Construire une PWA avec Angular 6
Publié: 2022-03-10 Dans ce didacticiel, nous utiliserons le dernier Angular 6 pour créer une PWA en implémentant les principes de base qui en font une PWA. Nous allons commencer par créer une application Web frontale qui utilise une API JSON. Pour cette question, nous utiliserons le module Angular HttpClient pour envoyer des requêtes HTTP à une API JSON statique générée à partir du référentiel GitHub JavaScript simplifié Jargon. Nous utiliserons également Material Design pour créer l'interface utilisateur via le package Angular Material.
Ensuite, nous utiliserons le panneau "Audits" (Lighthouse) de Chrome DevTools pour analyser notre application Web par rapport aux principes fondamentaux des PWA. Enfin, nous expliquerons et ajouterons les fonctionnalités PWA à notre application Web conformément à la section "Progressive Web App" du rapport Lighthouse.
Avant de commencer à implémenter notre PWA, introduisons d'abord les PWA et Lighthouse.
Lecture recommandée : Native et PWA : des choix, pas des challengers !
Qu'est-ce qu'une PWA ?
Une application Web progressive ou PWA est une application Web dotée d'un ensemble de fonctionnalités (similaires aux applications natives) qui offrent aux utilisateurs une expérience similaire à celle d'une application. Les PWA doivent répondre à un ensemble d'exigences essentielles que nous verrons ensuite. Les PWA sont similaires aux applications natives mais sont déployées et accessibles depuis les serveurs Web via des URL, nous n'avons donc pas besoin de passer par les magasins d'applications.
Une PWA doit être :
- Progressive
Travaillez pour chaque utilisateur, quel que soit le navigateur choisi, car ils sont construits avec une amélioration progressive comme principe de base. - Sensible
S'adapte à n'importe quel facteur de forme, ordinateur de bureau, mobile, tablette ou autre. - Indépendant de la connectivité
Amélioré avec les techniciens de service pour travailler hors ligne ou sur des réseaux de faible qualité. - App-like
Utilisez le modèle app-shell pour fournir une navigation et des interactions de style application. - Frais
Toujours à jour grâce au processus de mise à jour du service worker. - Sûr
Servi via HTTPS pour empêcher l'espionnage et s'assurer que le contenu n'a pas été falsifié. - Découvrable
Sont identifiables en tant qu'« applications » grâce aux manifestes W3C et à la portée d'enregistrement des services worker permettant aux moteurs de recherche de les trouver. - Réenclenchable
Facilitez le réengagement grâce à des fonctionnalités telles que les notifications push. - Installable
Permettez aux utilisateurs de "conserver" les applications qu'ils trouvent les plus utiles sur leur écran d'accueil sans les tracas d'une boutique d'applications. - Liable
Partagez facilement via URL et ne nécessite pas d'installation complexe.
Présentation du phare
Lighthouse est un outil d'audit open source créé par Google qui peut être utilisé pour auditer les sites Web et les applications pour les performances d'accessibilité, le référencement, les meilleures pratiques et les fonctionnalités PWA.
Vous pouvez accéder à Lighthouse à partir de l'onglet Audit de Chrome DevTools en tant que module dans Node.js ou en tant qu'outil CLI. Vous pouvez utiliser Lighthouse en fournissant une URL, puis en exécutant les audits qui vous fourniront un rapport contenant les résultats d'audit qui sont essentiellement des suggestions sur la façon dont vous pouvez améliorer votre application Web.
Installation d'Angular CLI v6 et génération d'un projet
Dans cette section, nous installerons la dernière version d'Angular CLI puis nous l'utiliserons pour créer un nouveau projet Angular 6.
Angular CLI nécessite Node.js >= 8.9+ donc assurez-vous d'abord que la version requise est installée en exécutant la commande suivante :
$ node -v 
Si vous n'avez pas installé Node.js, vous pouvez simplement vous rendre sur la page de téléchargement officielle de Node et récupérer les binaires Node pour votre système.
Maintenant, vous pouvez continuer et installer la dernière version de Angular CLI en exécutant :
$ npm install -g @angular/cli Remarque : Selon votre configuration npm, vous devrez peut-être ajouter _sudo_ pour installer les packages globalement.
Vous pouvez générer votre projet Angular 6 en exécutant la commande suivante dans votre terminal :
$ ng new pwademoCela créera un projet avec une structure qui ressemble à :

