Prototypage UX rapide avec les raccourcis Adobe XD (aide-mémoire PDF)
Publié: 2022-03-10(Ceci est un article sponsorisé.) Adobe a annoncé Project Comet en octobre de l'année dernière pour fournir une solution tout-en-un rapide et efficace. Il y a quelques mois, le secret derrière le nom de code a été révélé et rendu public dans une version préliminaire : Adobe Experience Design CC (Adobe XD). Conçu pour une conception UX rapide et fluide, XD vous offre tout dans un ensemble soigné : il vous permet d' esquisser des idées, de créer des prototypes interactifs, de les tester et de les partager .
Pour vous donner une longueur d'avance lorsque vous travaillez avec XD, nous avons compilé 15 conseils professionnels, y compris des fonctionnalités qui ne sont peut-être pas évidentes à première vue, mais qui rendront votre flux de travail de prototypage beaucoup plus fluide. Nous avons rassemblé tous les raccourcis dans un seul fichier PDF (97 Ko) que vous pouvez télécharger ici.
Adobe XD est actuellement encore en version bêta publique et téléchargeable gratuitement, même si vous n'êtes pas abonné à Creative Cloud. De plus, de nouvelles fonctionnalités sont ajoutées régulièrement. Veuillez noter qu'une version Windows est en préparation et prévue plus tard en 2016, mais pour l'instant Adobe XD n'est disponible que pour Mac OS X.
Grille de répétition
Développer une grille de répétition
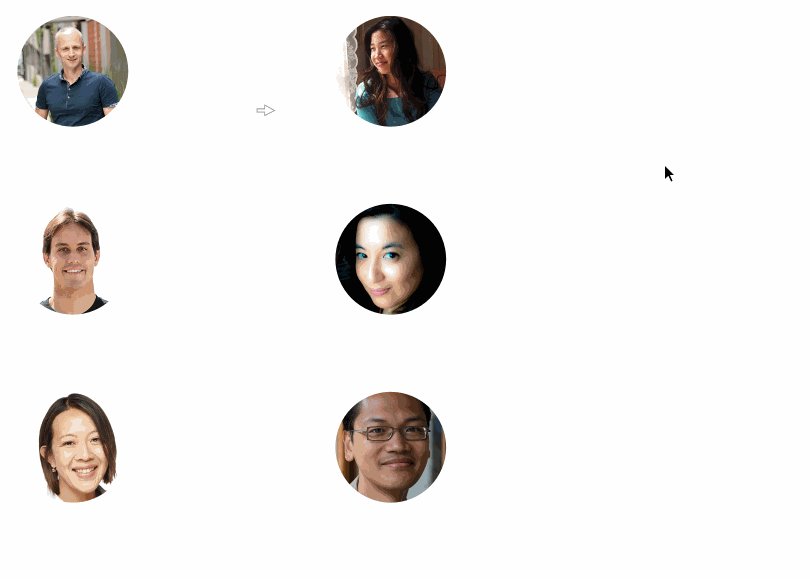
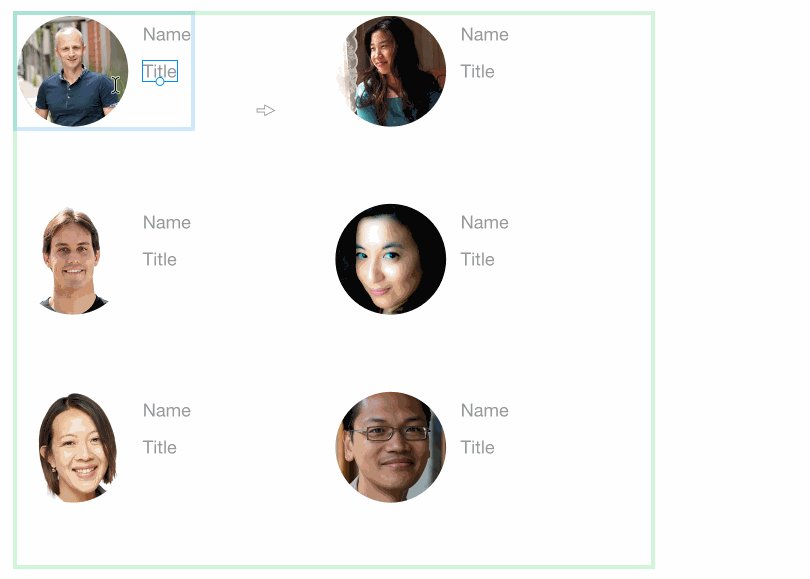
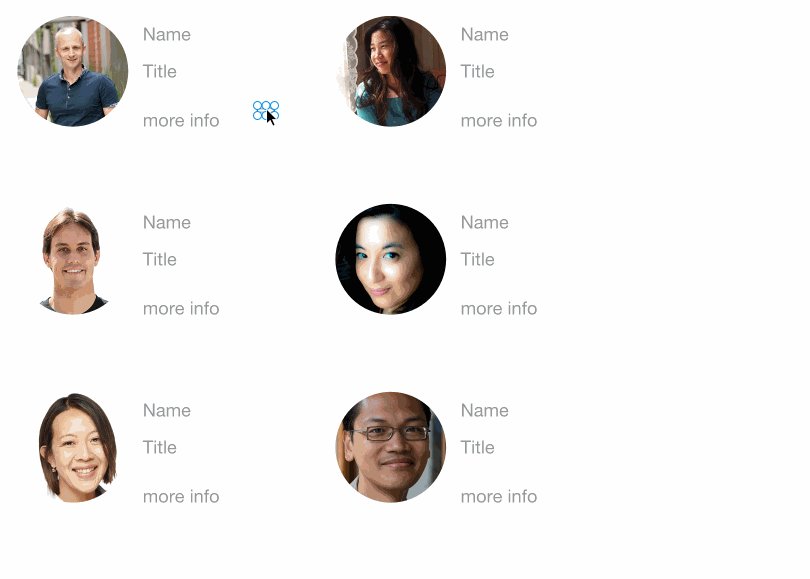
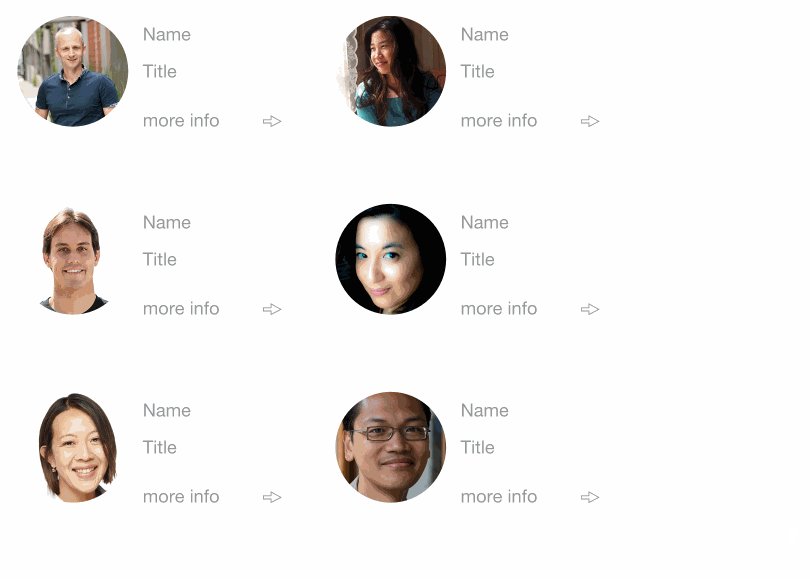
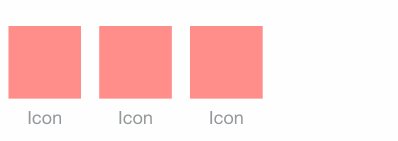
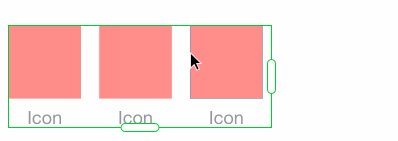
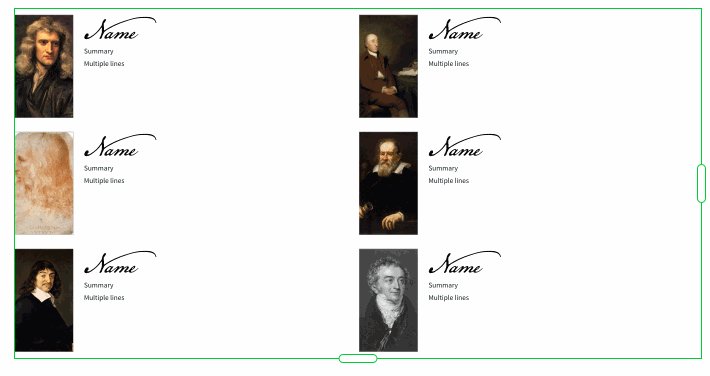
Pour vous épargner le processus de copier et coller manuellement des objets, XD propose une fonctionnalité appelée Exploring Repeat Grid. Sélectionnez l'élément que vous souhaitez répéter et cliquez sur le bouton de grille de répétition dans l'inspecteur de propriétés à droite (ou utilisez le raccourci Cmd + R ). Vous pouvez maintenant faire glisser les poignées vertes pour répéter vos éléments. Pour faire glisser ou développer une grille de répétition à partir du