Rassembler React, D3 et leur écosystème
Publié: 2022-03-10Depuis sa création en 2011, D3.js est devenu le standard de facto pour la création de visualisations de données complexes sur le Web. React devient également rapidement la bibliothèque de choix pour créer des interfaces utilisateur basées sur des composants.
React et D3 sont deux excellents outils conçus avec des objectifs qui se heurtent parfois. Les deux prennent le contrôle des éléments de l'interface utilisateur, et ils le font de différentes manières. Comment pouvons-nous les faire fonctionner ensemble tout en optimisant leurs avantages distincts selon votre projet actuel ?
Dans cet article, nous verrons comment nous pouvons aborder la construction de projets React qui ont besoin de la puissante qualité graphique de D3. Nous découvrirons différentes techniques et comment choisir la meilleure bibliothèque pour vos besoins dans votre travail principal et vos projets parallèles.
D3 et le DOM
Le D3 dans D3.js représente les documents basés sur les données. D3.js est une bibliothèque de bas niveau qui fournit les blocs de construction nécessaires pour créer des visualisations interactives. Il utilise des normes Web telles que SVG, HTML, canvas et CSS pour assembler une boîte à outils frontale avec une vaste API et un contrôle presque illimité sur l'apparence et le comportement des visualisations. Il fournit également plusieurs fonctions mathématiques qui aident les utilisateurs à calculer des chemins SVG complexes.
Comment ça marche?
En un mot, D3.js charge les données et les attache au DOM. Ensuite, il lie ces données aux éléments DOM et transforme ces éléments, en passant d'un état à l'autre si nécessaire.
Les sélections D3.js sont similaires aux objets jQuery, car elles nous aident à gérer la complexité SVG. La façon dont cela est fait est comparable à la façon dont jQuery traite les éléments HTML DOM. Les deux bibliothèques partagent également une API basée sur une chaîne similaire et l'utilisation du DOM comme stockage de données.
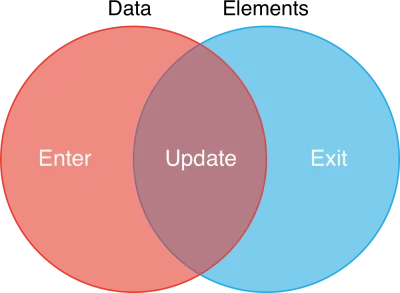
Jointures de données
Les jointures de données, comme expliqué dans l'article de Mike Bostocks "Thinking with Joins", sont le processus par lequel D3 relie les données aux éléments DOM via l'utilisation de sélections.
Les jointures de données nous aident à faire correspondre les données que nous fournissons aux éléments déjà créés, à ajouter les éléments manquants et à supprimer les éléments qui ne sont plus nécessaires. Ils utilisent des sélections D3.js, qui, lorsqu'elles sont combinées avec des données, divisent les éléments sélectionnés en trois groupes différents : les éléments qui doivent être créés (le groupe d'entrée), les éléments qui doivent être mis à jour (le groupe de mise à jour) et les éléments qui doivent être créés. à supprimer (le groupe de sortie).

En pratique, un objet JavaScript avec deux tableaux représente une jointure de données. Nous pouvons déclencher des opérations sur les groupes d'entrée et de sortie en appelant les méthodes d'entrée et de sortie de la sélection, tandis que nous pouvons directement opérer sur le groupe de mise à jour dans la dernière version de D3.js.
Comme l'a décrit Bostock, avec les jointures de données, "vous pouvez visualiser des données en temps réel, permettre une exploration interactive et une transition fluide entre les ensembles de données". Il s'agit en fait d'un algorithme de comparaison, similaire à la façon dont React gère le rendu des éléments enfants, comme nous le verrons dans les sections suivantes.
Bibliothèques D3
La communauté D3 n'a pas trouvé de moyen standard pour créer des composants à partir du code D3, ce qui est un besoin fréquent car D3.js est remarquablement de bas niveau. Nous pourrions dire qu'il existe presque autant de modèles d'encapsulation que de bibliothèques basées sur D3, même si je vais les classer - via leur API - en quatre groupes : orientés objet, déclaratifs, fonctionnels et chaînés (ou de type D3).
J'ai effectué des recherches sur l'écosystème D3.js et sélectionné un petit sous-ensemble de haute qualité. Ce sont des bibliothèques à jour avec D3.js version 4 et avec une bonne couverture de test. Ils diffèrent par le type d'API et la granularité de leurs abstractions.
Traçable
Plottable est une bibliothèque graphique orientée objet populaire qui présente une faible granularité ; nous devons donc configurer manuellement les axes, les échelles et les tracés pour composer des graphiques. Vous pouvez voir un exemple ici.

