Top 12 des idées et fonctionnalités de conception de sites Web scolaires pour 2022
Publié: 2022-02-16Si vous vous demandez ce que devrait contenir un site Web d'école cette année, en ce qui concerne sa structure, ses fonctionnalités, son apparence, sa conception et son contenu, nous répondons à vos questions. Ici, à WebDesignDev, nous couvrirons les 12 éléments de conception de sites Web scolaires les plus importants que chaque développeur Web devrait prendre en compte.
Les sites Web, en général, sont maintenant passés du statut de quelque chose à celui de quelque chose qui est un atout numérique vital, quel que soit le secteur dans lequel vous vous trouvez. Cela est très vrai même pour les écoles et les universités. Les sites Web des écoles ont connu une transformation importante au cours des dernières années. Outre la pandémie de Covid, deux choses ont alimenté cette transformation :
- Les autorités scolaires ont maintenant compris l'importance d'avoir des sites Web hautement fonctionnels et réactifs.
- Créer et maintenir des sites Web sophistiqués, adaptés aux mobiles et interactifs est devenu plus facile que jamais.
Les sites Web ont plusieurs objectifs pour toutes les écoles. Premièrement, ils offrent un bon moyen de marketing pour présenter leurs cours, programmes, affiliations, personnel, campus et autres installations. Compte tenu de la concurrence actuelle dans le secteur de l'éducation, il est devenu important pour toutes les écoles, du primaire aux collèges et universités locaux, d'assurer un site Web visuellement attrayant, et je pourrais ajouter - amusant à utiliser, qui dépeint leur offre éducative mieux que la concurrence . Comme vous le savez, les premières impressions sont vitales et à l'ère numérique, cela commence par un site Web.
Note de l'éditeur : il est important de comprendre que si vous n'avez pas encore lancé le site Web de votre école, réfléchissez d'abord à la façon dont vous allez le créer, sur quelle plate-forme il sera géré et si vous utiliserez un puissant créateur de site tout compris comme ceux mentionnés dans #4 ci-dessous. Si vous êtes un concepteur Web qui sait déjà coder, vous avez également le choix avec les meilleurs constructeurs de sites recommandés.
Un autre objectif des sites Web des écoles est d'être un centre de ressources de connaissances pour ses étudiants. En tant que tableau d'affichage numérique, les étudiants, le personnel et les parents peuvent être informés des événements, des informations sur les cours, des horaires sportifs, des documents et des mises à jour importantes.
Cependant, il existe un niveau de disparité entre la maturité des sites Web des écoles. Certaines écoles aisées ont des sites Web très sophistiqués, tandis que les petites écoles utilisent encore d'anciens sites Web basés sur HTML qui ne sont guère fonctionnels, adaptés aux mobiles ou visuellement attrayants.
Ce blog fournit des idées, des conseils et des fonctionnalités simples pour la conception de sites Web scolaires qui peuvent vous aider à améliorer la conception et les fonctionnalités de votre site Web scolaire existant. Si vous débutez et que vous êtes prêt à créer un site Web scolaire, c'est également un excellent point de départ.
Bien que les règles habituelles de développement de sites Web s'appliquent à ces sites Web, les conseils suivants sont davantage axés sur l'amélioration des fonctionnalités du site Web de l'école afin qu'il puisse mieux servir son objectif et mieux servir les utilisateurs.
