20 frameworks CSS réactifs et légers à considérer
Publié: 2021-07-12L'utilisation d'un cadre CSS réactif de qualité peut vous donner une bonne longueur d'avance sur tout projet de conception Web. Certains, comme Bootstrap, sont un peu gonflés par un excès de code, tandis que d'autres nécessitent une courbe d'apprentissage assez abrupte.
Idéalement, vous souhaitez travailler avec un package qui vous offre juste assez de fonctionnalités pour vous aider à démarrer sans vous alourdir avec un tas d'options dont vous n'avez pas besoin.
Vous aimerez peut-être aussi ces frameworks Web Material Design ou ces frameworks de développement WordPress Open Source.
Avec cet objectif à l'esprit, voici 20 frameworks CSS qui fournissent les bases - sans tout le volume.
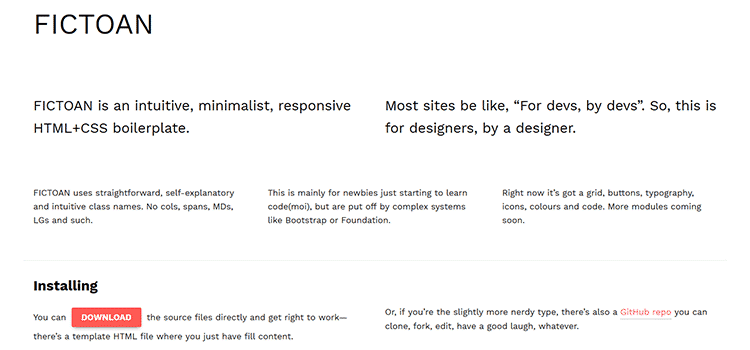
FICTIF
FICTOAN vise à être un excellent choix pour ceux qui ne sont pas fans de frameworks plus grands et plus complexes. Il présente une palette de couleurs vives, des icônes personnalisées et de nombreux éléments de conception légèrement stylés.

avalanche
avalanche est un cadre que vous pouvez personnaliser pour répondre à vos besoins. Il existe des packages disponibles pour activer des fonctionnalités spécifiques telles qu'un système de grille fluide, des classes de décalage, des conteneurs, un espacement vertical, etc.

Beauté
À moins de 5k compressé, Beauter relève certainement le défi d'être très léger. Cela ne veut pas dire qu'il n'y a pas de fonctionnalités, cependant. Vous obtenez les bases comme une grille réactive, mais aussi quelques extras comme le défilement de parallaxe, les modaux, les info-bulles et quelques jolis conteneurs.

Cadre Vanille
Vanilla Framework est simple de par sa conception pour vous donner un excellent point de départ pour votre projet. De nombreux conteneurs et éléments de conception ont fière allure en eux-mêmes, mais sont également facilement personnalisables pour correspondre à l'apparence souhaitée.

Cirrus.CSS
Cirrus.CSS est un framework SCSS centré sur les composants et les utilitaires, conçu pour le prototypage rapide.

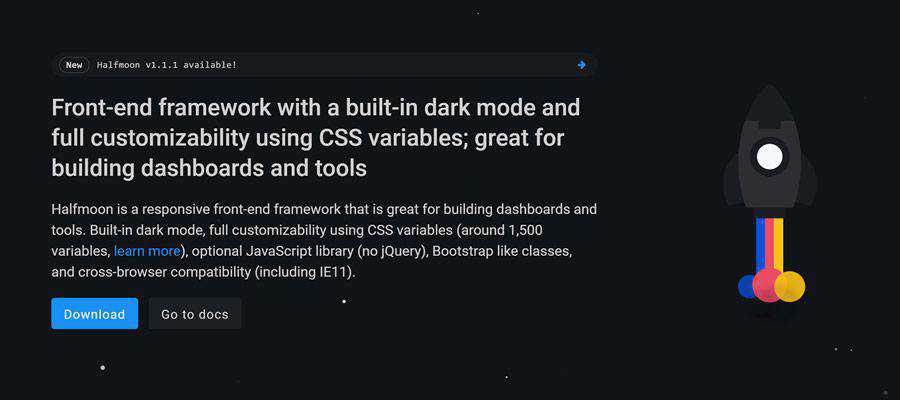
Demi Lune
Halfmoon est un framework frontal avec un mode sombre intégré et une personnalisation complète à l'aide de variables CSS.


nouveau.css
new.css est un framework CSS léger (~4.5kb) et sans classe pour la création de sites Web HTML uniquement.

Bulma
Basé sur CSS Flexbox, Bulma est un framework entièrement réactif et modulaire qui vous permet d'utiliser uniquement ce dont vous avez besoin. Vous bénéficiez de tous les avantages de Flexbox, y compris des colonnes et des tuiles qui se redimensionnent automatiquement en fonction de leur nombre et de leur fenêtre d'affichage.

Milligramme
Milligram pèse presque aussi peu que son homonyme - seulement 2k lorsqu'il est compressé. Il comprend toutes les bases auxquelles vous vous attendez et est conçu pour minimiser le nombre de styles que vous devrez réinitialiser.

InvisCss
InvisCss a été conçu comme une alternative aux frameworks plus compliqués. Le package propose des noms de sélecteurs CSS simples et une interface utilisateur minimale mais attrayante.

Voir
Résultat d'un projet personnel, Look a été rendu public en tant que framework CSS minimaliste pour servir de point de départ de base pour le développement du site. Les éléments de conception sont simples et peuvent être personnalisés à votre guise.

