Réduire les émissions de carbone sur le Web
Publié: 2022-03-10Comme c'est le cas pour de nombreux autres développeurs, les rapports de ces dernières années sur les énormes besoins énergétiques du Web m'ont incité à jeter un coup d'œil à mes propres sites Web et à voir ce que je peux faire pour minimiser leur impact. Cet article couvrira certaines de mes expériences dans ce domaine, ainsi que mes réflexions actuelles sur l' optimisation des sites Web pour les émissions de carbone , et quelques exemples pratiques de choses que vous pouvez faire pour améliorer vos propres pages.
Mais d'abord, un aveu : lorsque j'ai entendu parler pour la première fois de l'impact environnemental des sites Web, je n'y croyais pas vraiment. Après tout, le numérique est censé être meilleur pour la planète, n'est-ce pas ?
J'ai été impliqué dans divers groupes verts et environnementaux pendant des décennies. Pendant tout ce temps, je ne me souviens pas consciemment que quelqu'un ait jamais discuté des impacts environnementaux possibles du Web . L'accent a toujours été mis sur la réduction de la consommation et l'abandon des combustibles fossiles. La seule fois où Internet a été mentionné, c'était comme un outil pour communiquer les uns avec les autres sans avoir à abattre plus d'arbres ou pour travailler sans se déplacer.
Ainsi, lorsque les gens ont commencé à parler d'Internet ayant des émissions de carbone similaires à celles de l'industrie du transport aérien, j'étais un peu sceptique.
Émissions
Il peut être difficile de visualiser l'immense réseau de matériel qui vous permet d'envoyer une demande de page à un serveur, puis de recevoir une réponse en retour. La plupart d'entre nous ne vivons pas dans des centres de données et les câbles qui transportent les signaux d'un ordinateur à un autre sont souvent enterrés sous nos pieds. Lorsque vous ne pouvez pas voir un processus en action, le tout peut sembler un peu magique - quelque chose qui n'est pas aidé par l'insistance de certaines entreprises à ajouter des mots comme "cloud" et "sans serveur" à leurs noms de produits.
De ce fait, ma vision d'Internet a longtemps été un peu éphémère, une sorte de mirage. Cependant, lorsque j'ai commencé à écrire cet article, j'ai effectué une petite expérience de pensée : combien de composants matériels un signal traverse-t-il depuis l'ordinateur sur lequel j'écris pour sortir de la maison ?
La réponse a été assez choquante : 3 câbles cat, un interrupteur, 2 adaptateurs CPL, un routeur et un modem, un câble RJ11, et plusieurs mètres de câblage électrique. Soudain, ce mirage commençait à paraître un peu plus solide.
Bien sûr, le Web (tous, par extension, les sites Web que nous créons) a une empreinte carbone. Tous les serveurs, routeurs, commutateurs, modems, répéteurs, armoires téléphoniques, convertisseurs optique-électrique et liaisons montantes par satellite d'Internet doivent être construits à partir de métaux extraits de la Terre et de plastiques raffinés à partir de pétrole brut. Pour ensuite fournir des données aux quelque 20 milliards d'appareils connectés dans le monde, ils doivent consommer de l'électricité, qui libère également du carbone lorsqu'elle est générée (même l'électricité renouvelable n'est pas neutre en carbone, même si elle est bien meilleure que les combustibles fossiles).
Il est probablement impossible de mesurer avec précision ces émissions - chaque appareil est différent et l'énergie qui les alimente peut varier au cours d'une journée - mais nous pouvons avoir une idée approximative en examinant les chiffres typiques de la consommation d'énergie, des bases d'utilisateurs et bientôt. Un outil qui utilise ces données pour estimer les émissions de carbone d'une seule page est le Website Carbon Calculator. Selon elle, la page moyenne testée "produit 1,76 gramme de CO2 par page vue".
Si vous avez l'habitude de penser que le travail que vous faites est essentiellement inoffensif pour l'environnement, cette prise de conscience peut être assez décourageante. La bonne nouvelle est qu'en tant que développeurs, nous pouvons faire énormément à ce sujet.
