Réduire le besoin de pseudo-éléments
Publié: 2022-03-10 Selon la spécification W3C, "un pseudo-élément représente un élément qui n'est pas directement présent dans l'arborescence du document". Ils existent depuis la version 1 de la spécification CSS, lorsque ::first-letter et ::first-line ont été introduits. Les populaires pseudo-éléments ::before et ::after ont été ajoutés dans la version 2 — ils représentent un contenu qui n'existe pas du tout dans le document source. Ils peuvent être considérés comme deux éléments supplémentaires que vous pouvez "coller" à leur élément d'origine. Lorsque les développeurs front-end entendent des "pseudo-éléments", nous pensons le plus souvent à ::before et ::after , car nous les utilisons de diverses manières pour ajouter des décorations à nos éléments.
Il existe des pseudo-éléments supplémentaires au-delà de ceux-ci. Ils sont répertoriés dans les spécifications dans trois catégories : typographiques, surlignés et respectueux des arbres.
Fait intéressant, après des années de développement Web, je ne me suis jamais retrouvé à utiliser ::first-line , mais c'est plutôt sympa et répond bien au redimensionnement de la fenêtre ! Vérifiez-le.
Voir le Pen [`::first-line`](https://codepen.io/smashingmag/pen/gORgXxN) de Marcel.
::first-line de Marcel. ::selection est un autre pseudo-élément auquel beaucoup accèdent. Lorsqu'un utilisateur surligne du texte, la couleur de surbrillance sera une couleur que vous spécifiez.
Voir le Pen [`::selection`](https://codepen.io/smashingmag/pen/rNwjYGz) de Marcel.
::selection de Marcel.Conseil rapide
Les pseudo-éléments utilisaient un deux-points dans les versions 1 et 2 de la spécification CSS, mais ont utilisé deux deux-points à partir de la version 3. Cela les différencie des pseudo-classes, qui décrivent l'état d'un élément. Les pseudo-classes utilisent un deux-points.
- Utilisez deux deux-points pour les pseudo-éléments (par exemple
::before,::after,::marker).- Utilisez un deux-points pour les pseudo-classes (par exemple
:hover,:focus).
Les pseudo-éléments ne sont pas toujours nécessaires
Les pseudo-éléments ont toujours leur place. Cet article n'est pas "ne jamais utiliser de pseudo-éléments" mais plutôt "nous n'avons plus besoin d'utiliser autant de pseudo-éléments". Nous pouvons styliser un certain nombre d'éléments d'interface utilisateur populaires sans avoir besoin de pseudo-éléments. En nous appuyant moins sur les pseudo-éléments, nous pouvons écrire moins de CSS, éliminer les éléments imbriqués, ignorer les problèmes de contexte d'empilement et oublier le positionnement.
Jetez un autre regard sur les techniques de confiance avec de nouvelles propriétés CSS
Pendant des années, nous avons attendu patiemment que les navigateurs adoptent plus rapidement la technologie CSS. Un tournant pour de nombreux développeurs front-end est survenu lorsque certains acteurs majeurs ont annoncé qu'ils cesseraient de prendre en charge Internet Explorer (IE11):
- Toutes les applications Web Microsoft 365 ont cessé de prendre en charge IE11 le 21 août 2021.
- Google Workspace ( Gmail , Agenda , Drive , etc.) a arrêté la prise en charge d'IE11 le 15 mars 2021.
Cela a permis à beaucoup d'entre nous d'explorer plus librement les nouvelles technologies CSS : CSS Grid, clamp() , background-blend-mode , etc. L'état de la prise en charge des propriétés CSS est excellent. Et avec les navigateurs pouvant être mis à jour, la prise en charge s'accélère.
Apportez les exemples !
Boutons inclinés
De nombreux développeurs front-end sont habitués à utiliser ::before et ::after pseudo-éléments et règles de bordure CSS pour créer des formes. Il existe de nombreux outils générateurs dédiés à cet effet - celui-ci est celui que j'ai mis en signet. Ces outils vous guident dans le choix d'une forme (souvent des triangles), vous donnant les bonnes règles CSS.