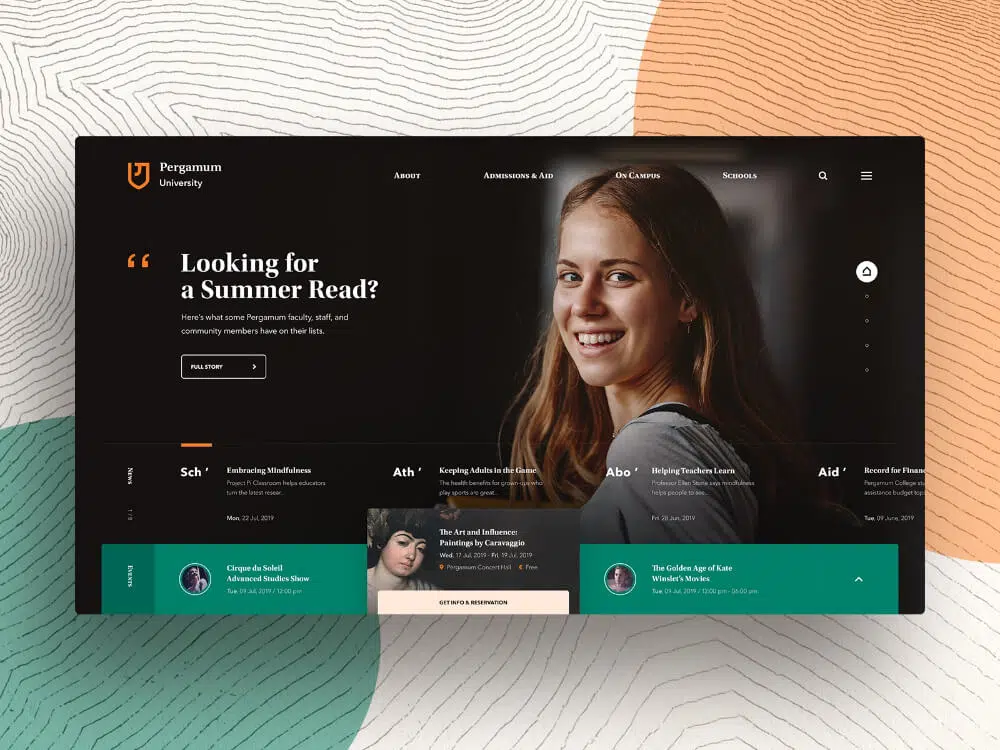
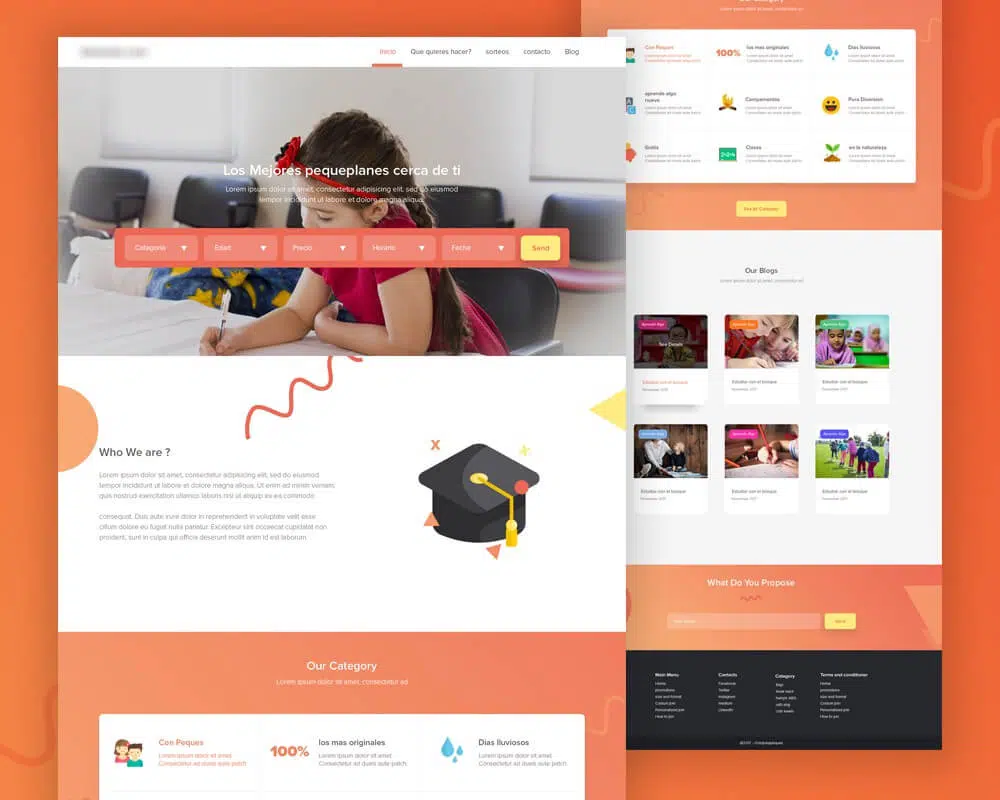
1. Revisitez le flux de contenu et rendez-le visuellement minimal
L'un des plus gros inconvénients des sites Web scolaires existants est qu'ils essaient de mettre trop de contenu et de faire ressembler le site Web à un élève de 5e année qui l'a conçu (bien que les élèves de 5e année d'aujourd'hui soient assez avertis et pourraient probablement faire du bon travail). Étant donné que les sites scolaires contiennent divers contenus, il peut être difficile de les présenter de manière structurée et facile à utiliser. Il serait utile que vous développiez d'abord une stratégie de contenu qui intègre les informations, les cours, les contacts, les ressources et toutes les autres sections.
