Les PWA remplaceront-elles les applications mobiles natives ?
Publié: 2022-03-10Un de mes amis développeur a décidé de créer une application Web progressive pour sa nouvelle entreprise. Quand j'ai demandé pourquoi il avait opté pour une PWA au lieu d'une application native, il a répondu :
"Parce que la PWA est l'avenir du web."
J'ai pensé que c'était un sentiment intéressant. Jusqu'à ce qu'il le mentionne, j'étais dans le même état d'esprit qu'Aaron Gustafson lorsqu'il a discuté de la bataille entre l'application native et PWA. En d'autres termes, je pensais que cela se résumait vraiment à un choix; pas si l'un était meilleur que l'autre.
Maintenant que l'idée a été plantée, cependant, je ne peux pas m'empêcher de remarquer un groupe de personnes proclamant leur soutien à la PWA plutôt qu'à l'application native. Non seulement cela, beaucoup d'entre eux sont allés jusqu'à dire que la PWA remplacera entièrement l'application native.
J'aimerais voir si cet argument tient la route.
Un guide complet des PWA
Les applications Web progressives sont davantage une méthodologie qui implique une combinaison de technologies pour créer des applications Web puissantes. Lire un article connexe sur les PWA →
Les PWA remplaceront-elles les applications natives ?
Je vais aller de l'avant et répondre à cette question maintenant:
"Oui, mais pas pour tout le monde."
Voici comment je le vois :
Le Web mobile s'est définitivement amélioré par rapport à il y a quelques années. Il est très rare de tomber sur un site Web dont la conception n'est pas 100% réactive. Cela dit, je ne pense pas que de nombreux sites Web mobiles soient conçus à 100 % sur le mobile (ce à quoi j'ai récemment fait allusion en parlant d'abandonner des éléments de conception au lieu d'en acquérir davantage en 2019).
Je pense que pour qu'une expérience soit vraiment mobile d'abord, elle devrait être plus rapide et avoir un shell d'application. C'est exactement ce que propose une PWA .
Bien que les applications natives puissent offrir une expérience supérieure (principalement) aux autres expériences mobiles, je ne vois tout simplement pas de raison valable de dépenser autant d'argent et de temps pour en créer et en gérer une… à moins que votre application ne figure dans le top 20 de votre catégorie. dans une boutique d'applications.
Permettez-moi de décomposer la logique que j'ai utilisée pour arriver à cette décision.
Raison n°1 : le Web mobile est à la traîne
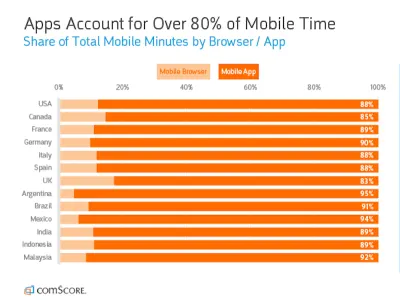
Le rapport Global Digital Future in Focus de comScore de 2018 rend ce point douloureusement clair :

Cela dit, je ne pense pas que les applications natives feront disparaître les sites Web mobiles. Je ne crois pas non plus que ce point contrecarre l'argument que j'essaie de faire valoir aujourd'hui. Si ces données démontrent quelque chose, c'est que les utilisateurs mobiles préfèrent fortement l'expérience d'interagir avec une propriété numérique via une interface d'application.
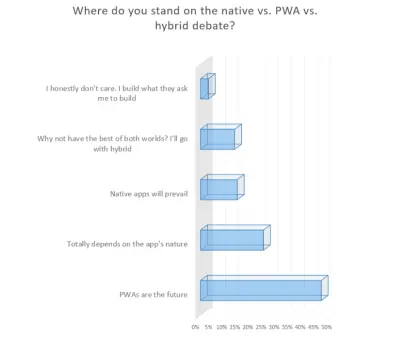
Les développeurs Web reconnaissent également cette préférence, comme le montre cette enquête de JAXenter :