Panneau d'affichage
Billboard est un fork de la célèbre bibliothèque C3.js, mis à jour avec la compatibilité D3.js version 4 et visant à donner une continuité à cette bibliothèque classique. Il est écrit à l'aide d'ECMAScript 6 et de nouveaux outils modernes tels que Webpack. Son API est basée sur des objets de configuration transmis aux graphiques, nous pourrions donc dire qu'il s'agit d'une API déclarative.

Véga
Vega va un peu plus loin dans la voie déclarative, en faisant évoluer les configurations d'objets JavaScript vers des fichiers JSON purs. Il vise à implémenter une grammaire de visualisation inspirée de The Grammar of Graphics , un livre de Leland Wilkinson qui formalise les briques de base des visualisations de données et qui a également inspiré D3.js. Vous pouvez jouer avec son éditeur en sélectionnant l'un des exemples comme point de départ.

D3FC
D3FC utilise D3.js et des blocs de construction personnalisés pour vous aider à créer de puissants graphiques interactifs à la fois en SVG et en toile. Il présente une interface fonctionnelle à faible granularité et une grande quantité de code D3.js, donc, bien que puissant, cela demande probablement un certain apprentissage. Découvrez ses exemples.

Cartes graphiques
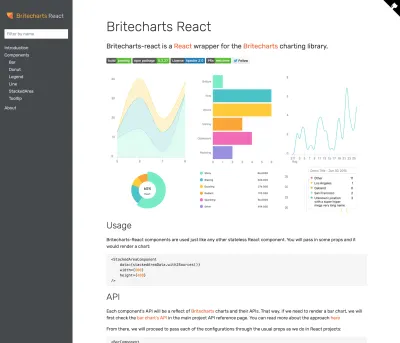
Britecharts - une bibliothèque créée par Eventbrite, dont je suis un contributeur principal - utilise l'API Reusable Chart, un modèle d'encapsulation popularisé par Mike Bostock dans son article "Towards Reusable Charts" et utilisé dans d'autres bibliothèques telles que NVD3. Britecharts crée une abstraction de haut niveau, facilitant la création de graphiques, tout en gardant une faible complexité à l'intérieur, permettant aux développeurs D3 de personnaliser les Britecharts pour leur utilisation. Nous avons passé beaucoup de temps à créer une interface utilisateur soignée et de nombreuses démos accessibles.

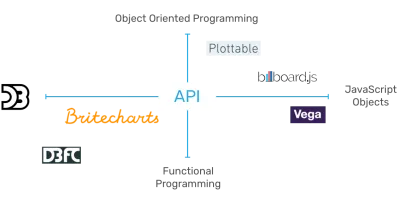
En résumant les bibliothèques par leurs API, nous pourrions les représenter ainsi :

