30 solutions et didacticiels de navigation simples et réactifs
Publié: 2021-11-02Selon le type de site Web ou d'application que vous créez, il y aura toujours des domaines clés auxquels vous devrez accorder plus d'attention que d'autres. La navigation est un domaine essentiel pour tous les types de sites Web et qui nécessite plus de réflexion que les autres.
Les éléments de menu mènent généralement aux pages ou aux zones les plus importantes d'un site et aident les visiteurs à naviguer plus facilement. Et, comme vous devez prendre en compte plusieurs tailles d'écran lors de la conception d'un menu, rendre la navigation réactive peut souvent rendre les choses beaucoup plus compliquées, en particulier sur les grands sites.
Comme il n'existe pas de solution universelle, le type ou le style de menu que vous utiliserez dépendra du type de site que vous créez. S'il s'agit d'un petit site comme un portfolio personnel, un menu déroulant <select> ou un simple menu à bascule hamburger suffira probablement. Mais s'il s'agit d'un site plus grand comme un magasin de commerce électronique qui s'appuie sur un méga-menu pour la navigation, une navigation de style tiroir ou un menu de panneau latéral animé vous aidera très probablement.
Nous espérons que vous trouverez la solution de navigation réactive qui convient le mieux au site Web sur lequel vous travaillez actuellement. Nous avons une collection de plugins JavaScript et jQuery, une sélection de tutoriels qui vous guideront à chaque étape de la construction du menu, et quelques ressources utiles couvrant les modèles de navigation réactifs.
Plus de solutions de navigation :
- Extraits CSS et JavaScript pour créer une navigation réactive →
- Extraits CSS et JavaScript pour créer des navigations basées sur des icônes →
- Extraits CSS et JavaScript pour la création de navigations paginées →
- Extraits CSS et JavaScript pour la création de barres latérales coulissantes →
Plugins de menus réactifs JavaScript et jQuery
Sidr – Menus latéraux réactifs
Sidr est un plugin facile à utiliser qui créera un menu latéral réactif de type Facebook. Il vous permet de créer plusieurs menus "sidr" de chaque côté de votre mise en page.

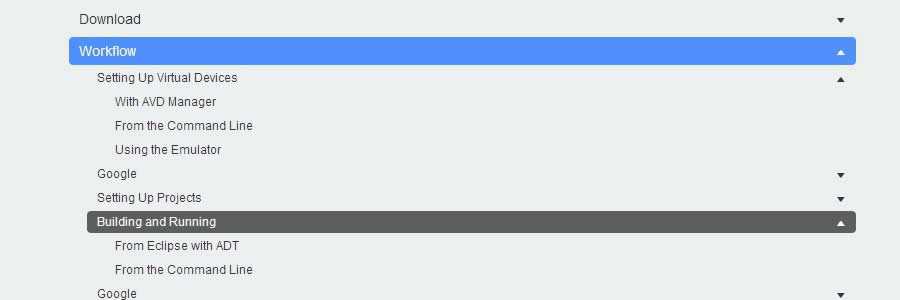
Navigation de diapositives verticales à plusieurs niveaux Navgoco
Navgoco est un plugin jQuery simple qui peut transformer une liste imbriquée non ordonnée d'éléments de navigation en une belle navigation verticale à plusieurs niveaux.

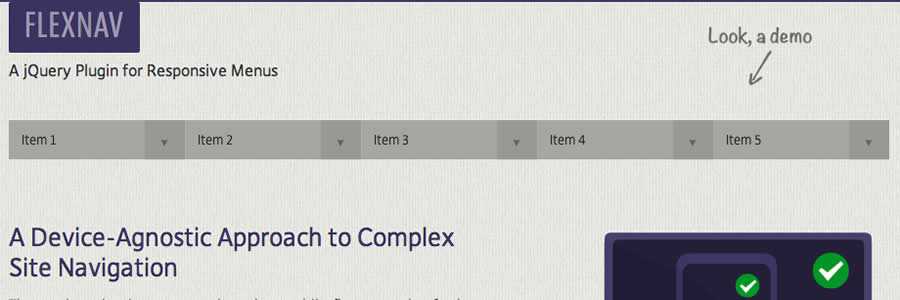
FlexNav Mobile-First Menu
FlexNav est un premier exemple mobile d'utilisation des requêtes multimédias et de jQuery pour créer un menu déroulant robuste. De la part du développeur : il s'agit d'une " approche indépendante de l'appareil pour la navigation complexe sur un site avec prise en charge de l'accessibilité tactile et du clavier".

