Réactif vs adaptatif - Choisissez le meilleur pour la conception d'applications mobiles
Publié: 2021-06-09Le monde numérique s'est développé sur chacun de nous, d'une petite montre numérique aux derniers appareils de pointe, un autre avantage est d'obtenir les informations de tout en ligne en un seul clic.
Et celui qui est le plus gâté entre ce monde numérique et le monde réel en est l'un des connecteurs — Web Designers ou développeurs.
Les concepteurs Web créent le pont entre ces deux mondes avec leur conception, et il existe deux types de conceptions que vous pouvez opter pour votre conception Web pour vous connecter avec les visiteurs : la conception adaptative ou la conception réactive.
Cependant, peu importe à quel point ils sont réactifs et adaptatifs, nous devons décider lequel est le meilleur pour votre entreprise de développement, mais pour choisir celui dont vous avez besoin pour connaître le meilleur selon les exigences de vos projets.
Les différences entre la conception réactive et adaptative peuvent ne pas sembler importantes pour beaucoup, mais pour les développeurs ou un concepteur Web, connaître la bonne approche met en lumière des options importantes pour les entreprises.
De plus, les détails peuvent vous aider à apprendre, planifier et exécuter la conception de votre site Web avec un objectif, un objectif et des résultats plus bénéfiques pour développer votre activité à l'échelle mondiale.
Avec le temps, les appareils sont de tailles multiples, ce qui les rend omniprésents et diversifiés, et c'est le principal défi pour les concepteurs de sites Web de créer un site Web adaptable à tous les types d'appareils.
Vos utilisateurs ont besoin d'un site Web dont la conception est accessible sur mobile, avec une expérience utilisateur et des performances exceptionnelles, avec d'autres fonctionnalités avantageuses des machines numériques.
Et pour décider lequel convient à votre entreprise, explorons la conception réactive et adaptative avec leurs principales différences, avantages et inconvénients en termes de performances et d'expérience utilisateur.
Cela a été l'un des plus grands débats depuis l'essor du mobile, que vous choisissiez de développer une conception Web réactive ou adaptative. Dans cet article, nous explorerons la conception mobile qui convient le mieux à l'utilisateur.
Alors, découvrons-le !
Conception réactive
La seule chose qui rend Responsive Web Design différent est son expérience de visualisation optimale d'un site, car quel que soit le type d'appareil que vous utilisez, vous le verrez à travers eux.

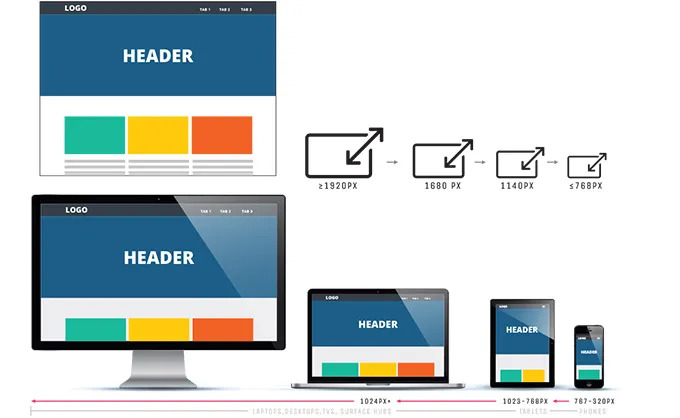
La conception réactive est une approche qui vise à créer un site pour offrir une expérience de visualisation optimale - ce qui facilite la tâche de lecture et de navigation sur le site pour les utilisateurs avec un minimum de redimensionnement, de déplacement et de défilement - dans tous les types d'appareils de mobile au bureau.
Le concepteur offre une expérience visuelle optimale en utilisant des grilles fluides pour les appareils. Cette conception fonctionne pour tous les appareils418, quelle que soit la taille de votre écran.
Ainsi, quelle que soit la façon dont vous redimensionnez l'écran, vous obtiendrez toujours la même mise en page qui répondra à cette taille, c'est comme une seule balle qui s'agrandit ou se rétrécit et qui s'adapte à tous les types de cerceaux.