La première étape serait de déterminer le contenu que vous souhaitez placer sur le site Web, puis de créer un flux de contenu. Par exemple, créez des sections sur la page d'accueil et ne présentez qu'une partie du contenu avec des liens "en savoir plus". En termes de design, essayez d'augmenter votre espace blanc et utilisez des champs déroulants avec votre sitemap. La tendance actuelle en matière de conception de sites Web est d'être minimale. Suivez cela et reconcevez votre site Web pour le rendre propre et net. Cela contribuera grandement à améliorer votre expérience utilisateur.
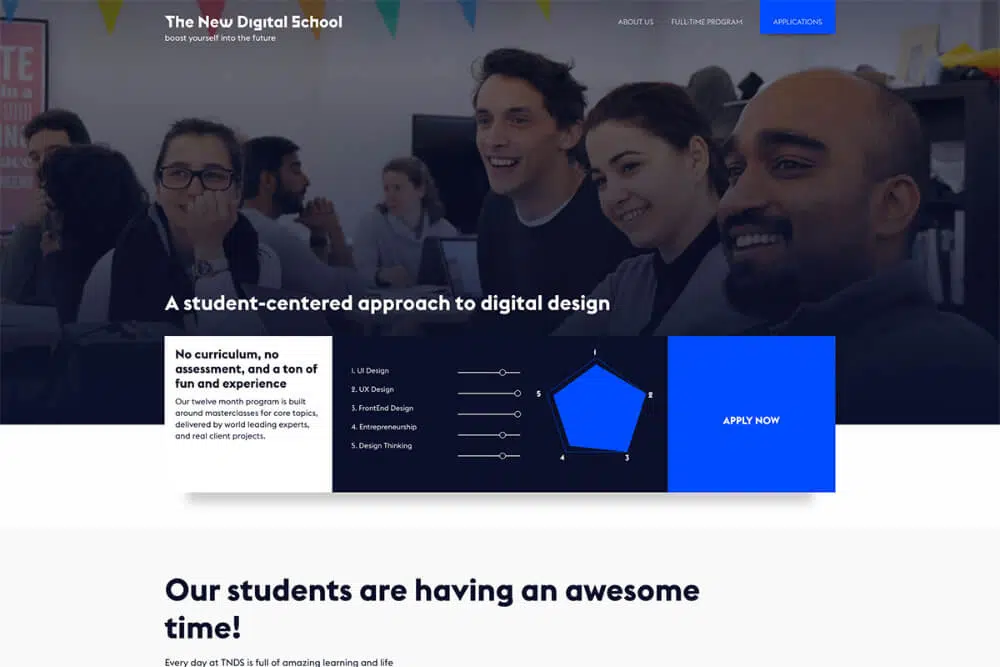
2. Rendez votre site scolaire aussi humain que possible
Montrer plus de visages humains est une technique suggérée par tous les experts du marketing digital. Cela aide à établir une meilleure connexion humaine avec les téléspectateurs. Pour les écoles, cet aspect est d'autant plus important. Par conséquent, il est bon d'avoir des visages humains dans la plupart des images que vous utilisez. Du point de vue du développement de site Web, vous devez créer plus d'espace pour les images tout au long du flux de contenu.
Il serait préférable de faire une photo de l'école, couvrant les étudiants, le corps professoral et son infrastructure. Si ce n'est pas possible, vous pouvez utiliser de bonnes images de stock provenant de sources telles que Shutterstock, Adobe Stock ou DepositPhotos. Tous ont une incroyable collection d'images qui rendront votre site Web visuellement attrayant. Outre les photos, vous pouvez également relooker le contenu de votre texte pour le rendre plus personnalisé et narratif plutôt que le style formel typique.