La plupart des travaux effectués seront à l'intérieur du dossier src/ qui contient le code source de l'application.
Création de l'application angulaire
Après avoir généré un projet, nous allons créer une application Web qui utilise une API JSON et affiche les éléments sur la page d'accueil. Nous utiliserons le service HttpClient pour envoyer des requêtes HTTP et Angular Material pour créer l'interface utilisateur.
Ajout de matériau angulaire
Grâce à Angular CLI v6 et à la nouvelle commande ng add , l'ajout de Angular Material à votre projet ne se fait qu'en une seule commande. Il vous suffit de lancer la commande suivante depuis votre terminal :
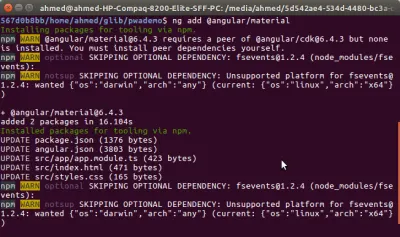
$ cd pwademo $ ng add @angular/material 
Vous pouvez voir sur la capture d'écran que la commande installe le package requis à partir de npm et met à jour un ensemble de fichiers pour configurer Angular Material dans votre projet qui nécessitait auparavant des mises à jour manuelles.
Configuration HttpClient et utilisation de l'API JSON
Maintenant, configurons le projet Angular pour utiliser HttpClient pour envoyer des requêtes HTTP. Tout d'abord, vous devez importer le module HttpClientModule dans le module principal de l'application dans le fichier src/app/app.module.ts :
/*...*/ import { HttpClientModule } from '@angular/common/http'; @NgModule({ declarations: [ AppComponent ], imports: [ /*...*/ HttpClientModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } C'est ça. Nous pouvons maintenant injecter et utiliser HttpClient dans n'importe quel composant ou service appartenant au module principal.
À des fins de démonstration, nous utiliserons une API JSON générée de manière statique à partir du référentiel GitHub JavaScript simplifié Jargon . Si vous consommez une autre ressource, assurez-vous que CORS est activé afin que le navigateur n'interdise pas la lecture de la ressource distante en raison de la politique d'origine identique .
Créons un service qui s'interface avec l'API. Dans votre dossier de projet, exécutez :
$ ng g service api Cela créera un service appelé ApiService dans le fichier src/app/api.service.ts .
Ouvrez maintenant le fichier src/app/api.service.ts et mettez-le à jour pour refléter les modifications suivantes :
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; import { Observable } from 'rxjs'; export interface Item{ name: string; description: string; url: string; html: string; markdown: string; } @Injectable({ providedIn: 'root' }) export class ApiService { private dataURL: string = "https://www.techiediaries.com/api/data.json"; constructor(private httpClient: HttpClient) {} fetch(): Observable<Item[]>{ return <Observable<Item[]>this.httpClient.get(this.dataURL); } } Nous avons d'abord importé les classes HttpClient et Observable puis injecté le HttpClient dans le constructeur en tant que httpClient et ajouté une méthode fetch() qui appelle la méthode get() de HttpClient (pour envoyer une requête HTTP GET à notre point de terminaison JSON) et renvoie un Observable qui nous pourrons nous abonner plus tard.
Nous avons également déclaré une interface Item qui représente un seul élément des données JSON renvoyées.
Importez ensuite ce service depuis le composant applicatif. Ouvrez le fichier src/app/app.component.ts et ajoutez :
import { Component, OnInit } from '@angular/core'; import { ApiService } from './api.service'; import { Item } from './api.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements OnInit{ title = 'pwademo'; items: Array<Item>; constructor(private apiService: ApiService){ } ngOnInit(){ this.fetchData(); } fetchData(){ this.apiService.fetch().subscribe((data: Array<Item>)=>{ console.log(data); this.items = data; }, (err)=>{ console.log(err); }); } } Nous importons l' ApiService que nous avons créé auparavant et nous l'injectons en tant que apiService , nous importons également la classe Item qui représente un seul élément de nos données JSON et nous déclarons la variable items de type Array<Item> qui contiendra les éléments récupérés.
Ensuite, nous ajoutons une méthode fetchData() qui appelle notre méthode fetch() que nous avons définie dans l' ApiService qui renvoie un Observable. Nous nous inscrivons simplement à cet observable afin d'envoyer une requête GET à notre point de terminaison JSON et d'obtenir les données de réponse que nous attribuons finalement au tableau d' items .
Nous appelons la méthode fetchData() dans l'événement de cycle de vie ngOnInit() afin qu'elle soit appelée une fois le composant AppComponent initialisé.
Ajout de l'interface utilisateur de l'application
L'interface utilisateur de notre application consistera en une barre de navigation et le squelette de la page qui sera créée avec Angular Material.
Avant d'utiliser un composant Angular Material, vous devez importer son module. Chaque composant Material appartient à son propre module.
Ouvrez le fichier src/app/app.module.ts et ajoutez les importations suivantes :
/*...*/ import { MatToolbarModule } from '@angular/material/toolbar'; import { MatCardModule } from '@angular/material/card'; import { MatButtonModule } from '@angular/material/button'; @NgModule({ declarations: [ AppComponent ], imports: [ /*...*/ MatToolbarModule, MatCardModule, MatButtonModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } Nous importons des modules pour les composants de la barre d'outils, de la carte et du bouton et nous les ajoutons au tableau des importations du AppModule .
Ensuite, ouvrez le fichier src/app/app.component.html , supprimez ce qu'il contient et ajoutez :
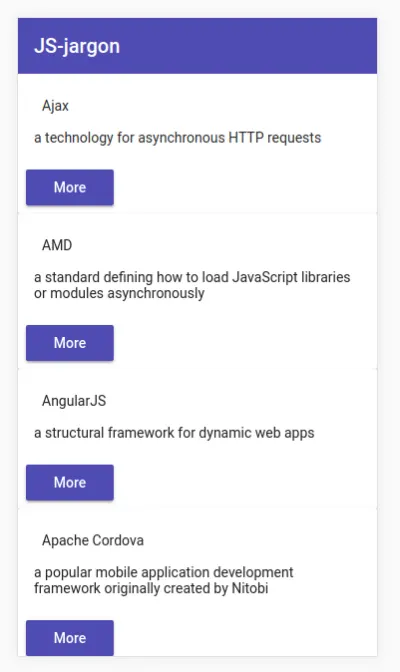
<mat-toolbar color="primary"> <mat-toolbar-row> <span>JS-jargon</span> </mat-toolbar-row> </mat-toolbar> <main> <mat-card *ngFor="let item of items"> <mat-card-header> <mat-card-title>{{item.name}}</mat-card-title> </mat-card-header> <mat-card-content> {{item.description}} </mat-card-content> <mat-card-actions> <a mat-raised-button href="{{item.url}}" color="primary">More</a> </mat-card-actions> </mat-card> </main> Nous utilisons des composants Material pour créer l'interface utilisateur. Le composant <mat-toolbar> est utilisé pour créer une barre d'outils de matériau et le composant <mat-card> est utilisé pour créer une carte de matériau, etc.
Nous parcourons le tableau d' items qui est rempli par la méthode fetchData() lorsque le composant est initialisé, et affichons les éléments sous forme de cartes Material. Chaque carte contient le nom, la description et un lien pour plus d'informations (le lien est stylisé comme un bouton Material utilisant la directive mat-raised-button ).
Ceci est une capture d'écran de l'application :

