Une recette pour un bon système de conception
Publié: 2022-03-10Cet article a été aimablement soutenu par nos chers amis de Backlight, une plate-forme collaborative permettant aux équipes frontales de créer et de livrer d'excellents systèmes de conception. Merci!

En théorie, tout le monde a un concept relativement similaire de ce que signifie un "système de conception", bien que des nuances commencent à apparaître à mesure que nous abordons le monde réel. L'objectif peut toujours être le même, mais différentes organisations auront besoin de stratégies diverses pour les atteindre. Comme pour de nombreuses tâches compliquées en ingénierie et en architecture, il n'y a pas de solution miracle pour ce qui fait un bon système de conception.
Bien que les efforts réussis partagent quelques modèles communs qui ont permis l'émergence d'outils et de meilleures pratiques. Dans cet article, nous verrons quelles solutions s'intègrent dans le cadre d'un système de conception, ainsi que quelques étapes et points de contrôle importants que vous devez surveiller tout au long de vos projets. Notre expérience peut diverger, mais j'espère qu'il y aura des leçons pour vous là où j'ai personnellement échoué et réussi.
But et signification
Si nous considérons un « système » comme une combinaison de pièces travaillant ensemble, et le « design » comme le plan de l'apparence et de la fonction de quelque chose. Ensuite, nous pouvons comprendre le système de conception comme un ensemble de définitions qui dicteront des modèles dans lesquels les parties interconnectées d'un système apparaîtront, se sentiront et fonctionneront. C'est encore assez abstrait, mais suffisant pour comprendre que c'est plus qu'une apparence .
Ce n'est pas une bibliothèque de composants que vous assemblez comme un puzzle et arrivez à une mise en page cohérente. Un système de conception a en effet un aspect de présentation, mais c'est aussi une question de fonction et d'intégration. C'est une question d' expérience .
- Expérience utilisateur
Avec une interface utilisateur fiable et fonctionnellement cohérente. - Expérience développeur
Avec des composants faciles à intégrer et des modèles définis. - Expérience des parties prenantes
Avec un aperçu général de l'évolution et de la croissance du produit.
Avec autant de pièces mobiles, il est compréhensible qu'il n'y ait pas de réponse unique pour tous les systèmes de conception.
Intentionnel vs organique
Lorsqu'une équipe décide de créer un système de conception, il existe deux approches pour lesquelles elle doit décider à l'avance :
- Biologique
Prenez une application existante comme référence, extrayez-en des parties et résumez-les suffisamment pour être utilisées par une autre application. Cette approche implique moins de décisions dès le départ, mais nécessite plus d'efforts réactifs de la part de l'équipe pour répondre aux exigences nouvellement trouvées par les adoptants. Les décisions architecturales ont tendance à être prises au fur et à mesure des besoins plutôt que de manière proactive. - Intentionnel
Les jetons, les modèles et les composants sont pensés à l'avance. Les limites d'un produit minimal viable (MVP) sont définies et le travail commence. Pour cette approche, avoir des objectifs et des exigences est une étape importante pour aligner les attentes avec les parties prenantes.
Biologique
Lorsque l'on permet au Design System de se développer de manière organique, le succès de l'effort se résume à l'adhésion des parties prenantes et des adoptants. Et avec quelle efficacité l'équipe pourra réagir en éliminant toutes les inconnues qu'elle trouve en cours de route sans être excessivement perturbatrice avec un soutien continu. C'est une route délicate et la communication est essentielle. Il n'y a pas de chemin d'action clair car il est étroitement lié au contexte de l'équipe.
De plus, il est difficile de modifier le système en cours d'exécution (demandez à votre électricien local) et comme les tâches prennent du temps, les exigences peuvent changer : le marché n'attendra pas votre bibliothèque de composants. Un moment habituel « ça passe ou ça casse » pour un système de conception organique consiste à découvrir l'histoire du développement d'un composant MVP (produit minimum viable).
D'une part, nous avons des développeurs et des concepteurs qui souhaitent créer la meilleure expérience possible et une qualité de code par excellence ; de l'autre, il y a les KPI, les ROI et sa bande d'acronymes pour mesurer le succès. Trouver l'équilibre et rester évolutif est délicat. Comment résumer quelque chose d'inachevé est encore plus délicat, et éviter que ces tâches de suivi ne soient oubliées dans le backlog est la question à un million de dollars de la gestion des produits.
