La refonte de votre application mobile est-elle une mauvaise idée ?
Publié: 2022-03-10Je suis tout à fait pour la mise à jour et la mise à niveau des applications mobiles. Je pense que si vous ne cherchez pas constamment des moyens d'améliorer l'expérience utilisateur, il est tout simplement trop facile de prendre du retard.
Cela dit, une refonte doit être faite pour les bonnes raisons.
S'il s'agit d'une application existante qui est déjà populaire auprès des utilisateurs, toute modification apportée à la conception ou au contenu doit être effectuée en très petits morceaux stratégiques incrémentiels via des tests A/B.
Si votre application rencontre de graves problèmes d'acquisition ou de rétention d'utilisateurs, une refonte est probablement nécessaire. Fais attention. Vous pourriez finir par rendre les choses encore pires qu'avant.
Jetons un coup d'œil à certains échecs récents de la refonte et passons en revue les leçons que nous pouvons tous en tirer.
Leçon n° 1 : Ne jamais jouer avec une interface classique (Scrabble GO)
Scrabble est l'un des jeux de société les plus rentables de tous les temps, il n'est donc pas surprenant qu'EA ait décidé d'en faire une application mobile. Et il a été bien reçu.
Cependant, tout a changé au début de 2020 lorsque l'application a été vendue à Scopely et qu'elle a été repensée comme un gâchis laid, déroutant et accablant d'elle-même.
Permettez-moi de vous présenter Scrabble GO tel qu'il se présente aujourd'hui.
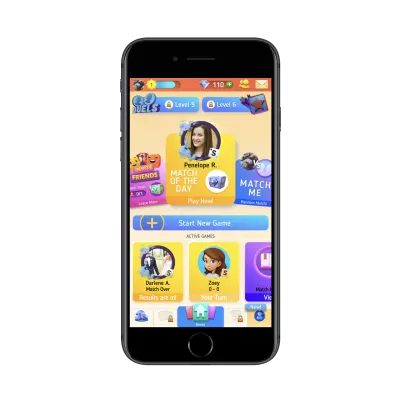
L'écran de démarrage présentant les joueurs à l'application est joli. Considérant à quel point le jeu de société est simple et beau, c'est un bon signe. Jusqu'à ce que cela se produise :

Je ne sais même pas par où commencer, mais je vais essayer :
- Les couleurs sont exagérées et il y en a trop.
- Étant donné que "Démarrer un nouveau jeu" est la principale action que les utilisateurs souhaitent entreprendre, ce devrait être le seul bouton de cette couleur, mais "Niveau 5" et "Niveau 6" en distraient.
- L'interface est tellement encombrée qu'il est difficile de se concentrer sur une partie particulière de celle-ci.
- Il n'y a aucun sentiment de contrôle ou de priorité dans la conception.
- La navigation a des pages fermées! Et je ne suis pas sûr de ce que cette icône sur la gauche est censée être… des gemmes et des récompenses ? Pourquoi alors y a-t-il un compteur de gemmes dans la bannière supérieure ?
Au-delà de l'interface utilisateur de l'écran d'accueil, l'interface utilisateur et l'UX du plateau de jeu ont également été modifiées.
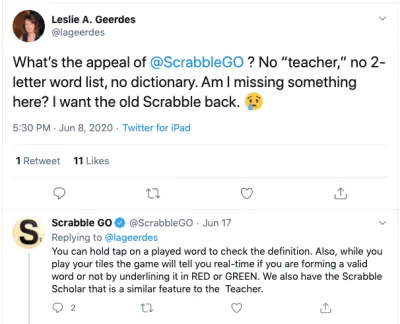
Prenez, par exemple, cet appel de @lageerdes sur Twitter :

Il a fallu plus d'une semaine à Scrabble GO pour dire à @lageerdes quelque chose qui aurait pu facilement être énoncé dans une FAQ ou une page de paramètres de jeu. Ce ne sont pas les seules fonctionnalités classiques que la nouvelle application a compliquées ou supprimées.
Maintenant, Scopely a pris note des commentaires négatifs des utilisateurs et a promis de réorganiser l'application en conséquence (ce qui était prometteur). Mais plutôt que de revenir à l'ancien design très apprécié, il vient d'ajouter un nouveau mode :

