Créez un tableau de bord réactif avec un matériau angulaire et des graphiques ng2
Publié: 2022-03-10Créer un tableau de bord à partir de zéro est souvent assez compliqué. Vous devez créer des outils pour collecter des données sur les éléments d'intérêt. Une fois collectées, ces données doivent être présentées d'une manière facile à comprendre et significative pour vos utilisateurs. Cela implique une planification complexe des données à inclure et de la manière de les afficher efficacement. Une fois que vous avez un plan, la mise en œuvre de la conception est une tâche énorme, d'autant plus qu'elle implique la construction de plusieurs composants.
Avec Angular Material et ng2-charts, vous pouvez tirer parti des schémas pour réduire les efforts et le temps que vous pourriez consacrer à la construction d'un tableau de bord. Angular Material est livré avec un certain nombre de schémas que vous pouvez utiliser pour générer un tableau de bord. De même, ng2-charts fournit des schémas pour générer plusieurs composants de graphique. Dans cet article, je vais illustrer comment utiliser à la fois ng2-charts et Angular Material pour configurer un tableau de bord assez rapidement.
Un exemple
Pour illustrer comment construire un tableau de bord, nous prendrons l'exemple d'une boutique en ligne vendant des articles en cuir comme des sacs, des portefeuilles, des porte-clés, etc. Le propriétaire du magasin souhaite suivre des informations telles que la provenance des clients vers leur boutique en ligne, la façon dont leurs produits se vendent, la relation entre les sources de trafic et les ventes, entre autres.
Nous allons créer un tableau de bord pour afficher ces informations et aider le propriétaire du magasin à les analyser. Le tableau de bord contiendra quatre petites cartes récapitulatives, quatre types de graphiques différents et un tableau répertoriant les commandes les plus récentes effectuées. Les quatre cartes récapitulatives afficheront des informations telles que le revenu total des ventes, la valeur moyenne des commandes, le nombre total de commandes et le nombre de clients fidèles. Les graphiques afficheront le nombre d'unités vendues pour chaque produit, les ventes par source de trafic, les sessions de boutique en ligne au fil du temps et les ventes de la semaine.
Conditions préalables
Pour suivre, vous devez avoir installé Angular CLI. Si vous ne l'avez pas installé, vous pouvez découvrir comment l'obtenir sur cli.angular.io. Si vous ne partez pas d'un projet Angular préexistant, vous devez en générer un en exécutant ng new <your project name> . Par exemple, pour créer un panneau d'administration pour le magasin susmentionné, nous exécuterons :
ng new store-admin-panelVotre projet doit également avoir des routes configurées pour cela. Si vous démarrez à partir d'une nouvelle application, sélectionnez oui lorsque vous êtes invité à ajouter un module de routage angulaire lors de la configuration de votre projet ci-dessus.
Ajoutez du matériel angulaire et des cartes Ng2 à votre projet
Angular Material est livré avec divers schémas pour générer une variété de composants utiles tels que des carnets d'adresses, des arbres, des tableaux, la navigation, etc. Pour ajouter du matériau angulaire à votre projet, exécutez :
ng add @angular/materialChoisissez un thème parmi les options fournies dans les invites suivantes. Ensuite, vous serez invité à choisir d'ajouter ou non des styles de typographie Angular Material et des animations de navigateur. Vous n'en avez pas besoin et vous pourriez simplement répondre non.
Ensuite, vous devrez installer ng2-charts. ng2-charts nécessite charts.js comme dépendance. Pour installer ng2-charts, exécutez :
npm install ng2-charts --saveInstallez ensuite charts.js :
npm install chart.js --save Pour accéder aux graphiques, ajoutez le ChartsModule aux importations du AppModule .
import { ChartsModule } from 'ng2-charts'; @NgModule({ imports: [ … ChartsModule, … ] })Enfin, installez les schémas ng2-charts en tant que dépendance de développement car ils ne sont pas livrés avec ng2-charts par défaut.
npm install --save-dev ng2-charts-schematicsGénération d'un composant de navigation
Tout d'abord, nous devrons ajouter un composant de navigation pour aider les utilisateurs à naviguer confortablement dans l'application. La navigation doit contenir des liens vers le tableau de bord et d'autres pages qui feront partie du panneau d'administration. Le matériau angulaire fournit un schéma qui génère un composant de navigation. Nous nommerons ce composant nav . L'ajout d'une navigation latérale à l'application s'effectue en exécutant :
ng generate @angular/material:navigation nav Pour lier d'autres itinéraires dans la navigation, utilisez la directive routerLink et modifiez le nom de la page dans la barre d'outils en fonction de l'itinéraire sur lequel se trouve un utilisateur.
