La renaissance du no-code pour les concepteurs Web
Publié: 2022-03-10Le mot Renaissance - qui signifie «renaissance» en français - a été donné à une formidable période de réalisations philosophiques et artistiques qui a commencé au 14ème siècle.
Pendant cette période, il y a eu un large éventail de développements, notamment:
- Utilisation de peintures à l'huile plutôt que de détrempe, ce qui a facilité le processus de peinture.
- Utilisation de tissu, plutôt que de planches de bois, ce qui réduit les dépenses de peinture.
- Traduction de textes classiques en architecture, anatomie, philosophie, etc., rendant la connaissance plus accessible au grand public.
Ces développements et bien d'autres ont fait de la Renaissance l'une des époques artistiques les plus productives de l'histoire, réduisant considérablement la barrière créative et attirant un large public plutôt qu'un petit groupe d'élites.

Tout comme à l'époque de la Renaissance, le domaine de la conception Web d'aujourd'hui explore son potentiel grâce à des plateformes de développement sans code (NCDP). Ces outils permettent aux non-programmeurs de créer des logiciels d'application via des interfaces utilisateur graphiques et une configuration, au lieu de la programmation informatique traditionnelle.
Le modèle mental du concepteur/développeur

En 2000, l'expert en utilisabilité Jakob Nielsen a introduit la « loi de Jakob », l'idée que les utilisateurs développent des modèles mentaux des produits avec lesquels ils interagissent en fonction de leur expérience antérieure. Plus les utilisateurs peuvent se concentrer sur leur objectif sans remettre en cause ce modèle mental, plus il leur est facile d'atteindre cet objectif.
"CSS est plus proche de la peinture que Python."
— Chris Coyier, co-fondateur de CodePen
Les compétences de conception et de développement sont enracinées dans différents types de pensée et nécessitent différents types d'outils. Alors que les concepteurs utilisent des éditeurs WYSIWYG comme Figma, Sketch et Photoshop pour placer des éléments sur le canevas, les développeurs travaillent avec des IDE comme VSCode, Webstorm et Brackets. Afin de rester productifs, les concepteurs et les développeurs doivent pouvoir apporter des modifications et recevoir un retour instantané, selon leur modèle mental.
Ainsi, l'utilisation de générateurs par glisser-déposer peut en fait interférer avec les développeurs qui souhaitent déboguer rapidement, mais travailler uniquement avec un éditeur de texte peut être inapproprié pour les concepteurs qui souhaitent tester la composition.
Concepteurs et code
De nombreux concepteurs comprennent les différences fonctionnelles entre une maquette et un produit fonctionnel. Afin de comprendre les possibilités du support, où tracer les limites et comment gérer les contraintes, de nombreux concepteurs sont prêts à "se salir les mains" lorsqu'il s'agit d'apprendre le code - mais ils ont des difficultés.
L'une des principales raisons pour lesquelles les concepteurs ne sont pas des codeurs est qu'il existe un grand écart entre le modèle mental du concepteur et le modèle conceptuel de nombreux éditeurs de code. La conception et le développement relèvent de deux modes de pensée très différents. Cette inadéquation conduit à une courbe d'apprentissage difficile et frustrante pour les concepteurs qu'ils pourraient ne pas être en mesure de surmonter.
Abstraction de code