3. Assurez la compatibilité mobile et la convivialité
Le site Web de votre école doit avoir une bonne compatibilité mobile et être adapté aux mobiles pour les utilisateurs. De nombreux développeurs estiment que les sites Web des écoles seront principalement consultés sur les ordinateurs de bureau, ce qui devrait être la priorité. Bien que nous ne soyons pas en désaccord avec cela, cela signifie également que vous ne devez pas ignorer la compatibilité mobile. Vous devez garder à l'esprit qu'au départ, les appareils mobiles étaient rares, mais maintenant, même les collégiens et les plus jeunes utilisent régulièrement des appareils mobiles.
La campagne d'apprentissage en ligne a rendu le site Web plus important et les étudiants l'ouvriront à partir de tous les types d'appareils. Par conséquent, vous devez fournir une expérience de navigation sur le site Web transparente et cohérente sur tous les appareils, y compris les ordinateurs de bureau, les téléphones mobiles, les tablettes et les ordinateurs portables. Adopter l'approche mobile d'abord lors du développement du site Web sera une bonne idée.
Certaines écoles vont de l'avant et créent un site Web distinct pour l'affichage mobile, qui ressemble davantage à une application mobile. La plupart des développeurs de thèmes modernes, des plates-formes CMS (système de gestion de contenu) et des constructeurs de sites ont déjà été développés pour être adaptés aux mobiles et compatibles avec tous les appareils mobiles.
4. Configurez un bon système de gestion de contenu
Important – Un bon système de gestion de contenu (CMS) aide à simplifier la partie maintenance du site Web et facilite les mises à jour rapides et fréquentes du contenu. Sans aucun doute le meilleur CMS du moment est WordPress. WordPress est le CMS le plus grand et le plus populaire et est utilisé par plus de 40 % de tous les sites Web dans le monde et leur part de marché est de 65 % comme le rapporte Kinsta – C'est incroyable !
Cependant, il existe de nombreuses autres bonnes plates-formes CMS qui ont déjà un constructeur de site inclus avec l'hébergement et toutes les fonctionnalités uniques dont votre école peut avoir besoin. Ce sera un changement radical pour les écoles qui utilisent encore un site Web de programmation HTML ou autre langage sur des plateformes gratuites qui nécessitent beaucoup de ressources pour fonctionner, comme les plugins. Si vous devez envisager de passer à un CMS réputé, sécurisé et facile à utiliser, voici quelques options pour les écoles, autres que WordPress, à considérer :
- Wix (Free To Start) - Le leader de la création de sites Web et le plus connu pour avoir une puissante plate-forme CMS tout-en-un qui comprend tout le nécessaire pour créer un beau site Web scolaire.
- WebFlow (Free To Start) - Ils fournissent l'un des constructeurs de sites interactifs les plus modernes et fournissent également tout ce dont vous auriez besoin, y compris l'hébergement.
- Squarespace (Free To Start) - Un autre fournisseur à long terme dans l'industrie complète de la création de sites Web. Comme pour tous les autres, ils fournissent des thèmes et des modèles qui ont fière allure.
- Weebly (Free to start) - Il s'agit d'une plate-forme de création de site Web tout-en-un appartenant à Square, Inc., qui est une grande société de traitement de cartes de crédit. Ils ont une plate-forme sûre et simple pour naviguer.
L'utilisation d'une plate-forme CMS réputée pour le site Web de votre école vous permet de responsabiliser davantage de personnes avec la responsabilité de maintenir et de mettre à jour le site Web. La plupart des écoles aux États-Unis ont leurs élèves qui s'occupent de ces tâches. Cela instille un sentiment d'appartenance parmi les élèves, et ils continuent à proposer de nouvelles idées, campagnes et contenus sur le site Web, rendant le site Web de l'école plus vivant et utile. Par conséquent, la mise en place d'une bonne hiérarchie d'accès au backend du site Web sera une bonne idée.
5. N'oubliez pas les fonctions de conformité ADA
Une bonne accessibilité du site Web, en général, est importante et il ne s'agit pas seulement de compatibilité ou de navigation avec les mobiles ou les navigateurs. Il s'agit plutôt de s'assurer que les utilisateurs souffrant de tout type de handicap peuvent également accéder au site Web tel que décrit par l'ADA. Malheureusement, de nombreux sites Web d'écoles ne sont pas entièrement conformes aux directives d'accessibilité au contenu WCAG 2.0 ou WCAG 2.1 étendues pour ADA, même lorsqu'il s'agit d'une exigence fonctionnelle et légale.