// nav.component.ts ... menuItems = ['dashboard', 'sales', 'orders', 'customers', 'products']; <!--nav.component.html--> ... <mat-nav-list> <a *ngFor="let item of menuItems" mat-list-item [routerLink]="'/'+item"> {{item | titlecase}} </a> ... Pour voir ce composant, ajoutez-le à app.component.html .
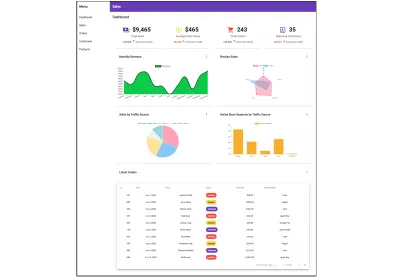
<!--app.component.html--> <app-nav></app-nav> Voici à quoi ressemble le NavComponent .

Étant donné que la navigation sera affichée à côté d'autres composants, l'ajout d'une router-outlet aiderait à basculer entre les autres composants. Dans le modèle nav.component.html , juste après la fermeture </mat-toolbar> , remplacez le commentaire <!-- Add Content Here --> par <router-outlet></router-outlet> .
<!--nav.component.html--> <mat-sidenav-container> ... <mat-sidenav-content> <mat-toolbar> ... </mat-toolbar> <router-outlet></router-outlet> </mat-sidenav-content> </mat-sidenav-container>Dans les captures d'écran qui suivent dans cet article, ce composant de navigation sera omis pour mieux mettre en évidence le tableau de bord que nous allons générer pour les besoins du didacticiel. Si vous suivez la construction de ce tableau de bord, la navigation apparaîtra toujours comme illustré ci-dessus dans votre navigateur avec le tableau de bord à l'intérieur.
Générer le tableau de bord
La partie la plus importante du tableau de bord est sa disposition. Il doit contenir tous les composants mentionnés précédemment et être réactif lorsqu'il est affiché sur différents appareils. Pour générer la disposition du tableau de bord, vous devrez exécuter le schéma @angular/material:dashboard . Il générera un composant de tableau de bord réactif. Transmettez le nom préféré de votre tableau de bord au schéma. Dans ce cas, nommons-le dash .
ng generate @angular/material:dashboard dashPour afficher le tableau de bord nouvellement généré dans le composant de navigation, ajoutez-lui une route vers le routeur.
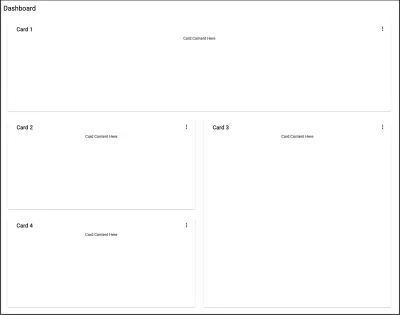
// app-routing.module.ts import { DashComponent } from './dash/dash.component'; const routes: Routes = [{ path: 'dashboard', component: DashComponent }]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) Une fois cela fait, pour voir les résultats, exécutez npm start et dirigez-vous vers localhost:4200/dashboard . Vous devriez voir ceci :

Le schéma génère quatre cartes dans le modèle et les affiche dans une grille réactive. Le CDK Angular Material utilise le package Layout pour styliser cette grille de carte réactive. L'utilitaire BreakpointObserver du package Layout évalue les requêtes multimédias et apporte des modifications à l'interface utilisateur en fonction de celles-ci. Il existe différents points d'arrêt disponibles, mais dans le composant généré, seules deux catégories sont prises en compte. Le Breakpoints.Handset et d'autres requêtes qui ne lui correspondent pas. Le package Layout spécifie 14 états de point d'arrêt que vous pouvez utiliser pour personnaliser la réactivité de votre tableau de bord.
// dashboard.component.js ... cards = this.breakpointObserver.observe(Breakpoints.Handset).pipe( map(({ matches }) => { if (matches) { ... } ... }) ); Pour en revenir au tableau de bord, puisque quatre cartes récapitulatives, quatre graphiques et un tableau seront sur le tableau de bord, nous avons besoin de neuf cartes au total. Les correspondances Breakpoints.Handset et Breakpoints.Tablet s'affichent dans une grille à une colonne où :
- Les quatre cartes récapitulatives s'étendront sur une ligne.