Réagissez et le DOM
React est une bibliothèque JavaScript qui nous aide à créer des interfaces utilisateur en composant des composants . Ces composants gardent une trace de leur état et transmettent des propriétés pour se restituer efficacement, optimisant ainsi les performances de l'application.
Comment ça marche?
Le DOM virtuel, qui est une représentation de l'état actuel du DOM, est la technologie qui permet les optimisations de re-rendu de React. La bibliothèque utilise un algorithme de comparaison complexe pour comprendre quelles parties de l'application doivent être restituées lorsque les conditions changent. Cet algorithme de comparaison est appelé « algorithme de réconciliation ».
Composants enfants dynamiques
Lors du rendu de composants contenant une liste d'éléments, les développeurs doivent utiliser une propriété "clé" unique attachée aux composants enfants. Cette valeur aide l'algorithme diff à déterminer si l'élément doit être restitué lorsque de nouvelles données - ou état, comme on l'appelle dans le monde React - sont transmises au composant. L'algorithme de réconciliation vérifie les valeurs des clés pour voir si l'élément doit être ajouté ou supprimé. Cela vous semble-t-il familier après avoir découvert les jointures de données de D3.js ?
Depuis la version 0.14, React conserve également le moteur de rendu dans un module séparé. De cette façon, nous pouvons utiliser les mêmes composants pour rendre dans différents supports, tels que les applications natives (React Native), la réalité virtuelle (React VR) et le DOM (react-dom). Cette flexibilité est similaire à la façon dont le code D3.js peut être rendu dans différents contextes, tels que SVG et canvas.
Réagir et D3.js
React et D3 partagent l'objectif de nous aider à gérer le DOM et sa complexité de manière hautement optimisée. Ils partagent également une préférence pour les fonctions pures - le code qui, pour une entrée donnée, renvoie toujours la même sortie sans entraîner d'effets secondaires - et les composants sans état.
Cependant, la préoccupation commune concernant le DOM fait que ces deux bibliothèques avisées se heurtent lorsqu'il s'agit de déterminer laquelle doit rendre et animer les éléments de l'interface utilisateur. Nous allons voir différentes façons de résoudre ce différend, et il n'y a pas de réponse facile. Nous pourrions cependant établir une règle stricte : ils ne doivent jamais partager le contrôle du DOM . Ce serait une recette pour un désastre.
Approches
Lors de l'intégration de React et D3.js, nous pouvons le faire à différents niveaux, en nous penchant davantage du côté D3.js ou du côté React. Voyons nos quatre principaux choix.
D3.js dans Réagir
La première approche que nous pouvons suivre consiste à donner à notre code D3 autant de contrôle DOM que possible. Il utilise un composant React pour restituer un élément SVG vide qui fonctionne comme l'élément racine de notre visualisation de données. Ensuite, il utilise la méthode de cycle de vie componentDidUpdate pour, à l'aide de cet élément racine, créer le graphique à l'aide du code D3.js que nous utiliserions dans un scénario JavaScript vanille. Nous pourrions également bloquer toute autre mise à jour de composant en faisant en sorte que la méthode shouldComponentUpdate toujours false .
class Line extends React.Component { static propTypes = {...} componentDidMount() { // D3 Code to create the chart // using this._rootNode as container } shouldComponentUpdate() { // Prevents component re-rendering return false; } _setRef(componentNode) { this._rootNode = componentNode; } render() { <div className="line-container" ref={this._setRef.bind(this)} /> } }En évaluant cette approche, nous reconnaissons qu'elle offre certains avantages et inconvénients. Parmi les avantages, il s'agit d'une solution simple qui fonctionne bien la plupart du temps. C'est également la solution la plus naturelle lorsque vous transférez du code existant dans React ou lorsque vous utilisez des graphiques D3.js qui fonctionnaient déjà ailleurs.
En revanche, mélanger à la fois le code React et le code D3.js dans un composant React peut être considéré comme un peu grossier, incorporant trop de dépendances et rendant ce fichier trop long pour être considéré comme un code de qualité. De plus, cette implémentation ne semble pas du tout idiomatique de React. Enfin, comme le serveur de rendu React n'appelle pas la méthode componentDidUpdate , nous ne pouvons pas livrer une version rendue du graphique dans le code HTML initial.
Réagir Faux DOM
Mis en œuvre par Oliver Caldwell, React Faux DOM "est un moyen d'utiliser l'outillage D3 existant mais de le rendre via React dans la philosophie React". Il utilise une fausse implémentation DOM pour faire croire à D3.js qu'il a affaire à un vrai DOM. De cette façon, nous gardons l'arborescence React DOM tout en utilisant D3.js dans - presque - tout son potentiel.
import {withFauxDOM} from 'react-faux-dom' class Line extends React.Component { static propTypes = {...} componentDidMount() { const faux = this.props.connectFauxDOM('div', 'chart'); // D3 Code to create the chart // using faux as container d3.select(faux) .append('svg') {...} } render() { <div className="line-container"> {this.props.chart} </div> } } export default withFauxDOM(Line);Un avantage de cette approche est qu'elle vous permet d'utiliser la plupart des API D3.js, ce qui facilite l'intégration avec le code D3.js déjà construit. Il permet également le rendu côté serveur. Un inconvénient de cette stratégie est qu'elle est moins performante, car nous plaçons une autre fausse implémentation de DOM avant le DOM virtuel de React, virtualisant le DOM deux fois. Ce problème limite son utilisation aux visualisations de données de petite et moyenne taille.
Emballage des méthodes de cycle de vie
Cette approche, énoncée pour la première fois par Nicolas Hery, utilise les méthodes de cycle de vie présentes dans les composants React basés sur les classes. Il enveloppe élégamment la création, la mise à jour et la suppression des graphiques D3.js, établissant une frontière nette entre le code React et D3.js.
import D3Line from './D3Line' class Line extends React.Component { static propTypes = {...} componentDidMount() { // D3 Code to create the chart this._chart = D3Line.create( this._rootNode, this.props.data, this.props.config ); } componentDidUpdate() { // D3 Code to update the chart D3Line.update( this._rootNode, this.props.data, this.props.config, this._chart ); } componentWillUnmount() { D3Line.destroy(this._rootNode); } _setRef(componentNode) { this._rootNode = componentNode; } render() { <div className="line-container" ref={this._setRef.bind(this)} /> } }Le D3Line ressemble à ceci :
const D3Line = {}; D3Line.create = (el, data, configuration) => { // D3 Code to create the chart }; D3Line.update = (el, data, configuration, chart) => { // D3 Code to update the chart }; D3Line.destroy = () => { // Cleaning code here }; export default D3Line;Le codage de cette manière produit un composant React léger qui communique avec une instance de graphique basée sur D3.js via une API simple (créer, mettre à jour et supprimer), poussant vers le bas toutes les méthodes de rappel que nous voulons écouter.