En tant que développeur, cela devrait figurer sur votre liste de priorités, car cela permettra à votre site Web de se démarquer des autres et de vous aider à créer un site Web utilisable par tous. Vous devez suivre les principes et directives de base en matière d'accessibilité. Effectuez également un test approfondi et vérifiez les performances de votre site Web par rapport aux directives techniques définies. Les sites Web des écoles qui sont entièrement accessibles mettraient en valeur la valeur d'inclusivité de l'école, qui est considérée comme très importante à l'époque actuelle.

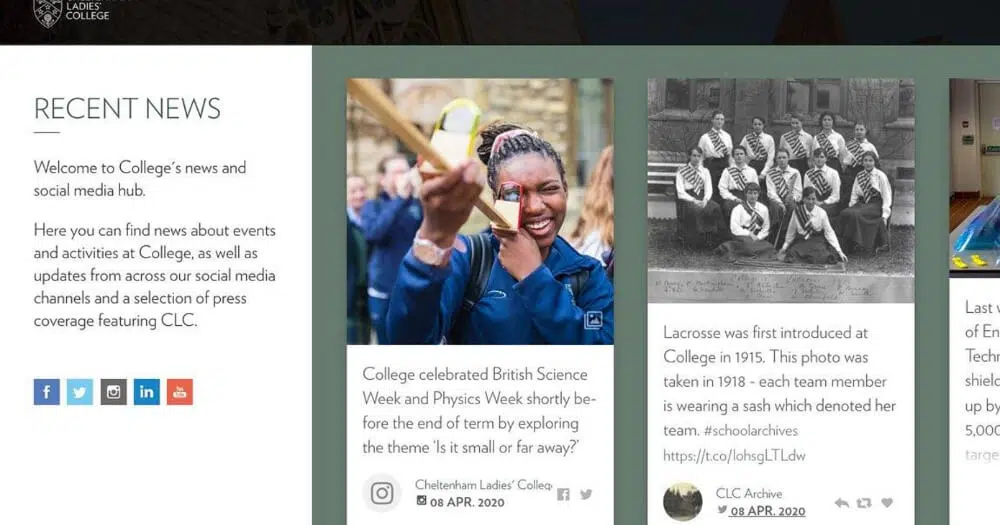
6. Intégrez les médias sociaux de l'école
En plus d'avoir un bon site Web, les écoles n'ont pas besoin d'être actives sur les réseaux sociaux. Cela inclut toutes les principales plateformes comme Twitter, Instagram, Facebook, YouTube et même LinkedIn. En effet, la plupart des écoliers sont déjà présents sur ces plateformes et, surtout, même leurs parents les utiliseraient. Les médias sociaux deviennent une autre plate-forme plus large à l'aide de laquelle l'école peut se connecter à toutes ses parties prenantes.
Il serait bon d'intégrer vos plateformes de médias sociaux à votre site Web. Fournir des liens vers des comptes sociaux est désormais une pratique courante. Mais une étape en avant serait de mettre en place un flux de médias sociaux en direct sur le site Web. De nombreux bons plugins et widgets sont disponibles pour vous aider à accomplir cela. De cette façon, vous établirez deux connexions entre les poignées de médias sociaux et le site Web, ce qui le rendra plus dynamique.
7. Ajouter des notifications push et utiliser des pages de destination
Savez-vous que vous pouvez également configurer des notifications push pour les mises à jour de votre site Web ? Ils fonctionnent exactement de la même manière que vous recevez des mises à jour et des notifications sur votre mobile. En configurant cette fonctionnalité sur votre site Web, vous informerez tous les utilisateurs qui se sont abonnés à la notification des dernières mises à jour du site Web. Cela rendra le site Web plus attrayant et augmentera le nombre d'utilisateurs.