Lecture recommandée : Comment l'amélioration des performances d'un site Web peut aider à sauver la planète
Performances et émissions
Si nous nous souvenons que la consultation de sites Web consomme de l'électricité et que la production d'électricité libère du carbone, alors nous saurons que les émissions d'une page doivent fortement dépendre de la quantité de travail que le serveur et le client doivent effectuer pour afficher la page. De plus, la quantité de données requises pour la page et la complexité de l'itinéraire qu'elle doit parcourir détermineront la quantité de carbone libérée par le réseau lui-même.
Par exemple, le téléchargement et le rendu de example.com consommeront probablement beaucoup moins d'électricité que la page d'accueil d'Apple, et ce sera également beaucoup plus rapide. En effet, ce que nous disons, c'est que des émissions élevées et des chargements de page lents ne sont que deux symptômes des mêmes causes sous-jacentes.
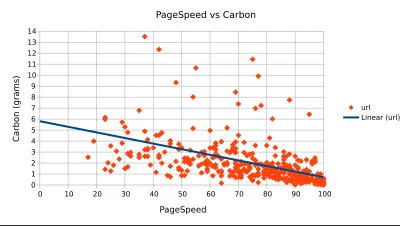
C'est très bien de parler de cette relation en théorie, bien sûr, mais avoir des données du monde réel pour l'étayer serait bien. Pour ce faire, j'ai décidé de mener une petite étude. J'ai écrit un programme d'interface de ligne de commande simple pour prendre une liste des 500 sites Web les plus populaires sur Internet, selon MOZ, et comparer leurs pages d'accueil à la fois à PageSpeed Insights de Google et au Website Carbon Calculator.
Certaines des vérifications ont expiré (souvent parce que la page en question a tout simplement mis trop de temps à se charger), mais au total, j'ai réussi à collecter des résultats pour plus de 400 pages le 14 juillet 2021. Vous pouvez télécharger le résumé des résultats pour vous examiner mais pour fournir une indication visuelle, je les ai tracées dans le tableau ci-dessous :

Comme vous pouvez le voir, bien que la variation entre les sites Web individuels soit très élevée, il existe une forte tendance à la baisse des émissions des pages plus rapides. Les émissions moyennes moyennes pour les sites Web avec un score PageSpeed de 100 sont d'environ 1 gramme de carbone, ce qui s'élève à près de 6 grammes projetés pour les sites Web avec un score de 0. Je trouve un peu rassurant que, malgré l'existence de nombreux sites Web avec un très faible vitesses et émissions élevées, la plupart des résultats sont regroupés en bas à droite du graphique.
Prendre part
Une fois que nous comprenons qu'une grande partie des émissions d'une page proviennent de mauvaises performances, nous pouvons commencer à prendre des mesures pour les réduire. De nombreux éléments qui contribuent aux émissions d'un site Web échappent à notre contrôle en tant que développeurs. Nous ne pouvons pas, par exemple, choisir les appareils à partir desquels nos utilisateurs accèdent à nos pages ou décider de l'infrastructure réseau par laquelle transitent leurs demandes, mais nous pouvons prendre des mesures pour améliorer les performances de nos sites Web.
L'optimisation des performances est un sujet vaste, et beaucoup d'entre vous qui lisez ceci ont probablement plus d'expérience que moi, mais je voudrais mentionner brièvement quelques éléments que j'ai observés récemment lors de l'optimisation de la vitesse de chargement et des émissions de carbone de diverses pages.
Le rendu est beaucoup plus lent sur mobile
J'ai récemment retravaillé le design de mon blog personnel afin de le rendre un peu plus convivial. L'un de mes passe-temps est la photographie, et le site Web comportait auparavant une image d'en-tête pleine hauteur.

Bien que la conception ait bien mis en valeur mes photographies, c'était une douleur totale de défiler, en particulier lors du déplacement dans les pages des articles de blog. Cependant, je ne voulais pas perdre le sentiment d'avoir une photo dans l'en-tête et j'ai finalement décidé de l'utiliser comme arrière-plan pour le titre de la page.

L'en-tête pleine hauteur utilisait srcset afin de rendre le chargement aussi rapide que possible, mais les images étaient toujours très grandes sur les écrans haute résolution, et mon temps de peinture content (LCP) le plus long sur mobile pour l'ancien design était presque 3 secondes. Un gros avantage de la nouvelle conception était qu'elle me permettait de rendre les images beaucoup plus petites, ce qui réduisait le temps LCP à environ 1,5 seconde.