L'abstraction est un concept fondamental de l'informatique. Les langages, les frameworks et les bibliothèques sont construits sur différentes couches d'abstraction de complexité pour faciliter, optimiser et garantir la productivité.
« Les outils de programmation visuelle éloignent le code du créateur, ce qui les rend beaucoup plus accessibles. La véritable magie de ces outils, cependant, réside dans la manière dont ils intègrent toutes les couches logicielles sous-jacentes dans les produits finaux, offrant des fonctionnalités utiles grâce à des composants modulaires qui peuvent être exploités via des interfaces visuelles intuitives.
- Jeremy Q. Ho, Aucun code n'est une nouvelle programmation
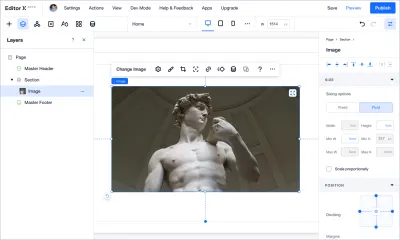
Lorsque vous travaillez avec des couches d'abstraction, il existe des outils tels que Editor X et Studio pour les sites Web/applications Web, Draftbit et Kodika pour les applications mobiles et Modulz pour les systèmes de conception, qui permettent une représentation visuelle du code, en plus des capacités de code.
En adoptant un support visuel familier, la courbe d'apprentissage devient plus facile pour les concepteurs.
Si Chris Wanstrath, co-fondateur et ancien PDG de GitHub, a déclaré : "l'avenir du codage n'est pas du tout un codage", alors le no-code est sûrement un moyen légitime de se développer - malgré la perception que ces outils n'offrent pas la flexibilité pour écrire votre propre code, ligne par ligne.
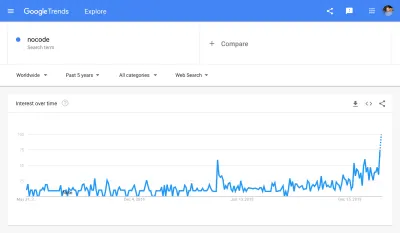
En effet, on constate que l'intérêt pour le terme « nocode » est grandissant :

Différence entre la programmation impérative et déclarative
Pour comprendre le développement d'outils no-code pour les designers, il faut connaître la distinction entre deux types de programmation :
- Programmation impérative
Déconstruire le résultat en une séquence d'impératifs, c'est-à-dire un flux de contrôle explicite. Par exemple : JavaScript, Python, C++. - Programmation déclarative
Déclarez le résultat, c'est-à-dire le flux de contrôle implicite. Par exemple : SQL, HTML, CSS.
Les langages déclaratifs sont souvent des langages spécifiques à un domaine, ou DSL, ce qui signifie qu'ils sont utilisés dans un but précis, dans un domaine spécifique.
Par exemple, SQL est DSL pour travailler avec des bases de données, HTML est DSL pour ajouter une structure sémantique et une signification au contenu d'une page Web, et CSS est DSL pour ajouter du style.
« Il y a trop de variables à prendre en compte. Le but du CSS est de faire en sorte que vous n'ayez pas à vous en préoccuper tous. Définissez quelques contraintes. Laissons la langue régler les détails.
— Keith J. Grant, résilient, déclaratif, contextuel
La programmation impérative définit des instructions spécifiques, étape par étape, pour que le navigateur obtienne le résultat souhaité, tandis que la programmation déclarative indique le résultat souhaité et le navigateur fait le travail par lui-même.
Le moyen Âge
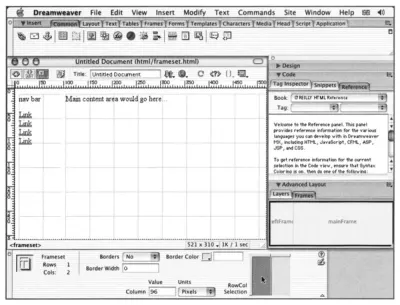
L'effort de création d'un outil d'interface visuelle pour le développement de conception Web a commencé dans les années 1990 grâce à des tentatives révolutionnaires telles que InContext Spider, Netscape Navigator Gold, Microsoft FrontPage et, bien sûr, Dreamweaver.

