La route vers une conception Web résiliente
Publié: 2022-03-10Le design ajoute de la clarté. En utilisant la couleur, la typographie, la hiérarchie, le contraste et tous les autres outils à leur disposition, les concepteurs peuvent prendre un fouillis désordonné d'informations et le transformer en quelque chose de facile à utiliser et agréable à regarder. Comme la vie elle-même, le design peut remporter une petite victoire contre l'entropie de l'univers, créant des poches d'ordre à partir des matières premières du chaos.
Lectures complémentaires sur SmashingMag : Lien
- Héritage CSS, cascade et portée mondiale : vos nouveaux pires meilleurs amis
- Améliorer vos compétences en conception d'interface utilisateur avec Copywork
- À la poursuite de la valeur sémantique
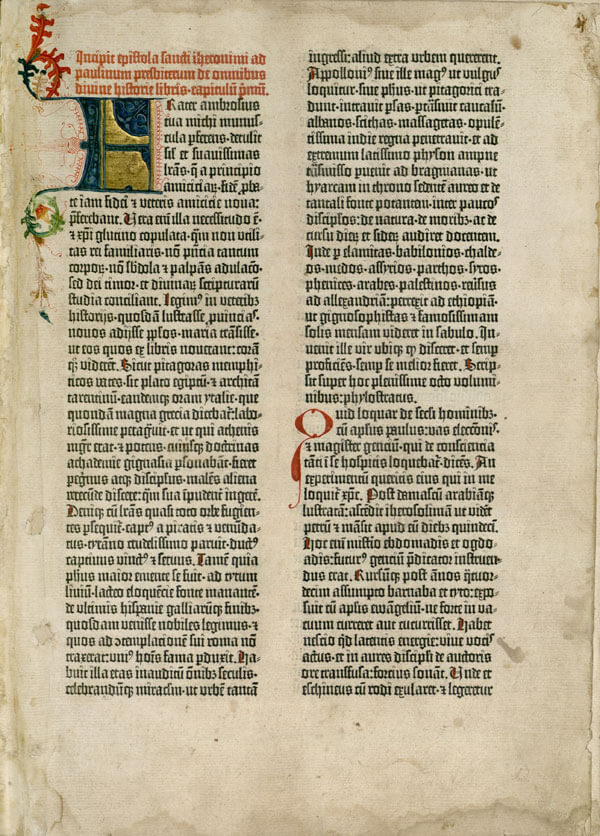
Le Livre de Kells est un manuscrit magnifiquement illustré créé il y a plus de 1200 ans. Il est tentant de l'appeler une œuvre d'art, mais c'est une œuvre de design. Le but du livre est de communiquer un message; les évangiles de la religion chrétienne. Grâce à l'utilisation de l'illustration et de la calligraphie, ce message est transmis dans un contexte invitant, ce qui le rend agréable à voir.

La conception fonctionne dans les limites. Les moines colombiens qui ont conçu le Livre de Kells ont travaillé avec quatre encres sur du vélin, un matériau en cuir de veau. Les matériaux étaient simples mais clairement définis. Les dessinateurs cénobitiques connaissaient les teintes des encres, le poids du vélin et surtout, ils connaissaient les dimensions de chaque page.
Estampes et la révolution
Les matériaux et les processus ont changé et évolué au cours du dernier millénaire environ. L'invention de Gutenberg de caractères mobiles a été une révolution dans la production. Alors qu'il aurait fallu autant de temps pour créer un deuxième exemplaire du Livre de Kells que pour créer le premier, plusieurs exemplaires de la Bible de Gutenberg pourraient être produits avec beaucoup moins de travail. Même ainsi, de nombreux modèles de conception tels que les lettrines et les colonnes ont été repris de manuscrits enluminés. Le processus de conception fondamental est resté le même : connaissant la largeur et la hauteur de la page, les concepteurs ont créé un agencement agréable des éléments.