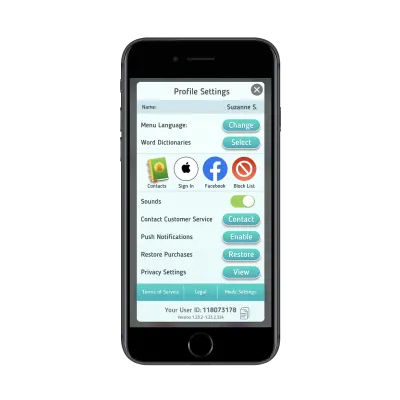
On pourrait penser que le sélecteur de mode serait affiché plus en évidence, comme dans la barre de menus. Au lieu de cela, il est enterré sous l'onglet "Paramètres du profil" et rien n'indique nulle part dans l'application que le mode classique existe même.
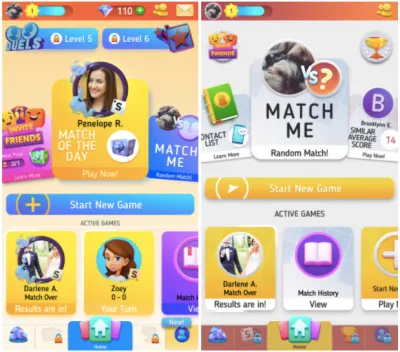
Malheureusement, le mode classique n'est pas vraiment une amélioration (le classique est à droite) :

Les couleurs sont atténuées, certains des éléments de la moitié supérieure ont été coupés ou minimisés, mais cela ne résout aucun des problèmes des utilisateurs avec l'application ou le jeu.
Pire encore, de nombreux utilisateurs signalent que l'application se bloque, comme le montre cette plainte de l'utilisateur de Twitter @monicamhere :

Je soupçonne que cela se produit parce que les développeurs ont bloqué un deuxième mode surchargé dans l'application plutôt que de simplement affiner le mode existant en fonction des commentaires des utilisateurs.
Alors, quelle est la leçon ici?
- Pour commencer, ne plaisante pas avec un classique.
L'ancienne application mobile ressemblait étroitement au jeu de société physique et c'était une grande partie de son attrait. Lorsque vous jetez un ancien design pour quelque chose (apparemment) plus tendance, vous courez le risque d'aliéner des utilisateurs autrefois fidèles. - De plus, s'il n'est pas cassé, ne le réparez pas.
Auparavant, l'application était très facile à utiliser et comportait toutes les caractéristiques et fonctionnalités que les utilisateurs connaissaient du jeu de société. Maintenant, ils se retrouvent avec un gâchis non intuitif et distrayant. - Si vos utilisateurs vous disent d'abandonner la refonte, écoutez-les.
Pour qui construisez-vous cette application ? Vous-même ou les utilisateurs qui vont jouer avec et mettre de l'argent dans votre poche ?
Écoutez ce que vos utilisateurs ont à dire. Ce sont des commentaires précieux qui pourraient faire toute la différence dans l'expérience utilisateur.
Leçon n° 2 : Ne jamais induire les utilisateurs en erreur lors du paiement (Instacart)
C'est un cas intéressant car les personnes qui se sont opposées à cette mise à jour particulière de l'interface utilisateur d'Instacart n'étaient pas ses principaux utilisateurs.
Voici pourquoi le changement était un problème :
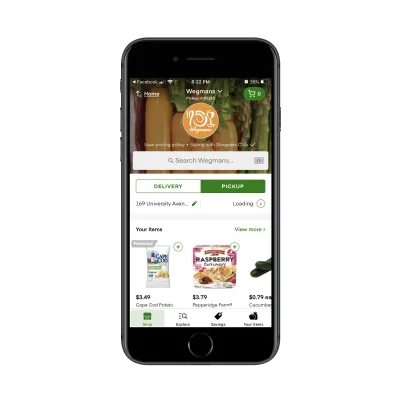
Les utilisateurs se rendent sur le site Web ou l'application mobile Instacart et font leurs courses dans le magasin local de leur choix. C'est un concept plutôt sympa :