Conception adaptative
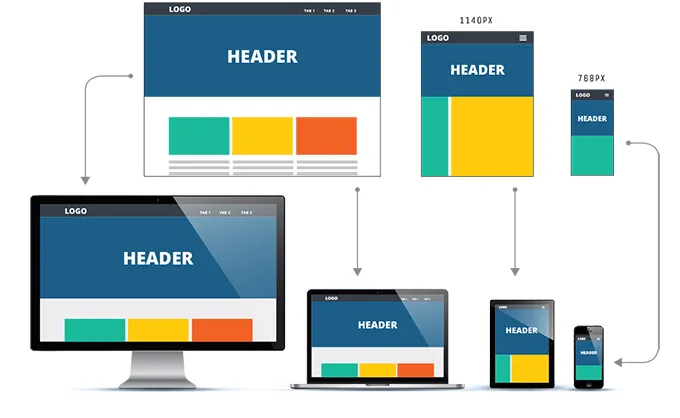
Contrairement au responsive, la conception Web adaptative ne concerne pas une mise en page qui changera toujours. Dans ce type de conception Web, il existe différentes dispositions distinctes pour plusieurs tailles d'écran selon votre choix d'appareil.

Et la mise en page sera choisie en fonction de la taille de l'écran utilisé. Prenons un exemple, il peut y avoir une disposition particulière pour les téléphones mobiles, ou pour les tablettes et les ordinateurs de bureau, chacun d'eux peut être conçu au préalable.
Ces trois types de conceptions de mise en page attendent de manière autonome jusqu'au moment où quelqu'un visite le site. Votre site Web détectera le type d'appareil dont dispose l'utilisateur, puis fournira la mise en page prédéfinie.
Ainsi, il n'y aura pas de balle unique qui passera par plusieurs cerceaux de tailles différentes, il y aura de nombreuses balles différentes que le site Web utilisera en fonction de la taille du cerceau.
Voyons maintenant quelles sont les autres différences entre ces deux conceptions.
Responsive .vs Adaptive : Quelle est la meilleure conception de développement pour mobile ?

L'omniprésence et la diversité des appareils mobiles de nos jours ont fait des ravages parmi les concepteurs de sites Web et d'applications, chacun d'entre eux souhaitant créer une gamme de tailles d'écran.
Qu'il s'agisse d'un énorme moniteur de bureau ou d'un petit écran de smartwatch, tous les types d'appareils sont accessibles sur Internet et les concepteurs Web sont là pour s'assurer que cela se produit certainement.
Et on ne peut pas dire que c'est une tâche facile car il y a plusieurs difficultés que chaque concepteur traverse, et nous voici ici pour savoir quel design sera le mieux pour votre appareil.
Il est temps de découvrir la différence.
COMPARAISON DE LA CONCEPTION WEB RESPONSIVE ET ADAPTATIVE !
La différence entre ces deux conceptions est si subtile que les personnes sans aucune connaissance de la conception Web pourraient même ne pas le remarquer.
Nous sommes donc ici pour souligner ces différences.
Disposition
La première déférence est une mise en page, en responsive design, la mise en page est déterminée via le visiteur sur le site via la fenêtre du navigateur.
Dans ce cas, une mise en page adaptative est décidée via le back-end de l'appareil du visiteur, et non via le client ou le navigateur.
Dans AWD, la conception crée des modèles différents pour chaque classe d'appareils. Et le serveur identifie le type d'appareil et le système d'exploitation, après quoi il envoie la mise en page correcte.
Temps de chargement
Le temps de chargement lent d'un site Web a toujours été un point catastrophique, personne n'apprécie d'attendre pendant le chargement du site Web. Les gens ont tendance à s'impatienter et à quitter le site s'il ne se charge pas en moins de 3 secondes.

Et les conceptions adaptatives prennent moins de temps à charger que les conceptions réactives.
Et la raison pour laquelle la conception adaptative est rapide est de transférer les actifs nécessaires spécifiquement à chaque appareil. Par exemple, si vous voyez un site Web adaptatif sur un écran de haute qualité, les images s'ajusteront et se chargeront plus rapidement selon l'affichage de l'utilisateur final.
Difficulté
Ce point fait l'objet d'un débat depuis longtemps, beaucoup de gens soutiennent que les conceptions adaptatives pourraient être plus difficiles à créer car elles nécessitent des dispositions différentes pour différents appareils.
D'autre part, de nombreux concepteurs considèrent que les conceptions réactives ne nécessitent qu'une seule mise en page, comme nous en avons discuté précédemment.
Cependant, les conceptions réactives peuvent avoir une mise en page pour tous les appareils, mais elles nécessitent plus d'efforts et de temps pour l'exécuter.
La conception réactive nécessite une attention particulière au CSS et à la planification de votre site pour garantir qu'il est pleinement opérationnel sur toutes les tailles d'écran.
L'avantage est qu'il n'est pas nécessaire de repartir de zéro avec une conception Web réactive. Vous trouverez de nombreuses options de modèles sur le marché que vous aimerez utiliser.