Être capable d'itérer rapidement et progressivement sur votre système de conception devient une exigence de base lorsqu'il s'agit d'une approche organique. Et cela nécessite également un niveau supplémentaire de clarté de la part de vos développeurs consommateurs (au cas où il y aurait des équipes distinctes : l'une créant le système de conception, l'autre créant les fonctionnalités du produit). Les deux doivent aligner clairement les attentes sur les exigences du produit et les exigences d'expérience des développeurs afin d'avoir une symbiose appropriée. Parce qu'un Design System n'est rien s'il est ennuyeux à utiliser, ou s'il aggrave l'expérience utilisateur de quelque manière que ce soit.
Intentionnel
Il y a beaucoup plus de planification requise, d'inconnues à éliminer et d'infrastructure à préparer lorsque vous faites le choix conscient de construire le système de conception avant d'avoir un produit sur lequel l'utiliser. Le revers de la médaille apporte plus de clarté avec les contraintes. objectifs et attentes. Si les voiles sont revérifiées avant de quitter le port, la tempête fait moins peur.
La prévisibilité du système augmente également lors de la planification à l'avance, et c'est parce que le système de conception devient son propre produit et non l'outil pour améliorer les autres. Avec cette abstraction, les modèles et les solutions utilisés dans d'autres sont plus facilement transportés.
Bien que choisir l'intentionnel plutôt que l'organique puisse sembler contre-productif au début pour les équipes moins expérimentées en n'ayant pas de preuve de concept à tester, il est particulièrement utile d'éviter les pièges courants lors du démarrage. "Debout sur les épaules de géants" est un jargon courant et est véridique dans ce cas. Donc, la meilleure recette pour aller de l'avant devrait être à peu près:
- Identifier les exigences de base ;
- Faites des recherches précoces et approfondies pour des cas similaires ;
- Écrémer les résultats à partir de 2 pour les solutions et stratégies implicites ;
- Personnalisez-le en assemblant une combinaison de solutions courantes et en ajoutant votre propre sauce;
- Répéter.
Ces cinq étapes peuvent sembler simples et évidentes, mais elles ne le sont pas. Il est facile de sauter l'un des rassemblements d'exigences ou d'écourter la recherche. Un conseil cependant : vous paierez des intérêts à l'étape 4 si vous avez oublié l'un ou l'autre.
Construire pour l'efficacité
Aucun consommateur de package n'apprécie qu'une mise à jour de dépendance interrompe son application de quelque manière que ce soit. Ce n'est pas différent lorsque le package en question fait partie d'un Design System. En fait, on pourrait dire que c'est pire. Le contrecoup d'une dépendance interne brisant une application a tendance à être plus important que lorsqu'il s'agit d'un package open source, de plus, les modifications de l'interface utilisateur ont tendance à "se casser silencieusement" en premier devant les utilisateurs finaux : ce qui est particulièrement frustrant.
Dans cet esprit, nous pouvons déjà aligner quelques problèmes :
- Documentation API
Rendez-le facile à découvrir et à utiliser. - Gestion des versions
Indique l'impact attendu des versions sur les consommateurs. - Journal des modifications
Indique les changements apportés par chaque version. - Libération
Une façon sensée de garder un code stable facile à fournir à tous les consommateurs. - Environnement de développement
Il n'y a pas encore d'application qui l'utilise, il faut trouver comment présenter et développer des artefacts.
Il est important de souligner que le degré de priorité de chacun de ces éléments peut varier en fonction de votre kilométrage. Mais leur nécessité augmentera à mesure que le système de conception évoluera, que l'adoption augmentera et que les fonctionnalités se développeront. Ils ne suffiront peut-être pas à empêcher une équipe d'avancer, mais ils entraveront certainement la productivité si la capacité est faussée pour trouver ces solutions.
Source de vérité
Un autre problème éventuel auquel de nombreuses équipes sont confrontées est l'identification de la source de vérité dans un système de conception. Est-ce du code, de l'interface utilisateur ou de la documentation ? Pour de nombreux types de produits, nous regardons simplement le côté consommateur et nous pouvons facilement identifier quel est le résultat principal. La raison pour laquelle cela devient délicat dans ce cas est que chaque type de consommateur l'utilisera différemment et donc la réponse variera en fonction du groupe démographique demandé.