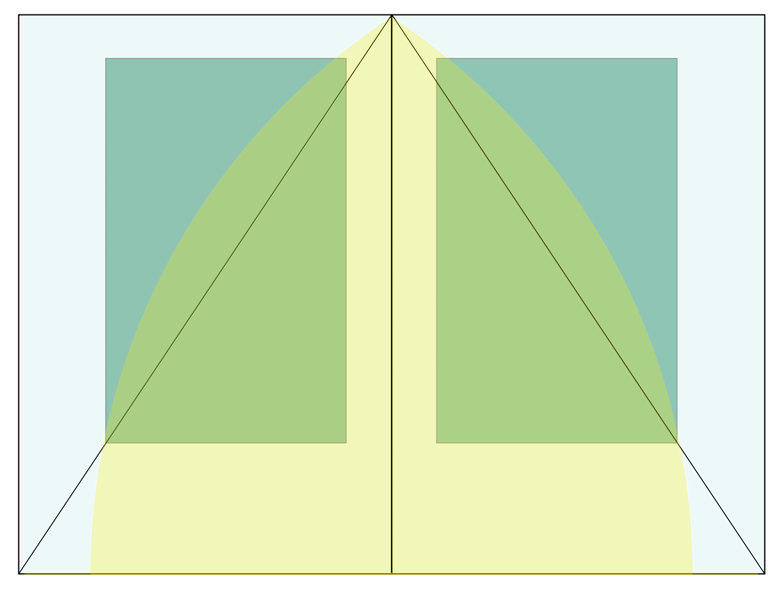
Les techniques du dessinateur d'imprimés ont atteint leur apogée au XXe siècle avec l'essor du style suisse. Sa mise en page structurée et sa typographie claire sont illustrées par le travail de designers tels que Josef Muller‐Brockmann et Jan Tschichold. Ils ont formulé des systèmes de grille et des échelles typographiques basés sur les siècles précédents de conception.

Connaissant le rapport des dimensions d'une page, les concepteurs pourraient positionner les éléments avec un effet maximal. La page est une contrainte et le système de grille est une façon de lui imposer de l'ordre.
Amener votre talent sur le Web
Lorsque le Web a commencé à conquérir le monde dans les années 1990, les concepteurs ont commencé à migrer du papier vers les pixels. La création de sites Web tueurs de David Siegel est arrivée au bon moment. Ses hacks intelligents TABLE et GIF ont permis aux concepteurs de reproduire le même type de mises en page qu'ils avaient précédemment créées pour la page imprimée.
Ces mises en page TABLE sont devenues plus tard des mises en page CSS , mais la pensée fondamentale est restée la même : la fenêtre du navigateur - comme la page précédente - était traitée comme une contrainte connue sur laquelle les concepteurs imposaient de l'ordre.
Il y a un problème avec cette approche. Alors qu'un morceau de papier ou de vélin a un rapport fixe, une fenêtre de navigateur peut être de n'importe quelle taille. Il n'y a aucun moyen pour un concepteur de sites Web de savoir à l'avance quelle sera la taille de la fenêtre du navigateur d'une personne en particulier.
Les concepteurs s'étaient habitués à connaître les dimensions des rectangles qu'ils concevaient. Le Web a supprimé cette contrainte.
Si ce n'est pas réparé, ne le cassez pas
Il n'y a rien de plus effrayant que l'inconnu. Ces mots de l'ancien secrétaire américain à la Défense Donald Rumsfeld devraient être vraiment terrifiants (même si le consensus général à l'époque était qu'ils ressemblaient à des absurdités) :
Il y a des connus connus. Il y a des choses que nous savons que nous savons. On sait aussi qu'il y a des inconnues connues, c'est-à-dire qu'on sait qu'il y a des choses qu'on ne sait pas. Mais il y a aussi des inconnues inconnues - celles que nous ne savons pas que nous ne connaissons pas.
