Ce que Saul Bass peut nous apprendre sur la conception Web
Publié: 2022-03-10La conception Web existe à une belle intersection de différentes disciplines. Dans des articles précédents, j'ai écrit sur les leçons à tirer des journaux et des anciens architectes romains. Cette fois, nous allons nous intéresser à l'un des grands graphistes de tous les temps - Saul Bass.
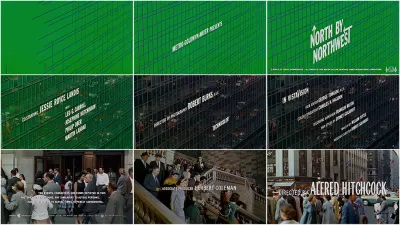
Saul Bass est une légende du design graphique. Responsable des séquences de titre dans des films comme North by Northwest et Anatomy of a Murder , ainsi que d'un certain nombre d'affiches emblématiques et de logos de marque au fil des ans. Son travail, selon les mots de Martin Scorsese, "a distillé la poésie du monde moderne et industrialisé".

Nous sommes maintenant dans un monde différent, un monde numérique à la vitesse fulgurante, mais qui porte en lui sa propre poésie. Bien que la toile de fond ait changé, les méthodes et l'état d'esprit de Saul Bass ont résisté à l'épreuve du temps, et les concepteurs de sites Web feraient bien de s'en souvenir.
Rendre le banal extraordinaire
Avant d'entrer dans les détails de Saul Bass et de son travail, il convient de décrire son approche du design en termes plus larges. Les grands personnages inspirent de grandes idées, mais comme c'est souvent le cas, le vrai truc est dans les détails.
Concernant son approche des séquences de titres, Bass a déclaré:
« Traitez des choses ordinaires, des choses que nous connaissons si bien que nous avons cessé de les voir ; traitez-les d'une manière qui nous permet de les comprendre à nouveau - en un sens rendant l'ordinaire extraordinaire.
— Saül Bass (Source)
Une philosophie similaire peut et doit être appliquée à la conception Web. En regardant son travail, oui, envisagez certainement les éclaboussures de la page d'accueil, mais pensez également aux boutons, aux formulaires d'inscription et aux clauses de non-responsabilité. Il y a autant de beauté dans les petites choses. Parfois plus.

Que Bass soit même réputé pour les séquences de titres témoigne de sa créativité. Avant que Saul Bass n'entre en scène, les titres de films étaient généralement des affaires ennuyeuses, des noms et des images statiques livrés avec tout le bizazz des papiers de divorce. Sous son œil, ils sont devenus des œuvres d'art, des déclarations sur le ton et la texture de ce qui allait arriver. Comme il l'a dit si brillamment,
"Le design, c'est la pensée rendue visuelle."
— Saül Bass
Vous pouvez en savoir plus sur la vision de Saul Bass de son travail et ses influences dans les pages et vidéos suivantes :
- Language of Vision de Gyorgy Kepes, l'un des premiers mentors de Bass
- 'Saul Bass's Movie Posters', un essai vidéo de la Royal Ocean Film Society, réalisé à juste titre en orientation portrait !
- L'homme qui a fait de la séquence titre une star de cinéma par Alice Rawsthorn
- Why Man Creates , le court métrage oscarisé de Saul Bass et Mayo Simon
Couleur
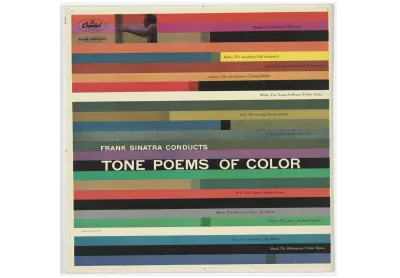
Commençons par l'aspect le plus fondamental - la couleur. Bass a dit un jour que "l'implication du public dans un film devrait commencer par sa première image". Il en va de même pour la participation des visiteurs dès le premier chargement. Nous traitons les couleurs et la disposition d'un site Web avant d'avoir le temps de traiter son contenu. Vous ne trouverez pas de meilleur défenseur du contenu de qualité que moi, mais il est entravé s'il ne dispose pas d'une toile de qualité sur laquelle se déployer.
For Bass est généralement traduit en palettes de couleurs simples et vives avec pas plus de trois couleurs sur quatre . Pas trop occupé, mais beaucoup de pop. Le rouge, le blanc et le noir sont l'une des combinaisons de couleurs dorées - une basse utilisée plusieurs fois. Les couleurs vives ne signifient pas toujours "fort", parfois elles signifient "frappant".