Une autre bonne pratique que vous pouvez suivre consiste à créer des pages de destination pour des événements ou des mises à jour spécifiques. Par exemple, si vous organisez un événement à l'échelle de l'école comme un séminaire, créez une simple page d'accueil avec tous les détails consolidés de l'événement. Envoyez ensuite une notification à ce sujet et faites en sorte que les utilisateurs ouvrent cette page de destination. De cette façon, ils obtiendront toutes les informations nécessaires rapidement et facilement. Il s'agit d'une pratique efficace utilisée par les sites Web de commerce électronique pour augmenter les ventes, mais vous pouvez certainement l'emprunter également pour le site Web de votre école.
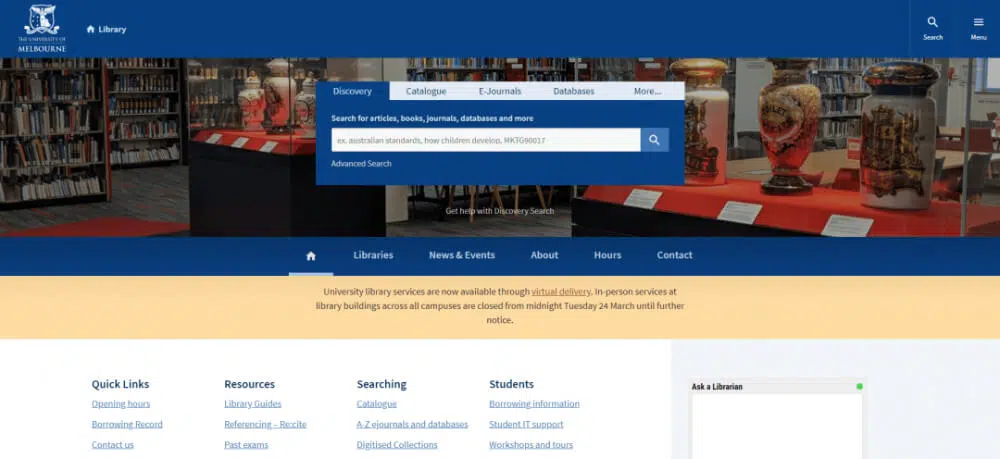
8. Fournir des options de recherche avancées
Le site Web de l'école devrait, au fil du temps, se transformer en un grand centre de connaissances où les étudiants peuvent trouver toutes les ressources et informations dont ils ont besoin. Cependant, vous ne voudrez pas que les étudiants ou les utilisateurs se sentent complètement perdus dans un tel scénario. Par conséquent, avoir de bonnes ressources sur le site Web n'est utile que si les utilisateurs peuvent y accéder.
Cela peut être atténué en fournissant une fonction de recherche avancée. Alors qu'une recherche de routine donnerait beaucoup de résultats vagues, vous pouvez ajouter des filtres dans la recherche. Ces filtres peuvent être basés sur la classification du contenu, comme des articles de connaissances, des études de cas, des politiques scolaires, etc. En outre, il existe de nombreux modules complémentaires de moteur de recherche puissants que vous pouvez obtenir pour le site Web de votre école et qui vous permettront de personnaliser complètement votre fonction de recherche sur le site Web.
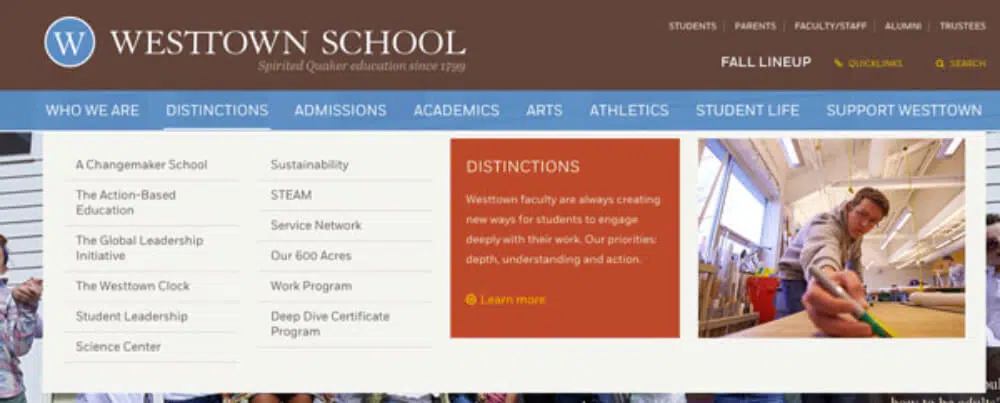
9. Avoir un appel clair aux actions et à la navigation
Une extension du point ci-dessus sera le besoin d'une navigation simplifiée. Cela garantira que l'utilisateur n'est pas perdu sur le site Web. Pendant que vous créez le flux de contenu, il sera idéal pour créer un chemin de navigation. Suivez une approche structurée pour fournir les informations. Concevez le menu conformément à ce plan de navigation. Ce serait une bonne idée de fournir des fils d'Ariane pour que l'utilisateur puisse s'y retrouver.
