Reconcevoir une boutique de design d'intérieur numérique (une étude de cas)
Publié: 2022-03-10Les bons produits sont le résultat d'un effort continu de recherche et de conception. Et, comme il s'avère généralement, nos conceptions ne résolvent pas tout de suite les problèmes qu'elles étaient censées résoudre. Il s'agit toujours d'améliorations et d'itérations constantes.
J'ai un client qui s'appelle Design Cafe (appelons-le DC). C'est une boutique de design d'intérieur innovante fondée par un couple d'architectes très talentueux. Ils produisent des designs sur mesure pour le marché indien et les vendent en ligne.
DC m'a approché il y a deux ans pour concevoir quelques maquettes visuelles pour leur site Web. Ma portée était alors limitée aux visuels, mais je n'avais pas la base appropriée sur laquelle baser ces visuels, et comme je n'avais pas de collaboration continue avec l'équipe de développement, la conception finale du site Web n'a pas capturé avec précision la conception originale l'intention et ne répondait pas à tous les besoins des utilisateurs clés.
Un an et demi a passé et DC a décidé de revenir vers moi. Leur site Web ne fournissait pas le flux de prospects prévu. Ils sont revenus parce que mon processus était bon, mais ils voulaient élargir la portée pour lui donner de l'espace à l'échelle. Cette fois, j'ai été embauché pour faire la recherche, la planification, la conception visuelle et le prototypage. Ce serait une refonte de l'ancienne conception basée sur les entrées et les données des utilisateurs, et le prototypage permettrait une communication facile avec l'équipe de développement. J'ai réuni une petite équipe de deux : moi et un collègue designer, Miroslav Kirov, pour aider à mener des recherches appropriées. En moins de deux semaines, nous étions prêts à commencer.
Démarrer
Conseil utile : Je lance toujours un projet en discutant avec les parties prenantes. Pour les petits projets avec une ou deux parties prenantes, vous pouvez combiner le coup d'envoi et l'entretien en un seul. Assurez-vous simplement que ce n'est pas plus d'une heure.
Entretiens avec les parties prenantes
Nos deux intervenants sont tous deux des experts du domaine. Ils ont un magasin physique au centre de Bangalore qui attire beaucoup de monde. Une fois à l'intérieur, les gens sont ravis de l'apparence et de la sensation des designs. Nos clients voulaient avoir un site web qui transmette la même sensation en ligne et qui donne envie à ses visiteurs d'aller en magasin.
Leurs principaux points douloureux :
- Le site Web n'était pas réactif.
- Il n'y avait pas de distinction claire entre les nouveaux clients, les anciens clients et les clients potentiels .
- Les arguments de vente de DC n'étaient pas clairement communiqués.
Ils avaient des plans futurs pour transformer le site Web en un centre d'idées de design d'intérieur. Et, last but not least, DC voulait attirer de nouveaux talents en design.
Définir les objectifs
Nous avons sélectionné tous nos objectifs pour le projet. Notre objectif principal était d' expliquer de manière claire et attrayante ce que DC fait pour les clients existants et potentiels d'une manière qui les engage à contacter DC et à se rendre au magasin. Certains objectifs secondaires étaient :
- baisser le taux d'abandon,
- capturer certaines données clients,
- clarifier le message de la marque,
- rendre le site responsive,
- mieux expliquer les budgets,
- apporter une aide à la décision et devenir un influenceur de l'information.
Indicateurs clés
Notre indicateur clé numéro un était de convertir les utilisateurs en prospects qui visitent le magasin , ce qui mesure l'objectif principal. Nous devions initialement améliorer cela d'au moins 5 % - un chiffre réaliste que nous avons décidé avec nos parties prenantes. Pour ce faire, nous devions :
- raccourcir le temps de conversion (temps nécessaire à un utilisateur pour entrer en contact avec DC),
- augmenter le taux d'application des formulaires,
- augmenter la satisfaction globale que les utilisateurs obtiennent du site Web.
Nous suivrions ces mesures en configurant des événements Google Analytics une fois le site Web en ligne et en discutant avec les prospects qui entrent dans le magasin via le site Web.
Conseil utile : ne vous concentrez pas sur trop de métriques. Une poignée de vos plus importants suffisent. Mesurer trop de choses diluera les résultats.
Découverte
Afin que nous puissions obtenir les meilleures informations possibles, nos entretiens avec les utilisateurs devaient cibler à la fois les clients précédents et potentiels, mais nous devions aller au minimum, nous avons donc choisi deux clients potentiels et trois clients existants. Ils appartenaient pour la plupart au secteur informatique, le principal groupe cible de DC. Compte tenu de notre calendrier assez serré, nous avons commencé par une recherche documentaire en attendant que les cinq entretiens avec les utilisateurs soient programmés.
Conseil utile : vous devez savoir pour qui vous concevez et quelles recherches ont été effectuées auparavant. Les parties prenantes vous racontent leur histoire, mais vous devez la comparer aux données et aux opinions, attentes et besoins des utilisateurs.
Données
Nous pourrions référencer certaines données Google Analytics du site Web :
- La plupart des utilisateurs sont allés dans la cuisine, puis dans la chambre, puis dans le salon.
- Le taux de rebond élevé de 80 % et plus était probablement dû à une mauvaise compréhension du message de la marque et à des flux et des appels à l'action (CTA) peu clairs.
- Le trafic était principalement mobile.
- La plupart des utilisateurs ont atterri sur la page d'accueil, 70 % d'entre eux à partir d'annonces et 16 % directement (principalement des clients de retour), et le reste était également réparti entre Facebook et Google Search.
- 90% du trafic sur les réseaux sociaux provenait de Facebook. Étendre la notoriété de la marque à Instagram et Twitter pourrait être bénéfique.
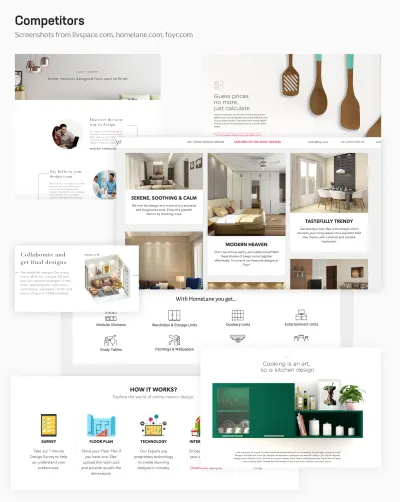
Concurrents
Il y a beaucoup de concurrence locale dans le secteur. Voici quelques motifs répétitifs :
- des spots vidéo et des galeries élaborées montrant les conceptions achevées avec des clients discutant de leurs services ;
- des présentations de design attrayantes avec des photos de haute qualité ;
- ciblage des messages appropriés du groupe ;
- des quiz pour choisir les styles ;
- grande typographie en gras, moins de texte et plus de visuels.

