Optimisation des fichiers de croquis : leçons apprises lors de la création de l'application Reduce (étude de cas)
Publié: 2022-03-10Sketch avait apporté des normes totalement nouvelles pour la taille des fichiers. Vous ne voyez plus de fichiers Photoshop de 10 Go partout. Néanmoins, d'énormes fichiers Sketch existent et ils ralentissent Sketch. En conséquence, votre productivité ralentit également.
Soyons honnêtes : ce ne sont pas les fichiers de conception qui grossissent par magie. Ce sont les concepteurs qui remplissent leurs fichiers d'éléments inutilisés, non optimisés et cachés qui prennent inutilement de la place.
Nous avons été confrontés à ce problème dans notre startup, Flawless App. Nous avons tendance à avoir un fichier Sketch séparé pour chaque produit. Par "produit", j'entends notre application principale de barre de menus, notre site Web, nos supports sociaux, notre dossier de presse, les illustrations des articles de notre blog Medium, etc. Ces fichiers augmentaient beaucoup au fil du temps en raison des itérations constantes et des tests de différentes décisions de conception. En conséquence, il est devenu de plus en plus difficile pour Sketch de les gérer avec des performances appropriées.
Comme tout autre ingénieur le ferait, nous avons décidé d'écrire un petit script qui nettoie et optimise automatiquement les fichiers Sketch.

Les scripts sont excellents, c'est-à-dire si vous parlez la même langue que Terminal. Finalement, nous avons décidé que nous avions besoin d'une approche plus humaine pour permettre à plus de personnes de l'équipe de l'utiliser. Nous voulions également le rendre gratuit et accessible au public plus tard.
Le premier prototype
J'avais quelques concepts abstraits à l'esprit avant de dessiner une interface utilisateur. L'objectif principal était de créer quelque chose qui serait toujours à portée de main et nous permettrait d'optimiser les fichiers le plus rapidement possible. Une application de barre de menus était un choix évident :
- Nous avions déjà un cadre interne pour les applications de barre de menus, avec de nombreuses fonctions personnalisées implémentées. Pour vous donner un aperçu : notre produit principal, Flawless App, est une application de barre de menus qui compare en temps réel la conception attendue avec la mise en œuvre du développeur. Ce cadre interne a été conçu pour notre produit principal.
- Vous pouvez utiliser l'application de la barre de menus même lorsque Sketch n'est pas ouvert.
- Développer une application macOS native était beaucoup plus rapide pour nous qu'un plugin Sketch avec CocoaScript (en raison de notre expérience précédente).
Il était également crucial de donner à l'utilisateur la possibilité de basculer entre différentes options d'optimisation pour différents fichiers.
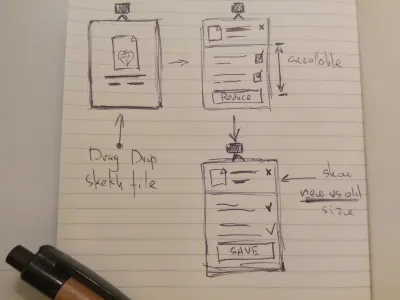
Voici le tout premier wireframe, dessiné sur un papier à l'ancienne, pas d'outils de prototypage fantaisistes.

Leçon apprise #1
Avant de créer une interface utilisateur, des prototypes dans des outils sophistiqués ou même des wireframes sur papier, réfléchissez aux objectifs que vous devez atteindre avec une conception. Qui l'utiliserait et comment l'utilisateur interagirait-il avec l'application.
Palette de couleurs et typographie
En discussion avec l'équipe, nous n'avons trouvé aucun problème UX critique dans les wireframes. J'ai commencé par créer une palette de couleurs et choisir un schéma de police.
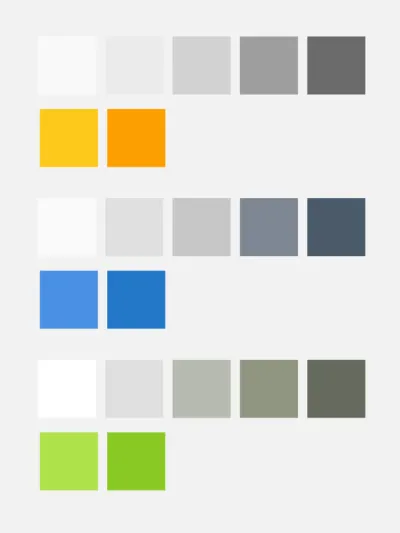
Je voulais que l'application soit légère et visuellement différente de notre produit phare, Flawless App. J'ai donc créé les palettes suivantes :