Qu'est-ce que cela signifie en termes de conception Web? Eh bien, un peu plus que "utiliser des couleurs vives", j'ai bien peur. Étudiez la théorie des couleurs puis appliquez-la à vos projets avec goût et audace. Plusieurs excellents articles sur les sujets énumérés à la fin de cette section, et la catégorie "Couleurs" de Smashing Magazine en abrite bien d'autres. Cela vaut bien l'attention. La bonne palette peut donner le ton avant même que les visiteurs aient traité ce qu'ils regardent.
Pour un exemple étrangement Saul Bass-esque de couleur et de forme en action sur le Web, prenez le Centre de vacances pour les jeunes travailleurs à Ottendorf. Quelle meilleure façon de célébrer une architecture audacieuse et fonctionnelle que par un design audacieux et fonctionnel ? C'est comme une affiche Vertigo sous forme numérique.

Le rouge, le blanc et le noir ne sont pas toujours la réponse (bien que ce soit une combinaison incroyablement nette). La bonne combinaison dépend de l'histoire que vous essayez de raconter et de la façon dont vous essayez de la raconter. Saul Bass savait très bien que la couleur est un outil incroyablement puissant, et c'est un outil encore souvent sous-utilisé dans le monde primitif et blanc du Web d'aujourd'hui.

L'implication du public avec un site Web commence par la couleur, alors faites en sorte que cela compte. Pour ceux qui ne savent pas par où commencer, voici une sélection d'articles Smashing sur le sujet :
- Théorie des couleurs pour les designers, partie 1 : La signification de la couleur par Cameron Chapman
- Théorie des couleurs pour les designers, partie 2 : Comprendre les concepts et la terminologie par Cameron Chapman
- Théorie des couleurs pour les designers, partie 3 : Créer vos propres palettes de couleurs par Cameron Chapman
- Guide des couleurs d'un développeur Web simple par Laura Elizabeth
- Couleur Hex: Le Côté Code De La Couleur par Ben Gremillio
Typographie
Des mots, des mots, des mots. Le design peut être une pensée rendue visuelle, mais parfois la meilleure façon de dire quelque chose est de le dire avec des mots. Bass avait un style typographique presque aussi distinctif que son style visuel. Rugueux, dessiné à la main et presque toujours en majuscules, il a rendu les mots puissants sans être envahissants.

Les polices peuvent aussi raconter des histoires. Ils communiquent entre autres le ton de la voix, la formalité, l'importance et la structure. Combinés à une palette de couleurs vives, ils peuvent faire danser la copie là où elle pourrait autrement s'apitoyer sur elle-même.

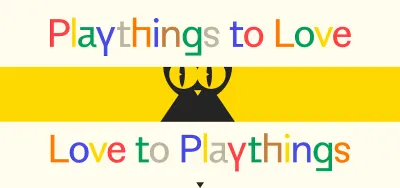
Le rédacteur Jon Ryder le présente magnifiquement sur son site Web personnel, qui est un ensemble complet de couleurs fortes et de typographie audacieuse et ludique. Lorsque vous cliquez sur les invites, la copie se réorganise et se modifie. C'est une idée brillante exécutée avec élégance. Si Saul Bass était là pour concevoir des portefeuilles, c'est le genre de chose que vous vous attendriez à ce qu'il propose.