Le ratio de la fenêtre du navigateur n'est qu'un exemple d'une inconnue connue sur le Web. La façon la plus simple de gérer cette situation est d'utiliser des unités flexibles pour la mise en page : des pourcentages plutôt que des pixels. Au lieu de cela, les concepteurs ont choisi de prétendre que les dimensions du navigateur étaient connues. Ils ont créé des mises en page à largeur fixe pour une taille de fenêtre spécifique.
Au début du Web, la plupart des moniteurs mesuraient 640 pixels de large. Les concepteurs Web ont créé des mises en page de 640 pixels de large. Alors que de plus en plus de gens ont commencé à utiliser des moniteurs de 800 pixels de large, de plus en plus de concepteurs ont commencé à créer des mises en page de 800 pixels de large. Quelques années plus tard, c'est devenu 1024 pixels. À un moment donné, les concepteurs de sites Web ont opté pour le nombre magique de 960 pixels comme largeur idéale.
C'était comme si la communauté du design web participait à une hallucination consensuelle partagée. Plutôt que de reconnaître la nature flexible de la fenêtre du navigateur, ils ont choisi de s'installer sur une largeur définie comme l'idéal… même si cela impliquait de changer l'idéal toutes les quelques années.
Tout le monde n'a pas accepté ce mémo sur le Web.
Dao Ou Dao Pas
En l'an 2000, le magazine en ligne A List Apart a publié un article intitulé A Dao of Web Design . Il a remarquablement bien résisté à l'épreuve du temps.
Dans l'article, John Allsopp souligne que les nouveaux médiums commencent souvent par reprendre les tropes d'un médium précédent. Scott McCloud fait le même constat dans son livre Understanding Comics :
Chaque nouveau média commence sa vie en imitant ses prédécesseurs. De nombreux premiers films ressemblaient à des pièces de théâtre filmées; Au début, la télévision était comme la radio avec des images ou des films réduits.
Dans cet esprit, il n'est pas surprenant que la conception Web ait commencé par des tentatives de recréer les types de mises en page que les concepteurs connaissaient dans le monde de l'impression. Comme Jean l'a dit :
Les «sites Web tueurs» sont généralement ceux qui apprivoisent la sauvagerie du Web, contraignant les pages comme si elles étaient en papier - Desktop Publishing for the Web.
La conception Web peut bénéficier des siècles d'apprentissage qui ont éclairé la conception de l'impression. Massimo Vignelli, dont le travail incarne le style suisse, commence son célèbre Canon par une liste d'intangibles comprenant la discipline, la pertinence, l'intemporalité, la responsabilité, etc. Tout dans cette liste peut être appliqué à la conception pour le Web. Le Canon de Vignelli comprend également une liste des Tangibles. Cette liste commence par les formats de papier.
Le Web n'est pas imprimé. Les contraintes connues du papier — sa largeur et sa hauteur — n'existent tout simplement pas. Le Web n'est pas limité par des dimensions prédéfinies. A Dao Of Web Design de John Allsopp a appelé les praticiens à reconnaître ceci :
Le contrôle que les concepteurs connaissent sur le support imprimé, et qu'ils souhaitent souvent sur le support Web, est simplement fonction de la limitation de la page imprimée. Nous devrions accepter le fait que le Web n'a pas les mêmes contraintes et concevoir pour cette flexibilité.
Cet appel aux armes est resté lettre morte. Les designers sont restés dans leur hallucination consensuelle à la Matrix où le navigateur de chacun avait la même largeur. C'est compréhensible. Il y a un grand réconfort à croire à une fiction rassurante, surtout quand elle confère l'illusion d'un contrôle.
Il y a une autre raison pour laquelle les concepteurs de sites Web se sont accrochés au confort de leurs mises en page à largeur fixe. Les outils du métier ont encouragé une approche semblable à celle du papier dans la conception pour le Web.
Navire d'outils
C'est un pauvre artisan qui blâme toujours ses outils. Et pourtant, chaque artisan est influencé par son choix d'outils. Comme l'a dit le collègue de Marshall McLuhan, John Culkin, "nous façonnons nos outils et ensuite nos outils nous façonnent".
