Comment utiliser la psychologie dans la conception Web
Publié: 2020-02-14La couleur bleue peut vous calmer tandis qu'une nuance de rouge vibrante peut vous faire sentir affamé ou menacé. Nous percevons tous le monde à travers nos propres filtres individuels, mais il existe des règles générales pour ce qui attire nos yeux sur quelque chose.
Alors, qu'est-ce qui rend un design plus attrayant qu'un autre ? Comment pouvons-nous puiser dans le cerveau d'un visiteur et le faire ressentir d'une certaine manière simplement en affectant ce qu'il voit ? Nous examinerons quelques astuces psychologiques courantes utilisées dans la conception Web, ainsi que la manière dont vous pouvez les utiliser à votre avantage.
Utiliser le cerveau comme feuille de route
Pour bien comprendre l'effet que la conception Web peut avoir sur le cerveau, il est essentiel d'avoir une compréhension de base du fonctionnement du cerveau. Il ne faut pas un chirurgien du cerveau pour créer une page Web gagnante, mais une connaissance pratique de la façon dont le cerveau perçoit les expériences est utile. Si cela ressemble à un mélange bizarre de philosophie et de psychologie, alors vous avez raison : le neurodesign , inventé en 2012, nous permet de déterminer ce qui rend une expérience client bonne ou mauvaise en fonction de l'esthétique.

Source de l'image : Interni Magazine
L'un des concepts les plus fondamentaux du cerveau humain que nous pouvons appliquer à la conception Web est qu'il aspire à l'ordre. Nos cerveaux forment ce qu'on appelle des « schémas » pour organiser les informations dans notre vision du monde. Nous utilisons ce que l'on appelle des «heuristiques», ou règles empiriques, pour résoudre des problèmes de la vie quotidienne.
Un bon exemple en est la reconnaissance de formes. Lorsqu'ils sont confrontés à un stimulus, comme une ligne de texte brouillée, nous pouvons généralement remplir les blancs et comprendre ce que le texte est censé dire, puisque notre cerveau est entraîné à reconnaître des modèles et à les adapter à ce que nous savons déjà. Alors, comment pouvons-nous utiliser ces éléments de base dans la conception Web ? Voici quelques exemples:
- Les utilisateurs se sentent plus à l'aise lorsqu'ils naviguent sur des sites hiérarchisés. Par exemple, si vous êtes un détaillant en ligne, vous pouvez afficher des catégories comme celle-ci : Accueil>Fêtes>Noël>Arbres et décoration
- Les gens sont aussi à la maison en assignant des personnes à des catégories. Les sites qui proposent un chat en temps réel désignent les utilisateurs comme disponibles, inactifs, invisibles ou hors ligne.
Offrir des modèles confortables n'est pas la seule façon d'appliquer les compétences organisationnelles du cerveau à la conception Web. Le groupe Nielson Norman a développé une liste de 10 heuristiques à utiliser dans la conception Web. L'une des plus importantes d'entre elles est l'idée d'utiliser la reconnaissance au lieu du rappel.

Par exemple, vous êtes-vous déjà trouvé dans une situation où vous rencontriez quelqu'un lors d'une réunion sociale, et vous reconnaissez son visage mais ne vous souvenez pas de son nom ? Vous venez de faire l'expérience de ce que les psychologues appellent "l'échec du signal de récupération". Cela peut être frustrant et c'est une expérience que vous voulez éviter à tout prix sur votre site Web.
L'utilisation de la reconnaissance sur votre site Web offre une expérience plus agréable pour le consommateur, car votre interface fait essentiellement plus de travail pour lui. Voici comment certains sites Web populaires utilisent la reconnaissance dans leur interface :
- Google aide à guider les recherches en utilisant une fonction de remplissage automatique basée sur les recherches passées et l'historique de navigation.
- Les sites Web de commerce électronique (comme Amazon, Target et Walmart) montrent aux acheteurs ce qu'ils ont récemment parcouru et font même des recommandations basées sur les vues précédentes.
Exploiter les compétences organisationnelles de base du cerveau peut rendre l'expérience utilisateur plus conviviale. Il existe cependant d'autres moyens de rendre les consommateurs plus disposés à utiliser des sites Web.
Construire une esthétique de conception Web
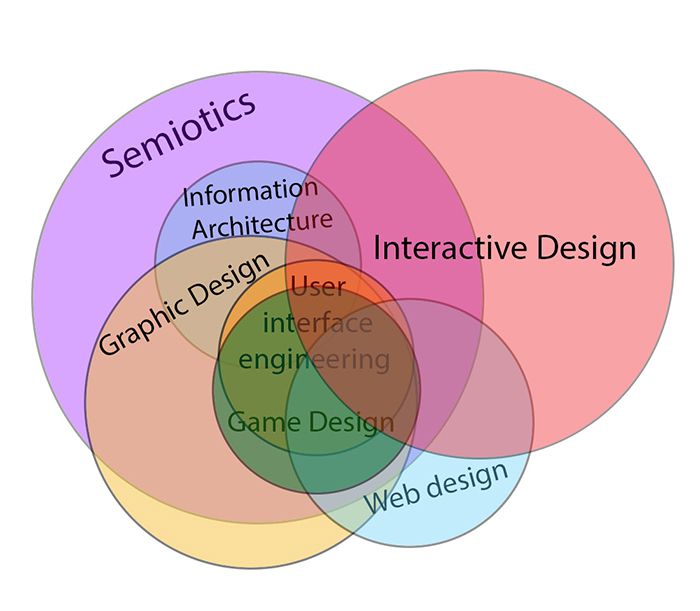
Le bon usage de l'esthétique est débattu depuis l'époque de Platon, qui a écrit son propre tome sur le sujet. Il a également compris son pouvoir