Les utilisateurs recherchent rapidement des articles et les ajoutent à leur panier virtuel. Dans de nombreux cas, ils ont la possibilité de faire le ramassage en bordure de rue ou de faire livrer les courses à leur porte d'entrée. Dans tous les cas, un « acheteur » dédié sélectionne les articles et les emballe.
Lorsque l'utilisateur a terminé ses achats, il a la possibilité de revoir son panier et d'apporter les dernières modifications avant de passer à la caisse.
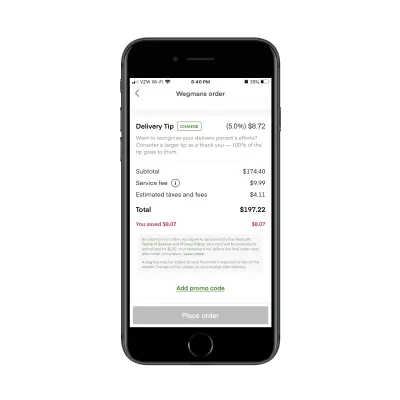
Sur la page de paiement, les utilisateurs peuvent choisir quand ils veulent que leur commande soit exécutée. Sous cette section, ils trouvent un résumé de haut niveau de leurs frais :

À première vue, tout cela semble assez simple.
- Le coût de leur chariot est de 174,40 $, ce qu'ils savaient déjà.
- Il y a des frais de service de 9,99 $.
- La taxe de vente est de 4,11 $.
- Et le total est de 197,22 $.
Mais avant tout cela se trouve une section intitulée "Conseil de livraison". C'est là que les acheteurs d'Instacart contestent.

Ils ont fait valoir qu'il s'agissait d'un schéma sombre. Et c'est. Laisse-moi expliquer:
La première chose qui ne va pas, c'est que le conseil de livraison n'est pas inclus avec le reste des éléments de campagne. Si cela fait partie du calcul, il doit être présent là-bas et non séparé dans sa propre section.
La deuxième chose qui ne va pas, c'est que le pourboire est automatiquement fixé à 5 % ou 2,00 $. C'était le plus grand grief des acheteurs à l'époque. Ils pensaient que parce que le "(5,0%)" dans la ligne de conseil de livraison n'était pas là en 2018, les utilisateurs auraient pu voir le montant et penser "Cela semble assez raisonnable" et en rester là. Alors que si vous précisez le pourcentage, les utilisateurs peuvent être enclins à laisser plus d'argent.
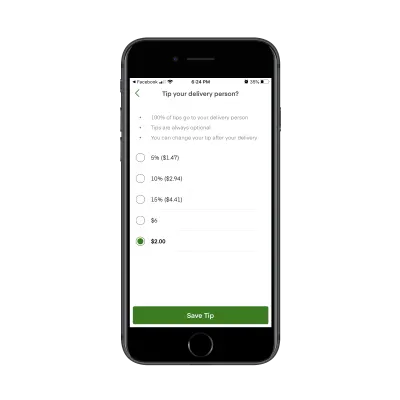
Pour les utilisateurs qui prennent le temps de lire leurs frais et réalisent qu'ils peuvent laisser un pourboire plus important, voici à quoi ressemble la page de mise à jour des pourboires pour les petites commandes :

C'est étrangement organisé car le montant présélectionné se trouve tout en bas de la page. Et puis il y a un pourboire aléatoire de 6 $ inclus comme si les créateurs de l'application ne voulaient pas calculer ce que seraient 20 %.
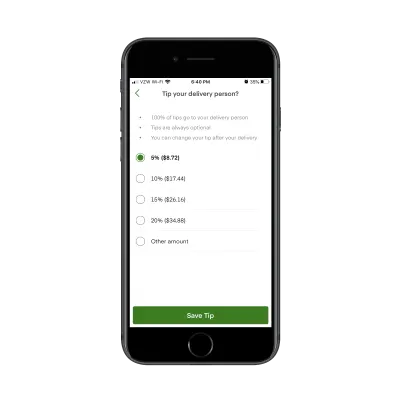
Ce n'est pas ainsi que le pourboire est présenté aux utilisateurs avec des commandes plus importantes :

