6 règles à suivre pour créer une belle interface utilisateur
Publié: 2019-02-13L'interface utilisateur est le plan de surface qui relie un utilisateur à l'appareil avec lequel il interagit. La conception de l'interface utilisateur d'une application ou d'une application Web doit généralement aider à transmettre l'essence de la marque, son histoire, ses fonctionnalités et la valeur globale du produit. C'est une étape critique dans la création d'un produit. Une fois bien fait, cela peut améliorer la fonctionnalité globale de l'application. Les utilisateurs doivent être en mesure d'utiliser efficacement le produit. Cela signifie qu'en tant que concepteurs d'interface utilisateur, vous devez être en mesure de concevoir des interfaces intuitives qui non seulement ravissent le public, mais sont faciles à utiliser.
La conception de l'interface utilisateur est en constante évolution, il y a toujours de nouvelles choses à apprendre et à prendre en compte lors de la création d'une conception pour les interfaces. Pour augmenter vos chances de succès, nous avons rassemblé quelques principes importants qui s'appliquent à tous les systèmes interactifs.
1. Utilisation universelle
Votre conception doit être réactive. Cela signifie que lorsque vous créez un site Web ou une application, il doit être conçu pour pouvoir répondre à différentes tailles d'écran et appareils. Le nombre de personnes utilisant leur téléphone portable pour surfer sur le Web a augmenté rapidement et pour suivre cette tendance, les concepteurs d'interfaces utilisateur doivent créer des interfaces capables de s'adapter à différents temps de chargement et tailles d'écran. Ainsi, lorsque vos conceptions répondent aux différents appareils que les utilisateurs peuvent utiliser, vous créez naturellement une expérience utilisateur exceptionnelle pour eux.
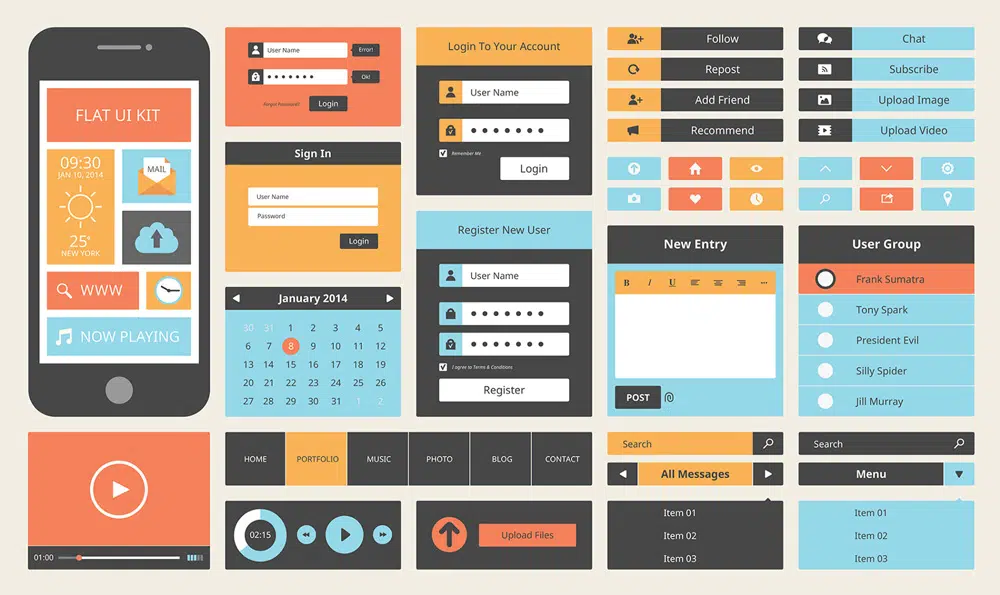
2. Cohérence
Lorsque vous concevez autour de la cohérence, vous êtes obligé de rendre vos interfaces intuitives. Il est directement lié à la convivialité et à l'apprentissage. Lorsqu'un utilisateur est familiarisé avec un modèle de conception, il est capable d'utiliser l'interface sans avoir à réfléchir. Il existe deux types de cohérence : la cohérence visuelle et la cohérence fonctionnelle. En gardant les éléments visuels de votre conception cohérents, vous êtes en mesure de créer une interface où les utilisateurs ne remettent pas en question son intégrité. Cela se fait généralement en gardant les couleurs, la typographie, les icônes et les autres choix de votre conception cohérents. Alors que la cohérence fonctionnelle est directement liée à la façon dont un objet dans la conception fonctionnerait tout au long de l'interface. Les utilisateurs ont tendance à être frustrés lorsque les choses ne fonctionnent pas. En gardant les commandes de l'interface comme les boutons et les éléments de menu cohérents, vous augmentez vos chances de faire fonctionner votre interface de manière fluide. Assurez-vous donc de créer des conceptions en tenant compte des attentes des utilisateurs.