Sur les ordinateurs portables et les ordinateurs de bureau, les gens n'auraient pas remarqué de différence, car les deux versions étaient bien inférieures à une seconde, mais sur des appareils mobiles beaucoup moins puissants, c'était assez dramatique. Quel a été l'effet de ce changement sur les émissions de carbone ? 0,31 gramme par vue avant, 0,05 gramme après. Le décodage et le rendu des images sont très gourmands en ressources , et cela augmente de façon exponentielle à mesure que les images grossissent.
La taille des images n'est pas la seule chose qui peut avoir un impact sur le temps de décodage ; le format est également important. Google Lighthouse recommande souvent de diffuser des images dans des formats de nouvelle génération pour réduire la quantité de données à télécharger, mais les nouveaux formats sont souvent plus lents à décoder, en particulier sur mobile. Envoyer moins de données sur le fil est meilleur pour l'environnement, mais il est possible que consommer plus d'énergie pour décoder puisse compenser cet avantage. Comme pour la plupart des choses, les tests sont essentiels ici.
D'après mes propres tests en essayant d'ajouter la prise en charge de l'encodage AVIF au générateur de site statique Zola, j'ai découvert qu'AVIF, qui promet des tailles de fichiers beaucoup plus petites que JPG avec la même qualité, prenait des ordres de grandeur plus longs à encoder ; quelque chose que l'observation de bunny.net selon laquelle WebP surpasse AVIF jusqu'à 100 fois prend en charge. Ce faisant, le serveur consommera de l'électricité, et je me demande si, pour les sites Web à faible nombre de visiteurs, le passage au nouveau format pourrait en fait augmenter les émissions et réduire les performances.

Les images, bien sûr, ne sont pas le seul composant des pages Web modernes dont le traitement prend beaucoup de temps. Les petits fichiers JavaScript, selon ce qu'ils font, peuvent prendre beaucoup de temps à s'exécuter et les mêmes pièges potentiels que les images s'appliqueront.
Lecture recommandée : The Humble img Element And Core Web Vitals
Les allers-retours s'additionnent
Une autre chose qui peut avoir un impact surprenant sur les performances et les émissions est la provenance de vos données. La sagesse conventionnelle dit depuis longtemps que la diffusion d'actifs tels que des frameworks à partir d'un réseau central de diffusion de contenu (CDN) améliorera les performances, car l'obtention de données à partir de nœuds locaux est généralement plus rapide pour les utilisateurs qu'à partir d'un serveur central. jQuery, par exemple, a la possibilité d'être chargé à partir d'un CDN, et ses responsables disent que cela peut améliorer les performances, mais les tests en conditions réelles par Harry Roberts ont montré que les actifs auto-hébergés sont généralement plus rapides.
Cela a également été mon expérience. J'ai récemment aidé un site Web de jeux à améliorer ses performances. Le site Web utilisait un framework CSS assez volumineux et chargeait tous ses actifs tiers via un CDN. Nous sommes passés à l'auto-hébergement de tous les actifs et avons supprimé les composants inutilisés du framework.
Aucune des optimisations n'a entraîné de modifications visuelles du site Web, mais ensemble, elles ont augmenté le score Lighthouse de 72 à 98 et réduit les émissions de carbone de 0,26 gramme par vue à 0,15.
N'envoyez que ce dont vous avez besoin
Cela mène bien au sujet de l'envoi aux utilisateurs uniquement des données dont ils ont réellement besoin. J'ai travaillé sur (et visité) de très nombreux sites Web qui sont dominés par des images de stock de personnes en costume qui se sourient. Il semble y avoir une mentalité parmi certaines organisations que ce qu'ils font est vraiment ennuyeux et que l'ajout de photos convaincra en quelque sorte le grand public du contraire.
Je peux en quelque sorte comprendre la pensée derrière cela, car il existe de nombreux éléments sur la diminution du temps que les gens passent à lire. Le texte, nous répète-t-on à maintes reprises, est passé de mode ; tout ce qui intéresse maintenant les gens, ce sont les vidéos et les expériences interactives.