Construire l'application pour la production
En règle générale, lors de la vérification de votre application pour les fonctionnalités PWA, vous devez d'abord la créer pour la production, car la plupart des fonctionnalités PWA ne sont pas ajoutées au développement. Par exemple, vous ne souhaitez pas que les techniciens de service et la mise en cache soient activés dans le développement, car vous devrez périodiquement mettre à jour les fichiers.
Construisons l'application pour la production à l'aide de la commande suivante :
$ ng build --prod La version de production sera disponible dans le dossier dist/pwademo . Nous pouvons utiliser un outil comme http-server pour le servir.

Tout d'abord, installez http-server à l'aide de la commande suivante :
$ npm i -g http-serverVous pouvez ensuite l'exécuter à l'aide de la commande suivante :
$ cd dist/pwademo $ http-server -o L'option -o ouvrira automatiquement le navigateur par défaut de votre système et naviguera jusqu'à l'adresse https://127.0.0.1:8080/ où notre application Web est disponible.
Analyser l'application à l'aide de Lighthouse
Analysons maintenant notre application en utilisant Lighthouse. Tout d'abord, lancez Chrome et visitez notre adresse d'application https://127.0.0.1:8080/ .
Ensuite, ouvrez les outils de développement ou appuyez sur Ctrl + Maj + I et cliquez sur le panneau Audit .