centre, maintenez la touche Option enfoncée tout en faisant glisser. Cela peut s'avérer particulièrement utile lorsque vous souhaitez conserver un groupe d'objets centré sur votre plan de travail.
Entrer et sortir du contexte d'édition
Une grille de répétition est traitée comme un groupe. Si vous souhaitez ajouter quelque chose à tous les éléments de votre grille de répétition, double-cliquez pour entrer dans le contexte d'édition de votre grille et dessinez, collez ou ajoutez des éléments. Cela vous évite d'avoir à dissocier et à regrouper tout le temps. Pour faire apparaître un niveau dans votre groupe ou répéter la grille, appuyez sur la touche Escape .

Ajuster le rembourrage
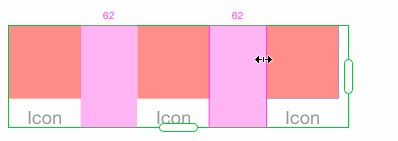
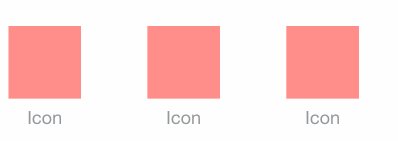
Besoin d'ajuster le rembourrage de votre grille ? Sélectionnez la grille de répétition, survolez l'espace entre vos éléments et faites glisser jusqu'à ce que le rembourrage soit comme vous le souhaitez. XD fournit même des chiffres, ce qui vous donne une meilleure idée de la distance qui sépare les cellules.