Cette stratégie favorise une séparation claire des préoccupations, en utilisant une façade pour masquer les détails de mise en œuvre du graphique. Il pourrait encapsuler n'importe quel graphique et l'interface générée est simple. Un autre avantage est qu'il est facile à intégrer à n'importe quel code D3.js déjà écrit, et cela nous permet d'utiliser les excellentes transitions de D3.js. Le principal inconvénient de cette méthode est que le rendu côté serveur n'est pas possible.
React pour les DOM, D3 pour les maths
Dans cette stratégie, nous limitons l'utilisation de D3.js au minimum. Cela signifie effectuer des calculs pour les chemins SVG, les échelles, les mises en page et toutes les transformations qui prennent les données de l'utilisateur et les transforment en quelque chose que nous pouvons dessiner avec React.
Utiliser D3.js uniquement pour les maths est possible grâce à un grand nombre de sous-modules D3.js qui ne concernent pas le DOM. Ce chemin est le plus convivial pour React, donnant à la bibliothèque Facebook le contrôle total du DOM, ce qu'elle fait remarquablement bien.
Voyons un exemple simplifié :
class Line extends React.Component { static propTypes = {...} drawLine() { let xScale = d3.scaleTime() .domain(d3.extent(this.props.data, ({date}) => date)); .rangeRound([0, this.props.width]); let yScale = d3.scaleLinear() .domain(d3.extent(this.props.data, ({value}) => value)) .rangeRound([this.props.height, 0]); let line = d3.line() .x((d) => xScale(d.date)) .y((d) => yScale(d.value)); return ( <path className="line" d={line(this.props.data)} /> ); } render() { <svg className="line-container" width={this.props.width} height={this.props.height} > {this.drawLine()} </svg> } }Cette technique est la préférée des développeurs React chevronnés car elle est cohérente avec la méthode React. De plus, une fois mis en place, la création de graphiques avec son code est agréable. Un autre avantage serait le rendu côté serveur, et éventuellement React Native ou React VR.
Paradoxalement, c'est l'approche qui nécessite plus de connaissances sur le fonctionnement de D3.js, car nous devons intégrer ses sous-modules à un niveau bas. Nous devons réimplémenter certaines fonctionnalités de D3.js - les axes et les formes les plus courants ; les pinceaux, les zooms et les glissements sont probablement les plus difficiles - et cela implique une quantité importante de travail initial.
Nous aurions également besoin de mettre en œuvre toutes les animations. Nous avons d'excellents outils dans l'écosystème React qui nous permettent de gérer les animations - voir réagir-transition-groupe, réagir-mouvement et réagir-déplacer - bien qu'aucun d'entre eux ne nous permette de créer des interpolations complexes de chemins SVG. Une question en suspens serait de savoir comment cette approche peut être exploitée pour afficher des graphiques à l'aide de l'élément canvas de HTML5.
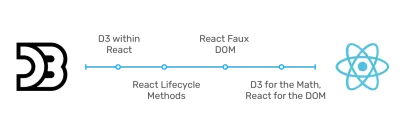
Dans le schéma suivant, nous pouvons voir toutes les approches décrites en fonction du niveau d'intégration avec React et D3.js :