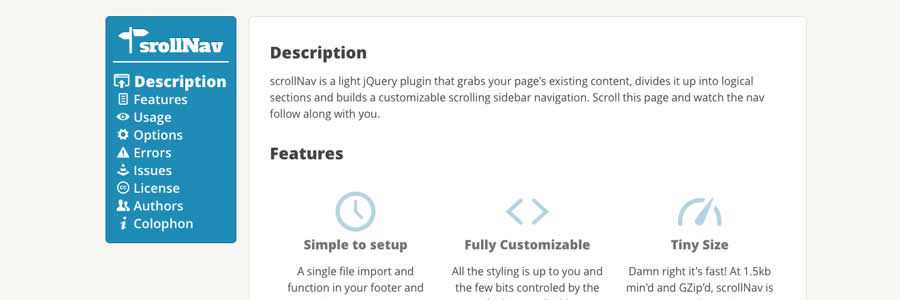
scrollNav.js - Navigation latérale réactive à défilement
scrollNav est un plug-in jQuery léger qui récupère le contenu existant de votre page, le divise en sections logiques et crée une navigation de barre latérale de défilement personnalisable.


Flaunt.js – Navigation Click-To-Reveal imbriquée
Flaunt.js vous permet de créer une navigation réactive élégante avec un clic imbriqué pour révéler.

jMenu Vanille
jVanilla Menu est un plugin de menu jQuery simple qui prend un menu déroulant CSS existant et ajoute des améliorations telles que des animations, des niveaux de sous-menu et des délais d'expiration.

Barres de défilement - Plugin de menu poussoir de style application
Slidebars est un plug-in jQuery léger qui vous permettra d'ajouter facilement un menu push de style application à votre site Web ou à votre application.

scotchPanels.js – Menus hors canevas
scotchPanels.js est un plugin jQuery pour créer un menu hors canevas et d'autres types de panneaux tels que des images, des vidéos et des iframes.

SmartMenus
SmartMenus est un plugin riche en fonctionnalités pour créer des menus horizontaux ou verticaux. Réactif et accessible. Des modules complémentaires Bootstrap sont également disponibles.

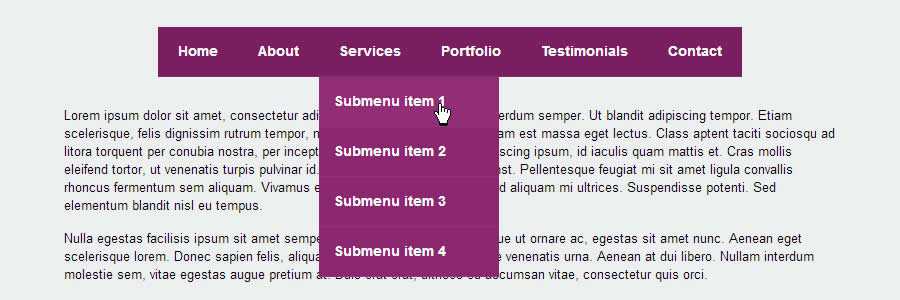
Objectif du menu jQuery
Menu Aim est un plugin déroulant (à la fois horizontal ou vertical) qui peut différencier un utilisateur qui survole un élément déroulant d'une tentative de navigation dans le contenu d'un sous-menu.

