaires qui visitent des sites Web sur des appareils mobiles ou sur la façon dont Google récompense les sites axés sur les mobiles. Cela ne serait pas possible sans un design réactif.
Pour les PWA, il faudra un certain temps aux consommateurs pour vraiment comprendre ce qu'ils sont et quelle valeur ils ajoutent au Web. Et je pense que cela commencera naturellement à se produire à mesure que de plus en plus de PWA apparaîtront.
Pour l'instant cependant, vos prospects auront besoin de plus qu'une assurance que les PWA sont l'avenir du Web. Et ils auront très certainement besoin des avantages décomposés en termes qu'ils comprennent (ce qui signifie qu'il n'est pas question de travailleurs de service, de mise en cache ou de présence sur le bureau).
L'un des meilleurs moyens de vendre des prospects sur une PWA sans trop la compliquer est de dire : "Notre site Web est une PWA". Non seulement c'est un excellent moyen de présenter la PWA comme quelque chose qu'ils connaissent déjà, mais c'est essentiellement comme dire :
Nous n'essayons pas de vous vendre une nouvelle tendance. Nous marchons réellement la promenade.
Et lorsque vous ouvrez la conversation de cette façon, leur réponse devrait, espérons-le, être quelque chose comme :
Wow! Je me demandais comment vous avez fait pour que XYZ se produise.
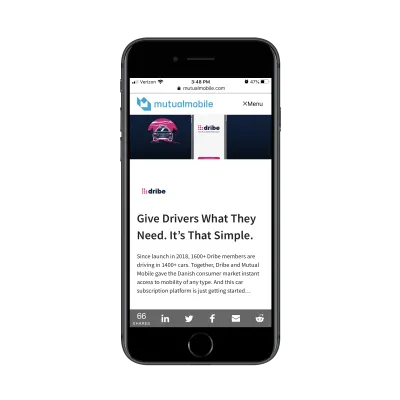
Prenez Mutual Mobile, par exemple.
Supposons qu'un client potentiel trouve la PWA dans les résultats de recherche et décide de parcourir le portefeuille pour voir quel type de travail le cabinet de conseil a effectué dans le passé.
Voici ce qu'ils verraient :

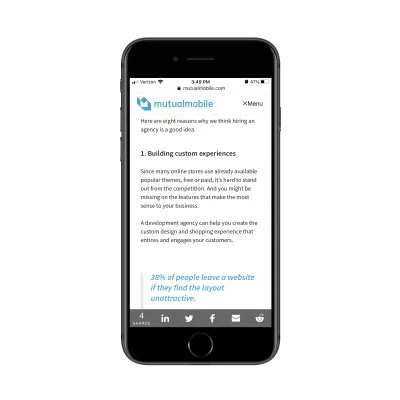
En plus de l'en-tête collant qui maintient le logo toujours présent avec le menu, une nouvelle barre inférieure apparaît sur cette page.
Cette barre inférieure collante a plusieurs objectifs :
- Le nombre d'actions fonctionne comme une preuve sociale.
- Les liens rapides vers les médias sociaux encouragent les visiteurs à partager la page avec d'autres, surtout s'ils connaissent quelqu'un qui a besoin d'un designer.
- L'icône de courrier électronique facilite l'envoi d'une copie de la page à eux-mêmes ou à quelqu'un d'autre - encore une fois, servant de référence ou de rappel que cette page mérite d'être suivie.
Ce n'est pas le seul endroit où la barre inférieure apparaît sur le site Mutual Mobile. Comme vous l'avez peut-être deviné, il apparaît également sur le blog - un endroit où l'engagement et le partage devraient avoir lieu.

J'aime particulièrement cette utilisation de la barre inférieure compte tenu de la difficulté de placer des icônes de partage social sur des sites Web réactifs. Soit ils se trouvent tout en haut ou en bas du message où ils ne sont pas susceptibles d'être vus, soit ils sont ajoutés sous forme de barre verticale flottante, ce qui peut compromettre la lisibilité du contenu.