Insérer des données
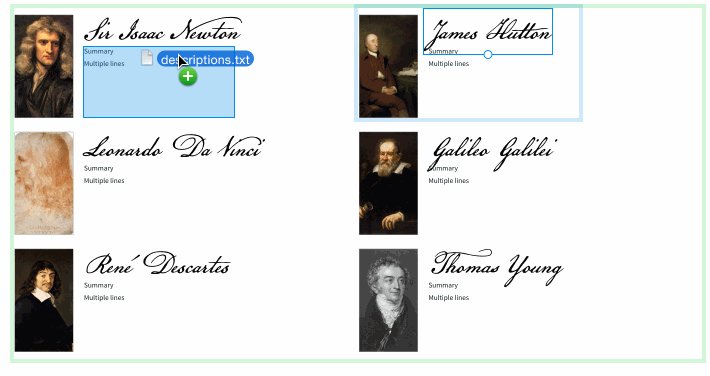
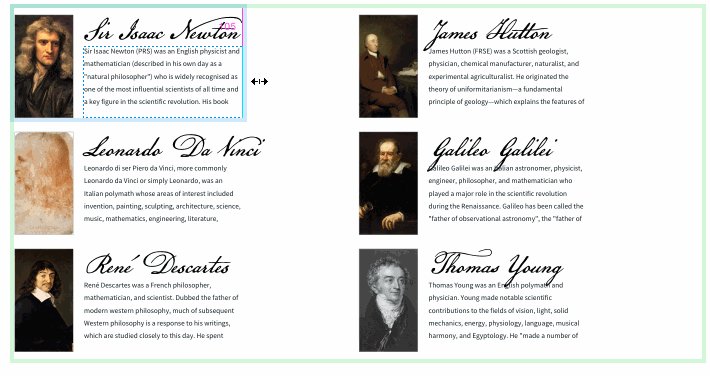
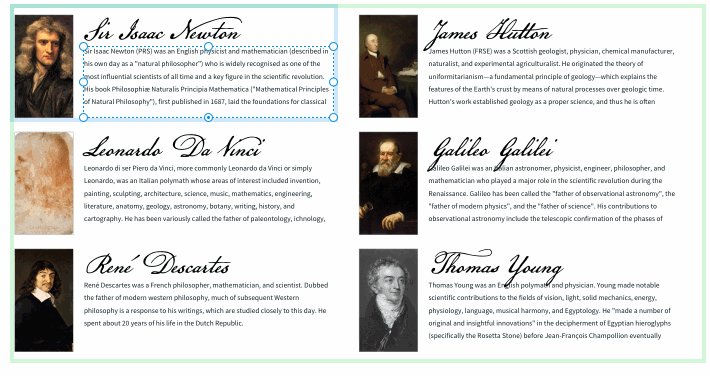
Concevoir avec des données réelles est une autre fonctionnalité intéressante de XD. Au lieu d'utiliser le même texte d'espace réservé pour chaque objet, vous pouvez faire glisser n'importe quel fichier TXT séparé par retour de votre Finder sur n'importe quel objet texte pour remplir la grille avec un contenu unique.

Dessin
Grilles de plan de travail
Les grilles de plan de travail offrent plus d'orientation lors du dessin avec l'outil Plume. Ils vous permettent de faire glisser des objets pour les aligner sur la grille, et vous pouvez également y accrocher vos points d'ancrage pendant que vous dessinez. Pour activer la grille, cliquez sur l'icône Plan de travail dans la barre d'outils et cochez la case Grille dans la barre de propriétés à droite. Là, vous pouvez également ajuster la taille et la couleur de la grille à votre guise.
Dessiner et redimensionner à partir du centre
Vous voulez dessiner ou redimensionner à partir du centre ? Maintenez la touche Option enfoncée.
Courbes de Bézier
Les courbes de Bézier dans XD sont un jeu d'enfant à créer. Tout point d'ancrage que vous dessinez avec l'outil Plume peut être converti en courbe simplement en double-cliquant dessus. Pour ramener la courbe à un point, répétez.
Pour créer une courbe asymétrique, procédez comme décrit ci-dessus, maintenez la touche Option enfoncée et faites glisser et faites pivoter les points de contrôle pour ajuster la courbe.

Ouvrir un chemin
Si vous avez un tracé fermé, les points de début et de fin sont mis en surbrillance lorsque vous sélectionnez l'outil Plume pour la première fois. Cliquez sur le point pour ouvrir le chemin afin de pouvoir continuer à dessiner et à modifier la forme selon vos besoins.
Désactiver les guides intelligents
Les guides intelligents vous permettent de vous accrocher à n'importe quoi sur votre plan de travail : la distance entre les objets proches, les bords et le centre du plan de travail et d'autres objets, par exemple. Si ces aides deviennent trop gênantes ou si votre plan de travail semble trop complexe, vous pouvez les désactiver en maintenant la touche Cmd enfoncée tout en faisant glisser.