Art of the Title fait référence à l'approche de Bass en tant que «typographie cinétique», et je pense que c'est une belle tournure de phrase à garder à l'esprit lors du choix des combinaisons de polices pour le Web. Oui, Times New Roman ou Arial feront l'affaire, mais avec la richesse des polices gratuites et des styles CSS disponibles, pourquoi ne pas essayer de donner plus de vie à vos mots ? Ce n'est pas toujours approprié, mais parfois ce n'est que le ticket.
Ressources
- Polices gratuites avec personnalité et style par Cosima Mielke
- Un guide de référence pour la typographie dans la conception de sites Web mobiles par Suzanne Scacca
- Open Foundry, polices sélectionnées et open-source
- Polices Google
- Police Hitchcock du designer Matt Terich, pour le plaisir
Dessin
Celui-ci concerne autant le processus que les sites Web eux-mêmes. Saul Bass était un grand partisan du dessin. Même au fur et à mesure que les technologies progressaient et que des opportunités se présentaient pour rationaliser le processus de conception, il a compris qu'il n'y avait rien de mieux que de travailler avec ses mains pour essayer de sortir des idées de sa tête et de les diffuser dans le monde. Aux designers en herbe, il a conseillé,
"Apprends à dessiner. Si vous ne le faites pas, vous allez vivre votre vie en contournant cela et en essayant de compenser cela.

Peu importe ce que vous avez à faire - mise en page, logos, icônes - il n'y a pas de moyen plus rapide de sortir les idées de votre tête qu'en les dessinant. De nos jours, cela ne signifie pas nécessairement stylo et papier, vous pouvez toujours utiliser des tablettes et autres, mais le principe sous-jacent est le même. Il n'y a pas de préréglages - juste vous et vos idées. Je ne suis pas Saul Bass, mais j'ai eu quelques bonnes idées dans mon temps (au moins deux ou trois) et la plupart d'entre elles se sont produites presque par accident dans le dessin de flux.

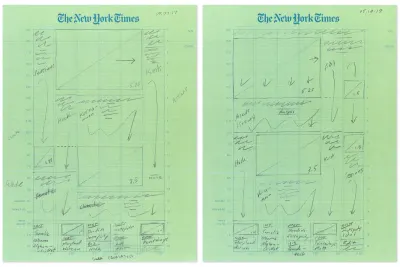
La valeur du dessin apparaît dans les endroits les plus improbables et je l'aime à chaque fois. Chaque première page du New York Times commence par un croquis au crayon dessiné à la main, par exemple. Existe-t-il des programmes informatiques sophistiqués qui pourraient faire un travail similaire ? Bien sûr, et ils sont éventuellement utilisés, mais ils ne sont pas utilisés en premier. Peu importe qu'ils réfléchissent à des logos d'entreprise, réorganisent la page d'accueil d'un site Web ou préparent la première page d'un journal, les designers dessinent.
Voici quelques bons articles sur la valeur du dessin dans un contexte de conception Web :
- L'importance de l'esquisse dans la conception Web par Carrie Cousins
- Importance de l'esquisse dans le processus de créativité lié à l'enseignement du design graphique par Ezgi Karaata
Une approche interdisciplinaire
Il est presque impossible de fixer une étiquette sur Saul Bass. À un moment donné, il a été graphiste, cinéaste, photographe, architecte. La liste se rallonge de plus en plus. Être alphabétisé dans tant de domaines était une nécessité, mais c'était aussi une véritable passion, une curiosité constante.
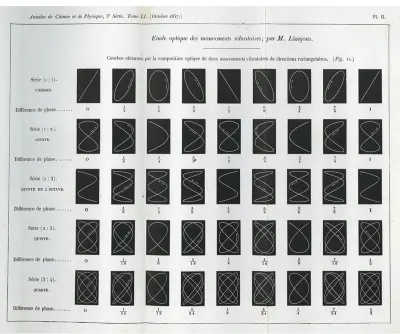
Prenez la séquence titre de Vertigo . Son esthétique en spirale emblématique remonte à des années plus tôt lorsque Bass est tombé sur des diagrammes en spirale du mathématicien français du XIXe siècle Jules-Antoine Lissajous. Lorsqu'on lui a demandé de travailler sur Vertigo, l'idée s'est immédiatement mise en place. La théorie mathématique s'est retrouvée dans une affiche de film d'Alfred Hitchcock, et qui sommes-nous pour contester les résultats ?

Avoir une spécialisation est évidemment important dans n'importe quel domaine, mais il y a tellement à gagner à sortir de nos sentiers battus. Quiconque s'intéresse même occasionnellement au développement Web s'est presque certainement retrouvé dans le besoin d'une approche tout aussi protéiforme, qu'il le veuille ou non.