Utilisateurs
Les clients de DC sont majoritairement âgés entre 28 et 40 ans, avec un groupe secondaire dans la tranche supérieure des 38 et 55 ans qui viennent pour leur résidence secondaire. Ce sont des professionnels de l'informatique ou des affaires avec un budget moyen à élevé. Ils apprécient une bonne expérience client, mais sont soucieux des prix et très pratiques. Parce qu'il s'agit principalement de familles, les épouses sont très souvent le décideur dominant caché.
Nous avons discuté avec cinq utilisateurs (trois clients existants et deux clients potentiels) et envoyé un sondage à 20 autres (mélangeant clients existants et potentiels ; voir Design Cafe Questionnaire).
Entretiens avec les utilisateurs
Conseil utile : Assurez-vous de programmer tous vos entretiens à l'avance et prévoyez plus de personnes que nécessaire. Inclure les utilisateurs extrêmes avec les grands publics. Il y a de fortes chances que si quelque chose fonctionne pour un utilisateur extrême, cela fonctionnera également pour les autres. Les extrêmes vous donneront également un aperçu des cas marginaux dont les grands publics ne se soucient tout simplement pas.
Tous les utilisateurs étaient confus quant à l'objectif principal du site Web. Quelques uns de leurs avis :
- "Il manque un bon débit."
- "J'ai besoin de plus de clarté dans le processus, notamment en termes de délais."
- "J'ai besoin de plus d'informations sur le design d'intérieur."
Tout le monde était assez bien informé sur la compétition. Ils avaient essayé d'autres compagnies avant DC. Tous ont découvert DC soit par une référence, Google, des publicités ou en passant physiquement par le magasin. Et, mon garçon, ont-ils aimé le magasin ! Ils l'ont traité comme un Apple Store pour la décoration intérieure. Il s'avère que DC a vraiment fait un excellent travail avec ça.
Conseil utile : les commentaires négatifs nous aident à trouver des opportunités d'amélioration. Mais les commentaires positifs sont également très utiles car ils vous aident à identifier les parties du produit qui méritent d'être conservées et développées.
La touche personnelle, le service client, les prix et la qualité des matériaux ont été leurs principales motivations pour choisir DC. Les gens insistaient pour pouvoir voir le prix de chaque élément sur une page à tout moment (le design précédent n'avait pas de prix sur les accessoires).
Nous avons fait une découverte intéressante mais en quelque sorte attendue sur l'utilisation des appareils. Les appareils mobiles étaient principalement utilisés pour la consommation et la navigation, mais lorsqu'il s'agissait de commander, la plupart des gens ouvraient leur ordinateur portable.
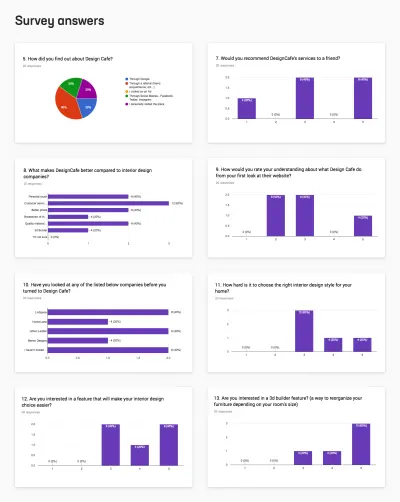
Enquêtes
Les résultats de l'enquête se chevauchaient pour la plupart avec les entretiens :
- Les utilisateurs ont trouvé DC via différents canaux, mais principalement via des références.
- Ils ne comprenaient pas très bien l'état actuel du site Web. La plupart d'entre eux avaient recherché ou utilisé d'autres services avant DC.
- Tous les utilisateurs interrogés ont commandé des modèles de cuisine. Presque tous ont eu du mal à choisir le bon style de design.
- La plupart des utilisateurs ont trouvé le processus de conception de leur propre intérieur difficile et étaient intéressés par des fonctionnalités qui pourraient faciliter leur choix.
Conseil utile : Rédiger de bonnes questions de sondage prend du temps. Travaillez avec un chercheur pour les rédiger et prévoyez le double du temps dont vous pensez avoir besoin.

