Tutoriels SASS | 20 guides utiles pour apprendre SASS
Publié: 2017-06-30SASS (Syntactically Awesome Style Sheets) est un préprocesseur CSS populaire qui a été conçu pour simplifier et étendre les fonctionnalités CSS. Par exemple, diverses fonctionnalités, telles que les accolades, ont été éliminées de la syntaxe. Avec SASS, vous travaillerez avec des variables, des fonctions, des imbrications, des partiels, des mixins, l'héritage, des opérateurs, etc.
Connaître SASS vous aidera à rester plus organisé et vous n'aurez aucun mal à gérer votre code. Cela demande un peu d'étude si vous êtes débutant mais vous pouvez rapidement acquérir des connaissances plus avancées dans le temps.
Cette collection comprend 20 excellents tutoriels SASS qui vous aideront à en savoir plus sur ses fonctionnalités et sur la manière de les appliquer correctement pour des résultats exceptionnels.
Maîtrisez SASS en suivant ces incroyables tutoriels. Ceux-ci varient du niveau débutant au niveau plus avancé. Commençons!
Le guide du débutant pour SASS
C'est un merveilleux tutoriel qui est parfait pour les débutants. Il vous guidera à travers de nombreuses informations, des techniques de base aux techniques plus avancées.
Apprenez Sass en 15 minutes
Suivez ce tutoriel Sass soigné et apprenez-en plus sur Sass qu'auparavant. Cela ne prend que 15 minutes et vous apprendrez des informations plus importantes qui vous aideront dans vos futurs projets.
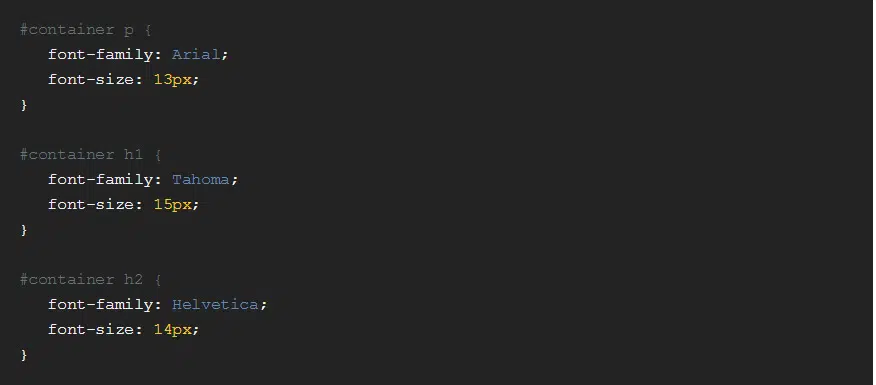
Premiers pas avec SASS
Voici un merveilleux tutoriel Sass qui vous apprendra tout ce qu'il y a à savoir pour commencer. Apprenez à gérer votre code en quelques étapes simples.
Apprentissage SASS
Sass facilitera l'écriture de votre code, vous aidant à mieux le gérer et à le garder organisé. Il est utile à tout développeur Web et améliorera considérablement votre flux de travail.
Projets Sass pour les débutants
Ce didacticiel comprend un bref résumé de Sass, des informations utiles sur la façon de le configurer, de travailler avec des variables, des mixins, d'organiser les fichiers du projet, etc.
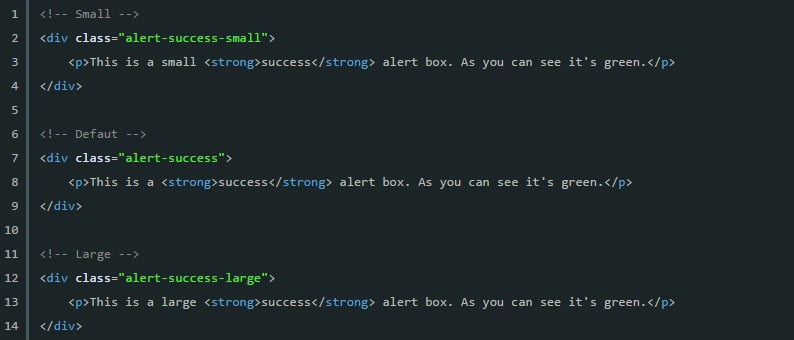
Comment créer une alerte simple avec Sass
En suivant ce tutoriel, vous apprendrez à créer une alerte de base en utilisant Sass. Jetez un œil aux conseils et voyez si c'est quelque chose dont vous avez besoin dans vos projets.
Animer avec CSS en utilisant Sass et Compass
Il existe plusieurs façons d'ajouter des animations à votre site Web. Ce didacticiel vous montre une manière simple que vous pouvez utiliser pour rendre votre site Web plus interactif.