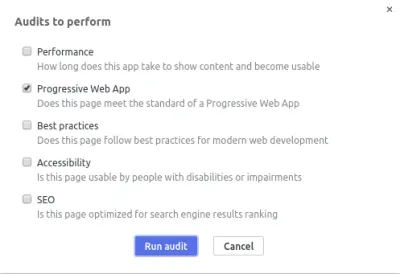
Vous devez de préférence définir l' émulation sur mobile au lieu de bureau pour émuler un environnement mobile. Ensuite, cliquez sur Réaliser un audit… bouton bleu. Une boîte de dialogue s'ouvrira dans laquelle vous devrez choisir les types d'audits que vous souhaitez effectuer sur votre application Web. Décochez tous les types sauf Progressive Web App et cliquez sur le bouton Exécuter l'audit .

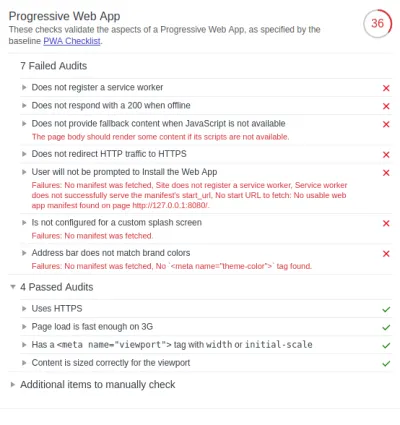
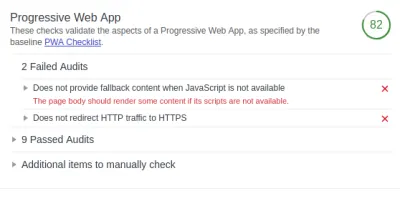
Attendez que le phare génère le rapport. Voici une capture d'écran du résultat à ce stade :