Ainsi, bien que le navigateur Web mobile se soit avéré être l'interface la moins appréciée par laquelle quelqu'un consulte un site Web, je ne pense pas que ce sera le cas plus longtemps à mesure que de plus en plus d'entreprises créeront des PWA.
La PWA reprend tout ce que les utilisateurs aiment dans les applications natives - le shell de l'application, l'accès hors ligne, les fonctionnalités de téléphonie, une barre de navigation toujours présente, etc. - et offre aux utilisateurs un moyen plus pratique de les découvrir.
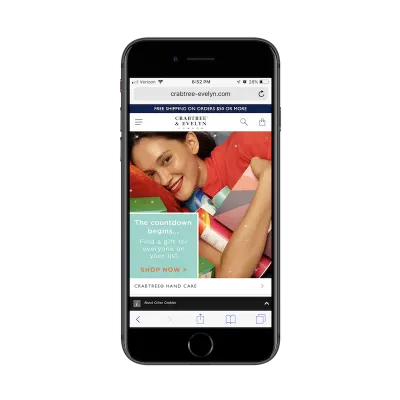
Regardez une marque comme Crabtree & Evelyn :

Ce grand détaillant a les fonds nécessaires pour créer une application native homologue à son site Web, mais il a choisi de ne pas emprunter cette voie. Au lieu de cela, l'expérience d'application Web progressive offre aux utilisateurs mobiles la possibilité de parcourir la boutique en ligne et d'effectuer un achat sans avoir à quitter le navigateur.
Ou, s'ils sont des utilisateurs fréquents, ils peuvent ajouter ce PWA à leur écran d'accueil et le traiter comme ils le feraient pour n'importe quelle autre application (mais nous en reparlerons plus tard).
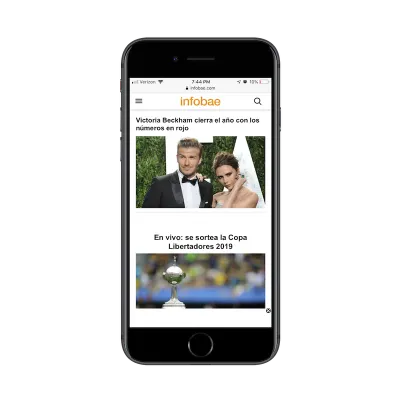
Examinons maintenant un exemple de PWA qui, encore une fois, a choisi de ne pas emprunter la voie de l'application native. Au lieu de cela, Infobae a créé une PWA qui surpasse l'expérience Web mobile :

Selon les données de Google, la PWA d'Infobae a :
- Un taux de rebond de 5 %. Le Web mobile représentait 51 %.
- Des sessions 230 % plus longues que sur le Web mobile.
- Plus de trois fois plus de pages vues par session que le Web mobile.
Donc, si vous craignez que la PWA ne soit pas une alternative au Web mobile, vous pouvez vous arrêter là. Il y a des avantages évidents à créer une PWA.
Raison #2 : les App Stores natifs débordent
Les applications natives ont beaucoup de concurrence dans les boutiques d'applications natives, dont beaucoup sont des poids lourds que les utilisateurs mobiles ne connaissent que trop bien. Si votre intention est de lancer une application dans un espace déjà encombré, l'App Store est-il vraiment le meilleur endroit pour cela ?
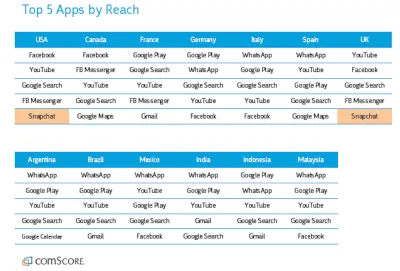
Le rapport de comScore décompose les 5 meilleures applications en fonction de la portée :

Comme vous pouvez le voir, les 5 meilleures applications ont tendance à être dominées par les mêmes applications mobiles, quelle que soit la partie du monde où se trouvent les utilisateurs mobiles.
Vous pensez peut-être : "Mais que faire si mon application a un avantage unique ? N'est-ce pas suffisant pour dominer notre créneau ?
J'ai pu le voir, surtout si votre application est destinée aux utilisateurs mobiles spécifiques à une région. Là encore, vous devez tenir compte du type de types d'applications qui fonctionnent bien avec les utilisateurs d'applications mobiles.
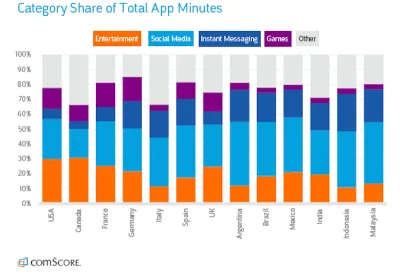
comScore décompose ce point :