- Les graphiques s'étendront sur deux lignes.
- Le tableau s'étendra sur quatre lignes.
Les correspondances non- Breakpoints.Handset et non- Breakpoints.Tablet s'afficheront dans quatre colonnes où :
- Les quatre cartes récapitulatives s'étendront sur une ligne et une colonne.
- Les graphiques s'étendront sur deux lignes et deux colonnes.
- Le tableau s'étendra sur quatre lignes et quatre colonnes.
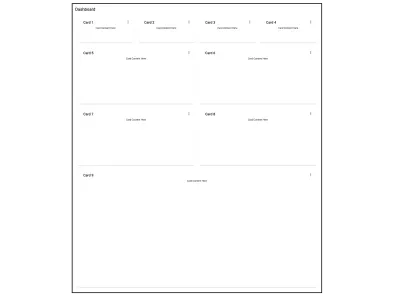
Cela devrait ressembler à la capture d'écran ci-dessous dans les correspondances non- Breakpoints.Handset et non- Breakpoints.Tablet . Sur les correspondances Breakpoints.Handset et Breakpoints.Tablet , tout s'affichera dans une seule colonne.

Créer un composant de carte
Dans le composant tableau de bord, toutes les cartes sont générées par itération. Pour éviter les répétitions, lors de l'ajout de tous les nouveaux composants, nous allons créer un composant de carte réutilisable. Le composant de la carte acceptera un titre en entrée et utilisera ng-content pour ajouter dynamiquement le reste du contenu. Pour créer le composant de carte, exécutez :
ng gc card -m app --style css À partir du modèle de composant de tableau de bord, nous allons simplement prendre le balisage inclus dans la <mat-card> et le placer dans le modèle de carte :
<!--card.component.html--> <mat-card class="dashboard-card"> <mat-card-header> <mat-card-title> {{title}} <button mat-icon-button class="more-button" [matMenuTriggerFor]="menu" aria-label="Toggle menu"> <mat-icon>more_vert</mat-icon> </button> <mat-menu #menu="matMenu" xPosition="before"> <button mat-menu-item>Expand</button> <button mat-menu-item>Remove</button> </mat-menu> </mat-card-title> </mat-card-header> <mat-card-content class="dashboard-card-content"> <ng-content></ng-content> </mat-card-content> </mat-card>Pour ajouter le titre en tant qu'entrée à la carte :
// card.component.ts import { Component, Input } from '@angular/core'; ... export class CardComponent{ @Input() title: string; ... }Pour styliser la carte :
/*card.component.css*/ .more-button { position: absolute; top: 5px; right: 10px; } .dashboard-card { position: absolute; top: 15px; left: 15px; right: 15px; bottom: 15px; } .dashboard-card-content { text-align: center; flex-grow: 1; display: flex; flex-direction: column; align-items: center; max-height: 100%; justify-content: center; align-items: stretch; } mat-card { display: flex; flex-direction: column; }Ajouter des cartes au tableau de bord
Étant donné que les éléments du tableau de bord seront ajoutés individuellement et non par itération, le composant du tableau de bord doit être modifié pour en tenir compte. Dans dashboard.component.ts , supprimez la propriété cards et remplacez-la par une propriété cardLayout à la place. La variable cardLayout définira le nombre de colonnes pour la liste de la grille de matériaux et le nombre de lignes et de colonnes que chacune des cartes du tableau de bord couvrira. Les correspondances des requêtes Breakpoints.Handset et Breakpoints.Tablet s'afficheront dans 1 colonne et celles qui ne correspondent pas s'afficheront dans 4 colonnes.
// dashboard.component.js ... cardLayout = this.breakpointObserver.observe(Breakpoints.Handset).pipe( map(({ matches }) => { if (matches) { return { columns: 1, miniCard: { cols: 1, rows: 1 }, chart: { cols: 1, rows: 2 }, table: { cols: 1, rows: 4 }, }; } return { columns: 4, miniCard: { cols: 1, rows: 1 }, chart: { cols: 2, rows: 2 }, table: { cols: 4, rows: 4 }, }; }) ); ... Dans le modèle dash.component.html , remplacez les valeurs colspan et rowspan des éléments mat-grid-tile et la propriété cols de l'élément mat-grid-list .