Au cours de cette période, la terminologie commune comprenait : outil de création HTML visuel, compositeur de pages Web WYSIWYG ou simplement éditeur HTML . Le terme « sans code » était populaire dans les années 1990, mais pour une raison différente. En 1996, le groupe de rock américain Pearl Jam sort son quatrième album studio, No Code .
Ces outils sans code ont considérablement réduit la barrière créative et attiré un large public, Internet n'était pas prêt pour ce type d'outils à l'époque.
Cet effort a été limité pour les raisons suivantes :
1. Mise en page
Lorsque l'inventeur du World Wide Web Tim Berners-Lee a lancé sa création en 1989, il n'offrait pas de moyen de concevoir un site Web.
Cela s'est produit en octobre 1994, après une série de suggestions sur la façon de concevoir Internet par différentes personnes - dont une de Hakon Wium Lie - qui ont proposé une idée qui a attiré l'attention de tous. Lie croyait en un style déclaratif qui permettrait aux navigateurs de gérer le traitement - il s'appelait Feuilles de style en cascade, ou simplement CSS.
"CSS s'est démarqué parce qu'il était simple, surtout par rapport à certains de ses premiers concurrents."
— Jason Hoffman, Retour sur l'histoire du CSS
Pendant longtemps après, CSS a fourni des solutions de conception pour un seul objet, mais il n'a pas donné une réponse adéquate à la relation entre les objets.
Les méthodes pour résoudre ce problème étaient en fait des hacks, et elles n'étaient pas capables de gérer une grande complexité. À mesure que les sites passaient de simples documents à des applications complexes, les mises en page Web devenaient difficiles à assembler. Au lieu d'utiliser un style de manière déclarative comme Lie l'a conçu, les développeurs Web ont été contraints d'utiliser la programmation impérative.
Un système de grille basé sur les règles du designer suisse Josef Muller-Brockmann qui était coutumier dans l'impression des années 1940 semble être un rêve lointain quand on considère tout ce qui concerne le Web.

En raison de ces limitations de mise en page, les plates-formes sans code ont été obligées d'ajouter une couche abstraite pour effectuer des calculs en coulisses. Cette couche entraîne une série de problèmes, notamment la perte de la valeur sémantique des objets, des problèmes de performances, un code volumineux, une courbe d'apprentissage complexe, des problèmes d'inévolutivité et d'accessibilité.

2. Alignement du navigateur
Au début, les fabricants de navigateurs étaient ceux qui décidaient comment construire Internet. Cela a conduit le Web à devenir une marchandise manipulatrice. La concurrence entre les navigateurs a conduit à des « caractéristiques de conception » uniques. Cela a obligé à reconstruire le même site plusieurs fois, afin qu'il soit accessible à partir de plusieurs navigateurs.
"Les développeurs des années 90 devaient souvent créer trois ou quatre versions de chaque site Web qu'ils construisaient, afin qu'il soit compatible avec chacun des navigateurs disponibles à l'époque."
— Amy Dickens, Normes Web : le quoi, le pourquoi et le comment
Pour compenser la nécessité de créer des sites Web adaptés à des navigateurs spécifiques, la communauté World Wide Web Consortium (WC3) a été créée au MIT en 1994. Le WC3 est une communauté internationale travaillant à développer des normes Web fonctionnelles, accessibles et compatibles entre elles.
Lorsque les normes ont été introduites, les fabricants de navigateurs ont été encouragés à s'en tenir à une seule façon de faire les choses, empêchant ainsi la création de plusieurs versions du même site. Malgré les recommandations de WC3, il a fallu beaucoup de temps aux navigateurs pour répondre aux mêmes normes.
En raison d'un manque d'alignement entre les navigateurs (Internet Explorer, je vous regarde), le CSS a été bloqué pendant un certain temps et aucune nouvelle fonctionnalité n'a été ajoutée. Une fois qu'un langage déclaratif ne prend pas en charge quelque chose, il vous oblige à vous appuyer sur toutes sortes de hacks impératifs pour atteindre cet objectif.
3. Liaison de données
Dans les premières années du Web, les sites étaient développés comme une collection de pages statiques sans signification sémantique. Lorsque le Web 2.0 est arrivé, il a reçu la description « le Web en tant que plate-forme », ce qui a entraîné un changement significatif : les pages avaient un contenu dynamique, ce qui affectait la connexion aux données, et bien sûr la signification sémantique.
"Les sites des années 1990 étaient généralement soit des brochures (pages HTML statiques avec un contenu insipide), soit ils étaient interactifs d'une manière flashy, animée et JavaScript."
— Joshua Porter, Web 2.0 pour les concepteurs
En effet, la connexion aux données en utilisant une approche sans code existe depuis longtemps, mais l'expérience utilisateur était difficile. De plus, la transition vers le marquage sémantique afin que le contenu puisse être détecté dans les outils sans code était difficile en raison du mélange entre la programmation déclarative et impérative.
Les outils sans code ne correspondaient pas à ces tâches principales.