Environ 70 % à 80 % de tout le temps passé dans les applications mobiles est réparti dans quatre catégories :
- Divertissement (comme YouTube);
- Médias sociaux (comme Facebook);
- Messagerie instantanée (comme Whatsapp) ;
- Jeux (comme Fortnite).
Si votre concept d'application n'entre pas dans l'une de ces catégories, cela vaut-il la peine de mettre votre application dans l'App Store ? Bien que je reconnaisse que ce ne sont pas les seuls types d'applications qui réussissent, je pense simplement que ce serait un pari risqué et coûteux à faire, surtout si l'entreprise de votre client est toute nouvelle. Même dans ce cas, il existe de nombreux cas d'entités bien connues qui ont choisi de ne pas concourir dans les magasins d'applications, malgré un public ou une clientèle suffisamment large pour le faire.
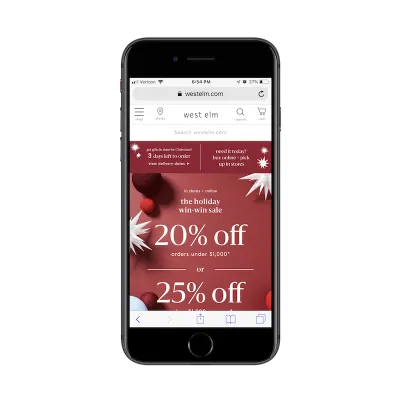
West Elm est un excellent exemple de détaillant qui a fait cela :

Si vous regardez dans les magasins d'applications, vous constaterez que West Elm a développé deux applications natives. L'un est pour les registres. Cela a du sens car une application mobile pourrait être propice au marquage et au suivi des éléments de registre. Il en a également un pour la carte West Elm. Si quelqu'un est un acheteur assez fréquent, ce type d'application peut également avoir du sens.
Cela dit, aucune de ces applications natives n'est populaire auprès des utilisateurs (du moins pas en termes de quantité d'avis). C'était donc une décision intelligente et économique de la part de West Elm de conserver sa principale interface d'achat dans la PWA.
Raison #3 : Classement des PWA dans la recherche
Dans le même ordre d'idées, les applications Web progressives présentent l'avantage supplémentaire de se classer dans les moteurs de recherche. Il y a plusieurs raisons pour lesquelles vous et vos clients devriez en être ravis :
- Le classement de votre application dans la recherche dépend du travail de référencement que vous y consacrez. Si vous le faites déjà avec votre site Web, cela devrait être facile !
- Vous n'avez pas à vous soucier qu'une toute nouvelle application soit enterrée dans la recherche de l'App Store. Ou facilement rejeté en raison d'un manque de notes.
- Parce qu'un PWA peut vivre dans les navigateurs des utilisateurs mobiles ainsi que depuis un bouton sur l'écran d'accueil, il doit avoir un lien. Et les liens facilitent le partage avec des amis/famille/collègues plutôt que de leur dire le nom d'une application, en espérant qu'ils puissent la trouver par eux-mêmes dans le magasin.
Conclusion : si vous pouvez donner aux utilisateurs un lien tangible vers votre application, vous pouvez réduire considérablement les frictions souvent causées par le fait d'en avoir un qui n'existe que dans l'App Store.

De plus, je pense que l'aspect de la recherche est important à prendre en compte lorsque vous réfléchissez à la façon dont les gens utilisent votre application. Prenez des micro-moments, par exemple.
Lorsqu'un consommateur est inspiré pour :
- Rechercher quelque chose d'intéressant,
- Aller quelque part,
- Faire un achat,
- Ou faire quelque chose…
Au lieu d'ouvrir une application monopolisant les données sur leur appareil, ils ouvriront leur navigateur de recherche et saisiront ou prononceront leur requête. C'est ce que nous sommes tous formés à faire en tant que consommateurs. Avoir une question? Besoin de quelque chose? Besoin d'aide pour choisir un restaurant ? Aller sur Google.
Si votre site Web ou votre application fournit une réponse à ce genre de questions, vous ne voulez pas qu'elle soit cachée dans les magasins d'applications. Vous ne voulez pas non plus leur donner un site Web mobile qui offre une option pour "Télécharger l'application". Vous ne faites que créer du travail supplémentaire pour eux.
Une PWA vous permet de placer votre application directement dans les résultats de recherche et d'obtenir pour vos utilisateurs les réponses instantanées dont ils ont besoin.
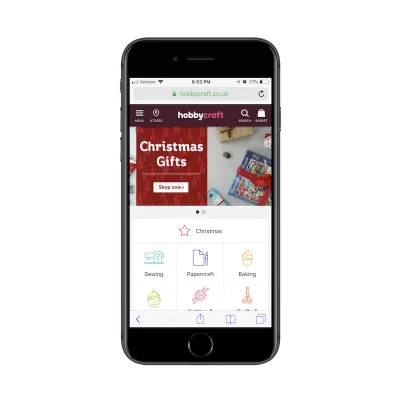
Je pense que c'est pourquoi les entreprises de commerce électronique se sont particulièrement tournées vers les PWA, comme HobbyCraft.