Cela peut sembler être une caractéristique si insignifiante d'une PWA à mettre en évidence, mais cela peut faire une énorme différence si votre site réactif (ou celui de votre client) manque d'engagement.
De plus, le fait que la barre inférieure n'apparaisse qu'à certains moments démontre la compréhension de cette entreprise du fonctionnement des PWA et de la manière de tirer le meilleur parti de leurs fonctionnalités de type application.
Cela dit, vous ne voulez pas utiliser votre PWA pour vous vanter de vos prouesses en matière de développement d'applications Web progressives.
Au lieu de cela, présentez simplement votre PWA comme un exemple de ce qui peut être fait, puis expliquez l'intérêt d'utiliser des fonctionnalités spécifiques à PWA pour augmenter l'engagement et les conversions.
Et si vous avez une histoire à raconter sur la raison pour laquelle vous avez créé une PWA pour votre entreprise à laquelle vous savez que le prospect peut s'identifier, n'ayez pas peur de l'évoquer. La narration est une tactique de vente très puissante, car vous n'avez pas du tout l'impression de vendre. C'est plus authentique.

Raison #2 : Créer quelque chose que les constructeurs bricoleurs ne peuvent pas
J'ai testé la plupart des principaux constructeurs par glisser-déposer et je comprends pourquoi les propriétaires d'entreprise envisageraient maintenant cette approche de bricolage apparemment plus rentable. Il y a quelques années? Certainement pas. Mais ces technologies s'améliorent vraiment en termes de capacité à "concevoir" un site Web d'aspect professionnel. (La vitesse, la sécurité et la fonctionnalité sont une toute autre histoire.)
Sachant cela et connaissant la direction que prend le Web, il serait judicieux pour les concepteurs de sites Web de commencer à faire passer leurs activités aux PWA. Pas complètement, au début. Il y a encore des clients qui seront prêts à payer un concepteur de sites Web pour créer un site Web pour eux (au lieu d'essayer et de le faire par eux-mêmes).
Mais si vous pouvez commencer à annoncer des services de conception ou de développement d'applications Web progressives sur votre site, puis transformer votre site Web en PWA, vous vous placerez dans une excellente position. Non seulement vous seriez considéré comme un designer avant-gardiste, mais vous seriez prêt à travailler avec un client de meilleure qualité sur la route.
Et pour le moment, vous auriez un PWA qui ne manquera pas d'impressionner car il chevauche soigneusement la ligne entre la commodité d'un site Web et l'élégance d'une application native.
Permettez-moi de vous montrer un exemple.
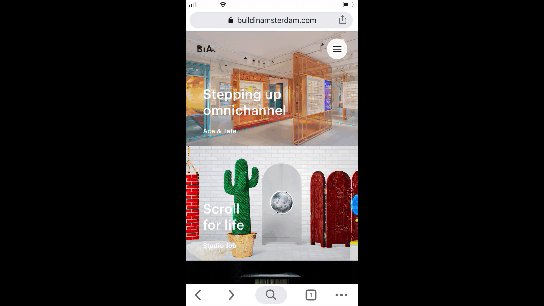
Voici la PWA pour Build in Amsterdam :

C'est assez simple en termes de contenu. Il n'y a que des pages pour les cas (qui font double emploi en tant que page d'accueil), À propos et Contact. Vraiment, avec la qualité des cas et le contexte de ces cas fournis, c'est vraiment tout ce dont cette agence numérique a besoin.
Si vous décidez de transformer votre site de portfolio en PWA, envisagez de faire quelque chose de similaire. Avec moins de pages et l'accent mis sur la fourniture des informations les plus pertinentes, l'expérience sera tout aussi efficace et rationalisée qu'une application native.