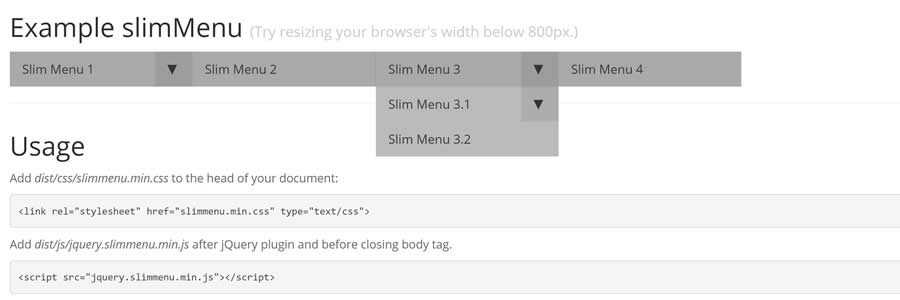
jQuery slimMenu
slimMenu est un plugin jQuery léger qui facilite la création de menus de navigation réactifs et à plusieurs niveaux à la volée.

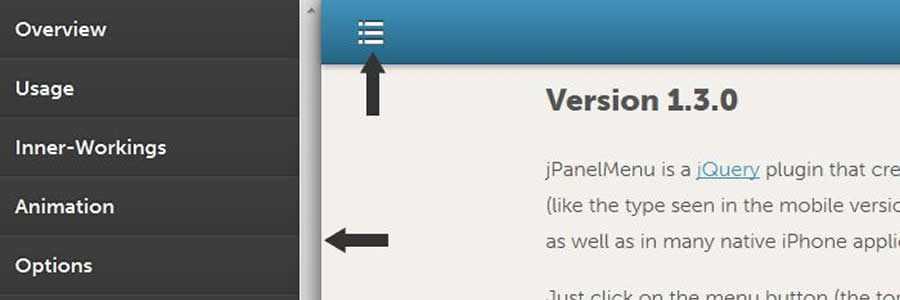
jPanelMenu - Menu animé de style panneau
jPanelMenu est un plugin jQuery pour créer un menu de style panneau animé fluide. L'animation est gérée par des transitions CSS.

Naver – Navigation adaptée aux mobiles
Naver est un plugin simple qui transformera automatiquement un système de navigation de base en un système adapté aux mobiles.

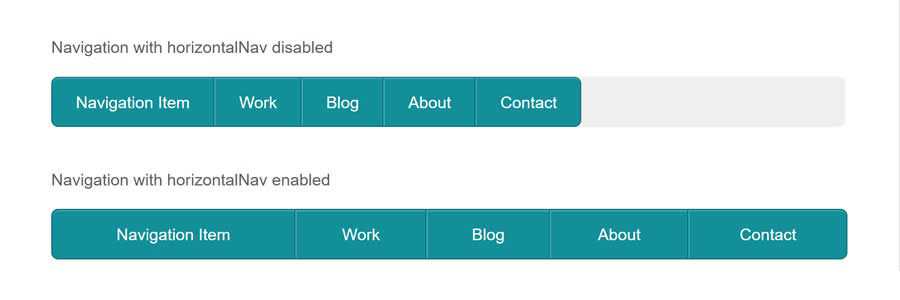
Navigation horizontale
Le plugin HorizontalNav couvrira une navigation horizontale pour s'adapter à toute la largeur de son conteneur et est livré avec une option pour le rendre réactif ou non.

jQuery.mmenu
jQuery.mmenu est un plug-in permettant de créer des menus coulissants élégants et ressemblant à des applications pour votre site Web mobile avec une seule ligne de JavaScript : $("#nav").mmenu(); .