La première ligne est pour les couleurs du texte (plus le fond clair au début). La deuxième rangée est pour les couleurs d'accent. Toutes les couleurs ont été dérivées d'une couleur d'accentuation de base en appliquant des règles simples pour le système de couleurs HSB (H représente la teinte, S la saturation et B la luminosité).
Disons que nous avons une couleur de base de # 4A90E2 (bleu), qui est (212, 67, 89) en HSB. Pour obtenir une couleur un peu plus sombre, nous devons diminuer la luminosité, augmenter la saturation et déplacer légèrement la teinte. Donc, nous aurions # 2477C9, qui est (210, 82, 79) en HSB. J'ai utilisé la même approche pour toutes les autres couleurs.
Finalement, j'avais choisi la première palette de couleurs (orange). Les fichiers Sketch et le logo Sketch sont également orange, de sorte que notre application semblerait plus organique avec eux.
Leçon apprise #2
Les couleurs ont toujours été délicates pour moi. Je passe généralement beaucoup de temps à trouver la bonne couleur. Voici quelques ressources que j'utilise presque quotidiennement pour m'aider à explorer les couleurs :
- Adobe Kuler peut vous aider à trouver une couleur associée pour n'importe quelle couleur.
- Khroma est un outil basé sur l'IA pour générer des palettes de couleurs en fonction de vos préférences.
- L'article d'Erik Kennedy, "Color in UI Design: A (Practical) Framework" est un pur bijou. Je l'ai lu il y a environ huit mois, et depuis lors, j'ai beaucoup plus utilisé le système de couleurs HSB que RVB dans Sketch.
En ce qui concerne la typographie, dans la plupart des cas, il est préférable d'utiliser la police par défaut pour une application macOS native, à moins que vous ne construisiez quelque chose de super personnalisé. Le temps de rendu est plus rapide et il est plus facile à mettre en œuvre pendant le développement. Mais j'étais tellement ravi d'essayer Montserrat dans une application macOS native que je n'ai pas pu résister.
Leçon apprise #3
Il existe de nombreuses ressources intéressantes pour explorer les polices. Néanmoins, j'utilise les polices Google à l'ancienne pour avoir une idée d'une police particulière.
Première itération de conception
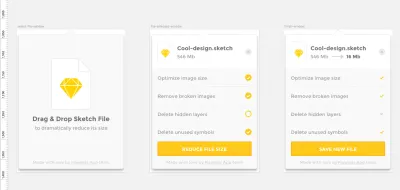
Je suis parti exactement de ce que j'ai dessiné dans le wireframe initial. Voici le flux utilisateur général dans l'application :
- Faites glisser et déposez un fichier Sketch.
- Choisissez les options d'optimisation.
- Réduire le fichier sélectionné.
- Sauvegarde le.

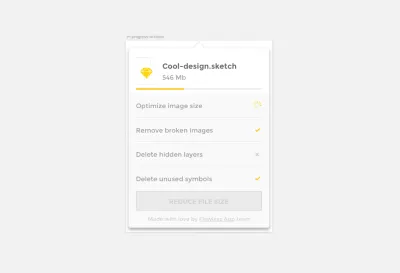
Je faisais des conceptions dans Sketch et j'étais complètement satisfait de l'interface utilisateur globale. Parce que j'avais déjà conçu une application de barre de menus, la taille du texte et les marges étaient assez standard pour moi. Néanmoins, il y avait quelques problèmes notables avec la première itération, que je décrirai plus tard.
Leçon apprise #4
Si vous n'avez jamais rien conçu pour macOS auparavant, consultez le kit de conception de bureau Facebook. Vous y trouverez tous les éléments courants de l'interface utilisateur macOS. Et cela vous donnera une idée des tailles et des décalages pour les éléments de l'interface utilisateur. Pour une application de barre de menus macOS, une taille de police de 12 à 14 points est tout à fait normale.
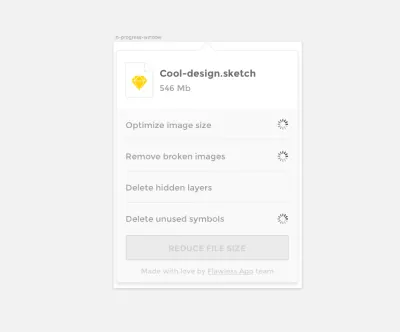
Problème n° 1 : État manqué
Tout était super sauf que j'ai oublié de créer un état au milieu lorsque l'application traiterait le fichier Sketch. Comme je le sais par expérience, un état manqué au stade de la conception équivaut à un casse-tête au stade du développement.
À quelle fréquence les développeurs se plaignent-ils que les concepteurs conçoivent dans le vide ? Vous savez, ils parlent de ces problèmes avec des états manquants au milieu, des états vides, en utilisant des ensembles de données parfaits et ainsi de suite.