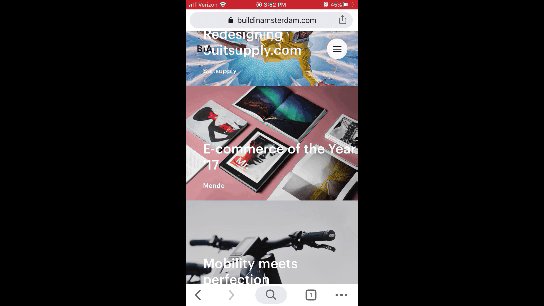
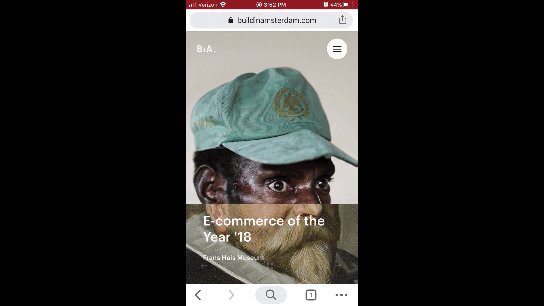
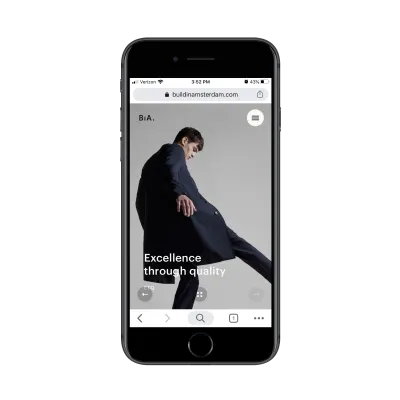
Retour à Construire à Amsterdam :
Le design est incroyablement engageant. Chaque fois que l'on clique sur l'une des images de cas, on a l'impression que les visiteurs entrent dans un nouveau portail.
Bien qu'une bannière supérieure et inférieure claire ne soit pas clairement présente comme dans une application mobile, il est tout aussi facile de se déplacer dans cette application.
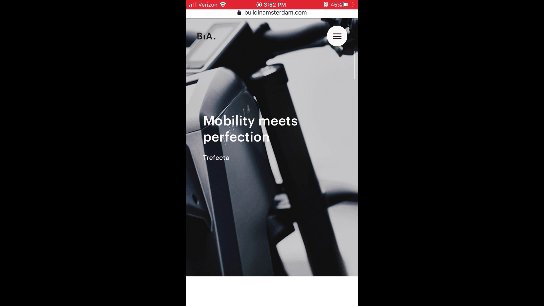
Le bouton de menu, par exemple, est toujours disponible. Mais remarquez comment un nouvel ensemble d'options de navigation apparaît en bas lorsque le prospect descend sur la page :

Les flèches Précédent et Suivant bien placées dirigent les prospects vers d'autres échantillons de travail. Le bouton central les ramène ensuite à la page d'accueil/Cas.
Ce n'est pas seulement l'ajout de boutons de navigation qui rend cette PWA unique. C'est le style de transition dans et hors des pages qui en fait également une vedette.
Donc, si vous cherchez à faire une très forte impression auprès des clients potentiels maintenant, créez-vous une PWA qui leur fera perdre la tête dès le départ. Plus longtemps vous maintenez votre présence sur le Web à la pointe de la conception, plus vous serez probablement considéré comme une autorité en matière de conception dans un avenir pas si lointain (lorsque tout le monde sera enfin attiré par les PWA).
Raison #3 : Faciliter la conversion
Je parie que cela ne vous dérangerait pas de laisser votre site vendre plus en votre nom.
Bien que vous puissiez certainement équiper votre site Web réactif de formulaires de contact, comment convaincre les visiteurs de sauter le pas ? Pour commencer, la messagerie et le design doivent vraiment leur parler, à tel point qu'ils pensent :
Cela ressemble à un bon ajustement. Comment entrer en contact ?
Mais plutôt que de les laisser ouvrir la navigation et localiser la page de contact (si elle est même là, puisque de nombreuses entreprises la cachent maintenant dans leur pied de page), votre formulaire de contact devrait être à portée de clic.
Ce n'est pas comme si vous ne pouviez pas faire cela avec un site Web. Cependant, c'est le style supplémentaire fourni par une PWA qui vous attirera plus d'attention et d'engagement à long terme.