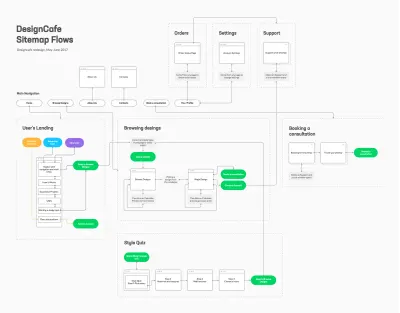
Planification
Présentation des parcours utilisateur
Les discussions avec les clients nous ont aidés à obtenir des informations utiles sur les scénarios qui seraient les plus importants pour eux. Nous avons fait un diagramme d'affinité avec tout ce que nous avons collecté et avons commencé à hiérarchiser et à combiner les éléments en morceaux.
Conseil utile : utilisez un tableau blanc pour télécharger toutes les connaissances de votre équipe et saturez-en le tableau. Regroupez tout jusqu'à ce que vous repérez des modèles. Ces modèles vous aideront à établir des thèmes et à découvrir les points douloureux les plus importants.
Le résultat a été sept énoncés de problèmes de point de vue que nous avons décidé de concevoir pour :
- Un nouveau client a besoin de plus d'informations sur DC car il a besoin d'une preuve de crédibilité.
- Un client qui revient a besoin d'un accès rapide aux conceptions car il ne veut pas perdre de temps.
- Tous les clients doivent pouvoir parcourir les designs à tout moment.
- Tous les clients veulent parcourir des designs correspondant à leurs goûts, car cela raccourcira leur temps de recherche.
- Les prospects potentiels ont besoin d'un moyen d' entrer en contact avec DC afin d'acheter un design.
- Tous les clients, une fois qu'ils ont commandé, doivent rester informés de l' état de leur commande , car ils doivent savoir ce qu'ils paient et quand ils l'obtiendront.
- Tous les clients veulent lire des études de cas sur des projets réussis, car cela les rassurera sur le fait que DC connaît son affaire.
À l'aide de cette liste, nous avons proposé des solutions de conception pour chaque voyage.