Leçon apprise #5
Avant d'envoyer votre design aux développeurs, assurez-vous de n'avoir rien oublié. Assurez-vous d'avoir spécifié tous les états, afin que les développeurs ne vous demandent pas plus tard : "À quoi cela devrait-il ressembler dans [certaines conditions spéciales] ?" Un bon moyen de trouver ces types d'états manqués consiste à utiliser un outil de prototypage. Jusqu'à présent, le plugin Craft pour Sketch (créé par Invision), avec sa fonction de prototypage, est le moyen le plus rapide de faire de tels tests.
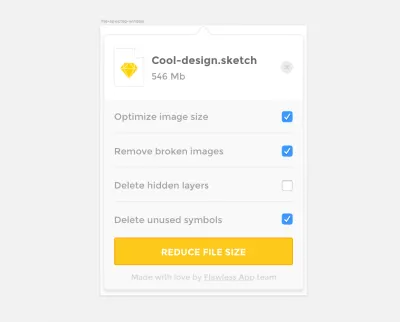
Problème n° 2 : Trop d'éléments personnalisés
Vous concevrez presque toujours pour une plate-forme particulière. Dans notre cas, c'était macOS. Et macOS a déjà des éléments quelque peu standard en place. Ainsi, à moins que votre produit ne fonctionne pas sans une solution personnalisée, utilisez des éléments standard là où ils ont du sens. Les développeurs vous remercieront également.
Avec ces pensées à l'esprit, j'ai supprimé les cases à cocher personnalisées et les ai remplacées par celles par défaut. J'ai également simplifié la fenêtre de progression en supprimant tous les indicateurs personnalisés inutiles.



Leçon apprise #6
Pour avoir une idée des éléments par défaut pour chaque plate-forme, je vous suggère de regarder ces matériaux :
- iOS : ressources de conception d'interface utilisateur Apple, disponibles pour Sketch, Photoshop et Adobe XD
- Android : kit de conception de matériaux
- macOS : kit de bureau Facebook
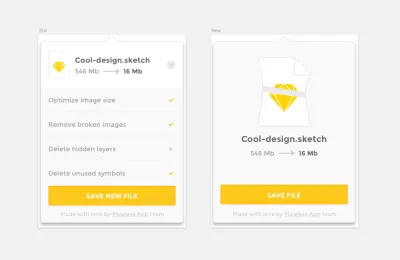
Problème #3 : Pas assez d'emphase à la fin
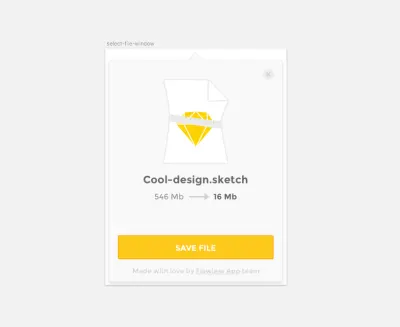
Après quelques séances de rétroaction avec l'équipe, il était clair que l'écran final était surchargé. Il n'y avait aucune indication de combien la taille d'un fichier avait changé depuis l'optimisation. J'ai donc créé un écran séparé avec une belle illustration du fichier compressé et l'étiquette avec des informations sur la taille du fichier.