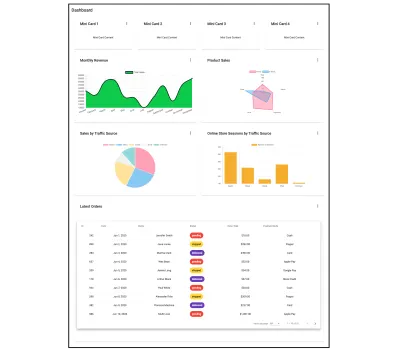
<!--dash.component.html--> <div class="grid-container"> <h1 class="mat-h1">Dashboard</h1> <mat-grid-list cols="{{ ( cardLayout | async )?.columns }}" rowHeight="200px"> <!--Mini Cards--> <mat-grid-tile *ngFor="let i of [1, 2, 3, 4]" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-card title="Card {{i}}"><div>Mini Card Content Here</div></app-card> </mat-grid-tile> <!--Charts--> <mat-grid-tile *ngFor="let i of [5, 6, 7, 8]" [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Card {{i}}"><div>Chart Content Here</div></app-card> </mat-grid-tile> <!--Table--> <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Card 9"><div>Table Content Here</div></app-card> </mat-grid-tile> </mat-grid-list> </div>Le tableau de bord finira par ressembler exactement à la capture d'écran la plus récente liée ci-dessus.
Génération des graphiques
Les quatre graphiques dont nous avons besoin pour le tableau de bord sont :
- Un graphique radar des produits par unité vendue.
- Un graphique à secteurs des ventes par source de trafic.
- Un graphique à barres des sessions de boutique en ligne.
- Un graphique linéaire des ventes tout au long de l'année.
Semblable à la création du tableau de bord, la génération de composants de graphique implique l'exécution d'un schéma. À l'aide des schémas ng2-charts, générez les quatre cartes différentes. Nous les placerons dans un dossier appelé graphiques. Exécutez ng generate ng2-charts-schematics:<chart type> <chart name> .
ng generate ng2-charts-schematics:radar charts/product-sales-chart ng generate ng2-charts-schematics:pie charts/sales-traffic-chart ng generate ng2-charts-schematics:line charts/annual-sales-chart ng generate ng2-charts-schematics:bar charts/store-sessions-chart Après avoir exécuté ces commandes, les quatre composants du graphique sont générés et remplis d'exemples de données prêts à être affichés. En fonction des données que vous souhaitez afficher, choisissez les graphiques qui répondent le mieux à vos besoins de visualisation de données. Pour chacun des graphiques générés ci-dessus, ajoutez la classe chartContainer aux div qui entourent l'élément canvas dans les modèles de graphique.
<div class="chartContainer"> <canvas baseChart width="400" height="400"> ... Ensuite, ajoutez ce style à styles.css afin qu'ils soient accessibles à tous les composants du graphique.
/*styles.css*/ ... .chartContainer canvas { max-height: 250px; width: auto; } .chartContainer{ height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: center; }Ajout de données aux graphiques
Les composants de graphique générés sont fournis avec des exemples de données déjà connectés. Si vous disposez de services préexistants qui fournissent vos propres données, vous pouvez ajouter ces données aux composants de graphique. Les graphiques prennent des étiquettes pour l'axe des abscisses, des données ou des ensembles de données, un type de graphique, des couleurs, une légende ainsi que d'autres options de personnalisation. Pour fournir les données et les étiquettes aux graphiques, créez un service qui récupérera les données d'une source de votre choix et les renverra sous une forme acceptée par les graphiques. Par exemple, le AnnualSalesChartComponent reçoit son jeu de données et ses étiquettes de la méthode SalesService de getSalesByMonth qui renvoie un tableau des ventes pour chaque mois de l'année en cours. Vous pouvez trouver ce service ici et les données qu'il renvoie ici. Injectez le service en tant que propriété privée dans le constructeur AnnualSalesChartComponent . Appelez la méthode qui renvoie les données de graphique requises à partir du service dans le hook de cycle de vie ngOnInit .