Bibliothèques React-D3.js
J'ai effectué des recherches sur les bibliothèques D3.js-React qui, espérons-le, vous aideront lorsque vous serez confronté à la décision de choisir une bibliothèque avec laquelle travailler, contribuer ou bifurquer. Il contient des mesures subjectives, veuillez donc le prendre avec un grain de sel.
Cette recherche a révélé que, bien qu'il existe de nombreuses bibliothèques, peu d'entre elles sont entretenues. En tant que mainteneur moi-même, je peux comprendre à quel point il est difficile de suivre les changements dans une bibliothèque majeure et à quel point devoir s'occuper de deux bibliothèques serait une tâche intimidante.
De plus, le nombre de bibliothèques prêtes pour la production (à partir de la version 1.0.0) est encore assez faible. Cela a probablement à voir avec la quantité de travail nécessaire pour expédier une bibliothèque de ce type.
Voyons quelques-uns de mes favoris.
La victoire
Projet de la société de conseil Formidable Labs, Victory est une bibliothèque de composants de bas niveau d'éléments graphiques. En raison de cette caractéristique de bas niveau, les composants Victory peuvent être assemblés avec différentes configurations pour créer des visualisations de données complexes. Sous le capot, il réimplémente les fonctionnalités de D3.js telles que le pinceau et le zoom, bien qu'il utilise l'interpolation d3 pour les animations.

L'utiliser pour un graphique linéaire ressemblerait à ceci :
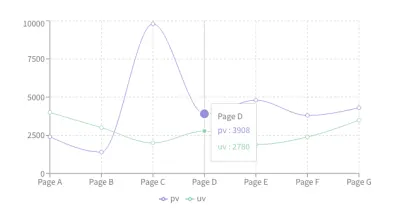
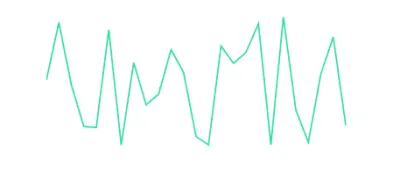
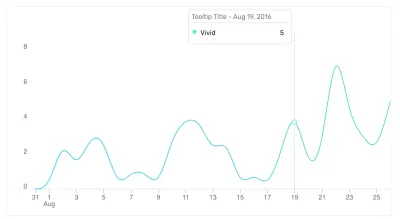
class LineChart extends React.Component { render() { return ( <VictoryChart height={400} width={400} containerComponent={<VictoryVoronoiContainer/>} > <VictoryGroup labels={(d) => `y: ${dy}`} labelComponent={ <VictoryTooltip style={{ fontSize: 10 }} /> } data={data} > <VictoryLine/> <VictoryScatter size={(d, a) => {return a ? 8 : 3;}} /> </VictoryGroup> </VictoryChart> ); } }Cela produit un graphique linéaire comme celui-ci :

Démarrer avec Victory est facile et offre de jolis bonus, comme le zoom et le conteneur Voronoi pour les info-bulles. C'est une bibliothèque à la mode, bien qu'elle soit encore dans un état de pré-version et qu'elle ait un grand nombre de bogues en attente. Victory est la seule bibliothèque pour le moment que vous pouvez utiliser avec React Native.
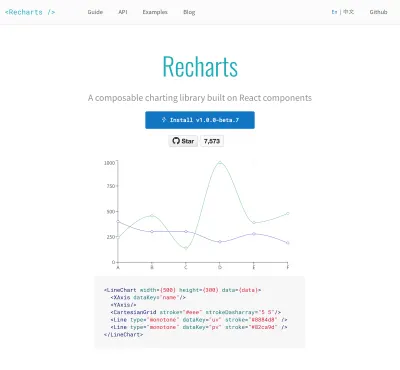
Regraphiques
Esthétiquement soigné, avec une expérience utilisateur agréable, des animations fluides et une superbe info-bulle, Recharts est l'une de mes bibliothèques React-D3.js préférées. Recharts utilise uniquement l'échelle d3, l'interpolation d3 et la forme d3. Il offre un niveau de granularité plus élevé que Victory, limitant la quantité de visualisations de données que nous pouvons composer.