Modifier l'opacité
Pour changer rapidement l'opacité d'un objet, sélectionnez l'objet et commencez à taper des chiffres. 9 = 90 %, 8 = 80 %, etc. ; et 0 vous ramène à 100 %.
Images
Masque d'image
Si vous souhaitez masquer une image, faites-la glisser dans un rectangle pour la découper automatiquement ou masquez-la avec un objet. Le masquage vous donne plus de contrôle car il vous permet de repositionner et même de créer des objets complexes en utilisant les groupes booléens pour créer un masque. En double-cliquant à l'intérieur, vous pouvez ajuster à la fois le masque et l'image masquée. Les masques ne détruiront pas l'image, donc si vous n'êtes pas satisfait du résultat, il suffit de dissocier et de remasquer.
Prototypage
Déconnecter un objet
En mode prototypage, vous reliez des éléments à des plans de travail pour créer des transitions entre eux et avoir une idée de la façon dont les utilisateurs vivront votre conception. Si vous souhaitez déconnecter quelque chose, faites simplement glisser l'un des côtés du fil pour supprimer la connexion.
Partage de prototypes
Vous pouvez partager des prototypes sur le Web et vous pouvez envoyer une présentation scénarisée de votre prototype aux membres de l'équipe, aux parties prenantes ou aux clients. Pour enregistrer une procédure pas à pas scénarisée, cliquez sur le bouton de lecture dans le coin supérieur droit de l'écran de votre prototype. Cliquez sur le bouton d'enregistrement en haut à droite de la fenêtre d'aperçu et commencez à interagir avec votre prototype. Dès que vous avez terminé, cliquez à nouveau sur le bouton d'enregistrement et enregistrez l'enregistrement en tant que fichier MOV. Maintenant, vous pouvez le partager.
Divers
Réutiliser les styles de texte
Si vous souhaitez réutiliser un style de texte que vous avez déjà défini sur un autre objet texte, vous pouvez d'abord sélectionner l'objet texte, passer à l'outil Texte ( T ), puis cliquer et commencer à taper. XD sélectionnera automatiquement les styles de texte de l'objet précédemment sélectionné. Pratique.
Modifier un groupe
Les groupes imbriqués sont un concept puissant dans XD. Pour entrer dans le contexte d'édition, double-cliquez sur un groupe. Si vous avez un groupe au sein d'un groupe, vous pouvez également double-cliquer sur le groupe interne. Vous pouvez dessiner, ajouter du texte et même coller dans le contexte d'édition. Pour faire apparaître un niveau dans votre contexte d'édition, appuyez sur la touche Escape .
Autres ressources
- Une liste de tous les raccourcis clavier que vous pouvez utiliser dans Adobe Experience Design (lien),
- Les vidéos de conseils professionnels XD d'Adobe fournissent des instructions et des flux de travail sur l'utilisation des fonctionnalités de XD. Un fichier d'exemple vous permet de les essayer vous-même,
- Site d'aide d'Adobe avec des questions courantes, des trucs et astuces et de courts didacticiels (lien),
- Articles sur les bonnes pratiques UX et UI Design sur le blog Adobe XD,
- Des projets inspirants créés avec Adobe XD sur Behance,
- De nouvelles fonctionnalités sont régulièrement ajoutées à XD. Alors gardez un œil sur les annonces de nouvelles fonctionnalités pour ne rien manquer,
- L'équipe Adobe XD attend avec impatience vos commentaires sur Adobe XD UserVoice.
Lectures complémentaires sur SmashingMag :
- Comment concevoir des états d'erreur pour les applications mobiles
- Comment créer des icônes avec Adobe XD
- Microinteractions animées dans les applications mobiles
- Explorer la grille de répétition dans Adobe XD [](https://www.smashingmagazine.com/2016/11/exploring-repeat-grid-in-adobe-xd/)
Merci à Elaine Chao (@elainecchao) pour l'aide avec cet article.