// annual-sales-chart.component.ts import { SalesService } from 'src/app/sales/sales.service'; ... export class AnnualSalesChartComponent implements OnInit { public salesChartData: ChartDataSets[] = [ { data: [], label: 'Total Sales' }, ]; public salesChartLabels: Label[] = []; ... constructor(private salesService: SalesService) { } ngOnInit() { this.salesService.getSalesByMonth().subscribe({ next: salesItems => { salesItems.forEach(li => { this.salesChartData[0].data.push(li.revenue); this.salesChartLabels.push(li.month); }); }, ... }); } }Ajout de graphiques au tableau de bord
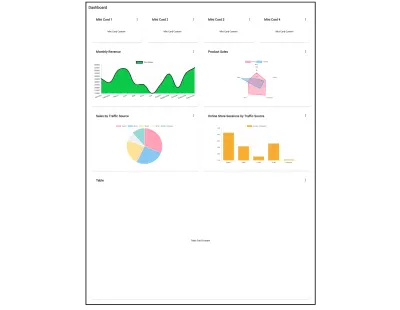
L'étape suivante consiste à ajouter les graphiques au tableau de bord, dans dash.component.html . Voici à quoi cela ressemble :
<!--dash.component.html--> ... <!--Charts--> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Monthly Revenue"> <app-annual-sale-chart></app-annual-sale-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Product Sales"> <app-product-sales-chart></app-product-sales-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Sales by Traffic Source"> <app-sales-traffic-chart></app-sales-traffic-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Online Store Sessions by Traffic Source"> <app-store-sessions-chart></app-store-sessions-chart> </app-card> </mat-grid-tile> ...Voici à quoi ressemble le tableau de bord réactif qui en résulte.

Génération d'un tableau
Nous ajouterons un tableau des commandes pour donner au propriétaire de la boutique un aperçu des commandes passées les plus récentes et de leur statut. Pour générer le composant de table des commandes, exécutez le schéma :
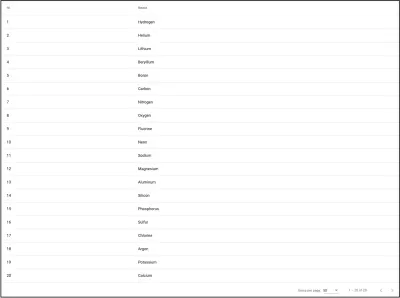
ng generate @angular/material:table orders-tableCela générera un composant de table qui ressemblera à ceci.

Les tableaux avec de nombreuses colonnes peuvent être difficiles à adapter aux vues du combiné et de la tablette. Lorsque vous ajoutez le tableau à une carte, rendez-le défilable horizontalement afin que toutes les données puissent être visualisées correctement et ne soient pas obstruées. Pour ce faire, ajoutez le style ci-dessous à votre composant de tableau :
<!--table.component.html--> <div class="mat-elevation-z8 small-table"> <table mat-table class="full-width-table" matSort aria-label="Elements"> ... /*table.component.css*/ ... .small-table{ overflow-x: scroll !important; }Pour ajouter le tableau au composant tiret :
<!-- dashboard.component.html> ... <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Latest Orders"> <app-orders-table></app-orders-table> </app-card> </mat-grid-tile> ...Ajouter des données au tableau
Comme avec les graphiques, vous pouvez ajouter des données à la table dans la méthode ngOnInit à partir d'un service. De plus, vous devrez modifier la source de données générée de votre table pour consommer les données du service. Pour commencer, injectez le service dans le constructeur de classe de la table. Prenons l'exemple d'un tableau listant les dernières commandes pour ce tableau de bord. Pour obtenir des données pour la table, injectons OrderService dans le constructeur OrdersTableComponent , modifions l'assertion de type MatTable de l'enfant de la vue de table et modifions la liste des colonnes affichées pour refléter une interface de commande. Si vous souhaitez que les données soient ajoutées au tableau, vous pouvez les trouver ici. La dernière chose consiste à obtenir la longueur totale des éléments de données disponibles à utiliser pour définir le total dans le <mat-paginator> de la table.