Lorsque la discipline de la conception Web a émergé, aucun logiciel n'avait été créé spécifiquement pour visualiser les mises en page sur le Web. Au lieu de cela, les concepteurs ont coopté des outils existants.
Adobe Photoshop était à l'origine destiné à la manipulation d'images ; retoucher des photos, appliquer des filtres, composer des calques, etc. Au milieu des années 90, il était devenu un outil indispensable pour les graphistes. Lorsque ces mêmes concepteurs ont commencé à concevoir pour le Web, ils ont continué à utiliser les logiciels qu'ils connaissaient déjà.
Si vous avez déjà utilisé Photoshop, vous saurez ce qui se passe lorsque vous sélectionnez « Nouveau » dans le menu « Fichier » : il vous sera demandé d'entrer des dimensions fixes pour la toile dans laquelle vous êtes sur le point de travailler. Avant d'ajouter un seul pixel, une décision de conception fondamentale a été prise qui renforce l'hallucination consensuelle d'un web inflexible.
Photoshop seul ne peut pas assumer la responsabilité de la pensée à largeur fixe. Après tout, il n'a jamais été destiné à la conception de pages Web. Finalement, un logiciel a été publié dans le but spécifique de créer des pages Web. Dreamweaver de Macromedia a été l'un des premiers exemples d'outil de conception Web. Malheureusement il fonctionnait selon l'idée du WYSIWYG : What You See Is What You Get.
S'il est vrai que lors de la conception avec Dreamweaver, ce que vous voyez est ce que vous obtenez, sur le Web, il n'y a aucune garantie que ce que vous voyez est ce que tout le monde obtiendra. Une fois de plus, les concepteurs de sites Web ont été encouragés à embrasser l'illusion du contrôle plutôt que de faire face à l'incertitude inhérente à leur support.
Il est possible de surmonter les biais intégrés d'outils comme Photoshop et Dreamweaver, mais ce n'est pas facile. Nous aimerions peut-être penser que nous contrôlons nos outils, que nous les plions à notre volonté, mais la vérité est que tous les logiciels sont des logiciels opiniâtres. Comme l'a dit le futuriste Jamais Cascio, "le logiciel, comme toutes les technologies, est intrinsèquement politique":
Le code reflète inévitablement les choix, les préjugés et les désirs de ses créateurs.
Il n'est donc pas étonnant que les concepteurs travaillant avec le grain de leurs outils aient produit des sites Web qui reflétaient les hypothèses intégrées à ces outils - des hypothèses sur la capacité de contrôler et d'apprivoiser les inconnues connues du World Wide Web.
La réalité blesse
Au milieu de la première décennie du XXIe siècle, le domaine de la conception Web reposait sur de multiples hypothèses :
- que tout le monde naviguait avec un écran suffisamment grand pour afficher une mise en page de 960 pixels de large ;
- que tout le monde disposait d'un accès Internet haut débit, atténuant ainsi la nécessité d'optimiser le nombre et la taille des fichiers d'images sur les pages Web ;
- que tout le monde utilisait un navigateur Web moderne avec les derniers plug‐ins installés.
Une minorité de concepteurs de sites Web plaidaient encore pour des mises en page fluides. Je me suis compté parmi eux. Nous étions tolérés à peu près de la même manière qu'un prophète de malheur au coin de la rue portant un panneau-sandwich indiquant "La fin est proche" - une distraction gênante mais inoffensive.

Certains concepteurs ont même suggéré que Photoshop n'était peut-être pas le meilleur outil pour le Web et que nous pourrions envisager de concevoir directement dans le navigateur en utilisant CSS et HTML . Cette approche a été critiquée comme étant trop contraignante. Comme nous l'avons vu, Photoshop a ses propres contraintes mais celles-ci avaient été intériorisées par des designers tellement à l'aise avec l'outil qu'ils n'en reconnaissaient plus les défauts.