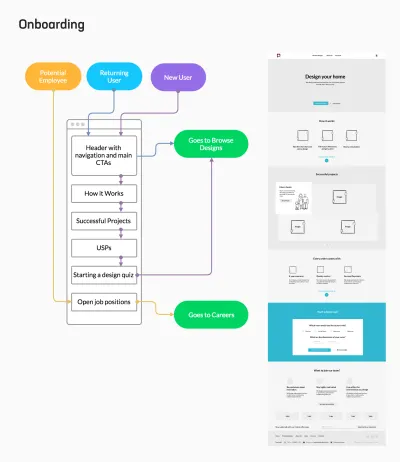
Intégration
La page d'accueil précédente de Design Cafe était déroutante. Il devait présenter plus d'informations sur l'entreprise. Le manque d'informations a semé la confusion et les gens ne savaient pas ce qu'était DC. Nous avons divisé la page d'accueil en plusieurs sections et l'avons conçue de manière à ce que chaque section puisse répondre aux besoins d'un de nos groupes cibles :
Pour les nouveaux visiteurs (le flux violet), nous avons inclus un bref voyage à travers les principaux arguments de vente uniques (USP) du service, son fonctionnement, quelques exemples de réussite et une option pour démarrer le quiz de style.
Pour les visiteurs récurrents (le flux bleu), qui sauteront très probablement la page d'accueil ou l'utiliseront comme point de repère, la section héros et la navigation ont indiqué un moyen de parcourir les conceptions.
Nous avons laissé une petite partie à la fin de la page (le flux orange) pour les employés potentiels , décrivant ce qu'il y a à aimer chez DC et un CTA qui va à la page carrières.

L'intérêt du processus d'intégration était de capter l'attention du client afin qu'il puisse continuer, soit directement vers le catalogue de design, soit via une fonctionnalité que nous avons appelée le quiz de style.
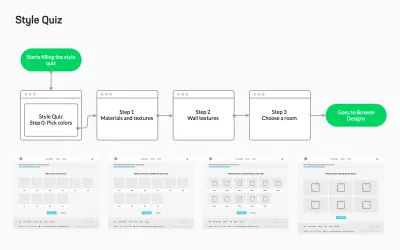
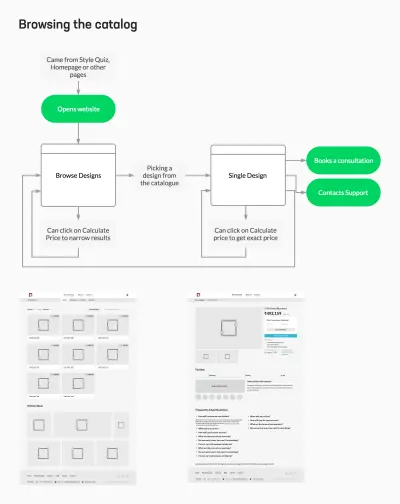
Parcourir les conceptions
Nous avons créé le quiz de style pour aider les utilisateurs à affiner leurs résultats.
DC avait auparavant une fonctionnalité appelée un constructeur 3D que nous avons décidé de supprimer. Il vous a permis de définir la taille de votre pièce, puis de glisser-déposer des meubles, des fenêtres et des portes dans le mélange. En théorie, cela semble bien, mais en réalité, les gens le traitaient comme un jeu et s'attendaient à ce qu'il fonctionne comme une version réduite du mode de construction des Sims.

Tout ce qui était fait avec le constructeur 3D finissait complètement modifié par les concepteurs. L'outil donnait aux gens beaucoup de pouvoir de conception et trop de choix. En plus de cela, le soutenir était un énorme effort technique car il s'agissait d'un produit à part entière.
Comparé à lui, le quiz de style était une fonctionnalité relativement simple :
Cela commence par poser des questions sur les couleurs, les textures et les motifs que vous aimez.
Il continue de poser des questions sur le type de chambre.
Finalement, il affiche une liste organisée de conceptions en fonction de vos réponses.

L'ensemble de l'assistant de quiz s'étend sur seulement quatre étapes et prend moins d'une minute. Mais cela incite les gens à investir un peu de leur temps, créant ainsi un engagement. Le résultat : nous améliorons le temps de conversion et la satisfaction globale.
Alternativement, les utilisateurs peuvent ignorer le quiz de style et accéder directement au catalogue de conception, puis utiliser les filtres pour affiner les résultats. La page affiche automatiquement les conceptions de cuisine, ce que la plupart des gens recherchent. Et pour ceux qui sont soucieux du prix, nous avons créé une petite fonctionnalité qui leur permet d'entrer la taille de leur chambre, et tous les prix sont recalculés.

