Guide du concepteur sur les principes de conception de sites Web réactifs
Publié: 2018-04-10La conception réactive permet aux concepteurs de travailler avec plusieurs tailles d'écran. La conception réactive est facile à explorer en matière de conception numérique.
C'est cependant plus difficile lorsqu'il s'agit de travailler dans l'imprimé. L'impression a des tailles de page, des marges, des modèles et d'autres contraintes physiques fixes.
Cependant, pour les concepteurs numériques, la conception pour ordinateur de bureau ou mobile est limitée, car de plus en plus de gadgets sont inventés tout le temps. Les appareils portables, les tablettes et les multiples tailles d'écran ont rendu la conception réactive cruciale.
Explorons certains des principes de la conception réactive et comment cela permet aux concepteurs de s'adapter aux tailles d'écran en constante évolution qui émergent du marché.
Le responsive design ne se limite pas à une utilisation mobile
Bien que les téléphones ou les appareils mobiles aient beaucoup à voir avec les raisons pour lesquelles les concepteurs mettent l'accent sur le design réactif.
Cependant, la conception réactive n'est pas simplement limitée aux utilisateurs mobiles. Au lieu de cela, il s'agit de pouvoir accéder à de superbes conceptions Web à partir de presque n'importe quel appareil.
Cela signifie que si vous créez des effets de texte CSS sympas pour les mobiles et les ordinateurs de bureau, ils devraient également être beaux sur un téléviseur à écran large.
Au lieu de vous concentrer sur les téléphones portables, réfléchissez à la façon dont vous aimeriez que votre conception ait un impact sur n'importe quelle taille d'écran.
Vous voudrez que vos images transmettent un message clair et que votre contenu soit lisible sur n'importe quel appareil. Cela donnera à votre site un impact visuel, quel que soit le mode d'accès.
La conception réactive consiste à créer une expérience utilisateur exceptionnelle, quels que soient les appareils que les utilisateurs utilisent pour accéder à votre site.
Lorsque vous utilisez un design réactif, rappelez-vous qu'il ne s'agit pas simplement de créer différentes versions de votre site pour les appareils mobiles ou de bureau.
Les appareils mobiles évoluent constamment et sont dotés de différentes tailles d'écran. Créer un design standard pour mobile serait une tâche impossible à réaliser.
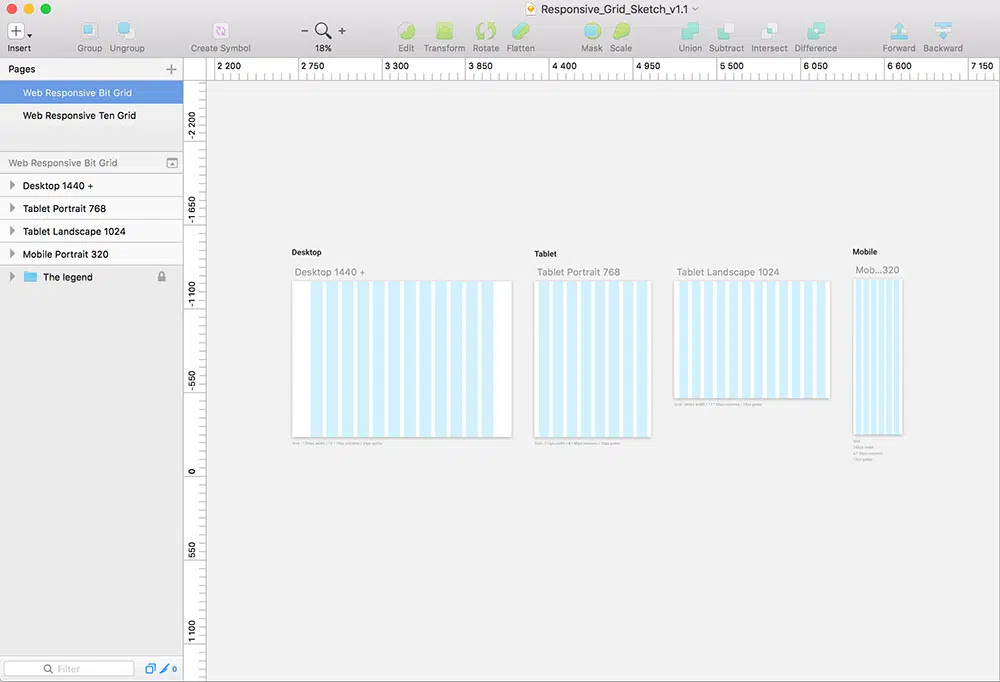
Utiliser des grilles fluides dans le responsive design
Lorsque vous travaillez avec une conception réactive, la base tourne autour de l'utilisation d'un système de grille fluide.