Ce débat autour des mérites de la conception de compositions Photoshop et de la conception dans le navigateur serait resté largement académique s'il n'y avait pas eu un événement qui bouleverserait à jamais le monde de la conception Web.
Coincé à l'intérieur du mobile
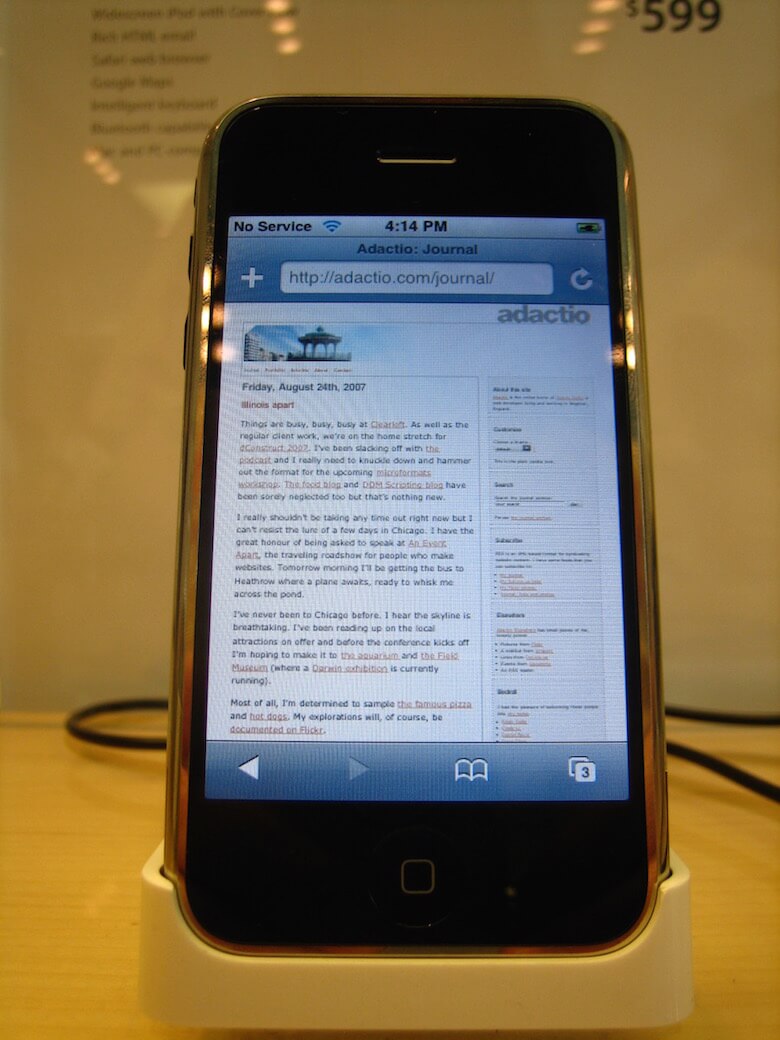
Un ipod. Un téléphone. Et un communicateur Internet. Un ipod. Un téléphone… vous l'obtenez ? Ce ne sont pas trois appareils distincts. Ceci est un appareil. Et nous l'appelons : iPhone.
Avec ces mots en 2007, Steve Jobs a dévoilé un appareil mobile qui pourrait être utilisé pour naviguer sur le World Wide Web.

Les appareils mobiles compatibles avec le Web existaient avant l'iPhone, mais ils étaient principalement limités à l'affichage d'un format de fichier spécialisé adapté aux mobiles appelé WML . Très peu d'appareils pouvaient afficher HTML . Avec l'introduction de l'iPhone et de ses concurrents, les appareils portables étaient livrés avec des navigateurs Web modernes capables d'être des citoyens de première classe sur le Web. Cela a jeté le domaine de la conception Web dans la tourmente.
Les hypothèses qui avaient constitué la base de toute une industrie étaient maintenant remises en question :
- Comment savoir si les gens utilisent des écrans de bureau larges ou des écrans portables étroits ?