Ces outils sont des bouées de sauvetage lors de la création de boutons inclinés. Pour les boutons inclinés, ils ne sont plus nécessaires.

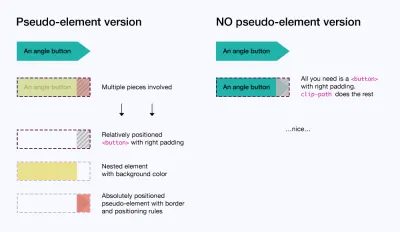
Version pseudo-élément
Beaucoup d'entre vous lisant ceci seront habitués à une version pseudo-élémentaire :
- Nous utilisons un élément wrapper relativement positionné avec un grand rembourrage droit pour s'adapter à notre angle — c'est notre
<button>; - Beaucoup d'entre nous, étudiants de la technique des portes coulissantes, sommes habitués à imbriquer un élément pour prendre la couleur de fond du bouton ;
- Enfin, nous positionnons absolument un pseudo-élément avec ses règles de bordure dans l'espace vide de remplissage droit de notre
<button>— nous utilisons::beforepour cela.
Outre ces étapes, nos styles de survol doivent tenir compte à la fois de notre élément imbriqué et de notre pseudo-élément. Cela peut sembler gérable pour vous, mais plus nos conceptions de boutons sont compliquées, plus nous avons de frais généraux avec les styles de survol. De plus, avec cette version, les boutons avec retour à la ligne échouent tout simplement.
Voir le Pen [Button angle with pseudo-element](https://codepen.io/smashingmag/pen/xxrgPpj) de Marcel.
Pas de version de pseudo-élément
C'est beaucoup plus facile sans pseudo-élément.
- Nous utilisons un élément wrapper — notre
<button>. - Nous atteignons la propriété
clip-pathpour afficher uniquement les parties de notre bouton que nous voulons, en utilisantcalc()avec une propriété personnalisée CSS pour dimensionner notre angle - ces ensembles de points correspondent à haut gauche, haut droit, milieu droit, bas droite et en bas à gauche :polygon(0% 0%, calc(100% - var(--angle-width)) 0%, 100% 50%, calc(100% - var(--angle-width)) 100%, 0% 100%)
Dans l'exemple CodePen, vous modifiez la propriété personnalisée --angle-width de 2rem à une autre valeur pour voir l'angle de notre bouton s'ajuster en conséquence.
Nos styles de survol n'ont besoin de prendre en compte qu'un seul élément : notre bouton. De plus, les boutons avec retour à la ligne agissent de manière plus élégante.

Voir le Pen [Button angle with NO pseudo-element](https://codepen.io/smashingmag/pen/PojWOQY) de Marcel.
Plus de styles de boutons inclinés dans la vitrine

Visitez la vitrine finale pour voir ces autres styles de boutons simplifiés sans pseudo-éléments. En particulier, la version pseudo-élément du bouton biseauté bleu est assez brutale. La quantité de travail global est considérablement réduite grâce à clip-path .
Bouton Lingettes
Un effet de balayage est un style de bouton populaire. J'ai inclus des lingettes de gauche à droite et de haut en bas.
Version pseudo-élément
Ceci peut être réalisé en effectuant la transitioning d'un pseudo-élément transform .
- Nous positionnons absolument un pseudo-élément
::beforeet lui donnons unetransform: scaleX(0)pour qu'il ne soit pas visible. - Nous devons également définir explicitement son
transform-origin: 0 0pour nous assurer que le balayage vient de la gauche plutôt que du centre (transform-originpar défaut au centre). - Nous avons mis en place des
transitionssur latransformpour une animation de jazz fluide on/off. - Parce que notre pseudo-élément est absolument positionné, nous avons besoin d'un élément imbriqué pour contenir le texte du bouton,
position: relativesur cet élément imbriqué crée un nouveau contexte d'empilement afin que notre texte reste au-dessus de notre pseudo-élément de balayage. - En survol, nous pouvons cibler notre pseudo-élément et faire
transitionsonscaleXà1 (transform: scaleX(1)).
Voir le Pen [Button wipe with pseudo-element](https://codepen.io/smashingmag/pen/KKqayGW) de Marcel.