Proto-Renaissance
Le 29 juin 2007, la nature d'Internet a radicalement changé. C'était le jour où Steve Jobs a présenté l'iPhone - une combinaison de téléphone mobile et de lecteur multimédia qui se connectait à Internet et permettait la navigation multi-touch.
Lorsque l'iPhone a été introduit en 2007, ce fut un tournant pour la conception Web. Tout d'un coup, les concepteurs de sites Web ont perdu le contrôle de la toile sur laquelle nous avons conçu des sites Web. Auparavant, les sites Web ne devaient fonctionner que sur des écrans de contrôle, dont la taille variait, mais pas tant que ça. Comment étions-nous censés faire fonctionner nos sites Web sur ces minuscules petits écrans ?
— Clarissa Peterson, Apprentissage de la conception Web réactive
Cela a créé de nouveaux défis pour le développement de la conception Web. Principalement, comment créer un site qui peut être utilisé sur plusieurs types d'appareils. De nombreuses approches de « piratage » de la conception de la mise en page se sont tout simplement effondrées - elles ont causé plus de problèmes qu'elles n'en ont résolus.
Tout devait être réévalué.
La renaissance sans code

Les navigateurs prenant en charge les normes WC3 (Chrome et Firefox) ont aujourd'hui une énorme part de marché, ce qui a poussé davantage de navigateurs à prendre en charge les normes. Le fait que tous les navigateurs prennent en charge la même norme, permet l'alignement dans la création de sites et garantit que ces fonctionnalités continueront de fonctionner à mesure que les normes et les navigateurs évoluent.
Des méthodes telles que la requête multimédia, la flexbox et la grille - qui sont nativement disponibles dans les navigateurs pour la conception de la mise en page - ont ouvert la voie à des mises en page flexibles, même lorsque la taille des éléments est dynamique.
"Lorsque CSS Grid a été expédié en mars 2017, notre boîte à outils a atteint un point de basculement. Enfin, nous avons une technologie suffisamment puissante pour nous permettre d'être vraiment créatifs avec la mise en page. Nous pouvons utiliser la puissance de la conception graphique pour transmettre du sens grâce à notre utilisation de la mise en page, en créant des mises en page uniques pour chaque projet, chaque section, chaque type de contenu, chaque page.
— Rachel Andrew, La nouvelle mise en page CSS
De cette manière, HTML est devenu plus propre et a pu atteindre son objectif initial : une description sémantique du contenu.
Enfin, grâce à l'alignement entre les navigateurs et les nouvelles fonctionnalités, les outils sans code sont soutenus par une technologie puissante et uniforme. Ces changements ont créé une distinction plus claire entre déclaratif et impératif. De nouvelles possibilités ont été créées pour résoudre d'anciens problèmes.
"La simplicité est la sophistication ultime."
- Léonard de Vinci
L'effet de l'absence de code sur les concepteurs