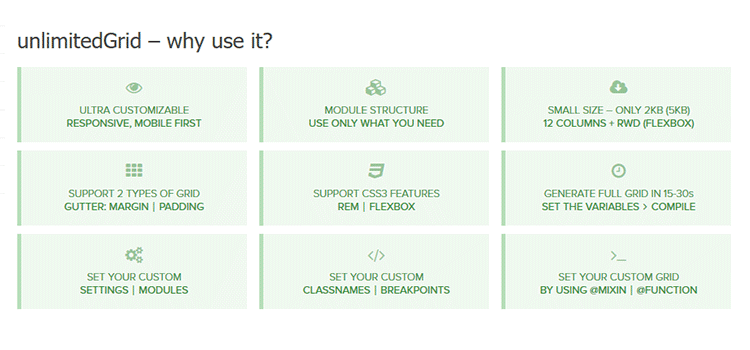
grille illimitée
Basé sur Sass, unlimitedGrid est un cadre de grille flexible et mobile. Il est modulaire, vous n'avez donc qu'à utiliser les fonctionnalités dont vous avez besoin. La prise en charge de Flexbox est incluse et vous avez le choix entre plusieurs variantes de grille.

Vital
Considéré comme «l'approche inverse» des frameworks plus larges, Vital est à la fois léger et évolutif. Construit à l'aide de Sass, vous trouverez une disposition de grille efficace, des boutons personnalisés et des chargeurs. Plusieurs styles de mise en page utiles sont également inclus pour des éléments tels que les collages de photos, les conteneurs de cartes et les formulaires.

PowerToCSS
Basé sur les principes de SMACSS et DRY, PowerToCSS est un framework CSS léger qui offre une base solide pour vous permettre de démarrer rapidement votre prochain projet Web.
Kouto Suisse
Kouto Swiss est un framework CSS complet pour Stylus qui vous offre de nombreux mixins, fonctions et utilitaires pour coder plus rapidement, et inclut également la puissance du site Web Caniuse pour adapter vos feuilles de style à vos besoins de compatibilité.
CSS furtif
Furtive est un framework mobile avec un très faible encombrement. Ce framework ne s'inquiète pas des anciennes versions de navigateur, ce qui signifie qu'il peut utiliser des "technologies de pointe" telles que flexbox, SVG et un préfixe de fournisseur limité. Il est également disponible en SCSS, CSS et est livré avec un fichier Gulp pour personnaliser la construction.

Plaque Web
Le cadre Webplate comprend tout, d'un moteur de mise en page réactif robuste à des éléments de bouton globaux, des formulaires personnalisables et la prise en charge des polices d'icônes IcoMoon. Il est également livré avec jQuery, Modernizr et Typeplate par défaut.

Fluidité
Fluidity est peut-être le framework CSS entièrement réactif le plus léger de tous les temps ! Le HTML est presque 100% réactif dès la sortie de la boîte, et le fichier CSS de 115 octets corrige la partie "presque". Je ne peux pas être plus léger que ça.
Schéma
Construit sur LESS, Schema est un framework d'interface utilisateur frontal réactif qui est livré avec une collection complète de composants CSS (boutons, listes déroulantes, formulaires...) pour vous aider à démarrer rapidement.
émeraude
Emerald est un système de grille réactif pragmatique dans LESS. Il est basé sur des éléments de bloc (contrairement aux flottants) et est écrit avec la méthodologie OOCSS en utilisant la syntaxe BEM.
Bijou
Bijou est un framework de grille à 10 colonnes léger (<2 ko) réactif. Il est livré avec des boutons, des alertes, des tableaux, une barre de navigation et bien sûr la grille.
Étincelle
Spark est un framework léger basé sur l'approche mobile-first de la conception réactive. Le cadre est pré-construit avec plusieurs thèmes de couleurs interchangeables, dans des styles brillants et plats. Actuellement, les couleurs de base sont l'argent (par défaut), le bleu, le vert, l'orange, le rouge, le violet, le citron vert et le fruit du dragon.
Type de base
typebase.css est un passe-partout typographique CSS minimal et personnalisable. La chose la plus importante que typebase.css vous donne est un rythme vertical imposé sur la plupart des écrans d'appareils, garantissant ainsi que le texte à travers les colonnes et la copie longue ne devienne pas inégal. Les versions Less et Sass sont disponibles.
Hoisin
Construit avec Sass, Hoisin est un mini framework frontal réactif simple qui a été créé comme une alternative aux frameworks frontaux plus complexes et gonflés. Il n'inclut délibérément aucun composant, se concentrant plutôt sur une base organisée à partir de laquelle vous pouvez créer votre propre bibliothèque.
Grilles mignonnes
Cute Grids est un système de grille réactif à 12 colonnes conçu pour le mobile, né de la frustration des grands frameworks surdimensionnés d'aujourd'hui qui peuvent être exagérés pour la plupart des projets et restreindre la créativité du concepteur.
Léger mais puissant
L'intérêt d'utiliser un framework quel qu'il soit est de vous faciliter la tâche. Donc, entrer et devoir relooker une multitude de CSS ou charger un tas de scripts que vous n'utiliserez même pas semble aller à l'encontre de toute logique.
L'utilisation de l'un des frameworks les plus basiques ci-dessus peut vous permettre de démarrer rapidement sans tous les maux de tête. Et, étant donné que certains d'entre eux utilisent une approche modulaire, vous pouvez choisir uniquement les éléments dont vous avez besoin pour un projet particulier. C'est plus comme ça!