Source de l'image : Wikipédia
Grâce aux progrès de la psychologie moderne, il n'est plus nécessaire de contempler ce qui passe pour de la beauté en dehors d'une classe de philosophie, car la recherche nous dit qu'il y a certaines choses que le cerveau humain trouve agréables. Voyons comment certains éléments de conception Web puisent dans les émotions et contribuent à une expérience utilisateur positive.
Couleur
La couleur est l'un des éléments les plus importants que vous pouvez utiliser pour évoquer une certaine émotion chez un utilisateur. Cette notion n'est pas nouvelle ; les anciens Grecs croyaient que l'humour influençait le corps et la personnalité.
On disait que les personnes dont la couleur dominante était le rouge (pour le sang) étaient énergiques et courageuses, d'où le terme «sanguin». En revanche, ceux dont l'essence de couleur était à dominante noire (pour la bile) étaient dits découragés, d'où le terme «mélancolie» est dérivé. Bien que nous soyons diplômés de l'humour et des sangsues, la psychologie prouve toujours une association entre les couleurs et les émotions.
Voici les couleurs les plus courantes et comment les principaux développeurs de sites Web les utilisent à leur avantage :
- Le rouge est révélateur d'énergie, de dynamisme et de jeunesse. CNN utilise une interface rouge audacieuse pour rendre ses utilisateurs alertes et prêts à lire les actualités.
- Le rose évoque un sentiment de féminité et de douceur, que le géant de la lingerie Victoria's Secret utilise à merveille.
- Le vert donne aux téléspectateurs un air d'optimisme. Puisqu'il partage également une teinte avec les plantes, c'est souvent une couleur de choix pour les sites Web à tendance environnementale, comme le site Web de vie verte Treehugger.
- Le bleu rappelle un sentiment de fiabilité et d'ouverture, il n'est donc pas surprenant que ce soit le choix de couleur du géant des médias sociaux Facebook.
Nous avons déjà publié un article sur la psychologie des couleurs dans la conception Web, et voici une infographie de Kissmetrics qui résume bien la psychologie des couleurs :
Police de caractères
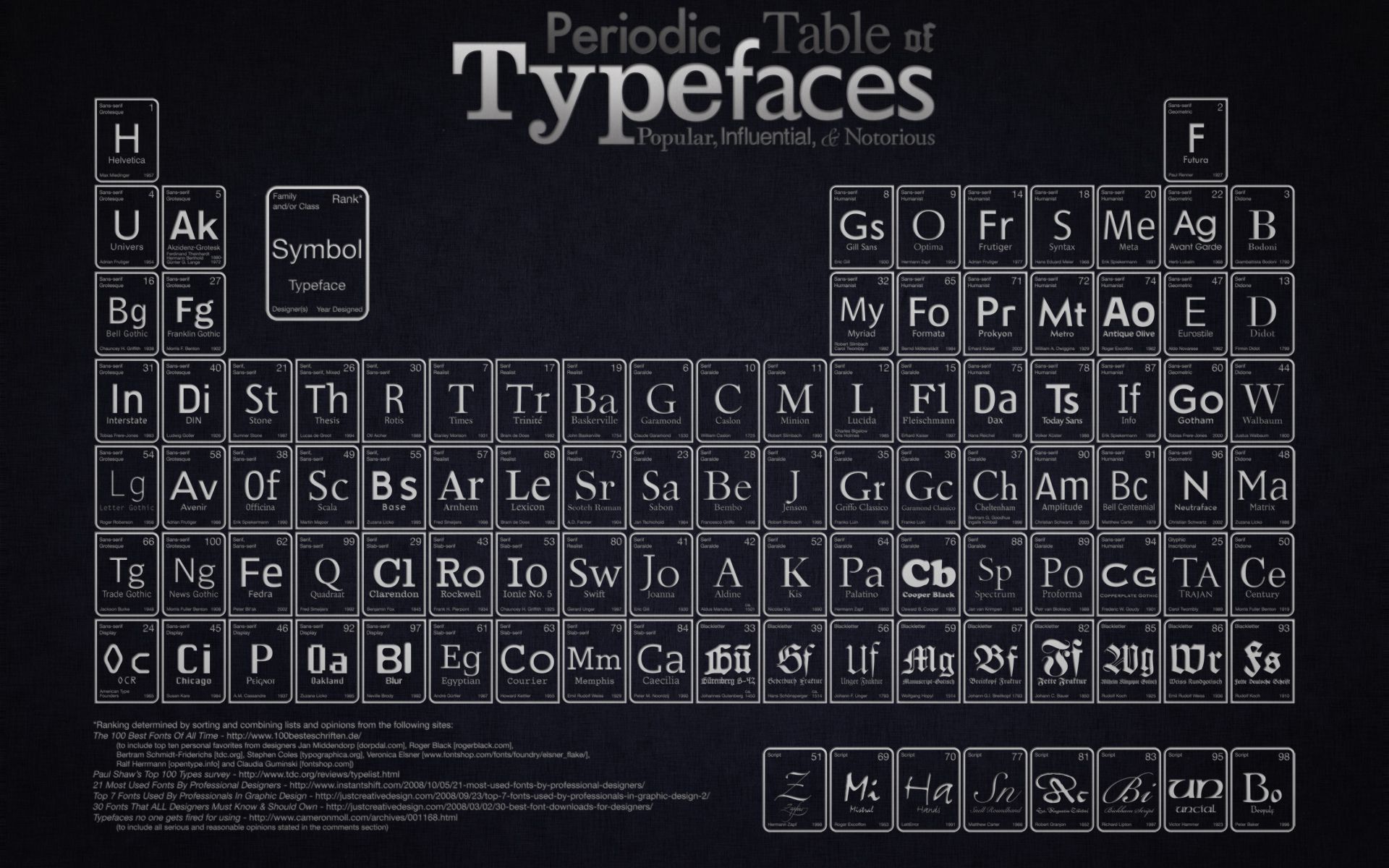
Même quelque chose d'aussi simple que la police que vous utilisez peut affecter l'expérience utilisateur sur votre site Web. Les polices Serif par exemple (celles avec des pieds dessus, comme Times New Roman), sont révélatrices de tradition et de professionnalisme. Des journaux comme le Detroit Free Press et le New York Times utilisent des polices serif pour transmettre l'importance. Les polices sans empattement, en revanche, sont utilisées pour évoquer un sentiment de modernité. Les géants de la Silicon Valley comme Google et Apple utilisent des polices sans empattement pour apparaître à la pointe de la technologie.