- Comment savoir si les gens naviguent avec une connexion haut débit rapide à la maison ou avec un réseau mobile lent ?
- Comment savoir si un appareil prend même en charge une technologie ou un plug-in particulier ?
L'essor des appareils mobiles confrontait les concepteurs Web à la véritable nature du Web en tant que support flexible rempli d'inconnues.
La première réaction à cette réalité nouvellement exposée a impliqué la segmentation. Plutôt que de repenser le site Web existant optimisé pour les ordinateurs de bureau, et si les appareils mobiles pouvaient être redirigés vers un silo séparé ? Ce ghetto mobile se trouvait souvent dans un sous-domaine distinct du "vrai" site : m.example.com ou mobile.example.com.
Cette approche segmentée a été renforcée par l'utilisation du terme "le Web mobile" au lieu du terme plus précis "le Web tel qu'il est vécu sur mobile". Dans la tradition de leurs hallucinations consensuelles antérieures, les concepteurs de sites Web considéraient les mobiles et les ordinateurs de bureau non seulement comme des classes d'appareils distinctes, mais comme des sites Web entièrement distincts.
Pour déterminer quels appareils étaient envoyés à quel sous-domaine, il fallait vérifier la chaîne de l'agent utilisateur du navigateur par rapport à une liste sans cesse croissante de navigateurs connus. C'était une course de reine rouge juste pour rester à jour. En plus d'être sujet aux erreurs, il était également assez arbitraire. S'il était autrefois facile de classer, par exemple, un iPhone en tant qu'appareil mobile, cette distinction est devenue plus difficile au fil du temps. Avec l'introduction de tablettes telles que l'iPad, il n'était plus clair quels appareils devaient être redirigés vers l' URL mobile . Peut-être qu'un nouveau sous-domaine a été demandé - t.example.com ou tablet.example.com - avec un nouveau terme comme "le web de la tablette". Mais qu'en est-il du « web TV » ou du « web du réfrigérateur compatible avec Internet ? »
Nous sommes un
La pratique consistant à créer différents sites pour différents appareils n'a tout simplement pas évolué. Cela allait également à l'encontre d'un idéal de longue date appelé One Web :
One Web signifie mettre, dans la mesure du raisonnable, les mêmes informations et services à la disposition des utilisateurs, quel que soit l'appareil qu'ils utilisent.
Mais cela ne signifie pas que les appareils à petit écran doivent être servis avec des mises en page conçues pour de plus grandes dimensions :
Cependant, cela ne signifie pas que exactement les mêmes informations sont disponibles dans exactement la même représentation sur tous les appareils.
Si les concepteurs Web souhaitaient rester fidèles à l'esprit de One Web, ils devaient fournir le même contenu principal à la même URL à tout le monde, quel que soit leur appareil. En même temps, ils devaient pouvoir créer différentes dispositions en fonction de l'espace disponible sur l'écran.
L'illusion partagée d'une approche unique de la conception Web a commencé à s'évaporer. Il a été progressivement remplacé par une acceptation de la nature fluide en constante évolution du Web.
Réponse positive
En avril 2010, Ethan Marcotte était sur scène à An Event Apart à Seattle, un rassemblement pour les personnes qui créent des sites Web. Il a parlé d'une école de pensée intéressante dans le monde de l'architecture : le design réactif, l'idée que les bâtiments peuvent changer et s'adapter en fonction des besoins des personnes qui utilisent le bâtiment. Cela, a-t-il expliqué, pourrait être une façon d'aborder la création de sites Web.
Un mois plus tard, il développe cette idée dans un article intitulé Responsive Web Design . Il a été publié sur A List Apart, le même site Web qui avait publié A Dao Of Web Design de John Allsopp dix ans plus tôt. L'article d'Ethan partageait le même esprit que le cri de ralliement précédent de John. En fait, Ethan commence son article en faisant référence à A Dao Of Web Design .
