La tendance des petites animations courtes dans la conception Web
Publié: 2020-12-09L'animation s'est taillé une place dans le domaine de la conception Web. On le voit partout. Non seulement il enrichit les zones de héros, mais également d'autres sections, pages intérieures et composants autonomes.
Ce n'est plus un outil pour faire la première impression seulement. Il collabore efficacement avec d'autres éléments, ayant considérablement élargi sa sphère. Oui, il a perdu son facteur de nouveauté - c'est maintenant une chose normale comme le bouton hamburger, l'arrière-plan vidéo ou le défilement de parallaxe. Cependant, même s'il ne s'agit plus d'une extravagance, il a toujours la capacité d'impressionner les visiteurs en ligne.
Comme tout élément intégral de l'interface utilisateur, l'approche animée est sujette aux tendances. Il y a plusieurs années, nous avons assisté à de nombreuses animations de particules, puis les animations GSAP ont fait le show.
De nos jours, les développeurs préfèrent utiliser des animations courtes plutôt que longues. La raison est simple. Le monde bouge vite et les gens préfèrent les solutions rapides. Ils veulent obtenir des réponses rapidement. Et de courtes animations s'y fondent idéalement.
Ils offrent un moyen assez rapide et discret d'atteindre un public en ligne. Ils ne prendront pas beaucoup de temps et frapperont droit au but. De plus, ils font bonne impression et, en même temps, laissent le contenu occuper la première place. Ce sont des outils idéaux pour renforcer les messages que vous souhaitez faire passer.
Considérons quelques exemples fantastiques où les développeurs tirent le meilleur parti des animations courtes. Ils exploitent habilement cette petite tendance pour rendre leurs projets élégants et rendre l'expérience utilisateur agréable.
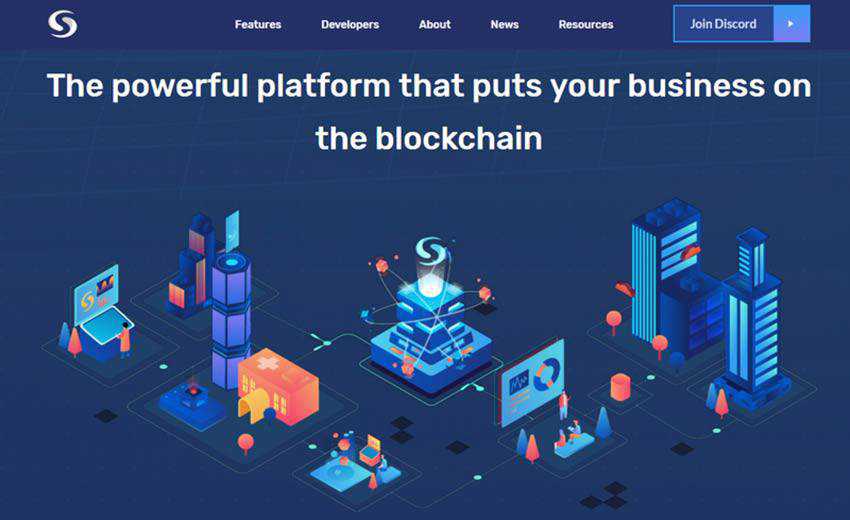
Sycoin
Syscoin traite des blockchains, un sujet qui peut être un peu intimidant pour les personnes ayant des difficultés techniques. Ici, une courte animation est utilisée pour alléger les choses, soutenir le slogan dans la zone des héros et combler le fossé entre le service et les utilisateurs réguliers. Associé à de nombreuses illustrations fantaisistes dispersées sur le site Web, il transforme des concepts complexes en concepts simples. Cela rend le projet plus proche de son public.