TinyNav.js
TinyNav.js est un plugin léger (452 octets) qui convertit les menus <ul> et <ol> en une liste déroulante de sélection. Il sélectionne également automatiquement la page actuelle et ajoute selected="selected" à cet élément.
Menu réactif
Responsive-Menu est un petit plugin jQuery qui transformera la navigation de votre site en une liste déroulante ( <select> ) lorsque votre navigateur est à la largeur mobile prédéfinie.
MeanMenu
MeanMenu est un plugin indépendant de requête multimédia pour convertir un menu standard en un menu réactif mobile. Ce n'est pas un remplacement du système de menu mais simplement un jQuery léger pour convertir un menu standard en une version mobile.
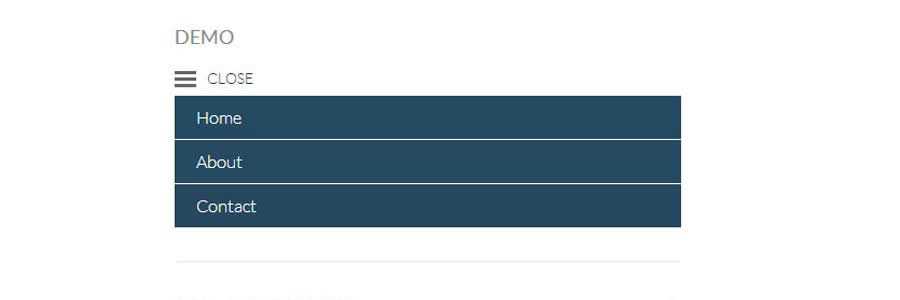
Menu à bascule latéral
Le plug-in Side Toggle Menu vous permet d'ajouter un menu latéral à votre site Web qui se glisse depuis le bord gauche ou droit de la fenêtre du navigateur.
Tutoriels CSS et JS de navigation réactive
La planification et la création d'un menu qui fonctionne comme prévu sur les appareils mobiles est le domaine le plus délicat de la création d'une mise en page réactive. Pour vous aider, nous avons une sélection de didacticiels de navigation réactifs qui vous guideront à chaque étape.
- Alternatives CSS à la navigation JavaScript (CSS)
Apprenez à créer un menu hamburger sans JavaScript, un défilement horizontal ou à avoir le menu sur une page séparée. - Menus hors écran réactifs (CSS)
Apprenez à créer une diapositive et un menu contextuel à l'aide de transitions CSS. - Menu en mosaïque réactif pleine largeur (CSS)
Créez une navigation en mosaïque entièrement réactive, avec un peu de JavaScript pour afficher/masquer la navigation sur des largeurs d'écran plus petites. - Menu "Trois lignes" réactif de base (CSS & jQuery)
Apprenez à améliorer progressivement un site réactif et à créer un menu réactif « trois lignes » (menu hamburger) sans ajouter de balisage supplémentaire à la page. - Navigation multi-niveaux réactive (CSS et jQuery)
Créez un menu déroulant horizontal, avec jusqu'à deux niveaux de sous-menus qui apparaissent lorsque l'élément parent est survolé. Sur les petits écrans, un bouton de menu qui affichera le menu verticalement. - Menu de navigation CSS réactif (CSS uniquement)
Apprenez à créer un menu réactif, sans aucun JavaScript, en utilisant un balisage HTML5 propre et sémantique. Le menu peut être aligné à gauche, au centre ou à droite. - Tiroir supérieur - Menu déroulant réactif et fluide (CSS et jQuery)
Ce didacticiel vous montrera comment créer un menu mobile plus fluide à l'aide de CSS plutôt que de l'animer avec JavaScript. - Navigation réactive simple (CSS et jQuery)
Apprenez à créer un menu réactif à partir de zéro en utilisant des requêtes multimédia CSS et un peu de jQuery pour afficher le menu sur un écran mobile plus petit. - Mobile First Navigation simple et réactif (CSS uniquement)
Apprenez à créer une mise en page et une navigation mobiles simples, puis à l'aide de requêtes multimédias, améliorez progressivement la conception pour les écrans plus grands. - Tutoriel sur le menu de navigation réactif
Avec ce tutoriel, vous apprendrez à coder un menu de navigation responsive simple que vous pourrez facilement modifier et réutiliser dans vos propres projets.
Modèles de navigation réactifs
Une sélection de ressources qui discutent des avantages et des inconvénients des nombreuses différentes options de menu réactif. Apprenez comment vous devez gérer les navigations réactives et découvrez quelle solution convient le mieux au projet sur lequel vous travaillez actuellement.
- Modèles de navigation réactifs par Brad Frost
- Modèles de navigation évolutifs dans la conception Web réactive par Michael Mesker
- Un bref aperçu des modèles de navigation réactifs par Chris Poteet
- 7 modèles de navigation réactifs par Steven Bradley