Les deux articles ont appelé les concepteurs de sites Web à adopter l'idée de One Web. Mais alors que A Dao Of Web Design a été largement rejeté par les concepteurs à l'aise avec leurs outils WYSIWYG , Responsive Web Design a trouvé un public de concepteurs désespérés pour résoudre l'énigme mobile.
Le Possible Adjacent
L'écrivain Steven Johnson a documenté l'histoire de l'invention et de l'innovation. Dans son livre Where Good Ideas Come From , il explore une idée appelée « le possible adjacent » :
À chaque instant de la chronologie d'une biosphère en expansion, il y a des portes qui ne peuvent pas encore être déverrouillées. Dans la culture humaine, nous aimons considérer les idées révolutionnaires comme des accélérations soudaines de la chronologie, où un génie saute cinquante ans en avant et invente quelque chose que des esprits normaux, piégés dans le moment présent, n'auraient pas pu imaginer. Mais la vérité est que les avancées technologiques (et scientifiques) sortent rarement du possible adjacent ; l'histoire du progrès culturel est, presque sans exception, l'histoire d'une porte menant à une autre porte, explorant le palais une pièce à la fois.
C'est pourquoi le four à micro-ondes n'aurait pas pu être inventé dans la France médiévale ; il y a trop d'étapes préalables nécessaires - fabrication, énergie, théorie - pour faire ce genre de saut. Facebook ne pourrait pas exister sans le World Wide Web, qui ne pourrait exister sans Internet, qui ne pourrait exister sans les ordinateurs, etc. Chaque étape dépend des couches accumulées ci-dessous.
Au moment où Ethan a inventé le terme Responsive Web Design, un certain nombre d'avancées technologiques s'étaient mises en place. Comme je l'ai écrit dans la préface du livre suivant d'Ethan sur le sujet :
Les technologies existaient déjà : grilles fluides, images flexibles et media queries. Mais Ethan a réuni ces techniques sous une même bannière et, ce faisant, a changé notre façon de penser la conception Web.
- Grilles fluides. L'option d'utiliser des pourcentages au lieu de pixels existe depuis l'époque des mises en page
TABLE. - Images flexibles. Les recherches menées par Richard Rutter ont montré que les navigateurs devenaient de plus en plus aptes à redimensionner les images. Les dimensions intrinsèques d'une image ne doivent pas être un facteur limitatif.
- Interrogations des médias. Grâce au modèle de gestion des erreurs de CSS , les navigateurs ajoutaient fonctionnalité sur fonctionnalité au fil du temps. L'une de ces fonctionnalités était les requêtes média CSS - la possibilité de définir des styles en fonction de certains paramètres, tels que les dimensions de la fenêtre du navigateur.
Les couches étaient en place. Un désir de changement, motivé par la montée incessante du mobile, était également en place. Ce qu'il fallait, c'était un slogan sous lequel ils pourraient être unis. C'est ce qu'Ethan nous a donné avec le Responsive Web Design.
Changer de mentalité
Les premières expériences de conception réactive impliquaient de moderniser les sites Web existants centrés sur les ordinateurs de bureau : convertir les pixels en pourcentages et ajouter des requêtes multimédias pour supprimer la disposition de la grille sur les écrans plus petits. Mais cette approche réactive n'a pas fourni une base solide sur laquelle s'appuyer. Heureusement, un autre slogan a pu résumer une approche plus résiliente.
Luke Wroblewski a inventé le terme Mobile First en réponse à l'ascendant des appareils mobiles :
Perdre 80% de l'espace de votre écran vous oblige à vous concentrer. Vous devez vous assurer que ce qui reste à l'écran est l'ensemble de fonctionnalités le plus important pour vos clients et votre entreprise. Il n'y a tout simplement pas de place pour les débris d'interface ou le contenu de valeur douteuse. Vous devez savoir ce qui compte le plus.