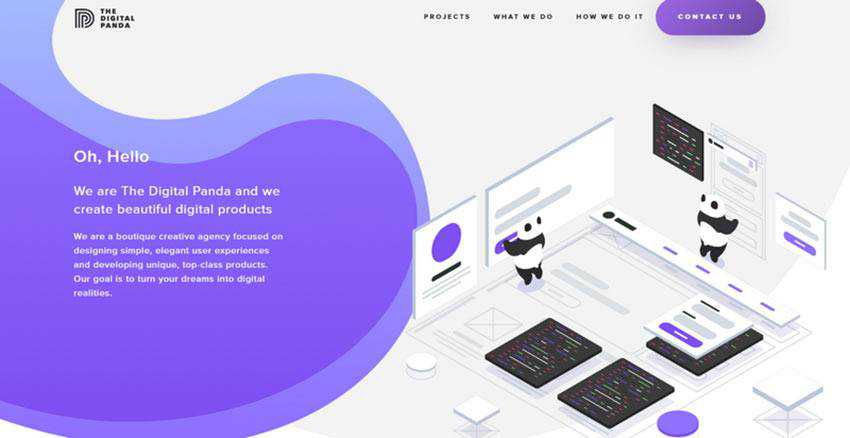
Le panda numérique
Contrairement à l'exemple précédent, The Digital Panda est un site Web d'entreprise standard d'une agence de création. Il n'y a rien d'ambigu là-dedans. Cependant, l'équipe a décidé d'utiliser l'approche animée pour rendre les choses encore plus apparentes. Ils l'utilisent pour montrer de manière fantaisiste le quotidien de leur entreprise. Ici vous pouvez voir une courte animation où deux adorables pandas sont impliqués dans le processus de développement.

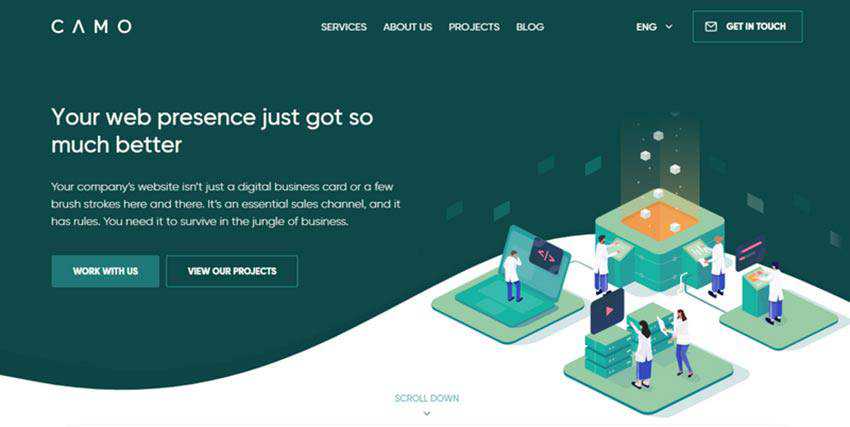
CAMOUFLAGE
L'équipe derrière CAMO a adopté la même tactique. La zone héros de leur site Web présente une petite illustration habilement mise en mouvement. Il permet de soutenir le message de gauche ainsi que de mettre en évidence le domaine d'expertise de l'entreprise pour les utilisateurs. Et surtout, il sert de matériel d'accompagnement qui ne détourne pas l'attention d'autres choses importantes.