3. Clarté
La clarté est différente de la cohérence. La clarté consiste à informer vos utilisateurs de ce qu'ils doivent faire à tout moment. Lorsque vos conceptions sont simples, vous permettez aux utilisateurs de comprendre facilement les différents éléments de votre conception. Lorsque vous réduisez la charge cognitive d'un utilisateur, les gens ne sont pas confus quant à l'objectif de la page. Une façon d'atteindre la clarté est d'éliminer l'encombrement. Par exemple, au lieu d'avoir un bouton de paiement à la fin d'une page, demandez à vos utilisateurs de naviguer de la page du produit à la page de paiement. Cela permettra de savoir exactement où ils en sont dans le processus et d'éliminer l'ambiguïté.

4. Rétroaction
La dernière chose que vous voulez dans votre application est l'ambiguïté. Lorsque vos utilisateurs ne comprennent pas ce qui se passe, ils sont tenus de ne pas utiliser l'application. Lorsque vous appuyez sur un bouton, indiquez que le bouton a été enfoncé. Personne n'aime être incertain de ses actions, donc les messages de courtoisie permettent aux utilisateurs de savoir que leurs actions ont été remarquées et reconnues. Lorsqu'un système est capable d'offrir un retour d'information pertinent, informatif, sensé et adapté en termes d'importance et d'urgence, il améliore l'expérience globale de l'utilisateur qui interagit avec l'appareil.
5. Normes de conception et hiérarchie
Il n'est pas nécessaire de reconcevoir quelque chose si une ancienne norme fonctionne. Cela s'applique à tout, des icônes aux emplacements standard d'éléments sur votre page Web. Lorsque vous reconcevez une norme de conception, vous courez le risque que vos utilisateurs interagissent avec une conception à laquelle ils ne sont pas habitués. Ces normes ont été mises en place et ont été conçues autour des attentes des utilisateurs, donc les modifier ne fera que créer plus de confusion. Il n'y a rien de mal à aller à contre-courant et à sortir des sentiers battus pour créer des designs innovants, mais cela n'a aucun sens et va à l'encontre de son objectif lorsqu'il est difficile à utiliser.
Les différents éléments de votre conception doivent avoir une hiérarchie claire. Cela améliore l'utilité de la page. En gardant les éléments les plus importants en haut de la page, vous guidez vos utilisateurs de manière organique à travers les différents éléments et offres de la page. Cela permet également de supprimer tout encombrement inutile et d'améliorer la fonctionnalité globale et la convivialité de la page Web ou de l'application.
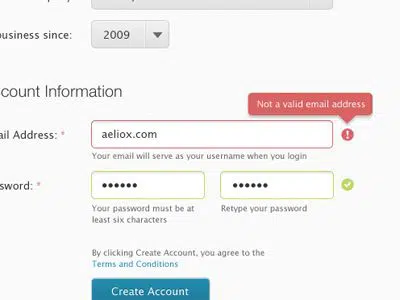
6. Prévenir les erreurs
Les erreurs agissent comme des barrages routiers pour les visiteurs prenant l'action souhaitée. Si l'application ou un site ne fonctionne pas comme les utilisateurs s'y attendent, ils partent généralement. Pour réduire l'abandon des pages Web par les visiteurs, il est important de minimiser les erreurs. Ainsi, lors de la conception d'une page Web, assurez-vous de concevoir autour de la possibilité d'une erreur et de concevoir un système qui en vérifie une avant même qu'elle ne soit créée. Par exemple, si un système de conception exige qu'un utilisateur définisse un mot de passe avec un minimum de 8 caractères et une longueur définie. Si le système de conception est capable d'informer l'utilisateur lorsqu'il tape le mot de passe, il lui est plus facile de comprendre son erreur et cela améliore l'expérience globale de l'utilisateur.
Conclusion:
Dans le monde en constante évolution de la conception d'interfaces utilisateur, nous continuerons à trouver de nouvelles façons de créer et de construire des interfaces qui engagent les utilisateurs et créent des expériences significatives. L'objectif d'un bon concepteur d'interface utilisateur est de créer de superbes expériences pour l'utilisateur. Grâce à une exploration continue, nous sommes en mesure de trouver de nouvelles façons de ravir un utilisateur. Ces 6 principes importants sont applicables à différents systèmes interactifs et peuvent aider à rendre les futures interfaces attrayantes, conviviales et intuitives.