Sans utiliser de grille fluide, vous devrez ajuster votre écran à chaque chargement de votre site.
Cela signifiera zoomer sur votre écran à certains endroits afin que vous puissiez voir des aspects de votre contenu tout en effectuant un zoom arrière à d'autres endroits afin d'obtenir une perspective complète.
Cependant, lorsque vous concevez à l'aide d'une grille fluide, chaque colonne de votre grille s'adaptera à différents appareils et aux différentes tailles d'écran qui les accompagnent.
Si vous utilisez trois colonnes sur une conception de site Web pour un écran de bureau, vous constaterez peut-être que ces trois colonnes deviendront à l'étroit et écrasées sur un écran mobile.
Au lieu d'être à l'étroit, ces colonnes peuvent être placées les unes sur les autres pour les appareils mobiles. Votre utilisateur pourra alors faire défiler la page pour lire votre contenu.
Les différences entre la conception réactive et adaptative
Le design est livré avec beaucoup de terminologie. Vous avez peut-être déjà entendu parler du terme « conception adaptative ». Il est souvent utilisé de manière interchangeable avec le design réactif. Cependant, ces deux principes ne sont pas les mêmes.
La conception adaptative explore définit où votre conception se décompose en fonction de chaque appareil différent. Chaque appareil individuel est ciblé à l'aide de CSS.
Vous pouvez avoir des résolutions d'écran différentes pour les écrans de bureau, les tablettes ou les téléphones portables. Cela sera intégré à votre conception.
La conception adaptative et réactive ajoute différents éléments dans une conception. Les différentes approches que vous utiliserez dépendront du contenu de votre site.

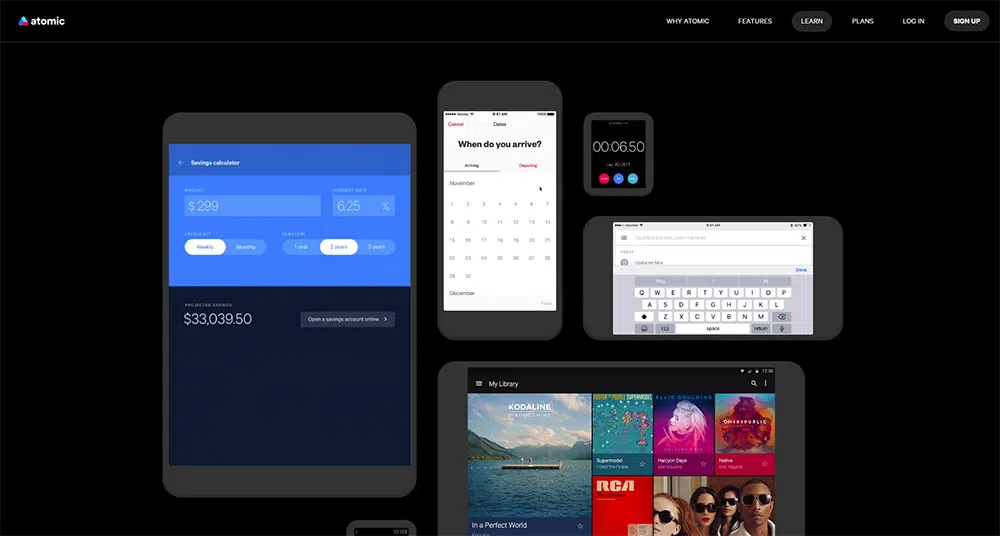
Cependant, lorsque vous travaillez à la conception d'un site, il est également important de considérer qu'il existe plusieurs écrans de taille. Il n'y a pas de taille unique pour un téléphone, une tablette ou même un écran de bureau.
La tâche d'adapter un design à un type d'écran particulier est incroyablement complexe. C'est pourquoi les concepteurs utilisent le design réactif.
Amélioration progressive et dégradation gracieuse
L'amélioration progressive consiste à mettre en place les structures de base sur un site Web. Les concepteurs développent ensuite le site à partir des fondations.
L'accent est mis sur le passage de la simplicité à une plus grande complexité dans la conception. Au fur et à mesure que les fonctionnalités deviennent disponibles, de plus en plus sont ajoutées au site. Cette approche est excellente du point de vue de Mobile First.
Graceful Degradation passe de la complexité à la simplicité. Un concepteur utilise cette stratégie lors de la création de pages Web pour une gamme de navigateurs différents.
Les concepteurs construisent le site avec une gamme de fonctionnalités qui peuvent être observées dans les navigateurs modernes. Cependant, si un site est consulté par un navigateur plus ancien, il sera toujours fonctionnel.