L'utilisation de Recharts ressemble à ceci :
class LineChart extends React.Component { render () { return ( <LineChart width={600} height={300} data={data} margin={{top: 5, right: 30, left: 20, bottom: 5}} > <XAxis dataKey="name"/> <YAxis/> <CartesianGrid strokeDasharray="3 3"/> <Tooltip/> <Legend /> <Line type="monotone" dataKey="pv" stroke="#8884d8" activeDot={{r: 8}}/> <Line type="monotone" dataKey="uv" stroke="#82ca9d" /> </LineChart> ); } } 
Cette bibliothèque est également très bien testée, et bien qu'encore en version bêta, elle comporte certains des graphiques habituels, un graphique radar, des cartes d'arbres et même des pinceaux. Vous pouvez consulter ses exemples pour en savoir plus. Les développeurs qui ont contribué à ce projet y ont consacré un travail sérieux, réalisant des animations fluides avec leur projet d'animation réactif.
Nivo
Nivo est une bibliothèque graphique React-D3.js de haut niveau. Il offre de nombreuses options de rendu : SVG, canevas, même une version HTML des graphiques basée sur l'API, idéale pour le rendu côté serveur. Il utilise React Motion pour les animations.

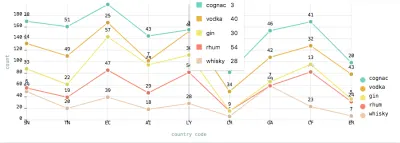
Son API est un peu différente, car elle ne révèle qu'un seul composant configurable pour chaque graphique. Voyons un exemple :
class LineChart extends React.Component { render () { return ( <ResponsiveLine data={data} margin={{ "top": 50, "right": 110, "bottom": 50, "left": 60 }} minY="auto" stacked={true} axisBottom={{ "orient": "bottom", "tickSize": 5, "tickPadding": 5, "tickRotation": 0, "legend": "country code", "legendOffset": 36, "legendPosition": "center" }} axisLeft={{ "orient": "left", "tickSize": 5, "tickPadding": 5, "tickRotation": 0, "legend": "count", "legendOffset": -40, "legendPosition": "center" }} dotSize={10} dotColor="inherit:darker(0.3)" dotBorderWidth={2} dotBorderColor="#ffffff" enableDotLabel={true} dotLabel="y" dotLabelYOffset={-12} animate={true} motionStiffness={90} motionDamping={15} legends={[ { "anchor": "bottom-right", "direction": "column", "translateX": 100, "itemWidth": 80, "itemHeight": 20, "symbolSize": 12, "symbolShape": "circle" } ]} /> ); } } 
Raphael Benitte a fait un travail époustouflant avec Nivo. La documentation est belle et ses démos configurables. En raison du niveau d'abstraction plus élevé de cette bibliothèque, elle est super simple à utiliser, et on pourrait dire qu'elle offre moins de potentiel pour la création de visualisation. Une fonctionnalité intéressante de Nivo est la possibilité d'utiliser des motifs et des dégradés SVG pour remplir vos graphiques.
VX
VX est une collection de composants de visualisation de bas niveau pour créer des visualisations. Il n'a pas d'opinion et est censé être utilisé pour produire d'autres bibliothèques de graphiques ou tel quel.

Voyons un peu de code :
class VXLineChart extends React.Component { render () { let {width, height, margin} = this.props; // bounds const xMax = width - margin.left - margin.right; const yMax = height - margin.top - margin.bottom; // scales const xScale = scaleTime({ range: [0, xMax], domain: extent(data, x), }); const yScale = scaleLinear({ range: [yMax, 0], domain: [0, max(data, y)], nice: true, }); return ( <svg width={width} height={height} > <rect x={0} y={0} width={width} height={height} fill="white" rx={14} /> <Group top={margin.top}> <LinePath data={data} xScale={xScale} yScale={yScale} x={x} y={y} stroke='#32deaa' strokeWidth={2} /> </Group> </svg> ); } }; 
Compte tenu de cette granularité de bas niveau, je considère VX comme un D3.js pour le monde React. Il est indépendant de la bibliothèque d'animations que l'utilisateur souhaite utiliser. À l'heure actuelle, il est encore en version bêta précoce, bien qu'il soit utilisé en production par Airbnb. Ses déficits en ce moment sont le manque de prise en charge des interactions telles que le brossage et le zoom.
Les Britecharts réagissent
Britecharts React est toujours en version bêta, et c'est la seule de ces bibliothèques qui utilise l'approche d'encapsulation des méthodes du cycle de vie. Il vise à permettre l'utilisation des visualisations Britecharts dans React en créant un wrapper de code facile à utiliser.