Un élément de navigation important est la bonne utilisation des sections Call To Action (CTA). Assurez-vous que les CTA sont configurés dans les positions requises et dirigez l'utilisateur vers les bonnes pages. Cela aidera à donner une orientation et à leur faire effectuer les bonnes actions comme s'inscrire, remplir un formulaire ou lire un article. Ajouter des CTA sur le frontend ne suffit pas ; vous devez les lier à un CRM sur le backend. De cette façon, toutes les actions que vous faites effectuer à l'utilisateur sont enregistrées et les détails fournis peuvent être utilisés pour initier une action selon les besoins.
10. Les sites Web des écoles doivent être immersifs
L'une des tendances des sites Web que nous verrons augmenter en 2022 est la création de sites Web immersifs. Cela s'appliquera même aux sites Web des écoles. Il est révolu le temps où vous pouviez utiliser quelques images et du texte et espérer que votre site Web stimule l'engagement des utilisateurs. La durée d'attention des utilisateurs diminue et le contenu numérique qu'ils consomment augmente en spirale. Cela signifie que vous devez fournir quelque chose d'unique et de différent pour attirer et retenir leur attention.
Pour les sites Web des écoles, le contenu immersif peut prendre la forme de vidéos. Ces vidéos peuvent être des infrastructures, des témoignages d'étudiants ou des sessions de partage de connaissances. En dehors de cela, vous pouvez proposer une visite à 360 degrés du campus de l'école. De cette façon, les utilisateurs peuvent faire une visite virtuelle du campus. Vous pouvez également configurer un chatbot personnalisé qui peut répondre à toutes les requêtes des utilisateurs et leur fournir des informations essentielles sur l'école.
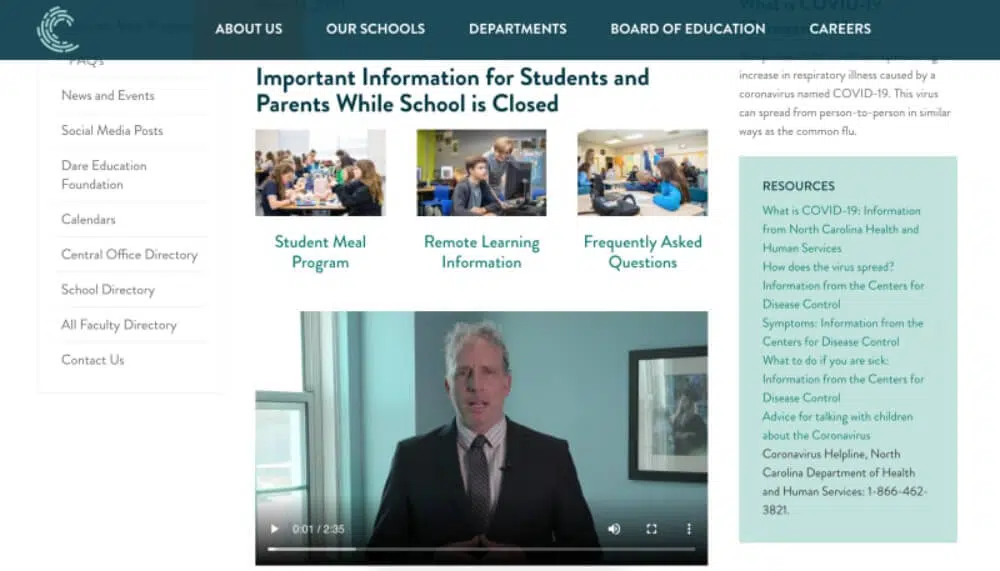
11. Créer une page de réponse COVID19
La mise en place d'une page de réponse COVID19 est désormais presque un mandat pour toutes les organisations. C'est d'autant plus important pour les écoles qu'elles ont été fortement touchées par la pandémie. De plus, les élèves et leurs parents ont des inquiétudes concernant le mode d'enseignement et d'autres mises à jour de l'école. Cette page peut être utilisée pour y répondre.