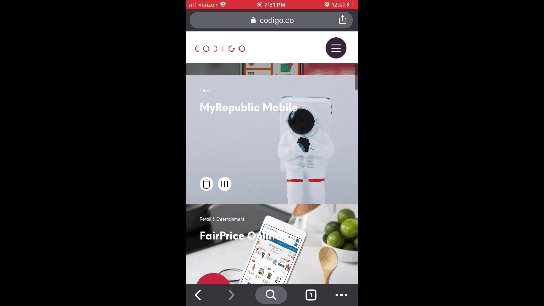
Prenez le Codigo PWA, par exemple.

Ce qui précède est une procédure pas à pas de la page d'accueil à la page Works. La transition à travers ces pages est fluide, élégante et attirera certainement l'attention de quelqu'un à la recherche d'un concepteur de sites Web capable de faire bouger les choses pour sa marque.
Sous chaque échantillon, les prospects trouvent de gros boutons rouges Précédent et Suivant. Cela facilite la navigation rapide dans les différents travaux. S'ils préfèrent revenir à la page principale, ils peuvent utiliser le bouton "Retour au travail" qui est toujours disponible dans le coin supérieur gauche.
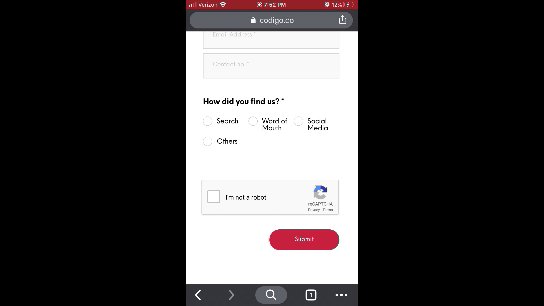
Au-delà des gros boutons rouges, Codigo invite les prospects à entrer en contact. Cet appel à l'action ne se fait cependant pas de manière traditionnelle. Au lieu d'un gros CTA qui dit "Let's Chat", les options sont réparties comme suit :
- Construire
- Co-incuber
- Personnaliser
- Organiser
Cela permet à l'agence de poser un ensemble spécifique de questions basées sur ce dont le prospect a réellement besoin en termes de développement d'applications mobiles. Et, encore une fois, la transition entre les écrans est très engageante. De plus, les transitions se produisent très rapidement, il n'y a donc pas de décalage qui amène les prospects à se demander si c'est à quel point leur propre application serait lente.
Dans l'ensemble, cela donne une très forte impression de ce que peut être une PWA.
Comme vous le savez, les PWA s'intègrent très bien aux fonctionnalités de nos téléphones, alors ne vous sentez pas obligé de vous concentrer sur un formulaire de contact si un click-to-call, click-to-text ou click-to- bouton e-mail serait mieux. Trouvez simplement le bon CTA, puis programmez votre PWA pour simplifier et rationaliser ces actions pour vous.
Emballer
Je sais que ce n'était probablement pas ce que vous vouliez entendre, surtout quand vous êtes déjà trop occupé à essayer de trouver et de terminer un travail rémunéré pour des clients. Mais tu sais comment c'est:
Il est difficile de trouver du temps pour travailler sur votre entreprise car personne ne vous paie pour le faire. Mais quand vous le ferez enfin, vous vous en voudrez de ne pas l'avoir fait plus tôt.
Et alors que nous entrons dans une nouvelle décennie, il n'y a pas de meilleur moment que le présent pour examiner votre site Web et déterminer ce qui doit être fait pour le pérenniser. D'après ce que nous savons du Web mobile d'abord et de la puissance des PWA pour l'engagement et la conversion, c'est probablement là que votre site Web se dirigera tôt ou tard. Alors, pourquoi ne pas accélérer les choses et le faire maintenant ?
Lectures complémentaires sur SmashingMag :
- Un guide complet des PWA
- Les PWA remplaceront-elles les applications mobiles natives ?
- Comment intégrer les médias sociaux dans la conception de sites Web mobiles
- Pouvez-vous gagner plus d'argent avec une application mobile ou une PWA ?