Si les gens n'aiment rien du catalogue, il y a de fortes chances qu'ils ne soient pas le client cible de DC et nous ne pouvons pas faire grand-chose pour les garder sur le site Web. Mais s'ils aiment un design , ils pourraient décider d'aller de l'avant et de contacter DC, ce qui nous amène à la prochaine étape du processus.

Entrer en contact
Contacter DC devait être aussi simple que possible. Nous avons mis en place trois façons de le faire :
- via le chat, affiché sur chaque page - le moyen le plus rapide ;
- en ouvrant la page de contact et en remplissant le formulaire ou en appelant simplement DC au téléphone ;
- en cliquant sur "Réserver une consultation" dans l'en-tête, qui demande des informations de base et demande un rendez-vous (lors de la soumission, les prochaines étapes sont affichées pour informer les utilisateurs de ce qui va se passer exactement).

Le reste de ce voyage se poursuit hors ligne : les clients potentiels rencontrent un concepteur de DC et, après quelques discussions et planification, passent une commande. DC les informe de tout progrès par e-mail et leur envoie un lien vers le suivi des progrès.
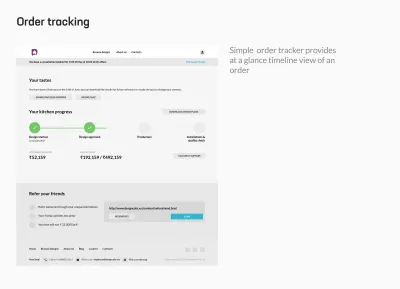
Statut de la commande
Le suivi de la progression se trouve dans un menu utilisateur dans le coin supérieur droit de la conception. Son but est de montrer une chronologie de la commande. Lors d'une mise à jour, une notification "non lu" apparaît. Cependant, la plupart des utilisateurs seront généralement informés des mises à jour des commandes par e-mail, de sorte que le point d'entrée de l'ensemble du flux sera externe.

Une fois la commande de design d'intérieur installée et prête, les utilisateurs auront la commande complétée sur le site Web pour référence future. Leur projet pourrait être présenté sur la page d'accueil et faire partie des études de cas.
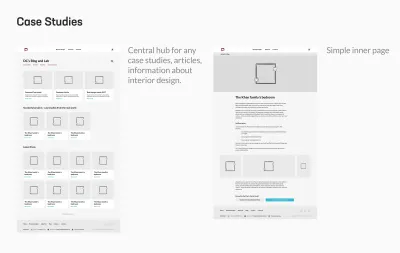
Études de cas
L'un des objectifs à long terme de DC est que son site Web devienne un centre d'influence pour le design d'intérieur, rempli d'études de cas, de conseils et d'astuces. Cela fait partie d'un engagement à fournir un contenu de qualité. Mais DC n'a pas encore ce contenu. Nous avons donc décidé de commencer cette section avec un minimum d'effort et de la présenter sous forme de blog. Le client le remplirait progressivement avec du contenu et des procédures détaillées de processus. Celles-ci seraient ensuite développées et présentées sur la page d'accueil. Les études de cas sont une caractéristique qui pourrait augmenter considérablement la notoriété de la marque, même si elles prendraient du temps.

Préparation à la conception visuelle
Avec les parcours critiques des utilisateurs tous compris et structurés, nous étions prêts à nous plonger dans la conception visuelle.
Les données ont montré que la plupart des gens ouvrent le site Web sur leur téléphone, mais les entretiens ont prouvé que la plupart d'entre eux étaient plus disposés à acheter via un ordinateur plutôt qu'un appareil mobile. De plus, les utilisateurs d'ordinateurs de bureau et d'ordinateurs portables étaient plus engagés et fidèles. Nous avons donc décidé de concevoir d'abord pour le bureau et de travailler jusqu'aux résolutions plus petites (mobiles) dans le code.
Aspect visuel
Nous avons commencé à collecter des idées visuelles, des mots et des images. Au départ, nous avions une simple séquence de mots basée sur nos conversations avec le client et un tableau d'humeur avec des conceptions et des idées pertinentes. Les principales caractéristiques visuelles que nous recherchions étaient la simplicité, une typographie audacieuse, de belles photos et des icônes épurées.
Conseil utile : Ne suivez pas une certaine tendance simplement parce que tout le monde la suit. Créez un tableau d'ambiance complet de conceptions de référence pertinentes qui se rapprochent de l'apparence que vous recherchez. Ce look doit correspondre à vos objectifs et à votre public cible.
Simple, élégant, facile, moderne, branché, nerveux, courageux, de qualité, compréhensif, frais, d'expérience, chic.