Un système de conception est souvent un mélange d'une bibliothèque de composants, d'une documentation et d'un guide de style. Et non seulement le consommateur est différent pour chacun de ces artefacts, mais l'artisan est également différent. Un développeur, un designer, un rédacteur technique ; différentes personnes seront nécessaires pour créer chaque sortie.
Patate chaude
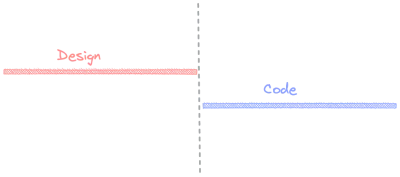
Afin de maintenir une livraison cohérente, la communication et la collaboration sont essentielles. Et le processus en cascade déjà établi n'est pas encourageant non plus.

Il n'y a pas d'espace conçu (jeu de mots) pour la collaboration ou l'itération en fonction de chaque spécialité. Souvent, le concepteur n'est pas conscient de certaines limitations du code et le développeur n'a aucune idée de l'UX destinée à la sortie. Cette approche n'est pas extrêmement préjudiciable, il est possible de créer un bon produit avec. Mais un grand est difficile, chaque partie du processus est presque déconnectée à moins que l'équipe ne fasse un effort actif pour le corriger.
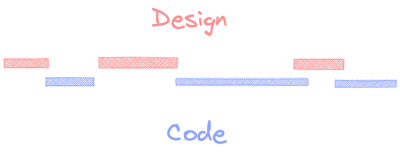
Les toujours étonnants Dan Mall et Brad Frost ont inventé le nom tout aussi génial d'un nouveau procédé : Hot Potato. Ce processus encourage non seulement la communication mais impose aussi directement la collaboration à l'équipe en unifiant la source de vérité du travail. Ainsi, non seulement chaque artefact livré partage une origine commune, mais il est également le produit de l'expertise combinée de l'équipe.

Cependant, rendre ce type de collaboration sans friction est plus facile à dire qu'à faire. Même assis côte à côte pour esquiver les "tu es en sourdine", "ma connexion est coupée" et "m'entends-tu ?" ennuis, lorsqu'ils sont colocalisés, l'échange d'informations a tendance à devenir facilement informel, puis le processus peut s'avérer difficile à documenter ou trop synchrone. Nous voulons moins de goulots d'étranglement, pas plus.
La collaboration en direct s'est considérablement développée entre pairs. Comme VSCode Share ou FigJams de Figma, les IDE cloud, il existe de nombreuses options. Mais quand il s'agit d'itérer entre différentes spécialités, ce n'est pas très simple. Ajoutez cela à la pile d'outils, d'architecture ou de processus mentionnés dans les sections précédentes et vous avez une pile de travail à faire avant même de commencer à travailler.
Architecture d'un système
Comme indiqué ci-dessus, la maintenance d'un système de conception représente beaucoup de travail. Le meilleur conseil est probablement d'essayer et de ne pas repartir de zéro dans la mesure du possible. Utilisez les ressources communautaires lorsque cela vous convient. Cela rattrapera moins de temps pour maintenir des points spécifiques du système et cela aidera à intégrer les ingénieurs et les concepteurs s'ils sont déjà familiarisés avec certains éléments du système.
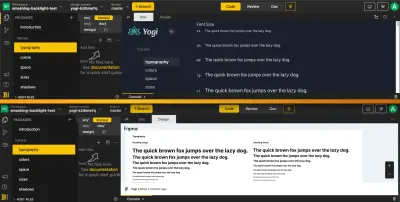
Vient le rétroéclairage. Il s'agit d'une plate-forme en tant que service qui rassemble une série d'outils d'une manière avisée mais flexible pour accélérer la configuration de toute cette architecture. Vous pouvez soit partir de zéro, soit choisir un modèle de démarrage qui correspond le mieux à votre projet. Aucune roue n'est réinventée sinon complètement nécessaire, ils utilisent des ressources communautaires dans tous leurs démarreurs (celui que j'ai essayé, Yogi, est basé sur ChakraUI), moins d'entretien pour eux, et le consommateur ne s'inquiète pas d'être enfermé. De plus, le code sera poussé vers votre plate-forme de gestion des versions, ce n'est donc qu'à quelques commandes shell de sortir si nécessaire.
Une fois sur place, il organisera l'intégration avec une plate-forme de gestion des versions (Gitlab et GitHub sont pris en charge), un bac à sable basé sur Storybook, un IDE basé sur VSCode, des tests unitaires et même la publication dans le registre NPM (ce dernier dépendra de votre plan avec eux, il peut être à votre compte ou au leur).