Les développements d'Internet au fil des ans ont conduit à une situation où l'abstraction entre la conception et le code s'améliore constamment. Cela a des implications sur la façon dont les concepteurs de sites Web planifient et mettent en œuvre leurs conceptions.
1. Planification de la conception
Alors que les outils de conception populaires utilisent du contenu statique pour la conception Web dynamique, les outils sans code permettent aux concepteurs de travailler avec les propres matériaux du Web.
"Photoshop est le moyen le plus efficace de montrer à vos clients à quoi leur site Web ne ressemblera jamais."
— Stephen Hay, auteur de Responsive Design Workflow
Si nous avons une conception complexe avec différents états, micro-interactions, animations et points d'arrêt réactifs, en utilisant des outils sans code, nous pouvons travailler de manière plus tangible.
De plus, le développement du Web permet aux outils sans code de séparer clairement le contenu de la conception (ce qui permet aux concepteurs de gérer visuellement le contenu réel). Refléter le contenu dynamique dans la conception (par exemple, texte, images, vidéos et audio) permet aux concepteurs de mieux comprendre comment il apparaîtra.
L'avantage de travailler dans l'espace de travail sans code est que les interactions apparaissent immédiatement. Cela permet aux concepteurs de tester rapidement leurs choix de conception et de voir s'ils fonctionnent.
2. Mise en œuvre de la conception
Après avoir investi dans la perfection de la conception, les concepteurs doivent expliquer les décisions visuelles et conceptuelles aux développeurs par le biais de prototypes. Non seulement les prototypes prennent du temps en termes de préparation, mais leur conception est également souvent mise en œuvre de manière incorrecte en raison d'interprétations erronées.
Avec des outils sans code, les concepteurs peuvent placer des objets sur leur écran et gérer leur visibilité et leur comportement avec facilité et rapidité. En d'autres termes, ils peuvent concevoir le résultat final sans dépendre de personne d'autre.
Pour prendre mon exemple, lorsque la pandémie de coronavirus a frappé, j'ai travaillé avec une petite équipe sur un projet pour aider à connecter de jeunes bénévoles à des personnes âgées isolées. En seulement trois jours, moi-même et un autre concepteur avons construit le site Web et connecté les données d'enregistrement des utilisateurs à une base de données, tandis que le développeur de l'équipe a travaillé pour intégrer les données du site dans une application mobile distincte.
L'effet du no-code sur les développeurs
Les outils sans code remplaceront-ils complètement les développeurs ? La réponse courte : non. Le changement significatif réside dans la manière dont les concepteurs et les développeurs peuvent travailler ensemble pour créer des sites Web.
Outre le développement de CSS, Javascript a également évolué en parallèle et peut-être même plus. L'idée que les développeurs frontaux doivent contrôler toutes les capacités n'a aucun sens. Et pourtant, le développement du no-code au fil des années a permis aux designers de construire leurs propres designs.
C'est une situation gagnant-gagnant, dans laquelle les développeurs peuvent se concentrer sur le développement de la logique, et les concepteurs ont plus de contrôle sur l'expérience utilisateur et le style.
L'effort n'est pas encore terminé
Je ne veux pas vous donner l'impression que les concepteurs ont toute liberté pour concevoir avec des outils sans code. Il y a encore quelques fonctionnalités de style manquantes que CSS n'a pas encore résolues, et celles-ci nécessitent toujours un développement impératif.
Contrairement au Moyen Âge, où l'art était considéré comme un artisanat sans fondement théorique, les développements de la Renaissance ont changé le statut de l'artiste, qui a été soudainement considéré comme un polymathe.
Les outils sans code éliminent les goulots d'étranglement, ce qui permet aux concepteurs de s'approprier, d'influencer et de contrôler davantage les expériences qu'ils conçoivent.
Nous avons parcouru un long chemin depuis l'époque où les designers n'étaient pas en mesure de donner vie à leurs créations. À mesure qu'Internet évolue, les navigateurs s'alignent, des fonctionnalités sont ajoutées et l'accessibilité de la technologie devient plus facile - les concepteurs sont confrontés à de nouvelles opportunités pour créer, penser et changer leur statut avec des outils sans code.
Le mouvement sans code affecte non seulement la façon dont les choses sont faites, mais par qui.
Crédits : Yoav Avrahami et Jeremy Hoover ont contribué à cet article.
Lectures complémentaires sur SmashingMag :
- Ce que Vitruve peut nous apprendre sur la conception Web
- La double personnalité du développement Web brutaliste
- Ce que les journaux peuvent nous apprendre sur la conception Web
- Que signifie réellement une toile pliable ?