C'est un choix étrange de présenter aux utilisateurs une mise en page de page de conseils différente. Il est également étrange que celui-ci comprenne un champ ouvert pour saisir un pourboire personnalisé (sous "Autre montant") lorsqu'il n'est pas disponible pour les petites commandes.
Si Instacart veut éviter de mettre en colère ses acheteurs et ses utilisateurs, il doit y avoir plus de transparence sur ce qui se passe et ils doivent corriger la page de paiement.
Les motifs sombres n'ont pas leur place dans la conception des applications et surtout pas à la caisse.
"
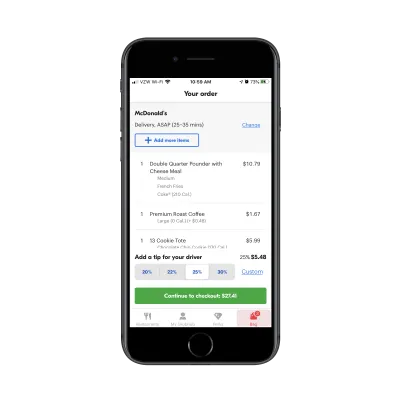
Si vous créez une application qui fournit aux utilisateurs des services de livraison, de ramassage ou de personal shopper (ce qui devient de plus en plus courant), je vous recommande de concevoir votre page de paiement comme celle de Grubhub :

Les utilisateurs ont non seulement la possibilité de voir leurs articles au moment du paiement, mais la ligne de pourboire n'est ni conçue ni cachée de manière trompeuse. Il colle juste là au bas de la page.
De plus, les pourboires sont affichés sous forme de pourcentages au lieu de dollars aléatoires. Pour les consommateurs américains qui ont l'habitude de donner un pourboire de 20 % pour un bon service, c'est une bien meilleure façon de s'assurer qu'ils laissent un pourboire valable aux travailleurs du service plutôt que de supposer que le montant en dollars est correct.
Et s'ils veulent partir plus ou moins, ils peuvent utiliser l'option "Personnalisé" pour saisir leur propre valeur.
Leçon n° 3 : Ne jamais hésiter dans votre décision de revenir en arrière (YouTube)
Lorsque la majorité de vos utilisateurs s'expriment et disent : "Je n'aime vraiment pas cette nouvelle fonctionnalité/mise à jour/conception", engagez-vous dans le choix que vous faites.
Si vous convenez que la nouvelle fonctionnalité est nulle, annulez-la. Et gardez-le ainsi.
Si vous n'êtes pas d'accord, modifiez-le ou donnez-lui simplement du temps jusqu'à ce que les utilisateurs reviennent de votre côté.
Ne faites pas volte-face.
Voici ce qui s'est passé lorsque YouTube a modifié les paramètres de ses utilisateurs… puis les a modifiés à nouveau :
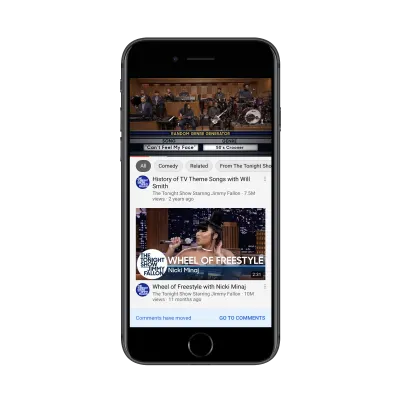
En 2019, YouTube a testé en masquant sa section de commentaires sous cette icône :

Avant ce test, les commentaires apparaissaient tout en bas de l'application, sous les recommandations vidéo "À suivre". Avec cette mise à jour, cependant, ils ont été déplacés derrière ce nouveau bouton. Les utilisateurs ne verraient les commentaires que s'ils cliquaient dessus.
La réponse à la refonte n'a clairement pas été positive car YouTube a annulé la mise à jour.
En 2020, YouTube a décidé de jouer à nouveau avec la section des commentaires. Contrairement à la mise à jour de 2019, YouTube s'est engagé pour celle-ci (jusqu'à présent).
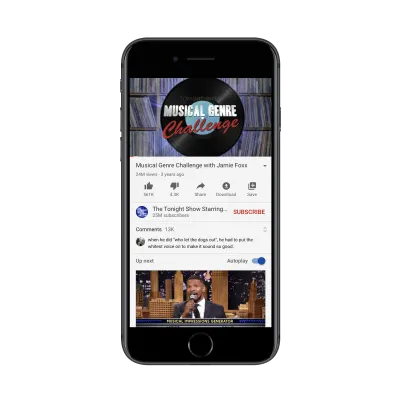
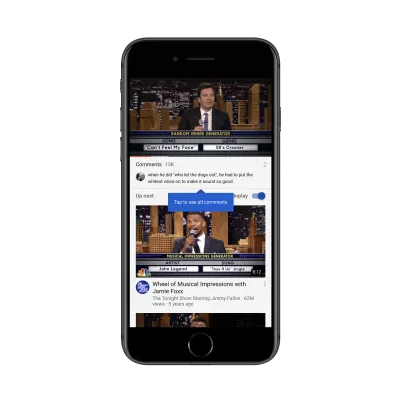
Voici où les commentaires apparaissent maintenant :