Pas de version de pseudo-élément
Pourquoi s'inquiéter des éléments imbriqués, du positionnement des pseudo-éléments, des contextes d'empilement et des règles de survol tentaculaires si nous n'avons pas à le faire ?
Nous pouvons rechercher linear-gradient() et background-size pour résoudre ce problème.
- Nous donnons à notre
<button>unebackground-colorpour son état par défaut, tout en configurant également unlinear-gradientviabackground-image— mais labackground-sizesera0, donc nous ne verrons rien par défaut. - Au survol, nous passons la
background-sizeà100% 100%, ce qui nous donne notre effet de volet !
N'oubliez pas que linear-gradient() utilise la propriété background- background-image et background-image remplace background-color , c'est donc ce qui a priorité sur le survol.
C'est ça. Aucun élément imbriqué requis. Envie d'un balayage vertical ? Modifiez simplement la direction du linear-gradient et les valeurs de la background-size . Je les ai modifiés via les propriétés personnalisées CSS.
Voir le Pen [Button wipe with NO pseudo-element](https://codepen.io/smashingmag/pen/MWoJOVo) de Marcel.
Tuiles avec superpositions de couleurs d'écran
Il s'agit d'un motif courant où une couleur semi-transparente recouvre une tuile/carte. La vignette de notre exemple a également une image d'arrière-plan. Il est souvent important dans ce modèle de conserver un rapport d'aspect défini afin que les mosaïques aient l'air uniformes si plusieurs apparaissent dans un ensemble.
Pseudo-version
Certaines des mêmes choses entrent en jeu avec notre version pseudo-élément :
- Nous utilisons le rapport d'aspect "padding-trick", en définissant une valeur de remplissage de 60 % (rapport 5: 3) pour notre mosaïque.
- Nous devons positionner notre pseudo-élément de superposition de couleur d'écran, en lui donnant une
widthet uneheightde 100% pour remplir la tuile — nous ciblons ce pseudo-élément au survol pour changer sabackground-color. - En raison du positionnement absolu du pseudo-élément, nous devons utiliser un élément imbriqué pour notre contenu textuel, en lui donnant également la
position: absoluteafin qu'il apparaisse au- dessus de notre superposition de couleurs d'écran dans l'ordre d'empilement et pour s'assurer qu'il apparaît là où il devrait dans la tuile.
Voir le Pen [Tile screen color overlay with pseudo-element](https://codepen.io/smashingmag/pen/YzQNEOM) de Marcel.
Pas de version de pseudo-élément
Cela peut être beaucoup plus simple grâce aux propriétés de rapport d'aspect et de mode de fusion d'arrière-plan.
Remarque : aspect-ratio ne fonctionne pas dans Safari 14.x, mais le sera dans la version 15.
Cela dit, au moment d'écrire ces lignes, caniuse le répertorie avec un support global de plus de 70 %.
- Le "padding-trick" est remplacé par
aspect-ratio: 400/240(nous pourrions utiliser n'importe quelle valeur basée sur 5: 3 ici). - Nous utilisons à la fois les propriétés
background-imageetbackground-coloren conjonction avecbackground-blend-mode- changez simplement labackground-colorde notre élément de mosaïque au survol.
Background-blend-mode
background-blend-mode fusionne une background-color d'arrière-plan avec l' background-image d'un élément. Tous les utilisateurs de Photoshop lisant ceci trouveront un mode de background-blend-mode rappelant les modes de fusion de Photoshop. Contrairement à mix-blend-mode , background-blend-mode ne crée pas de nouveau contexte d'empilement ! Donc pas d'enfer z-index !
Voir le stylo [superposition de couleurs d'écran en mosaïque sans pseudo-élément] (https://codepen.io/smashingmag/pen/mdwRqjN) de Marcel.
- Vous pouvez trouver la démo complète de la vitrine ici →
Conclusion
Le développement front-end est passionnant et rapide. Avec les nouvelles propriétés CSS, nous pouvons éliminer la poussière de nos anciennes techniques et leur donner un autre aspect. Cela aide à favoriser un code réduit et plus simple. Les pseudo-éléments sont utiles, mais nous n'avons pas besoin de les atteindre autant.