Sorties multiples
Nous avons cartographié précédemment qu'il existe au moins 3 sorties différentes dont la plupart des systèmes de conception ont besoin : documentation, code, interface utilisateur. Une fois que l'architecture est prête à produire chacun d'eux, l'équipe découvre généralement un autre défi : les maintenir synchronisés. Les développeurs sont toujours désireux d'apporter des modifications atomiques, vous touchez un endroit et ils se propagent à tous les endroits consommant ces informations. Dans un système de conception, ce n'est pas toujours clair comment accomplir.
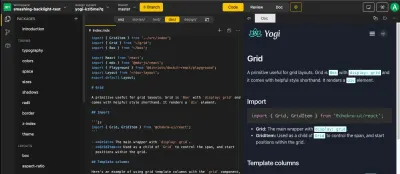
Si vous ne suivez pas le processus Hot Potato, il est facile de perdre de vue les mises à jour de l'interface utilisateur déjà traitées par les développeurs. Et même si vous le faites, il y a de la documentation. Le rétroéclairage résout ce problème en colocalisant tout.

Et une fois les modifications effectuées, sans quitter le tableau de bord de la plateforme. Il est possible de consulter la documentation en direct mise à jour.

Et tout cela ne fait qu'effleurer la surface de ce avec quoi ils peuvent booster votre architecture. Vous obtenez également :
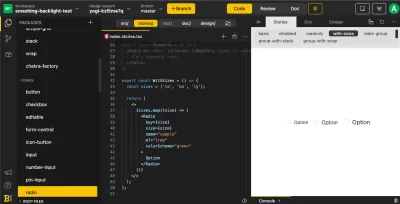
- Test de capture d'écran sur les demandes d'extraction avec leur fonctionnalité "Visual Review"
- Prise en charge du développement piloté par les tests avec tests unitaires intégrés
- Bac à sable avec aperçu en direct
Il s'agit d'un environnement de développement complet pour votre Design System. Et vous obtenez toujours toutes ces intégrations même si vous décidez de ne pas utiliser leurs démarreurs. L'infrastructure est là pour que vous construisiez la bibliothèque de composants qui alimentera votre système de conception à partir de zéro.
Collaboration à distance en temps réel
Comme mentionné précédemment, le processus Hot Potato peut devenir gênant pour les équipes pour mettre en place une méthode de travail à distance et asynchrone. Le rétroéclairage résout ce problème avec une combinaison de deux fonctionnalités :
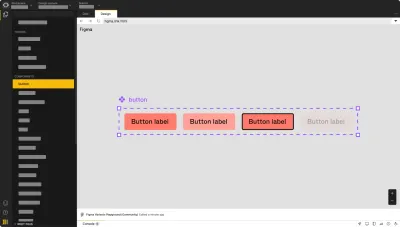
- Intégration de conception ;
- Partagez un lien en direct.
L'intégration de la conception apporte l'artefact de conception de votre outil de conception au sein de la même plate-forme. Ainsi, le reste de l'équipe peut consulter, ajouter des commentaires et référencer des travaux directement depuis le même tableau de bord :

Avec cette fonctionnalité, le processus de la patate chaude commence dès la planche à dessin, peu importe où se trouve votre équipe. Et sans changer d'onglet, cela facilite également le processus de codage avec la fonction de partage de liens, mieux expliquée avec leur gif promotionnel que tout ce que je pourrais faire moi-même. Les développeurs peuvent partager un lien distant en temps réel de leur travail sans publier quoi que ce soit, sans processus intermédiaire, c'est un gros coup de pouce pour les équipes qui ont besoin d'itérer rapidement sur un travail détaillé.
Plats à emporter
Au cas où ce ne serait pas encore le cas, espérons-le, ce qu'impliquent la création et la maintenance d'un système de conception est désormais plus clair. Bien plus qu'une poignée de classes CSS, de définitions de jetons et de polices de caractères ; c'est de l'outillage, du soutien actif et du plaidoyer. L'utilité d'un projet est dictée par la qualité de ses résultats et la rapidité avec laquelle il peut s'adapter aux exigences en constante évolution.
Donc, si rien d'autre, préparez-vous à être productif et efficace lors de la création de votre projet. Si vous cherchez toujours votre terrain, des outils comme Backlight vous aideront avec des valeurs par défaut raisonnables et une excellente expérience utilisateur prête à l'emploi. Si vous êtes déjà habitué à une architecture spécifique, choisissez judicieusement vos batailles et utilisez la communauté pour gérer le reste.