Comme vous pouvez le voir ici, HobbyCraft est un détaillant de niche qui vend des fournitures d'artisanat hors du Royaume-Uni. Cela n'aurait pas beaucoup de sens de mettre quelque chose comme ça dans les magasins d'applications - surtout lorsque l'interface PWA fonctionne assez bien telle quelle.
Lancome est un autre e-commerçant qui a pris la décision consciente de renoncer à l'application native et de conserver l'expérience d'achat mobile au format PWA.

Un élément de conception important que je voudrais vous signaler dans ces deux exemples est l'icône Stores située dans la barre de navigation supérieure. Pour les entreprises ayant des homologues physiques, il n'y a aucune raison de garder votre application hors de la recherche locale dans Google.
Si vous concevez correctement votre PWA, vous pouvez la faire apparaître dans les requêtes géolocalisées pertinentes. Et si vous présentez une interface qui rappelle une application native - et tout aussi sécurisée qu'une (puisque les PWA nécessitent HTTPS) - vous pouvez obliger davantage d'utilisateurs mobiles à effectuer un achat sur place.
Raison #4 : Les applications natives luttent pour la rétention
Pour les types d'applications qui ont un crochet qui oblige les utilisateurs à passer du temps dans une application native et à dépenser de l'argent pour profiter davantage de l'expérience, c'est formidable. Lorsque vous trouvez cet ajustement parfait, il y a beaucoup d'argent à gagner en ayant une application native. C'est simplement une question d'avoir des gens prêts à s'engager dans le téléchargement.
Cependant, comme nous l'avons vu récemment, la plupart des applications natives ont du mal à fidéliser les utilisateurs.
Peu importe le nombre de téléchargements initiaux que vous obtenez. Si les utilisateurs mobiles ne reviennent pas sur l'application pour interagir avec votre contenu, acheter des abonnements ou des mises à niveau ou cliquer sur des publicités, considérez cela comme un investissement inutile. Malheureusement, c'est le cas de beaucoup d'entre eux.
Les PWA, en revanche, ne nécessitent pas le noble engagement de devoir télécharger une application sur son appareil. Heck, les utilisateurs n'ont même pas besoin d'enregistrer la PWA sur leurs écrans d'accueil, s'ils ne le souhaitent pas. C'est une expérience globale plus pratique.
Néanmoins, vous voudrez peut-être inciter les utilisateurs à le sauvegarder pour un accès instantané à l'avenir, comme le fait The Weather Channel :

En réalité, cela se résume au type d'application que vous avez créée.
The Weather Channel, par exemple, fournit un service que les utilisateurs mobiles voudront utiliser quotidiennement. Ils pourraient installer une application native à partir de l'App Store avec des prévisions météorologiques à jour, mais cette application traiterait probablement les données et l'alimentation de la batterie beaucoup plus rapidement que la PWA basée sur un navigateur.
Il existe d'autres types d'entreprises qui devraient envisager d'utiliser une PWA pour cette raison. Pensez à un magazine en ligne comme Forbes.

Les publications hautement spécialisées feraient très bien de développer des PWA pour leurs lecteurs quotidiens.
Encore une fois, cela offre une expérience beaucoup plus légère pour leurs téléphones. De plus, les PWA offrent aux utilisateurs un accès hors ligne, afin qu'ils puissent accéder au contenu où qu'ils se trouvent ou à quel point leur accès à Internet peut être limité. Et la présence de l'écran d'accueil (s'ils choisissent d'y mettre le bouton), fournit un joli petit raccourci autour du navigateur Web mobile.
Raison #5 : Les PWA peuvent générer plus de revenus
À l'exception de la publicité intégrée à l'application, Apple et Google prélèvent une part importante de toutes les ventes que vous réalisez via une application native. Cela inclut les téléchargements payants, les achats intégrés ou les mises à niveau et les frais d'abonnement. À un moment donné, ces frais atteignaient 30 % par vente.
Lorsque vous espérez dépenser de l'argent pour des ajustements de conception, des mises à jour de développement indispensables et des publicités promotionnelles, c'est la dernière chose que vous voulez entendre. En d'autres termes, une partie importante de l'argent qui commence à affluer de votre application native va directement dans les poches des propriétaires de magasins d'applications. Cela ne semble pas correct, surtout si vous devez payer pour les annonces de l'App Store afin d'y gagner en visibilité.
Les PWA ne sont pas accompagnées de frais pour payer pour jouer, ce qui signifie que tous les revenus générés par elles vous reviennent directement (ou quel que soit le propriétaire de l'entreprise). C'est particulièrement agréable si vous avez un concept d'application comme un journal local (comme The Billings Gazette) qui traite probablement des marges bénéficiaires plus petites pour commencer.