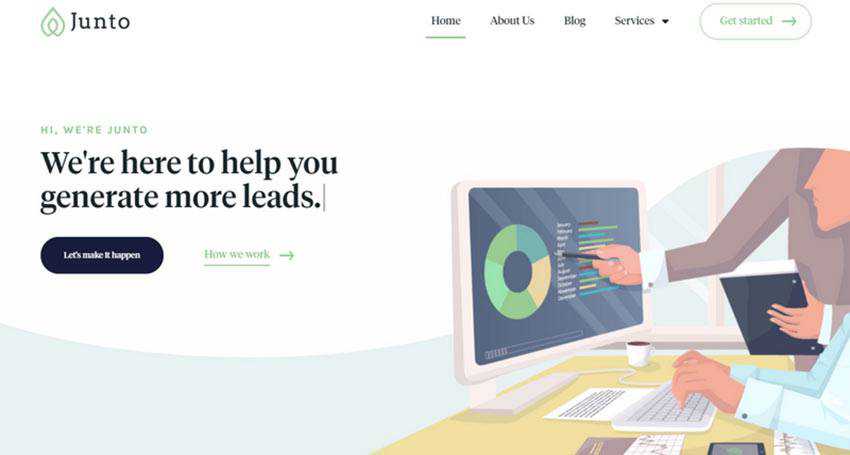
Zaparé Tech / Junto
Zapare Tech et Junto utilisent des animations de plus en plus courtes. Pourtant, il suffit de diffuser l'idée et de créer la bonne sensation pour le public ciblé. Les deux sites Web présentent des lieux de travail et des personnes engagées dans une routine de bureau quotidienne.
Alors que Zapare Tech montre une petite équipe de personnes qui collaborent sur une tâche, l'équipe de Junto a décidé de montrer une vue rapprochée d'un travailleur individuel engagé dans un dialogue avec un coéquipier.
Dans les deux situations, vous pouvez voir de petites illustrations où seuls des détails spécifiques ont été mis en évidence. Cependant, ces détails dynamiques font toute la différence. Ils ramènent le bon message à la maison. De plus, ils créent suffisamment d'esthétique pour compléter également le design.


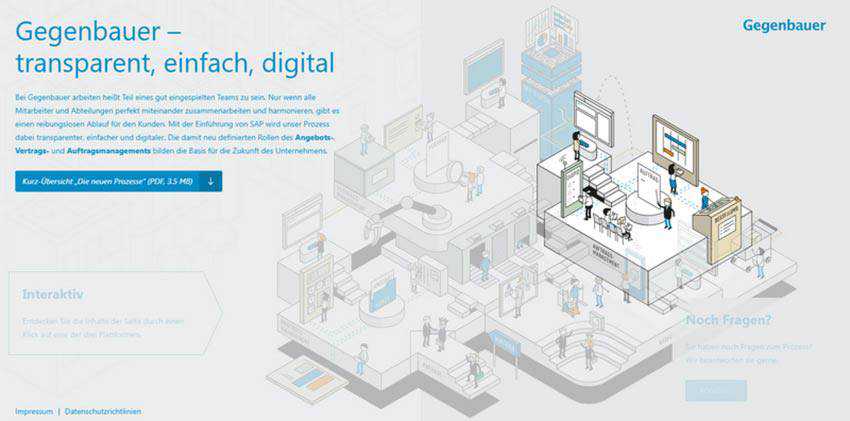
Gegenbauer
Les exemples mentionnés précédemment se concentrent sur une situation spécifique dans la vie de l'agence. Cependant, l'équipe créative de Gegenbauer a décidé de démontrer non pas un, mais plusieurs départements de l'entreprise.
Au début, l'illustration est à peine mise en mouvement - seuls quelques détails mineurs bougent. Cependant, lorsque l'utilisateur distingue le département en passant le curseur de la souris dessus, cette partie devient dynamique. Les personnages commencent à bouger et les gadgets commencent à fonctionner. De plus, toutes les autres parties de l'illustration deviennent floues pour donner à la partie sélectionnée une mise au point nette.
C'est un excellent exemple de symbiose entre un élément interactif et une courte animation. Cela crée non seulement une atmosphère professionnelle, mais ajoute également une touche ludique à l'expérience.