// orders-table.component.ts import { OrderService } from '../orders.service'; import { Order } from '../order'; ... export class OrdersTableComponent implements AfterViewInit, OnInit { ... @ViewChild(MatTable) table: MatTable ; dataLength: number; displayedColumns = [ "id", "date", "name", "status", "orderTotal", "paymentMode", ]; ... constructor(private orderService: OrderService){} ngOnInit() { this.datasource = new OrdersTableDataSource(this.orderService); this.orderService.getOrderCount().subscribe({ next: orderCount => { this.dataLength = orderCount; }, ... }); } ... }// orders-table.component.ts import { OrderService } from '../orders.service'; import { Order } from '../order'; ... export class OrdersTableComponent implements AfterViewInit, OnInit { ... @ViewChild(MatTable) table: MatTable ; dataLength: number; displayedColumns = [ "id", "date", "name", "status", "orderTotal", "paymentMode", ]; ... constructor(private orderService: OrderService){} ngOnInit() { this.datasource = new OrdersTableDataSource(this.orderService); this.orderService.getOrderCount().subscribe({ next: orderCount => { this.dataLength = orderCount; }, ... }); } ... }
Ensuite, nous devrons modifier la classe OrdersTableDataSource pour accepter OrderService comme paramètre dans son constructeur. Nous devrons également modifier ses méthodes de connect et de destroy . La méthode connect connecte la source de données à la table et met à jour la table lorsque de nouveaux éléments de données sont émis à partir du flux qu'elle renvoie, dans ce cas, un tableau de commandes observable. La constante dataMutations combine les premiers événements de chargement de données, de pagination et de tri en un seul flux que la table consomme. La pagination et le tri sont gérés par le côté serveur OrderService . Nous devons donc transmettre le décalage et la taille de page de paginator et le champ de tri actif et le sens de tri de la propriété sort à la méthode getOrders de OrderService . La méthode de disconnect doit être utilisée pour fermer toutes les connexions établies et libérer les ressources bloquées dans la méthode de connexion.
// orders-table.datasource.ts ... export class OrdersTableDataSource extends DataSource<Order> { paginator: MatPaginator; sort: MatSort; constructor(private orderService: OrderService) { super(); } connect(): Observable<Order[]> { const dataMutations = [ of('Initial load'), this.paginator.page, this.sort.sortChange ]; return merge(...dataMutations).pipe(mergeMap(() => { return this.orderService.getOrders( this.paginator.pageIndex * this.paginator.pageSize, this.paginator.pageSize, this.sort.active, this.sort.direction ); })); } disconnect() {} } Dans le modèle de tableau des commandes, insérez les nouvelles colonnes et liez la propriété length de <mat-paginator> à la propriété dataLength . Pour la colonne de statut, utilisez un élément <mat-chip> pour une meilleure visualisation du statut de la commande. Pour avoir accès à <mat-chip> , ajoutez le MatChipsModule en tant qu'importation à AppModule .
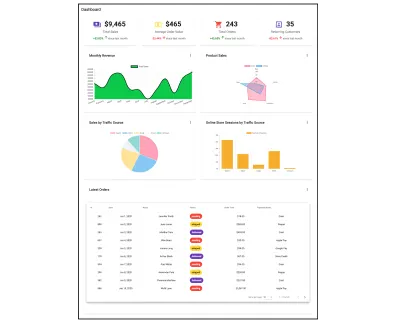
<!-- orders-table.component.html --> <div class="mat-elevation-z8"> <table mat-table class="full-width-table" matSort aria-label="Elements"> <!-- Id Column --> <ng-container matColumnDef="id"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Id</th> <td mat-cell *matCellDef="let row">{{row.id}}</td> </ng-container> <!-- Date Column --> <ng-container matColumnDef="date"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Date</th> <td mat-cell *matCellDef="let row">{{row.date | date }}</td> </ng-container> <!-- Name Column --> <ng-container matColumnDef="name"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Name</th> <td mat-cell *matCellDef="let row">{{row.name}}</td> </ng-container> <!-- Order Total Column --> <ng-container matColumnDef="orderTotal"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Order Total</th> <td mat-cell *matCellDef="let row">{{row.orderTotal | currency}}</td> </ng-container> <!-- Payment Mode Column --> <ng-container matColumnDef="paymentMode"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Payment Mode</th> <td mat-cell *matCellDef="let row">{{row.paymentMode}}</td> </ng-container> <!-- Status Column --> <ng-container matColumnDef="status"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Status</th> <td mat-cell *matCellDef="let row"> <mat-chip-list> <mat-chip color="{{ row.status == 'delivered' ? 'primary' : ( row.status == 'shipped' ? 'accent' : 'warn' ) }}" selected> {{row.status}} </mat-chip> </mat-chip-list> </td> </ng-container> <tr mat-header-row *matHeaderRowDef="displayedColumns"></tr> <tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr> </table> <mat-paginator #paginator [length]="dataLength" [pageIndex]="0" [pageSize]="5" [pageSizeOptions]="[5, 10, 15, 20]"> </mat-paginator> </div>Une fois les données ajoutées au tableau, voici à quoi ressemblera le tableau de bord :