Ce n'est pas non plus la seule façon de gagner plus d'argent avec les PWA qu'avec les applications natives.
Pour commencer, elles sont beaucoup plus faciles à créer que les applications natives. De plus, leur gestion après le lancement nécessite moins de temps et de ressources de votre part. Oui, il doit encore être mis à jour et maintenu - comme tout le reste sur le Web - mais vous n'avez pas à faire face aux obstacles qui accompagnent les applications dans l'App Store.
Par exemple, vous n'avez qu'à créer une application Web progressive. Vous n'avez pas besoin d'en créer des distincts pour correspondre aux directives des différents appareils mobiles.
Les mises à jour sont également plus faciles, surtout si votre PWA est basée sur un site Web WordPress. Vous poussez une mise à jour dans le pipeline et elle apparaît immédiatement dans la PWA en direct. Il n'est pas nécessaire de pousser les mises à jour vers les administrateurs de l'App Store et d'attendre leurs approbations. Tout se passe en temps réel, ce qui signifie que les nouvelles fonctionnalités et les initiatives lucratives sont diffusées plus rapidement au public.
Ceci est utile dans le cas de PWA comme Twitter Lite.

Lorsque vous vous heurtez à une pléthore de géants des médias sociaux qui dominent les magasins d'applications, la possibilité de maintenir votre application à jour en temps réel peut constituer un avantage concurrentiel important. Cela s'ajoute à tous les autres avantages qui découlent du développement de votre application dans un format Web progressif.
C'est ce qui s'est passé lorsque Twitter a sorti sa PWA.
Comme le montre cette étude de cas de Google, Twitter a adopté une approche progressive pour optimiser son PWA. En tant que tels, ils ont été en mesure d'introduire d'énormes améliorations dans l'expérience utilisateur sans trop de détection de la part de l'utilisateur final. Leur seule réponse aux mises à jour, en fait, a été une plus grande utilisation de la PWA.
Le PWA est l'avenir pour (la plupart du) le Web
La visibilité et la capacité de recherche sont des problèmes connus avec les applications mobiles natives. La fidélisation des utilisateurs en est une autre. Et ils ne sont tout simplement pas durables à moins que vous n'ayez une idée qui est intrinsèquement destinée à une interface native qui rapportera à coup sûr de l'argent. Les jeux mobiles en sont un exemple. Je dirais que les applications de rencontres en sont une autre. J'avais l'habitude de penser que les médias sociaux appartenaient à cette catégorie, mais Twitter m'a depuis prouvé le contraire.
D'après ce que je vois en ligne et d'après ce que j'ai entendu de la part d'amis et de collègues développeurs, je pense que l'avenir est dans la PWA.
Je pense que les magasins d'applications vont lentement se calmer à mesure que les développeurs se rendront compte qu'il y a beaucoup plus d'avantages à mettre l'application d'une petite ou moyenne entreprise dans une forme Web progressive. Les principaux acteurs resteront sur place et les entreprises qui ont dépassé les limites de la PWA pourraient éventuellement passer outre. Mais sinon, la plupart des applications se retrouveront au format Web progressif.
Au fur et à mesure que cette tendance vers la PWA continue de croître, les consommateurs s'habitueront à la rencontrer dans la recherche et sauront que cette interface conviviale est accessible directement depuis leur navigateur. À leur tour, ils n'iront dans les magasins d'applications que pour les types d'applications qui y appartiennent, c'est-à-dire la messagerie, les jeux, les divertissements et certains médias sociaux. Cela créera une division plus claire entre la recherche en ligne et la recherche dans les magasins d'applications, et contribuera davantage à améliorer l'expérience globale de l'utilisateur en ligne.