Leçon apprise #7
Nous utilisons Slack comme principal lieu de communication. Send to Slack est un petit plugin qui partage un plan de travail de Sketch directement sur un canal Slack. C'était vraiment pratique pour les sessions de feedback d'équipe. Partagez plus, partagez souvent.
Problème #4 : De gros petits détails
Les problèmes ci-dessous ont été trouvés pendant le développement. Mais je les placerai quand même ici pour garder la structure de l'article cohérente.
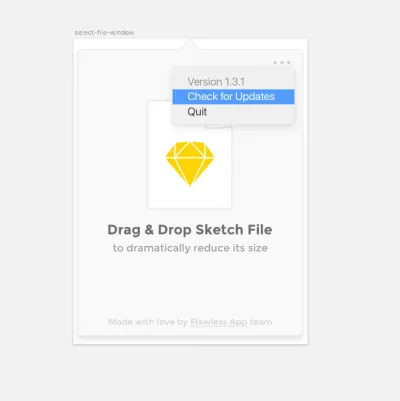
J'ai commencé à mettre en œuvre le design. Juste après le premier lancement, j'ai réalisé qu'il n'y avait aucun moyen pour l'utilisateur de quitter l'application.
Nous voulions également distribuer notre application via nos propres canaux, au lieu du Mac App Store. Il était donc essentiel pour nous d'ajouter un système de mise à jour automatique à l'application. Et l'utilisateur doit être en mesure de voir la version actuelle et de vérifier les mises à jour. Je me suis retrouvé avec un menu qui présente ces informations et actions secondaires en un seul endroit.

Le dernier détail manqué était une fonction permettant de fermer un fichier optimisé et de revenir à l'écran principal sans aucune sauvegarde. J'ai ajouté le même bouton "fermer" que celui qui apparaît dans la fenêtre "liste des optimisations" dans le coin supérieur droit.

Leçon apprise #8
Travailler en étroite collaboration avec les développeurs est toujours gratifiant. Même dans mon cas, avec la même personne qui s'occupe de la conception et du développement, il est difficile de voir tous les problèmes immédiatement. J'ai dû commencer à construire pour voir ces problèmes fonctionnels. Dans tous les cas, essayez d'impliquer les développeurs dès que possible. Vous pouvez obtenir beaucoup d'informations précieuses sur les choses fonctionnelles.
Préparer la conception pour le développement
Finalement, les itérations de conception étaient terminées. Eh bien, techniquement parlant, les itérations de conception ne sont jamais terminées. Donc, disons que nous avons atteint un état suffisamment bon, où nous pourrions passer au développement.
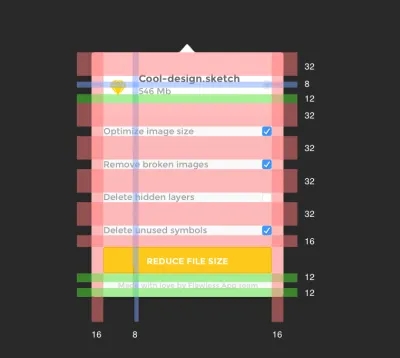
Avant de mettre en œuvre la conception, j'ai fixé l'espacement des éléments, en m'assurant que tous les éléments sont alignés sur les guides à 4 pixels. Cet état d'esprit axé sur les guides portera ses fruits au stade du développement.

Leçon apprise #9
Lorsque tous les éléments sont alignés correctement, votre temps de développement diminuera considérablement. Comme j'étais également responsable du développement, j'ai obtenu toutes les propriétés directement de Sketch. Mais il est tout à fait logique de s'assurer que tous les éléments sont au bon endroit, que toutes les couleurs proviennent de la même palette et que les ressources sont prêtes pour plusieurs résolutions.
Logo et nom
Enfin, le nom de notre application est venu assez rapidement. Deux mots me sont venus à l'esprit : « réduire » et « rétrécir ». J'ai vérifié une recherche de produit, et "rétrécir" était déjà utilisé, alors nous avons opté pour "réduire".
Le logo a été un vrai combat pour moi. Comme il s'agit d'une application de barre de menus, j'ai d'abord dû créer une icône pour la barre de menus.

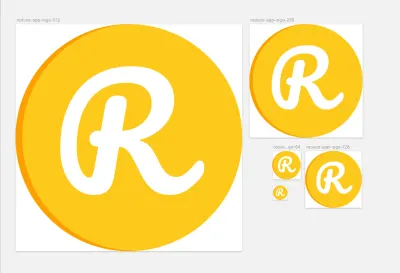
Étant donné que l'icône de la barre de menus doit faire 16 × 16 pixels, il est préférable de ne pas utiliser d'éléments minuscules. L'icône doit être distinctive et lisible en même temps.

Après plusieurs jours de combats avec des formes simples, j'ai abandonné et ouvert la section "En vedette" de Google Fonts. Je cherchais une belle police incurvée qui conviendrait bien à un logo (ainsi qu'à l'icône de la barre de menus). Finalement, la police Pacifico est apparue, et elle était parfaite pour nos objectifs.