De ce point de vue, les photos d'archives pourraient être considérées comme un outil utile pour animer les pages, mais les études de suivi oculaire montrent que les gens ignorent les images qui ne sont pas pertinentes. Lorsque les gens ne regardent pas vos images, les images peuvent tout aussi bien être un espace vide. Et quand chaque octet coûte de l'argent, contribue au changement climatique et ralentit les temps de chargement, ce serait mieux pour tout le monde s'ils l'étaient réellement.
Encore une fois, ce qui peut être dit pour les images peut être dit pour tout le reste qui n'est pas le contenu principal de la page. Si quelque chose ne contribue pas à l'expérience d'un utilisateur de manière significative, il ne devrait pas être là. Je ne préconise pas un seul instant que nous commencions tous à servir des pages sans style - certaines personnes, comme les dyslexiques, trouvent de gros blocs de texte difficiles à lire, et d'autres utilisateurs trouveraient presque certainement de telles pages ennuyeuses et iraient ailleurs - mais nous devons examiner attentivement chaque partie de nos sites Web pour déterminer s'ils gagnent leur vie.
Accessibilité et environnement
Un autre domaine où les performances et les émissions convergent est celui de l'accessibilité. Il y a une idée fausse courante selon laquelle rendre les sites Web accessibles implique d'ajouter des attributs aria et JavaScript à une page, mais souvent ce que vous omettez est plus important que ce que vous y mettez, ce qui rend un site Web accessible relativement léger et performant.
Utilisation d'éléments standard
MDN Web Docs propose de très bons tutoriels sur l'accessibilité. Dans "HTML : Une bonne base pour l'accessibilité", ils expliquent comment la meilleure base d'un site Web accessible réside dans l'utilisation des éléments HTML corrects pour le contenu. L'une des sections les plus intéressantes de l'article est celle où ils tentent de recréer la fonctionnalité d'un élément de button à l'aide d'un div et d'un JavaScript personnalisé.
Ceci est évidemment un exemple minimal, mais j'ai pensé qu'il serait intéressant de comparer la taille de cette version de bouton à celle utilisant des éléments HTML standard. L'exemple de faux bouton dans ce cas pèse environ 1 403 octets non compressés, alors qu'un button réel avec moins de JavaScript et aucun style pèse 746 octets. Le bouton div sera également dépourvu de sens sémantiquement et, par conséquent, beaucoup plus difficile à utiliser pour les personnes disposant de lecteurs d'écran et pour les robots à analyser.
Lecture recommandée : SVG accessibles : modèles parfaits pour les utilisateurs de lecteurs d'écran
Lorsqu'ils sont mis à l'échelle, ce genre de choses fait une différence. L'analyse d'un balisage minimal et de JavaScript est plus facile pour un navigateur, tout comme pour les développeurs.
À plus grande échelle, j'ai récemment refactorisé le code HTML d'un site Web sur lequel je travaille, par exemple en supprimant les attributs de titre redondants et en remplaçant les div par des équivalents plus sémantiques. La page d'origine avait une structure comme celle-ci (contenu supprimé pour des raisons de confidentialité et de brièveté) :
<div class="container"> <section> <div class="row"> <div class="col-md-3"> <aside> <!-- Sidebar content here --> </aside> </div> <div class="col-md-9"> <!-- Main content here --> <h4>Content piece heading</h4> <p> Some items;<br> Item 1 <br> Item 2 <br> Item 3 <br> <br> </p> <!-- More main content here --> </div> </div> </section> </div>Avec le contenu complet, cela pesait 34 168 octets.
Après refactoring, la structure ressemblait à ceci :
<div class="container"> <div class="row"> <main class="col-md-9 col-md-push-3"> <!-- Main content here --> <h3>Content piece heading</h3> <p>Some items;</p> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> <!-- More main content here --> </main> <aside class="col-md-3 col-md-pull-9"> <!-- Sidebar content here --> </aside> </div> </div>Il pesait 32 805 octets.
Les changements sont actuellement en cours, mais déjà le balisage est beaucoup plus accessible selon WebAIM, Lighthouse et les tests manuels. La taille du fichier a également diminué et, en faisant la moyenne du temps de cinq profils dans Chrome, le temps d'analyse du HTML a diminué d'environ 2 millisecondes.
Ce sont évidemment de petits changements et ne feront probablement aucune différence de perception pour les utilisateurs. Cependant, il est bon de savoir que chaque octet coûte aux utilisateurs et à l'environnement - rendre un site Web accessible peut également le rendre un peu plus léger.