Voici un code simple pour un graphique en courbes :
class LineChart extends React.Component { render () { const margin = { top: 60, right: 30, bottom: 60, left: 70, }; return ( <TooltipComponent data={lineData.oneSet()} topicLabel="topics" title="Tooltip Title" render={(props) => ( <LineComponent margin={margin} lineCurve="basis" {...props} /> )} /> ); } } 
Je ne peux pas être objectif sur celui-ci. Britecharts React pourrait être utilisé comme échafaudage pour rendre vos graphiques D3.js en tant que composants React. Il ne prend pas en charge le rendu côté serveur, bien que nous ayons inclus des états de chargement pour surmonter cela d'une manière ou d'une autre.
N'hésitez pas à consulter les démos en ligne et à jouer avec le code.
Choisir une approche ou une bibliothèque
J'ai regroupé les considérations dans la création d'applications avec des graphiques en quatre catégories : qualité, temps, portée et coût. Ils sont trop nombreux, nous devrions donc simplifier.
Disons que nous fixons la qualité . Nous pourrions viser à avoir une base de code bien testée, à jour avec la version 4 de D3.js et avec une documentation complète.
Si nous pensons au temps , une question utile à se poser est : « Est-ce un investissement à long terme ? Si la réponse est "oui", je vous conseillerais de créer une bibliothèque basée sur D3.js et de l'envelopper avec React en utilisant l'approche des méthodes de cycle de vie. Cette approche sépare notre code par technologies et est plus résistante au temps.
Si, au contraire, le projet a des délais serrés et que l'équipe n'a pas besoin de le maintenir longtemps, je conseillerais de saisir la bibliothèque React-D3.js ou D3.js la plus proche des spécifications, de la forker et de l'utiliser. , en essayant de contribuer en cours de route.
Lorsque nous traitons de la portée , nous devons nous demander si nous avons besoin d'un petit nombre de graphiques de base, d'une visualisation complexe unique ou de plusieurs graphiques hautement personnalisés. Dans le premier cas, je choisirais à nouveau la bibliothèque la plus proche des spécifications et je la bifurquerais. Pour les visualisations de données sur mesure contenant de nombreuses animations ou interactions, la construction avec D3.js standard est la meilleure option. Enfin, si vous envisagez d'utiliser différents graphiques avec des spécifications particulières - peut-être avec le soutien d'UX et de concepteurs - la création de votre bibliothèque D3 à partir de zéro ou la création et la personnalisation d'une bibliothèque existante fonctionneraient mieux.
Enfin, le côté coût de la décision est lié au budget et à la formation de l'équipe. Quels types de compétences votre équipe possède-t-elle ? Si vous avez des développeurs D3.js, ils préféreraient une séparation claire entre D3.js et React, donc probablement une approche utilisant l'encapsulation de la méthode du cycle de vie fonctionnerait très bien. Cependant, si votre équipe est principalement composée de développeurs React, ils aimeraient étendre l'une des bibliothèques React-D3.js actuelles. En outre, l'utilisation des méthodes de cycle de vie avec des exemples D3.js pourrait fonctionner. Ce que je recommande rarement, c'est de lancer votre propre bibliothèque React-D3.js. La quantité de travail nécessaire au départ est décourageante et le rythme de mise à jour des deux bibliothèques rend les coûts de maintenance non négligeables.
Sommaire
React et D3.js sont d'excellents outils pour nous aider à gérer le DOM et ses défis. Ils peuvent sûrement travailler ensemble, et nous sommes habilités à choisir où tracer la ligne entre eux. Un écosystème sain de bibliothèques existe pour nous aider à utiliser D3.js. Il existe également de nombreuses options intéressantes pour React-D3.js, et les deux bibliothèques sont en constante évolution, de sorte que les projets combinant les deux auront du mal à suivre.
Le choix dépendra de tant de variables qui ne peuvent pas toutes être prises en compte dans un seul article. Cependant, nous avons couvert la plupart des considérations principales, vous permettant, espérons-le, de prendre votre propre décision en connaissance de cause.
Avec cette base, je vous encourage à devenir curieux, à vérifier les bibliothèques mentionnées et à ajouter de la qualité graphique à vos projets.
Avez-vous utilisé l'un de ces projets ? Si oui, quelle a été votre expérience ? Partagez quelques mots avec nous dans les commentaires.