Leçon apprise #10
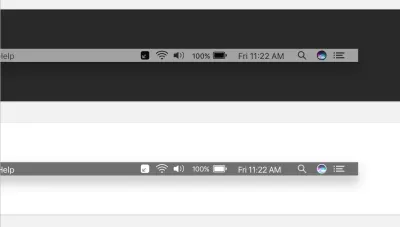
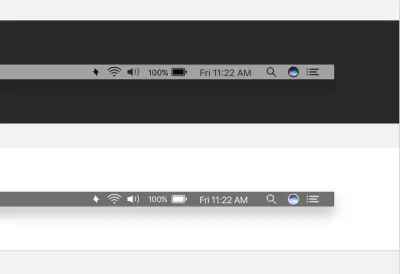
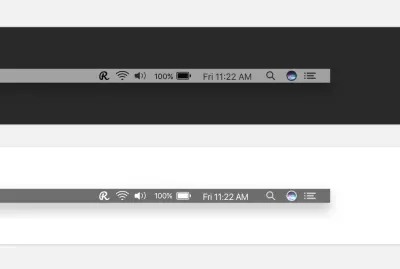
N'oubliez pas qu'il existe deux versions de la barre de menus dans macOS : sombre et claire. Préparez votre icône de barre de menu pour les deux. Testez également le fonctionnement de votre icône avec l'arrière-plan de sélection par défaut. Par défaut, lorsque l'utilisateur appuie sur l'icône de la barre de menus, macOS la mettra en surbrillance avec la couleur sélectionnée par l'utilisateur dans ses paramètres généraux. (Apple propose un excellent guide sur les couleurs dans macOS.) Pour le tester, j'ai créé des symboles pour toutes les couleurs par défaut, afin de pouvoir basculer entre elles et voir à quoi ressemble l'icône avec différents arrière-plans.
En utilisant les couleurs d'accent de la palette de couleurs initiale, j'ai mis un "R" dans un cercle avec une petite bordure incurvée. À ce moment-là, le logo me suffisait.

Conclusion
Il y a encore beaucoup de place à l'amélioration. Comme je l'ai mentionné, l'itération de conception ne se termine jamais. Mais si vous continuez à itérer indéfiniment, le produit restera une maquette pour toujours. L'expédition rapide est meilleure. Des itérations courtes signifient une rétroaction plus rapide, et une rétroaction plus rapide signifie un meilleur produit. L'application Reduce a été réalisée en une semaine et demie car notre objectif principal était de la rendre rapide et utile.
Nous avons reçu beaucoup de commentaires positifs de notre équipe. Il s'avère que l'application de la barre de menus est beaucoup plus rapide et plus compréhensible à utiliser que le script Terminal. De plus, lors de notre lancement public, la communauté nous a donné de nombreuses idées de fonctionnalités que nous pourrions implémenter ensuite et comment nous pouvons améliorer l'application.
Voici un résumé des choses que nous avons apprises lors de la création de l'application Reduce :
- Réfléchissez aux objectifs du produit et aux cas d'utilisation avant de faire des wireframes ou des prototypes.
- Utilisez un outil tel qu'Adobe Color et Khroma pour choisir plus rapidement la bonne palette de couleurs. Une compréhension de base du système de couleurs HSB sera également utile.
- N'ayez pas peur d'expérimenter avec des polices personnalisées.
- Chaque plate-forme a son propre ensemble de normes. Apprenez-les avant de concevoir.
- Utilisez un outil de prototypage pour avoir une idée du flux complet.
- Ne submergez pas votre conception avec des éléments personnalisés. Parfois, il est préférable de s'en tenir aux contrôles par défaut pour la plate-forme donnée.
- Obtenez des commentaires sur votre conception le plus tôt possible.
- Impliquez les développeurs le plus tôt possible. Vous pouvez obtenir de nombreuses informations précieuses sur les éléments fonctionnels et sur le temps qu'il faudrait pour mettre en œuvre ce "petit bouton dégradé avec l'animation en spirale".
- Utilisez une grille standard de plate-forme pour aligner tous les éléments. Les développeurs vous en remercieront plus tard.
- Testez votre conception pour différents cas d'utilisation (comme une barre de menu claire et sombre) avant de finaliser l'interface utilisateur.
Si vous pensez que l'application Reduce pourrait également vous simplifier la vie (et vos fichiers Sketch), vous pouvez la télécharger gratuitement. Et n'hésitez pas à nous faire part de vos commentaires. Nous pensons que c'est la chose la plus précieuse que l'on puisse obtenir des utilisateurs.