Cependant, moins de fonctionnalités ou différents affichages seront utilisés. En tant que designer, il est important de garder à l'esprit l'amélioration positive et la dégradation gracieuse.
Les deux s'efforcent de pouvoir montrer votre contenu au mieux de vos capacités. Cela est vrai quel que soit l'appareil utilisé pour accéder à votre contenu.
Le Web évolue et change tout le temps et ces deux fonctionnalités aident les concepteurs à travailler avec ces changements. Selon Progressive Enhancement, cela signifie que la mise en page est elle-même une amélioration.
Au lieu de concevoir d'une manière qui imite les requêtes multimédias sur les anciens navigateurs, vous simplifiez le site. Une seule colonne permet aux téléspectateurs de faire défiler et de lire le site.
Les navigateurs obsolètes et les appareils mobiles pourront afficher le site de cette manière. La mise en page de ce site sera gratuite.
Il est également exempt de JavaScript et s'appuie donc sur le plus petit dénominateur commun pour créer un excellent site.
Lors de la construction à l'aide de l'amélioration progressive, il est important de se rappeler que les navigateurs changent et évoluent tout le temps. Il existe plusieurs versions d'Internet Explorer, dont deux versions mobiles.
Chrome peut faire croire aux navigateurs qu'il s'agit de Firefox. Android a lancé plus de 1000 appareils mobiles différents sur le marché. Utiliser une gamme de navigateurs différents pour voir si les utilisateurs peuvent accéder à votre site est donc inutile.
Au lieu de cela, il est souvent plus utile d'utiliser un outil appelé Modernizr. Cet outil est capable de détecter les fonctionnalités. Vous pouvez découvrir les fonctionnalités HTML, CSS et JavaScript que chaque navigateur a à offrir.
Lorsque vous concevez votre site, assurez-vous que votre utilisateur est en mesure d'utiliser le contenu de votre site quel que soit le navigateur qu'il utilise.
Le flux
Le flux signifie qu'un site est conçu de manière à ce que toutes les informations affichées sur un petit écran soient poussées vers le bas.
Cela empêche le contenu écrasé et rend un site plus facile à lire. L'utilisateur fait simplement défiler vers le bas pour accéder à des informations supplémentaires.
Si vous avez l'habitude de concevoir avec des pixels, cela n'a peut-être pas de sens. Cependant, l'idée deviendra rapidement familière au fur et à mesure que vous travaillerez avec.
Points importants lorsque vous travaillez avec une conception Web réactive
Travailler avec une grille fluide signifie que vous travaillerez avec des pourcentages au lieu de pixels. Cela gardera votre site propre, ordonné et simple à lire.
Lorsque vous incluez des images, vous voulez que votre utilisateur voie le message que vous essayez de communiquer.
Par conséquent, il est important que les images et les vidéos s'ajustent ou se mettent à l'échelle pour envoyer le même message visuel, quels que soient les écrans sur lesquels elles sont visionnées.
Les Media Queries utilisent CSS afin de modifier les mises en page visuelles en fonction de la taille de l'écran. Cela signifie qu'un site conçu comme 3 colonnes pour un appareil sera une seule colonne pour un autre. Cela aide à la lisibilité.
Lors de la conception de sites réactifs, supprimez tout le contenu excédentaire. Garder votre site simple et facile à utiliser plaira à vos téléspectateurs.
Sur les petits écrans, le contenu excédentaire peut souvent sembler écrasant. Rester simple. Le contenu de base sera alors facilement accessible.
La navigation réactive signifie que les téléspectateurs pourront facilement accéder à votre site et s'y retrouver. Tous les sites Web ne nécessitent pas une navigation réactive. Cependant, cela est très utile pour ceux qui ont de grands menus.
Sommaire
L'utilisation d'appareils mobiles pour effectuer des recherches sur le Web augmente rapidement. Cependant, lorsque les sites Web ne sont pas optimisés pour une utilisation mobile, ils deviennent difficiles et difficiles à utiliser.
Les tailles d'écran peuvent sembler contraignantes et cela a un impact sur la façon dont le contenu est perçu à l'écran.
Il existe actuellement une large gamme de tailles d'écran. De la technologie portable à une variété de téléphones et de tablettes, les multiples tailles d'affichage nécessitent une approche innovante de la conception Web.
Il devient de plus en plus important que tous les sites Web (y compris les sites Web de portefeuille de conception) soient conçus pour s'adapter à une gamme de tailles d'écran.
La conception réactive permet à un site de s'adapter à l'appareil d'un utilisateur, quelle que soit l'option qu'il utilise. Les mises en page s'ajustent en fonction de la taille de l'écran et des capacités d'un appareil.