Source de l'image : SquidSpot
L'espacement est également une préoccupation dans la conception Web; si vos lettres ont trop peu d'espace entre elles, cela donne une impression de densité et de poids. À l'opposé du spectre, les mots avec trop d'espace entre eux dégagent un air de légèreté. Il est important de trouver un équilibre entre un bon espacement et la taille de la police pour donner le personnage que vous essayez d'atteindre.
Imagerie
La plupart des clichés sont simplement des déclarations vraies qui sont devenues des dictons galvaudés, et "une image vaut mille mots" ne fait pas exception. Pensez à un moment où vous avez été submergé par l'émotion en regardant une photo : VJ Day à Times Square en est un exemple classique :

Source de l'image : Wikipédia
Le photographe Ming Thein décompose assez bien la relation entre les images et l'émotion, il est donc important de garder à l'esprit vos objectifs finaux lors de la sélection des images de votre site Web. Un groupe de professionnels se serrant la main sur des presse-papiers, par exemple, peut évoquer le professionnalisme et la compétence tandis que les images de dessins animés peuvent transmettre la jeunesse et l'humour.
Appliquer ces principes à votre site
Alors maintenant, vous connaissez les bases de la psychologie de la conception Web. Comment intégrez-vous ces stratégies de conception dans votre site Web ? Voici quelques idées:
- Connaissez votre population prioritaire. Qui constitue la majeure partie de vos visiteurs ? S'agit-il des jeunes de la génération Y ? Ou des baby-boomers aisés ?
- Créez une enquête pour aider à identifier les besoins et les désirs des clients. Avec les informations que vous recevez, vous pouvez appliquer les principes de conception.
L'utilisation de la psychologie pour piloter la conception de votre site Web est l'un des moyens les plus simples d'augmenter le trafic sur votre site et de stimuler les ventes. Si vous suivez ces principes de base, vous pourriez être agréablement surpris des résultats.