Notre client avait déjà commencé à travailler sur une séance photo et les résultats étaient excellents. La photographie de stock aurait ruiné tout ce qui était personnel sur ce site Web. Les photos résultantes se sont assez bien mélangées avec le gros type et ont aidé avec ce langage simple que nous recherchions.
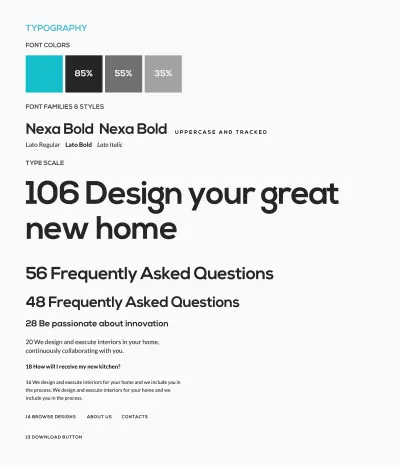
Typographie
Au départ, nous avons opté pour une combinaison de Raleway et Roboto pour la typographie. Raleway est une excellente police mais un peu surutilisée. La deuxième itération était Abril Fatface et Raleway pour la copie. Abril Fatface ressemble à la splendeur de Didot et a rendu toute la page beaucoup plus lourde et prétentieuse. C'était une direction intéressante à explorer, mais elle ne correspondait pas à la sensation technologique moderne de DC. La dernière itération était Nexa pour les titres, qui s'est avéré être le meilleur choix en raison de son aspect moderne et audacieux, avec Lato – tous deux parfaitement adaptés.
Conseil utile : Jouez avec les variations de type. Listez-les côte à côte pour voir comment ils se comparent. Allez sur Typewolf, MyFonts ou un site Web similaire pour vous inspirer. Recherchez des polices de caractères qui ont du sens pour votre produit. Tenez compte de la lisibilité et de l'accessibilité. N'exagérez pas avec votre échelle de type; gardez-le aussi minime que possible. Consultez le résumé des règles clés de Butterick en cas de doute.

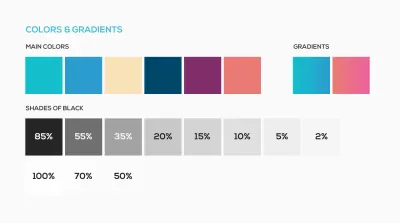
Couleurs
DC avait déjà un jeu de couleurs, mais ils nous ont donné la liberté d'expérimenter. Les couleurs principales étaient des teintes de cyan, d'or et de prune (ou plutôt une sorte de bordeaux étrange), mais les teintes d'origine étaient trop délavées et ne se mélangeaient pas assez bien.
Conseil utile : si la marque a déjà des couleurs, testez de légères variations pour voir comment elles s'intègrent au design global. Ou supprimez certaines couleurs et n'en utilisez qu'une ou deux. Essayez de concevoir votre mise en page en monochrome, puis testez différentes combinaisons de couleurs sur une conception déjà simulée. Découvrez d'autres excellents conseils de Wojciech Zielinski dans son article "Comment utiliser les couleurs dans la conception d'interface utilisateur : conseils et outils pratiques".
Voici ce que nous avons finalement décidé :

La façon dont nous avons présenté toutes ces variantes de type et couleurs était par le biais d'itérations sur la page d'accueil.
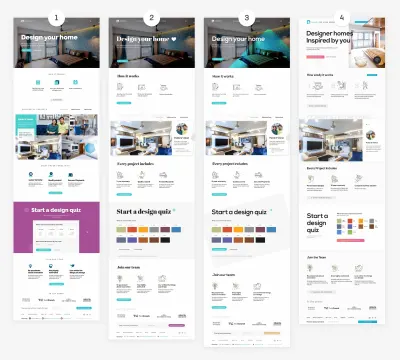
Maquettes initiales
Nous nous sommes concentrés sur la première itération visuelle pour rendre les informations principales clairement visibles et tirer le meilleur parti des témoignages et des sections de quiz de style. Après quelques discussions, nous avons pensé que c'était trop simple et qu'il fallait l'améliorer. Nous avons apporté des modifications aux polices et aux icônes et modifié certaines sections, illustrées dans les itérations 2 et 3 dans l'image ci-dessous.
Nous n'avions pas le temps de concevoir des icônes personnalisées, mais le NounProject est venu à la rescousse. Avec le format de fichier SVG, il est très simple de changer ce dont vous avez besoin et de le mélanger avec autre chose. Cela a énormément accéléré notre travail, et avec l'itération visuelle numéro 4, nous avons signé la conception de la page d'accueil. Cela nous a permis de nous concentrer sur les composants et de les utiliser comme blocs LEGO pour construire les modèles.