Création d'un composant de mini-carte
Tout ce qui reste pour compléter le tableau de bord est de remplir les quatre petites cartes qui se trouvent en haut. Le fait d'avoir des cartes récapitulatives plus petites dans le tableau de bord facilite la mise en évidence de brèves informations qui n'ont pas besoin de graphiques ou de tableaux entiers. Dans cet exemple, les quatre mini-cartes afficheront les ventes totales, la valeur moyenne des commandes, le nombre total de commandes et le nombre de clients fidèles qui ont visité le magasin pour la journée. C'est juste un exemple. Ces mini-cartes ne peuvent pas être générées comme avec la navigation, la disposition du tableau de bord, les graphiques et le tableau. Ils n'ont pas de schémas. Ci-dessous, nous verrons brièvement comment les créer. Bien que nous allons ajouter des données spécifiques à l'exemple, vous pouvez leur ajouter ce que vous voulez ou décider de les supprimer complètement. Pour commencer, générez le composant mini-card , exécutez :
ng gc mini-card -m app --style css Vous pouvez trouver le modèle du composant lié ici et son style ici. Ce composant a huit propriétés d'entrée que vous pouvez découvrir comment ajouter ici. Pour obtenir des données vers les composants de la mini carte, injectez le service qui leur fournit les données dans le constructeur DashComponent . Affectez les données reçues du service à une propriété du DashComponent . Dans ce cas, nous obtiendrons les données de StoreSummaryService et les affecterons à la propriété miniCardData . Voici comment:
// dash.component.ts export class DashComponent implements OnInit{ ... miniCardData: StoreSummary[]; constructor(private breakpointObserver: BreakpointObserver, private summaryService: StoreSummaryService) {} ngOnInit() { this.summaryService.getStoreSummary().subscribe({ next: summaryData => { this.miniCardData = summaryData; } }); } } Pour ajouter les mini-cards au composant de tableau de bord et les remplir avec les données du service :
<!--dash.component.html--> ... <!--Mini Cards--> <mat-grid-tile *ngFor="let mc of miniCardData" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-mini-card [title]="mc.title" [textValue]="mc.textValue" [value]="mc.value" [color]="mc.color" [percentValue]="mc.percentValue"></app-mini-card> </mat-grid-tile> ...La capture d'écran ci-dessous montre à quoi ressemblera le tableau de bord avec les mini-cartes remplies.

Tout mettre ensemble
Au final, le modèle de composant de tableau de bord doit contenir :
<!-- dashboard.component.html --> <div class="grid-container"> <h1 class="mat-h1">Dashboard</h1> <mat-grid-list cols="{{ ( cardLayout | async )?.columns }}" rowHeight="200px"> <!--Mini Cards--> <mat-grid-tile *ngFor="let mc of miniCardData" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-mini-card [icon]="mc.icon" [title]="mc.title" [value]="mc.value" [color]="mc.color" [isIncrease]="mc.isIncrease" duration="since last month" [percentValue]="mc.percentValue" [isCurrency]="mc. isCurrency"></app-mini-card> </mat-grid-tile> <!--Charts--> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Monthly Revenue"> <app-annual-sale-chart></app-annual-sale-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Product Sales"> <app-product-sales-chart></app-product-sales-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Sales by Traffic Source"> <app-sales-traffic-chart></app-sales-traffic-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Online Store Sessions by Traffic Source"> <app-store-sessions-chart></app-store-sessions-chart> </app-card> </mat-grid-tile> <!--Table--> <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Latest Orders"> <app-orders-table></app-orders-table> </app-card> </mat-grid-tile> </mat-grid-list> </div>Voici ce que contient le tableau de bord résultant.

Conclusion
La création de tableaux de bord implique une bonne quantité de travail et de planification. Un moyen d'accélérer leur construction consiste à utiliser les différents schémas fournis par Angular Material et ng2-charts. Avec ces schémas, l'exécution d'une commande générera un composant entièrement complet et peut entraîner la mise en place d'un tableau de bord assez rapidement. Cela vous laisse beaucoup plus de temps pour vous concentrer sur la création de services de données et leur ajout aux composants de votre tableau de bord.
Si vous souhaitez en savoir plus sur certains des schémas fournis par Angular Material, visitez material.angular.io, et pour ceux fournis par ng2-charts, visitez leur site lié ici.