Si vous pouvez hiérarchiser votre contenu et le faire fonctionner dans l'espace confiné d'un petit écran, vous aurez créé une conception robuste et résiliente sur laquelle vous pourrez vous appuyer pour des tailles d'écran plus grandes.
Stephanie et Bryan Rieger ont résumé l'approche de conception réactive mobile :
L'absence de requête média est votre première requête média.
Dans ce contexte, Mobile First concerne moins les appareils mobiles en tant que tels, et se concentre plutôt sur la hiérarchisation du contenu et des tâches, quel que soit l'appareil. Cela décourage les hypothèses. Dans le passé, les concepteurs de sites Web étaient tombés sous le coup d'hypothèses infondées sur les appareils de bureau. Désormais, il était tout aussi important d'éviter de faire des suppositions sur les appareils mobiles.
Les concepteurs Web ne pouvaient plus faire d'hypothèses sur la taille des écrans, la bande passante ou les capacités du navigateur. Ils se sont retrouvés avec le seul aspect du site Web qui était véritablement sous leur contrôle : le contenu.
En écho à A Dao Of Web Design , le designer Mark Boulton replace cette nouvelle approche dans un contexte historique :
Adoptez la fluidité du Web. Concevez des agencements et des systèmes qui peuvent s'adapter à n'importe quel environnement dans lequel ils peuvent se trouver. Mais la seule façon d'y parvenir est de nous débarrasser de modes de pensée qui nous bloquaient le cou. Ils nous retiennent. Commencez à concevoir à partir du contenu plutôt qu'à partir du canevas.
Cette façon de penser « content-out » est fondamentalement différente de l'approche « canvas-in » qui remonte au Livre de Kells. Il demande aux concepteurs de sites Web de renoncer à l'illusion de contrôle et de créer une discipline matériellement honnête pour le World Wide Web.
Renoncer au contrôle ne signifie pas renoncer à la qualité. Plutôt l'inverse. En reconnaissant les nombreuses inconnues impliquées dans la conception pour le Web, les concepteurs peuvent concevoir de manière flexible et résiliente, fidèle au support.
Le concepteur Web texan Trent Walton s'est d'abord méfié du design réactif, mais s'est vite rendu compte qu'il s'agissait d'une approche plus honnête et authentique que la création de maquettes Photoshop à largeur fixe :
Mon amour pour le réactif s'articule autour de l'idée que mon site Web vous rencontrera où que vous soyez - du mobile au bureau à part entière et n'importe où entre les deux.
Pendant des années, la conception de sites Web a été dictée par le concepteur. L'utilisateur n'avait d'autre choix que de répondre à la demande du site pour un écran d'une certaine taille ou une connexion réseau d'une certaine vitesse. Désormais, la conception Web peut être une conversation entre le concepteur et l'utilisateur. Désormais, la conception Web peut refléter les principes sous-jacents du Web lui-même.
À l'occasion du vingtième anniversaire du World Wide Web, Tim Berners‐Lee a écrit un article pour Scientific American dans lequel il a réitéré ces principes sous-jacents :
Le principal principe de conception qui sous-tend l'utilité et la croissance du Web est l'universalité. Le Web doit être utilisable par les personnes handicapées. Il doit fonctionner avec n'importe quelle forme d'information, qu'il s'agisse d'un document ou d'un point de données, et d'informations de toute qualité - d'un tweet idiot à un article scientifique. Et il doit être accessible depuis tout type de matériel pouvant se connecter à Internet : fixe ou mobile, petit ou grand écran.
Les références
- Un Dao de conception Web par John Allsopp
- Le Canon Vignelli par Massimo Vignelli
- Ouverture et singularité métavers par Jamais Cascio
- One Web par Jo Rabin et Charles McCathie Nevile
- Conception Web réactive par Ethan Marcotte
- Une toile plus riche par Mark Boulton
- Ajuster à l'échelle par Trent Walton
- Vive le Web : un appel à la poursuite des normes ouvertes et de la neutralité par Tim Berners‐Lee