Ils sont pris en sandwich entre la barre "S'abonner" et la section "Suivant".
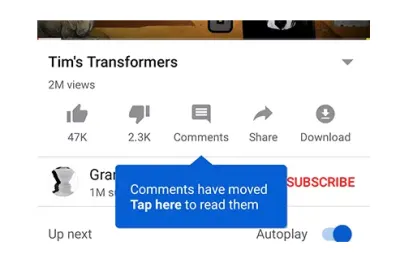
Si les utilisateurs de YouTube recherchent la section des commentaires dans l'ancien emplacement, ils trouveront maintenant ce message :

C'est une belle touche. Pensez au nombre de fois où vous avez dû reconcevoir quelque chose dans une application ou sur un site Web, mais n'aviez aucun moyen d'en informer les utilisateurs réguliers. Non seulement cela leur indique qu'il y a eu un changement, mais "Aller aux commentaires" les y emmène.
Avec cette info-bulle, YouTube ne suppose pas que les utilisateurs se concentreront immédiatement sur la nouvelle section. Il leur montre où il se trouve :

En fait, je pense que c'est une bonne refonte. YouTube peut être un endroit où certains utilisateurs regardent sans réfléchir vidéo après vidéo, mais c'est aussi une plate-forme de médias sociaux. En masquant la section des commentaires sous un bouton ou en les plaçant au bas de la page, cela encourage-t-il vraiment la socialisation ? Bien sûr que non.
Cela dit, les utilisateurs ne réagissent pas bien non plus à ce changement, comme le rapporte Digital Information World. D'après ce que je peux dire, le contrecoup est dû au fait que Google/YouTube perturbe la familiarité des utilisateurs avec la mise en page de l'application. Il n'y a vraiment rien ici qui suggère une friction ou une perturbation dans leur expérience. Ce n'est même pas comme si la nouvelle section gênait ou empêchait les utilisateurs de regarder des vidéos en rafale.
C'est délicat car je ne pense pas que YouTube devrait annuler cette mise à jour.
Il doit y avoir quelque chose dans les données de YouTube qui lui dit que le bas de l'application est un mauvais endroit pour les commentaires, c'est pourquoi il tente à nouveau une refonte. Il peut s'agir de faibles taux d'engagement ou de personnes exprimant leur mécontentement d'avoir à faire défiler autant pour les trouver.
En tant que tel, je pense que c'est un cas pour un développeur d'applications mobiles de ne pas écouter ses utilisateurs. Et, afin de restaurer leur confiance et leur satisfaction, YouTube devra cette fois-ci tenir fermement sa décision.
Une refonte d'application mobile est-elle la meilleure idée pour vous ?
Honnêtement, il est impossible de plaire à tout le monde. Cependant, votre objectif devrait être de plaire, à tout le moins , à la plupart de vos utilisateurs.
Donc, si vous envisagez de reconcevoir votre application, je vous suggère d'adopter l'approche sûre et de la tester d'abord pour voir quel type de commentaires vous obtenez.
De cette façon, vous ne publierez que des mises à jour basées sur des données qui améliorent l'expérience utilisateur globale. Et vous n'aurez pas à faire face à la suppression de l'application ou à la presse négative que vous recevez des médias, des commentaires sur les réseaux sociaux ou des critiques de l'App Store.
Lectures complémentaires sur SmashingMag :
- Reconcevoir une boutique de design d'intérieur numérique (une étude de cas)
- Comment concevoir des applications mobiles pour une utilisation à une main
- Langage de conception visuelle : les éléments constitutifs du design
- Modèle de navigation en bas sur les pages Web mobiles : une meilleure alternative ?