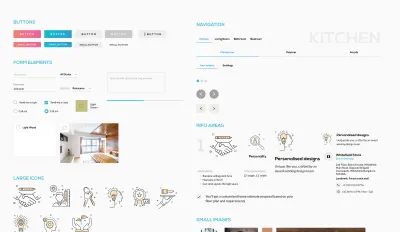
Système de composants
J'ai répertorié la plupart des composants (voir PDF) dans un plan de travail Sketch pour les garder accessibles. Chaque fois que la conception nécessitait un nouveau motif, nous revenions sur cette page et recherchions des moyens de réutiliser les éléments. Avoir un système visuel en place, même pour un petit projet comme celui-ci, a gardé les choses cohérentes et simples.
Conseil utile : Composants, atomes, blocs - peu importe comment vous les appelez, ils font tous partie d'une réflexion systématique sur votre conception. Les systèmes de conception vous aident à mieux comprendre votre produit en vous incitant à vous concentrer sur les modèles, les principes de conception et le langage de conception. Si vous êtes nouveau dans cette approche, consultez Atomic Design de Brad Frost ou Design Systems d'Alla Kholmatova.

Prototypage avec code
Conseil utile : Travaillez d'abord sur un prototype. Vous pouvez créer un prototype en utilisant HTML, CSS et JavaScript de base. Ou vous pouvez utiliser InVision, Marvel, Adobe XD ou même l'application Sketch, ou votre outil de prototypage préféré. Cela n'a pas vraiment d'importance. L'important est de réaliser que ce n'est que lorsque vous prototyperez que vous verrez comment votre conception fonctionnera.
Pour notre prototype, nous avons décidé d'utiliser du code et de mettre en place un processus de construction simple pour accélérer notre travail.
Outils et processus de préparation de commandes
Gulp a tout automatisé. Si vous n'en avez pas entendu parler, consultez le guide génial de Callum Macrae. Gulp nous a permis de gérer tous les styles, scripts et modèles, et il génère une version de production minifiée prête à l'emploi du code.
Certains des plugins Gulp les plus importants que nous avons utilisés étaient :
- avaler-postcss
Cela vous permet d'utiliser PostCSS. Vous pouvez le regrouper avec des plugins comme cssnext pour obtenir une configuration assez robuste et polyvalente. - synchronisation du navigateur
Cela configure un serveur et met automatiquement à jour la vue à chaque modification. Vous pouvez le configurer pour qu'il se déclenche au démarrage de "gulp watch", et tout sera synchronisé en appuyant sur "Enregistrer". - gulp-compile-guidon
Il s'agit d'une implémentation de Handlebars pour Gulp. C'est un moyen rapide de créer des modèles et de les réutiliser. Imaginez que vous ayez un bouton qui reste le même tout au long de la conception. Ce serait un symbole dans Sketch. C'est fondamentalement le même concept mais enveloppé en HTML. Chaque fois que vous souhaitez utiliser ce bouton, il vous suffit d'inclure le modèle de bouton. Si vous modifiez quelque chose dans le modèle principal, il propage les modifications à tous les autres boutons de la conception. Vous faites cela pour tout dans le système de conception, et vous utilisez donc le même paradigme pour la conception visuelle et le code. Fini les maquettes de pages statiques !
Composants et modèles
Nous avons dû mélanger CSS atomique avec CSS basé sur des modules pour tirer le meilleur parti des deux mondes. Atomic CSS gérait tous les styles généraux, tandis que les modules CSS géraient les cas extrêmes.
En CSS atomique, les atomes sont des classes CSS immuables qui ne font qu'une chose. Nous avons utilisé Tachyons, une boîte à outils atomique. Dans Tachyons, chaque classe que vous appliquez est une seule propriété CSS. Par exemple, .b signifie font-weight: bold , et .ttu signifie text-transform: uppercase . Un paragraphe avec du texte en majuscule gras ressemblerait à ceci :
<p class="b ttu">Paragraph</p>Conseil utile : une fois que vous vous êtes familiarisé avec le CSS atomique, il devient un moyen extrêmement rapide de prototyper des éléments - et un moyen très systématique, car il vous incite à penser constamment à la réutilisation et à l'optimisation.
L'un des principaux avantages du prototypage avec du code est que vous pouvez faire la démonstration d'interactions complexes . Nous avons codé la plupart de nos voyages critiques de cette façon.
Concevoir des micro-interactions dans le navigateur