Lighthouse effectue une série de vérifications qui valident les aspects d'une application Web progressive spécifiés par la liste de contrôle PWA. Nous obtenons une note initiale de 36 ⁄ 100 , car nous avons réussi certains audits.
Notre application compte 7 audits échoués principalement liés aux Service Workers , à l'amélioration progressive , au HTTPS et au manifeste d'application Web , qui sont les aspects essentiels d'une PWA.
Enregistrement d'un travailleur de service
Les deux premiers audits ayant échoué ("N'enregistre pas un service worker" et "Ne répond pas avec un 200 lorsqu'il est hors ligne") sont liés aux Service Workers et à la mise en cache. Alors, qu'est-ce qu'un travailleur de service ?
Un service worker est une fonctionnalité disponible sur les navigateurs modernes qui peut être utilisée comme proxy réseau qui permet à votre application d'intercepter les requêtes réseau pour mettre en cache les actifs et les données. Cela pourrait être utilisé pour implémenter des fonctionnalités PWA telles que le support hors ligne et les notifications Push, etc.
Pour réussir ces audits, nous devons simplement enregistrer un service worker et l'utiliser pour mettre en cache les fichiers localement. Lorsqu'il est hors ligne, le logiciel doit renvoyer la version du fichier mise en cache localement. Nous verrons un peu plus tard comment ajouter cela avec une seule commande CLI.
Lecture recommandée : Making A Service Worker : Une étude de cas
Amélioration progressive
Le troisième audit échoué ("Ne fournit pas de contenu de secours lorsque JavaScript n'est pas disponible") est lié à l'amélioration progressive qui est un aspect essentiel d'un PWA et il fait simplement référence à la capacité des PWA à s'exécuter sur différents navigateurs mais à fournir des fonctionnalités avancées si ils sont disponibles. Un exemple simple de PE est l'utilisation de la balise HTML <noscript> qui informe les utilisateurs de la nécessité d'activer JavaScript pour exécuter l'application au cas où il ne serait pas activé :
<noscript> Please enable JavaScript to run this application. </noscript>HTTPS
Le quatrième audit échoué ("Ne redirige pas le trafic HTTP vers HTTPS") est lié à HTTPS qui est également un aspect essentiel des PWA (les service workers ne peuvent être servis qu'à partir d'origines sécurisées, à l'exception de localhost). L'audit "Utilise HTTPS" lui-même est considéré comme réussi par Lighthouse puisque nous auditons localhost, mais une fois que vous utilisez un hôte réel, vous avez besoin d'un certificat SSL. Vous pouvez obtenir un certificat SSL gratuit auprès de différents services tels que Let's Encrypt, Cloudflare, Firebase ou Netlify, etc.
Le manifeste de l'application Web
Les trois audits ayant échoué ("L'utilisateur ne sera pas invité à installer l'application Web", "N'est pas configuré pour un écran de démarrage personnalisé" et "La barre d'adresse ne correspond pas aux couleurs de la marque") sont liés à un manifeste d'application Web manquant qui est un fichier au format JSON qui fournit le nom, la description, les icônes et autres informations requises par une PWA. Il permet aux utilisateurs d'installer l'application Web sur l'écran d'accueil, tout comme les applications natives, sans passer par une boutique d'applications.
Vous devez fournir un manifeste d'application Web et le référencer à partir du fichier index.html à l'aide d'une <link> avec la propriété rel définie sur manifest . Nous verrons ensuite comment nous pouvons le faire automatiquement avec une seule commande CLI.
Implémentation des fonctionnalités PWA
Angular CLI v6 vous permet d'ajouter rapidement des fonctionnalités PWA à une application Angular existante. Vous pouvez transformer votre application en PWA en exécutant simplement la commande suivante dans votre terminal depuis la racine du projet :
$ ng add @angular/pwaLa commande ajoute automatiquement des fonctionnalités PWA à notre application Angular, telles que :
- Un fichier
manifest.json, - Différentes tailles d'icônes dans le dossier
src/assets/icons, - Le travailleur de service
ngsw-worker.js.
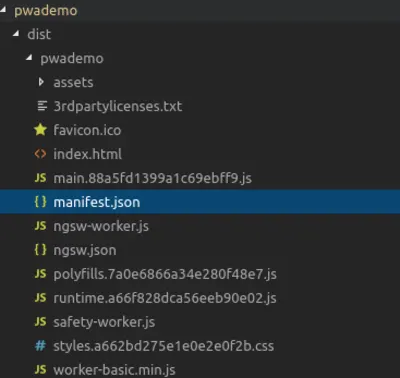
Ouvrez le dossier dist/ qui contient la version de production. Vous trouverez divers fichiers mais concentrons-nous sur les fichiers liés aux fonctionnalités PWA que nous avons mentionnés ci-dessus :
Un fichier manifest.json a été ajouté avec le contenu suivant :
{ "name": "pwademo", "short_name": "pwademo", "theme_color": "#1976d2", "background_color": "#fafafa", "display": "standalone", "scope": "/", "start_url": "/", "icons": [ { "src": "assets/icons/icon-72x72.png", "sizes": "72x72", "type": "image/png" }, { "src": "assets/icons/icon-96x96.png", "sizes": "96x96", "type": "image/png" }, { "src": "assets/icons/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "assets/icons/icon-144x144.png", "sizes": "144x144", "type": "image/png" }, { "src": "assets/icons/icon-152x152.png", "sizes": "152x152", "type": "image/png" }, { "src": "assets/icons/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "assets/icons/icon-384x384.png", "sizes": "384x384", "type": "image/png" }, { "src": "assets/icons/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] } Comme vous pouvez le voir, le fichier manifest.json ajouté contient toutes les informations requises par un PWA telles que le nom, la description et start_url , etc.

Le fichier manifest.json , des liens vers des icônes de différentes tailles, qui ont également été ajoutés automatiquement dans le dossier assets/icons . Vous devrez bien sûr remplacer ces icônes par les vôtres une fois que vous serez prêt à créer la version finale de votre PWA.