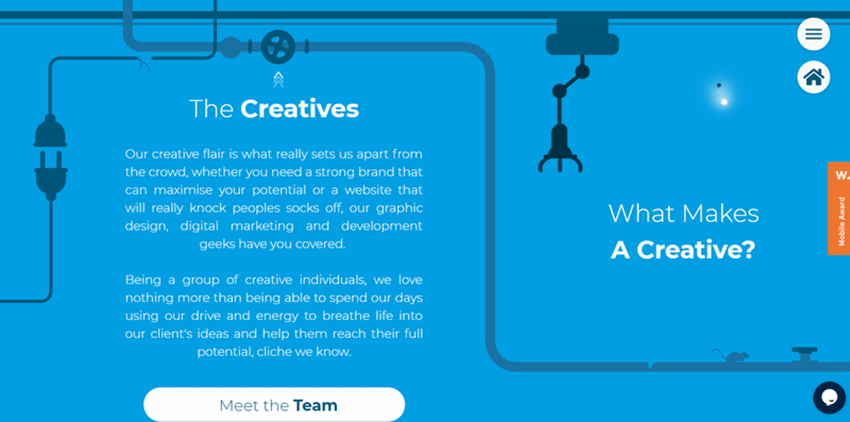
Auvent créatif
Il s'agit d'une représentation vivante d'une interface entièrement illustrée. Pour certaines entreprises, cela pourrait être trop. Mais ce n'est certainement pas le cas pour l'équipe de Creative Canopy. Leur site officiel regorge de courtes animations.
Les créatifs ont donné vie non seulement à des scènes entières, mais aussi à des icônes et à de petits dessins d'accompagnement. Il en résulte une expérience utilisateur cohérente. Malgré le nombre d'animations, leur courte durée de vie rend l'exploration du projet agréable et discrète, plutôt qu'écrasante et ennuyeuse.

Mutifier pour Mac
Ici, vous ne trouverez aucune illustration. Contrairement aux sites mentionnés précédemment, Mutify pour Mac parie sur les images et les maquettes pour être sa principale force motrice visuelle. Cependant, pour éviter une apparence globalement statique, l'équipe a utilisé une courte animation qui sauve la mise.
En conséquence, la zone des héros dégage une énergie et un dynamisme inhérents à l'industrie de la musique. Il soutient parfaitement le thème général, servant d'excellent entourage pour promouvoir une application.

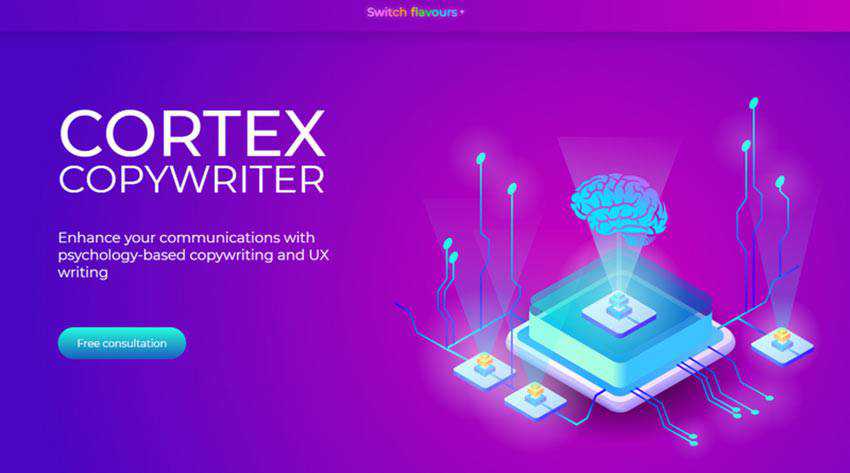
Rédacteur Cortex
L'équipe derrière Cortex Copywriter présente sa vision de la plaque signalétique de l'entreprise à l'aide d'une petite illustration animée avec une forte ambiance technologique. De cette façon, le message est bien communiqué et le thème semble vivant.

Un petit mouvement peut aller loin
Admettez-le, quoi qu'il arrive, les gens aiment les animations. Ils peuvent être très surutilisés et même stupides, mais les gens les veulent quand même. Ils sont comme des dessins animés, et qui n'aime pas les dessins animés ? C'est un peu de magie de notre enfance qui favorise les émotions positives à un niveau subconscient.
Les animations courtes gagnent du terrain. C'est une tendance à l'avenir prometteur. Étant assez concis, il va droit au but. Couplé à l'approche illustrative, il est capable de rendre le monde numérique moins « froid » et plus « chaud ».