La page de réponse COVID19 peut être une simple page de destination ou une série de pages Web plus complexes, selon vos besoins. Nous vous suggérons d'avoir au moins une page de destination qui parle des précautions que vous prenez pour COVID19 et d'autres mises à jour pertinentes.
Exemples:
- Texas A&M
- Université Harding
- L'université d'Oxford
Une autre approche peut être d'intégrer l'ensemble de l'écosystème d'apprentissage en ligne sur une telle page. Les étudiants seront dirigés vers leurs classes virtuelles ou centres de ressources respectifs à partir de cette page. Dans le même temps, les parents et les autres parties prenantes recevront les dernières mises à jour. Enfin, n'oubliez pas de configurer une fonction de notification push pour cette page.
12. Utilisez le site Web de l'école pour promouvoir
La valeur d'un site Web ne dépend pas des fonctionnalités et de la conception dont il dispose, mais de son utilisation. Cependant, même après avoir intégré tous les points ci-dessus, le site Web de votre école ne reçoit pratiquement aucun visiteur, alors tous les efforts seront vains. Par conséquent, vous devez concevoir des campagnes qui stimulent l'utilisation du site Web de l'école.
Ce serait une bonne idée d'utiliser la formule 'Carrot and Stick'. Fournir de nombreuses bonnes ressources sur le site Web de l'école pour continuer à visiter les élèves et les parents. En même temps, rendez certaines choses obligatoires qui doivent être faites sur le site Web de l'école, comme remplir certains formulaires ou payer des frais. Cela conduira obligatoirement des visiteurs à votre site Web. N'oubliez pas non plus de configurer Google Analytics pour savoir que vous obtenez des informations clés sur les utilisateurs de votre site Web.
Conclusion
Il est encourageant de voir que les sites Web des écoles reçoivent la bonne priorité. Ils sont transformés de sites Web ennuyeux et maladroits en sites Web hautement interactifs avec un contenu dynamique. En tant que développeur travaillant sur le projet de site Web de l'école, vous devez vous assurer que les règles standard de développement de site Web sont respectées. En dehors de cela, les points ci-dessus fournissent des conseils spécifiques qui peuvent améliorer les sites Web de votre école et les faire ressortir. La clé ici est de garder le site Web dynamique et actif et de susciter une bonne participation.
Exemples de sites Web d'écoles en direct
- Université d'État de Boise
- ELA Academy – (Construit sur la plateforme Wix)
- Université du sud du New Hampshire
- Lycée Booker T.Washington
- École chrétienne du Grand Atlanta - (Gagnant des WebAwards)
- L'Université des Masters
- École secondaire Cary Grove
- Centre Interlochen pour les arts - (Lauréat des WebAwards)
Thèmes et modèles de sites Web scolaires - Constructeurs de sites
- Wix
- Flux Web
- Espace carré
- Weebly
Thèmes et modèles de sites Web scolaires - WordPress
- Pallikoodam – Thème WordPress pour l'école
- Edumax – Thème WordPress pour l'éducation universitaire et les cours en ligne
- Melody – Thème WordPress de l'école d'art et de musique
- Divi Edu
- Ed School : thème WordPress pour l'éducation
Liste de contrôle des 12 éléments que les sites Web d'une école doivent contenir :
1. Revisitez le flux de contenu et rendez-le visuellement minimal
2. Rendez votre site scolaire aussi humain que possible
3. Assurez la compatibilité mobile et la convivialité
4. Configurez un bon système de gestion de contenu
5. N'oubliez pas les fonctions de conformité ADA
6. Intégrez les médias sociaux de l'école
7. Ajouter des notifications push et utiliser des pages de destination
8. Fournir des options de recherche avancées
9. Avoir un appel clair aux actions et à la navigation
10. Les sites Web des écoles doivent être immersifs
11. Créer une page de réponse COVID19
12. Utilisez le site Web de l'école pour promouvoir