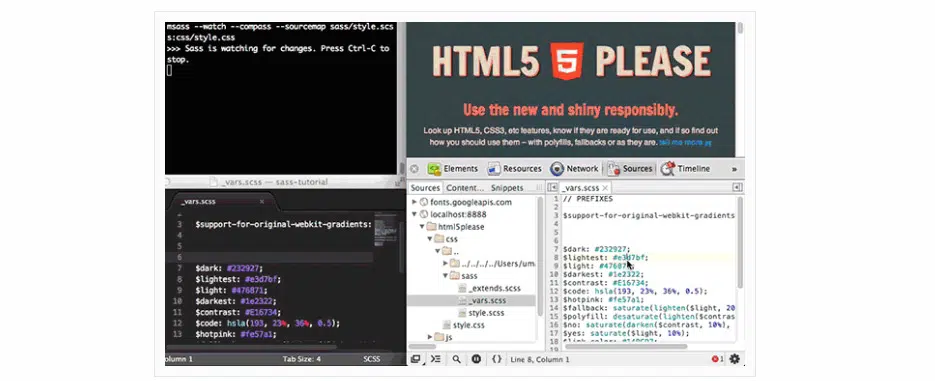
Développer avec Sass et Chrome DevTools
Voici un autre merveilleux didacticiel Sass que vous pouvez suivre pour en savoir plus sur la façon de travailler avec succès avec ses fonctionnalités professionnelles.
Mise en place de Foundation avec Sass et Compass
Sass est un pré-processeur populaire qui vous permet de travailler avec des styles imbriqués, des fonctions, des lignes de code, etc. Apprenez-en beaucoup plus à leur sujet en suivant ce tutoriel.

Sass, Wat ? – Une introduction à Sass
Il s'agit d'un didacticiel étonnant qui offre des informations intéressantes sur Sass. Vous travaillerez avec les variables, l'imbrication, les partiels, les mixins, l'héritage, les opérateurs, les fonctions, etc.
Sass vs LESS vs Stylus : Shootout du préprocesseur
Il s'agit d'une excellente corrélation entre 3 des préprocesseurs les plus utilisés : Sass, Less et Stylus. Vous obtiendrez une comparaison complète entre eux sur chacune de leurs caractéristiques et fonctions, afin de voir toutes les différences.
Le guide du débutant absolu sur Sass
Ceci est un autre excellent tutoriel qui est parfait pour les débutants. Il vous donnera toutes les informations nécessaires qui vous aideront à démarrer avec Sass.
Tutoriel Sass
Ceci est un guide utile à travers les fonctionnalités de Sass et comment vous pouvez les utiliser pour créer des sites Web plus conviviaux. Il s'agit d'un tutoriel destiné aux développeurs intermédiaires, qui ont des connaissances préalables sur Sass.
Les bases de Sass
Il s'agit d'un excellent guide de Sass qui contient de nombreuses informations utiles sur ses fonctionnalités. Découvrez ce qu'il a à offrir et comment vous pouvez l'utiliser dans vos projets.
Premiers pas avec les préprocesseurs CSS (Less et Sass)
Ce didacticiel se concentre à la fois sur Sass et Less et fait une comparaison rapide entre les avantages de l'utilisation de chacun. Cela vous permet d'en savoir plus sur les capacités de chaque préprocesseur et de voir également lequel vous convient le mieux.
Comment créer un système de grille à 12 colonnes avec Sass
Les systèmes de grille sont très utiles lorsqu'il s'agit de créer votre site Web. Apprenez à créer un système de grille à 12 colonnes et à le gérer correctement en suivant ce tutoriel Sass.
5 raisons de choisir Sass
Ceci est un autre tutoriel Sass incroyable qui montre 5 raisons pour lesquelles vous devriez utiliser ce pré-processeur dans vos projets à venir.
Le didacticiel Sass et Compass pour les débutants absolus
Ce tutoriel Sass soigné est parfait pour les débutants car il vous guidera à travers de nombreuses informations utiles, des connaissances de base aux plus complexes.
Esthétique Sass 1 – Architecture et organisation du style
Sass possède de nombreuses caractéristiques et fonctionnalités puissantes qui vous aideront à faciliter votre flux de travail. Ce tutoriel contient des informations utiles sur ses caractéristiques.
Premiers pas avec Sass
Ici, vous avez un autre tutoriel merveilleux qui vous montrera ce qu'est Sass. Ce tutoriel est parfait pour les débutants car il partira des bases vers des notions plus complexes.