Notre prototype était si haute fidélité qu'il est devenu la base frontale du produit réel - DC a utilisé notre code et l'a intégré dans son flux de travail. Vous pouvez consulter le prototype sur https://beta.boyankostov.com/2017/designcafe/html (ou en direct sur https://designcafe.com).
Conseil utile : avec les prototypes HTML, vous devrez décider du niveau de fidélité que vous souhaitez atteindre. Cela peut prendre beaucoup de temps si vous allez trop loin. Mais vous ne pouvez pas vraiment vous tromper non plus, car au fur et à mesure que vous approfondissez le code et que vous affinez tous les détails possibles, à un moment donné, vous commencerez à livrer le produit réel.
Approuver
Les clients, en particulier les petites entreprises B2C, adorent que vous leur proposiez une solution de conception qu'ils peuvent utiliser immédiatement. Nous avons expédié juste cela.
Malheureusement, on ne peut pas toujours prédire le rythme d'un projet, et il a fallu plusieurs mois pour que notre code soit intégré au workflow de DC. Dans son état actuel, ce code est prêt à être testé, et ce qui est mieux, c'est qu'il est assez facile à modifier. Ainsi, si DC décide d'effectuer des tests utilisateur à l'avenir, tout changement sera facile à apporter.
Plats à emporter
- Collaborez avec d'autres designers dans la mesure du possible. Lorsque deux personnes réfléchissent au même problème, elles proposent de meilleures idées. Prenez des notes à tour de rôle pendant les entretiens et réfléchissez ensemble aux objectifs, aux idées et aux éléments visuels.
- Avoir un développeur dans l'équipe est bénéfique car chacun peut faire ce qu'il fait de mieux. Un bon développeur ne passera que quelques minutes sur un problème JavaScript qu'il me faudrait probablement des heures pour résoudre.
- Nous avons livré une version fonctionnelle du site Web et le client a pu l'utiliser immédiatement. Si vous ne parvenez pas à signer le code, essayez de vous rapprocher le plus possible du produit final et communiquez-le visuellement à l'équipe de votre client. Documentez votre conception - c'est un livrable qui sera utilisé et abusé par tout le monde, des développeurs aux spécialistes du marketing en passant par les concepteurs internes. Prévoyez du temps pour vous assurer que toutes vos idées sont bien comprises par tout le monde.
- Planifier des entretiens et rédiger de bonnes enquêtes peut prendre du temps. Vous devez planifier à l'avance et recruter plus de personnes que vous ne pensez en avoir besoin. Embauchez un chercheur expérimenté pour travailler avec vous sur ces tâches et passez du temps avec votre équipe pour identifier vos objectifs. Soyez prudent lorsque vous recherchez des participants. Votre client peut vous aider à trouver les bonnes personnes, mais vous devrez vous en tenir aux participants qui répondent aux bonnes données démographiques.
- Prévoyez suffisamment de temps pour la planification. Les objectifs, les processus et les responsabilités du projet doivent être clairs pour tous les membres de votre équipe. Vous avez besoin de temps pour permettre plusieurs itérations sur les prototypes, car les prototypes améliorent rapidement les produits. Si vous ne voulez pas jouer avec le code, il existe différentes façons de prototyper. Mais même si c'est le cas, vous n'avez pas besoin d'écrire un code sans faille — écrivez simplement le code du concepteur. Ou, comme Alan Cooper l'a dit un jour : « Parfois, la meilleure façon pour un designer de communiquer sa vision est de coder quelque chose afin que ses collègues puissent interagir avec le comportement proposé, plutôt que de simplement voir des images fixes. Le but d'un tel code n'est pas le même que le but du code que les codeurs écrivent. Le code n'est pas destiné au déploiement, mais à la conception [et] son objectif est différent.
- Ne vous concentrez pas sur un design unique en soi , à moins que ce ne soit la caractéristique principale de votre produit. Mieux vaut passer du temps sur des choses qui comptent plus. Utilisez des cadres, des icônes et des éléments visuels dans la mesure du possible, ou confiez-les à un autre concepteur et concentrez-vous sur les principaux objectifs et mesures de votre produit.