Vidéos
La version HTML de Project Gutenberg des Œuvres complètes de William Shakespeare fait environ 7,4 Mo non compressés. Selon Android Authority dans "Combien de données YouTube utilise-t-il réellement ?", une vidéo YouTube 360p pèse environ 5 à 7,5 Mo par minute de métrage et 1080p environ 50 à 68. Donc, pour la même quantité de bande passante que toutes les pièces de Shakespeare. , vous n'obtiendrez qu'environ 7 secondes de vidéo haute définition. La vidéo est également très intensive à coder et à décoder, et c'est probablement un facteur majeur contribuant aux estimations des émissions de carbone de Netflix pouvant atteindre 3,2 kg par heure.
La plupart des vidéos s'appuient à la fois sur des composants visuels et auditifs pour communiquer leur message, et les fichiers volumineux nécessitent un certain niveau de connectivité . Cela impose évidemment des limites à qui peut bénéficier d'un tel contenu. Rendre la vidéo accessible est possible mais loin d'être simple, et de nombreux sites Web ne s'en soucient tout simplement pas.
Si la vidéo n'était jamais traitée que comme une forme d'amélioration progressive, ce ne serait peut-être pas un problème, mais j'ai perdu le compte du nombre de fois où j'ai cherché quelque chose sur le Web, et la seule façon de trouver l'information que j'ai voulait était en regardant une vidéo. Sur YouTube, le nombre moyen d'utilisateurs mensuels est passé de 20 millions en 2006 à 2 milliards en 2020. Vimeo a également une base d'utilisateurs en constante augmentation.
Malgré le grand nombre de visiteurs sur les sites Web de partage de vidéos, bon nombre des sites les plus populaires ne semblent pas entièrement conformes à la législation sur l'accessibilité. Contrairement à cela, de nombreux types de technologies d'assistance sont conçues pour rendre le texte brut accessible au plus grand nombre de personnes possible. Le texte est également facile à convertir d'un format à un autre, il peut donc être utilisé dans un certain nombre de contextes différents.
Comme nous pouvons le voir dans l'exemple de Shakespeare, le texte brut est également incroyablement économe en espace et a une empreinte carbone bien inférieure à toute autre forme d'information conviviale transmise sur le Web.
La vidéo peut être formidable, et de nombreuses personnes apprennent mieux en regardant un processus en action, mais elle exclut également certaines personnes et a un coût environnemental. Pour que nos sites Web soient aussi légers et inclusifs que possible, nous devons traiter le texte comme la principale forme de communication dans la mesure du possible, et proposer des éléments tels que l'audio et la vidéo en supplément.
Lecture recommandée : Optimiser la vidéo pour la taille et la qualité
En conclusion
J'espère que ce bref aperçu de mon expérience en essayant de rendre les sites Web meilleurs pour l'environnement vous a donné quelques idées de choses à essayer sur vos propres sites Web. Il peut être assez décourageant de parcourir une page du calculateur de carbone du site Web et de se faire dire qu'il pourrait émettre des centaines de kilogrammes de CO2 par an. Heureusement, la taille même du Web peut amplifier les changements positifs comme négatifs, et même de petites améliorations s'additionnent rapidement sur les sites Web avec des milliers de visiteurs par semaine.
Même si nous voyons des choses comme un site Web de 25 ans augmenter de 39 fois sa taille après une refonte, nous voyons également des sites Web conçus pour utiliser le moins de données possible, et des personnes intelligentes découvrent comment fournir WordPress en 7 Ko. Ainsi, pour que nous puissions réduire les émissions de carbone de nos sites Web, nous devons les rendre plus rapides — et cela profite à tout le monde .
Lectures complémentaires
- Déchets mondiaux, Gerry McGovern
- "Le WebP est-il vraiment meilleur que le JPEG ?", Johannes Siipola
- "Rendre Jamstack lent ? Défi accepté.”, Steve Keep, CSS-Tricks
- « Internet peut-il jamais être vert ? », The Climate Question, BBC
- "Votre centre de données pourrait-il non seulement alimenter votre site Web, mais aussi faire pousser votre salade ?", Tom Greenwood, Wholegrain Digital
- The Better Web Alliance (mon propre projet)
- Manifeste Web durable