Ingénierie, design, UX, typographie, rédaction, éthique, droit… tout comme en architecture, il y a peu de domaines qui n'enrichissent pas la compréhension du web design, alors n'ayez pas peur de vous immerger dans l'inconnu. Vous pourriez trouver l'inspiration parfaite.
Itérer, Collaborer
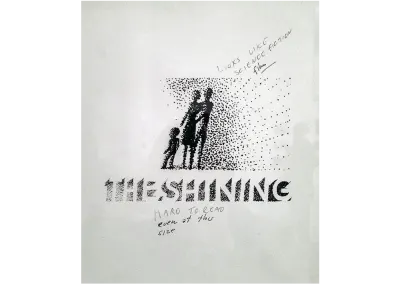
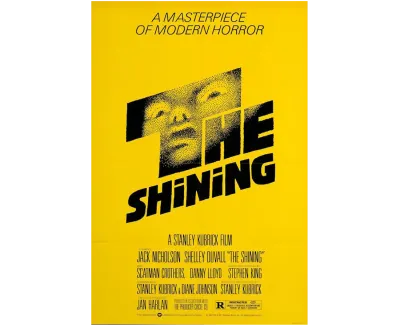
Même les maîtres sont des étudiants, apprenant toujours, itérant toujours, collaborant souvent. Bass avait bien sûr des idées bien arrêtées sur la forme que devaient prendre ses projets, mais ce n'était ni sa voie ni son autoroute. Ne cherchez pas plus loin que les commentaires de Stanley Kubrick sur les affiches potentielles pour The Shining . Les deux ont traversé des centaines de brouillons ensemble. Dans une lettre, Kubrick a écrit: "magnifiquement fait mais je ne pense pas qu'aucun d'entre eux ait raison."

On ne peut qu'imaginer combien d'heures Bass a travaillé sur ces maquettes, mais quand on regarde celles qui ont été rejetées, il est difficile d'être en désaccord avec Kubrick ; magnifiquement fait, mais pas tout à fait juste. Je pense que le résultat final en valait la peine, pas vous ?

Nous vivons et travaillons dans un monde largement corporatif. Comme Bass, cela n'a pas à entraver les choses que vous faites. Tenez bon quand c'est ce que le moment demande, mais soyez toujours à la recherche de véritables partenaires. Ils sont là-bas. Le client n'a pas toujours raison, mais il n'a pas toujours tort non plus. La collaboration fait souvent ressortir le meilleur d'un projet, et même les génies doivent travailler d'arrache-pied pour bien faire les choses.
Il y a peu de choses plus précieuses que les commentaires de personnes en qui vous avez confiance. Il est difficile de battre ce flux de communication cool où les ego et les insécurités sont hors de propos et il s'agit de rendre la chose aussi bonne que possible.
Voici quelques articles sur l'itération et l'expérimentation dans la conception Web sur lesquels j'ai vraiment aimé travailler :
- Les principes de la communication visuelle par Elizabeth Lin
- Playfulness In Code : Boostez votre apprentissage en vous amusant par Jhey Tompkins
La beauté pour la beauté
Personne ne rêve de faire de l'art d'entreprise, mais Bass est un exemple modèle d'excellence qui prospère dans ce monde. Des décennies, il tient toujours le coup et est souvent vraiment beau. Il a montré mieux que quiconque que concevoir pour gagner sa vie ne signifiait pas que la créativité ne pouvait pas s'épanouir. Que vous créiez des logos de marque ou des pages d'accueil, il y a beaucoup à dire pour les créatifs qui combattent leur coin. Vous le devez au travail.
Bass l'a dit mieux que je n'ai jamais pu.
« Je veux que tout ce que nous faisons soit beau. Je me fous que le client comprenne que ça vaut quelque chose, ou qu'il pense que ça vaut quelque chose, ou que ça vaut quelque chose. Cela en vaut la peine pour moi. C'est la façon dont je veux vivre ma vie. Je veux faire de belles choses, même si personne ne s'en soucie.
Tout le reste découle de cette philosophie, de la beauté pour la beauté. De la couleur à l'itération en passant par le plaisir des petits détails, Saul Bass a montré la voie aux graphistes et aux concepteurs Web. Soyez audacieux, curieux et apprenez tout le temps. Faire de belles choses, même si personne ne s'en soucie.