Dans le fichier index.html , le fichier manifest.json est référencé à l'aide :
<link rel="manifest" href="manifest.json"> Le fichier ngsw-worker.js , a également été ajouté automatiquement, qui contient le service worker. Le code pour installer ce service worker est automatiquement inséré dans le fichier src/app/app.module.ts :
... import { ServiceWorkerModule } from '@angular/service-worker'; @NgModule({ declarations: [ AppComponent ], imports: [ ... ServiceWorkerModule.register('/ngsw-worker.js', { enabled: environment.production }) ], Le @angular/service-worker est installé par la commande ng add et ajouté en tant que dépendance à pwademo/package.json :
"dependencies": { ... "@angular/service-worker": "^6.1.0" } La prise en charge de la génération du service worker est également activée dans l'interface de ligne de commande. Dans le fichier angular.json , une option de configuration "serviceWorker": true est ajoutée.
Dans le fichier index.html , une balise meta pour theme-color avec une valeur de #1976d2 est ajoutée (elle correspond également à la valeur theme_color dans le fichier manifest.json ) :
<meta name="theme-color" content="#1976d2">La couleur du thème indique au navigateur de quelle couleur teinter les éléments de l'interface utilisateur tels que la barre d'adresse.
L'ajout de la couleur de thème aux fichiers index.html et manifest.json corrige l'audit de la barre d'adresse correspondant aux couleurs de la marque.
Le fichier de configuration de Service Worker
Un autre fichier src/ngsw-config.json est ajouté au projet mais ce n'est pas un fichier requis pour les PWA. Il s'agit d'un fichier de configuration qui vous permet de spécifier les fichiers et les URL de données que le service worker Angular doit mettre en cache et comment il doit mettre à jour les fichiers et les données mis en cache. Vous pouvez trouver tous les détails sur ce fichier dans la documentation officielle.
Remarque : Au moment d'écrire ces lignes, avec la dernière version 6.1.3 de la précédente commande ng add @angular/pwa , la commande échouera avec cette erreur : Path “/ngsw-config.json” already exists donc pour l'instant, la solution consiste à rétrograder @angular/cli et @angular/pwa vers la version 6.0.8 .
Exécutez simplement les commandes suivantes dans votre projet :
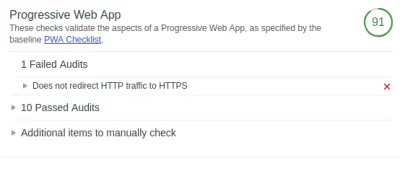
$ npm i @angular/[email protected] $ ng i @angular/[email protected] $ ng add @angular/pwaMaintenant, réexécutons les audits sur notre PWA locale hébergée localement. Voici le nouveau score PWA :

La CLI Angular n'ajoute pas automatiquement le code de secours JavaScript que nous avons mentionné dans la section Amélioration progressive, alors ouvrez le fichier src/index.html et ajoutez-le :
<noscript> Please enable JavaScript to run this application. </noscript>Ensuite, reconstruisez votre application et relancez les audits. Voici le résultat maintenant :

Nous n'avons qu'un seul échec d'audit lié à la redirection HTTPS. Nous devons héberger l'application et configurer la redirection HTTP vers HTTPS.
Exécutons maintenant les audits sur une version hébergée et sécurisée de notre PWA.

Nous obtenons un score de 100 ⁄ 100 , ce qui signifie que nous avons mis en œuvre avec succès tous les principes fondamentaux des PWA.
Vous pouvez obtenir le code final de cette démo PWA à partir de ce dépôt GitHub.
Conclusion
Dans ce didacticiel, nous avons créé une application angulaire simple et l'avons transformée en PWA à l'aide de la CLI angulaire. Nous avons utilisé Google Lighthouse pour auditer notre application pour les fonctionnalités PWA et expliqué divers principes fondamentaux des PWA tels que Service Workers pour ajouter un support hors ligne et des notifications push. Le fichier Web Manifest pour activer les fonctionnalités d'ajout à l'écran d'accueil et d'écran de démarrage, l'amélioration progressive ainsi que HTTPS .
Vous devrez peut-être également vérifier manuellement les autres éléments mis en surbrillance (sous la section "Éléments supplémentaires à vérifier manuellement") mais pas automatiquement vérifiés par Lighthouse. Ces vérifications sont requises par la liste de contrôle PWA de base de Google. Ils n'affectent pas le score PWA mais il est important que vous les vérifiiez manuellement. Par exemple, vous devez vous assurer que votre site fonctionne sur plusieurs navigateurs et que chaque page a une URL qui est importante aux fins de partage sur les réseaux sociaux.
Étant donné que les PWA concernent également d'autres aspects tels que l'amélioration des performances perçues et de l'accessibilité, vous pouvez également utiliser Lighthouse pour auditer votre PWA (ou tout site Web général) pour ces aspects et l'améliorer si nécessaire.