Flexibilité pour l'utilisateur
La flexibilité de la conception adaptative est moindre car lorsqu'un nouvel appareil avec une nouvelle taille d'écran sera sur votre site, il y a un risque que la mise en page se brise.
Cela signifie que le concepteur Web doit modifier une ancienne mise en page ou en ajouter fréquemment une nouvelle pour l'utilisateur. Dans la conception adaptative, les tailles d'écran évoluent continuellement et sont très variables.
Cependant, avec le temps de réponse, vous n'avez pas à vous soucier de ces faits, une mise en page réactive nécessite moins de maintenance.
Les sites réactifs sont plus flexibles et fonctionnent bien par défaut, et même s'il y a un nouvel appareil ou une nouvelle taille d'écran, il s'y adaptera. Gardez simplement la maintenance du responsive design de temps en temps.
Convivialité SEO
Le référencement est devenu l'un des éléments les plus essentiels pour rester dans le monde du logiciel si votre entreprise rêve de fonctionner à l'échelle mondiale, c'est l'une des premières choses à gérer.
Ainsi, lors de la conception d'un site Web, ces facteurs doivent être pris en considération. Une conception réactive est préférable pour le référencement, car elle est adaptée aux mobiles, et ces types de sites Web se classent plus haut dans les résultats des moteurs de recherche.
Cependant, pour la conception adaptative, cela peut être difficile.
Similitudes entre la conception Web réactive et adaptative et pourquoi la conception réactive est-elle meilleure ?
Les sites réactifs et adaptatifs sont quelque part identiques, car les sites réactifs et adaptatifs modifient l'apparence de la conception en fonction des appareils des utilisateurs et de l'environnement du navigateur sur lequel ils sont visualisés, par exemple s'il s'agit d'un mobile ou d'un ordinateur de bureau.
La conception de site Web réactif offre à l'utilisateur l'expérience de la meilleure conception en fonction de la taille du navigateur à un moment donné. Quelle que soit la largeur du site dans les appareils des utilisateurs, le site ajustera sa mise en page de manière à ce que le développement soit conforme à l'écran. que le navigateur mesure 300 pixels de large ou 30 000 pixels de large, la conception réactive s'ajustera en fonction de cela.
Maintenant, vous avez traversé la différence. Plongeons-nous dans les avantages et les inconvénients.
Avantages de la conception de sites Web réactifs :
- Les conceptions réactives offriront une expérience transparente à chaque utilisateur
- Grâce à la conception réactive, vous serez confronté à moins de tâches de maintenance sur site
- Cette conception réactive est plus économique pour les utilisateurs
- Le site réactif augmente simplement l'efficacité de l'exploration et de l'indexation de votre site Web
- Idéal pour le référencement, responsive est plus favorable aux moteurs de recherche et offre la meilleure expérience aux utilisateurs
Inconvénients de la conception de sites Web réactifs :
- Il faut beaucoup de temps pour charger la page
- Cette conception a du mal à intégrer des publicités
Avantages de la conception de site Web adaptatif :
- La conception adaptative est hautement ciblée pour chaque utilisateur et l'appareil qu'il utilise
- Avec la conception adaptative, votre site Web se chargera plus rapidement
- Il est préférable d'optimiser les publicités sur le site Web
- L'avantage d'AWD est son site Web actuel réutilisable
Inconvénients de la conception de site Web adaptatif :
- La conception adaptative demande beaucoup de travail pour créer
- Cette conception est plus difficile à maintenir plus longtemps
- Les frais de maintenance et de mise à jour du site adaptatif peuvent être un peu hors budget
Lequel est le meilleur : conception de site Web réactif ou adaptatif ?
Il est maintenant temps pour vous de choisir celui qui vous convient le mieux, les deux ont leurs propres avantages et inconvénients.
La conception réactive a bien fonctionné quelles que soient les nouvelles tailles d'écran, elle améliore les temps de chargement et est parfaite pour l'effort supplémentaire de mise en place.
Néanmoins, pour certains sites, l'adaptatif peut être la meilleure option. Comme il s'agirait probablement de sites Web uniques et plus petits qui ne font que commencer et qui doivent protéger leurs ressources.
Un site adaptatif doit être créé avec prudence, y compris la taille et l'audience réduites, les temps de chargement retenus ou la flexibilité réduite sont un problème, il est donc préférable dans certains cas.
La clé pour décider lequel est de comprendre la bonne planification pour les exigences, les objectifs et le budget de votre site Web dès maintenant et dans le futur à venir.
